2015-11-27 周周
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里

截至2010年,25%的電視已經連接到網絡上,而現在這個數量已經翻倍了。電視現在已經成為互聯網內容和社交媒體分發的重要組成部分,我們需要對電視端進行重新審視和設計了。但是,就目前而言,構建和設計智能電視端的Web內容還存在許多設計上的障礙、衍生問題,硬件碎片化的狀況則讓設計上的工作量增加了不少。
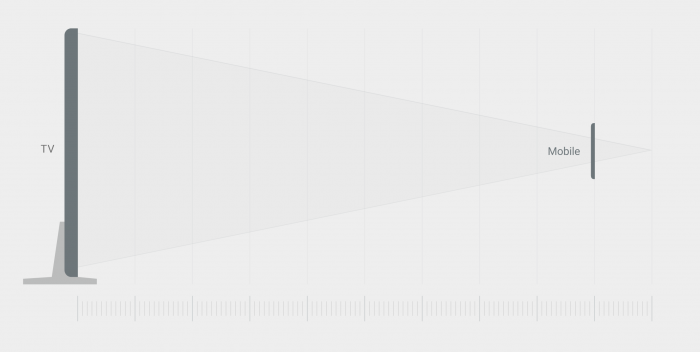
但是面對這個10英尺外的巨大屏幕,最主要的問題還是易用性和輕量級的交互。

當用戶坐在電視機前的時候,他們的思維和交互方式會逐步發生改變,這一切都是源自于他們內心狀態的變化。根據Netflix 的研究,用戶會隨著內容的轉變和信息展現方式的變化來進行交互上的調整。Nielsen 的研究也表明,用戶的觀看習慣會隨著設備、場合和內容類型而轉變。而Youtube的靠椅模式、Vimeo的沙發模式都針對電視端的用戶進行了界面和交互上的改變。

相互連接的不同數碼設備與社交媒體的加入,讓看電視成了一件交互性更強的事情,第二屏的加入讓電視內容有了更多的外延和互動的可能性,而社交媒體就是彌合電視內容和社交媒體的天然媒介。
由于電視遙控器缺乏鼠標/鍵盤式的輸入體驗,交互更多的是依賴方向鍵來進行的。而我們在筆記本和桌面電腦上常用的鼠標和觸控板中的垂直滾動瀏覽方式,也很難直接適用于電視。雖然電腦手機同電視有著相似的交互和導航模式,但是它們兩者之間所存在的差異大到足以讓設計來重新思考這件事。三星曾經在自家高清電視的視頻幫助當中詳細介紹了電視遙控模式的差異,比如我們在電視上常用的導航模式應該是橫向,而非其他屏幕上所熟知的縱向的。的 Apple TV 在遙控器設計上加入了高精度的觸控板,它讓智能電視的交互更加便捷和可能性。

另外一個痛點是瀏覽器內容加載,這個時候瀏覽器加載的網頁樣式應該是移動端的而非桌面端的頁面,考慮到用戶并沒有在客廳準備鍵盤鼠標。這種情況多見于加載社交媒體內容和郵件。
作為一個常用的規則,文本內容應當被分割到柵格中,并且盡量處理成小塊。一個真正對電視屏幕友好的網頁內容,應當處理成小塊,這樣可以更容易被閱讀,提高可讀性。盡量在深色背景上展示淺色的內容,保持較低的信息密度。不同于手機和平板,用戶和屏幕之間的長距離會限制用戶處理信息的能力。參考菲茨定律,更大比例的元素會讓用戶更快識別,更好選定,也更快進行交互。

Google TV 的信息密度
參考Opera 的電視界面設計指南,圖形和文本應該不小于22px 的尺寸,并且盡量使用簡短的文案(控制在10個字以內),并且保留足夠的字間距和行間距。采用模塊化的比例尺寸能讓版式和字體更容易設定,并且能夠提供可控且一致的視覺層次。
雖然電視的分辨率并沒有固定的規格,但是有可供參考的分辨率尺寸,以常規的分辨率為基準,720p的放大1.5倍,1080p的則放大2倍,4K屏幕(2160p)則放大4倍。對于任何同電視屏幕相關的設計項目而言,在早期階段選用幾個不同類型的電視用作測試,看看在不同電視和分辨率下圖像和文字的顯示尺寸和渲染效果,就可以很快決定相應的尺寸構成。
這些都是用來做設計決策的指南,而非硬性的規定。值得注意的是,我們所處理的屏幕比例基本都是16:9的。如果你在桌面端電腦上設計電視的UI的時候,會發現字體尺寸會大的令人難受,然而實際上在電視上顯示的時候,由于用戶和電視之間的實際距離,電視UI元素不夠大反而沒法觀看。

正如前文所說,為了增強可讀性,文字盡量使用明亮的色彩,而背景盡量使用深色。同時,要盡量避免使用高飽和度的色彩,尤其是紅色,使用較大的視覺元素的時候,盡量避免使用純白色,大范圍純白色會產生光暈,并且造成視覺干擾。過高的對比度同樣會產生光暈效果,所以色彩使用過程中盡量柔和一些。色彩對比度這種指標只有在沒有光的房間里顯示的時候,才最重要。對于較大的文本,網頁設計可訪問性規則當中要求對比度至少為3:1。那么在實際的使用過程中,這種對比度是否要進行調整呢?在客廳和房間里面使用,是否有差別呢?實際測試之后才能知道。
使用響應式設計常用的媒體查詢來管理電視顯示的話,本身其實是存在問題的,不同于桌面顯示器的分辨率體系,電視更多是根據屏幕尺寸(英寸)來劃分的。我們所熟知的21英寸的iMac分辨率是1920x1080px,這和1080P的HDTV電視是一致的,而視網膜屏的iMac則是4096×2304,然而實際4K屏的Ultra HDTV 的實際分辨率是4096×2160,至于iPad,那又是一個不規則的分辨率:2048×1536。
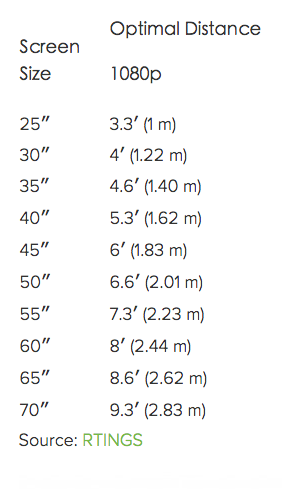
簡單說來,1080P的HDTV的尺寸會從25英寸到75英寸之間來回變化,而這兩個極端尺寸的推薦觀看距離分別為3英尺和9英尺。可視角度和距離會改變用戶對像素密度和圖片質量的感知。下圖是屏幕尺寸和最佳觀看距離的對比表格。

 智能電視的內置瀏覽器正變得越來越強大,也越來越規范。你可以通過智能電視的瀏覽器訪問HTML5Test.com 或者CSS Media Queries Overview 這兩個網站來測試智能電視的實際性能。相對更老更小的智能電視(2012之前)通常評分低于290,而目前的電視的評分大多高于410,三星內置Tizen系統的智能電視的性能評分能到465分之多。
智能電視的內置瀏覽器正變得越來越強大,也越來越規范。你可以通過智能電視的瀏覽器訪問HTML5Test.com 或者CSS Media Queries Overview 這兩個網站來測試智能電視的實際性能。相對更老更小的智能電視(2012之前)通常評分低于290,而目前的電視的評分大多高于410,三星內置Tizen系統的智能電視的性能評分能到465分之多。
讓智能電視擁有優秀用戶體驗的核心關鍵,并不是使用更多的內容來填補更大的屏幕。少即是多。不要將智能電視視作為一個更大的桌面屏幕,雖然它們有相似之處,但是電視在交互上的障礙和先天的存儲缺陷,使得它并適合進行桌面式交互。至于同手機相比,兩者在性能上的差距對雙方操作的差異影響更大。

盡量避免使用JavaScript,盡管嚴格意義上來說智能電視也是某種形態上的電腦,但是最好不要將其當作桌面端來使用。它的主要功能仍然是處理多媒體,而非腳本語言。不要折騰瀏覽器插件和Flash播放了,它們會對電視瀏覽器帶來過大的負荷。
當你在設計移動端/自適應/響應式內容的時候,務必記得在早期電視上測試,并且足夠頻繁的進行測試調整。即使是某個品牌旗下同一個產品線的電視,實際效果都可能存在巨大的差異。目前智能電視瀏覽器仍然處于較早的階段,實際效果可能仍然不夠理想。當然,它會變得越來越好,只不過在此之前,我們需要盡量多花心思進行調整。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務