2015-11-27 博博
藍(lán)藍(lán)設(shè)計(jì)( ssll180.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供有效的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
優(yōu)設(shè)網(wǎng)

不論是在手機(jī)屏幕上,瀏覽器上,還是智能手表的屏幕上,設(shè)計(jì)都是促使產(chǎn)品和用戶互動(dòng)的最重要的驅(qū)動(dòng)力之一。從扁平化設(shè)計(jì)到 Material Design ,從小屏幕到大屏幕,我分析了一下設(shè)計(jì)的趨勢(shì)演變規(guī)律,并同你分享一下我的一些拙見。到底有哪些趨勢(shì)?這些趨勢(shì)的存在,對(duì)于用戶有何裨益?它們將會(huì)創(chuàng)建怎樣的未來?這就是今天的文章所要探討的內(nèi)容。
作為近年設(shè)計(jì)領(lǐng)域中最具有代表性的設(shè)計(jì)風(fēng)格,我們不妨從扁平風(fēng)和 Material Design 入手,聊聊它們是怎樣出現(xiàn)、如何成為現(xiàn)如今的設(shè)計(jì)趨勢(shì)。

Shot by Ghani Pradita
它是什么
相比于使用大量漸變和陰影堆砌細(xì)節(jié)的擬物化設(shè)計(jì),扁平化設(shè)計(jì)在美感、程序設(shè)計(jì)以及流行趨勢(shì)上,有著更為明顯的優(yōu)勢(shì)。扁平化的設(shè)計(jì)對(duì)于負(fù)空間的運(yùn)用有著更高的要求,不再對(duì)漸變和陰影有太多依賴,用簡(jiǎn)約的界面,專注于核心的信息,將流程中無法提高用戶操作效率的設(shè)計(jì)元素移除。
為什么
輕量級(jí)的設(shè)計(jì)可以避免用戶分心,引導(dǎo)用戶專注于屏幕上更有意義更重要的內(nèi)容,導(dǎo)航也因此更容易,時(shí)尚、現(xiàn)代、簡(jiǎn)約的美學(xué)也更符合目前品牌設(shè)計(jì)的訴求。

Shot by Brian Plemons
是什么
降低單屏的字體類型的數(shù)量,從而強(qiáng)化排版的設(shè)計(jì)感和美感。不同的字體擁有不同的氣質(zhì),帶來不同的感受,字體大小和疏密的排列則能更好的區(qū)分內(nèi)容的親疏關(guān)系。
為什么
通過橫貫整個(gè)設(shè)計(jì)的單一字體來擁抱一致性設(shè)計(jì),并不是只有品牌設(shè)計(jì)會(huì)做的事情,應(yīng)用程序、桌面和手機(jī)網(wǎng)站都可以通過這樣的優(yōu)化統(tǒng)一多平臺(tái)的體驗(yàn)。另外,單一字體也能讓界面更加簡(jiǎn)單易用,提升內(nèi)容識(shí)別度。

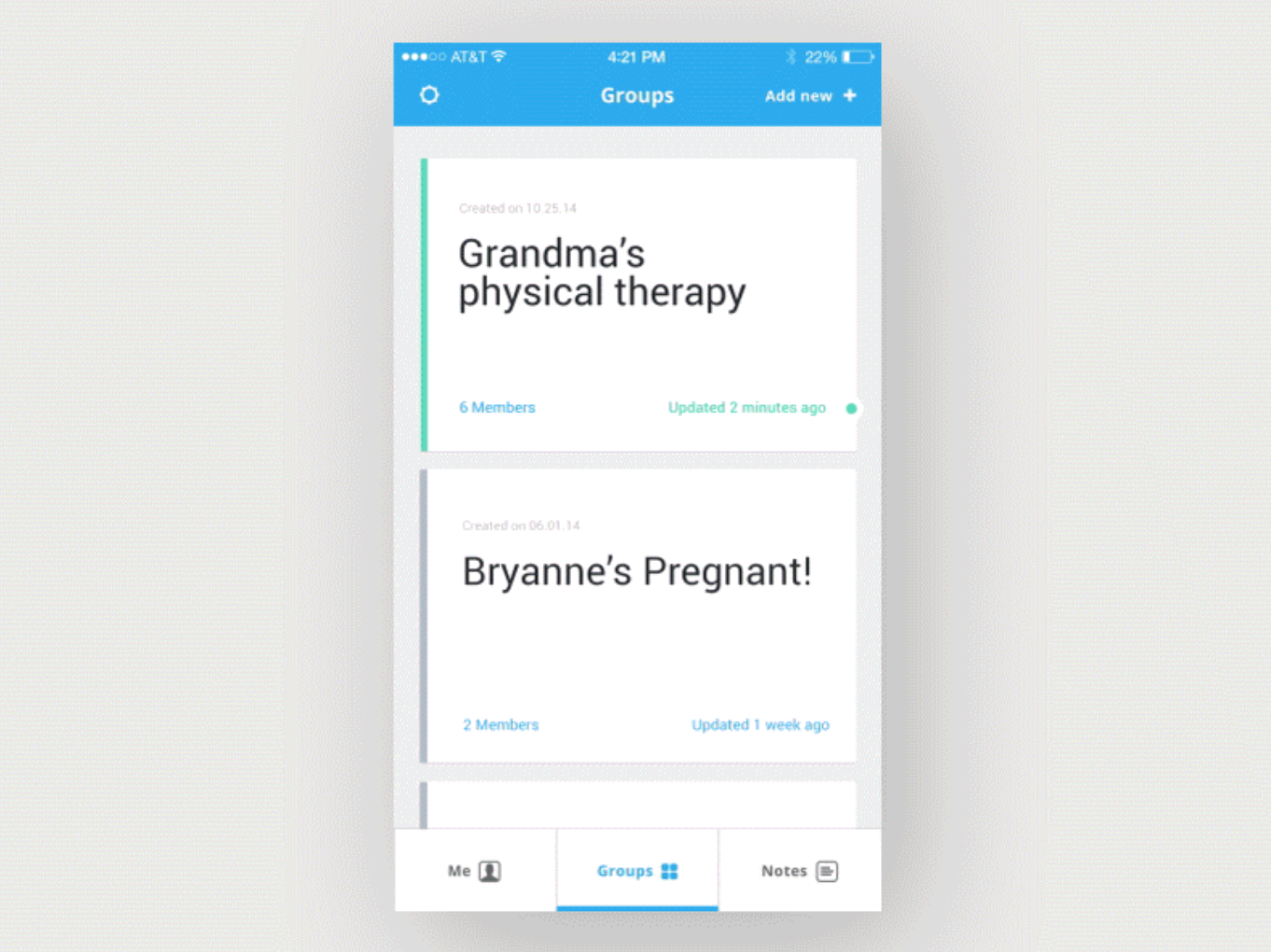
Shot by Eric Atwell
是什么
通過線條和分隔符來進(jìn)行劃分內(nèi)容區(qū)塊是之前所流行的處理方式,但是這樣會(huì)讓界面擁擠不堪。通過空白空間來劃分區(qū)塊能讓界面更加通透,構(gòu)建更優(yōu)秀更干凈的界面。
為什么
移除分割線和分隔符可以為界面提供更加現(xiàn)代化的外觀,專注于功能,比如可以將圖片和字體放大,提供更加清晰的層級(jí)劃分和更優(yōu)的易用性。通過空間間隔來劃分區(qū)塊是一種非干擾性的設(shè)計(jì),更匹配時(shí)下流行的風(fēng)格和設(shè)計(jì)的需求。

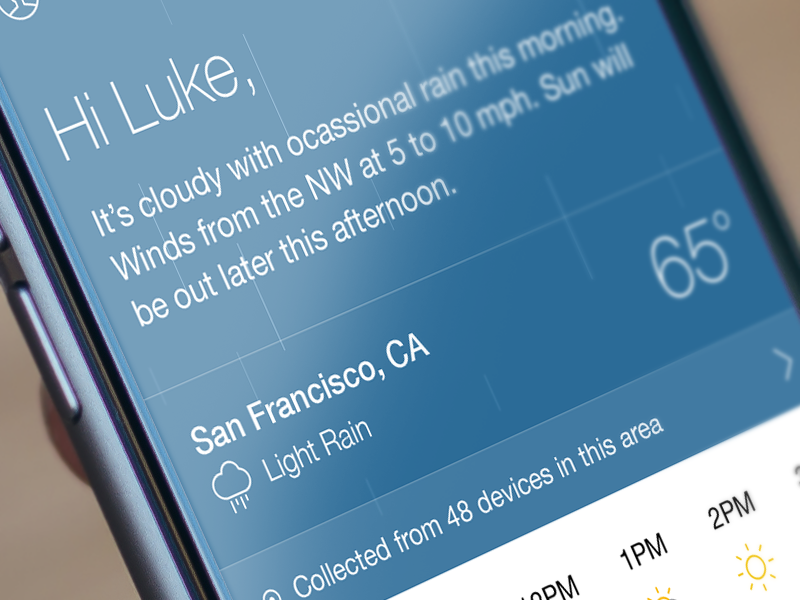
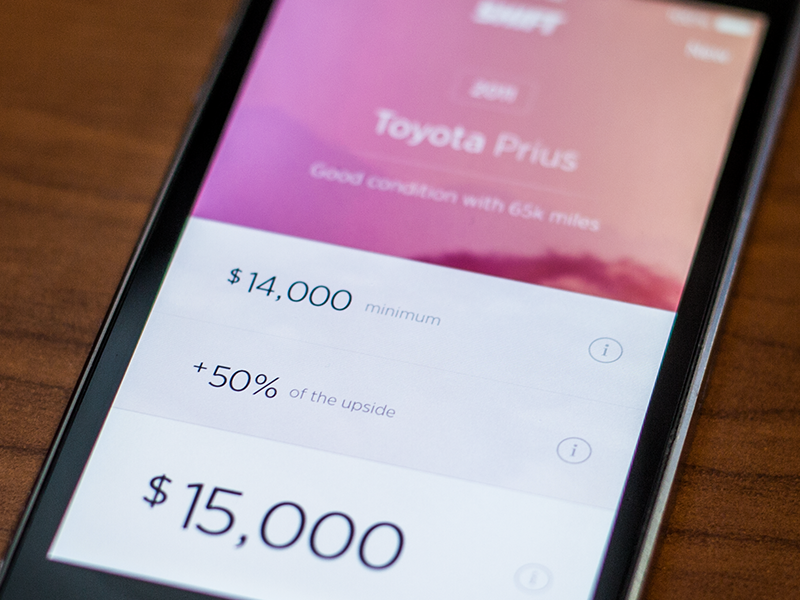
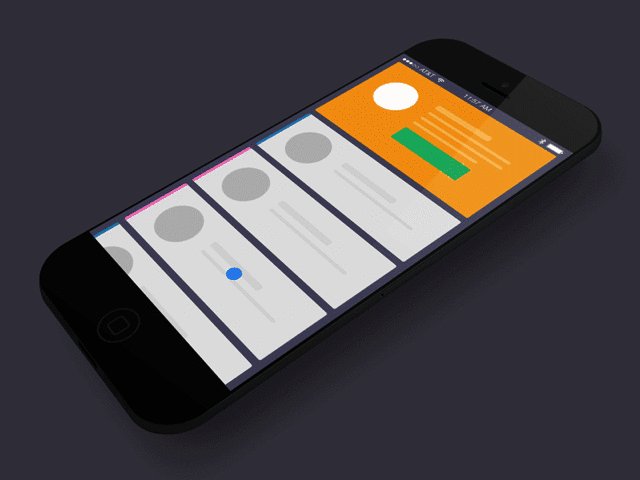
Shot by Morgan Allan Knutson
是什么
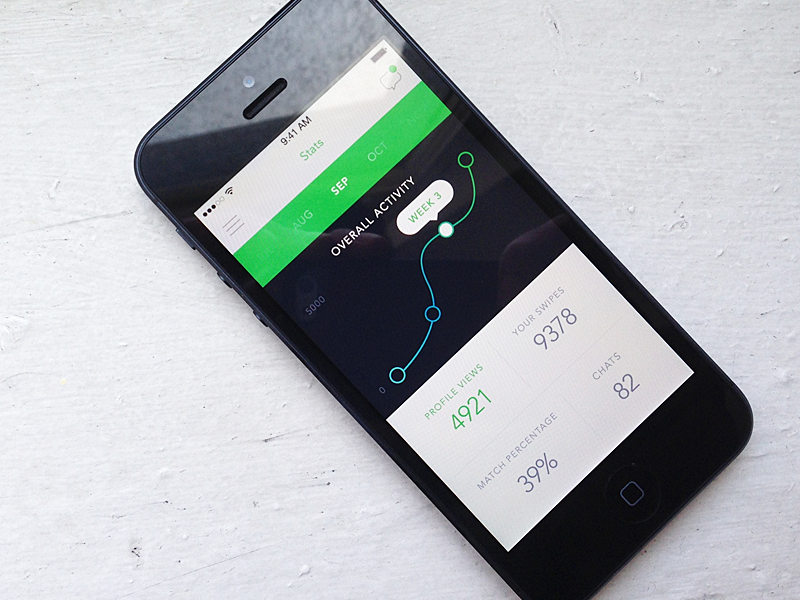
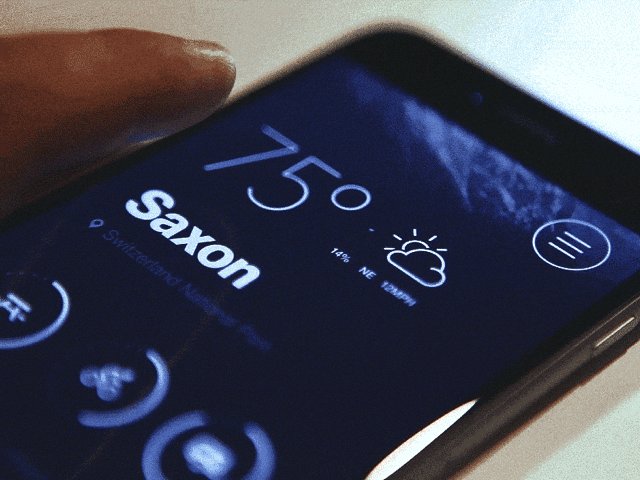
用戶更偏愛簡(jiǎn)單的界面,大號(hào)的字體和醒目的色彩,希望特定的數(shù)據(jù)在最重要的位置顯示出來,而這些被高亮處理的數(shù)據(jù)會(huì)隨著用戶的狀態(tài)變化而靈活地變化。
為什么
通過增加字體尺寸和顯眼的色彩來將用戶的注意力轉(zhuǎn)到特定的區(qū)域,這種方式更加潛移默化,不顯突兀。在這樣的設(shè)計(jì)之下,用戶會(huì)更快地接受信息和數(shù)據(jù),更地導(dǎo)航。

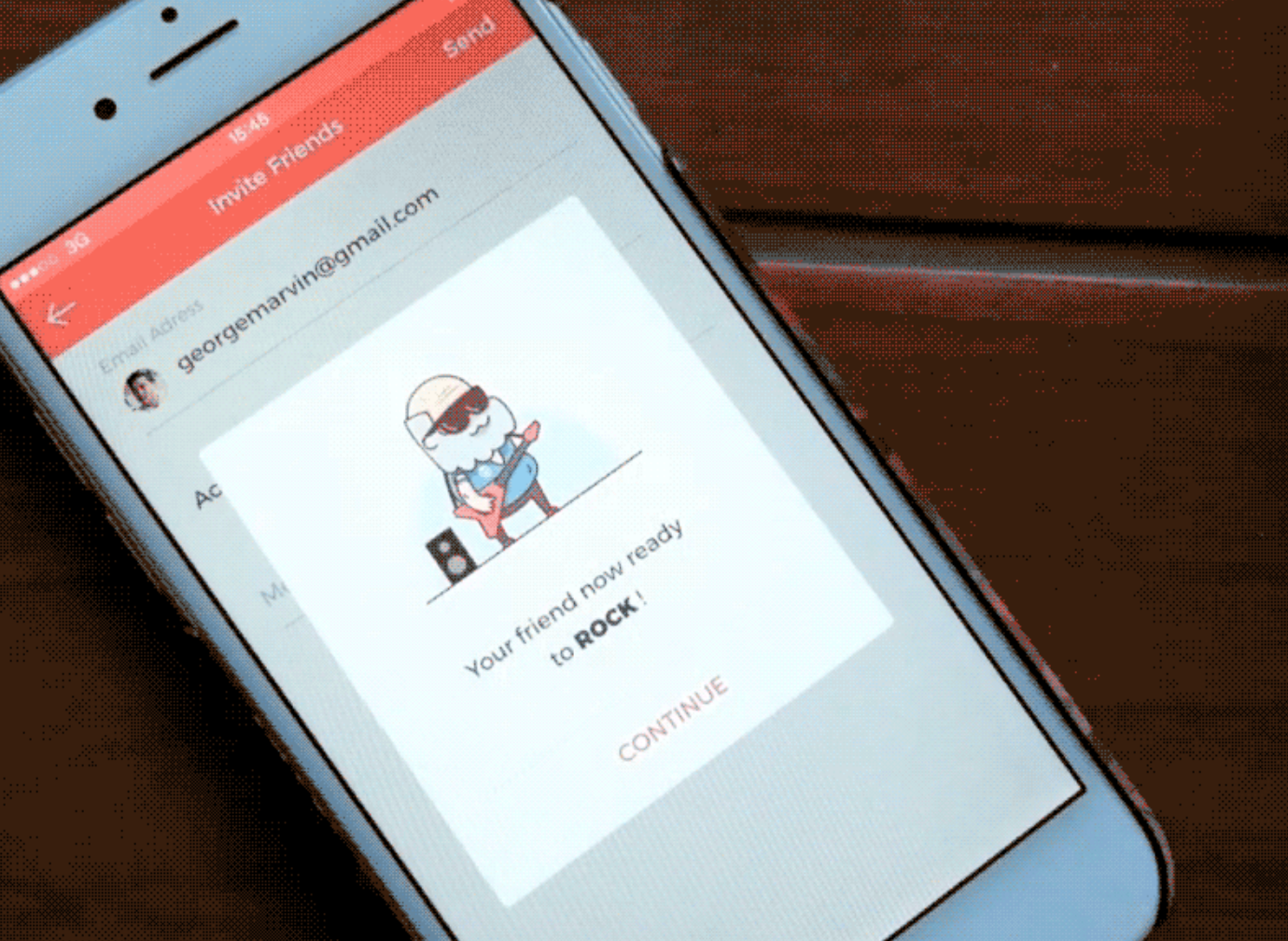
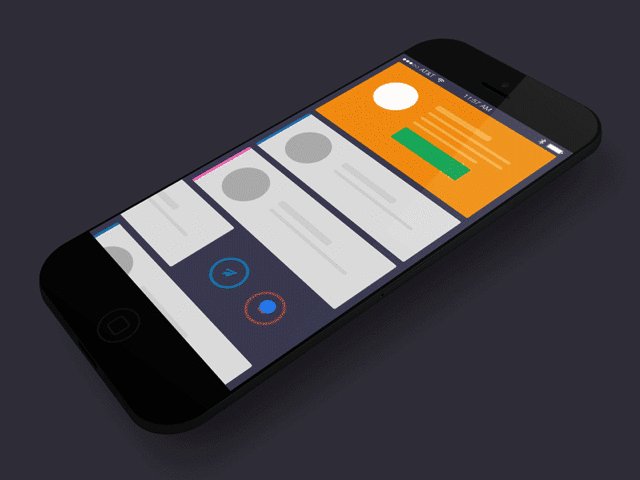
Shot by Kirill
是什么
圍繞特定的用例,通過微妙細(xì)小的動(dòng)效或者交互強(qiáng)化它的視覺效果。通常當(dāng)你完成某個(gè)過程的時(shí)候,比如收藏某個(gè)條目、彈出提示框,這個(gè)時(shí)候微妙的動(dòng)畫會(huì)強(qiáng)化這些動(dòng)作,將這些控件同其他的元素區(qū)分開來。
為什么
這些微交互能夠作為信號(hào)提示,來提醒用戶動(dòng)作和任務(wù)的完成,它們更簡(jiǎn)單、更有趣也更加吸引人。微交互通過微妙的細(xì)節(jié)和動(dòng)效賦予界面更強(qiáng)大的生命力。

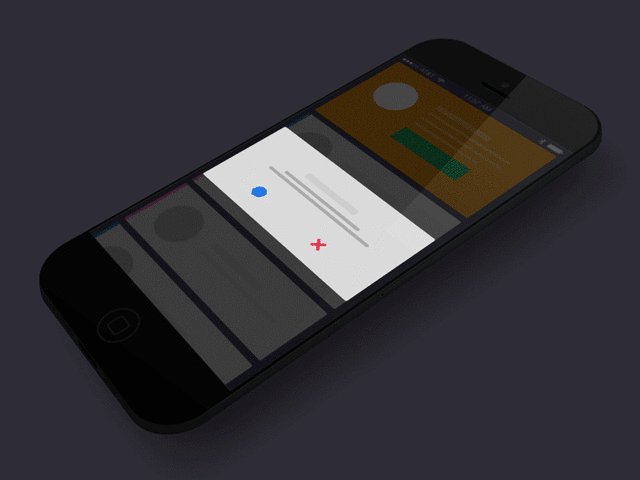
Shot by Ari
是什么
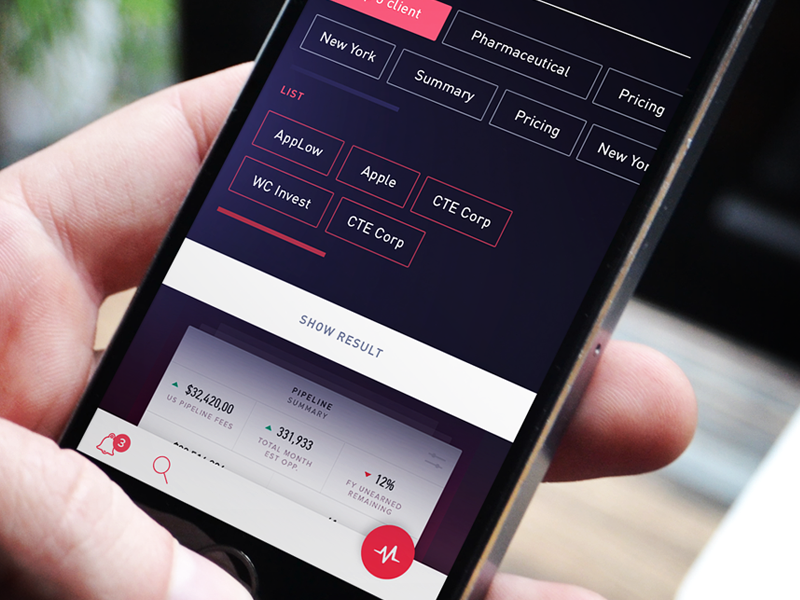
扁平風(fēng)在2013年開始大規(guī)模流行,令簡(jiǎn)約設(shè)計(jì)風(fēng)成為了大勢(shì)所趨。為了更為契合簡(jiǎn)約的設(shè)計(jì)理念,設(shè)計(jì)師和用戶都逐漸開始喜歡用更少的色彩來完成設(shè)計(jì)。
為什么
色彩的運(yùn)用是營(yíng)造情緒、吸引用戶吸引力、構(gòu)建品牌意識(shí)必不可少的組成部分。更少的色彩能讓品牌形象更加突出,色彩的減少意味著凝聚性的提升,用戶更容易買賬,因?yàn)樗蝗菀鬃屓朔中模怀鲋饕δ芎蛢?nèi)容。

Shot by Roman Nurik
是什么
擬物化的設(shè)計(jì)在幾年前占據(jù)著設(shè)計(jì)領(lǐng)域的主流,隨后扁平化設(shè)計(jì)的革命將擬物化打入冷宮。可是隨著時(shí)間的推移,層級(jí)更多、細(xì)節(jié)更豐富的扁平化2.0出現(xiàn)了,分層的扁平化界面讓二維化的扁平風(fēng)擁有了深度和更多維度,為用戶帶來一種更為“真實(shí)”的體驗(yàn)。
為什么
早期的扁平化設(shè)計(jì)存在“過于扁平”的風(fēng)險(xiǎn),而扁平化2.0的出現(xiàn),讓扁平化的設(shè)計(jì)擁有了層級(jí),以Material Design為代表的這類設(shè)計(jì)風(fēng)格,通過陰影和分層顯示,讓界面步入3D,讓不同的層有了對(duì)應(yīng)的Z軸座標(biāo)。不同的組件之間的相互關(guān)系開始越來越清晰了。

Shot by Gleb Kuznetsov
是什么
幽靈按鈕是無色彩填充的透明按鈕,它的邊界用非常纖細(xì)的線勾勒出來,本身的形狀通常是圓角矩形或者方形,這些按鈕的名稱用簡(jiǎn)單的文字來標(biāo)識(shí)。
為什么
這些干凈而時(shí)尚的按鈕設(shè)計(jì)同樣可以抓住用戶的吸引力,同時(shí)還不會(huì)顯得過于突兀。幽靈按鈕讓按鈕在界面擁有了更高的融入度,甚至于按鈕可以在界面中擁有不同的層級(jí)。在Material Design中,幽靈按鈕還擁有輕微的陰影來表現(xiàn)層級(jí)。

Shot bu Javi Pérez
是什么
設(shè)備借助陀螺儀和運(yùn)動(dòng)傳感器,能夠感知速度、加速度、方向等參數(shù),識(shí)別運(yùn)動(dòng)和手勢(shì)。用戶同屏幕之間的交互從簡(jiǎn)單的點(diǎn)擊延伸到現(xiàn)實(shí)生活中的手勢(shì)、動(dòng)作等不同的交互方式。
為什么
用戶熟悉手勢(shì),當(dāng)用戶需要?jiǎng)h除條目的時(shí)候,不論用戶是是什么年齡,性別,社會(huì)背景,將條目移出屏幕都是下意識(shí)并且易于理解的操作。更少的點(diǎn)擊,更多的滾動(dòng)和滑動(dòng)令用戶體驗(yàn)有了極大的提升。

Shot by Eddie Lobanovskiy
是什么
隨著技術(shù)的發(fā)展,現(xiàn)在開發(fā)人員可以借助樣式表來充分控制動(dòng)畫效果。基于動(dòng)效的設(shè)計(jì)包含不同的形式,過渡效果、動(dòng)畫、甚至是有深度和紋理的3D效果。動(dòng)效的存在有助于用戶理解內(nèi)容,熟悉界面,讓更重要的部分被動(dòng)效呈現(xiàn)出來。
為什么
動(dòng)效會(huì)吸引用戶的注意力,而不會(huì)被分散。通過視覺上的變化,提高用戶的參與感,并且取悅用戶。

Shot by Jan Losert
是什么
越來越多的應(yīng)用開始使用單頁面來搞定整個(gè)操作流程或者多個(gè)步驟,替代之前流行的多界面導(dǎo)航,降低用戶在操作過程中花費(fèi)的時(shí)間和精力。
為什么
移動(dòng)端本身的特征決定了移動(dòng)端用戶對(duì)程序的流程和易用性有更高的要求,將操作流程最小化有利于提升移動(dòng)端的用戶體驗(yàn),從而提高操作的轉(zhuǎn)化率和操作頻率。

Shot by Bill S Kenney
是什么
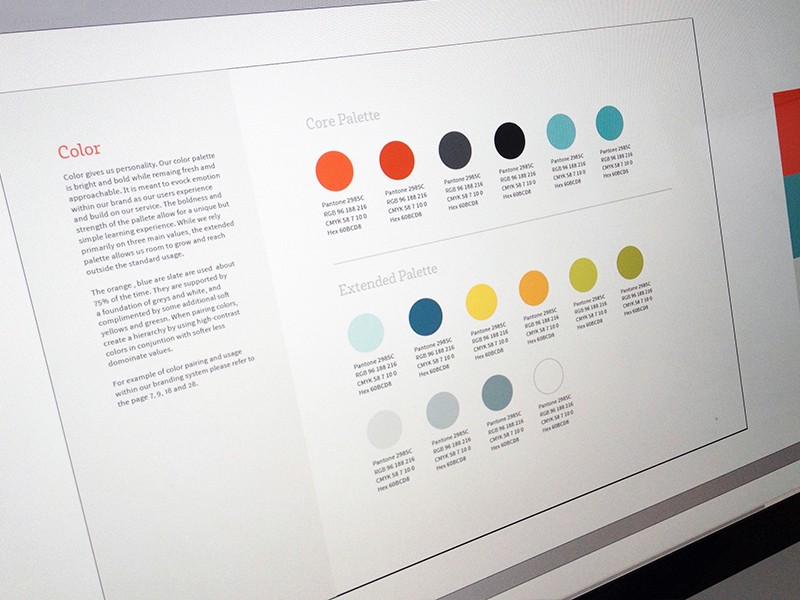
在設(shè)計(jì)項(xiàng)目開始之初,設(shè)定一套標(biāo)準(zhǔn)化的視覺語言,包含色彩、圖標(biāo)、字體、排版等因素。
為什么
標(biāo)準(zhǔn)化的設(shè)計(jì)有助于建立應(yīng)用程序和不同平臺(tái)之間的一致性,它可以讓項(xiàng)目更平穩(wěn)地推進(jìn),更容易修改也可以減少錯(cuò)誤的發(fā)生。

Shot by Ramil Derogongun
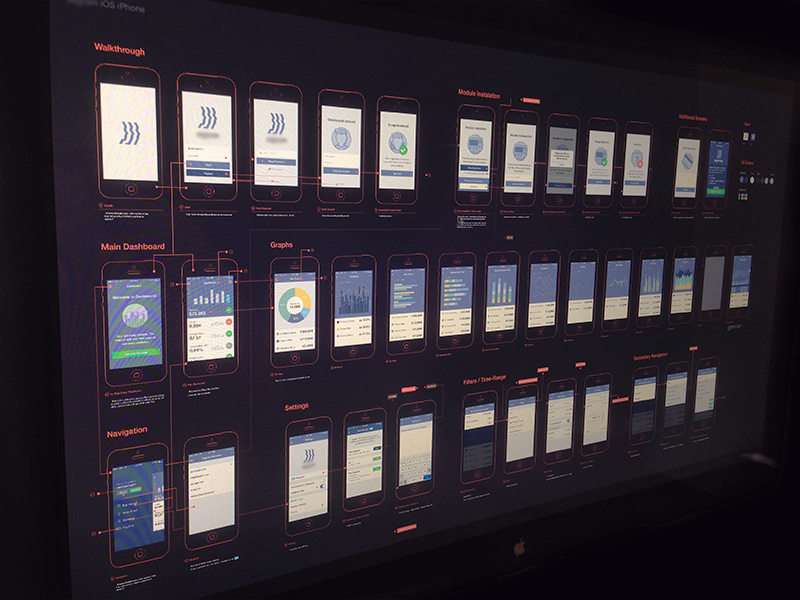
是什么
這是準(zhǔn)備階段產(chǎn)品的早期可用版本。借助原型可以幫助設(shè)計(jì)和開發(fā)人員洞悉產(chǎn)品的功能,以的成本發(fā)現(xiàn)提升用戶體驗(yàn)的可行方案和潛在可能性。
為什么
原型這種“低成本實(shí)驗(yàn)”可以讓產(chǎn)品和項(xiàng)目的必要部分更清晰地展現(xiàn)出來,明確功能范圍和需求。使用原型讓開發(fā)人員有足夠的時(shí)間和精力投放于必要的地方,從測(cè)試中獲取信息,為迭代產(chǎn)品確立方向。
藍(lán)藍(lán)設(shè)計(jì)的小編 http://ssll180.com