UI設(shè)計的概念側(cè)重在“交互”設(shè)計。優(yōu)秀的UI設(shè)計界面,不光是各種元素設(shè)計技巧的展現(xiàn),更重要的是能表現(xiàn)出用戶角度的完美“體驗感”。
1、明確你的用戶群
首先要明確一個方向:誰是你的用戶群?不同階層、不同年齡的用戶偏重的主題設(shè)定和設(shè)計元素都不相同,所以UI設(shè)計必須是有針對性地設(shè)計。
2、界面要清晰
清晰度是界面設(shè)計中,第一步也是最重要的工作。要想你設(shè)計的界面有效并被人喜歡,首先必須讓用戶能夠識別出它,讓用戶知道為什么會使用它。當(dāng)用戶使用時,要能夠預(yù)料到發(fā)生什么,并成功的與之交互,只有清晰的界面能夠吸引用戶不斷地重復(fù)使用。
3、交互性
界面的存在,促進了用戶和我們的世界之間的互動。優(yōu)秀的界面不但能夠讓我們做事有效率,還能夠激發(fā)、喚起和加強我們與這個世界的聯(lián)系。
4、保持用戶的注意力
在進行界面設(shè)計的時候,能夠吸引用戶的注意力是很關(guān)鍵的,所以千萬不要將你應(yīng)用的周圍設(shè)計得亂七八糟分散人的注意力,謹(jǐn)記屏幕整潔能夠吸引注意力的重要性。如果你非要顯示廣告,那么請在用戶閱讀完畢之后再顯示。尊重用戶的注意力,不僅讓用戶更快樂,而且你的廣告效果也會更佳。因此要想設(shè)計好的界面,保持用戶的注意力是先決條件。
5、讓用戶掌控界面
人都喜歡對事物完全掌控,而不考慮用戶感受的軟件往往不會給客戶掌控的感覺,迫使用戶不得不進入計劃外的交互,這會讓用戶很不舒服。保證界面處在用戶的掌控之中,讓用戶自己決定系統(tǒng)狀態(tài),稍加引導(dǎo),這樣會更容易達(dá)成目標(biāo)。
6、每個屏幕需要一個主題
我們設(shè)計的每一個畫面都應(yīng)該有單一的主題,這樣不僅能夠讓用戶使用到它真正的價值,也使得上手容易,使用起來也更方便,在必要的時候更容易進行修改。如果一個屏幕支持兩個或兩個以上的主題,整個界面看起來會混亂不堪。正如文章應(yīng)該有一個單一的主題以及強有力的論點,我們的界面設(shè)計也應(yīng)該如此,這也是界面存在的理由。
7、區(qū)分動作主次
每個屏幕包含一個主要動作的同時,可以有多個次要動作,但盡量不要讓它們喧賓奪主!文章的存在是為了讓人們?nèi)ラ喿x它,所以在設(shè)計界面的時候,盡量減弱次要動作的視覺沖擊力,或者在主要動作完成之后再顯示出來。
8、自然過渡
界面的交互都是環(huán)環(huán)相扣的,所以設(shè)計時,要深思熟慮地考慮到交互的下一步。考慮到下一步的交互是怎樣的,并且通過設(shè)計將其實現(xiàn)。這就好比我們的日常談話,要為深入交談提供話由。當(dāng)用戶已經(jīng)完成該做的步驟,不要讓他們不知所措,給他們自然而然繼續(xù)下去的方法,以達(dá)成目標(biāo)。
9、符合用戶期望
人總是對符合期望的行為最感舒適,這也是與人打交道的設(shè)計應(yīng)該做到的。在實踐中,這意味著用戶只要看一眼就可以知道接下來將會有什么的動作發(fā)生,如果它看上去像個按鈕,那么它就應(yīng)該具備按鈕的功能。設(shè)計師不應(yīng)該在基本的交互問題上耍小聰明,要在更高層次的問題上發(fā)揮創(chuàng)造力。
10、強烈的視覺層次感
如果要讓屏幕的視覺元素具有清晰的瀏覽次序,那么應(yīng)該通過強烈的視覺層次感來實現(xiàn)。也就是說,如果用戶每次都按照相同的順序瀏覽同樣的東西,視覺層次感不明顯的話,用戶不知道哪里才是目光應(yīng)當(dāng)停留的重點,最終只會讓用戶感到一團糟。在不斷變更設(shè)計的情況下,很難保持明確的層次關(guān)系,因為所有的元素層次關(guān)系都是相對的:如果所有的元素都突出顯示,最后就相當(dāng)于沒有重點可言。如果要添加一個需要特別突出的元素,為了再次實現(xiàn)明確的視覺層級,設(shè)計師可能需要重新考慮每一個元素的視覺重量。雖然多數(shù)人不會察覺到視覺層次,但這是增強設(shè)計的最簡單的方法。
11、減輕用戶的認(rèn)知壓力
恰當(dāng)?shù)靥幚硪曈X元素能夠化繁為簡,幫助他人更加快速簡單地理解你的表達(dá)。用方位和方向上的組織可以自然地表現(xiàn)元素間的關(guān)系。恰如其分地組織內(nèi)容可以減輕用戶的認(rèn)知負(fù)擔(dān),他們不必再琢磨元素間的關(guān)系,因為你已經(jīng)表現(xiàn)出來了。不要迫使用戶做出分辨,而是設(shè)計者用組織表現(xiàn)出來。
12、色彩不能決定一切
物體的色彩會隨光線改變而改變。艷陽高照與夕陽西沉?xí)r,我們看到的景物會有很大反差。換句話說,色彩很容易被環(huán)境改變,因此,設(shè)計的時候不要將色彩視為決定性因素。色彩可以醒目,作為引導(dǎo),但不應(yīng)該是做區(qū)別的唯一元素。在長篇閱讀或者長時間面對電腦屏幕的情況下,除了要強調(diào)的內(nèi)容,應(yīng)采用相對暗淡或柔和的背景色。當(dāng)然,視讀者而定,也可采用明亮的背景色。
13、恰當(dāng)?shù)恼宫F(xiàn)
每個屏幕只展現(xiàn)必需的內(nèi)容。如果用戶需要作出決定,則展現(xiàn)足夠的信息供其選擇,他們會到在下一屏找到所需細(xì)節(jié)。避免過度闡釋或把所有一次展現(xiàn),如果可能,將選擇放在下一屏以有步驟地展示信息。這會使你的界面交互更加清晰。
14、“幫助”選項
在理想的用戶界面,“幫助”選項是不必要出現(xiàn)的,因為用戶界面能夠有效地指引用戶學(xué)習(xí)。類似“下一步”實際上就是在上下文情境中內(nèi)嵌的“幫助”,并且只在用戶需要的時候出現(xiàn)在適當(dāng)?shù)奈恢茫渌麜r候都是隱藏的。設(shè)計者的任務(wù)是應(yīng)該確保用戶知道如何使用你提供的界面,讓用戶在界面中得到指導(dǎo)并學(xué)習(xí)。
15、引導(dǎo)狀態(tài)
用戶對一個界面的首次體驗是非常重要的,而這常常被設(shè)計師忽略。為了更好的幫助用戶快速適應(yīng)我們的設(shè)計,設(shè)計應(yīng)該處于零狀態(tài),也就是什么都沒有發(fā)生的狀態(tài)。但這個狀態(tài)不是一塊空白的畫布,它應(yīng)該能夠為用戶提供方向和指導(dǎo),以此來幫助用戶快速適應(yīng)設(shè)計。在初始狀態(tài)下的互動過程中會存在一些摩擦,一旦用戶了解了各種規(guī)則,那將會有很高的機會獲得成功。
16、解決看得到的問題
人們總是尋求各種方案去解決已經(jīng)存在的問題,而不是潛在的或者未來的問題。所以,不要為假設(shè)的問題設(shè)計界面,我們應(yīng)該觀察現(xiàn)有的行為和設(shè)計,解決現(xiàn)存的問題。這確實不是件能夠讓人興奮的事情,但卻是最有價值的事情,因為一旦你的用戶界面愈加完善,會有更多的用戶愿意使用你的界面。
17、多涉獵設(shè)計之外的知識
視覺、平面設(shè)計、排版、文案、信息結(jié)構(gòu)以及可視化,所有的這些知識領(lǐng)域都應(yīng)該是界面設(shè)計應(yīng)該包含的內(nèi)容,設(shè)計師對這些知識都應(yīng)該有所涉獵或者比較專長,要從中獲取許多值得學(xué)習(xí)的東西,以此來提高你的工作能力。
18、實用性
在設(shè)計領(lǐng)域,界面設(shè)計成功的要素就是有用戶使用它。雖然精美但用戶不會選擇使用的設(shè)計作品,也就是失敗的作品。因此,界面設(shè)計不僅僅是設(shè)計一個使用環(huán)境,還需要是創(chuàng)造一個值得使用的藝術(shù)品,它僅僅能夠滿足其設(shè)計者的虛榮心是不夠的,首先它必須要實用!
19、檢查錯誤
要盡可能檢查和清除程序中的錯誤和BUG,即便精心地設(shè)計了彈窗來做說明。為了更好的用戶體驗,不要出現(xiàn)讓用戶驚訝的結(jié)果。Beta測試是消減錯誤的最好方法。
20、簡約設(shè)計
簡約設(shè)計不僅僅是一種流行趨勢,從用戶體驗上看,簡約的界面可以去掉很多無關(guān)的干擾信息,使UI更具易用性。好的UI設(shè)計應(yīng)該具備強大的功能,但是畫面要簡約,擁擠的界面,不論功能多么強大,都會給用戶帶來不適感。
藍(lán)藍(lán)設(shè)計建立了UI設(shè)計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計,如果有興趣的話,可以進入一起成長學(xué)習(xí),請加藍(lán)小助,微信號:ben_lanlan,報下信息,藍(lán)小助會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者.免責(zé)聲明:藍(lán)藍(lán)設(shè)計尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計( ssll180.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)、UI設(shè)計公司、界面設(shè)計公司、UI設(shè)計服務(wù)公司、數(shù)據(jù)可視化設(shè)計公司、UI交互設(shè)計公司、高端網(wǎng)站設(shè)計公司、UI咨詢、用戶體驗公司、軟件界面設(shè)計公司
全球最大職業(yè)社交網(wǎng)站LINKEDIN!用戶體驗主管訪談
2023-06-21 09:24北京北京蘭亭妙微科技有限公司官方帳號
作為全球最大的職業(yè)社交網(wǎng)站,LinkedIn一直致力于提供卓越的用戶體驗。其成功的關(guān)鍵在于與用戶建立了良好的互動關(guān)系,并根據(jù)用戶需求和反饋不斷改進產(chǎn)品和服務(wù)。在這篇訪談中,我們邀請了LinkedIn的用戶體驗主管回答有關(guān)如何順應(yīng)當(dāng)前市場趨勢、創(chuàng)新設(shè)計、優(yōu)化用戶體驗等問題的詳細(xì)解答。
問:感覺到社交媒體市場上存在哪些新的趨勢?
答:在社交媒體市場中,我們發(fā)現(xiàn)一個令人興奮的趨勢是,更多的人開始重視個人品牌并積極參與社交媒體平臺來建立自己的專業(yè)形象。這也是LinkedIn的一大核心功能,即幫助人們建立專業(yè)形象、擴展人脈和探索更豐富的職業(yè)機會。此外,移動設(shè)備的使用也在持續(xù)增長,因此我們需要將移動設(shè)備作為設(shè)計和開發(fā)的首要考慮因素。
問:如何創(chuàng)新設(shè)計來滿足新的市場需求?
答:創(chuàng)新設(shè)計是實現(xiàn)優(yōu)良用戶體驗的關(guān)鍵所在。在設(shè)計方面,我們需要堅持簡潔、易用和可靠的原則,并與用戶進行廣泛的交流和反饋。我們在設(shè)計新功能和產(chǎn)品時,通常會通過一系列的測試、原型驗證和問卷調(diào)查等來驗證人們對其使用情況的反饋,進而優(yōu)化設(shè)計。
另外,在社交媒體市場中,內(nèi)容的質(zhì)量也十分重要。我們需要提供優(yōu)質(zhì)內(nèi)容和有價值的信息,以吸引更多的用戶。此外,開放平臺和API的應(yīng)用也能夠為設(shè)計師和開發(fā)人員提供更多的機會和工具,從而創(chuàng)新地滿足用戶不斷變化的需求。
問:如何保持和改進LinkedIn的優(yōu)秀用戶體驗?
答:為了保持和改進LinkedIn的優(yōu)秀用戶體驗,我們需要不斷地傾聽用戶的意見和建議。例如,我們定期進行用戶調(diào)查和反饋收集,并根據(jù)用戶反饋不斷優(yōu)化和改進我們的產(chǎn)品和服務(wù)。此外,我們還有專門的用戶體驗團隊來負(fù)責(zé)設(shè)計和評估產(chǎn)品的用戶界面和用戶體驗。我們堅持 "用戶優(yōu)先" 的原則,始終將用戶需求置于設(shè)計和開發(fā)的核心位置。
我們還注重用戶數(shù)據(jù)的分析和利用。通過分析和挖掘用戶行為數(shù)據(jù),我們可以更好地理解用戶的使用情況和需求,進而為設(shè)計和開發(fā)提供指導(dǎo)和方向。此外,我們還將不斷探索新的技術(shù)和趨勢,以保持領(lǐng)先地位。
問:如何應(yīng)對LinkedIn在全球范圍內(nèi)的不同文化和語言差異?
答:LinkedIn在全球擁有超過7000萬的用戶,為了滿足用戶的不同需求,我們需要考慮和應(yīng)對各種不同的文化和語言差異。為此,我們采用本地化策略,為不同語言和文化背景的用戶提供專門定制的界面和服務(wù)。例如,在中國市場,我們?yōu)橛脩籼峁┝吮镜鼗姹镜腖inkedIn,包括漢化界面、本土化職業(yè)機會和相關(guān)文化資訊等。
另外,我們還注重跨文化交流和互動,通過協(xié)同團隊和全球社區(qū)的合作和溝通,同步了解全球各地用戶的需求和意見,并根據(jù)其反饋進行相應(yīng)調(diào)整和優(yōu)化。
總之,LinkedIn將始終堅持用戶優(yōu)先、創(chuàng)新設(shè)計和不斷改進的原則,為用戶提供更優(yōu)秀的職業(yè)社交體驗,幫助他們更好地建立和管理自己的專業(yè)形象,并找到更好的職業(yè)機會。
今日分享這篇文章是藍(lán)藍(lán)設(shè)計的原創(chuàng)文章,未來將會持續(xù)在平臺上分享關(guān)于設(shè)計行業(yè)的文章。此外藍(lán)藍(lán)設(shè)計建立了UI設(shè)計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計,如果有興趣的話,可以進入一起成長學(xué)習(xí),添加vx藍(lán)小助ben_lanlan,報下信息,藍(lán)小助會請您入群。同時添加藍(lán)小助我們將會為您提供優(yōu)秀的設(shè)計案例和設(shè)計素材等,歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系。
藍(lán)藍(lán)設(shè)計( ssll180.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)、UI設(shè)計公司、界面設(shè)計公司、UI設(shè)計服務(wù)公司、數(shù)據(jù)可視化設(shè)計公司、UI交互設(shè)計公司、高端網(wǎng)站設(shè)計公司、UI咨詢、用戶體驗公司、軟件界面設(shè)計公司
技術(shù)與人性的碰撞!給設(shè)計師的用戶體驗設(shè)計發(fā)展簡史
2023-06-21 09:19北京北京蘭亭妙微科技有限公司官方帳號
背景介紹
在界面設(shè)計中,字體的選擇和運用是非常重要的一環(huán)。合理的字體搭配可以讓界面更加美觀、易讀、易于理解,從而提高用戶的使用體驗。而不合適的字體搭配則可能造成視覺上的疲勞和不適。因此,在界面設(shè)計中,選擇合適的字體并進行規(guī)范化是非常必要的。
常用字體
2.1 英文字體
在英文界面設(shè)計中,常見的字體有Arial、Times New Roman、Verdana、Calibri等。其中,Arial字體是Microsoft Office軟件的默認(rèn)字體之一,它具有清晰明了、易讀易懂的特點,適用于各種場合。而Times New Roman字體則常用于正式的文本排版中,例如學(xué)術(shù)論文、報告等。Verdana字體相比起Arial更加圓潤,具有更好的可讀性和視覺效果。Calibri則是一種比較新的字體,它具有現(xiàn)代感,同時也非常適合界面設(shè)計。
2.2 中文字體
在中文界面設(shè)計中,常見的字體有宋體、黑體、微軟雅黑、仿宋等。其中,宋體是Windows操作系統(tǒng)的默認(rèn)字體之一,具有比較好的可讀性和兼容性。黑體相比較宋體更加粗壯,適用于強調(diào)和突出展示的場合。微軟雅黑則是微軟公司開發(fā)的一款中文設(shè)計字體,它簡潔清新、易讀易懂,非常適合作為界面設(shè)計的基礎(chǔ)字體。仿宋則具有較高的書法美感,適合于書信、印章等正式場合。
字體規(guī)范化
為了使界面設(shè)計更加一致和規(guī)范,我們需要對字體進行規(guī)范化。具體而言,需要從以下幾個方面進行規(guī)范化:
3.1 字號
字號是指字體的大小,通常使用pt(磅)作為單位。在界面設(shè)計中,需要根據(jù)不同元素的大小進行選擇和調(diào)整,以達(dá)到界面整體比例協(xié)調(diào)的效果。一般而言,主標(biāo)題的字號應(yīng)該在36pt-48pt之間,副標(biāo)題的字號應(yīng)該在24pt-30pt之間,正文的字號應(yīng)該在12pt-16pt之間。
3.2 行距
行距是指一行文字與下一行文字之間的距離。一般而言,行距的大小應(yīng)該是字號的1.5倍左右。如果行距太小,會導(dǎo)致文字過于緊密,不利于閱讀;而行距過大,則會造成視覺上的浪費,不利于排版美觀。
3.3 字體顏色
字體顏色需要根據(jù)不同場合、不同元素的特點進行選擇。一般而言,主要內(nèi)容(如標(biāo)題、正文等)的字體顏色應(yīng)該是黑色或深灰色,強調(diào)內(nèi)容(如重要提示、鏈接等)的字體顏色可以是藍(lán)色、紅色等。同時,需要注意背景色與字體顏色之間的對比度,以確保字體清晰可讀。
3.4 字間距
字間距是指字體中各個字符之間的間距。一般而言,字間距應(yīng)該適當(dāng)擴大,以保證單詞和句子之間的空隙,增加字體的易讀性。但是,字間距過大也會影響排版的美觀性,因此需要根據(jù)實際情況進行調(diào)整。
總結(jié)
在界面設(shè)計中,字體的選擇和規(guī)范化是非常重要的一環(huán)。根據(jù)不同的場合和元素特點進行合理的字體搭配,并進行規(guī)范化,可以提高用戶的使用體驗,讓界面更加美觀、易讀易懂。
今日分享這篇文章是藍(lán)藍(lán)設(shè)計的原創(chuàng)文章,未來將會持續(xù)在平臺上分享關(guān)于設(shè)計行業(yè)的文章。此外藍(lán)藍(lán)設(shè)計建立了UI設(shè)計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計,如果有興趣的話,可以進入一起成長學(xué)習(xí),添加vx藍(lán)小助ben_lanlan,報下信息,藍(lán)小助會請您入群。同時添加藍(lán)小助我們將會為您提供優(yōu)秀的設(shè)計案例和設(shè)計素材等,歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系。
藍(lán)藍(lán)設(shè)計( ssll180.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)、UI設(shè)計公司、界面設(shè)計公司、UI設(shè)計服務(wù)公司、數(shù)據(jù)可視化設(shè)計公司、UI交互設(shè)計公司、高端網(wǎng)站設(shè)計公司、UI咨詢、用戶體驗公司、軟件界面設(shè)計公司

UI設(shè)計3天時間完成~
這個界面不難的,按照我的交互稿上個色就好了~
簡單設(shè)計一下,馬上給我~
再調(diào)幾個顏色給我選一下~
模塊先設(shè)計,顏色最后調(diào)一下也很快的~
…
熟悉吧,以上是作為UI設(shè)計師的你,幾乎每天都能聽到的把。拜托,就算是路邊打印店,讓人家?guī)湍阍O(shè)計個名片,你也會問人家什么時候能做好吧。難不成設(shè)計這么好做?要不你行你上?我做不了~
慢著,我做,我做,誰讓你給我發(fā)錢,給錢就是老大,要做就做吧~
于是出現(xiàn)了以下設(shè)計稿
 常說設(shè)計是一個用戶接觸產(chǎn)品的第一道門。從應(yīng)用市場的圖標(biāo)開始到用戶下載打開app的啟動頁,再到用戶進入app后看到的首頁。難道設(shè)計師真的不考慮什么嗎?真的按照產(chǎn)品或交互設(shè)計稿做嗎。從圖標(biāo)在應(yīng)用市場的吸引力,到用戶使用app后的留存率,請問哪一個不是和UI設(shè)計師有關(guān)系!業(yè)績好,業(yè)務(wù)好是產(chǎn)品的營銷和自然增長率。業(yè)務(wù)差就是設(shè)計不吸引人沒有感染力,嗯哼???
常說設(shè)計是一個用戶接觸產(chǎn)品的第一道門。從應(yīng)用市場的圖標(biāo)開始到用戶下載打開app的啟動頁,再到用戶進入app后看到的首頁。難道設(shè)計師真的不考慮什么嗎?真的按照產(chǎn)品或交互設(shè)計稿做嗎。從圖標(biāo)在應(yīng)用市場的吸引力,到用戶使用app后的留存率,請問哪一個不是和UI設(shè)計師有關(guān)系!業(yè)績好,業(yè)務(wù)好是產(chǎn)品的營銷和自然增長率。業(yè)務(wù)差就是設(shè)計不吸引人沒有感染力,嗯哼???

在此呼吁廣大項目管理者,請給我們的設(shè)計師一些思考的時間,一些打磨設(shè)計的時間。
好了,廢話不多說,進入正題。假設(shè)有一天,公司給了你足夠的時間設(shè)計。你該如何思考?你要怎么不受約束的將自己的產(chǎn)品觀融入你的設(shè)計中?從現(xiàn)在開始,即使產(chǎn)品給你的設(shè)計時間很短,你也要學(xué)著思考,學(xué)著加入自己的思維,做一個有思想的設(shè)計師。做到這一點很難,但是你必須學(xué)著這樣做,跟我沒關(guān)系,但對你有益。

1.學(xué)著像產(chǎn)品經(jīng)理一樣思考(THINKING LIKE PM)
產(chǎn)品經(jīng)理是怎么思考的。產(chǎn)品經(jīng)理是產(chǎn)品的CEO,手握著產(chǎn)品的生殺大權(quán)。考慮的會更偏像于產(chǎn)品的核心觀。幫助用戶解決什么痛點,通過什么方式解決這個痛點,怎么為公司提高贏利、如何提高轉(zhuǎn)化、如何提升留存…當(dāng)然你并不需要完全知道所有的東西,因為你有你自己的專長(UI設(shè)計)。
但是,必須留意的幾點就是:(1)用戶群體(2)相關(guān)競品(3)主要商業(yè)模式
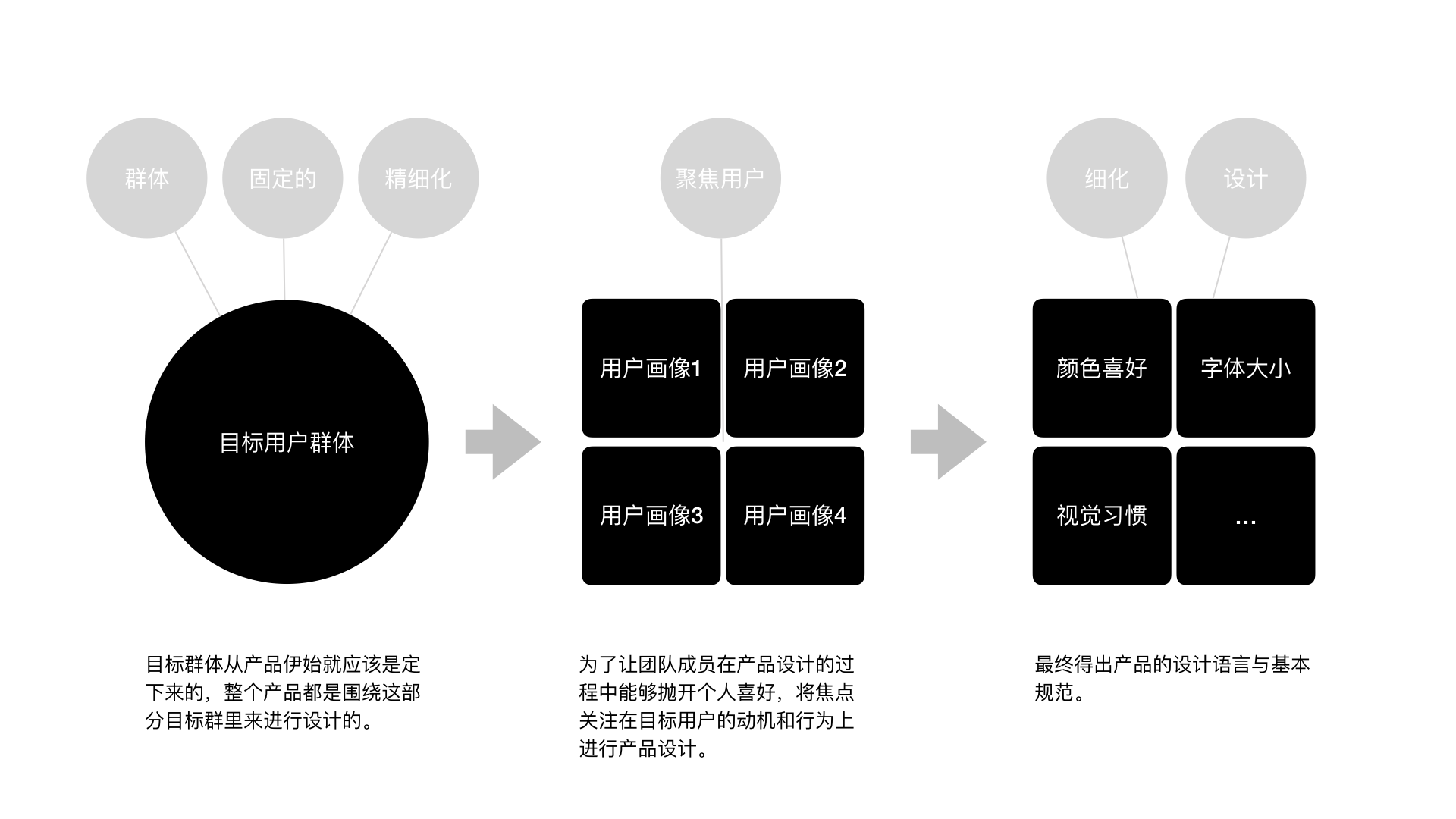
(1)對于用戶群體的了解,你能夠通過這部分用戶群體找到相關(guān)的用戶畫像。這一點很重要(因為從你入職為UI設(shè)計師的那天開始,你的設(shè)計是幫助公司服務(wù)于用戶的,并不是為了表達(dá)你崇高的藝術(shù)涵養(yǎng)的)。通過用戶畫像,你能找到這部分人的主要特征,這將會有助于你選擇設(shè)計中使用的顏色、字體大小。
打個比方來說,總不能為服務(wù)于紅綠色盲人群設(shè)計的產(chǎn)品,UI做出了綠色界面+紅色按鈕吧?你以為你通過顏色對比突出了按鈕,實際…對吧?你可以用顏色來讓界面產(chǎn)生差異,單不能僅依賴于顏色提升設(shè)計效果,因為并不是每個人都能精確的分辨出各種顏色。
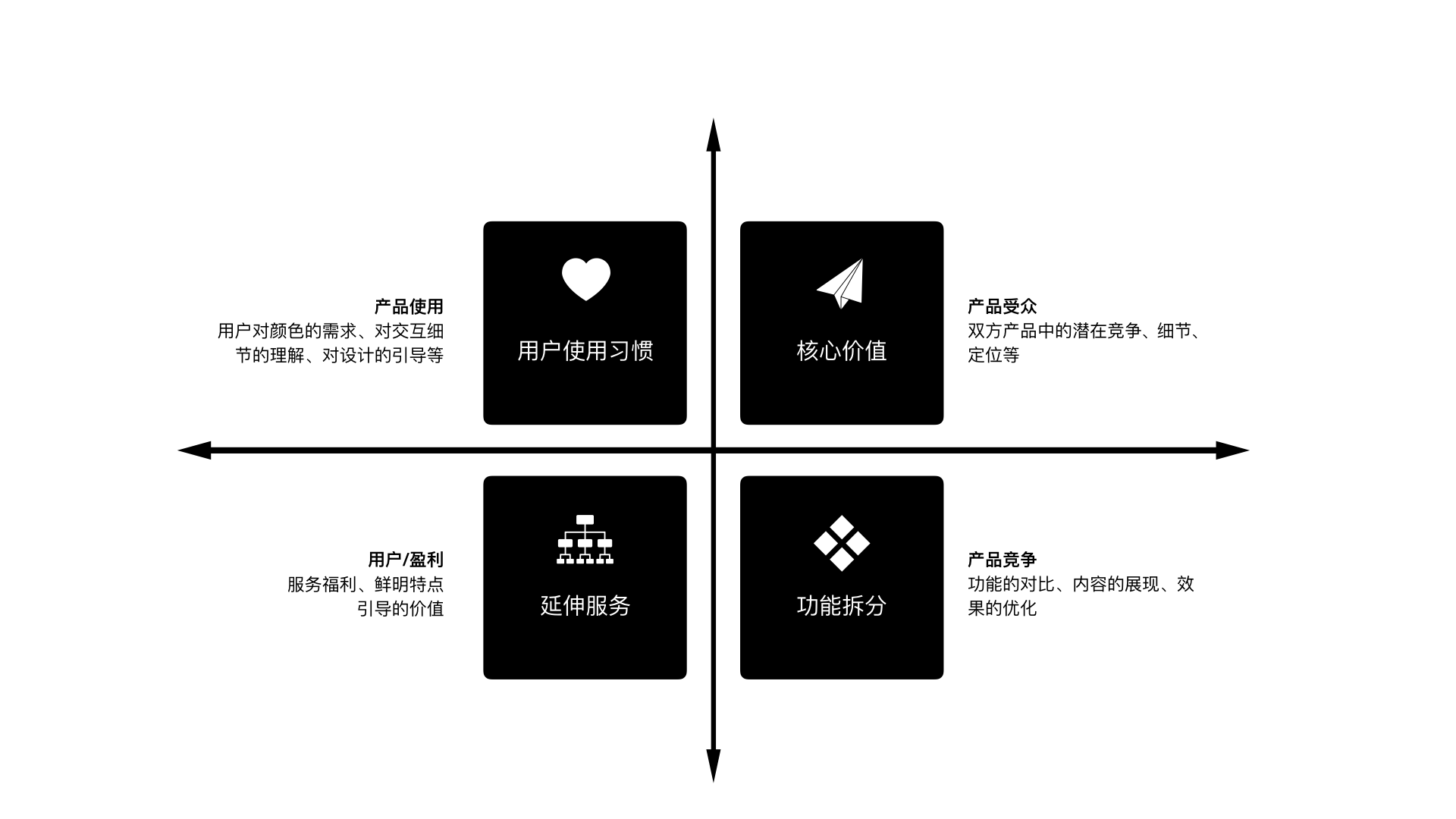
 (2)產(chǎn)品的競品,對于相關(guān)競品的研究,也是目前UI設(shè)計師設(shè)計過程中常用的一種方法。好處呢當(dāng)然顯而易見,競品的顏色用取,設(shè)計風(fēng)格…這些都是已經(jīng)線上經(jīng)過驗證了的。有很多設(shè)計師是在看完競品后恍然大悟,顏色該用啥,按鈕用啥色。但這是萬萬不可取的。這會導(dǎo)致你們的產(chǎn)品沒有任何競爭力,上線比人家晚,看著有和人家差不多。怎么打差異化的戰(zhàn)?取其優(yōu),去其差。思考人家設(shè)計師為什么這么做,他們是怎么想的,如果我設(shè)計會設(shè)計成什么樣?
(2)產(chǎn)品的競品,對于相關(guān)競品的研究,也是目前UI設(shè)計師設(shè)計過程中常用的一種方法。好處呢當(dāng)然顯而易見,競品的顏色用取,設(shè)計風(fēng)格…這些都是已經(jīng)線上經(jīng)過驗證了的。有很多設(shè)計師是在看完競品后恍然大悟,顏色該用啥,按鈕用啥色。但這是萬萬不可取的。這會導(dǎo)致你們的產(chǎn)品沒有任何競爭力,上線比人家晚,看著有和人家差不多。怎么打差異化的戰(zhàn)?取其優(yōu),去其差。思考人家設(shè)計師為什么這么做,他們是怎么想的,如果我設(shè)計會設(shè)計成什么樣?

(3)你必須要了解你的商業(yè)模式。作為設(shè)計師有權(quán)知道公司的基本商業(yè)模式,這也是考慮在整體設(shè)計里程里面。霧里看花管中窺豹,你永遠(yuǎn)看不到你所設(shè)計的產(chǎn)品本質(zhì)。再打個比方:假設(shè)你的產(chǎn)品是通過用戶購買相關(guān)服務(wù)進行盈利的,那么設(shè)計前你得思考整個產(chǎn)品其實是需要安全、信任、服務(wù)作為設(shè)計主旨,其中突出“服務(wù)”作為亮點,需要傳遞給用戶一種安全可靠的情感,最終引導(dǎo)消費者完成支付購買。
2.學(xué)著像交互設(shè)計師一樣思考(THINKING LIKE UE)
用戶體驗、使用場景、信息優(yōu)先級、轉(zhuǎn)場、使用習(xí)慣…對于交互設(shè)計師來說這是多么熟悉的名詞。確實,交互設(shè)計師考慮更多的是怎么讓用戶在app上操作的爽了,最符合用戶的操作習(xí)慣,將產(chǎn)品經(jīng)理傳達(dá)下來的商業(yè)模式/邏輯變?yōu)榱鞒痰男问揭龑?dǎo)用戶進行使用。通過數(shù)據(jù)的分析,不斷優(yōu)化上線后產(chǎn)品的相關(guān)體驗。
作為設(shè)計師的你,怎么像交互設(shè)計師一樣思考呢?
(1)用戶體驗=顏色是否和諧。顏色的使用,之前已經(jīng)說過了,考慮用戶群體的基礎(chǔ)上,看你顏色的配比是否讓人舒適,是否準(zhǔn)確的傳遞出了產(chǎn)品想給用戶的那種感覺。產(chǎn)品正式設(shè)計前,通常會進行所謂的風(fēng)格探索階段。是允許設(shè)計師根據(jù)提供的用戶群體發(fā)揮自己的創(chuàng)意進行設(shè)計的。當(dāng)找到那種適合的顏色搭配后,接下去的設(shè)計會顯得游刃有余。但是目前很多公司都是略過探索這一步的。為追求產(chǎn)品的快速上線,基本都是領(lǐng)導(dǎo)找競品給顏色,設(shè)計師根據(jù)這個顏色(衍生色)進行設(shè)計。缺乏用色的專業(yè)性。
(2)使用場景=顏色使用是否符合用戶使用產(chǎn)品時的場景。這個就比較好理解了,產(chǎn)品到底是晚上用的還是白天用的,到底是地鐵上用的還是書房里用戶。不同的使用場景在設(shè)計時也應(yīng)該考慮在內(nèi)。例如,晚上使用的產(chǎn)品顏色一定會偏暗一些、白天熱鬧場所使用的產(chǎn)品一定會是偏簡潔、書房使用的產(chǎn)品一定是偏溫和…

(3)信息優(yōu)先級=如何通過設(shè)計的方法(大小、位置、形狀、顏色、動畫)突出產(chǎn)品重點。通過對比、突出等手法,將重要信息直接展示給用戶。做到簡單直接有效。
(4)轉(zhuǎn)場=如何通過動效的方式便于用戶理解邏輯跳轉(zhuǎn)。這一點特別是在相對復(fù)雜的產(chǎn)品的時候較為常用,例如層級相對比較深,則會通過轉(zhuǎn)場的引導(dǎo)告知用戶從哪來到哪兒去。引領(lǐng)用戶使用你的產(chǎn)品,不至于在產(chǎn)品使用過程中迷失。
(5)使用習(xí)慣=相關(guān)設(shè)計規(guī)范。用戶長時間使用完你的產(chǎn)品后,已養(yǎng)成了使用習(xí)慣。知道哪個位置是重要的內(nèi)容。如果用戶已經(jīng)建立了產(chǎn)品工作原理的心理模型,他們可能會有非常強烈的觀點,認(rèn)為某些東西就應(yīng)該在某些特定的位置,通常設(shè)計師可以利用這一特點來引導(dǎo)用戶發(fā)現(xiàn)重要功能。

3.學(xué)著像用戶一樣思考(THINKING LIKE UESR)
(1)用戶在使用產(chǎn)品的時候,最優(yōu)考慮的是,這個產(chǎn)品是不是能幫我解決我的問題(賺錢、記賬、提醒…),產(chǎn)品的核心功能一定是用戶最先考慮的。
(2)你的設(shè)計是不是好看,他會考慮說,這個東西怎么看著這么low,是不是公司不正規(guī)啊?前文也提到了,每個產(chǎn)品都有自己的目標(biāo)人群,那么研究這部分目標(biāo)人群的相關(guān)喜好,通過設(shè)計的方式將其重現(xiàn)給用戶。
(3)這個產(chǎn)品用起來爽不爽,怎么這么卡頓、怎么看起來能點實際不能點、怎么功能這么多都沒用、怎么…
當(dāng)然用戶有千千萬萬,你不可能完全都能像所有用戶那樣思考,滿足大部分用戶就可以了。

4.學(xué)著像你自己一樣思考(THINKING LIKE YOURSELF)
是否在為產(chǎn)品設(shè)計的過程中,已經(jīng)忘了像自己一樣思考了。滿腦子都是產(chǎn)品經(jīng)理想要什么樣的,用戶想要什么樣的。這也會讓你喪失自己的思考能力。
(1)學(xué)著像自己一樣思考,不是說按照自己的喜好來,而是你在設(shè)計的過程中是否偏離了自己的設(shè)計觀。對于明顯是錯誤的設(shè)計,你選擇接受。
(2)以調(diào)研或用戶研究結(jié)果為準(zhǔn)則,完全喪失你自己對這個產(chǎn)品應(yīng)有的樣子的判斷。做個半理性半感性的設(shè)計師,會讓你的設(shè)計既符合用戶口味,又有自己的韻味。
總結(jié)
記住設(shè)計產(chǎn)品的人是你,對產(chǎn)品美化體驗的是你,如果你的設(shè)計和使用不再適用于用戶,他們可以毫不留情的轉(zhuǎn)向其他產(chǎn)品,而作為設(shè)計師的你不能這么做。用戶不知道你的設(shè)計是怎么來的是怎么想的,但是你了解這一點。用戶不知道你是通過調(diào)研或研究得出他們的相關(guān)喜好最終選擇了這樣的設(shè)計,但是你很清楚。真正受制于產(chǎn)品設(shè)計的人是你,因此要確保它仍是你值得付出,引以為傲的東西。
藍(lán)藍(lán)設(shè)計( ssll180.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)、UI設(shè)計公司、界面設(shè)計公司、UI設(shè)計服務(wù)公司、數(shù)據(jù)可視化設(shè)計公司、UI交互設(shè)計公司、高端網(wǎng)站設(shè)計公司、UI咨詢、用戶體驗公司、軟件界面設(shè)計公司
藍(lán)藍(lán)設(shè)計( ssll180.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)、UI設(shè)計公司、界面設(shè)計公司、UI設(shè)計服務(wù)公司、數(shù)據(jù)可視化設(shè)計公司、UI交互設(shè)計公司、高端網(wǎng)站設(shè)計公司、UI咨詢、用戶體驗公司、軟件界面設(shè)計公司



標(biāo)簽: ui 界面設(shè)計 設(shè)計流行趨勢 社交APP
從產(chǎn)品經(jīng)理處獲取項目原型圖,當(dāng)獲取到原型圖后不要盲目的去進行設(shè)計,要先分析了解整個項目的功能、特性、用戶群體、項目的定位等等,特別是對功能的疑惑處一定要找產(chǎn)品經(jīng)理溝通,只有做到對項目了熟于胸才能做出優(yōu)秀的設(shè)計。
當(dāng)我們對項目的功能、特性、用戶群體、項目的定位都有所了解后,還是不能馬上進入設(shè)計環(huán)節(jié)。我們需要先對市面上同類型的產(chǎn)品進行分析和對比,包括設(shè)計風(fēng)格、配色、排版、功能樣式等等,了解其優(yōu)劣勢,做到取長補短,思考如何讓我們的產(chǎn)品更加的完善,這時候我們的腦海里面基本上對自己要設(shè)計的東西已經(jīng)有了一個大概的雛形。
這篇文章內(nèi)所有的數(shù)值均以2倍圖為例,使用1倍圖的同學(xué)請自行除以2。
現(xiàn)在UI設(shè)計通常使用的是全面屏的設(shè)計規(guī)范,全面屏的設(shè)計稿更加美觀,且做作品集的時候搭配全面屏樣機視覺效果也更加突出。通常只設(shè)計一套蘋果全面屏的設(shè)計稿,不需要另外設(shè)計安卓端設(shè)計稿,安卓端由安卓工程師自行適配。
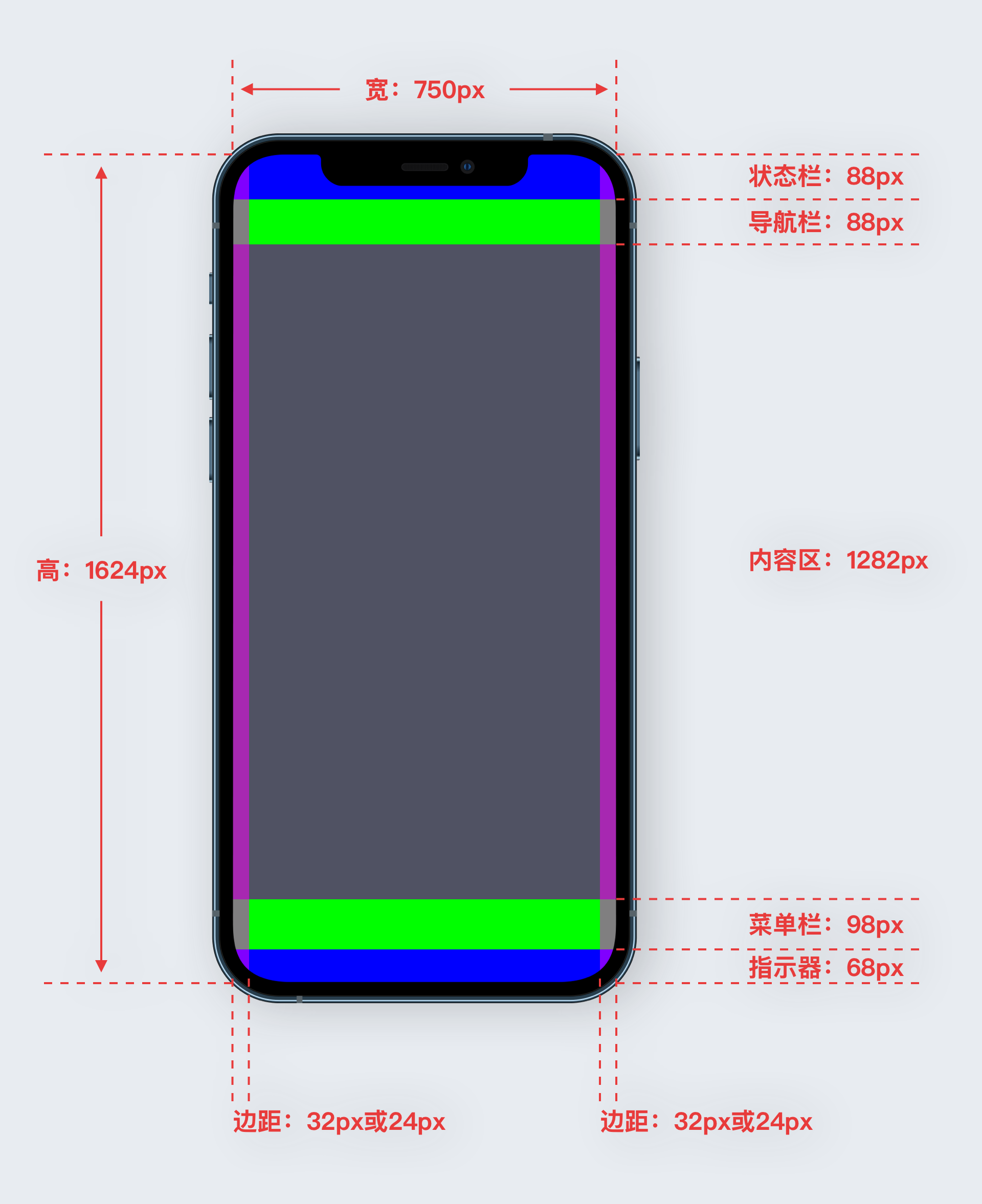
界面:750px1624px
狀態(tài)欄:750x88px
導(dǎo)航欄:750x88px
菜單欄:750x98px
指示器:750x68px
左右邊距:32px或24px
*其中狀態(tài)欄和指示器不需要進行額外的設(shè)計,是系統(tǒng)默認(rèn)控件,除顏色外不可改變。

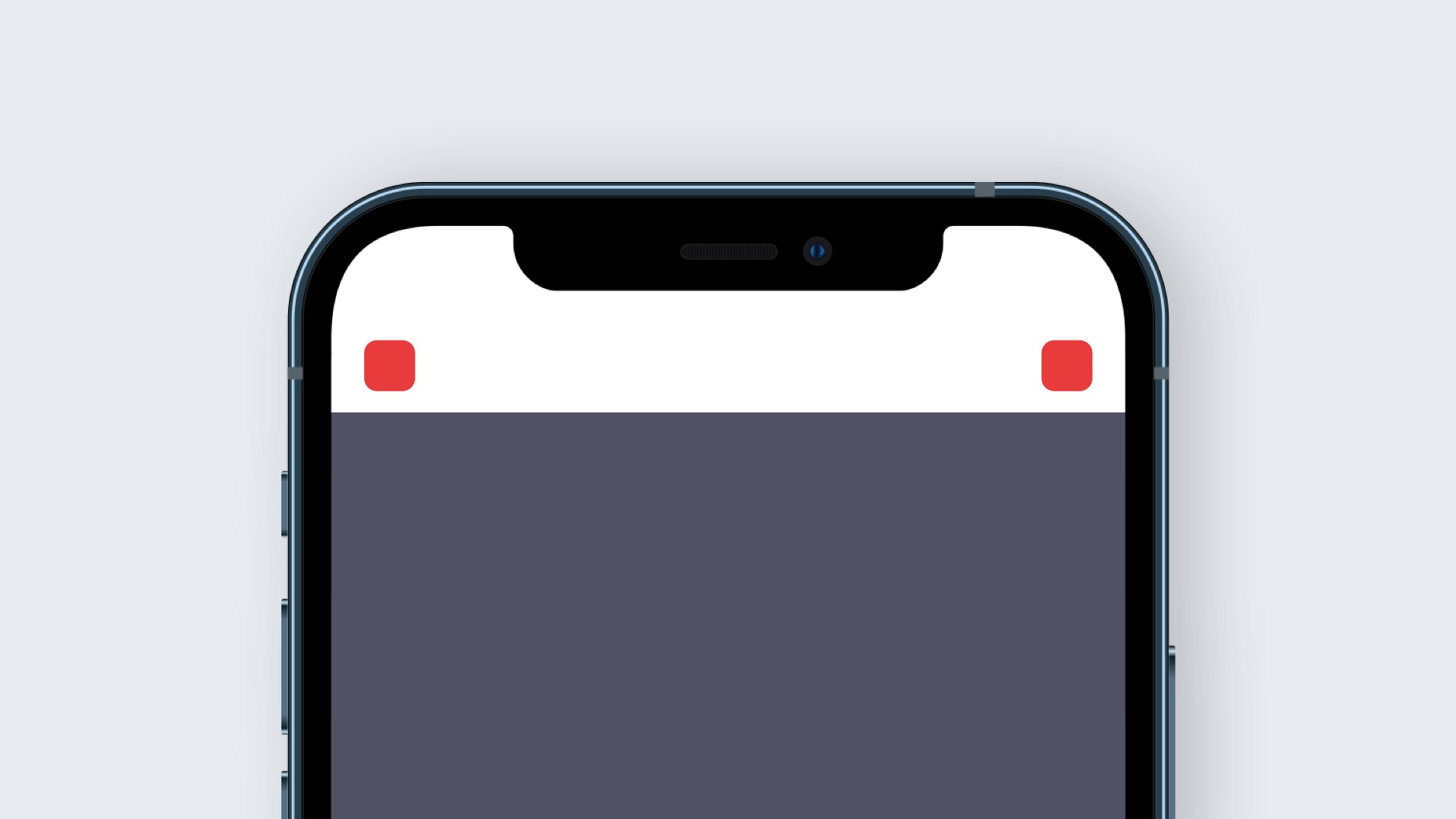
頂部功能:48x48px

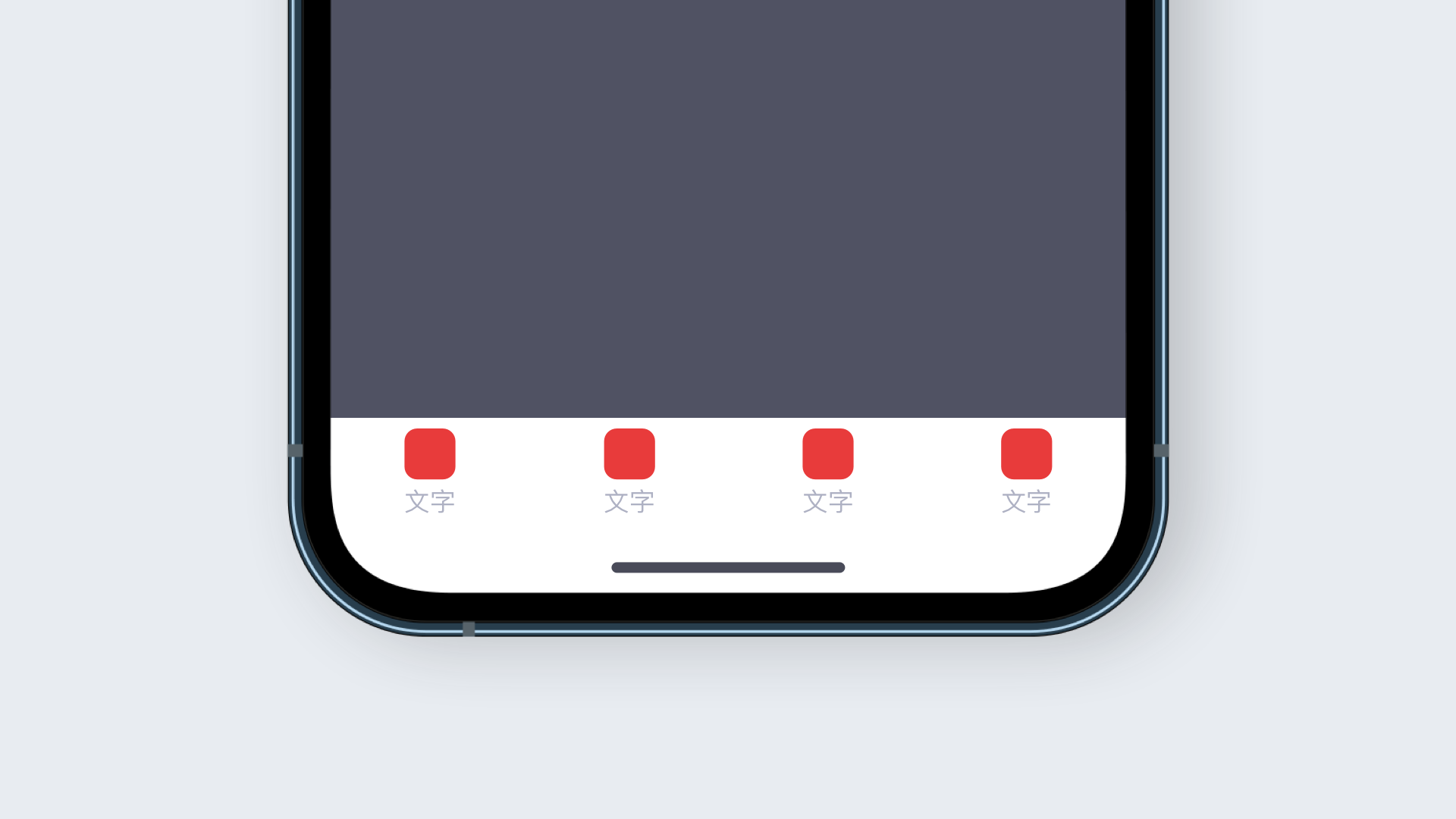
底部菜單欄(有文字):48x48px

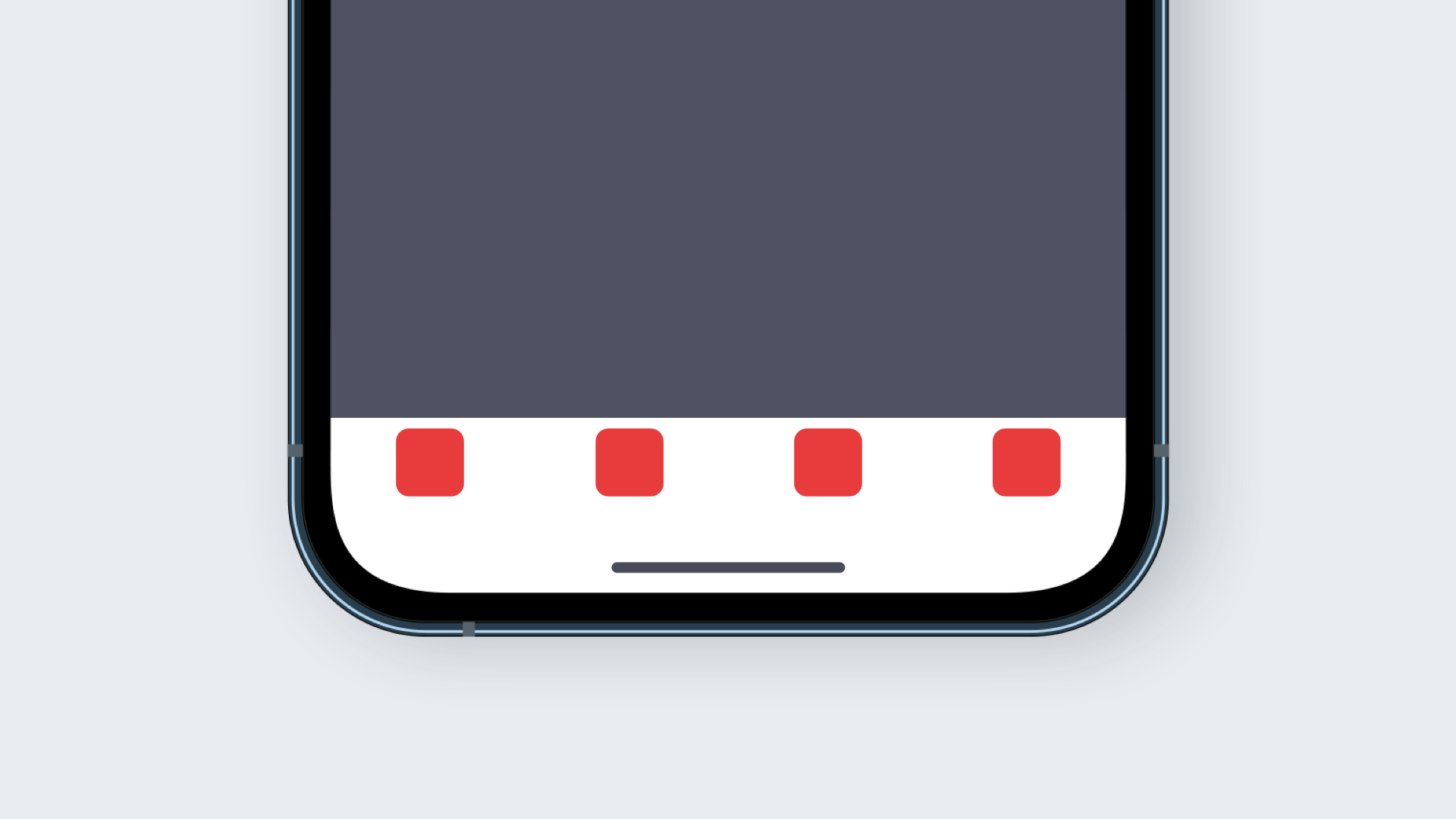
底部菜單欄(無文字):64x64px

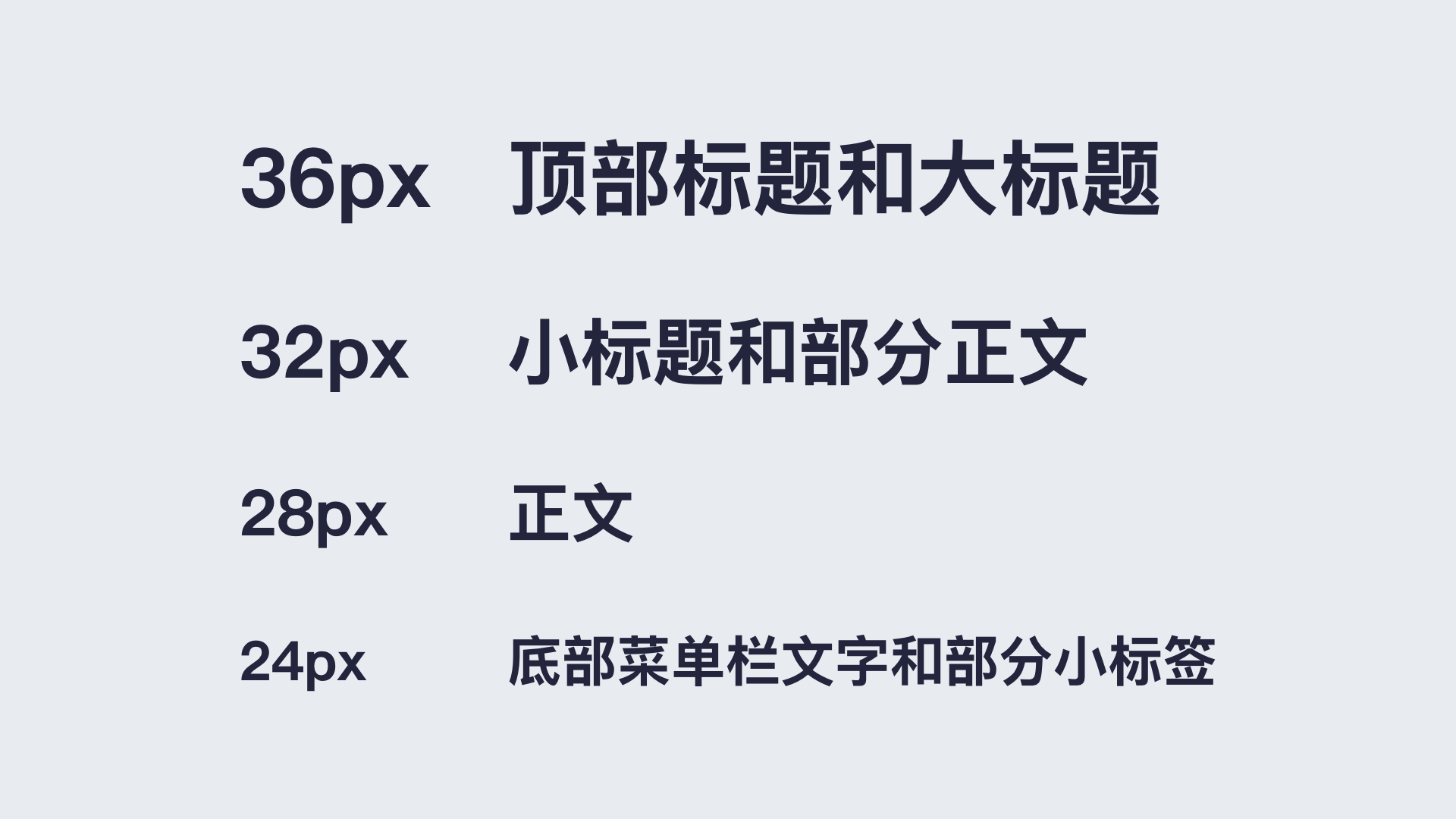
尺寸:36px、32px、28px、24px

顏色:正常(#333333)、輔助(#999999)、未輸入提示(#CCCCCC)

*利用文字尺寸對比和顏色對比可以得到不錯的效果。也可以給文字顏色添加少量的藍(lán)色,讓顏色不那么呆板。
組建控件系統(tǒng)可以讓我們的設(shè)計稿更加的規(guī)范,也便于修改,可以極大的提高我們的工作效率。
所有的圖標(biāo)都需要做成控件,方便我們切圖。然后就是會重復(fù)使用的狀態(tài)欄、導(dǎo)航欄、菜單欄、指示器、列表、彈框、按鈕等控件。
除了我們常用的控件以外,顏色、投影等特殊效果、文字大小都可以保存樣式,把項目的配色、特殊效果、文字尺寸都保存下來,不同的設(shè)計工具有不同的保存方式,大家可以根據(jù)自己使用的設(shè)計工具進行設(shè)置。

我們需要讓項目保持一個統(tǒng)一的設(shè)計風(fēng)格,讓項目更加的整體、統(tǒng)一、協(xié)調(diào)。不同的風(fēng)格有不同的優(yōu)勢,選對與項目屬性相符的設(shè)計風(fēng)格可以讓項目更加的出彩。
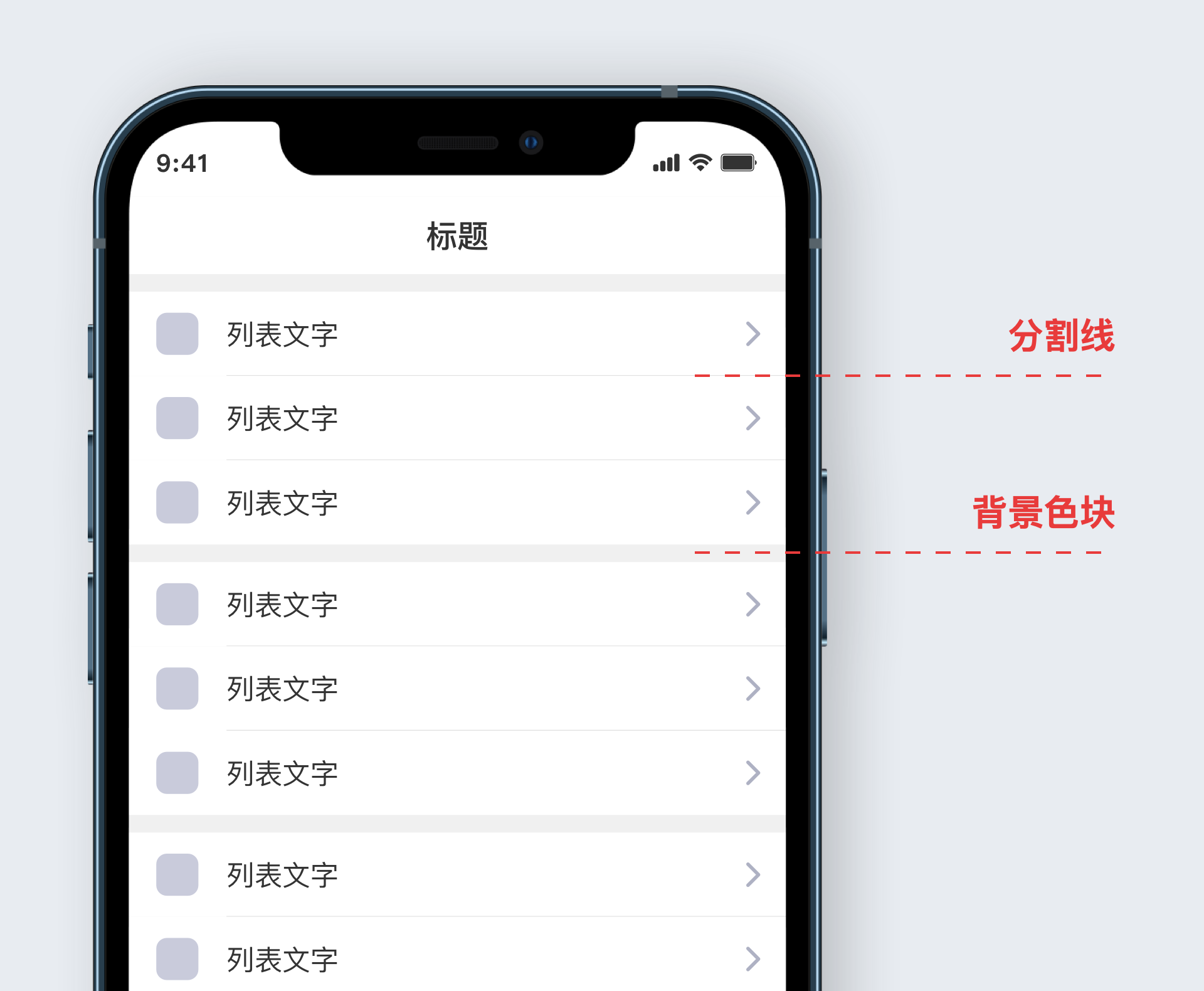
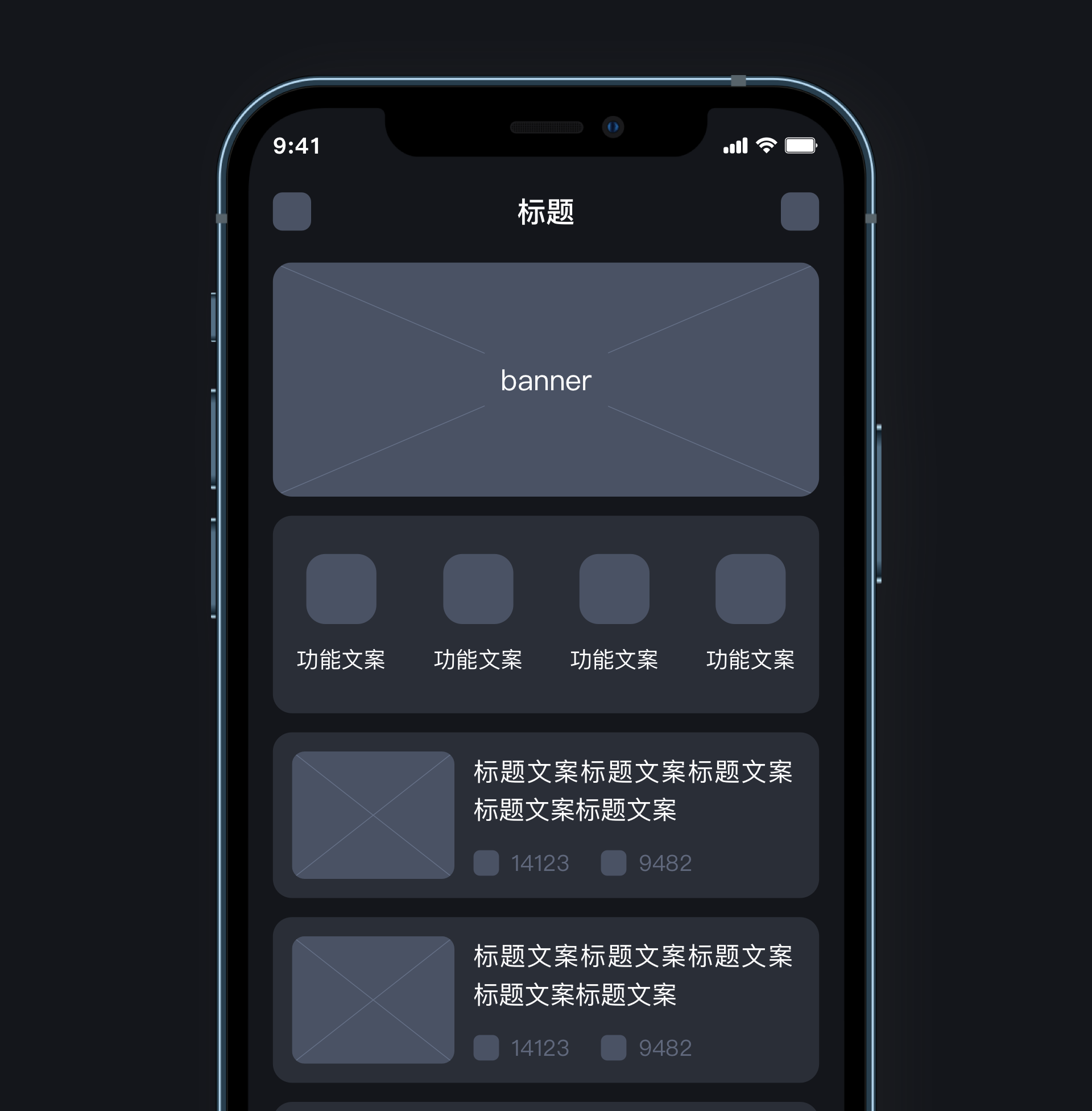
這種風(fēng)格沒找到合適的名稱,我個人一般叫它傳統(tǒng)風(fēng)格。這種設(shè)計風(fēng)格使用分割線分割小的模塊,用背景色塊分割大的模塊,特別適合列表信息。雖然給人感覺沒有特別強烈的設(shè)計感,但簡單實用、樸實無華,層級劃分清晰明了。

卡片式風(fēng)格是借用現(xiàn)實世界中卡片的特征和概念,將一個模塊或同類型元素放到一個卡片容器類,可以增加內(nèi)容的獨立性,讓模塊劃分關(guān)系變得非常的清晰,是現(xiàn)在非常常用的一種設(shè)計方式。
常用做法是采用淺灰的背景+白色卡片的方式,卡片都帶有一定的圓角,類似于將撲克牌一張張的放在桌子上,桌面是灰色背景,每一張撲克牌就是一個卡片。也不排除暗夜模式的卡片式設(shè)計,背景會更暗一些,卡片略亮。


在傳統(tǒng)UI風(fēng)格的基礎(chǔ)上去除背景色塊和分割線,單以間距來區(qū)分模塊和元素,對親密性的應(yīng)用有較高的要求。有時候單以間距來區(qū)分模塊和元素時,可能會導(dǎo)致模塊層級不分明,所以會使用將標(biāo)題加大的形式,讓模塊與模塊之間的區(qū)分更加明顯。因為去除了分割線,留白就更多,會顯得界面更加的干凈、清爽。

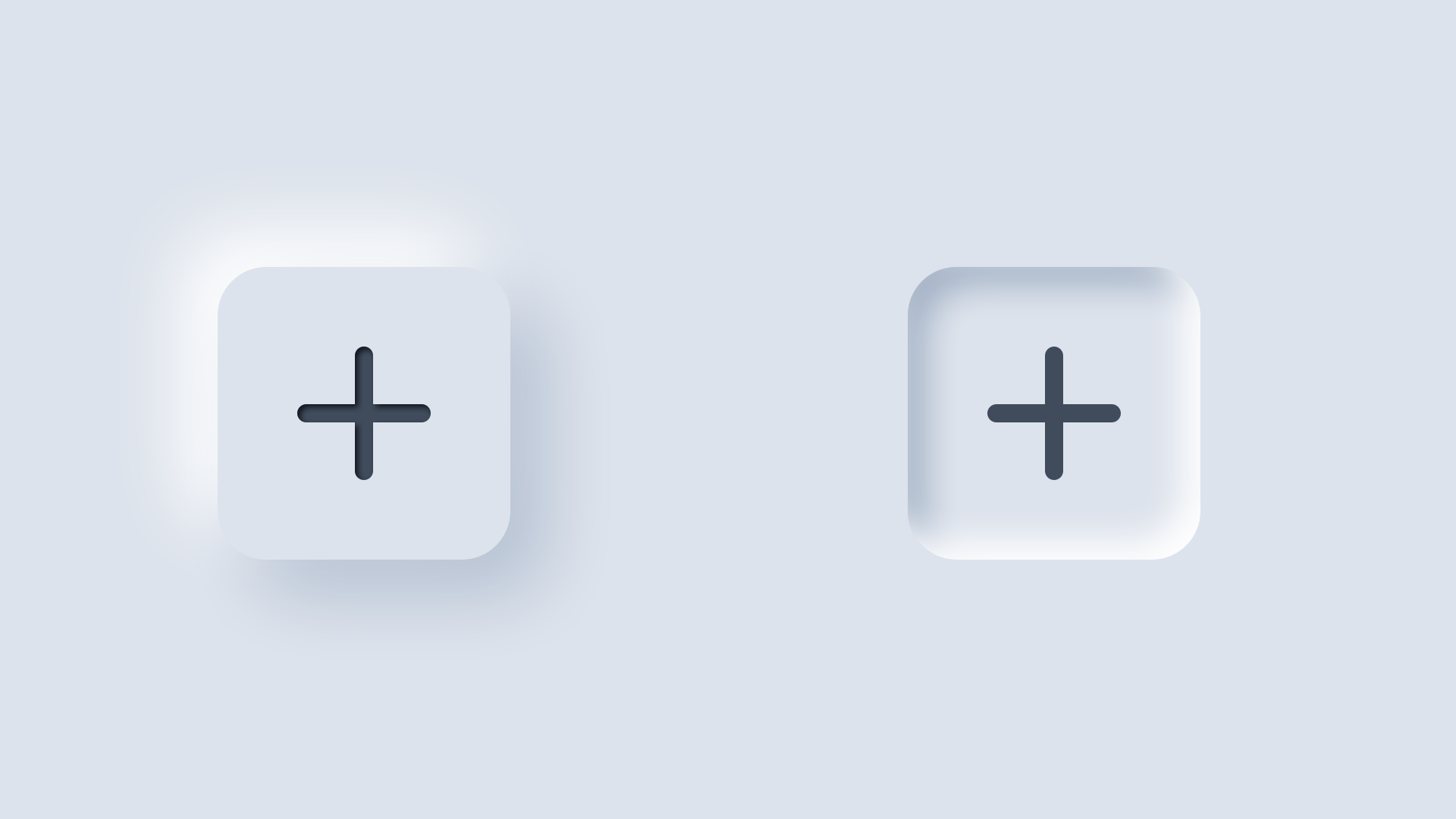
新擬態(tài)是19年底在追波開始出現(xiàn)的一種設(shè)計風(fēng)格,特點是使用統(tǒng)一的光源做出立體的浮雕效果,元素有厚度但沒有紋理和材質(zhì)的輕擬物風(fēng)。
常規(guī)做法是假設(shè)一個統(tǒng)一的左上方光源,給元素分別添加一個左上角和右下角的投影,左上角(被光源照射的一側(cè))投影使用亮色,右下角投影使用暗色,讓元素可以浮起來。而在按下或選中狀態(tài)時則使用兩個內(nèi)陰影,左上角暗色右下角亮色讓元素凹下去。需要注意的是界面模塊和背景色一般是同一個顏色,所以顏色不能使用純白或純黑,否則有一側(cè)的投影就會看不見,通常是使用藍(lán)灰色或深灰色背景。
新擬態(tài)風(fēng)格視覺效果新穎、柔和,對比度低,看得久了會產(chǎn)生一定的視覺疲勞,研發(fā)成本也較高,所以現(xiàn)在更多的還是處于概念稿,實際項目中應(yīng)用較少。可以作為一種練習(xí)或部分功能的使用。


設(shè)計稿完成之后我們需要將圖標(biāo)等元素切圖導(dǎo)出交付給開發(fā),IOS和安卓需要根據(jù)要求導(dǎo)出不同倍數(shù)的png格式切圖文件。
IOS:現(xiàn)在通常是輸出2套,以@2x、@3X為后綴,也就是2倍圖、3倍圖;
Android:現(xiàn)在通常是輸出3套,xhdpi(超清,對應(yīng)IOS的2倍圖)、xxhdpi(超超清,對應(yīng)IOS的3倍圖)、xxxhdpi(超超超清),安卓切圖不需要將倍數(shù)加到切圖命名內(nèi),而是每種尺寸單獨建立一個文件夾。

png:最常用的切圖文件格式,背景無底透明,所以在導(dǎo)出切圖文件時需要先去掉背景色(figma將畫板填充色隱藏,sketch畫板不要勾選“包含于導(dǎo)出項”);
svg:矢量切圖,需要背景無底透明,部分網(wǎng)頁端項目可能需要svg格式的切圖文件;
bmp:部分硬件機器的項目需要使用的圖片格式,需要注意的是bmp無法實現(xiàn)背景透明,如果背景是透明的會自動帶上白色,需要切圖文件把背景帶上一起切,而且figma和sketch等UI設(shè)計軟件無法直接導(dǎo)出bmp格式,需要先導(dǎo)出為png或jpg格式,再使用ps或其他工具轉(zhuǎn)換一次。
只能使用英文、下滑線、數(shù)字進行命名,不要使用中文和特殊字符。命名方式一般是類別_位置_功能_狀態(tài)(有些切圖沒有多種狀態(tài)則不需要添加狀態(tài)命名)。
以蘋果端舉例:如底部菜單欄的首頁圖標(biāo)命名則是ico_bottom_home_nor@2x(圖標(biāo)_底部_首頁_未選中狀態(tài))和ico_bottom_home_sel@2x(圖標(biāo)_底部_首頁_選中狀態(tài))。

頂部的搜索圖標(biāo)沒有多個狀態(tài),命名是ico_nav_search@2x(圖標(biāo)_頂部_搜索)。

類別一般只有3種:圖標(biāo)(icon)、圖片(image)、按鈕(button),我們通常會簡寫為ico、img、btn。

狀態(tài)一般只有4種:正常(normal)、按下(press)選中(selected)、禁用(disabled),我們通常會簡寫為nor、pre、sel、dis。pc端會多一種狀態(tài):懸停(hover)。

sketch和figma等UI設(shè)計軟件可以同時導(dǎo)出多個尺寸的切圖文件和前綴/后綴,所以我們只需要設(shè)置圖標(biāo)本身的命名如ico_bottom_home_sel,而不需要每個切圖都去手動的添加IOS后綴的@2x和@3X,以及安卓的前綴xhdpi等,在導(dǎo)出設(shè)置中設(shè)置好每個尺寸的文件夾名稱和后綴,再統(tǒng)一導(dǎo)出即可。

軟件內(nèi)部導(dǎo)出:現(xiàn)在的UI設(shè)計軟件Sketch、Figma、Mstergo等都可以直接導(dǎo)出切圖文件,只需要設(shè)置好相應(yīng)的倍數(shù)和前綴、后綴,就可以快速的導(dǎo)出切圖文件;
上傳第三方:最常用的就是將設(shè)計文件上傳至藍(lán)湖,研發(fā)人員可以在藍(lán)湖上下載自己需要的切圖文件,但在上傳藍(lán)湖之前需要把設(shè)計稿中需要切圖的元素設(shè)置為切片。
和切圖文件一起交付給開發(fā)的還有設(shè)計稿的標(biāo)注文件,讓研發(fā)人員可以清楚地知道界面內(nèi)元素的顏色、尺寸、對齊方式、距離、透明度,文字的字體、字號、行高等。
很多設(shè)計文件都可以安裝藍(lán)湖插件,再通過插件將設(shè)計稿導(dǎo)出到藍(lán)湖,研發(fā)人員就可以便捷的查看界面的標(biāo)注。
Figma、Mastergo等在線設(shè)計軟件都可以切換為開發(fā)者模式,只需要將研發(fā)人員邀請到自己的設(shè)計文件所在團隊內(nèi),研發(fā)人就可以查看到界面的標(biāo)注;
有部分公司有一定的保密措施,會禁止設(shè)計師使用第三方平臺或是聯(lián)網(wǎng)操作,這種情況設(shè)計也無法使用Figma、Mastergo等在線設(shè)計軟件,只能使用Sketch等客戶端,輸出標(biāo)注就需要使用相應(yīng)的插件,Sketch可以使用Sketch Measure導(dǎo)出HTML格式的標(biāo)注文件。
在項目上線的階段UI設(shè)計需要輔助研發(fā)提供上線應(yīng)用商店需要的項目預(yù)覽圖、啟動LOGO,也需要設(shè)計補充出APP的啟動頁、閃屏頁等。
上線應(yīng)用商店需要的預(yù)覽圖,通常是使用項目中比較有特色的幾個UI界面加以設(shè)計。
上線應(yīng)用商店必須提供的LOGO,手機中啟動APP的入口,但不同的應(yīng)用商店有不同的尺寸,華為、蘋果、小米、三星、應(yīng)用寶等所需要的啟動LOGO都有所不同,所以輸出多個尺寸。以蘋果App Store為例,需要以下尺寸:

啟動頁和引導(dǎo)頁一般是和UI界面一起設(shè)計,不過需要項目上線后才會有其價值,所以可以先設(shè)計完項目的界面,在研發(fā)開發(fā)的過程中再去設(shè)計啟動頁和引導(dǎo)頁,只要在項目上線前提供給研發(fā)就可以。
當(dāng)一個項目上線后,只能代表我們的現(xiàn)階段的工作已經(jīng)全部完成。每個項目上線后都會收集用戶反饋,根據(jù)用戶反饋的信息優(yōu)化功能和界面設(shè)計,通過持續(xù)不斷的優(yōu)化、迭代讓我們的產(chǎn)品越來越好,這個過程中也需要我們UI設(shè)計不斷的去進行調(diào)整和優(yōu)化。
藍(lán)藍(lán)設(shè)計( ssll180.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)、UI設(shè)計公司、界面設(shè)計公司、UI設(shè)計服務(wù)公司、數(shù)據(jù)可視化設(shè)計公司、UI交互設(shè)計公司、高端網(wǎng)站設(shè)計公司、UI咨詢、用戶體驗公司、軟件界面設(shè)計公司
 什么是好的設(shè)計?好設(shè)計,就是不改稿的設(shè)計,甲方買單的設(shè)計,這句話多大多數(shù)設(shè)計師來說是沒錯的。因為設(shè)計師也要吃飯的、要生活。只要客戶買單了,我們就能達(dá)到經(jīng)濟上的收益。
什么是好的設(shè)計?好設(shè)計,就是不改稿的設(shè)計,甲方買單的設(shè)計,這句話多大多數(shù)設(shè)計師來說是沒錯的。因為設(shè)計師也要吃飯的、要生活。只要客戶買單了,我們就能達(dá)到經(jīng)濟上的收益。
但是僅僅客戶買單就足夠了嗎?我覺得對于一個想要提升自己的設(shè)計師來說并不足夠。這個客戶買單了說明你在一定程度上,在當(dāng)前滿足了這個需求層次或者審美的客戶群體。
當(dāng)客戶發(fā)現(xiàn)設(shè)計并沒有在實際宣傳中達(dá)到目的,買完單的客戶也沒辦法回頭再找設(shè)計師退款,但是,可想而知這個客戶就流失了。而且如果只滿足于應(yīng)對這一需求層次的客戶,當(dāng)面對要求更高的客戶的時候,我們也會變得無能為力。只能看著客戶流失,或者勉強接下項目,卻在不斷的改稿中疲于奔命。
想了解什么是好的設(shè)計,首先需要要了解什么是設(shè)計,設(shè)計的目的是什么。
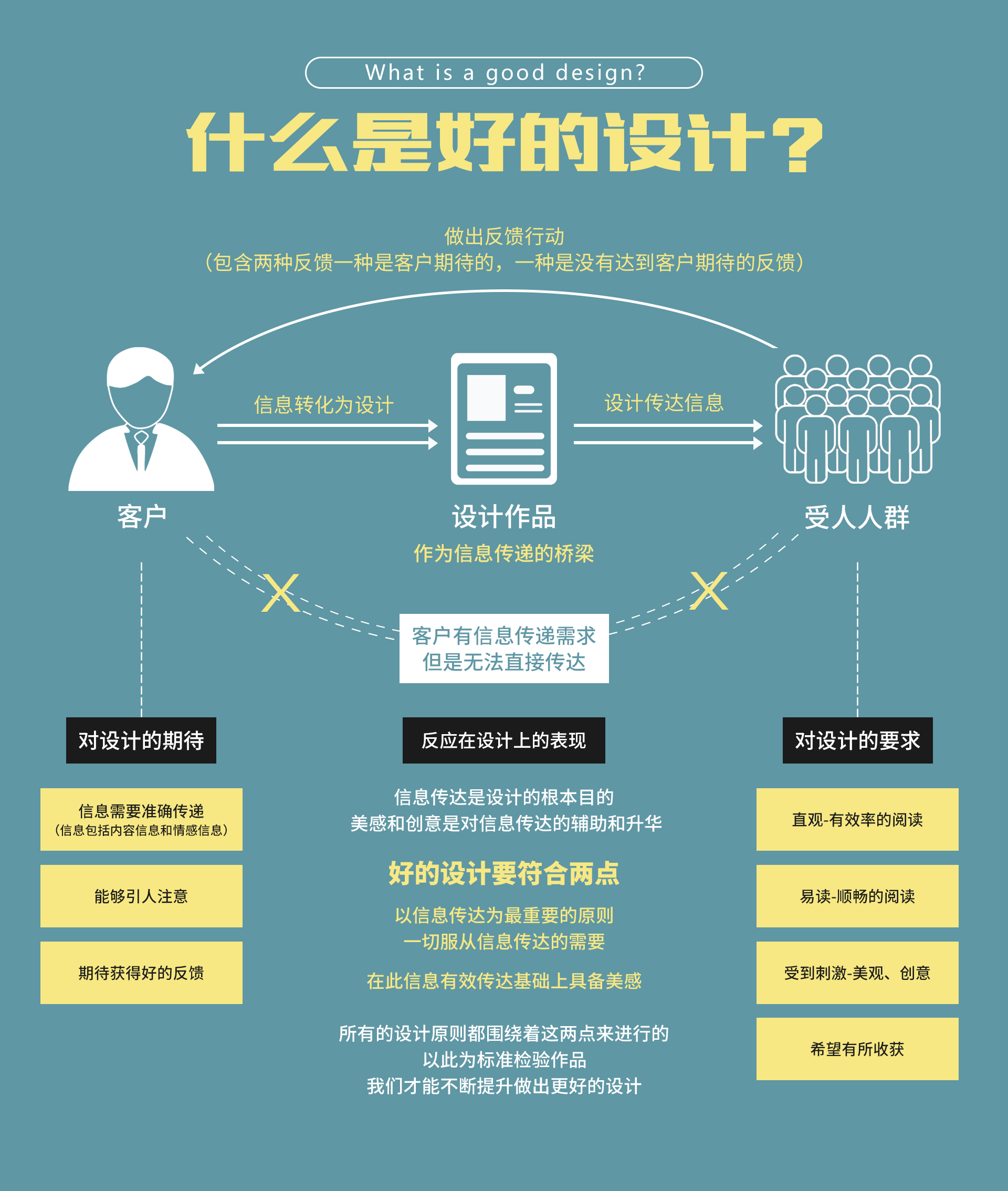
設(shè)計是有目的的策劃,平面設(shè)計是這些策劃將要采取的形式之一,在平面設(shè)計中你需要用視覺元素來傳播你的設(shè)想和計劃,用文字和圖形把信息傳達(dá)給受眾,讓人們通過這些視覺元素了解你想表達(dá)的信息,這才是我們設(shè)計的定義。平面設(shè)計的目的不僅是視覺表層的美觀度,更重要的、最根本的是信息的傳達(dá)。
所以好的設(shè)計就是,能準(zhǔn)確直觀的傳播設(shè)計目的,被受眾更有效、更愿意接收信息的設(shè)計。簡單來講,信息(包括內(nèi)容信息和情感信息)傳達(dá)的是設(shè)計的基礎(chǔ),是設(shè)計中一切行為的第一準(zhǔn)則,是對的設(shè)計。在此基礎(chǔ)上具備良好的美感傳達(dá)就是好的設(shè)計。
我們可能在設(shè)計學(xué)習(xí)過程中學(xué)到了很多的設(shè)計法則,形式美法則、創(chuàng)意思維、排版原則、色彩原則、字體運用原則。但是很多時候用到的時候就想不起來,用了也沒達(dá)到效果?
我理解更多的是因為沒有從根本上理解這些法則存在的意義、運用的目的。設(shè)計師應(yīng)該做最吝嗇的人,過程中每一個視覺元素的運用都要有其目的性。這個目的性就應(yīng)該是信息傳達(dá)和美感傳達(dá)。以此為標(biāo)準(zhǔn)反復(fù)檢驗自己的設(shè)計作品,相信我們能做出好的設(shè)計。

(一)客戶對設(shè)計的期待信息準(zhǔn)確有效傳遞,受眾對信息要求直觀、易讀。
這是一個高效時代,時間就是金錢。同時是一個信息大爆炸的時代,每天我們會面對各種不同媒介的信息,不斷沖擊這我們的視覺。我們不能要求受眾有時間和耐心完整仔細(xì)的觀看閱讀整個設(shè)計。這就要求我們的設(shè)計,即便一眼,就能判斷設(shè)計究竟在表現(xiàn)什么信息,而不被其他不重要信息干擾。當(dāng)客戶對表達(dá)信息有一個直觀的概念后,希望繼續(xù)閱讀下去的話,我們就要在易讀方面進行深化。
明確最重要的信息
對于設(shè)計需求的分析得出最重要的信息,最想傳達(dá)的信息
突出最重要的信息
將它擺放在突出的位置,整體的烘托,對比的凸顯,合適的構(gòu)圖
次要信息
相對最重要的信息較弱
信息的篩選
設(shè)計中包含的信息必須有明確的效用,而不被不必要的信息干擾導(dǎo)致失去閱讀興趣
設(shè)置重要等級
針對內(nèi)容設(shè)置重要性等級,然后根據(jù)相應(yīng)等級進行設(shè)計。
信息分組
這是受眾感知多條信息的前題,將相關(guān)的信息放置或整合為一體,這樣就可以實現(xiàn)分組。大多數(shù)情況下三至四個信息組已經(jīng)足夠了。
閱讀性文字排版 (閱讀性文字指的是需要受眾閱讀的,而非裝飾性、不需要識別性的)
在文字排版當(dāng)中易讀是必須追求的。
對齊:為了達(dá)到易讀效果,首先要從對齊開始。
檢索:易于檢索目標(biāo)內(nèi)容,精心處理檢索方式。(依據(jù)版式設(shè)計原則中的對比,重復(fù)原則實現(xiàn))
記憶:要點便于記憶,突出主要內(nèi)容。(依據(jù)版式設(shè)計原則中的對比,重復(fù)原則實現(xiàn))
文字:文字大小、字間距、行距、字體、文字的排布五個方面。過小的字體、過大的字體,過度裝飾的字體,不符合視覺流程,不合理的版式布局。都是會影響閱讀的易讀性。
(二)客戶對設(shè)計的期待能引人注意、獲得好的反饋,受眾希望從設(shè)計中收到某種刺激、有所收獲。
人們每天沒數(shù)量驚人的信息淹沒,面對潮水涌來的信息。我們的頭腦中會形成一個過濾器,只會對能引發(fā)我們興趣的信息,能夠得到某種刺激的信息,才能順利通過并留下清晰的印象。因此,想要設(shè)計從眾多信息中脫穎而出并抓住受眾的實現(xiàn)。就必須引人注目、傳遞刺激,讓受眾在你的設(shè)計上逗留。
美的視覺效果比較容易給人帶來刺激
這時候我們學(xué)習(xí)的各種原則知識,構(gòu)成知識(點線面,平衡、對比、調(diào)和、節(jié)奏、變異.....)、版式知識(位置、比例、分割、留白、網(wǎng)格.....)等都可以充分發(fā)揮作用了。
滿足期待
人們希望沖設(shè)計只能夠得到收獲,包括有用的文字信息和情感上的。反過來如果已經(jīng)知道了,沒有興趣,無我無關(guān)的信息,是無法吸引受眾的。選用一種能夠傳達(dá)設(shè)計內(nèi)容及主題思想的吸睛元素就很有必要。可以是文字(禮物、服務(wù)、免費、抽獎、限時、折扣等)或者圖形元素、圖片。
吸睛元素與設(shè)計需求要匹配
選取吸睛元素必須與設(shè)計主題信息密切相關(guān)。例如,在定位是高品質(zhì)的項目設(shè)計中,放置一個花哨刺眼的打折;在畫面中一個無關(guān)的美女。這確實很可能在短時間內(nèi)贏得受眾的注意,但是當(dāng)文字或圖片與設(shè)計需要傳達(dá)的信息完全無關(guān)的情況下。也會很快的失去他們的關(guān)注。
情感刺激
一個好的吸睛元素往往能激發(fā)受眾的情感——受眾會覺得驚喜,感覺自己的情感獲得了認(rèn)可,也可能會對設(shè)計產(chǎn)生共鳴。一旦感情上拉近了受眾與設(shè)計的距離,就有可能增加受眾良好的反饋行動達(dá)到商業(yè)目的(購買產(chǎn)品、產(chǎn)生消費等)。
消極情感
人們被設(shè)計激發(fā)的情感并非總是積極正面的。更重要的是有針對性的激發(fā)觀眾的情感。應(yīng)該根據(jù)不同的設(shè)計目的,激發(fā)觀眾內(nèi)心相應(yīng)的情感。例如一個減肥中心的宣傳設(shè)計,畫面營造一種胖人失落的畫面(沒有偏見我自己也是個胖子~),從而激發(fā)受眾不安的消極情緒。這也可能引起受眾的關(guān)注,并愿意深入了解。
受眾反應(yīng)的不確定性
視覺會給人帶來一連串的生理上的、心理上的、情感上的、行動上的反應(yīng),設(shè)計是視覺經(jīng)驗的科學(xué)。他包括兩個方面,一個是不以人為而改變的即生理感受的人的基本反應(yīng),另一個是隨即的或不確定因素構(gòu)成。如個人喜好,性格等等、等等,導(dǎo)致我們無法完全確定受眾在面對設(shè)計時候的情感等反應(yīng)。
相對穩(wěn)定的方面: 主要是生理上的視知覺,人們的一些視覺習(xí)慣、視覺流程、視覺邏輯,如從上到下,從左到右,喜歡連貫的、重復(fù),喜歡有對比的,還有在顏色方面人們最喜歡的其實是有對比的互補色等等。這都是跟人們的生理上的習(xí)慣有關(guān),都是人生理機能的本能反應(yīng)。作為設(shè)計師應(yīng)該對這些知識能充分了解、靈活運用,設(shè)計是對人本的關(guān)注,首先應(yīng)對文化與人的感知方式這些相對穩(wěn)定的方面進行研究,并且需要我們在實踐中去總結(jié)。
不穩(wěn)定的方面: 不穩(wěn)定的方面主要是指情感、素質(zhì)、品位、閱歷上的不同,在設(shè)計過程中你需要具備一定的判斷和把握能力,你需要客觀和克制,才能完成卓越的設(shè)計。
設(shè)計思維的科學(xué): 設(shè)計是必須具有科學(xué)的思維方法,能在相同中找到差別,能在不同當(dāng)中找到共同之處,能掌握運用各種思維方法,如縱向關(guān)聯(lián)思維和橫向關(guān)聯(lián)思維以及發(fā)散式的思維,善于運用科學(xué)的思維方式找到奇特的新的視覺形象,才能不斷發(fā)現(xiàn)新的可能。
設(shè)計學(xué)習(xí)過程中的總結(jié)和整理,有些內(nèi)容來自網(wǎng)絡(luò),如有冒犯請聯(lián)系我刪改!僅為自身學(xué)習(xí)提升的記錄,如果對內(nèi)容有更好的理解,歡迎交流探討。
藍(lán)藍(lán)設(shè)計( ssll180.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)、UI設(shè)計公司、界面設(shè)計公司、UI設(shè)計服務(wù)公司、數(shù)據(jù)可視化設(shè)計公司、UI交互設(shè)計公司、高端網(wǎng)站設(shè)計公司、UI咨詢、用戶體驗公司、軟件界面設(shè)計公司
用戶體驗設(shè)計流程
由于系統(tǒng)軟件糟糕的UI設(shè)計(菜單排布問題)所導(dǎo)致的誤操作,美國居民受到導(dǎo)彈襲擊的驚嚇
· 美國Forester的一項研究發(fā)現(xiàn),針對UX投入的每1美元,能夠帶來2~100美元的收益。
· Amazon把按鈕文字從“注冊(register)”改成“繼續(xù)(continue)”之后,銷售增長了3億元。
· McAfee重新設(shè)計UI之后,客服電話減少了90%。· Airbnb的Mike Gebbia認(rèn)為,公司從接近失敗到獲得100億美元市值,最大因素要歸功于UX
UX究竟在設(shè)計些什么
廣義的用戶體驗設(shè)計,是包含了內(nèi)容功能設(shè)計,信息架構(gòu)設(shè)計,用戶界面設(shè)計,交互設(shè)計,視覺設(shè)計,語言設(shè)計,動效設(shè)計,音效設(shè)計,在一定程度上涵蓋了產(chǎn)品物理外觀設(shè)計(工業(yè)設(shè)計),平面/包裝設(shè)計,空間設(shè)計,服務(wù)流程設(shè)計等。它意味著一個高度交叉綜合的領(lǐng)域,涉及到人與產(chǎn)品系統(tǒng)或服務(wù)發(fā)生關(guān)系并產(chǎn)生體驗的所有觸點。一般或狹義的UX Design,則主要作為與UI Design區(qū)分,多用于互聯(lián)網(wǎng)軟件(或消費電子等)行業(yè)基于屏幕的設(shè)計,包含信息框架設(shè)計,用戶交互設(shè)計,可用性研究等。這里的UI Design偏重于視覺上的設(shè)計。而在現(xiàn)實中我們也經(jīng)常把UX等同于“交互”。
用戶體驗設(shè)計的核心和本質(zhì),就是研究目標(biāo)用戶在特定場景下的思維方式和行為模式,通過設(shè)計提供產(chǎn)品或服務(wù)的完整流程,去影響用戶的主觀體驗。可見用戶研究在整個UX流程當(dāng)中的重要性。而認(rèn)知心理學(xué)(Cognitive Psychology)則是用戶體驗設(shè)計的理論基礎(chǔ)和科學(xué)依據(jù)。它是一門研究認(rèn)知及行為背后之心智處理(包括思維、 決定、推理和一些動機和情感的程度)的心理科學(xué)。這門科學(xué)包括了廣泛的研究領(lǐng)域,旨在研究記憶、注意、感知、知識表征、推理、創(chuàng)造力,及問題解決的運作。相關(guān)的還有人體工學(xué)(Ergonomics)與人因工程學(xué)(Human Factors Engineering),是研究人和機器、環(huán)境的相互作用及其合理結(jié)合,使設(shè)計的機器和環(huán)境系統(tǒng)適合人的生理及心理等特點,達(dá)到提高效率、安全、健康和舒適目的的一門科學(xué)。可用性(Usability)的概念最早出現(xiàn)于1979年,遠(yuǎn)比唐·諾曼在1993年提出的“用戶體驗”概念要早。可用性的ISO定義是“用戶在特定環(huán)境下完成指定目標(biāo)的效果、效率和滿意度”(ISO 9241-11),而用戶體驗指“用戶與產(chǎn)品、服務(wù)、設(shè)備或環(huán)境交互時各方面的體驗和感受”。可用性的范疇比用戶體驗窄,它聚焦于任務(wù)完成。而用戶體驗是外觀呈現(xiàn)、功能組合、系統(tǒng)性能和交互行為等因素的綜合結(jié)果。
上圖將用戶體驗細(xì)分為工具性(Utility)、可用性(Usability)、合意性(Desirability)和品牌體驗(Brand Experience),最內(nèi)部的圓代表最基礎(chǔ)的用戶體驗。
用戶體驗 / 產(chǎn)品設(shè)計的流程與方法
以用戶為中心的設(shè)計(User-Centered Design,簡稱UCD)概括了用戶體驗設(shè)計的典型流程和方法學(xué)。以用戶為中心的設(shè)計思想非常簡單:在設(shè)計開發(fā)產(chǎn)品的每一個步驟中,都要把用戶列入考慮范圍。從前期的用戶研究需求挖掘,到后期的用戶測試設(shè)計驗證,都要圍繞目標(biāo)用戶群來進行。
在UCD設(shè)計流程的每個階段,都有多種不同的方法來幫助我們達(dá)到目的。
用研分析:
· 單獨訪談(Individual Interviews):一對一的用戶討論,讓你了解某個用戶是如何工作,使你知道用戶的感受,想要什么和他的經(jīng)歷。
· 焦點小組(Focus Groups):組織一組的用戶進行討論,讓你更了解用戶的理解、想法、態(tài)度和想要什么。
· 關(guān)鍵利益人訪談(Stakeholders Interview)
· 情境訪談(Contextual Inquiry or Field Study):走進用戶的現(xiàn)實環(huán)境,讓你了解你的用戶的工作方式,生活環(huán)境等等情況。
· 日記研究(Diary Study):日記研究可以讓用戶記錄自己的進程,研究者以非打擾的視角探查用戶的體驗。
· 問卷調(diào)研(Questionnaire Study):利用網(wǎng)上或紙張的問題list對用戶進行發(fā)放填寫,從而收集用戶對產(chǎn)品的需求建議。
· 任務(wù)分析(Task Analysis):通過任務(wù)分析了解用戶使用產(chǎn)品時的目標(biāo)和操作方式,習(xí)慣(GOMS模型)。
· 用例分析(Use Case Analysis)
· 卡片分類(Card Sorting)、樹形圖測試(Tree Testing):觀察用戶是如何理解內(nèi)容和組織信息,用來幫助你的產(chǎn)品更合理地組織信息。· 競品分析(Competitive Analysis)、標(biāo)桿分析法(Benchmarking)· 桌面研究(Desktop Research)、市場研究(Market Research)· 用戶角色模型(Personas):構(gòu)建一個虛構(gòu)的人來代表特定目標(biāo)用戶群組,設(shè)計團隊圍繞這個虛擬人物設(shè)計開發(fā)產(chǎn)品。
· 用戶體驗旅程圖(User/Customer Journey Mapping or Experience Mapping):從用戶角度出發(fā),以敘述故事的方式描述用戶使用產(chǎn)品或接受服務(wù)的體驗情況,以可視化圖形的方式展示,從中發(fā)現(xiàn)用戶在整個使用過程中的痛點和滿意點,最后提煉出產(chǎn)品或服務(wù)中的優(yōu)化點、設(shè)計的機會點。
· 態(tài)度研究(Attitudinal Research)和行為研究(Behavioural Research)
· 定性研究(Qualitative Research)和定量研究(Quantitative Research)
設(shè)計階段:
· 腦力風(fēng)暴(Brainstorming Ideation)
· 概念草圖(Concept Sketching)
· 思維導(dǎo)圖(Mind Mapping)· 交互流程(User Interaction Flow)
· 信息架構(gòu)(Information Architecture):對功能內(nèi)容進行高度概括的統(tǒng)籌規(guī)劃、設(shè)計安排。
· 情景與故事版設(shè)計(Scenario & Storyboard Design):情景是指特定用戶如何使用產(chǎn)品完成特定目標(biāo)的簡短故事。故事板是連續(xù)的一系列草圖,用視覺的方式表現(xiàn)用戶如何使用產(chǎn)品,形式上類似漫畫分鏡。
· 線框圖(Wireframing)
· 低保真原型與高保真原型(Lo-fi & Hi-fi Prototyping)
· 紙質(zhì)原型(Paper Prototype)
· 視頻原型(Video Prototype):通過視頻來演示用戶如何與產(chǎn)品系統(tǒng)進行交互。
· 綠野仙蹤原型(Wizard of oz Prototype):使用角色扮演來模擬用戶如何與產(chǎn)品系統(tǒng)進行交互。
· 可交互原型(Interactive Prototype)
· 視覺設(shè)計(Visual Design)
· 設(shè)計模式(Design Patterns)、設(shè)計語言(Design Language)、設(shè)計規(guī)范(Design Guidelines)與設(shè)計體系(Design System)
· 標(biāo)注文檔(Design Spec)
· 動效設(shè)計(Animation Design)
· 參與式設(shè)計(Participatory Design):將終端使用者或利益相關(guān)者帶入設(shè)計流程中。
· 共情/移情/同理心設(shè)計(Empathic Design):將設(shè)計師帶入使用者情境中進行觀察設(shè)計。
· 平行設(shè)計(Parallel Design):對同一個產(chǎn)品進行分開的設(shè)計,從而比較選擇一個最佳方案。
評估驗證:
· 啟發(fā)式評估(Heuristic Evaluation):由一組行內(nèi)專家依據(jù)尼爾森十大原則對產(chǎn)品進行可用性檢查。
· 專家評審(Expert Inspection)
· 可用性測試(Usability Testing):邀請用戶來試用你的產(chǎn)品,有任務(wù)性的完成測試,從而達(dá)到評估的目的。分為Moderated和Unmoderated,In-person或Remote。
· 組內(nèi)測試(Within-Subject Testing)與組間測試(Between-Subject Testing)
· 游擊式調(diào)研(Guerrilla Research):便宜、快速地得到大致的用戶反饋。
· 問卷調(diào)查(Surveys):利用網(wǎng)上或紙張的問題list對用戶進行發(fā)放填寫,從而收集用戶對產(chǎn)品的反饋意見。
· CSAT(Customer Satisfaction Score)與NPS(Net Promoter Score)
· 眼動追蹤(Eye Tracking)和熱力圖(Heat Map)
· 點擊流分析(Clickstream Analysis)
· 產(chǎn)品漏斗(Product Funnel)和使用情況分析(Usage Analytics)
· 統(tǒng)計學(xué)分析(Statistical Analysis)
· A/B測試:在同一時間維度,分別讓相似的目標(biāo)人群隨機的訪問產(chǎn)品的不同版本,收集各群組的用戶體驗數(shù)據(jù)和業(yè)務(wù)數(shù)據(jù),最后分析、評估出最好版本,正式采用。
藍(lán)藍(lán)設(shè)計建立了UI設(shè)計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計,如果有興趣的話,可以進入一起成長學(xué)習(xí),請加藍(lán)小助,微信號:ben_lanlan,報下信息,藍(lán)小助會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者.免責(zé)聲明:藍(lán)藍(lán)設(shè)計尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計( ssll180.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)、UI設(shè)計公司、界面設(shè)計公司、UI設(shè)計服務(wù)公司、數(shù)據(jù)可視化設(shè)計公司、UI交互設(shè)計公司、高端網(wǎng)站設(shè)計公司、UI咨詢、用戶體驗公司、軟件界面設(shè)計公司
游戲角度談體驗設(shè)計
作者:老笨
鏈接:https://www.zhihu.com/question/23131149/answer/2454205665
來源:知乎
著作權(quán)歸作者所有。商業(yè)轉(zhuǎn)載請聯(lián)系作者獲得授權(quán),非商業(yè)轉(zhuǎn)載請注明出處。
抽象\具象、理性\感性 的思維能力的自由切換,是用戶體驗設(shè)計師必備的能力。抽象而理性的思維能力,用于扮演“設(shè)計師”的角色,自上而下的看待產(chǎn)品;具象而感性的思維能力,用于扮演“小白用戶”的角色,自下而上的看待產(chǎn)品。【什么叫自上而下的看待產(chǎn)品?】----將游戲\產(chǎn)品的目標(biāo)、規(guī)則、反饋,透過抽象思維將它進行歸納。制作導(dǎo)圖是其中一種很好的方法,透過制作的過程,我們可以對游戲\產(chǎn)品的元信息進行梳理;理解各項功能之間的定位與模塊劃分,有必要的話將它們進行重新組織;用戶與產(chǎn)品之間,用戶與用戶之間,是怎樣進行互動的。將以上幾個環(huán)節(jié)想清楚、弄明白,這些就是作為設(shè)計師角色需要明晰的業(yè)務(wù)框架,它能在漫長的開發(fā)過程、諸多的決策中,指導(dǎo)我們決策,使我們不至走偏。
在接到某游戲項目需求后,對其元信息進行梳理【那什么叫自下而上的看待產(chǎn)品呢?】----本質(zhì)上是將用戶的需求具象化。
聽起來很簡單,實際上卻非常難:什么叫用戶?我們的目標(biāo)用戶是哪些人?他們具有怎樣的特點?他們所處的環(huán)境、生活習(xí)慣、消費能力、設(shè)備特性、網(wǎng)絡(luò)速度等等因素決定了他們偏好的內(nèi)容,甚至是操作習(xí)慣。就算借助用研團隊進行用戶調(diào)研,收集回來的大量需求中,怎么判斷哪些是真實需求,怎么判斷真實需求中各項需求的優(yōu)先級。
最多用戶反饋的需求,為什么有可能不是優(yōu)先級最高的需求呢?因為能夠被大量用戶反饋得出的需求,幾乎必然是眾所周知的、普通的、缺乏獨特性的、難以被傳播的需求,這類型需求即使被實現(xiàn)了,大家也只會覺得理所當(dāng)然,它完全不會提升你游戲\產(chǎn)品的口碑和傳播度。誰會跟朋友說:“來玩xxxx游戲啊,它有好友系統(tǒng)誒~”?誰都不會!對數(shù)據(jù)的分析能力和決策能力,是產(chǎn)品經(jīng)理\游戲策劃\交互設(shè)計師的核心能力之一。
事實上,作為設(shè)計師,我們大部分的設(shè)計由于制作周期的原因,根本不可能每次都先進行調(diào)研再去設(shè)計,那怎么才能讓我們的感受與用戶盡可能一致呢?其實用一句很簡單的話就能概括----不要讓你的用戶思考。講真產(chǎn)品感這種事,多看書固然很有必要,書本能幫助你更系統(tǒng)化的將你的經(jīng)驗體會歸納成結(jié)構(gòu)化的知識,但比這更重要的是,要堅持體驗大量熱門應(yīng)用\游戲,如果你有明確的在研游戲\產(chǎn)品的品類,那就加上大量同類產(chǎn)品的體驗,分析它們在交互設(shè)計上的異同點,為什么要這樣或那樣設(shè)計,分析下他們的產(chǎn)品團隊是基于什么原因做出那樣的選擇。
拿到需求后不要著急設(shè)計,先看看別人都是怎么做的所謂的人性化,其實不過是很淺顯的東西,只要你用心感受生活,就能有所收獲的,比如說:用戶很懶、沖動、貪心、注意力往往不集中、耐心只有幾秒、不想費腦子......
【舉一個很現(xiàn)實的栗子】----很多策劃喜歡把自己設(shè)計的系統(tǒng)構(gòu)架得非常復(fù)雜,他們認(rèn)為樂趣就是依系統(tǒng)給出的信息進行抉擇,通過一次次的抉擇,逐漸找到游戲的規(guī)律,最終贏得比賽。但如果我們采用與策劃相同的思路來進行設(shè)計,那毫無疑問會把認(rèn)知門檻拔得太高了,策略點是好東西,但你一口氣把它們?nèi)客平o用戶的話,用戶根本學(xué)習(xí)不過來,關(guān)注不到,況且就算他們發(fā)現(xiàn)了,也未必愿意費腦子去琢磨,更現(xiàn)實環(huán)境中跟我們的游戲\產(chǎn)品一同爭奪用戶注意力的外部因素實在太多了,用戶難免會被打斷,注意力很難做到高度集中,加上耐心的極其缺乏,會使得他們中的絕大部分根本沒法get到策劃的所謂爽點。一個好的交互設(shè)計師,應(yīng)該評估需求,跟策劃充分討論,清楚闡述你所分析出當(dāng)下設(shè)計的優(yōu)劣點所在,盡可能將產(chǎn)品往簡潔(不等于簡單)的方向進行設(shè)計。
最好的設(shè)計就是讓用戶感覺不到設(shè)計,能夠自然順暢的使用,不存在障礙與困惑的設(shè)計。至于硬核用戶,我們可以采用其它方式來滿足他們,切記老祖宗留下來給我們的真理----曲高和寡!這種分析需求的能力,為用戶體驗服務(wù)的意識,是需要大量訓(xùn)練才能形成的思維習(xí)慣。在面對每個需求的時候,我們都應(yīng)該這樣,自上而下,自下而上,兩方面去思考辯證,找到能夠滿足雙方需求的重合區(qū)間后再進行設(shè)計。
提煉幾個在做交互設(shè)計\體驗設(shè)計時的要點:
【簡練的架構(gòu)】
我們應(yīng)該持續(xù)不斷的追求「盡量」簡練的架構(gòu),強調(diào)「盡量」的原因是我們應(yīng)該時刻提醒自己,優(yōu)化方案的目的是為了幫助用戶更方便的在游戲中實現(xiàn)他們的需求,而不是為了讓我們陶醉在自己極致簡練的方案中暗爽的。
----切記,記住我們的根本目的是滿足用戶的需求。
【擴展性預(yù)留】
與不過分追求簡練的原則一樣,我們在設(shè)計過程中應(yīng)該對擴展性預(yù)留有充分的考慮,也應(yīng)該符合實際業(yè)務(wù)的需求(需要與項目組拉齊他們的計劃)。千萬不要為了在設(shè)計上的自我滿足而忽略實現(xiàn)成本和業(yè)務(wù)目標(biāo)。尤其在項目初期,方案迭代速度很快的情況下,不宜過分地追求架構(gòu)之美,也不應(yīng)該在未曾沉淀的策劃案上作過多的視覺表達(dá)方面的設(shè)計----畢竟當(dāng)設(shè)計師正沉浸于表現(xiàn)細(xì)節(jié)的思考中,一而再的被告知方案又改了,是一件非常惱人的事情。
【符合用戶心智】
比起邏輯合理,「用戶易理解」才是我們在設(shè)計的過程中應(yīng)該首要考慮的點。如果一個設(shè)計不符合用戶的認(rèn)知,不管它有多合乎邏輯、也不管它有多少優(yōu)點,都很可能都是沒有用的。
----一開始用戶很可能就會因為無法理解而流失了,根本體驗不到后面的那些優(yōu)點。
【細(xì)節(jié)即是品質(zhì)】
從最近幾年的市場環(huán)境不難發(fā)現(xiàn),玩家對游戲品質(zhì)的要求越來越高。用戶對手游產(chǎn)品的敏感度是延伸到體驗?zāi)┥业模热鐚Ξ嬅娉尸F(xiàn)細(xì)節(jié)超級敏感,對數(shù)值曲線的設(shè)置超級敏感,對操作反饋的精確度超級敏感,對交互環(huán)節(jié)中的流暢要求超級敏感......很多時候,細(xì)節(jié)甚至?xí)惶籼薜囊庖婎I(lǐng)袖經(jīng)由多次傳播后放大到令人難以想象的地步。(eg:近期上線的韓國手游《月光雕刻師》,其實本質(zhì)上只是一個掛機泡菜游戲,但在很多細(xì)節(jié)上的處理還是做到非常驚人的。)【階段性review】階段性review是至關(guān)重要的工作習(xí)慣,無論你所處的項目是否成功。畢竟,失敗的經(jīng)驗也并不是沒有用的,前提是你需要深入地去思考、分析、歸納、找到問題背后的原因,它能幫助我們避免掉一些不該犯的錯誤,從而遠(yuǎn)離最壞的結(jié)果。事實上,游戲研發(fā)充滿未知數(shù),市場變化非常快,即使是當(dāng)紅制作人也幾乎沒有人敢說自己的下一款產(chǎn)品依然能成為爆款,成功的經(jīng)驗價值并沒有它看起來那么大,倒是失敗的教訓(xùn)可以匯總起來成為教科書。
所謂的游戲設(shè)計方法論,無非就是在做兩件事情:1.避免重大失誤;2.找到有可能成功的方向。review的價值在于歸納:做得好的地方,讓它沉淀下來,幫助我們未來走得更穩(wěn);做得有遺憾的地方,哪些是本可避免的,哪些教訓(xùn)是值得吸取的?世界是越來越紛雜的,鬧中取靜不容易,越復(fù)雜的世界,簡單就越可貴。交互設(shè)計的價值就在這里。
藍(lán)藍(lán)設(shè)計建立了UI設(shè)計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計,如果有興趣的話,可以進入一起成長學(xué)習(xí),請加藍(lán)小助,微信號:ben_lanlan,報下信息,藍(lán)小助會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者.免責(zé)聲明:藍(lán)藍(lán)設(shè)計尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計( ssll180.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)、UI設(shè)計公司、界面設(shè)計公司、UI設(shè)計服務(wù)公司、數(shù)據(jù)可視化設(shè)計公司、UI交互設(shè)計公司、高端網(wǎng)站設(shè)計公司、UI咨詢、用戶體驗公司、軟件界面設(shè)計公司
藍(lán)藍(lán)設(shè)計的小編 http://ssll180.com