你是否曾好奇,為什么C端設計師的作品總是那么酷炫吸睛,而B端設計師的界面卻顯得相對低調內斂?這兩者之間,難道真的存在一條不可逾越的鴻溝,讓C端設計師對B端設計師產生偏見?
C端設計,追求的是極致的用戶體驗和視覺震撼,每一個細節都力求完美,讓人一眼就能被吸引。
而B端設計,更注重的是功能的完善和信息的清晰,它或許沒有華麗的外觀,但每一個功能、每一個布局都經過深思熟慮,確保用戶能夠高效、準確地完成工作。
今天,讓我們一起走進設計圈,深度剖析C端與B端設計師在設計價值上的差異與碰撞!看看這兩大陣營的設計師們是如何在各自的領域中發光發熱,又是如何相互借鑒、共同進步的!
UI(用戶界面)設計師在現代數字產品和服務中的角色至關重要,他們的工作直接影響著用戶體驗和產品的成功。UI設計師的價值主要體現在以下幾個方面:
· UI設計師創建直觀且吸引人的界面,使用戶能夠輕松、高效地完成任務。
· 優秀的UI設計確保用戶界面響應迅速,操作流暢,減少用戶困惑和挫敗感。
· 設計師通過深入了解用戶需求和行為,優化用戶體驗,提高用戶滿意度和忠誠度。
· 優質的設計有助于提高產品的市場競爭力,吸引并留住用戶,從而增加銷售額和市場份額。
· 通過減少用戶流失率和增加用戶參與度,UI設計可以降低獲客成本,提高轉化率。
· 設計師的工作還涉及優化工作流程,提高內部效率,減少開發時間和成本。
· UI設計師在項目中扮演協調者的角色,確保視覺設計與產品目標、技術限制和用戶需求保持一致。
· 他們促進跨團隊合作,包括與產品經理、工程師、市場營銷人員等協作,以實現共同的項目目標。
· UI設計師通過一致的設計語言和視覺風格來塑造和強化品牌形象。
· 他們確保所有數字產品和服務傳達出品牌的一致性和專業性,增強品牌的識別度和信譽。
· UI設計師推動設計趨勢和技術的應用,創造新穎的交互模式和視覺效果,提升產品的新穎性和吸引力。
· 他們探索新的設計解決方案,以適應不斷變化的技術環境和用戶期望。
· UI設計師能夠清晰地向非設計背景的團隊成員解釋設計決策,確保所有人都對設計目標有共同的理解。
· 良好的溝通技巧有助于解決沖突,促進項目的順利進行。
綜上所述,UI設計師不僅提升了產品的外觀和感覺,更重要的是,他們通過設計促進了用戶與產品的有效互動,為企業創造了顯著的價值。
B端是business ,To B 全稱“To Business”,即面向企業用戶服務,在B端產品的設計中要符合商業組織的戰略要求,能滿足企業需求的產品,為企業服務,提升效率、降低成本等。例如:OA系統、FIR系統、財務系統、監控運維系統等。
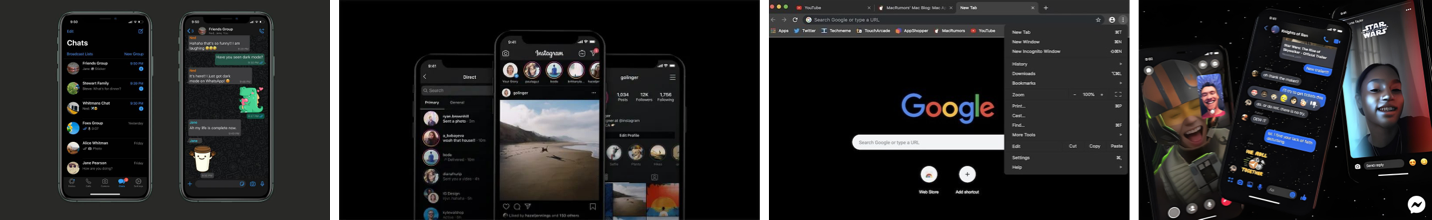
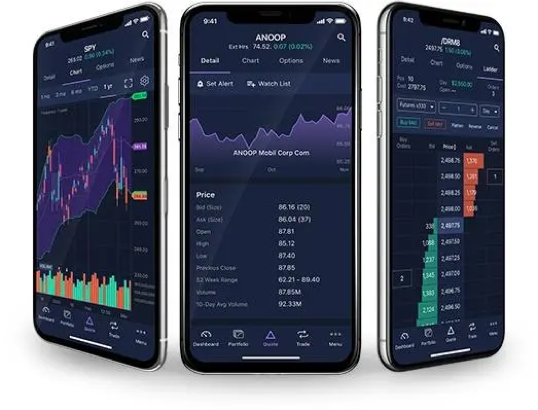
C端是customer,To C 全稱“To Consumer”,即面向大眾消費者進行服務,主要為了滿足大眾的生活、娛樂、交流、出行、購物等等一些生活常見需求而產生的產品會承擔引流和轉化的任務。例如:滴滴、微信、小紅書、微博等。
以KPI考核系統和淘寶應用為例,我們可以更直觀地看到B端和C端設計價值的實際應用。
KPI考核系統
:提供清晰的績效衡量標準,幫助組織對齊戰略目標與日常運營,通過量化指標促進員工表現的優化,同時支持管理層作出基于數據的決策,增強資源分配的效率和效果。
這類后臺產品嚴格意義都屬于B端產品。還有最常見的后臺產品就是微信公眾平臺、京東云、阿里云等內部的ERP系統了。
B端產品設計的重心在于提升企業的生產力和競爭力,強調功能的全面性、數據的安全性和系統的穩定性,通過持續的技術支持和服務,幫助企業實現業務目標。
淘寶:
通過精細化的界面設計和智能化的推薦算法,為用戶提供了豐富多樣的商品選擇和個性化的購物體驗,成為了中國電商領域的領軍企業。
C端產品設計的核心是圍繞用戶需求和體驗展開,追求與用戶的深度連接,通過不斷創新和優化,提供既實用又愉悅的使用體驗。C端產品也有著充足的競品可以進行對比分析,前行的相對平順。
· B端重視功能輕體驗:
設計師應深入了解企業的業務流程和需求,與企業用戶保持緊密溝通。在設計過程中注重功能性和實用性的平衡,避免過度追求美觀而忽略實際需求。
· C端重視體驗輕功能:
設計師應關注用戶的心理和行為特點,從用戶的角度出發進行設計。注重用戶體驗和情感共鳴的營造,讓用戶在使用過程中感受到愉悅和滿足。
無論是B端還是C端設計,設計師都應注重細節和品質的追求。通過不斷學習和實踐,提升自己的設計能力和專業素養,為用戶帶來更好的體驗和價值。
· B端設計主要面向企業或組織中的專業用戶,如企業員工、管理層或特定業務領域的專家。這些用戶通常具有明確的業務目標和流程需求。
· C端設計則主要面向個人消費者,他們的需求更加多樣化和個性化,關注產品的易用性、美觀性和情感連接。
· B端設計更注重效率、功能和業務流程的整合。設計師需要深入了解企業的業務邏輯和用戶需求,確保產品能夠滿足企業的核心業務需求,提高工作效率。
· C端設計則更注重用戶體驗、情感連接和品牌形象。設計師需要關注用戶的情感需求和心理體驗,通過設計元素和交互方式激發用戶的積極情感,同時強化品牌形象和認知。
· B端產品往往涉及復雜的業務流程和大量的數據交互,設計師需要處理更多的界面元素和交互邏輯,確保產品在功能性和易用性之間達到平衡。
· C端產品則相對簡單,更注重直觀性和易用性。設計師需要確保用戶能夠輕松上手,快速完成目標操作。
· B端設計通常需要考慮企業的定制化需求,根據企業的業務特點和流程進行個性化設計。設計師需要與企業保持密切溝通,確保設計方案能夠滿足企業的實際需求。
· C端設計雖然也注重個性化,但更多是通過提供多種選擇或自定義選項來滿足用戶的個性化需求。設計師需要關注用戶的偏好和習慣,提供符合用戶期望的設計方案。
· B端產品通常需要根據企業的反饋和市場需求進行頻繁的迭代和更新。設計師需要密切關注業務變化和用戶反饋,及時調整設計方案以滿足企業的需求。
· C端產品的迭代和更新則相對較慢,更多是基于市場趨勢和用戶需求進行逐步優化和改進。設計師需要關注市場變化和用戶需求的變化,持續優化設計方案以提升用戶體驗。
· B端設計的商業價值主要體現在提高企業的工作效率、降低運營成本、增強業務競爭力等方面。設計師需要通過設計創新幫助企業實現業務目標,提升企業的商業價值。
· C端設計的商業價值則主要體現在提升用戶體驗、增強品牌認知度、促進銷售等方面。設計師需要通過設計創新吸引和留住用戶,促進產品的銷售和品牌的發展。
· 銷售額:通過統計產品的銷售額來衡量產品的市場占有率和收入增長率。
· 新客戶數與續費率:新客戶數反映了產品的市場吸引力,而續費率則反映了客戶忠誠度。
· 客戶流失率:客戶流失率越低,說明產品設計在保持客戶方面越成功。
· 用戶活躍度:通過統計產品的日活、周活、月活等數據來衡量用戶活躍度。
· 功能使用頻次與滲透率:統計功能的使用頻次和滲透率,以了解用戶對功能的接受度和使用習慣。
· 穩定性和可靠性:通過統計產品的故障率、響應時間、修復時間等數據來衡量產品的穩定性和可靠性。
· 功能對比:對比產品與同類產品的功能點、功能優勢、功能創新等,以衡量產品的差異化和競爭力。
· 核心數據指標對比:對比產品與同類產品的核心數據指標,如審批效率、審批質量、審批成本等,以衡量產品在業務上的優勢和價值。
· 用戶反饋:收集和分析用戶的反饋、評價、建議等,以衡量用戶對產品的滿意度。
· 用戶留存率、轉化率與推薦率:計算和分析用戶的留存率、轉化率、推薦率等數據,以衡量用戶對產品的忠誠度和推廣度。
· 可用性:評估產品是否易于使用、是否符合用戶習慣、是否能夠快速完成目標。
· 滿意度:通過用戶反饋、評價等方式了解用戶對產品的滿意度。
· 忠誠度:通過用戶留存率、復購率等指標衡量用戶對產品的忠誠度。
· 功能使用率:統計各功能的使用率,以了解用戶對功能的偏好和需求。
· 功能創新:評估產品功能是否創新、是否具有市場競爭力。
· 下載量與注冊量:通過統計產品的下載量和注冊量來衡量產品的市場吸引力。
· 活躍用戶數與用戶粘性:統計產品的活躍用戶數以及用戶的使用時長和頻率,以衡量用戶粘性和活躍度。
· 付費轉化率:對于收費產品,統計付費用戶的轉化率以衡量產品的盈利能力。
· 廣告收入:對于依賴廣告收入的產品,統計廣告點擊率和廣告收入以衡量產品的商業價值。
綜上所述,B端和C端設計價值的衡量方法都關注于產品的商業屬性、工具屬性(或用戶體驗)、產品競爭力以及用戶滿意度等方面。但在具體執行時,兩者在側重點和具體指標上可能存在差異。
· 可用性:評估產品是否易于使用、是否符合用戶習慣、是否能夠快速完成目標。
· 滿意度:通過用戶反饋、評價等方式了解用戶對產品的滿意度。
· 忠誠度:通過用戶留存率、復購率等指標衡量用戶對產品的忠誠度。
· 功能使用率:統計各功能的使用率,以了解用戶對功能的偏好和需求。
· 功能創新:評估產品功能是否創新、是否具有市場競爭力。
· 下載量與注冊量:通過統計產品的下載量和注冊量來衡量產品的市場吸引力。
· 活躍用戶數與用戶粘性:統計產品的活躍用戶數以及用戶的使用時長和頻率,以衡量用戶粘性和活躍度。
· 付費轉化率:對于收費產品,統計付費用戶的轉化率以衡量產品的盈利能力。
· 廣告收入:對于依賴廣告收入的產品,統計廣告點擊率和廣告收入以衡量產品的商業價值。
綜上所述,B端和C端設計價值的衡量方法都關注于產品的商業屬性、工具屬性(或用戶體驗)、產品競爭力以及用戶滿意度等方面。但在具體執行時,兩者在側重點和具體指標上可能存在差異。
· 用戶調研:通過用戶調研了解用戶的真實需求和痛點。
· 數據分析:利用數據分析工具挖掘用戶的行為模式和使用習慣。
· 設計創新:采用時尚、有創意的設計風格,提升產品的吸引力。
· 交互優化:優化產品的交互設計,使其更加符合用戶的使用習慣和心理預期。
· 個性化推薦:基于用戶的行為和偏好提供個性化的推薦服務,提供用戶可定制的個性化內容和服務。
· 社交化服務:在產品中融入社交功能,增強用戶的互動性和參與感,提升產品粘性和用戶忠誠度。
· 簡潔明了:確保產品的功能和操作流程簡潔明了,降低用戶的學習成本。
· 快速響應:優化產品的響應速度,確保用戶在使用產品時能夠得到快速、準確的反饋。
綜上所述,提升B端和C端產品的設計價值需要深入理解目標用戶、使用場景、產品功能以及業務需求等多個方面。通過不斷優化產品的功能、界面、交互以及服務等方面,提升用戶的使用體驗和滿意度,從而增加產品的競爭力和市場價值。
· B端設計:設計目標通常與提高工作效率、優化業務流程、增強企業競爭力等相關。因此,設計師需要深入了解企業的業務需求和流程,確保設計能夠為企業用戶帶來實際的價值。
· C端設計:設計目標通常與提升用戶體驗、滿足個性化需求、增強用戶粘性等相關。設計師需要關注用戶的情感需求和使用習慣,通過設計吸引用戶并保持用戶的活躍度。
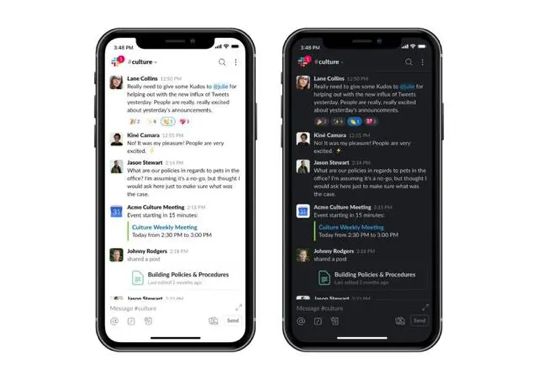
· B端設計:通常采用專業、簡潔的設計風格,注重信息的清晰度和界面的整潔度。設計師需要避免過于花哨的設計,確保用戶能夠高效地完成工作任務。
· C端設計:可以采用更加時尚、有創意的設計風格,注重色彩的搭配和動畫效果,以吸引用戶的注意力并提升用戶的情感體驗。
· B端設計:需要深入了解企業用戶的業務需求和工作流程,與用戶進行深入的交流和溝通,以確保設計能夠滿足用戶的實際需求。
· C端設計:同樣需要關注用戶的研究,但更多地關注用戶的個人喜好、使用習慣和情感需求,以便設計出更符合用戶期望的產品。
· B端設計:需要注重界面的清晰度和功能的易用性,確保用戶能夠快速地找到所需的功能并完成工作任務。同時,設計師還需要考慮如何減少用戶的操作步驟和降低學習成本。
· C端設計:同樣需要優化交互體驗,但更多地關注用戶在使用過程中的情感體驗和娛樂性。設計師可以通過有趣的動畫效果、個性化的提示等方式來提升用戶的滿意度和忠誠度。
· B端設計:在設計過程中需要考慮產品的盈利模式,確保設計能夠為企業帶來實際的經濟利益。設計師可以通過提供增值服務、定制服務等方式來增加產品的附加值。
· C端設計:雖然不直接涉及盈利模式的設計,但設計師需要關注如何通過設計吸引用戶并保持用戶的活躍度,從而為企業的盈利創造有利條件。
· B端設計:具有明顯的行業特性,設計師需要深入了解所服務行業的業務特點、競爭態勢等,以便設計出更符合行業特點的產品。
· C端設計:雖然不直接受行業特性的限制,但設計師也需要關注不同用戶群體的需求和偏好,以便設計出更具普適性的產品。
如果組件庫服務的是 B 端或者中后臺系統,那其實有很多可參考的開源組件框架:Ant Design、ElemetUI、Layui 等,注意不同的框架用到的前端技術不一樣,兼容的瀏覽器版本也不一樣,這要根據你們技術情況做選擇。如果覺得開源框架的風格和你們的產品不統一,那就需要二次設計和開發封裝。
餓了么官方組件庫:https://element.eleme.cn/#/zh-CN/component/installation
螞蟻金服官方組件庫:https://ant.design/docs/spec/introduce-cn
layui 官方組件庫:https://www.layui.com/admin/std/dist/views/
阿里官方組件庫:https://fusion.design/component/doc/102
iviewui官方組件庫:https://www.iviewui.com/components/menu
做之前大家一定要去多去查看這些大廠做的已成型的開源組件庫,然后再結合工作業務特色做出自己公司特有的定制化組件庫。有了組件庫之后,再接到緊急需求,我們就可以做到事半功倍的效果。先去分析頁面的構成,然后花費 80% 的時間去設計需求中 20% 的頁面,剩下的通用型頁面就可以直接用組件庫堆出來了。
作者:ppone_
鏈接:https://www.zcool.com.cn/article/ZMTYyNTQ1Ng==.html
來源:站酷
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。