2023-2-28 ui設計分享達人
當你使用形形色色的APP時,是不是時常不由自主地感慨“這個APP的界面太丑了”、“這個APP太難用了,連入口都找不到”,是什么原因造成這種感受呢?
認知心理學中有個概念叫做認知負荷「cognitive load」,它表示大腦在工作中記憶資源的使用量,會影響用戶的信息閱讀和產品使用體驗。本文將從信息層級、信息結構、閱讀順序、信息密度、文案表述五個層面來探討如何降低用戶認知負荷。
格式塔心理學的封閉性原理告訴我們,人們在認知某個東西的時候首先看到的會是整體、而不是單獨的部分。如圖所示,你首先看到的是一個藍色的字母U和深褐色的人頭側臉,其次才是構成這個形狀的各種細節。

從人類視覺系統成像原理來說,人類天生對于顏色對比非常敏感(彩色視覺是因為視網膜中3種視錐細胞分別感知特定顏色所致,當用戶同時看到多種不同的顏色時,不同視錐細胞就會被激活眼睛感受到強烈的對比)。
因此,在設計界面時通常會通過大面積的色塊對比來凸出層級更高的信息。

總結來說,我們在平時的設計中常用形狀大小差異和顏色對比差異來拉開信息層級。

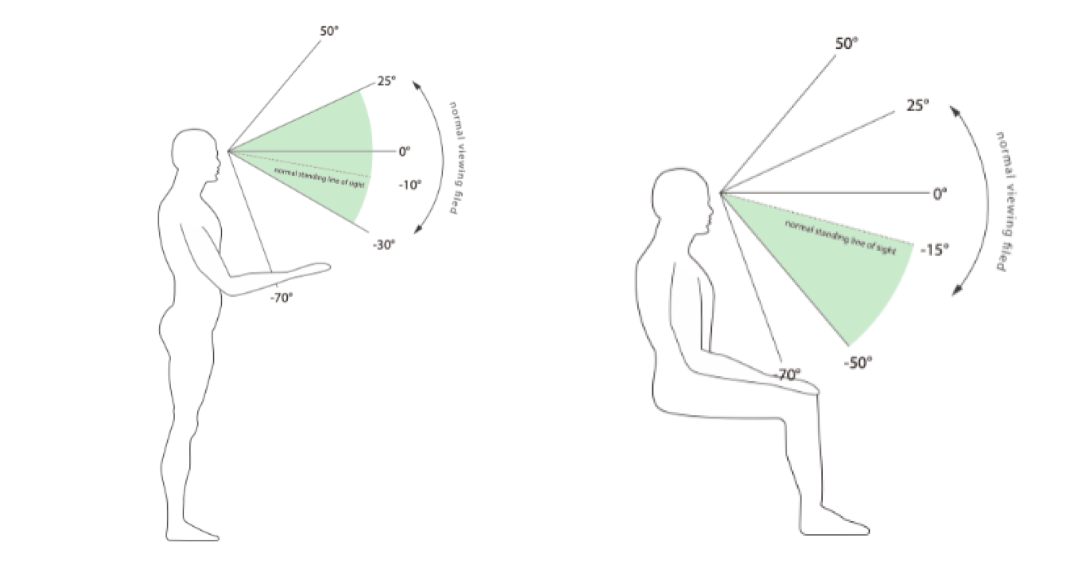
此外,由于人眼視度(舒適的垂直視場角度為-30°~25°)和用戶使用不同設備時的閱讀角度問題,人眼對于屏幕上不同區域的關注度有著天然的差異。


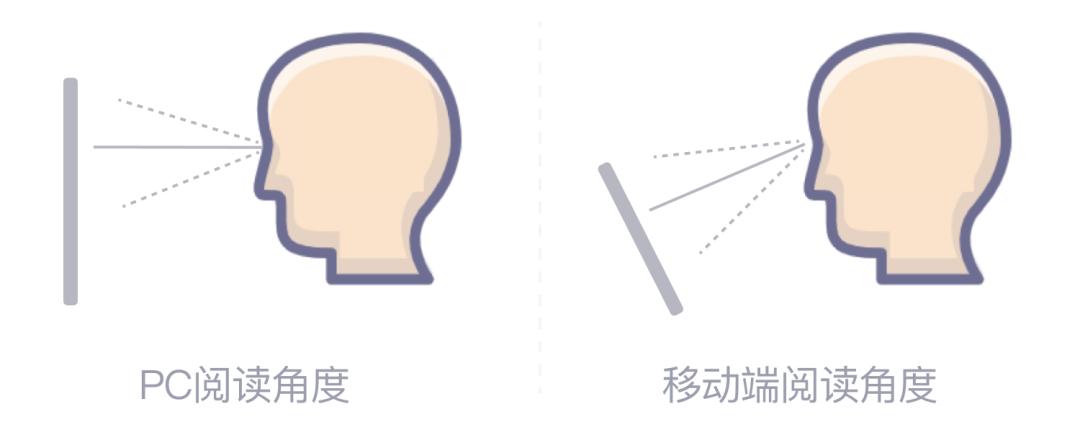
因此,我們在設計時若想拉開信息層級,除了使用面積和顏色對比外,也可以通過位置對比來實現,即將層級較高的信息置于舒適閱讀區內。如圖所示,移動端設備位于屏幕中央偏上的信息在閱讀舒適度上會優于屏幕下方的信息。

我們知道了如何通過設計手段來區分信息層級,那在信息層級區分上是不是越多越好呢?
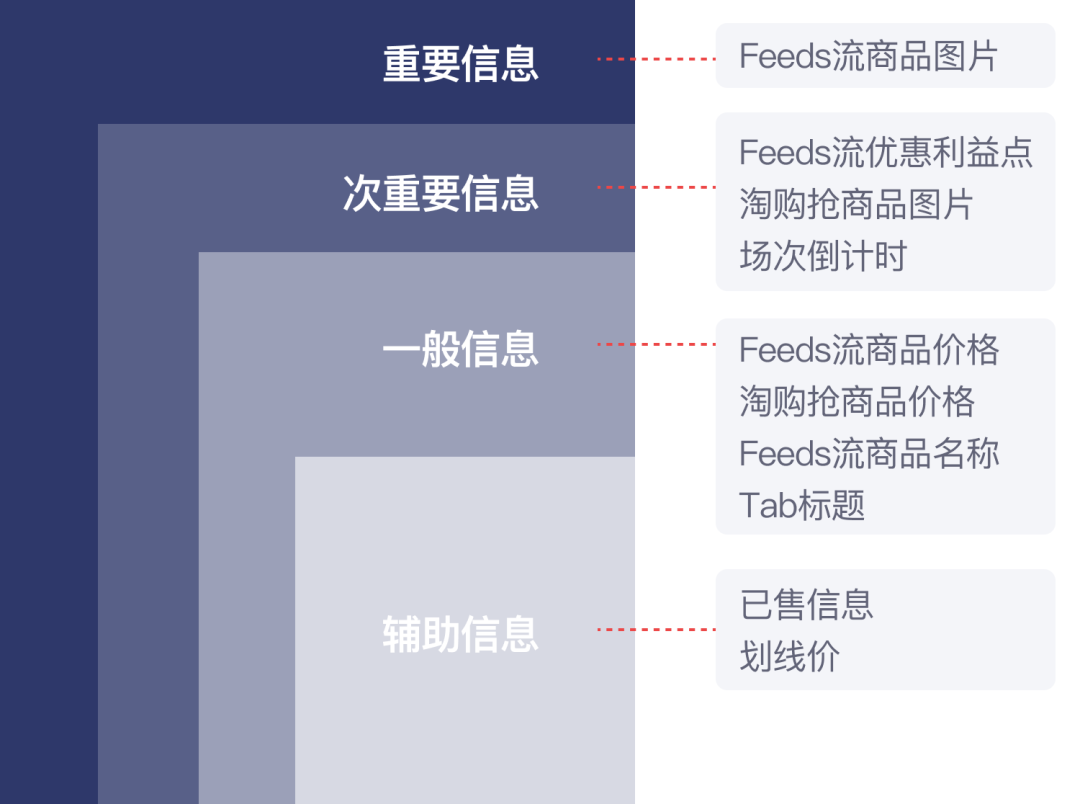
顯然不是,信息層級過多也會增加人腦的認知負荷(整個頁面顯得很花哨);而信息層級過少,則頁面的內容展示會比較平均、不一定能突出所有重點信息。一般來說,我們可以將信息劃分為重要信息、次重要信息、一般信息和和輔助信息,也就是信息層級控制在4個以內比較合適。
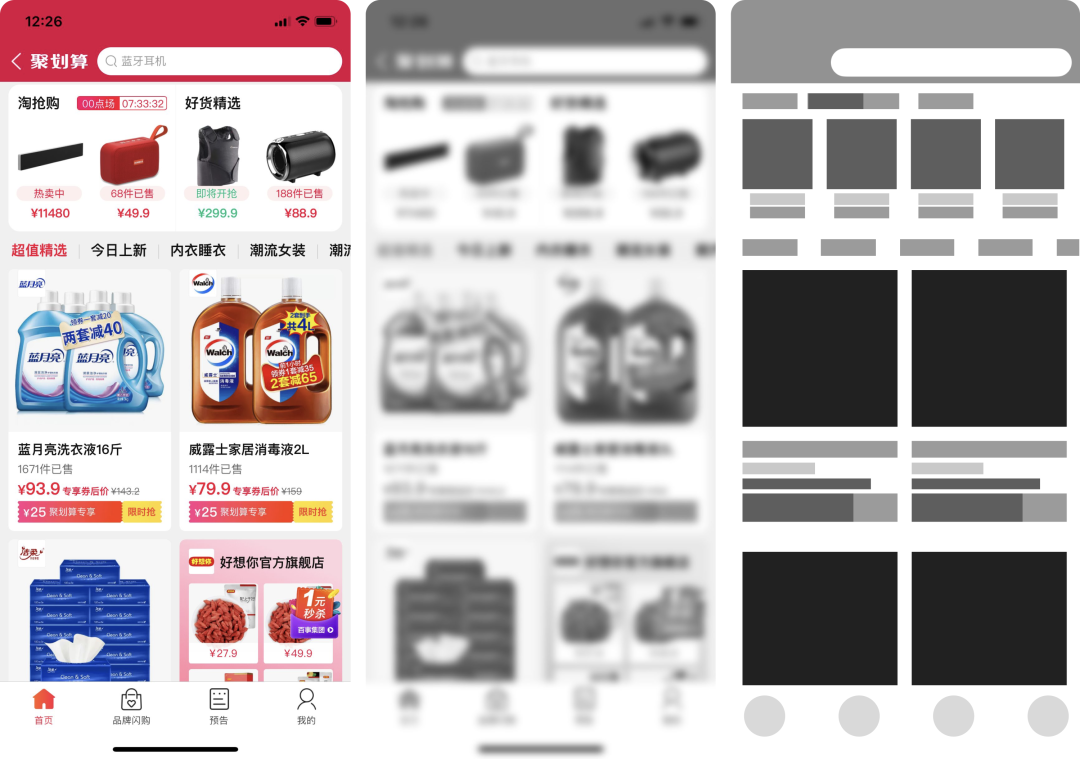
如圖所示,我們把聚劃算的頁面做高斯模糊后,里面的信息層級就一目了然了。


在討論信息結構之前,我們首先對基本的信息單元做拆解:信息單元 = 信息本體 + 信息容器,這里我們把信息本體定義為我們主動讓用戶感知并能輔助其進行下一步動作的信息元素,而容器定義為具有明顯視覺區隔的信息承載物。信息本體一般包括圖片、文案、icon、行動按鈕等,而信息容器可以大到頁面小到一般的模態、非模態控件。
如圖所示,在典型的電商場景中商品卡片可拆分為信息本體(商品圖、商品名、商品價格、利益點)+ 信息容器(卡片):

熟悉格式塔原理的朋友都知道相近原則——即彼此位置相近的物體會被人們看成是一類東西。同時,保持相同的信息結構意味著視覺焦點內不同層級信息的相對位置是固定的,這樣用戶在快速掃視某個產品時會降低記憶負擔——即無需尋找同屬性的信息。反之有一定的記憶負擔,不利于用戶快速掃視重要信息。
如圖所示,滴滴我的錢包頁面5張輪播圖的信息結構相同,遵循左文右圖和主文案在上、輔助文案在下的信息結構。

而支付寶理財頁面的輪播圖則有著不同的信息結構,如輔助文案和按鈕在不同輪播圖中的位置和大小、樣式均不一樣,輪播時同類屬性的信息會以不同樣式在不同位置切換,增加用戶的眼動成本和認知負擔。

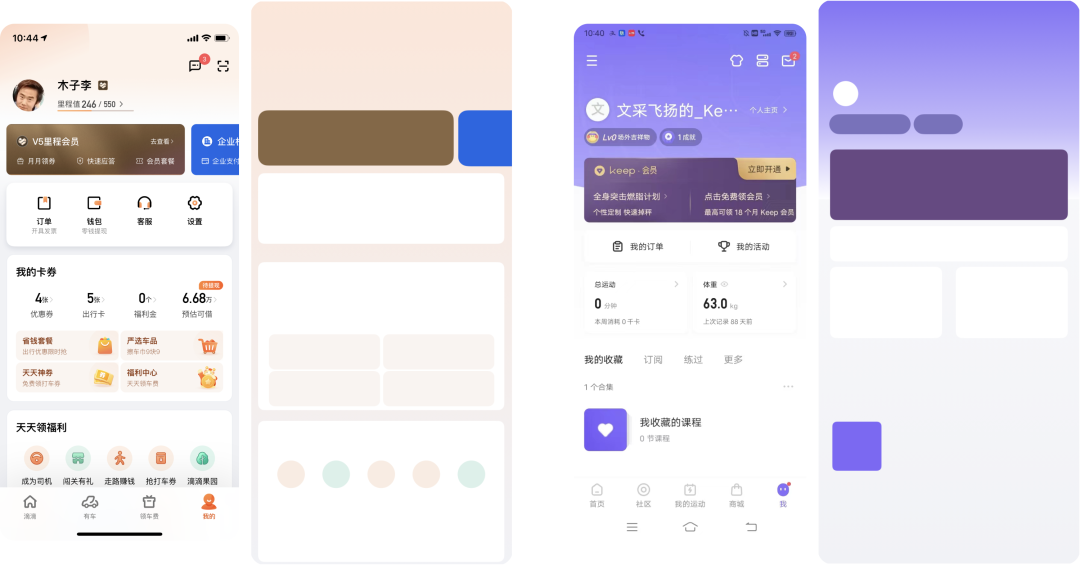
從頁面整體動線看,同類或關聯信息會有明顯的區塊分隔。如下圖所示,滴滴「我的」tab在頁面整體動線布局上有著非常明顯的區塊劃分來承載關聯信息:
用戶信息(個人信息+會員信息)→常用工具→促活福利(卡券 + 福利)→平臺服務(金融服務 + 企業服務)→低頻工具。

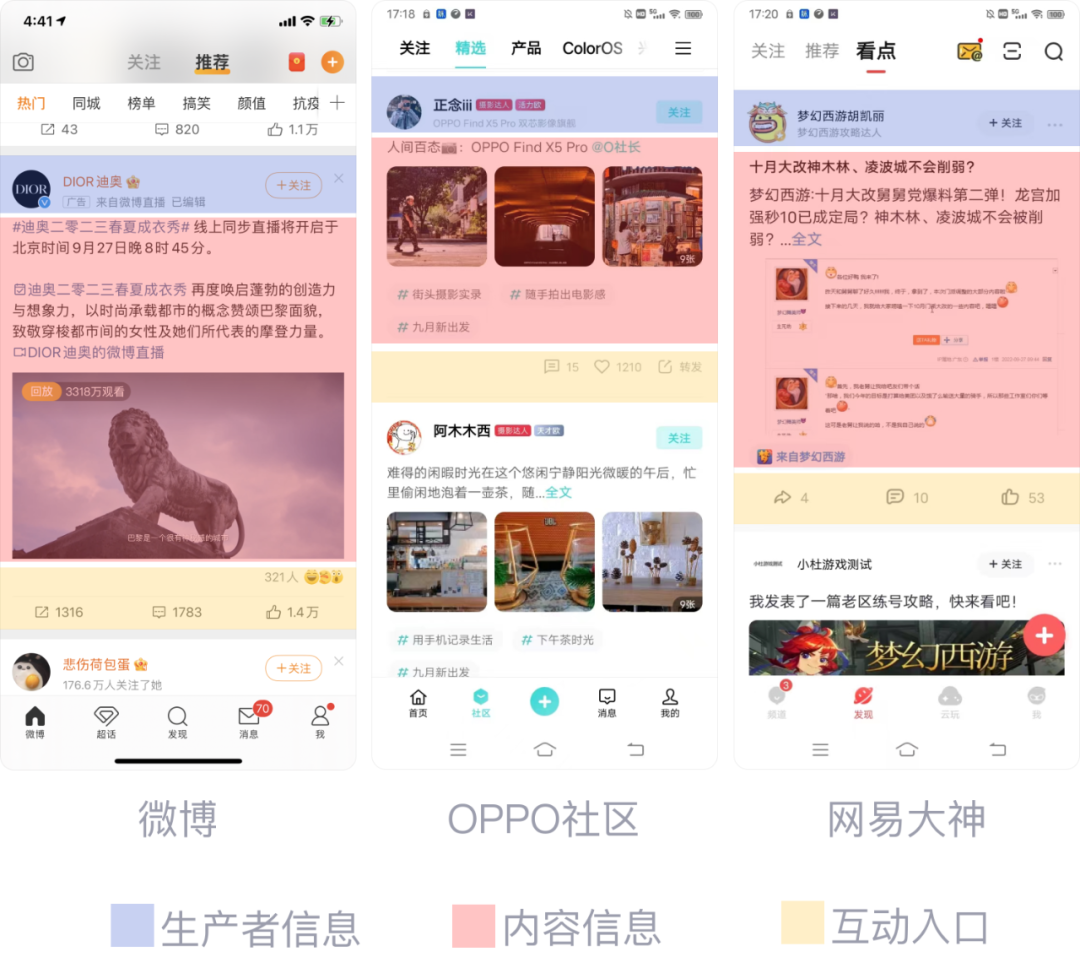
從信息單元內部來看,同樣會對關聯信息做位置上的劃分。例如一般的社區信息流卡片結構基本都是生產者信息→內容信息→互動入口。

我們前面提到過信息單元=信息本體+信息容器(容器為具有明顯視覺區隔的信息承載物),而信息容器的排布也有其內在的規律。
筆者體驗過大量產品后,大致總結了3種較為常見的容器排布結構,即三角結構、宮格結構和列表結構,每種結構容器的排列規則會遵循一定的主次關系并根據其特點有不同的適用場景。
(1)三角結構
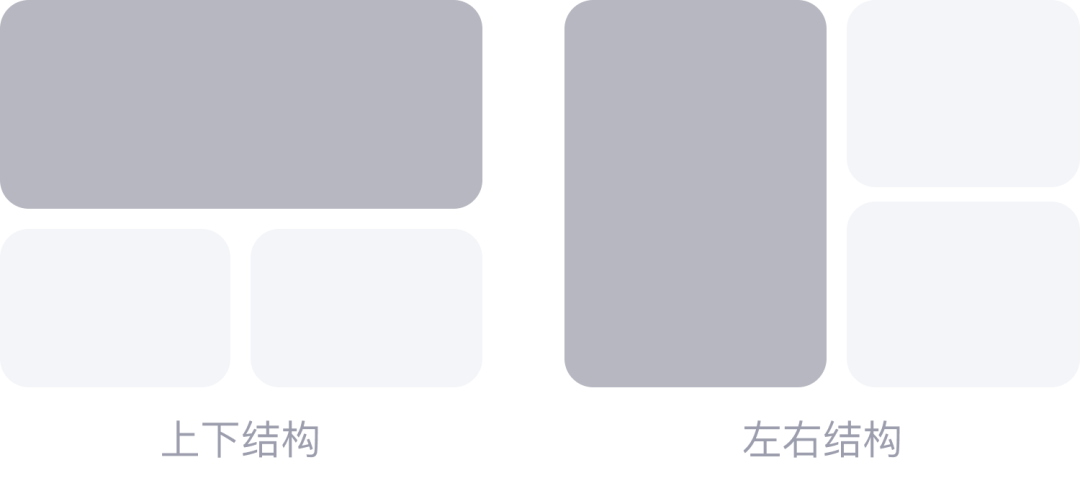
我們都知道三角形是多邊形里最穩定的結構,其容器排布主次突出(根據主要容器與次要容器的位置關系可分為上下結構和左右結構),用戶縱向的視覺遷移路徑較短,一般比較適用于數量較少、且有明顯優先級的場景。


(2)宮格結構
宮格結構適用于優先級相同或相似的功能入口,一般以四宮格和六宮格為主,數量過多時容易造成視覺疲勞和信息密度過高。四宮格信息容器和六宮格信息容器如圖:

值得注意的是容器內也可以是宮格結構,但這種宮格結構的信息主體數量會比信息容器更多:

(3)列表結構
列表結構同樣適用于優先級相同或相似的功能入口,但與宮格結構不同的是列表結構的一般具有排布邏輯或規則,如按照時間線排布。
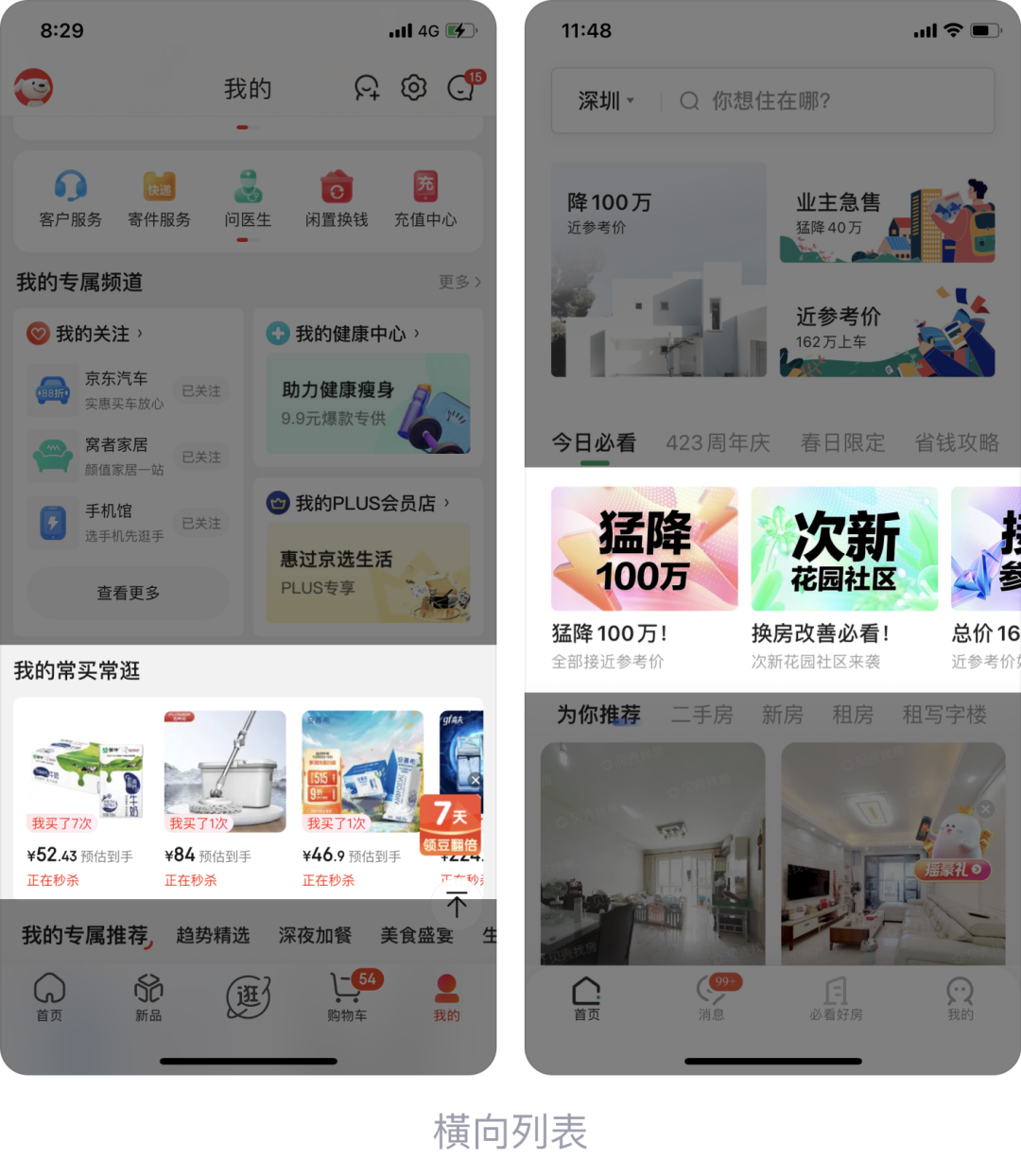
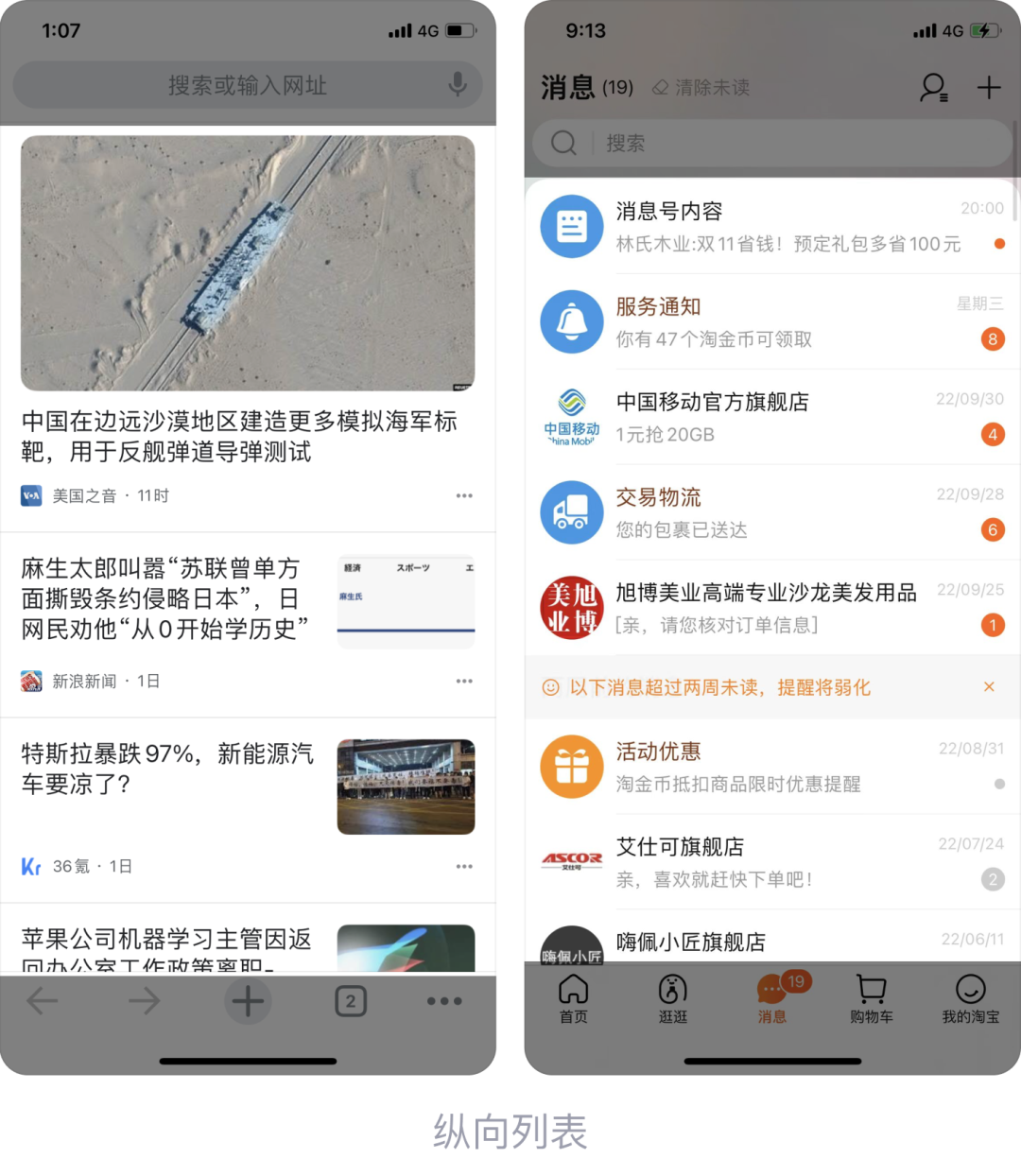
列表結構包含橫向列表和縱向列表,橫向列表適用于短文案卡片(比如活動或功能入口),方便用戶掃視更多圖片;縱向列表適用于長文案卡片,用戶可以快速掃視較多文字。


在B端設計需求中,我們經常會遇到讓用戶輸入一堆信息的場景,這時候如果我們把所有信息都羅列在1個頁面中,可能會造成高跳出率和低完成率。
表單設計領域的專家Adam Silver通過實際項目發現:將較長表單按照關聯性拆解為若干部分,能有效提升用戶滿意度以及完成率。除此之外,Adam還總結了這種設計理念的16個優點,我們認為其中比較有價值的是這3個點:
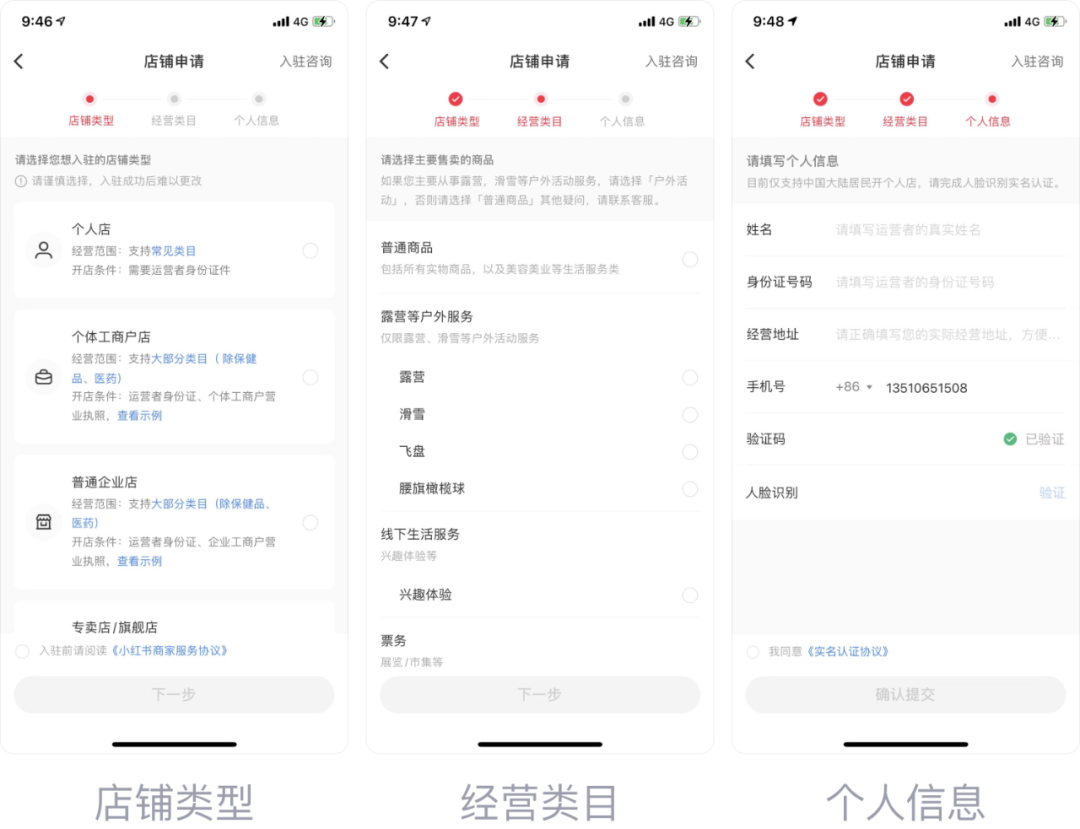
市面上將長表單拆分成幾個步驟做分頁處理的產品比較多,如下圖小紅書就將店鋪申請流程拆分為了填寫店鋪類型、經營類目、個人信息3個部分。

我們都知道用戶的閱讀習慣一般是近似于從左往右、從上至下的Z字形結構,且基于人眼視度和不同設備屏幕角度的差異,人們掃視屏幕時一般會先注意到屏幕中央偏上一點的位置,因此我們在設計信息結構時也要考慮用戶的閱讀路徑和習慣,將對用戶高價值或者高優先級的信息置于視覺焦點容易觸及的地方。
那什么是對用戶高價值或者高優先級的信息呢?我們判斷的標準是哪種信息形式(圖片or文字)更能高效地傳遞有效信息以輔助用戶決策,比如在電商產品或外賣產品中一般采用上圖下文或者左圖右文的信息結構,且會將圖片的信息層級拉到最高,這是因為用戶在快速掃視過程中僅通過看圖即可看到這件商品,初步了解外賣商家賣的是什么。


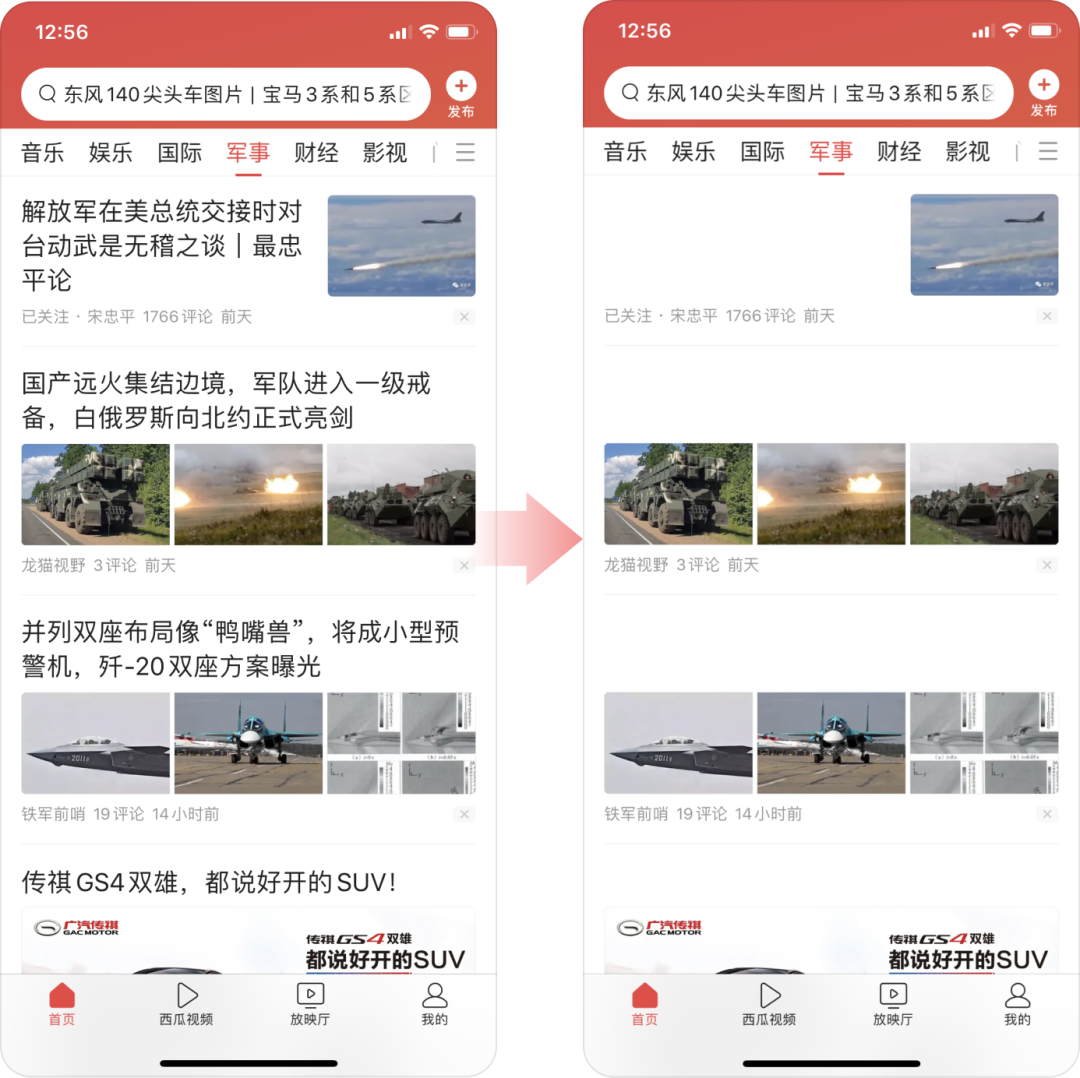
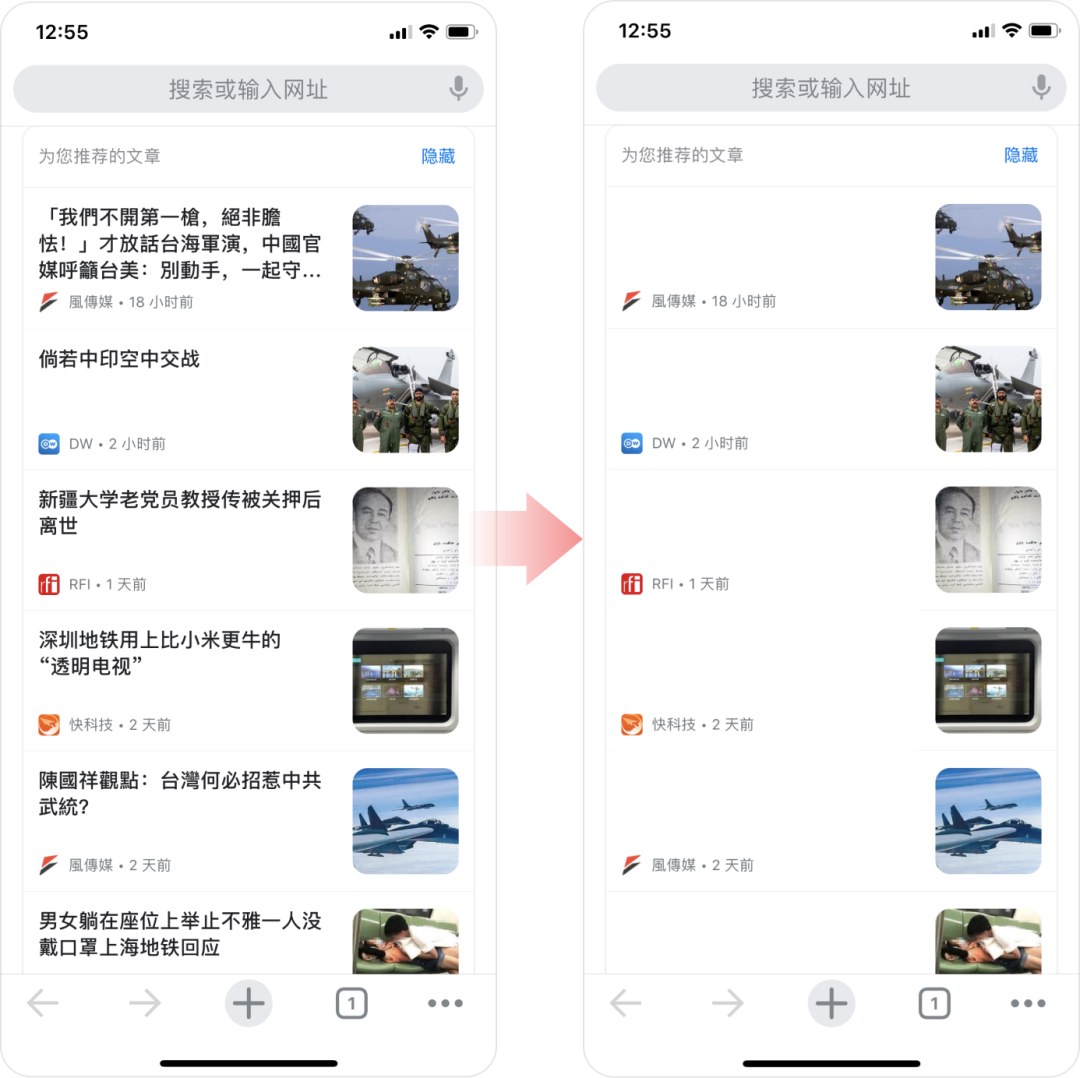
但如果我們換一個場景,這種形式就不那么適用了,用戶僅通過看圖并不了解這條資訊的大致含義,因此,此時文案的優先級更高,常常采用上文下圖或者左文右圖的形式。


國外的用研團隊曾通過眼動熱力圖的AB實驗發現通過在圖片中加入人類面部表情的視覺引導對于信息的閱讀率有明顯提升作用。如圖所示在第一張廣告圖中,用戶的視覺焦點大部分集中在了嬰兒的臉部,而右側的文案則很少有用戶關注,第二張圖中嬰兒由正臉轉化成了側臉同時眼睛看向右側的文字,此時右側文字的眼動熱力成像明顯提升。

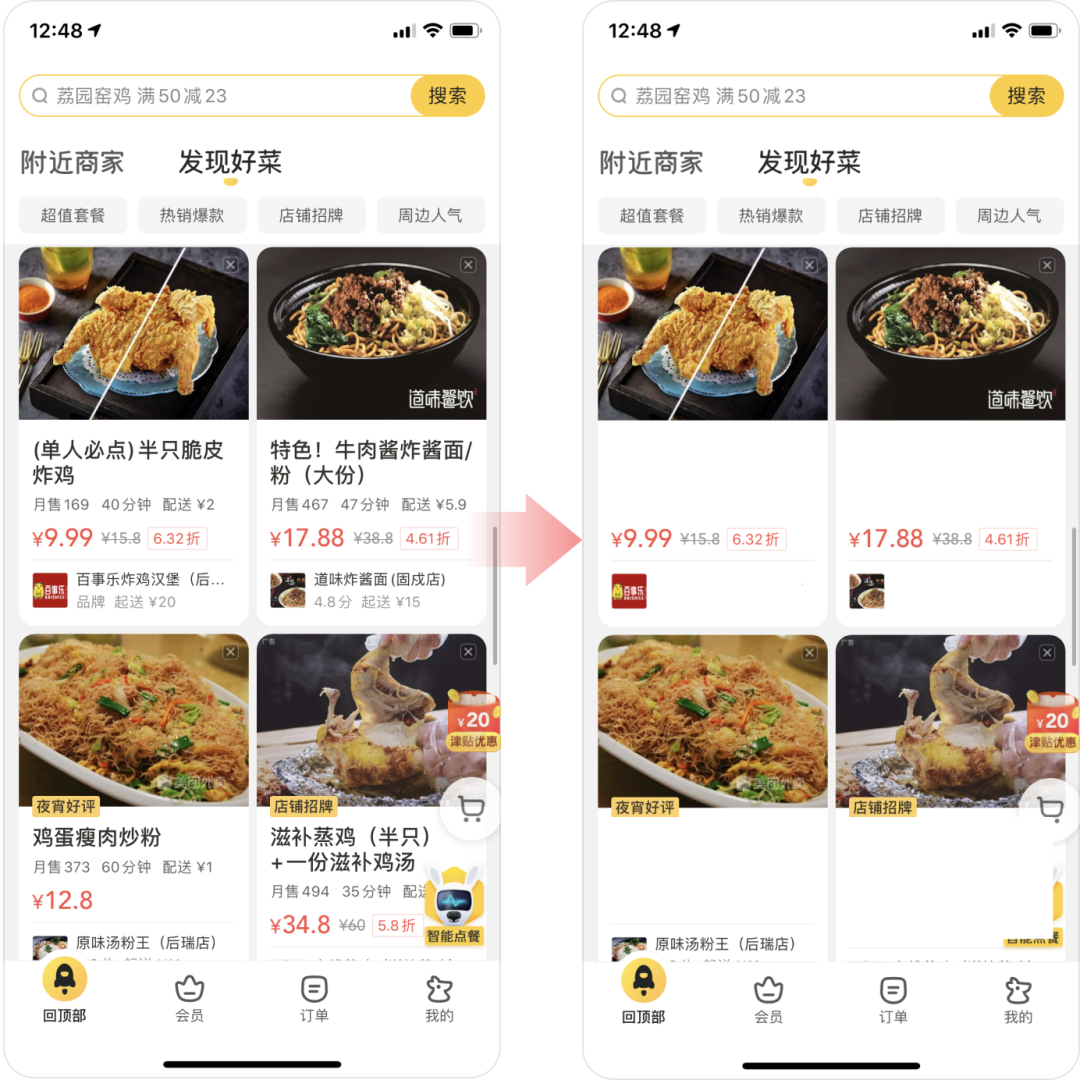
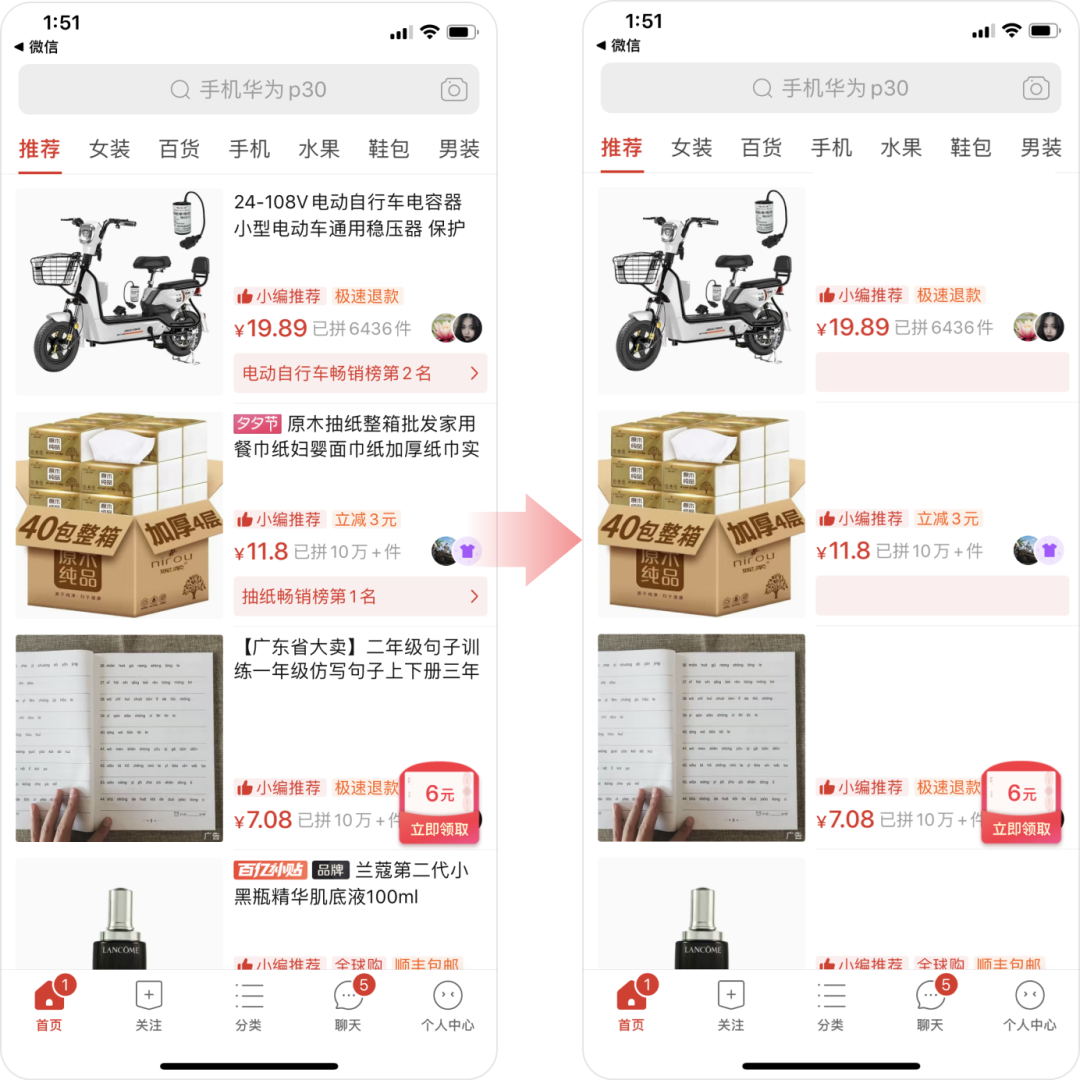
這里的信息密度指的是在單位容器內(卡片、頁面)所呈現的信息量,比如在1個頁面中如果信息密度大,則相對屏效較高,但卻容易增加用戶的認知負荷;反之,1個頁面中信息密度低則相對屏效較低,用戶的認知負荷也相對較低。
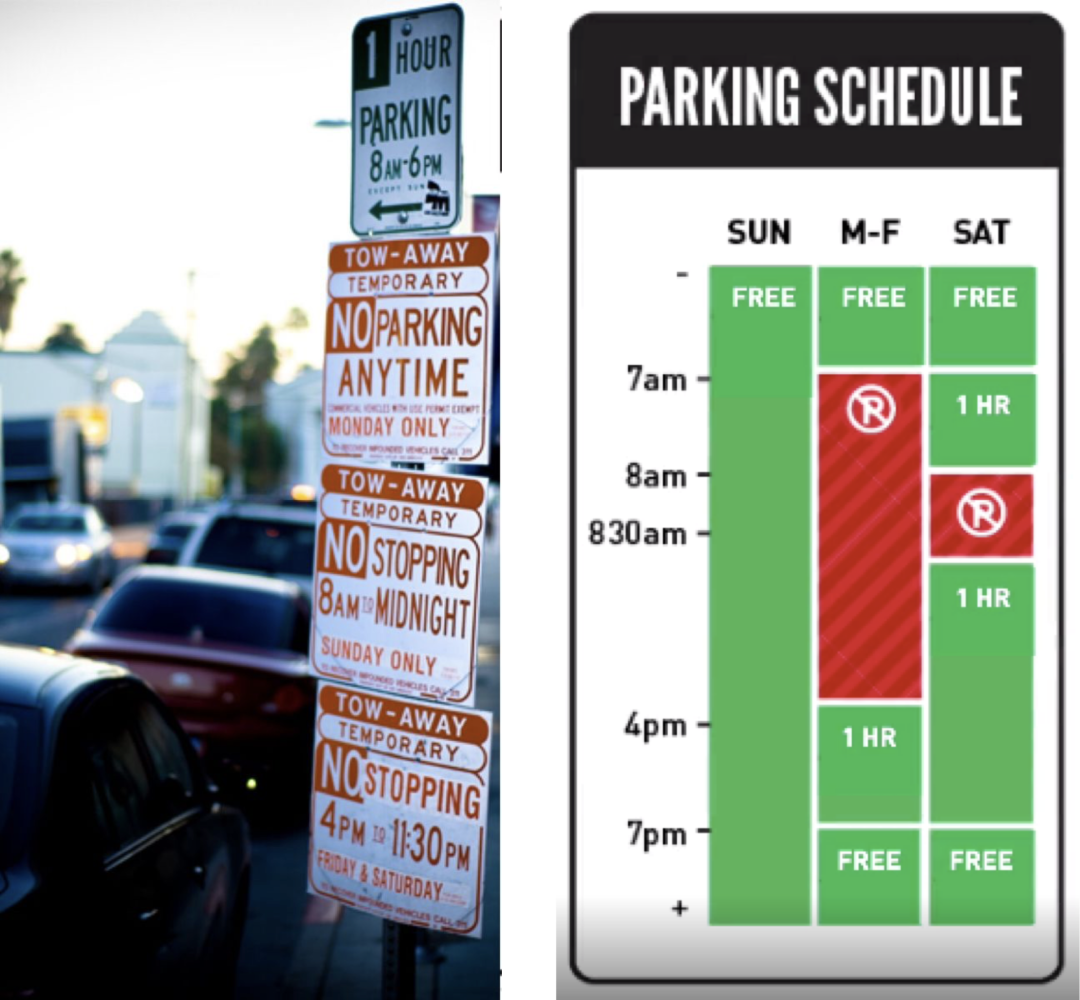
我們來看1個關于信息密度對于閱讀體驗影響的案例:在美國開車,人們常常因為看不懂街邊的停車牌而違停被罰款,我們可以看到左圖中的停車牌上密密麻麻全是字,想要閱讀根本無從下手。

Nikki Sylianteng是一個華裔的設計師,當她初來乍到美國時也因此遇到了很多不便,針對這個問題她簡化用戶的需求,即:
于是她將文字信息做了可視化處理,通過較少的文字+色塊極大地降低了停車牌的信息密度,讓司機看到后一目了然。Nikki Sylianteng的這種設計被美國各地的市政部門廣泛采用。

在傳統媒介中,一張充滿文字和圖片的報紙與一個時尚雜志封面的信息密度對比更加明顯,給讀者帶來的閱讀體驗和認知負荷也完全不同,這也是為什么很少有人會耐心讀完報紙上的文字。
關于海報與雜志設計還牽涉到圖版率這一個概念,簡單講就是圖片面積所占整體版面的比率,通常來說圖版率越高則表現力和親和力就越強,有興趣的讀者可以自行上網了解圖版率的相關知識,在這里就不做詳細闡述了。

在廣告場景下,當用戶被圖片吸引視覺焦點后,文案表述就顯得尤其重要了。這時候我們要搞清楚3個問題:
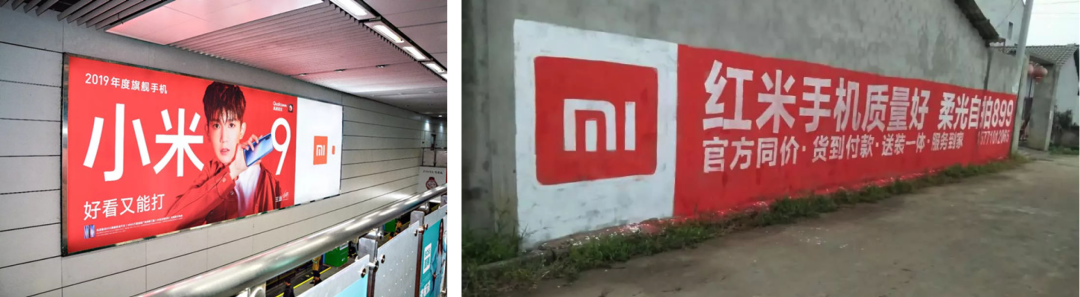
首先,我們得搞清楚核心目標受眾是誰,同一款產品來自一線城市的年輕白領和三四線城市的中年人關注點和付費動機可能完全不一樣(比如同樣都是手機,一線城市的年輕白領更關注顏值和性能,而三四線城市中年人更關注價格和質量)。
這時候產品的廣告文案也必須依據核心目標受眾的需求點來設計才能命中用戶,小米手機的線下廣告語在一線城市的地鐵站(左圖)和農村的大字報廣告(右圖)就采取了完全不同的描述策略。

在回答完以上3個問題后還需要注意,我們的文案描述目標受眾是否能夠理解,因為人群不一樣,其受教育程度和理解能力也會不一樣。
在設計動作文案時,我們時常會受到慣性思維(常態場景下的通用做法)的影響而忽略了動作本身的意涵。
比如下圖的二次確認彈窗用戶取消上傳和取消訂單是一個對當前行為的否定,但我們習慣于用“確定”和“取消”來讓用戶回應是否進行某個行為(我們也可以從另一個角度理解,否定的否定就是肯定,點擊「取消」按鈕即繼續用戶當前行為,但這種理解很繞),這個時候就會帶來理解上的歧義,當出現這種情況時,最好的做法就是將動作本身簡單明了地描述出來避免產生歧義。

藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司