在當今數字化時代,用戶界面(UI)設計在塑造用戶體驗和產品成功方面發揮著至關重要的作用。然而,我們不禁要問,UI設計是推動創新的源泉,還是在某種程度上成為功能的限制?這個問題引發了對UI設計本質和目的的深刻思考。
創新之源:
UI設計作為創新的源泉,強調的是通過獨特、前衛的設計元素來引領用戶體驗。在這種視角下,UI設計不僅僅是一個實現功能的手段,更是一種與用戶情感和期望相連接的藝術表達。通過引入新穎的設計理念、獨特的圖形元素和流暢的交互方式,UI設計能夠激發用戶的好奇心,提高用戶對產品的認知和使用欲望。
功能之限:
另一方面,UI設計是否成為功能的限制也是一個需要認真對待的問題。有時候,過于注重外觀和創新的設計可能導致用戶在實際使用中感到困擾,甚至因為界面復雜而降低了效率。在這種情況下,UI設計看似為產品增色添彩,卻可能在功能性方面存在不足,影響用戶的實際體驗。
平衡之道:
要找到UI設計的平衡點,需要將創新和功能性相結合。設計師應該在保持界面簡潔易用的基礎上,不斷尋求創新的設計元素,以提升用戶體驗。通過用戶反饋和數據分析,不斷優化界面,確保創新不是為了炫技而存在,而是為了更好地服務用戶需求。
結語:
UI設計既是創新的源泉,又可能成為功能的限制。在數字化時代,我們需要認識到UI設計的復雜性,并以平衡的態度來對待。通過精心的設計,我們可以實現功能和創新的完美結合,從而為用戶提供卓越的體驗,推動產品走向成功。讓我們在UI設計的道路上不斷探索,不斷追問,以不斷演進的方式引領用戶進入更加智能、便捷的數字化未來。
藍藍設計(ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發






































藍藍設計(ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
設計不僅僅是一種美的表達,更是品牌傳達信息的有力工具。在數字化時代,用戶體驗成為吸引和保留客戶的核心要素之一,而設計在其中扮演了關鍵角色。難道你是否低估了設計對用戶情感和認可度的深遠影響?
設計不僅僅是吸引眼球的手段,更是一種情感溝通的媒介。用戶與品牌的互動從界面開始,而設計直接影響用戶對品牌的感知。精心設計的界面不僅提供了順暢的用戶體驗,還能夠觸發積極的情感反應。品牌通過設計傳達的色彩、排版、圖形元素,潛移默化地影響用戶的情感,建立起對品牌的認同感。
而在激烈的市場競爭中,用戶認可度是決定品牌成敗的關鍵因素。品牌的視覺識別不僅僅是一個標志,更是品牌形象的代表。通過巧妙設計,一個獨特而令人難忘的標志能夠使品牌在用戶心中獨樹一幟。
用戶的第一印象往往源自設計。一個清晰、直觀的界面能夠讓用戶感到舒適和信任,從而提高用戶留存率。相反,混亂、不易操作的設計會讓用戶望而卻步,可能使潛在客戶流失。你是否曾思考過,用戶在訪問你的網站或使用你的應用時,是不是因為設計問題而選擇了競爭對手?
從移動應用到網頁設計,從產品包裝到品牌形象,設計無處不在,對用戶的影響無所不及。難道你不覺得設計是一個影響力巨大的潛在機會嗎?它不僅僅是美的追求,更是引導用戶情感、樹立品牌形象的一項重要任務。你是否應該重新審視設計在你的業務中所扮演的角色?
在數字化時代,設計不僅僅是一項技能,更是一門藝術,一種溝通的語言。你是否低估了設計對用戶情感和認可度的深遠影響?或許現在是時候重新思考,并將設計視為推動品牌成功的不可或缺之道。
藍藍設計(ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
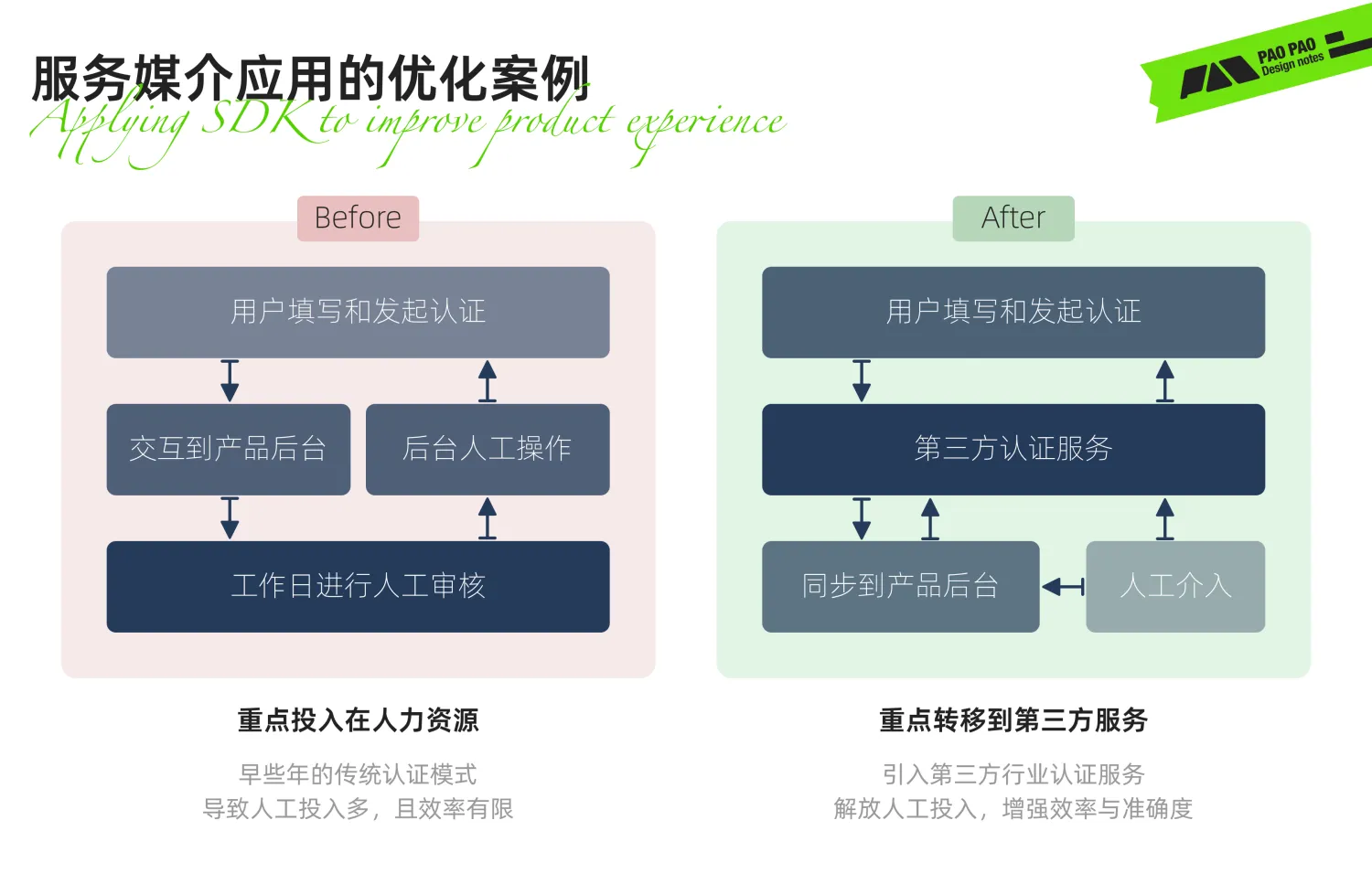
在設計中,這樣的問題大量存在,大多數設計師都僅僅是為了設計而設計,不考慮特殊場景的差異,也不考慮用戶群體的核心訴求,光有華麗的用戶界面與良好的交互體驗,卻并不都能解決核心問題!






藍藍設計(ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發



















藍藍設計(ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
在當今數字化時代,我們的生活日益與各種界面交織在一起,從智能手機到電腦、平板,再到各類應用程序和網站。這些界面的設計看似簡單,卻直接影響著用戶的體驗。關于用戶體驗,一個不可忽視的問題是:UI設計是否是決定用戶體驗成敗的關鍵因素?
UI,即用戶界面設計,是指通過視覺、交互等手段,將軟件或產品的功能與用戶需求有效結合的設計過程。在這個數字時代,我們的生活中隨處可見各種設計精致的用戶界面,但這是否意味著它們決定了用戶體驗的優劣呢?
首先,讓我們深入了解用戶體驗的本質。用戶體驗不僅僅包括外觀感受,更關乎用戶在使用產品或服務時所感受到的全方位體驗。這包括但不限于界面的美觀,還包括交互的流暢性、功能的實用性以及整體的用戶滿意度。因此,我們需要細分這一體驗,看看UI設計在其中的具體作用。
從外表上看,優秀的UI設計可以打破界面的單調,使用戶感受到愉悅與舒適,但這只是體驗的冰山一角。UI設計的真正力量在于它對用戶操作流程的引導和改進。一個直觀、簡單但又具有深度的界面設計可以讓用戶更快速地掌握產品的使用方法,提高使用效率,從而直接影響到用戶體驗的好壞。
然而,我們也不能忽視其他因素對用戶體驗的影響。產品的功能性、性能表現、反饋速度等都是決定用戶體驗的重要組成部分。一個漂亮的界面不能彌補功能上的不足,反之亦然。因此,UI設計雖然在整個用戶體驗中起到重要作用,但不能孤立地被看待。
綜上所述,UI設計是否是決定用戶體驗成敗的關鍵因素,其實并沒有一個簡單的答案。UI設計在用戶體驗中是至關重要的一環,它可以為用戶提供更愉悅的視覺感受,更便捷的操作方式,但真正出色的用戶體驗需要各個方面的協同作用。因此,在數字世界的掌中藝術中,我們需要綜合考量UI設計、功能性、交互設計等多個因素,共同構建出讓用戶留連忘返的產品和服務。
藍藍設計(ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計軟件qt開發、軟件wpf開發、軟件vue開發















作者:泡泡_PAO
來源:站酷
藍藍設計(ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計
藍藍設計的小編 http://ssll180.com