許多人都認同這樣一個現象:表格雖然是用戶界面設計中的一個重要部分,但是它們卻經常會被忽視。表格應該顯示讓用戶更易讀,更易掃視,更易比較的結構化數據,但在很多情況下,表格數據卻顯得模糊不清。這就是很多人不喜歡表格的原因。
用戶的日常工作經常使用表格,但是誰會需要讓他們崩潰的東西呢。要改變這樣的現狀,下面給出一些使表格易用的指南。
行交替樣式Alternating rows styling
這是很明顯的,但是事實如此嗎?看看今天的WEB應用,你就會發現很多并不適用。因此,行交替樣式并不明顯,這就是把他列為第一個來闡述的原因。
在數據較多的多行多列表格里用不同樣式交替顯示不同的行,這會提高用戶區分數據的能力。可以采用背景色或者背景圖片,如果采用背景色,背景顏色應該比頁面顏色淺或者深一點。圖像背景應該選擇和符合整體配色方案的圖片。也可以把背景色和背景圖組合應用于表格邊框。表格的header和footer部分應該易于識別,可以采用比表格行深或者淺的顏色。
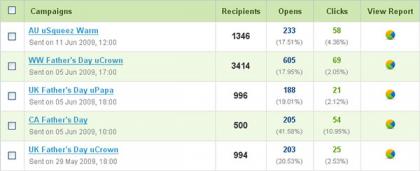
BlinkCampaign的表格行采用了淺一點的亮綠色,header采用了稍微暗一點的綠色。