2023-9-8 ui設計分享達人
前言
從幾個月前AIGC的興起到現在,各行各業已經有許多團隊將之運用在工作流程當中。其中,Midjourney的到來,不僅在一定程度上提升了設計師們的工作效率,也為設計師提供了更多設計方式上的可能性。其快速出圖的特點幫助設計師節省了設計初稿的時間,可圈可點的畫面構圖與光影關系又給設計師帶來許多靈感與參考。那么,到底該如何運用Midjourney來幫助我們將一個項目落地呢?本文將以一個大型活動的主視覺設計案例,解析如何利用Midjourney,來幫助我們從最初的構思到最后項目落地。
01 項目背景
520發布會以線上節目形式呈現,需設計品牌的主視覺海報,用于發布會視頻節目轉場展示,并在520發布會及周年慶期間作為傳播素材使用。
02 制作前期構思與參考
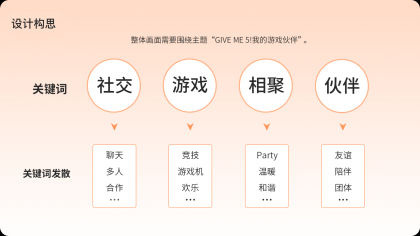
需求方希望畫面能展現出品牌的社交感,以“游戲伙伴”為主題,畫面表達各種不同類型游戲伙伴,因我們的產品而相聚的場景。同時希望畫面中的人物能做出擊掌(GIVE ME 5)的動作,以此呼應品牌發布會的主題。

在對關鍵詞的提取與發散,并進行頭腦風暴后,我們還需要結合大量優秀案例參考來確定主視覺的基調與風格。下圖為優秀案例參考:
03 確定風格&AI初步運用
1.風格確定
視覺風格上,我們通過對同類型活動的主視覺風格提取共性,結合過往大神品牌主視覺案例,最終確定畫面風格整體偏向三維感。按以往的思路,那肯定是毫不猶豫打開三維軟件建模渲染一頓操作,但此次,團隊決定嘗試使用AI去幫助我們快速確定畫面構圖、光影、甚至是整體畫面基調。
2.AI初步運用
在前期,我們對構想的畫面進行關鍵詞的描述:“可愛帥氣的男女孩子們一起玩手機,開心地微笑著,舉起手歡呼,溫暖的房間,大型落地窗。”將關鍵詞翻譯后放入Midjourney中進行煉圖,最終篩選了幾張氛圍還不錯的進行下一步操作。

雖然這幾張圖的氛圍感不錯,但光有氛圍感是遠遠不夠的,基于對此次需求的理解,我們列舉了幾個篩選圖片的標準:

首先,風格上還是比較貼近的,造型方面的問題不大。主要問題存在于元素與本次主題的相關性比較弱,光影上整體偏暗,視角上,我們希望畫面具有一定的張力,而目前煉出的圖的視角都過于平淡,焦距過大,透視不強,主體占據畫面的面積過大,考慮到后期可能沒有合適的位置放置文案。
綜上,我們得出以下結論:
元素上需要加強與主題的關聯,例如游戲機、手機等。光影上,希望畫面明亮一些,可以嘗試在白天的環境下。視角上,希望加強畫面的透視感,視角也不一定是平視,可以帶一些仰視或者俯視使得畫面更加活潑。
緊接著我們用之前篩選出來的其中一張或多張圖片,在Midjourney中進行墊圖,根據之前所得結論對關鍵詞進行優化,再開始新的一輪煉圖。(關鍵詞增加了“中景”、“展示整個房間”、“透視感”、“畫面明亮”。)

以下為部分煉圖輸出展示。(由于AI出圖的隨機性還是比較強的,因此避免不了消耗一定的時間進行大量的煉圖。)

在Midjourney輸出大量圖片之后,結合畫面給到的靈感,得到了下面這張靈魂草圖。
大概描繪了幾個伙伴在組隊玩游戲,因為獲得了勝利相互擊掌(give me 5)的輕松愉快的畫面。周圍有一些和游戲相關的元素,IP形象也在畫面中心露出,強調與品牌之間的關系。
接著,我們篩選一張之前煉出的,接近這張草圖畫面的圖(如下圖所示),通過調整關鍵詞繼續煉圖,直到煉出的圖片畫面構圖逐漸貼近這張草圖。
04 AI運用&后期制作
經過不斷的調整關鍵詞并持續的煉圖,最終得到了一張各方面都較為貼合要求的圖片(左圖)。在確定以這張圖為主視覺底圖的條件下,通過畫草圖線稿的方式,將畫面大致修改方向確定下來,下圖為修改示例(右圖)。
確定好修改方向后,我們回到Midjourney中,設置好混音模式Remix mode,修改關鍵詞對畫面中元素進行替換。
1.Remix混音模式介紹
Remix混音模式的功能是保持起始圖像的基本構圖不變,通過更改提示關鍵詞、參數、模型版本或尺寸,重新混合成為新的圖片。
也就是說,當我們確定了一張圖,想要在不破壞這張圖的構圖布局的情況下更改圖中的某個元素,此時開啟混音模式,更改關鍵詞再生成,就能達到單純替換元素的效果。
那么如何開啟并使用呢?首先,在對話框中輸入/settings,選擇綠色圖標:
然后選擇Remix mode,當圖標顯示為綠色就代表該模式已啟用。
回顧之前《ASAK|全面解析Midjourney參數和指令》的案例,使用的步驟如下:點擊Make variations,在彈出窗口中修改或輸入新的提示。例如在輸入框里輸入pile of cartoon owls(一堆卡通貓頭鷹)。最終生成的圖片對應的貓頭鷹代替南瓜。
2.Remix mode模式的使用
回到Midjourney,對主視覺底圖使用混音模式。
為了讓畫面中出現女性,且人物形象偏向亞洲人面孔,我們將關鍵詞中的主體修改為一對中國情侶,并重復多煉幾遍。
通過篩選之后,最終我們得到下面這幾張圖,其中這幾個人物形象還是比較貼近亞洲面孔的,且比較符合需求方的要求。因此我們將這幾張圖通過PS進行人物頭部的替換。
在混音模式下不會破壞原本的構圖,并且光影關系也都保持一致,人物的位置以及光影也都相對穩定不變,所以替換人物也比較方便。
同理,原圖中也有許多地方存在畸形、錯亂、殘缺的部分。我們也可以用這種方式,多煉幾次圖,把不好的地方替換掉。
替換并進行了一些簡單的加工之后,我們得到了下面這張圖。
在此基礎上,我們進一步優化畫面,將畫面中一些不合理的元素運用上述同樣的方式替換掉,并把文案擺放至畫面中看看整體的效果。如下圖所示:
有些地方讓AI實現還是比較困難的,比如使確定角色不變的情況下舉起一只手,以及手的一些bug。因此,在個別地方還是需要想辦法自行處理,例如手繪或者模型加后期合成等等。在本次案例中,手部的動作就是通過手繪的方式進行調整的。
3.后期制作
到了后期制作階段,主要任務是提升畫面豐富度以及整體質感。我們將需求方提供的一些游戲素材、游戲周邊通過后期合成的方式融入進畫面中。
另外,一些零散的部件我們還是可以通過AI快速生成的。例如游戲機以及手柄,通過Midjourney就可以快速生成。
在這里給大家介紹一個AI自動摳圖網站——https://pixian.ai/,
只需把圖丟上去就能迅速摳出畫面主體,非常方便。最后我們要將IP形象霸哥融入進畫面,因為IP形象是特定的,所以在這我們使用三維軟件去進行IP形象動作的調整。
導出霸哥動作文件并置入主視覺海報中進行融合,接著處理畫面整體色調以及一些細節,最終得到下面的圖片。
得到這張圖后,覺得畫面左上角部分有些空白,為了襯托歡快聚會的氛圍,我們決定在左上方加上掛旗。方法也是運用Midjourney的混音模式。在關鍵詞中加入“屋子里掛著彩旗”。
快速煉出部分圖后,篩選出其中一張,提取圖中的彩旗部分進行融圖。
最后的最后,處理好每一部分細節然后輸出得到最終的版本。
05 總結
AI的出現給設計師們帶來更多的可能性,像這樣一張三維質感的運營主視覺海報,真正使用了三維軟件的部分只有對IP形象進行動作的調整。
在AI給我們帶來更多便捷與可能性的同時,設計師們更加需要鞏固加強自己的專業實力與技術,畢竟AI也不是萬能的。
AI能為我們提供非常驚艷的作品,但在這基礎之上,是設計師們需要擁有好的審美、創意、想法,而如何結合AI提供的圖片從而實現項目落地,則就更加考驗設計師們的專業技能。
作者:ASAK設計
鏈接:https://www.zcool.com.cn/article/ZMTU1NDkzNg==.html
來源:站酷
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司