2023-3-2 ui設計分享達人
隨著技術及經濟的發展,人們對計算機系統、機器等的要求,從單純的「 可以用 」逐漸變為想要「 更好用、容易用、用得舒服 」等更加豐富的使用體驗,也就是常聽到的好的「 用戶體驗 」。
「 用戶體驗(User Experience )」這個概念,最早由唐納德·諾曼(Donald Arthur Norman)提出,他希望用這個詞,來涵蓋個人使用系統時的體驗、各個方面的體驗 ,包括工業設計圖形、交互界面、物理交互,以及與人的交互。
而「 用戶體驗 」產生的基礎,是「 用戶使用了機器 」,即人跟機器有發生接觸、交流、互動等,然后用戶會形成主觀上的體會、感受。這里的「 機器 」泛指各種「 產品 」,類比諾曼所說的,即物理界面、虛擬界面、系統、硬件等。
因此,好的「 用戶體驗 」是基于好的交互設計。而對交互設計「 好/壞 」的影響因素,涉及到人、產品、使用環境這三者,也就是人機工程的內容。
概括一下百科對「 人機工程學 」的解釋:
將 「 使用物的人 」和 「 設計的物 」以及 「 人與物共處的環境 」作為一個系統來研究(人-機-環境系統)。在人、機、環境這三個要素 本身特性 的基礎上,科學地利用三個要素間的 有機聯系,來尋求系統的 最佳參數。
其中關于人的「 本身特性 」包括人體結構和機能特性。主要有人體各部位的尺寸、重量、面積、活動、相互關系等,眼耳鼻舌身對應的視、聽、嗅、味、觸覺,以及動作習慣和認知。這部分大愚認為可以把「 結構特性 」當作人的硬件,具有一定的普遍/通用性;而「 認知 」則是人的軟件,個體間存在一定差異。

然后,就到了這篇文章的主要內容,人的「 結構特性 」部分。
注:下文中提及的人體結構特征是基于大部分人的情況描述,內容也是圍繞人機交互有關的方面,不是人體結構特征的全面介紹。
人體結構中對人機交互產生影響的主要有眼、耳、身(皮膚)對應的:視覺、聽覺、觸覺,以及四肢、頸椎的尺寸、受力情況和活動幅度等。下文將對這四部分的基礎內容進行整理,還有聊聊一些交互、體驗設計上的應用。

人與周圍環境發生聯系的感覺通道,最重要的就是「 視覺 」,約占80%的信息是通過視覺來獲得。因此「 視覺顯示 」是人機交互系統中用的最廣泛的一種形式。

人眼正常感受光譜的波長約在400nm-780nm之間(大概這個范圍,網上相關資料關于這個數值存在微小差異),對應的色相是紫色-深紅色,也就是常說的彩虹色。
而負責感受光的細胞是視錐細胞和視桿細胞。
視錐細胞,約占95%,復雜感受強光及有顏色(彩色)的視覺,在環境光線亮時起作用,用來區分色彩。研究數據表明視錐細胞對光譜中波長為555nm的「 黃綠色 」部分最敏感。
視桿細胞 ,約占5%,復雜感受弱光及沒有顏色(黑白)的視覺,在環境光線暗時起作用,用來區分黑白。研究數據表明視桿細胞對光譜中波長為507nm的「 青綠色 」部分最敏感,對極弱的光刺激敏感。
如果涉及一些特定的工作環境(昏暗)的應用設計時,就可以考慮下此時作用細胞的特性,進行合理的設計設置。
正常情況下,瞳孔會根據環境中的光量來調整大小。當有光線較強時,瞳孔會收縮變窄;當光線很暗時,瞳孔會膨脹來讓更多的光進入眼球。
可以把這個理解為一個保護機制,在強光下,通過收縮來減少光對眼睛的高強度刺激;而弱光下,對感光細胞刺激不足,為了不讓眼睛過分費力地去尋找目標和識別目標而引起視覺疲勞,所以瞳孔會放大,讓更多的光進入。
而接收光的刺激,看到物體后,是否可以準確獲取信息(看清物體、識別文本、圖像等)則跟視敏度相關。
視敏度 ,就是眼睛能分辨物體細微結構的能力,也就是看清物體的能力。相關實驗數據表明,增強亮度可以提高視敏度。也就是說,亮度越強,人眼對物體的識別能力就越強。

下面提到兩個實驗,其中「 正對比極性 」,指在淺色背景上顯示深色字體文本,就是對應我們界面設計中的「 淺色模式 」;而「 負對比極性 」,指在深色背景上顯示淺色字體文本,即「 深色/暗黑模式 」。
實驗1. 德國杜塞爾多夫精神病研究所的Cosima Piepenbrock等相關人員,對「對比極性對視敏度和校對的影響」的研究結果表明:人眼在「淺色模式」下的視敏度要優于「暗黑模式」下,字體越小,淺色模式的優勢就更明顯。
實驗2. Agelab實驗室的喬納森·多布雷斯(Jonathan Dobres)等相關人員,對「 環境光照條件(模擬白天/夜間)是否影響正對比度極性的優勢」的研究表明:夜間,深色模式下閱讀小字體文本比淺色模式下閱讀要困難得多。 而人們對文本的識別,「淺色模式」下比在「深色模式「要快,白天比晚上更快。
對上面兩個實驗可以用環境光的強弱對視敏度的影響來理解:為方便理解,可以假設我們的界面尺寸足夠大,大到覆蓋我們視野范圍,那就可以將淺色模式中的淺色背景類比為白天(環境光度亮),深色模式中的深色類比為夜間(環境光度弱),而屏幕內的文本、信息,就是我們要識別的物體。亮度越強,人眼對物體的識別能力(視敏度)就越強。
從上面的實驗來看,無論在白天或夜間環境下,「 淺色模式 」都要比「 深色模式 」更好用。

但根據德國蒂賓根大學的Andrea Aleman等相關人員的一項研究表明,長時間處于「淺色模式」下可能會導致近視。其表現為,閱讀「淺色模式」下的文本時,脈絡膜(跟近視有關的一層膜)會明顯變薄;而閱讀「深色模式」下的文本時,這層膜明顯變厚。
可以理解為長時間處于「淺色模式」下,意味著視敏度的持續維持在較高狀態,就像人在長時間高強度工作下可能會導致健康受損一樣,眼睛同樣也可能會受到損傷。因此相對長期來說,「深色模式」則是更友好的一種形式。

那通過適當的設計,是否有可能找到這兩者之間的最優解呢?

注視區域光照不足、光線過強、光線分布不均勻、光源閃爍、眩光、反光、目標過小、目標不穩定等,都會造成眼睛超負荷工作,導致視覺疲勞。
光照不足,對應界面交互,可以指屏幕亮度過低,也可以理解為內容和深色背景間的對比度不足。
光線過強,則是屏幕亮度過高,也可以理解為內容和淺色背景間的對比度不足。還有大面積高明度色彩的使用。而像汽車遠光燈,也是常見的一種光線過強的產品,并且常常被錯誤使用。
閃爍,會對眼睛造成很大的負荷。在高亮度下,眼睛除了視敏度會增強外,對閃爍的感知也會增強。這方面涉及的產品設計,如顯示器的刷新頻率,要到達某一程度,人眼才感覺不到屏幕的閃爍。
目標過小,在可識別及相同環境下,目標過小,識別所需的時間越長,也就是更費眼。像界面中的元素,文本字號、圖標等,都需要有舒服的可讀性。
反光,跟工業產品設計的關系比較密,反光是很容易引起視覺疲勞的和視力傷害。但生活中好像處處有反光,高樓大廈連片的鏡面窗戶/墻、我們正在看的電腦屏幕、手機屏幕、公交車廣告牌的保護罩、汽車的后視鏡等等,都會在某些瞬間讓你覺得眼睛受到了億點傷害,這也是很常見的一種光污染。
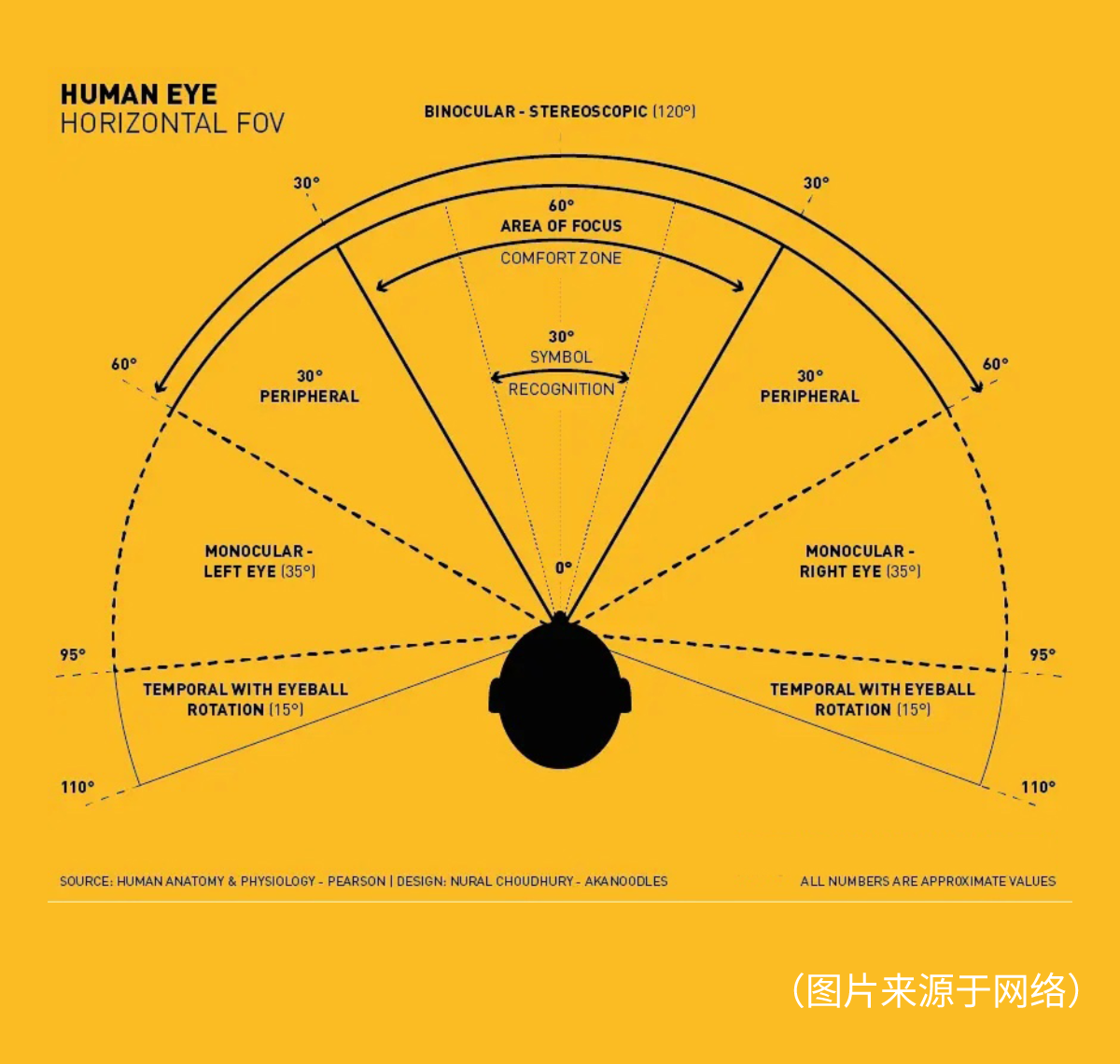
水平方向上,雙眼視野角度通常可達到120°視角。其中「 有效視域 」為30°,即人眼能立刻看清物體的存在和動作軌跡的范圍。其余部分稱為誘導視野,也就常說的「 余光 」。
而眼動(頭部不動)「 舒適轉動區 」通常為60°。
如果以眼睛距離屏幕40cm為例,水平最佳視野寬度大概就是21.6cm,在72dpi下,約為600px。在進行文本寬度設定時,可以以此作為依據,來設計內容的顯示寬度。

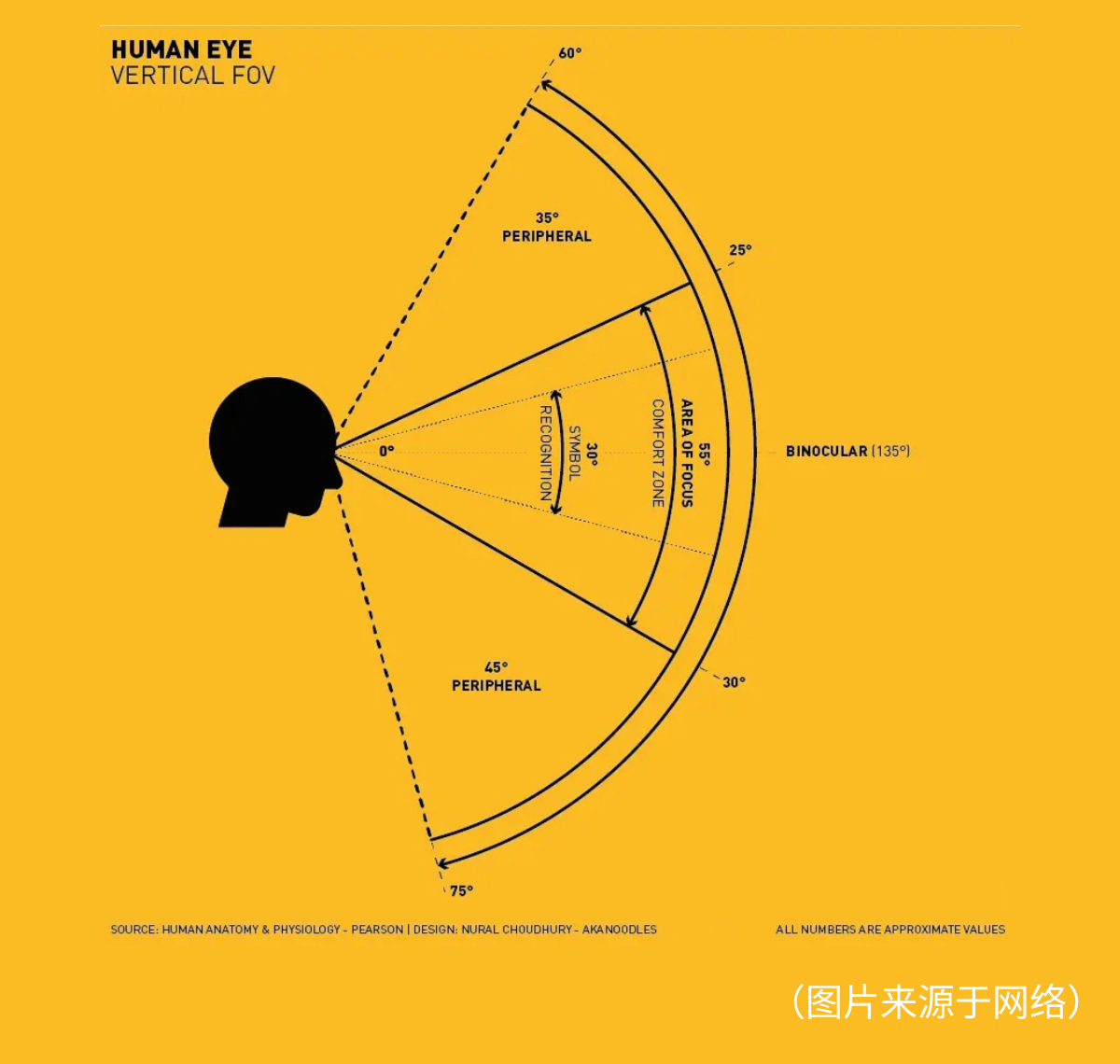
垂直方向上,視野角度通常可達到135°視角,「 有效視域 」為30°,「 舒適轉動區 」為55°。

關于「 最佳視角范圍 」及「 眼動舒適區 」的應用,在汽車領域的HMI設計和一些較為復雜的交互活動中有比較多的體現。

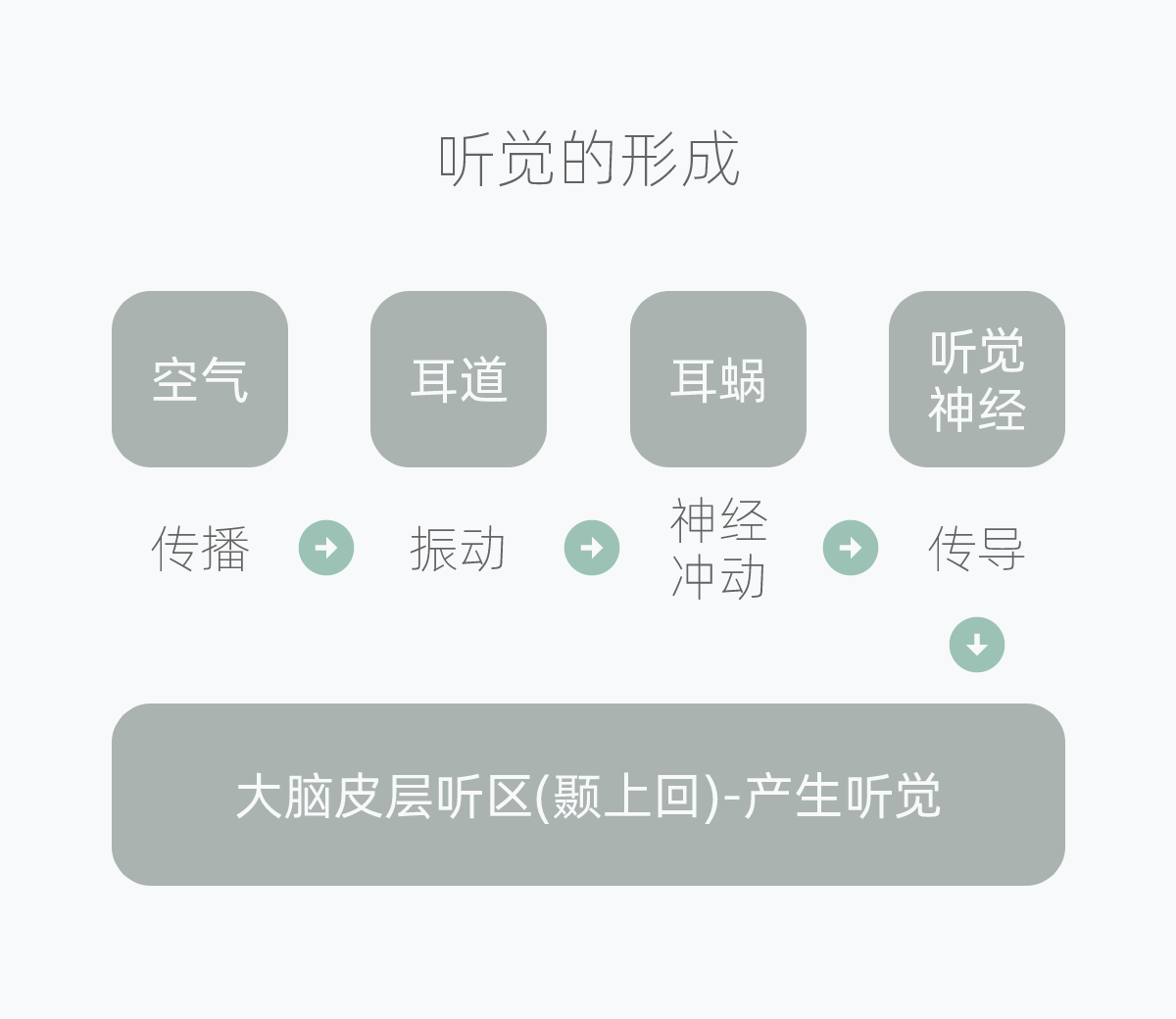
聽覺對信息傳遞的感知僅次于視覺,同視覺一樣,利用以前的經驗來解釋輸入。
相比視覺,聽覺更容易引起注意,且反應速度快,可以捕捉各個方向的信息,不受照明條件限制。

人類聽覺系統對聲音的解釋可幫助設計人機交互界面中的語音界面,而對有能力缺陷的人,如視障人士來說,「 聽覺(語音交互) 」更是一種替代視覺顯示的重要形式。

聲音有三個要素:音調(頻率)、響度(振幅)、音色(材質)。
人類可以聽到的聲音頻率范圍為20Hz-20kHz,正常情況下人耳可分辨出約 40多萬種 不同的聲音。
對語音的辨認頻率范圍為260Hz-5600Hz。正常情況下,人類語言的頻率在:500Hz-3000Hz之間。
感受性、識別性最高的頻率范圍在1000Hz-4000Hz,低于500Hz,或高于5000Hz時,要達到一定響度才能被聽到。
0-20dB,幾乎感覺不到
20-40dB,相當于低聲說話,輕柔的響聲
40-60dB,正常談話的聲音
60-70dB,會感到吵鬧、長時間會損害神經細胞
超過70dB,讓人感覺煩躁,無法集中注意力
85-90dB,短時間內影響人的聽力,破壞神經細胞
超過90dB,聽力受損
超過140dB時,引起的是痛覺,而不是聽覺,會完全損害聽力(歐盟界定的導致聽力完全損害的最高臨界點)
人耳對各種音色的分辨能力非常強,對經常聽到的音色也具有很強的記憶力。

比如在同一頻段同時演奏不同的樂器,人耳依然可以分辨出有哪些樂器在進行演奏,也能識別出不同動物的叫聲。
而對于熟悉的人,比如對父母兄弟姐妹等,經常只通過說話的聲音,就能知道是誰;通過腳步聲,也可以辨認出來是誰來了等等。
除了對聲音的「 音調、響度、音色 」這三個要素的感知之外,人耳還能辨別出聽到的聲音是「 從哪里/哪個方向傳來的 」,也就是聲源方位感。
瑞士的神經科學家通過研究發現:粗糙的聲音(上限約為130 Hz)激活了大腦某些特別的區域。
當重復的聲音被認為是刺耳的、無法忍受的時候(特別是在40-80Hz之間),會引起持續的反應,刺激杏仁核、海馬體和腦島,特別是跟突出、厭惡和疼痛相關的區域,而正因為有這些區域參與聲音的處理,才會使這類聲音會讓人感覺到難以忍受。
這也是警報聲的應用原理,通過快速重復的頻率來引起人們的注意。再結合聲音傳播不受光照、方向、角度等影響的特性,來提高警報聲被人耳檢測到的概率。
其他讓人感到煩躁、難受的聲音,如汽車喇叭聲、尖叫聲、嬰兒哭聲等等通常也是在這一頻段。
視覺上的三維圖效果,是眼睛先呈「 散焦狀態 」,視焦點前后位移產生層次感,從而看到三維平面圖畫的立體效果。
而人耳的聽覺跟視覺相反,可以從眾多的聲音中「 聚焦到某一點 」上,也就是聽覺的「 聚焦效應 」。
比如我們聽交響樂時,大腦皮層可以抑制其它樂器的演奏聲,把精力和聽力集中到其中的一種樂器聲音上。還有在公交地鐵上,我們同樣可以集中精力聽廣播報站的聲音,而忽略車上的其他喧鬧聲。
這個特性也讓語音交互的場景擁有更多的可能性。

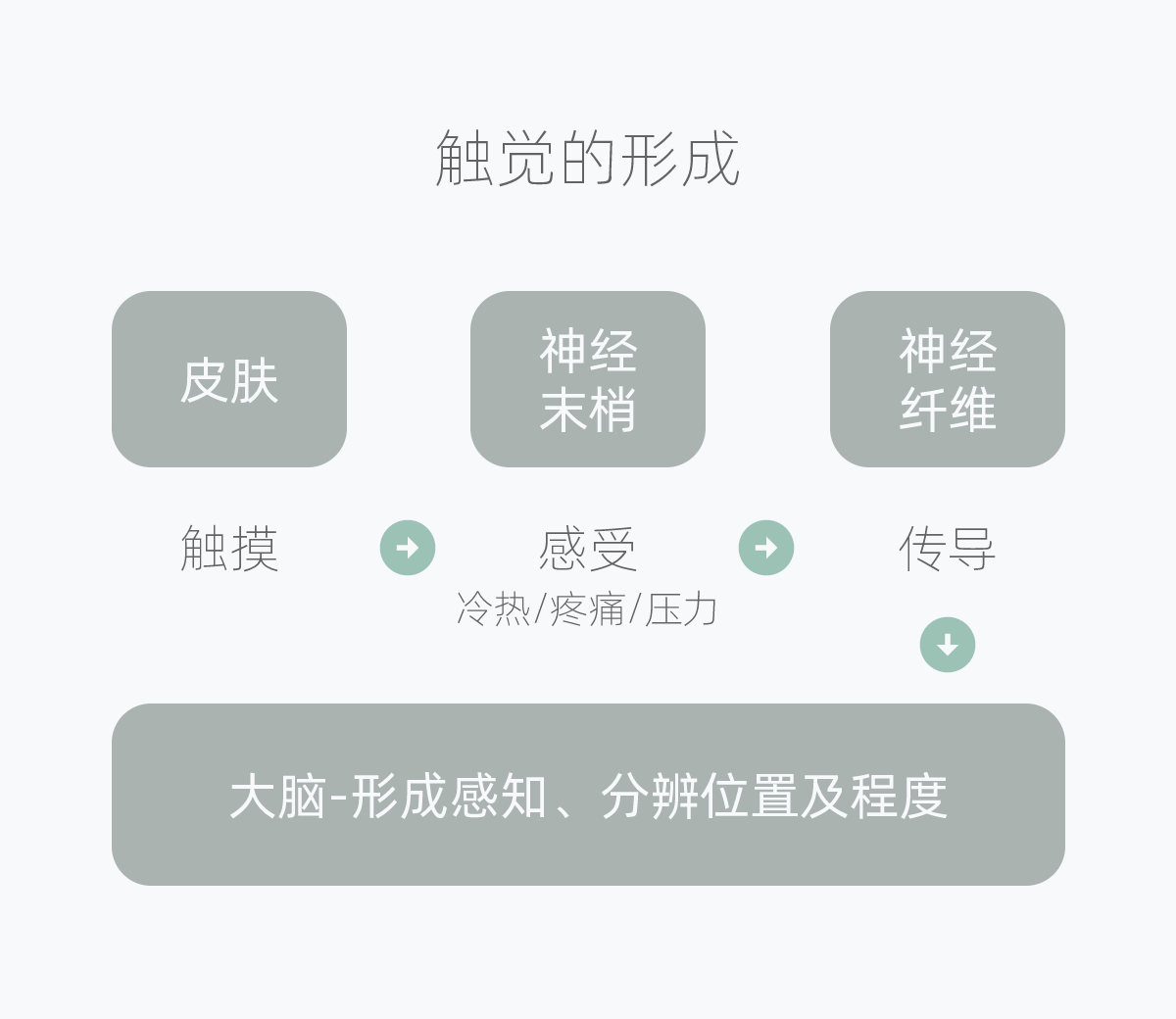
觸覺屬于動覺交流領域,即通過身體的運動/動作來交流。
跟視覺、聽覺的感知相比,「 觸覺 」最大不同是它的非局部性(全身皮膚),以人體為介質,對皮膚、肌肉的感受器進行刺激,能夠 敏感、強烈和更迅速 的被用戶感知,及時傳遞信息。也 不易受環境影響,無論環境吵雜,或是光線不佳,對其體驗效果的影響都不大。

但「 觸覺 」傳遞的信息遠少于視覺和聽覺,通常作為視覺和聽覺反饋的補充。而對有能力缺陷的人,如聽障、視障人士來說,「 觸覺交互 」的應用則是一種很重要的形式。
同時也是用戶體驗過程中重要因素之一,會直接影響用戶對產品的情感體驗與交流。在工業產品設計中感受較多,如日常工作生活中常見的家居用品、鼠標、鍵盤、手機等的外形設計、材質觸感等。
人類的皮膚表面散布著觸點,一般指腹最多(人類手指的觸覺敏感度是前臂的10倍),其次是頭部,最少的是背部和小腿。觸點的大小不盡相同,分布不規則。

通過對冷、熱、尖銳物體的判斷,讓身體及時遠離危險和傷害,可以對人體起到保護作用。
同時也具有表達情感,辨別情緒的功能。有說法認為「觸覺」可能是用來傳達人的情感的最佳途徑,就像「 擁抱 」和「 安慰的文字/語言 」,體現的情感強度就很不一樣。
借助Haptics技術,通過作用力、振動等「 觸覺反饋 」,可以起到傳遞信息的作用。但想通過「 觸覺體驗 」來傳達恰當的、有用的信息,需要先理解人類是如何詮釋不同的「觸覺體驗」的。
比如想要通過「 振動感知 」來傳遞有用的信息,需要先了解怎樣的振動頻率、強度、節奏可以讓使用者意識到其代表的是什么意思:成功、失敗還是其他呢?這涉及到「 認知 」方面的內容。
通常情況下,「 觸覺反饋 」是作為視覺、聽覺反饋的一種補充。
如在觸控屏上用虛擬鍵盤輸入文字時,通過按鍵的「 振動反饋 」,讓用戶清晰及時地了解到自己已經成功按下了某一個按鍵。相關研究的結果也表明:虛擬鍵盤加入振動反饋后,是可以提升用戶輸入時的準確度。
而一些特定場景下,「 觸覺反饋 」可以很好的替代視覺和聽覺反饋。
比如駕駛汽車時,駕駛員需要將大部分的注意力放在道路環境上,那么通過「 觸覺反饋 」,將部分操作結果傳遞給駕駛員,這一可以在一定程度上減輕駕駛員在視覺和聽覺上的負擔。

人類的動作通常分為三類:先天、模仿、訓練得來的。

由于肢體的結構特點,「 先天 」和「 模仿 」的動作,通常存在一定的局限性。
頸椎前屈幅度35-45°,后伸35-45°,左右側屈各45°,左右旋轉各60-80°。
當頸部前傾時,頸椎承受的壓力逐漸增大:
前傾0°時,為頭部重量,約為4.5-5kg;
前傾15°時,承受壓力約為12kg;
前傾30°時,承受壓力約為18kg;
前傾45°時,承受壓力約為22kg;
前傾60°時,承受壓力約為27kg。

結合前面我們講過的人眼轉動的舒適角度和視野范圍,可以為一些物品的設計提供參考。
直立,腰伸直自然體位時,腰部可前屈90°、后伸30°、左右側屈各20-30°、左右旋轉各30°。
人體平(仰)臥位時,腰椎承受的壓力最小。
膝關節屈膝角度可達120-150°(小腿后部和股后部相貼)。人坐立時,膝關節彎曲90°,小腿和地面垂直放置對腿部最好的,屈膝小于90°時,長時間保持會影響下肢的血液循環。
伸直時一般為0°,有過伸狀態5-10°。膝關節屈曲時,有輕微的內旋和外旋運動,約為10°。
肘關節彎曲角度可達140°、過伸角度為0-10°、旋前80-90°、旋后80°-90°。
打字時,手肘彎曲接近90°(水平放置)是最放松的。
掌側可以外展約70°,指間關節屈曲約90°,掌拇關節屈曲約20-50°。
和手腕連接處的腕掌關節,能夠進行較大程度的屈伸,收展,完成對掌運動。這是拇指特有的,是拇指骨外展,屈和旋內運動的總和,使拇指尖能跟其他的手指和掌面接觸。
掌指關節屈曲約60-90°,近節指間關節屈曲時約為90°,遠節指間關節屈曲時約為60-90°。
在使用手機等數字界面時,用「 食指 」和「 拇指 」進行觸控是比較自然和常見的行為。

根據麻省理工對人類觸覺的實驗,食指、拇指的寬度和觸控區域有以下數據:
食指平均寬度約16~20mm、指腹觸摸區域尺寸約10~14mm、指尖觸摸區域尺寸約8~10mm。
拇指平均寬度約25mm、指腹觸摸區域尺寸約12~16mm、指尖觸摸區域尺寸約10~12mm。
觸控控件的最小尺寸要大于觸摸的最小尺寸。控件過小,一方面會增大準確觸控的難度,另一方面手指會造成遮擋,導致用戶無法明確是否已經正確觸摸了相應的控件。
(手指觸控這部分本來放在上面關于觸覺的內容里,后面想了下,「觸覺」更多的是指「反饋信息」層面的作用,所以還會歸在肢體動作、范圍里比較合適。)
用鍵盤打字時,在某些瞬間,多數手指只是放在鍵位上,沒有擊鍵行為,因此鍵盤按鍵的驅動力需要大于手指重量產生的力,才足以支撐手指。
ANSI 1988 年建議鍵盤擊鍵的理想壓力應該在0.5N-0.6N之間,一般0.25N-1.5N的壓力都是可以接受的。
而對于一些特殊的設備按鍵,比如工業鍵盤類的,則需要更大的按鍵驅動力,因為這類產品的工作環境和活動相對復雜,需要更謹慎的操作。
單手對手機等觸屏設備進行操作時,一般以四個手指和手掌為依托,用大拇指操作為主,而成年人拇指長度約為6-10cm。

數據表明,一般成年男性,單手全屏操控的屏幕尺寸最大約為4.5英寸,而成年女性,單手操控的極限約為4.0英寸。超過這個尺寸,單手進行全屏操控會有一定困難。
而目前主流的智能手機基本在5英寸以上,根據拇指關節的活動幅度,單手操作時在手掌位置不動的情況下,拇指觸及的區域只是很局限的一部分:

以上就是體驗設計中涉及人體結構特性的內容部分。
感謝閱讀,期待交流。
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司