今年,我們(英文原文作者及團隊)發布了FreshBooks
的第一款iPhone應用��。從前我們的產品一直是通過Web端應用的方式提供服務的。這次��,我們把iPhone應用的設計開發過程看作一張空白的花布�,盡力在其中實現一些新的功能概念和設計想法。在這個過程中��,我們著實學到不少東西�。
不要害怕犯錯
對于移動應用這樣的產品,設計過程中必然會遇到很多用戶體驗方面的問題與挑戰�,尤其是對于新手來說更是如此��。
無論你的線框稿在邏輯上有多縝密,UI稿在視覺上有多漂亮�,當它們落實成為原型或最終產品時�,總會有問題呈現出來��。這并不完全是壞事��;我們在設計FreshBooks的iPhone應用時甚至將犯錯這件事也納入到了流程規劃當中,這就意味著:
- 坦承沒有完美的設計�,無論稿件和原型多么優秀��。
- 真正的成功或失敗都是由用戶的反饋來定義的。
- 對于在設計過程中看到的問題要迅速做出反應��,根據從實際用戶身上得來的驗證結果進行迭代�。
接下來�,我將向各位描述一下我們在項目中犯過的三個錯誤,以及我們是怎樣解決這些問題的。
應用的主界面
在項目開始的時候�,我們對FreshBooks的一些現有用戶進行了訪談�,了解他們在生活和工作中是怎樣使用移動設備的��,包括他們面對的實際問題�,以及他們對移動應用版本的FreshBooks的期望�。
根據這些訪談,我們歸納出了一些基本的設計原則�,例如下面這條:
以任務為中心的用戶體驗
移動應用版本的產品應該圍繞著一系列互不相關的帳單任務進行優化�,包括時間追蹤�、為收據拍照存檔、開票等等,這些是移動應用所處的使用場景當中最常見的任務��。
而其他方面的復雜任務��,包括批量編輯��、權限管理、定制化等,則留給傳統的Web端應用來承擔��,以此來保證移動版本在功能上的簡約與集中��。
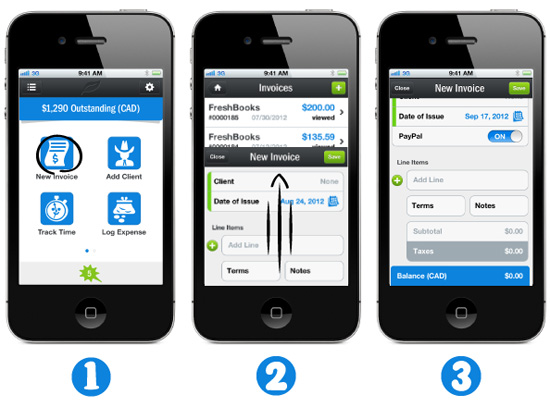
基于這條原則��,我們設計了應用的主界面。它由一系列最重要的任務組成,視覺上采用圖標加文字標題的形式��,點擊進入相應的任務流程��。例如��,用戶點擊了其中的“創建新發票”之后會進入發票列表界面,然后創建新發票的界面會自動滑入視圖。

這種以典型任務為中心的設計思路在意圖上是好的�,但接下來我們發現了一些問題�。