2023-9-12 ui設(shè)計分享達人
一、前言
人工智能的嶄新概念正在逐漸改變我們對設(shè)計的認識和實踐方式。在這個數(shù)字化時代,AI不再僅僅是一種輔助工具,它已經(jīng)成為設(shè)計師的得力助手,能夠提供更高效、更智能的設(shè)計方案。在B端設(shè)計視覺中,AI的應(yīng)用為我們開辟了一條通向更優(yōu)質(zhì)設(shè)計的道路,本文將深入探討如何借助AI技術(shù),輔助設(shè)計師完成B端設(shè)計視覺。無論你是剛剛踏入設(shè)計領(lǐng)域的小白,還是經(jīng)驗豐富的資深設(shè)計師,都可以利用AI工具來提升設(shè)計效率、優(yōu)化視覺效果。
二、3D視覺banner設(shè)計
在B端項目中,公司通常希望展示自己在技術(shù)和創(chuàng)新方面的實力,3D視覺效果可以賦予設(shè)計以更高的專業(yè)感和現(xiàn)代感,也更加能夠吸引觀眾的眼球,讓設(shè)計在競爭激烈的商業(yè)環(huán)境中脫穎而出,但很多設(shè)計師小伙伴苦于不會建模、渲染,就讓AI來輔助你完成這種棘手的需求吧。
1、設(shè)計構(gòu)思與參考
B端很多都是概念性的需求,所以我會先去參考網(wǎng)站上尋找參考圖,確定設(shè)計方向,以暗色系B端視覺為例,我們找到一堆參考圖:
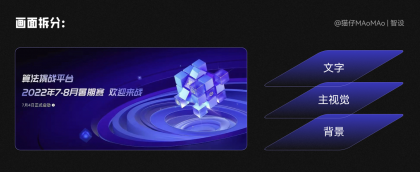
確定參考方向后,腦袋里面大致有了畫面思路,主視覺在畫面右方,螺旋狀背景突出主視覺,文字排版在左邊,整體色調(diào)為藍色+青色光感。這里我們對所選參考圖進行拆分:
需要的視覺元素只有背景和3D主視覺,需要分開制作,現(xiàn)在就可以使用AI進行輔助設(shè)計了。
2、AI輔助生成素材
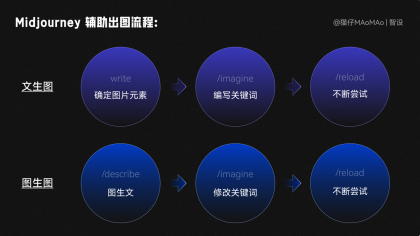
Midjourney生成圖片有兩條路徑:“文生圖”和“圖生圖”;
文生圖:顧名思義,需要自己腦暴出關(guān)鍵詞出圖,再通過修改關(guān)鍵詞,不斷踐行嘗試出圖。圖生圖:在有參考圖的情況下,用 /describe 圖生文命令,讓系統(tǒng)直接生成關(guān)鍵詞,再通過修改關(guān)鍵詞,不斷進行嘗試;我們先使用這種方式生成背景素材。
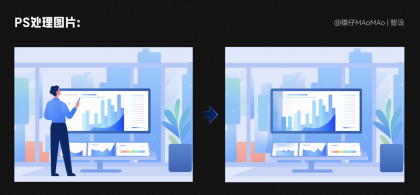
參考圖中的背景,我們需要使用 Photoshop Beta 先處理一下參考圖;
我們得到最終的背景圖,就可以在 Midjourney 里進行操作了,輸入命令 /describe ,把圖片拖入輸入框中,回車等待系統(tǒng)結(jié)果。
我們看到第一次關(guān)鍵詞直出的效果,并不理想,與我們的參考圖相差甚遠。
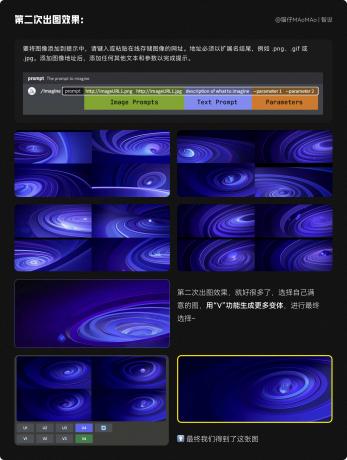
這個時候不要慌,也不要著急去改關(guān)鍵詞,我們只需要添加上一個神奇的后綴“--iw 2”,官方文檔的翻譯中,這個參數(shù)叫做“圖像權(quán)重參數(shù)”,用來調(diào)整關(guān)鍵詞中文本與參考圖的相似度,默認值為 1 ,范圍為 0~2 ,值越高,生成的圖與原圖更像,注意在 V5 和 niji 模型中使用才能生效。
使用 --iw 后綴參數(shù)時,需要“墊圖”,就是把參考圖的鏈接加到關(guān)鍵詞中,接下來我們看看關(guān)鍵詞不變的情況下,只加墊圖和后綴參數(shù),能不能達到我們想要的效果。
最終關(guān)鍵詞:https://s.mj.run/8rHQ4ehBH-o a black and blue spiral background with blue and blue swirls, in the style of video installation, light purple and purple, pristine geometry, animated gifs, xbox 360 graphics, james turrell, multi-layered figures --iw 2 --v 5.2
盡管AI現(xiàn)在可以輔助我們進行設(shè)計,但設(shè)計師的審美和基本功仍然至關(guān)重要,在輸出核心素材時,我們需要通過不斷微調(diào)細節(jié),從大量素材中精挑細選出最合適的那一個,最終得到我們需要的背景素材圖。
3D主視覺我們采用文生圖的方式制作,寫關(guān)鍵詞的基本公式參考下圖,具體寫關(guān)鍵詞時,需要靈活進行增減,然后不斷嘗試,直到出現(xiàn)自己滿意的效果。
我們大致構(gòu)想一下圖形里面的元素、色彩、風(fēng)格等關(guān)鍵詞,經(jīng)過不斷嘗試,以下關(guān)鍵詞是我試出來最符合的:
A 3D cube icon, in the style of white and blue, translucent glass material, macro photography, emitting cyan fluorescent light --ar 3:4 -- v 5.2 一個 3D 立方體圖標,白色和藍色風(fēng)格,半透明玻璃材質(zhì),微距拍攝,發(fā)出青色熒光
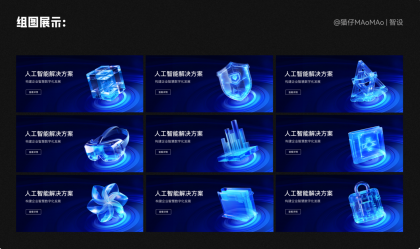
一般我們生成B端視覺,都是banner組圖等,不是單張出現(xiàn),想要保持風(fēng)格不變的同時,主題內(nèi)容不同,只需要更改主體關(guān)鍵詞即可實現(xiàn),最終我們就得到了下圖需要的所有主視覺元素。
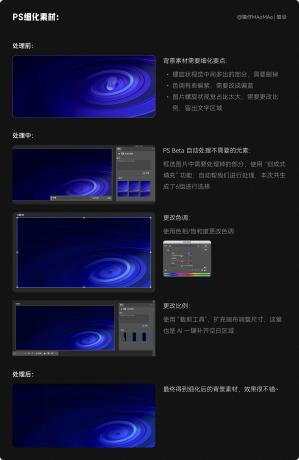
但是我們發(fā)現(xiàn)現(xiàn)在得到的素材,色調(diào)不統(tǒng)一,有些看起來也沒有玻璃質(zhì)感。所以我們還需要在PS Beta 里面進行視覺合成,讓整體視覺看起來更加統(tǒng)一協(xié)調(diào)。
3、視覺合成、排版
生成的素材我們需要先用 PS 處理一下,背景素材需要處理的地方:主視覺多余的部分需要刪掉、色調(diào)處理、圖片比例修改。
3D主視覺的部分,我們需要先進行摳圖,如果不想使用 PS 手動摳圖,這里推薦我常用的一鍵免費摳圖網(wǎng)站:https://pixian.ai/ ,處理簡單的圖片,直接把圖片扔進去就好了,簡單好用~
這一步考驗的是設(shè)計師的審美和手活,我們需要把背景和主視覺素材,進行視覺合成,其實也非常簡單:這里我定的主要色調(diào)是藍色+青色的光感,首先需要將色調(diào)整體統(tǒng)一;然后想要表現(xiàn)出玻璃質(zhì)感的通透,我們需要加上一些光感;最后文字排版出圖即可~
4、排版出圖
其他的主視覺重復(fù)上面的步驟,就可以得到如下的多圖,以后碰到這樣的需求,大家知道如何搞定了吧~
使用AI出圖要憑運氣,像抽卡一樣,有時候可能很久才能抽到一張滿意的圖,以上的方法適用于不會建模渲染,但是工作中拿到了這樣的需求,現(xiàn)學(xué)3D軟件肯定是不現(xiàn)實的,AI可以幫助我們以最快的時間搞定這樣的需求;如果你本身是會3D的設(shè)計師,AI更適合用來輔助設(shè)計尋找靈感。
三、B端活動彈窗設(shè)計
B端活動彈窗一般需要傳達專業(yè)、正式的氛圍,符合商業(yè)環(huán)境的要求。顏色使用亮色系,會給人一種現(xiàn)代感和專業(yè)感,在企業(yè)環(huán)境中,例如亮藍色、亮橙色、以及漸變等這些顏色可以傳達創(chuàng)新、前瞻性和高科技的形象,這對于數(shù)字化轉(zhuǎn)型和業(yè)務(wù)優(yōu)化的主題非常合適。除此之外,中性色如灰色、白色等可以用于平衡設(shè)計,減少視覺沖擊,使主要內(nèi)容更突出。插畫風(fēng)格來說,扁平設(shè)計風(fēng)格在B端設(shè)計中更為常見,它強調(diào)簡潔的圖形和顏色,適用于傳達清晰的信息和數(shù)據(jù),或者使用抽象的圖形元素和幾何形狀可以營造出現(xiàn)代感,同時為活動彈窗帶來獨特的視覺吸引力。
1、確定創(chuàng)意方向
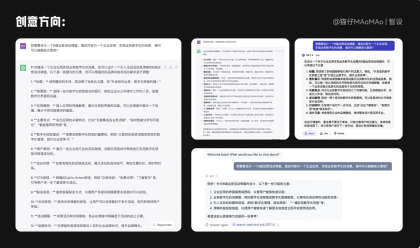
在沒有設(shè)計方向的時候,不妨讓AI大語言模型來幫助我們,它會根據(jù)需求的業(yè)務(wù)場景,給出合理的內(nèi)容建議,以及畫面元素的建議。
在這些回答中,我大致確定了元素和畫面,標題、內(nèi)容、背景圖、按鈕是已經(jīng)在現(xiàn)有需求中的,我們主要聚焦于背景圖的元素生成;元素內(nèi)容:數(shù)據(jù)分析與可視化(在背景中展示一組數(shù)據(jù)圖表,突出數(shù)字化轉(zhuǎn)型后數(shù)據(jù)分析和可視化的能力,如柱狀圖、折線圖等)、移動辦公( 描繪員工在不同地點使用移動設(shè)備工作的場景)。
2、AI輔助生成素材
首先來生成“移動辦公”的場景,主體物的關(guān)鍵詞可以是正在趕路的工作人,拿著公文包,使用手機處理工作任務(wù),凸顯出數(shù)字化辦公的優(yōu)勢,我們直接使用Midjourney生成素材。
主題內(nèi)容:A man walking with phone and briefcase藝術(shù)風(fēng)格:folk-inspired illustrations、animated gif, elegant lines色彩色調(diào):blue and light blue
因為是單個元素生成,背景環(huán)境關(guān)鍵詞可以省略,大家在編寫關(guān)鍵詞時,注意靈活增減,不用一定按照所謂的公式來寫,藝術(shù)風(fēng)格是插畫素材,我們直接使用niji模型,其中expressive風(fēng)格會讓插畫更加富有表現(xiàn)力,可以直接在關(guān)鍵詞后面加上后綴“--style expressive ”,或者用“/settings”命令,更改設(shè)置。
A man walking with phone and briefcase, in the style of folk-inspired illustrations, animated gif, elegant lines, blue and light blue, illustration --ar 4:3 --niji 5 --style expressive 帶著手機和公文包行走的男子,民俗風(fēng)格插圖,gif 動畫,優(yōu)雅線條,藍色和淺藍色,插圖
數(shù)據(jù)分析與可視化的背景,直接生成數(shù)據(jù)圖表的效果并不是很理想,把辦公室場景全部描繪出來生成的素材更加符合需求,但是還需要再手動對素材進行細化。
主題內(nèi)容: a office worker standing in front of a dashboard with chart環(huán)境描述:in front of a dashboard with chart藝術(shù)風(fēng)格:Flat illustration色彩色調(diào):blue and cyan, gradient
Flat illustration of a office worker standing in front of a dashboard with chart, blue and cyan, gradient --ar 4:3 --niji 5 --style expressive 一名辦公室工作人員站在儀表板前的平面圖,上面有圖表、藍色和青色、漸變
把其中需要PS處理的圖片,一樣按照上面教過的方法進行處理就好了~
3、視覺合成、排版
最后使用figma,簡單合成,排版出圖。
四、總結(jié)
以上案例通過利用AI,設(shè)計師們可以更快速地生成創(chuàng)意、優(yōu)化設(shè)計,并在不斷的實驗中不斷改進。
隨著算力不斷提升,我們將能夠以更快的速度生成大量的設(shè)計作品。這將進一步推動創(chuàng)作的效率,使創(chuàng)作者能夠更迅速地實現(xiàn)他們的創(chuàng)意。盡管AIGC在設(shè)計領(lǐng)域尚處于早期階段,但已經(jīng)展現(xiàn)出對設(shè)計帶來實質(zhì)性提升和變革的潛力。同時人工智能也能夠以更豐富的方式生成內(nèi)容,從而為創(chuàng)作過程增添更多創(chuàng)意的可能性。另外隨著各大公司的涉足,人工智能工具的性能將不斷改進,生成內(nèi)容的可控性增強,使用工具的門檻降低。設(shè)計師將能夠更輕松地運用人工智能工具創(chuàng)作出更高質(zhì)量的作品。
不過人工智能雖然在設(shè)計中具有巨大的潛力,但設(shè)計師的創(chuàng)造力和審美仍然是不可替代的核心因素。技術(shù)和行業(yè)的飛速發(fā)展,設(shè)計師需要保持持續(xù)學(xué)習(xí)的態(tài)度,以不斷提升自己的認知能力,緊跟變化的步伐。AI只是一個工具,最終的創(chuàng)作仍需要設(shè)計師的獨特思維和藝術(shù)靈感。我們可以期待它與人類設(shè)計師之間更深入的合作,共同創(chuàng)造出更加出色的設(shè)計作品。
作者:貓仔MAoMAo
鏈接:https://www.zcool.com.cn/article/ZMTU3NjIzNg==.html
來源:站酷
著作權(quán)歸作者所有。商業(yè)轉(zhuǎn)載請聯(lián)系作者獲得授權(quán),非商業(yè)轉(zhuǎn)載請注明出處。
藍藍設(shè)計建立了UI設(shè)計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計,如果有興趣的話,可以進入一起成長學(xué)習(xí),請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍藍設(shè)計尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍藍設(shè)計( ssll180.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)、UI設(shè)計公司、界面設(shè)計公司、UI設(shè)計服務(wù)公司、數(shù)據(jù)可視化設(shè)計公司、UI交互設(shè)計公司、高端網(wǎng)站設(shè)計公司、UI咨詢、用戶體驗公司、軟件界面設(shè)計公司
藍藍設(shè)計的小編 http://ssll180.com