設計師在職業發展中應具備多種思維模型,包括數據思維、設計思維、用戶思維,商業思維和產品思維。這些思維模型有助于提升設計師的專業能力和解決復雜問題的能力。
數據思維:在當前競爭激烈的市場環境下,數據思維對于設計師尤為重要。它可以幫助設計師在眾多同行中脫穎而出。數據思維不僅是為了獲取數據,更重要的是利用數據來驗證商業價值,指導設計策略,從而賦能商業價值。
設計思維:設計思維模型對于設計師至關重要,它包括了解基礎設計規范、常用設計原則、設計的實用性以及對落地負責的態度。設計思維還包括對主流設計趨勢和手法的把握。
用戶思維:用戶思維要求設計師從用戶的環境和場景出發,進行深入的用戶洞察。用戶洞察可以通過三部曲來進行:理解用戶需求、分析用戶行為、預測用戶趨勢。
商業思維:商業思維模型對設計師而言同樣不可或缺。它要求設計師不僅熟知商業基礎知識,還要掌握常用的商業策略與原則。設計師需深入理解商業目標的實用性,并對商業成果的落地負責。
產品思維:產品思維涉及到對商業設計的理解,包括如何做出符合市場需求的商業設計。設計師需要了解什么是好的商業設計,并掌握商業設計的步驟。
為了提升數據思維能力,設計師可以采用推理設計模型和溯因模型(5W模型)。這些模型有助于提高設計思維的縝密度和深度。
北極星指標是公司在當前階段最重要的唯一指標,它有助于公司聚焦于最重要的問題,提升團隊凝聚力,并鼓勵實驗文化。北極星指標的設定需要考慮公司的長期價值和不同發展階段的重點。
設計師常用的數據指標模型包括HEART指標、GSM指標、海盜指標(AARRR模型)和NPS指標。這些指標模型有各自的優缺點,但北極星指標因其重要性而被特別推薦。設計師在實際工作中,可以將北極星指標根據不同場景進行分解,以設定具體工作目標。
數據分析方法多樣,包括使用第三方工具、數據埋點、問卷調研、內部行為分析工具和百度指數等。數據埋點需要明確要追蹤的事件,并與數據分析師或前端工程師合作。問卷調研可以幫助收集用戶的詳細信息,而百度指數可以提供競品的用戶畫像。
產品設計驅動的增長可以通過四步閉環方法實現:確定指標、提出假設、進行分解和實驗。這有助于設計師系統地優化產品,實現數據的持續提升。
通過上述方法,設計師可以更好地理解用戶、市場和業務,從而提升設計質量,實現個人和產品的共同成長。
提高設計思維的縝密度和深度,設計師可以采用推理設計模型和溯因模型(5W模型)。
- 目的:推理設計模型的核心是滿足人的需求,通過推理過程產生多種解決方案。
- 功能:產品表達的目的與用途,受人的意向、喜好、目標等因素影響。
- 聯系:產品使用受特定環境影響,屬性客觀而功能主觀,需求和價值基于功能滿足。
- 注意點:設計需要直覺和創造力,同時考慮設計場景。
- 定義:溯因推理是一種根據現象特征推測其原因的信息加工方式。
- 例子:通過連續提問“為什么”來找到問題的根本原因,如豐田汽車公司的5WHY法。
- 作用:從結果出發,通過層層提問找到并解決根本問題。
設計領域中,經驗豐富的設計師會逐漸意識到,優秀的設計既需要藝術的直覺和創造性,也需要科學的嚴謹和系統性。這種理念可以被重新表述為:
隨著設計實踐的深入,設計師們會發現,設計工作不僅僅依賴于創意和審美(即“藝術”的一面),同樣需要依賴于理性的分析和科學的方法(即“科學”的一面)。藝術性讓設計作品具有吸引力和表現力,而科學性則確保設計解決方案的實用性、邏輯性和可行性。設計師在追求視覺美感的同時,也必須關注設計如何滿足用戶需求和商業目標,實現三者之間的和諧平衡。
因此,設計師不僅要專注于設計的藝術性,即那些涉及創意、美學和情感表達的方面,同樣要關注設計的科學性,這包括采用系統化的問題解決方法、基于用戶研究和數據分析的決策過程,以及對設計在整個產品開發和市場策略中角色的深入理解。簡而言之,設計師的工作是將藝術的靈感與科學的分析相結合,創造出既美觀又實用的設計作品。
設計思維,作為設計師專業成長的基石,融合了審美、創造力、用戶需求理解、設計實現以及對新趨勢的敏銳洞察。這一思維模式不僅要求設計師掌握基礎的設計技能,更要求他們具備全局性的視野和解決問題的能力。
一、理解設計規范是設計思維的首要任務。設計師需要深入了解不同平臺的設計規范和原則,如蘋果的界面設計準則、谷歌的Material Design理念等。這些規范為設計師提供了清晰的設計方向,確保設計作品的一致性和專業性。通過遵循這些規范,設計師能夠減少設計中的不確定性和誤解,提高設計的效率和質量。
二、應用設計原則是設計思維的關鍵環節。設計原則如格式塔原理等,為設計師提供了有效的視覺排版方法。設計師需要運用這些原則,通過合理的布局、色彩搭配和字體選擇,使設計作品更加美觀、易讀和易于理解。同時,設計師還需要關注設計的實用性和用戶體驗,確保設計作品能夠滿足用戶的需求和期望。
三、重視實用性是設計思維的核心要求。設計不應僅僅追求美觀,更應服務于用戶的實際需求。設計師需要深入了解用戶的需求和痛點,通過設計來解決他們的問題。例如,設計師可以通過優化操作流程、提高界面交互的便捷性等方式,提升用戶的使用體驗。實用性是設計作品能否得到用戶認可的關鍵,因此設計師需要時刻關注用戶的需求反饋,不斷優化設計作品。
四,對設計落地負責是設計思維的重要體現。設計師不僅要關注設計的創意和美感,更要關注設計從概念到實現的全過程。設計師需要與開發團隊緊密合作,確保設計的可行性和可實現性。同時,設計師還需要關注設計的細節和規范,確保設計作品在實際應用中能夠達到預期的效果。這種對設計落地的責任感有助于提升設計師的綜合素質和團隊協作能力。
五,把握設計趨勢是設計思維的重要組成部分。隨著科技的進步和審美觀念的變化,設計手法和風格也在不斷演變。設計師需要時刻關注新的設計趨勢和風格,如手繪風格、分形藝術、柔光風格和紋理風格等。將這些新元素融入設計中,可以使作品更具時代感和創新性。同時,設計師還需要保持對新技術的敏感度和探索精神,不斷嘗試新的設計方法和工具,提升設計的效率和品質。
六、認識設計的全局性是設計思維的升華。設計不僅僅是界面或外觀的呈現,更是產品體驗的一部分。設計師需要理解產品設計背后的整體邏輯,包括框架層、結構層、戰略層等。通過深入理解產品的整體架構和用戶需求,設計師可以創造出更符合產品戰略的設計作品,提升產品的整體競爭力。同時,設計師還需要關注行業動態和市場變化,了解行業趨勢和用戶需求的變化趨勢,為未來的設計創新提供有力支持。
用戶思維是設計師在設計過程中必須具備的一種核心思維模式,它要求設計師從用戶的角度出發,深入理解和滿足用戶的需求。用戶思維不僅是一種理念,更是一種實踐方法,它涉及到對用戶環境的深入洞察、對用戶行為的細致觀察、以及對用戶心理的同理心理解。
用戶環境的理解是用戶思維的起點。設計師的工作環境往往與用戶實際使用環境存在差異,這種差異可能體現在設備的多樣性、操作系統的不同、屏幕尺寸和分辨率的差異,以及用戶所處的物理環境(如室內、室外、網絡條件等)。設計師需要超越自己的工作環境,真正站在用戶的立場上,考慮他們在使用產品時可能遇到的各種情況。
換位思考是用戶思維的重要實踐方式。設計師需要將自己置于用戶的情境中,用普通用戶的視角去審視產品,理解用戶的情緒和需求。這種換位思考的能力可以通過多種方式培養,如使用用戶使用的設備、參與用戶的日常活動、傾聽用戶的聲音等。
需要理解用戶在不同場景下的行為和心理狀態,如購買行為中的“認知、搜索、判斷、下單、查看”等環節。通過深入分析用戶在各個環節的需求和問題,設計師可以找到設計撬動點,優化用戶體驗。
時間維度的考慮也是場景思維中的重要方面。設計師需要關注用戶在完成任務的整個過程中的行為變化,從用戶接觸產品的第一時間開始,一直到用戶完成目標后的反饋和分享。這種全程的視角有助于設計師發現并解決用戶在整個使用過程中可能遇到的問題。
在實際操作中,設計師可以通過以下方式提升用戶思維:
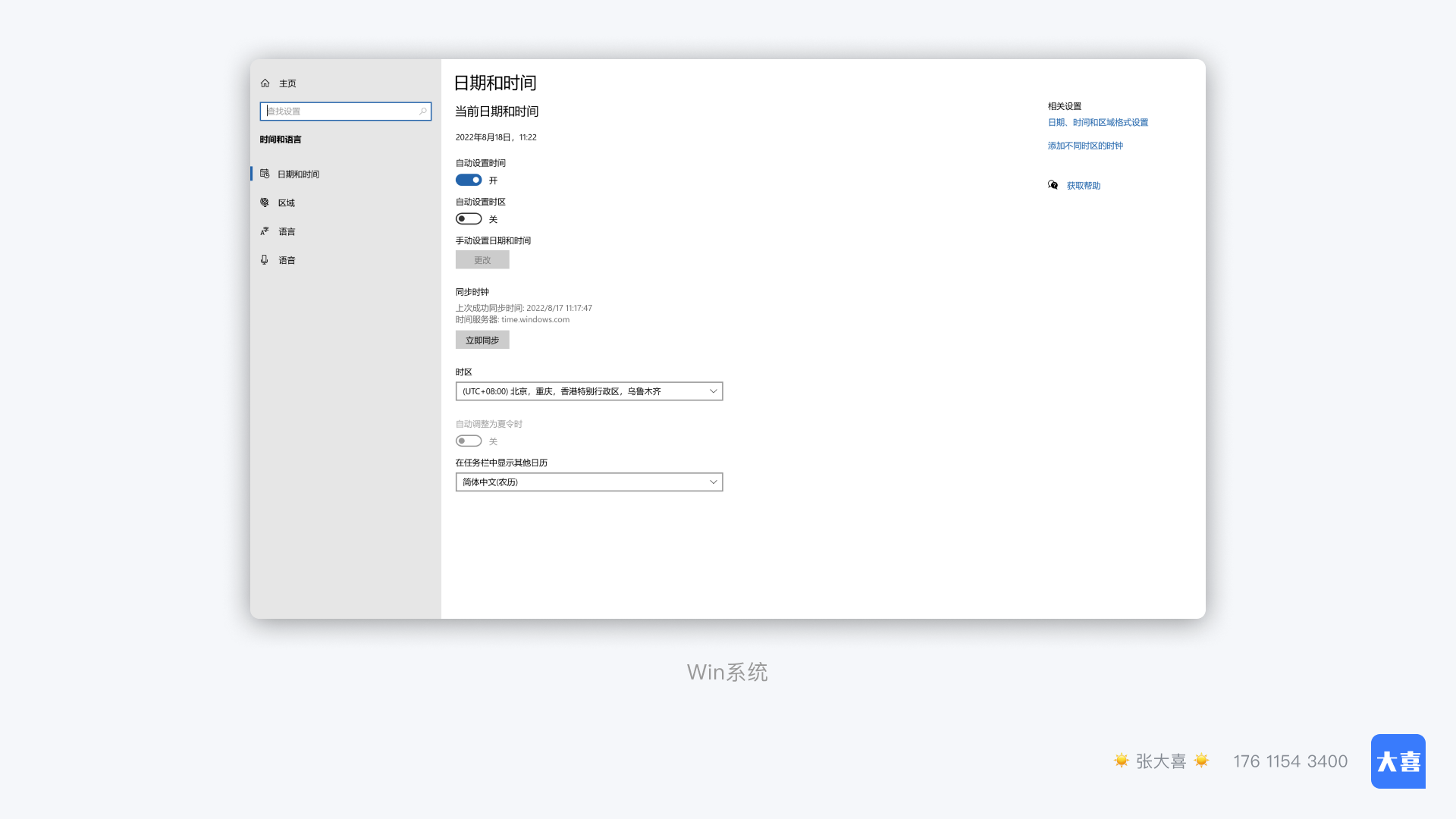
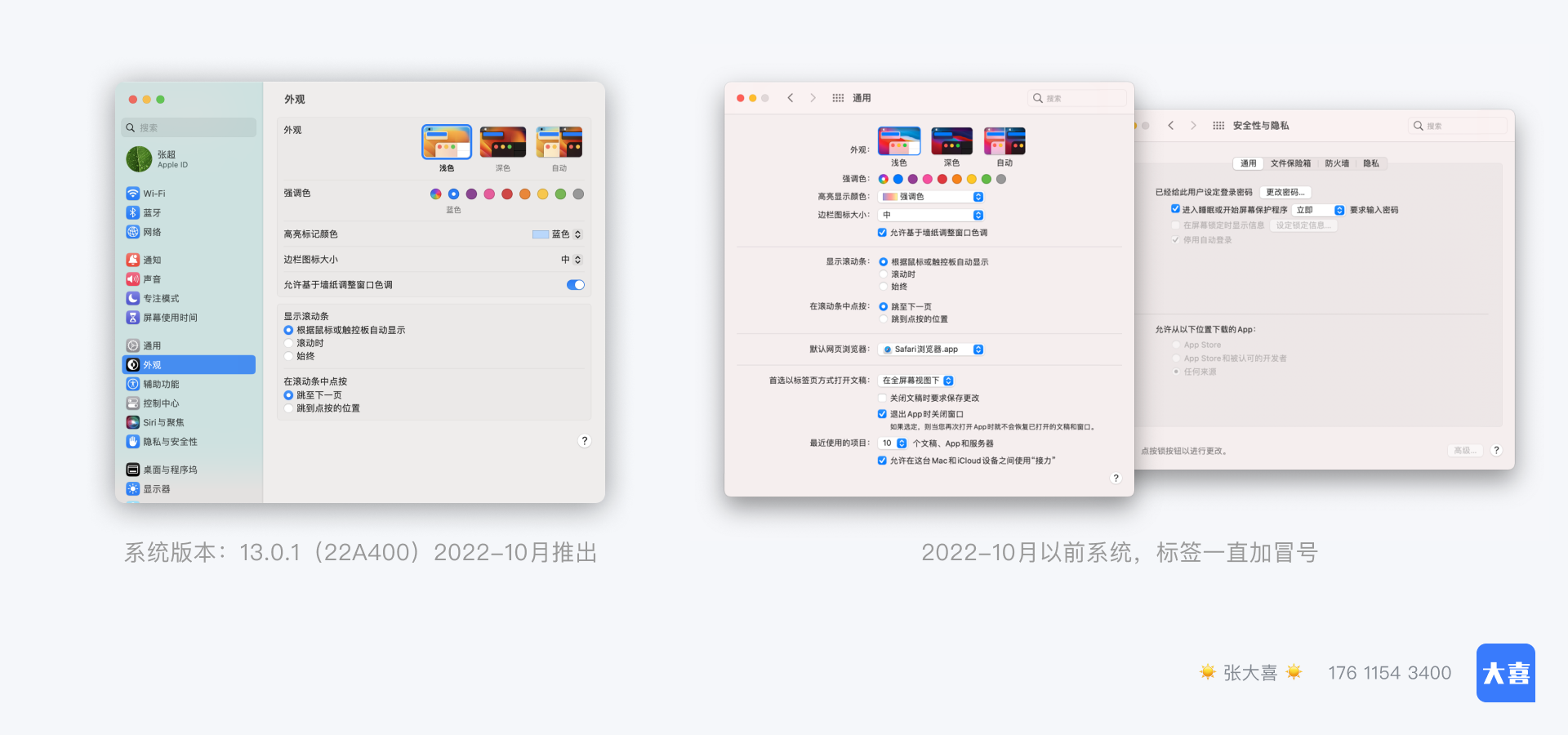
1. 使用不同設備:設計師應同時使用蘋果和安卓設備,體驗不同系統的設計差異,發現設計中的問題。
2. 深入用戶場景:通過實地調研、用戶訪談等方式,深入了解用戶在實際使用中的行為和需求。
3. 傾聽用戶聲音:定期收集和分析用戶的反饋,理解用戶的真實想法和需求。
4. 全程跟蹤用戶行為:從用戶接觸產品的第一時間起,全程跟蹤和分析用戶的行為路徑,發現設計中的斷點和痛點。
用戶思維是設計師在設計過程中必須具備的一種核心思維模式,它要求設計師從用戶的角度出發,深入理解和滿足用戶的需求。用戶思維不僅是一種理念,更是一種實踐方法,它涉及到對用戶環境的深入洞察、對用戶行為的細致觀察、以及對用戶心理的同理心理解。
用戶環境的理解是用戶思維的起點。設計師的工作環境往往與用戶實際使用環境存在差異,這種差異可能體現在設備的多樣性、操作系統的不同、屏幕尺寸和分辨率的差異,以及用戶所處的物理環境(如室內、室外、網絡條件等)。設計師需要超越自己的工作環境,真正站在用戶的立場上,考慮他們在使用產品時可能遇到的各種情況。
換位思考是用戶思維的重要實踐方式。設計師需要將自己置于用戶的情境中,用普通用戶的視角去審視產品,理解用戶情緒和需求。例如,支付寶提倡管理層傾聽用戶聲音,以真正解決用戶問題。
場景思維是用戶思維的另一個關鍵組成部分。設計師需理解用戶從哪里來,要到哪里去,關注用戶在每個環節的體驗。場景思維帶有時間維度,包括用戶在購買前、購買中和購買后的行為和心理變化。
商業思維是設計師在互聯網公司工作時必須具備的另一種核心思維模式。設計師不僅是藝術家,更是商業目標的實現者。商業思維要求設計師在設計產品時,不僅要考慮用戶需求,還要考慮如何通過設計實現商業價值的增長。
1. 獲得設計大獎:如無印良品海報、德國紅點設計大獎、Apple Watch等。
2. 符合好的設計原則:遵循Dieter Rams的“好設計的10個原則”。
3. 好用且銷量高:如蘋果系列產品和戴森產品,既獲得設計獎項,也有良好的市場反饋。
1. 了解商業目標:與產品經理或運營溝通,明確產品的商業目標。
2. 以商業目標為前提做設計:根據商業目標進行設計思考,找到設計與商業之間的平衡點。
3. 設計判斷和驗證:通過數據、需求方和用戶反饋驗證設計的有效性。
設計師應掌握商業思維,通過系統化的方法和清晰的設計思路,提升個人影響力,驅動產品創新,實現商業價值的增長。
設計師在現代商業環境中,不僅要具備良好的審美和創意能力,還必須擁有產品思維。產品思維是指設計師能夠從產品的角度出發,理解用戶需求、市場趨勢和商業目標,從而創造出既符合用戶期望又具有商業價值的設計作品。
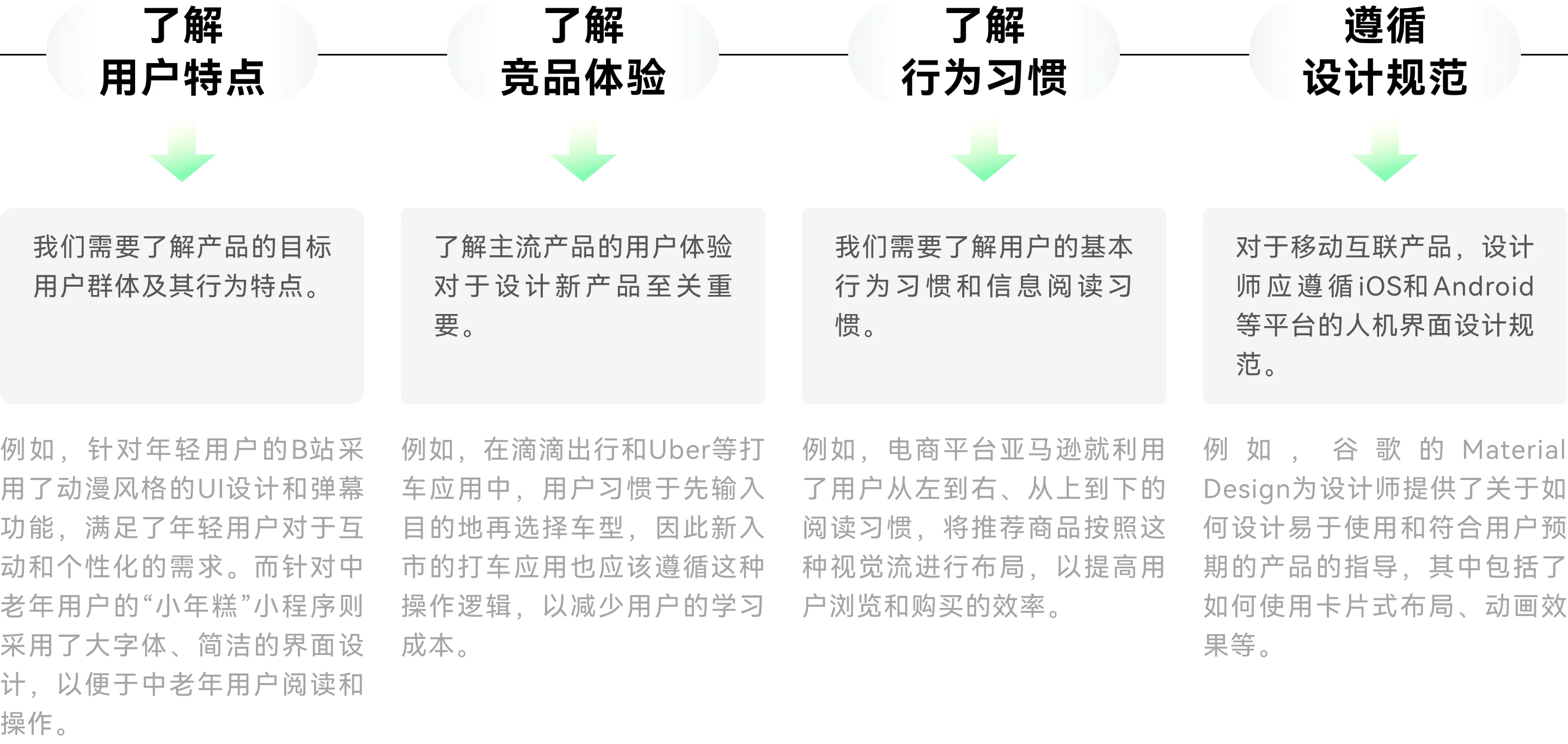
產品思維的第一步是深入理解用戶。設計師需要通過用戶畫像、用戶訪談、問卷調查等方法,收集用戶的詳細信息,包括他們的行為習慣、偏好、痛點和需求。例如,通過用戶畫像,設計師可以構建起用戶的立體形象,從而在設計中有更強的代入感和同理心。
了解市場趨勢對于設計師同樣重要。設計師應關注行業報告、競品分析和市場動態,以便把握設計方向和創新點。例如,通過分析競品,設計師可以發現行業內的通用設計模式和潛在的創新機會。
設計師需要明確設計作品的商業目標。這包括提高用戶轉化率、增加用戶粘性、提升品牌形象等。設計師應與產品經理和市場團隊緊密合作,確保設計方案能夠支持并推動商業目標的實現。
用戶體驗地圖是設計師梳理用戶旅程和發現設計機會的有力工具。通過繪制用戶與產品交互的全過程,設計師可以識別出用戶在不同階段的感受、想法和痛點,從而找到改進產品體驗的機會。
基于用戶洞察和市場趨勢,設計師應提煉出設計發力點。這些發力點應聚焦于解決用戶的核心問題和滿足商業目標。例如,針對理財平臺的新手用戶,設計師可能會提出簡化操作流程、提供教育性內容等發力點。
設計師應不斷探索創新的設計方案,并基于用戶反饋和數據分析進行迭代優化。這要求設計師具備快速原型制作和測試的能力,以及靈活調整設計方案以適應市場變化的敏捷性。
設計師需要與產品、市場、技術等不同團隊成員合作,共同推動產品設計和開發。這種跨部門合作能夠幫助設計師獲得更全面的視角,同時也能提升設計方案的實施效率。
產品思維要求設計師不斷學習新知識、新技能,以適應不斷變化的市場需求。這包括學習最新的設計工具、理解新興技術如人工智能對設計的影響,以及掌握數據分析等技能。
總結而言,產品思維使設計師能夠超越單純的視覺表現,將用戶需求、商業目標和市場趨勢融入設計過程中,創造出具有競爭力的產品。通過用戶洞察、市場分析、跨部門合作和持續學習,設計師可以提升自身的產品思維能力,成為真正對產品有影響力的設計專家。
作者:啊糖糖att
來源:站酷