2021-12-26 資深UI設(shè)計(jì)者

場(chǎng)景化設(shè)計(jì)一詞第一次看到還是在前年設(shè)計(jì)分享大會(huì)上,當(dāng)時(shí)懵懵懂懂的我第一次看到這么刁鉆的角度,甚是驚訝,后來(lái)我也是在不斷的研究這個(gè)內(nèi)容,上一篇文章《【干貨】設(shè)計(jì)師的發(fā)力點(diǎn)》中,也稍微的提了一些關(guān)于場(chǎng)景化設(shè)計(jì)的內(nèi)容。
本文章的出發(fā)點(diǎn)是因?yàn)槲以趯W(xué)習(xí)的過(guò)程中,但很難找到全面分析的文章,因此我打算寫(xiě)一篇更加深入的分析,一方面是對(duì)自己學(xué)習(xí)的總結(jié),另一方面是分享給大家我的心得。
接下來(lái)會(huì)通過(guò)三個(gè)維度深入研究場(chǎng)景化體驗(yàn)設(shè)計(jì),幫助您快速提升場(chǎng)景設(shè)計(jì)思維,中間也會(huì)并通過(guò)大量案例,帶你真實(shí)感受場(chǎng)景化設(shè)計(jì)思維在產(chǎn)品設(shè)計(jì)中的實(shí)際運(yùn)用。
我們看到各種形形色色的產(chǎn)品功能,但不能單一的去看待問(wèn)題,也無(wú)法直接的去評(píng)判這個(gè)功能是否合理,所有的設(shè)計(jì)都是圍繞著某種指定的場(chǎng)景下去完成它的使命,拋開(kāi)場(chǎng)景談設(shè)計(jì),就是耍流氓。例如疫情期間的健康碼,這也是為了響應(yīng)防控疫情的號(hào)召,需要對(duì)每個(gè)人的行程路徑進(jìn)行把控,而這種產(chǎn)品就是為了滿足某種場(chǎng)景下的需求設(shè)計(jì)。

而在面對(duì)產(chǎn)品設(shè)計(jì)有具體場(chǎng)景的情況下,可以根據(jù)場(chǎng)景分析用戶的需求,進(jìn)一步制定設(shè)計(jì)目標(biāo),通過(guò)合理的設(shè)計(jì)方法,提升用戶的產(chǎn)品體驗(yàn)。
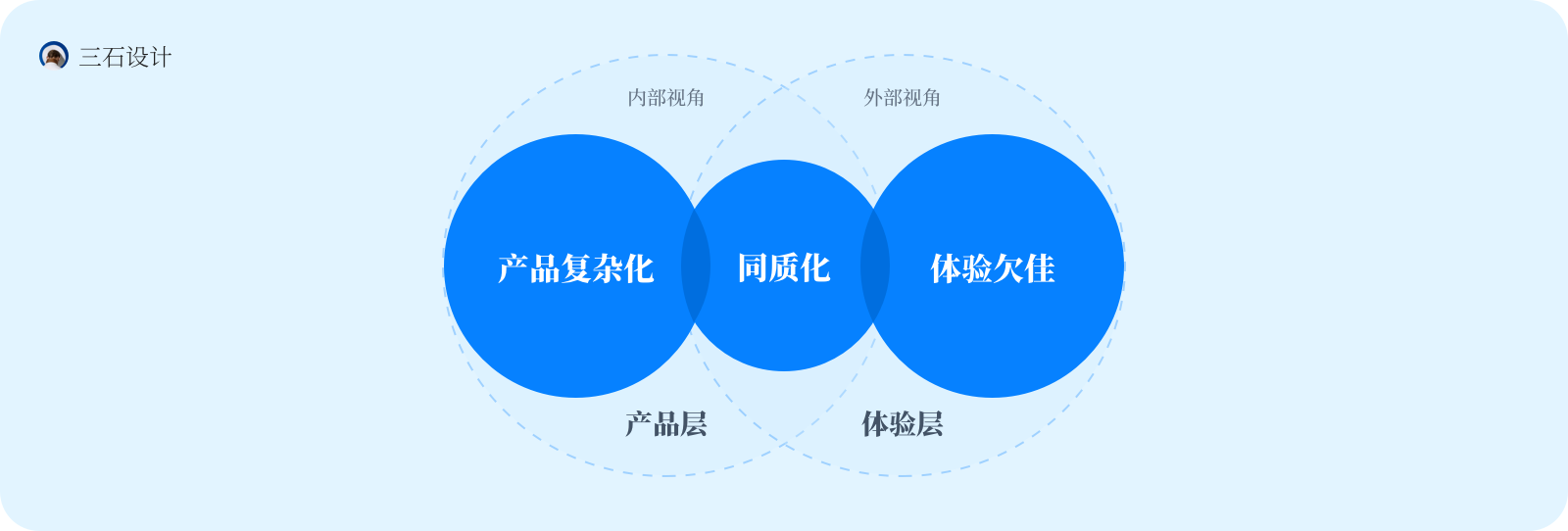
在早期的互聯(lián)網(wǎng)產(chǎn)品設(shè)計(jì)中,大多數(shù)體驗(yàn)優(yōu)化的設(shè)計(jì)流程只是對(duì)需求進(jìn)行單一的分析,并且相同的內(nèi)容采用同一解決方案,整個(gè)設(shè)計(jì)看似基本沒(méi)有問(wèn)題,但隨著互聯(lián)網(wǎng)的高速發(fā)展與完善,用戶群體越來(lái)越多,產(chǎn)品功能越來(lái)越復(fù)雜等一系列的因素,導(dǎo)致出現(xiàn)了一些問(wèn)題。

隨著產(chǎn)品功能的完善,功能復(fù)雜化,單一的解決方案無(wú)法滿足多種場(chǎng)景下的使用,需要合理規(guī)劃,根據(jù)不同的場(chǎng)景進(jìn)行體驗(yàn)設(shè)計(jì),才能更好的發(fā)揮價(jià)值。
大多數(shù)流程可以滿足各種不同分類的產(chǎn)品使用,例如傳統(tǒng)的購(gòu)物流程從詳情頁(yè)出發(fā)到訂單頁(yè)流程,雖然能滿足所有的支付流程,但是缺乏行業(yè)設(shè)計(jì)特性,長(zhǎng)期以來(lái)也會(huì)缺乏競(jìng)爭(zhēng)力。
一套設(shè)計(jì)解決方案、交互流程滿足所有的使用情況,雖然在產(chǎn)品中實(shí)現(xiàn)了一致性,但面臨復(fù)雜的場(chǎng)景很難滿足,并且用戶群體越來(lái)越復(fù)雜的情況下,每個(gè)用戶的訴求也會(huì)存在偏差,因此我們需要根據(jù)不同的場(chǎng)景,制定不同的方案。
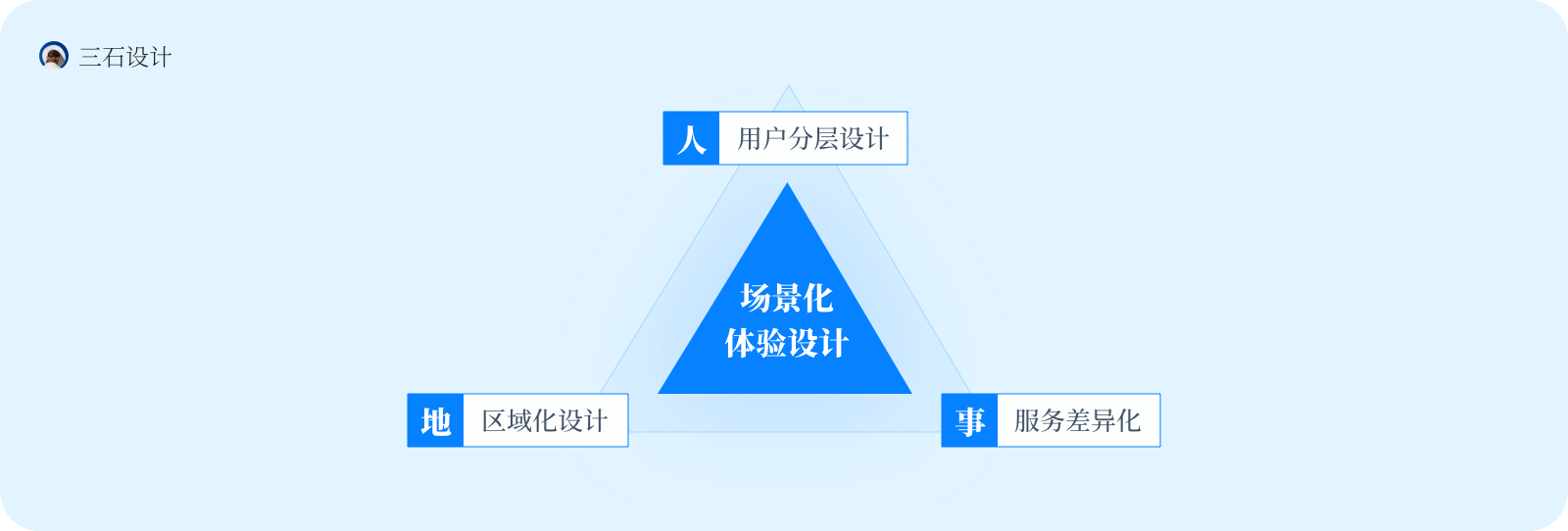
為了更好的理解場(chǎng)景化設(shè)計(jì),我們可以通過(guò)哲學(xué)上著名的三大問(wèn)題,“你是誰(shuí)?”“你從哪里來(lái)?”“你要到哪里去?”,例如唐僧從東土大唐而來(lái),要到西天取經(jīng),從中我們可以發(fā)現(xiàn)三個(gè)關(guān)鍵的內(nèi)容,就是人、地、事,這也是場(chǎng)景化設(shè)計(jì)中必不可少的三個(gè)內(nèi)容。
在互聯(lián)網(wǎng)產(chǎn)品設(shè)計(jì)過(guò)程中,為了進(jìn)一步強(qiáng)化體驗(yàn),我們可以從場(chǎng)景化設(shè)計(jì)中三個(gè)關(guān)鍵內(nèi)容,人、地、事,這三個(gè)角度進(jìn)行更加深入的精細(xì)化設(shè)計(jì),區(qū)分不同的場(chǎng)景采用不同的設(shè)計(jì)方法,從而滿足更多特點(diǎn)場(chǎng)景下的需求。

場(chǎng)景化設(shè)計(jì)中,用戶是最關(guān)鍵的內(nèi)容之一,正所謂以用戶為中心的設(shè)計(jì)思維能更好的服務(wù)用戶。當(dāng)用戶量越來(lái)越龐大后,可以對(duì)用戶進(jìn)行分層處理,這也是用戶運(yùn)營(yíng)中常見(jiàn)的一個(gè)概念,簡(jiǎn)單理解就是指將用戶分為不同類型。
用戶分層是根據(jù)不同用戶的行為特征劃分成不同的用戶群,進(jìn)而制定不同的產(chǎn)品策略來(lái)滿足其差異化需求,從而充分發(fā)揮每個(gè)層級(jí)用戶的價(jià)值,達(dá)成產(chǎn)品目標(biāo),通過(guò)用戶分層的思維方式結(jié)合場(chǎng)景化設(shè)計(jì),可以更好的滿足不同類型的用戶訴求,還能根據(jù)不同用戶的類型提供差異化的內(nèi)容和服務(wù)。

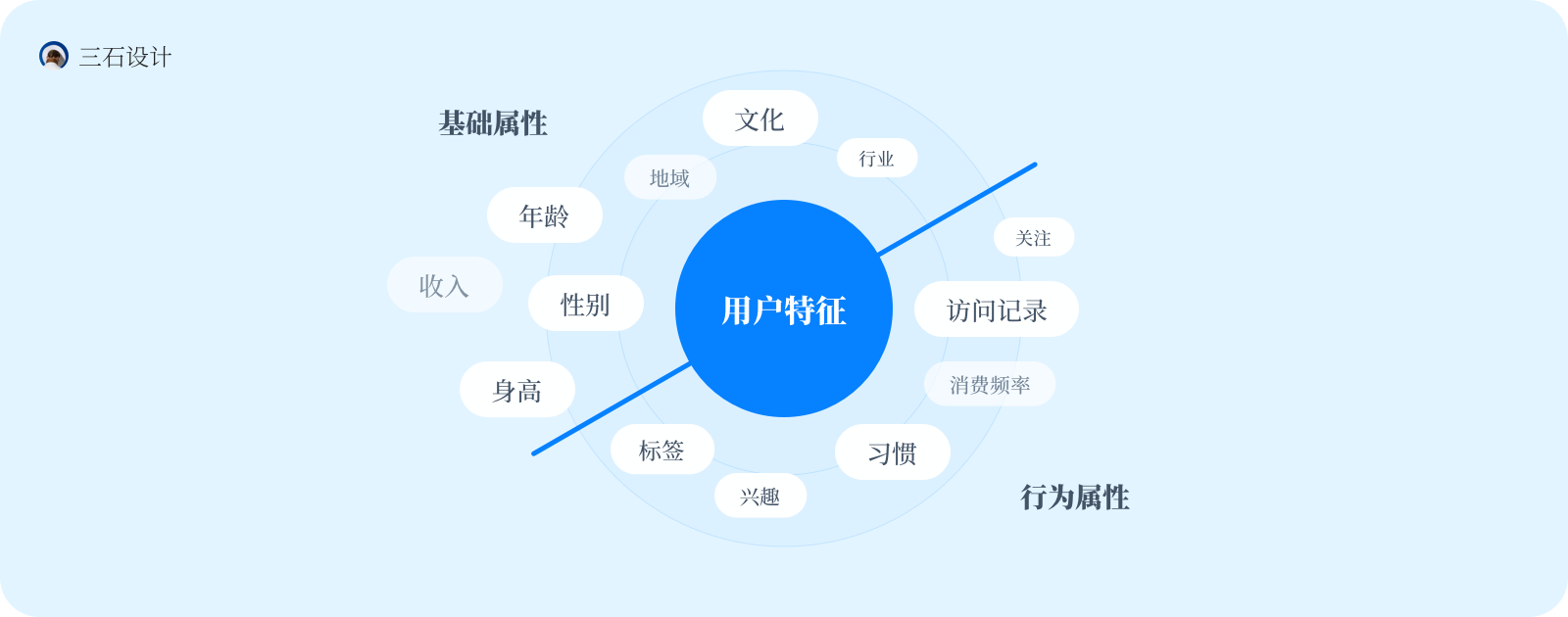
用戶分層的方式是通過(guò)標(biāo)簽的形式快速給用戶進(jìn)行分層,在實(shí)際的運(yùn)用中,主要分為基礎(chǔ)屬性和行為屬性。
基礎(chǔ)屬性包含用戶的年齡、性別、身高等,這種用戶分類的方式,是最直觀簡(jiǎn)單的。
大多數(shù)產(chǎn)品中會(huì)通過(guò)年齡來(lái)進(jìn)行用戶分層,這種形式可以快速區(qū)分用戶的基本屬性,因?yàn)橛脩舻哪挲g狀態(tài)對(duì)待事物也會(huì)存在很大的差異。
例如支付寶的電子社保卡服務(wù),根據(jù)用戶不同的年齡階段,展示不同的領(lǐng)卡信息,進(jìn)一步讓用戶更快的獲取到符合不同年齡段所關(guān)注的合適信息,可以直接提升開(kāi)卡率。

隨著我國(guó)即將進(jìn)入中度老齡化社會(huì),也正是因?yàn)槔夏耆说纳砗驼J(rèn)知障礙的限制,他們使用APP的體驗(yàn)并不是很順暢,所以大多數(shù)互聯(lián)網(wǎng)產(chǎn)品逐漸向中老年群體滲透,更多的關(guān)注起老齡化設(shè)計(jì)。
在適老化設(shè)計(jì)中,在不影響老年用戶對(duì)功能使用的情況下,一般都會(huì)采用通過(guò)設(shè)計(jì)降噪的方式,去除所有復(fù)雜的次要信息,保留核心內(nèi)容,并且通過(guò)放大來(lái)強(qiáng)化關(guān)鍵信息,文案的處理上也會(huì)進(jìn)行內(nèi)容簡(jiǎn)化處理,減少老年人的閱讀成本。

適老化設(shè)計(jì)除了視覺(jué)上放大和簡(jiǎn)潔的感知體驗(yàn)外,在交互體驗(yàn)上也會(huì)有很多人性化的設(shè)計(jì),例如在容器內(nèi)容上加入行為按鈕并描述去向,幫助老年人順利完成目標(biāo)行為。

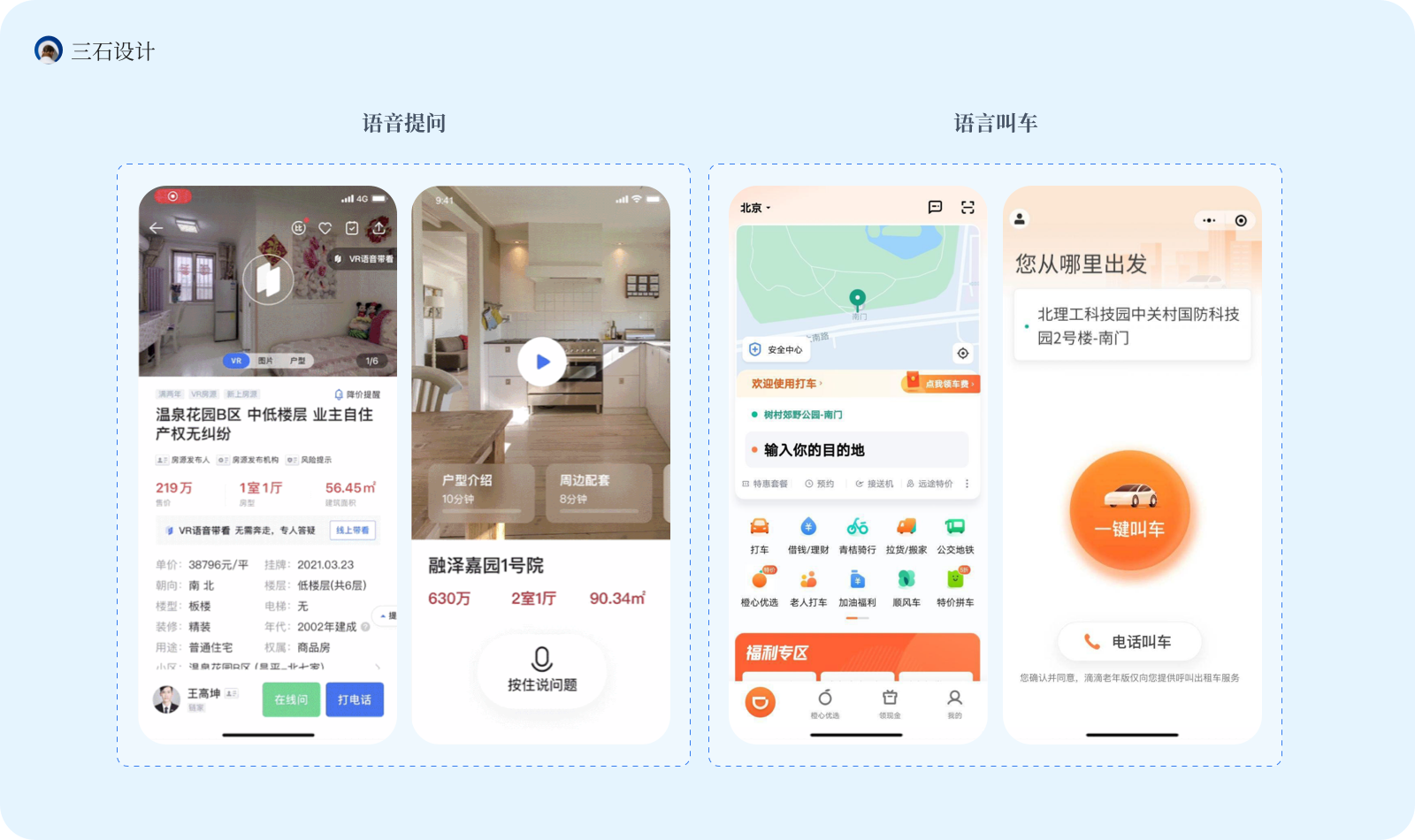
甚至在部分產(chǎn)品中,會(huì)強(qiáng)化聽(tīng)覺(jué)上的功能體驗(yàn),例如語(yǔ)音播報(bào)、語(yǔ)音提問(wèn)、電話叫車等功能,既能通過(guò)語(yǔ)音的形式彌補(bǔ)老年人視覺(jué)能力上的不足,還能減少操作成本。

隨著互聯(lián)網(wǎng)的發(fā)展,用戶群體逐漸龐大,其中也有部分身體有局限的用戶,對(duì)于他們來(lái)說(shuō)更加迫切通過(guò)互聯(lián)網(wǎng)獲取信息,因此越來(lái)越多大公司注重到這一方向,而這也是我們作為一名設(shè)計(jì)師,更應(yīng)該去優(yōu)化的方向。

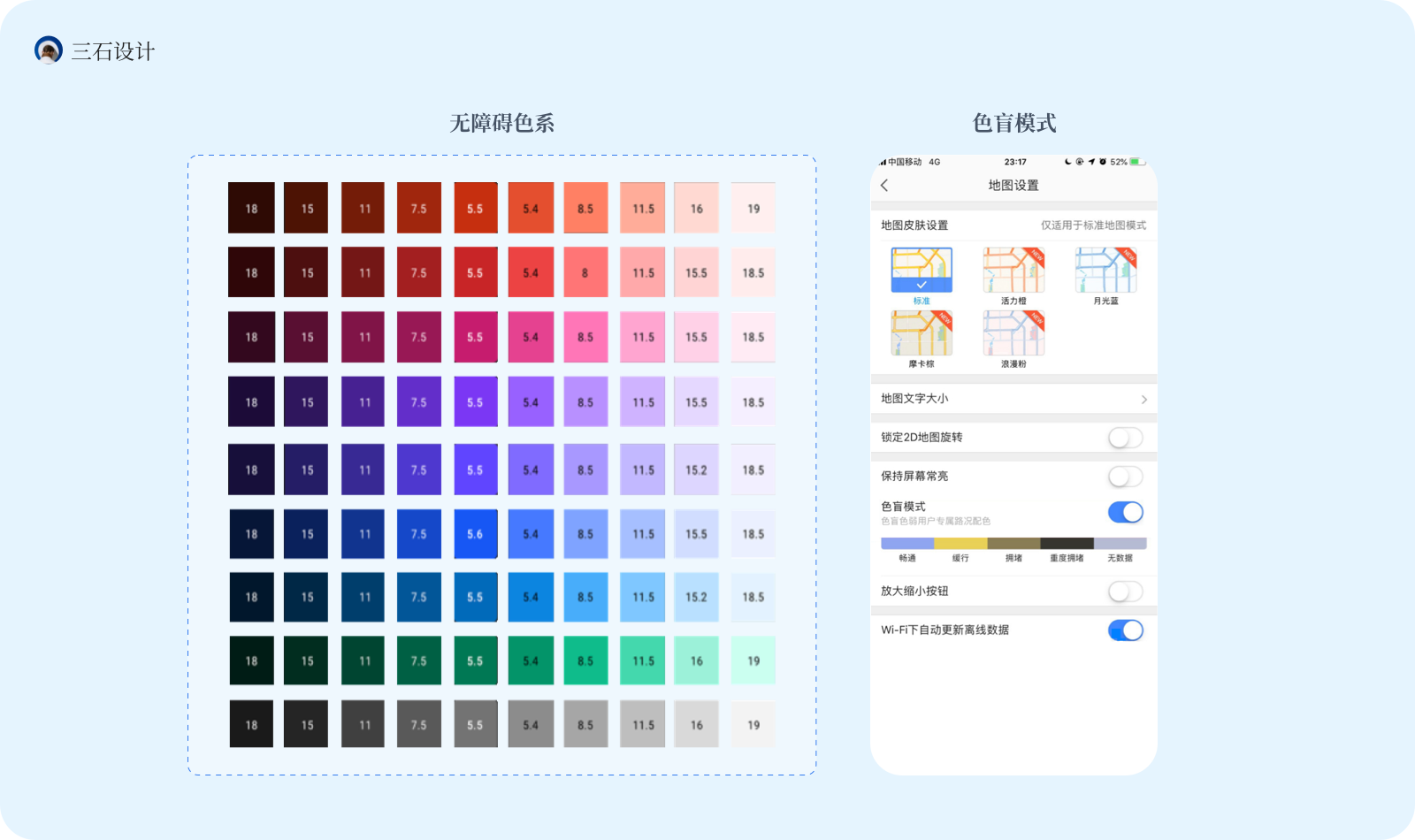
可以采用無(wú)障礙色系,以及顏色的色差處理,針對(duì)性的服務(wù)于色盲和色弱群體,使得他們可以在信息閱讀上更符合他們的習(xí)慣,從而進(jìn)一步打造更人性化的產(chǎn)品體驗(yàn)。
而關(guān)于用戶分層的場(chǎng)景設(shè)計(jì)中,我們還可以區(qū)分用戶不同的狀態(tài)、身份來(lái)對(duì)界面進(jìn)行差異化布局,最典型的代表就是用戶的會(huì)員身份。
會(huì)員它分為很多不同的階段,從開(kāi)通到到期,用戶在不同階段對(duì)于內(nèi)容的關(guān)注上也存在很大的差異的,例如未開(kāi)通展示更多的價(jià)格、權(quán)益信息,吸引消費(fèi)決策。我們可以從這個(gè)角度出發(fā),區(qū)分用戶的會(huì)員狀態(tài),進(jìn)一步來(lái)進(jìn)行差異化設(shè)計(jì)。從而有效的提高不同階段用戶的行為決策。

每一個(gè)用戶在產(chǎn)品體驗(yàn)過(guò)程中,都會(huì)有著各式各樣的行為操作,例如瀏覽記錄、關(guān)注、喜好等,我們也可以通過(guò)這種方式來(lái)進(jìn)行分類,可以更加直接的聚焦到關(guān)鍵信息上,既可給予用戶驚喜感,也可以達(dá)成業(yè)務(wù)目標(biāo)。
標(biāo)簽和上面描述的基礎(chǔ)信息還是存在一定差異的,標(biāo)簽相當(dāng)于是產(chǎn)品根據(jù)用戶的行為等去定義的不同類型的標(biāo)簽,這種方式可以快速給用戶進(jìn)行分類,常應(yīng)用于內(nèi)容型產(chǎn)品以及電商平臺(tái),給用戶貼上各式各樣的標(biāo)簽,其次再根據(jù)他們的具體需求進(jìn)行個(gè)性化的內(nèi)容設(shè)計(jì),可以更快的實(shí)現(xiàn)千人千面的智能推送。
不同興趣標(biāo)簽的用戶對(duì)待內(nèi)容的訴求也會(huì)不同,因此在頁(yè)面結(jié)構(gòu)設(shè)計(jì)時(shí),我們需要考慮頁(yè)面信息的優(yōu)先級(jí)、瀏覽動(dòng)線、信息內(nèi)容的呈現(xiàn),例如重度用戶和路人用戶的區(qū)別,一個(gè)注重商品展現(xiàn)的效率,一個(gè)注重氛圍和吸引。

除了整體的頁(yè)面結(jié)構(gòu)內(nèi)容外,用戶對(duì)內(nèi)容訴求也不同,例如優(yōu)惠型的用戶更關(guān)注活動(dòng)和折扣信息,通過(guò)用戶標(biāo)簽進(jìn)行分層設(shè)計(jì),能更快的達(dá)到刺激用戶消費(fèi)的目的。
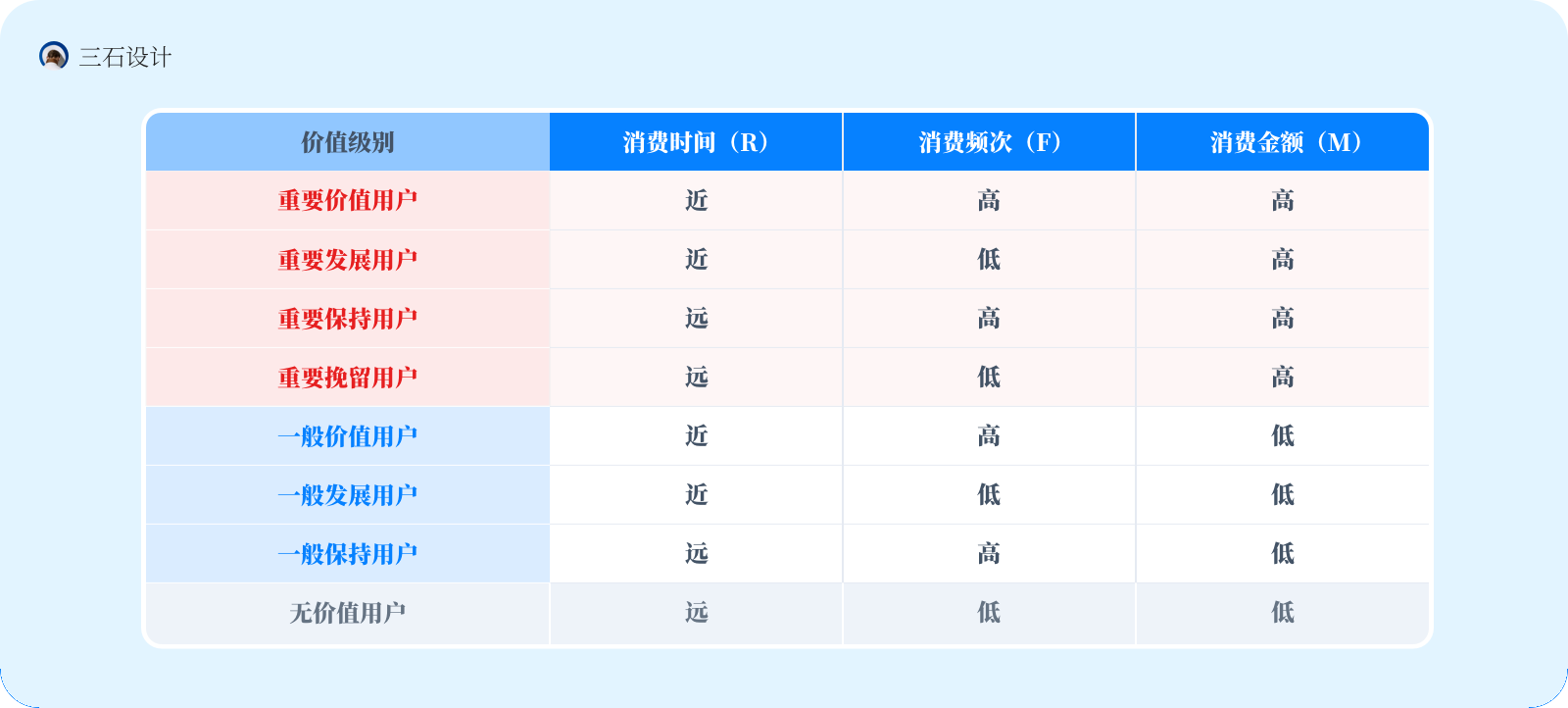
R:最近一次的消費(fèi)時(shí)間(Recency)
F:一段時(shí)間內(nèi)的消費(fèi)頻次(Frequency)
M:一段時(shí)間內(nèi)的消費(fèi)金額(Monetary)

RFM模型是根據(jù)用戶的消費(fèi)行為、頻率、金額3項(xiàng)指標(biāo)對(duì)用戶的價(jià)值狀況進(jìn)行級(jí)別劃分,一共可以分為8種基礎(chǔ)用戶類型,然后再根據(jù)用戶的消費(fèi)金額進(jìn)行從上往下排序,最后區(qū)分不同類型的用戶,進(jìn)行精細(xì)化運(yùn)營(yíng)。
這也是很多企業(yè)都在使用的模型,價(jià)值級(jí)別較高的用戶可以調(diào)整資源傾斜力度、定制服務(wù),甚至針對(duì)普通用戶也可以進(jìn)行激活消費(fèi)、挽留措施。
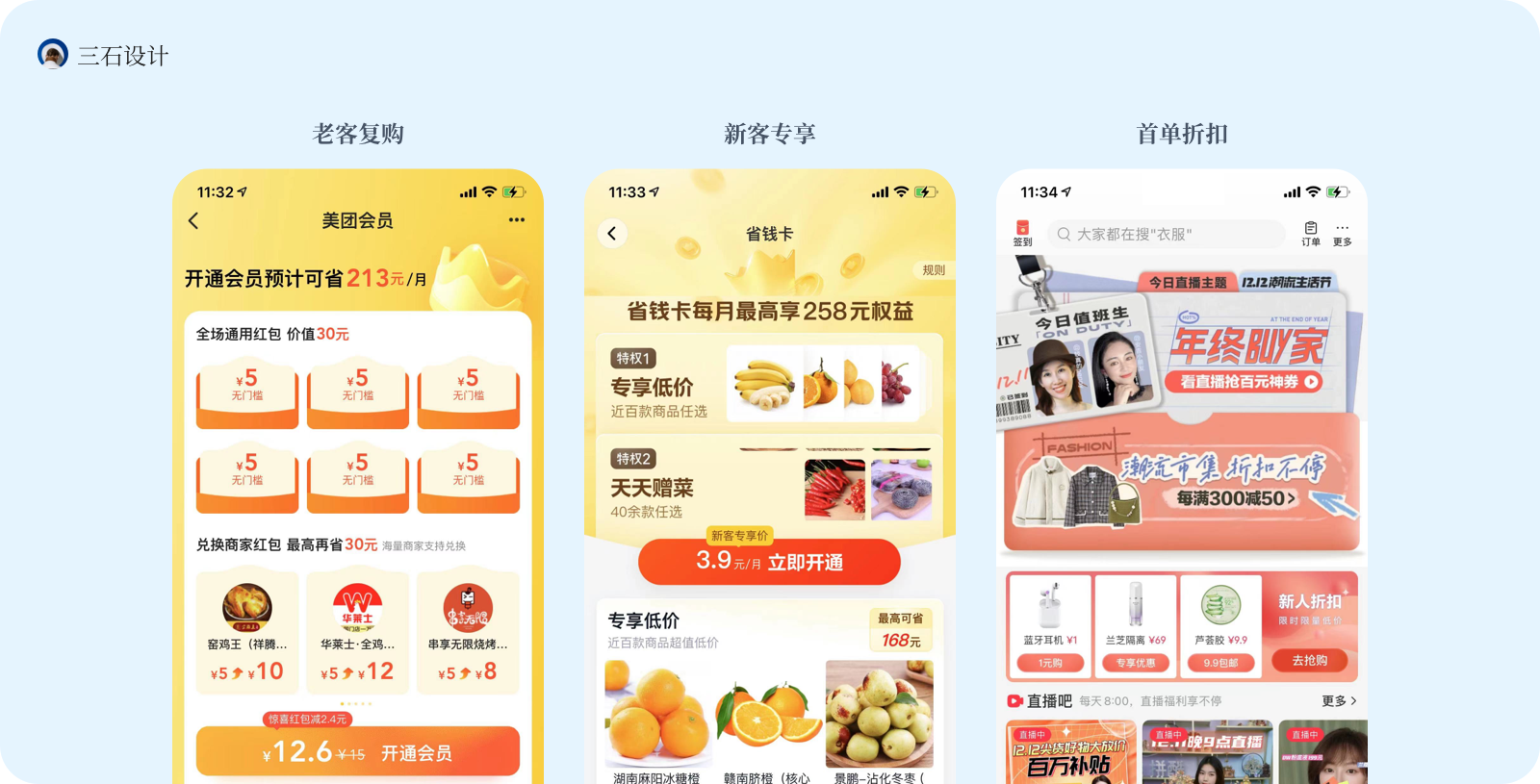
在電商產(chǎn)品中這種方式最為常見(jiàn),通過(guò)模型分類可以快速了解用戶消費(fèi)情況,一般會(huì)區(qū)分新老用戶,活躍用戶與沉寂用戶,例如創(chuàng)建新人導(dǎo)購(gòu),刺激用戶的首單轉(zhuǎn)化,而長(zhǎng)時(shí)間未進(jìn)行復(fù)購(gòu)的沉寂用戶,也會(huì)采取一系列的措施吸引用戶再次消費(fèi),提升用戶的復(fù)購(gòu)率。

A:認(rèn)知 - 新客或不了解產(chǎn)品的用戶(Awareness)
I: 興趣 - 對(duì)產(chǎn)品有興趣且關(guān)注過(guò)的用戶(Interest)
P:購(gòu)買(mǎi) - 刺激用戶產(chǎn)生購(gòu)買(mǎi)行為(Purchase)
L:忠誠(chéng) - 有過(guò)較高復(fù)購(gòu)行為的用戶(Loyalty)
這個(gè)模型對(duì)應(yīng)的也是用戶的成長(zhǎng)路徑,每個(gè)用戶都是從認(rèn)知開(kāi)始,才慢慢變成購(gòu)買(mǎi)或者忠誠(chéng),所以需要做的,就是引導(dǎo)用戶不斷往更上一層發(fā)展,當(dāng)然,我們也可以對(duì)四種不同類型的用戶同時(shí)進(jìn)行,將這四種類型分發(fā)到產(chǎn)品中的各個(gè)鏈路中,以下案例來(lái)自于淘寶。

通過(guò)種草的形式給用戶建立認(rèn)知,培養(yǎng)用戶興趣,而面臨消費(fèi)顧慮并遲遲未下單的用戶,可以利用入手分享的方式克服轉(zhuǎn)化阻礙。而對(duì)于購(gòu)買(mǎi)型和忠誠(chéng)型用戶,可以通過(guò)優(yōu)惠、活動(dòng)等方式,刺激下單并建立長(zhǎng)期關(guān)系。
不同行為表現(xiàn)的用戶所觸發(fā)的關(guān)鍵行為不同,所以在設(shè)計(jì)路徑時(shí),要先對(duì)用戶有分層,有定義,再針對(duì)性的實(shí)施,對(duì)路徑進(jìn)行合適的分層布局,確保用戶去完成某件事的各種行為路徑,都能被滿足。
下面的案例從上倒下依次為,想快速申請(qǐng)貸款或者快速完成任務(wù)獲取現(xiàn)金的用戶,我們提供了直接操作區(qū)域,并且置于頭部進(jìn)行業(yè)務(wù)屬性強(qiáng)化,中間融入了更多的分類與內(nèi)容引導(dǎo),進(jìn)一步激發(fā)用戶的興趣,最后可以再通過(guò)不同的形式適當(dāng)?shù)臏p少用戶顧慮,例如優(yōu)惠券的福利(強(qiáng)化申請(qǐng)貸款),為新用戶提供發(fā)帖示例(確保社區(qū)的內(nèi)容品質(zhì))。

雖然兩個(gè)界面的內(nèi)容差異較大,但是結(jié)構(gòu)拆分的方式以及行為路徑的規(guī)劃都是大同小異的,主要還是為了滿足不同行為的用戶,進(jìn)一步輔助他們快速完成功能服務(wù)。
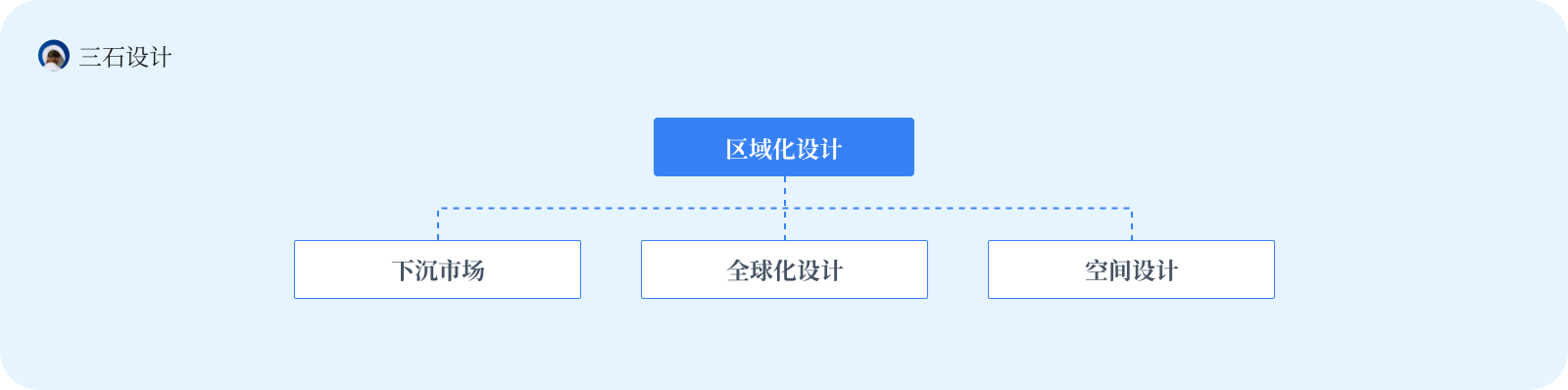
根據(jù)不同的地點(diǎn)、位置、空間進(jìn)行區(qū)域化設(shè)計(jì),為不同的地域、情景進(jìn)行差異化設(shè)計(jì)。在空間設(shè)計(jì)、園林設(shè)計(jì)中,我們會(huì)常常看到這種設(shè)計(jì)方式,規(guī)劃整個(gè)區(qū)域,進(jìn)行合理的場(chǎng)景化設(shè)計(jì),而在互聯(lián)網(wǎng)產(chǎn)品設(shè)計(jì),主要體現(xiàn)在產(chǎn)品的戰(zhàn)略層面,面向不同的區(qū)域市場(chǎng)。接下來(lái)通過(guò)以下三個(gè)角度進(jìn)一步分析。

下沉市場(chǎng)是前幾年比較流行的概念,是新鮮流量的代名詞,特別是拼多多的崛起,引起了許多行業(yè)關(guān)注流量的新區(qū)域。簡(jiǎn)單理解就是產(chǎn)品的戰(zhàn)略市場(chǎng)主要面向于3-6線的城市。
下沉市場(chǎng)的用戶特征:
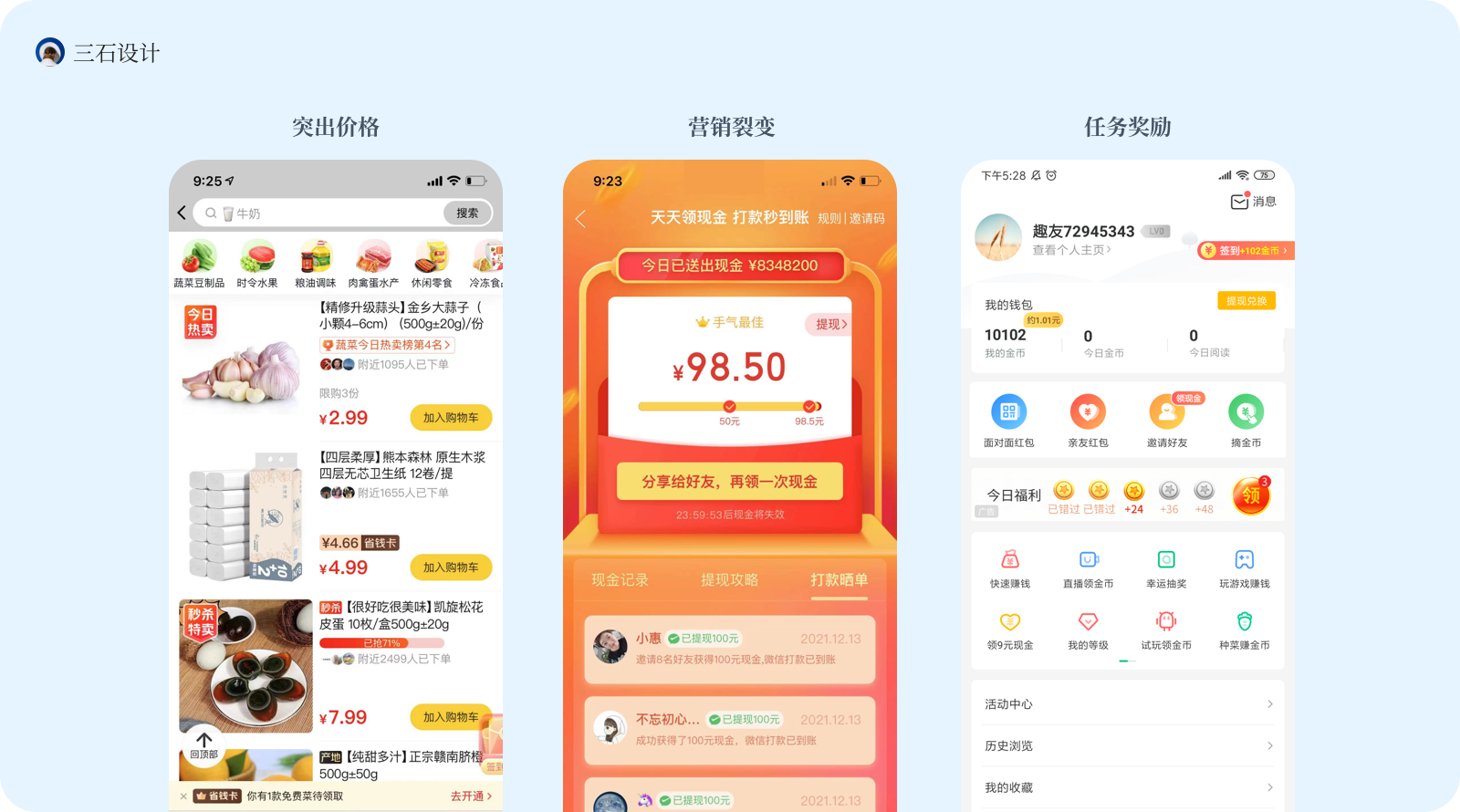
1、簡(jiǎn)單直接,所見(jiàn)即所得;所以在設(shè)計(jì)的時(shí)候應(yīng)該避免操作路徑過(guò)深,展現(xiàn)內(nèi)容太隱晦。
2、對(duì)價(jià)格和收益比較敏感,愿意花費(fèi)時(shí)間獲得金錢(qián)上的獎(jiǎng)勵(lì),例如拼多多其實(shí)是個(gè)游戲電商。
3、愿意下載一些現(xiàn)金獎(jiǎng)勵(lì)的產(chǎn)品,通過(guò)任務(wù)或者閱讀來(lái)獲得獎(jiǎng)勵(lì),例如趣頭條。
4、熟人社交影響力較大,可以通過(guò)微信生態(tài),快速形成裂變。

隨著本地化市場(chǎng)的成熟,越來(lái)越多產(chǎn)品開(kāi)始面向海外市場(chǎng),而海外市場(chǎng)與本地相比也會(huì)有著很多的差異,例如語(yǔ)言、宗教、審美、文化等等都有著諸多差異,所以這也是無(wú)形之中給設(shè)計(jì)帶來(lái)了很多的挑戰(zhàn)。
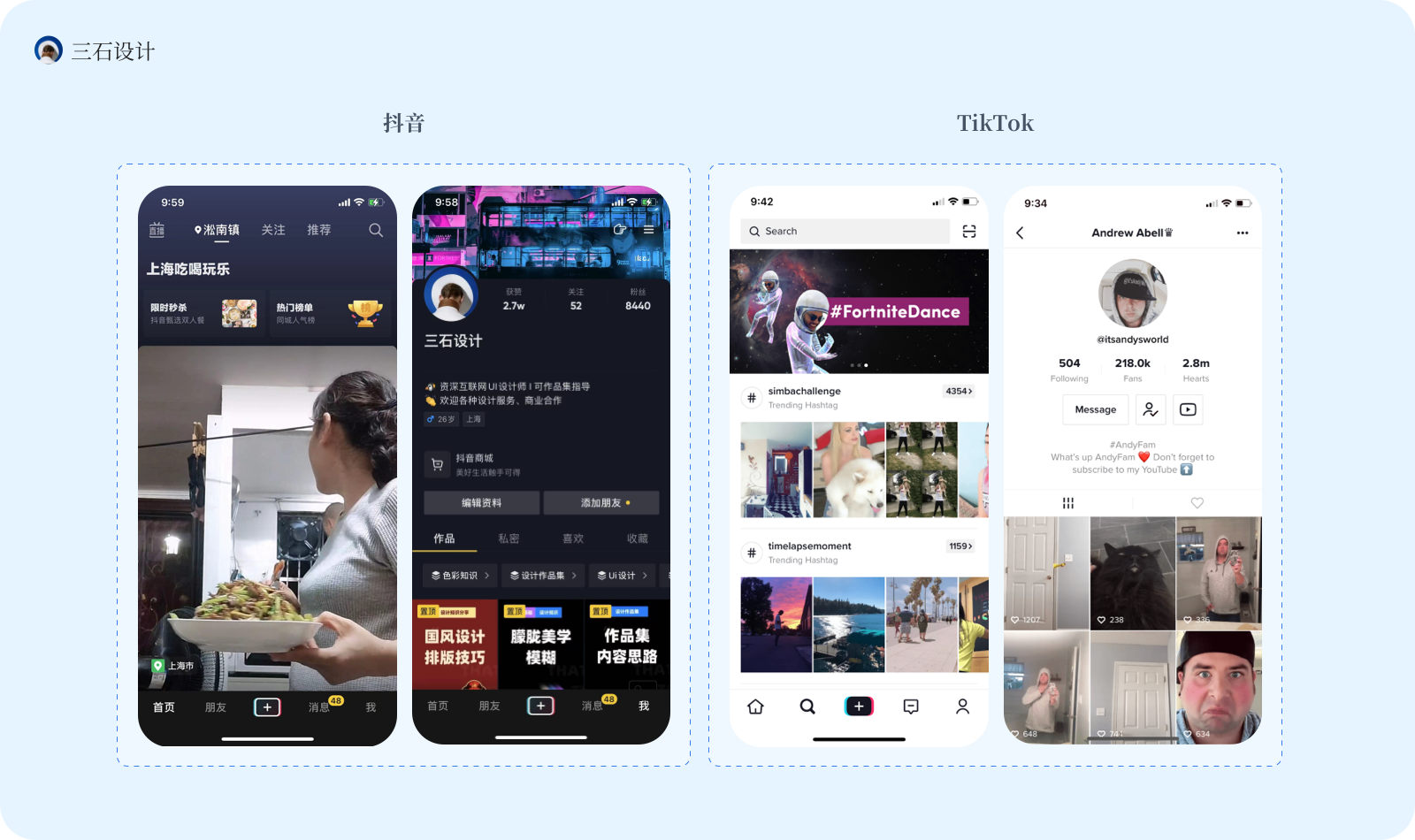
一個(gè)產(chǎn)品無(wú)法滿足全球市場(chǎng)的使用,因此全球化設(shè)計(jì)最好的方法就是本土化策略,深入挖掘當(dāng)?shù)厥袌?chǎng)的文化、用戶喜好,地域特色等內(nèi)容,進(jìn)一步對(duì)產(chǎn)品進(jìn)行單獨(dú)設(shè)計(jì),例如大家比較熟悉的Tiktok,與抖音分開(kāi)運(yùn)營(yíng),更具有針對(duì)性。

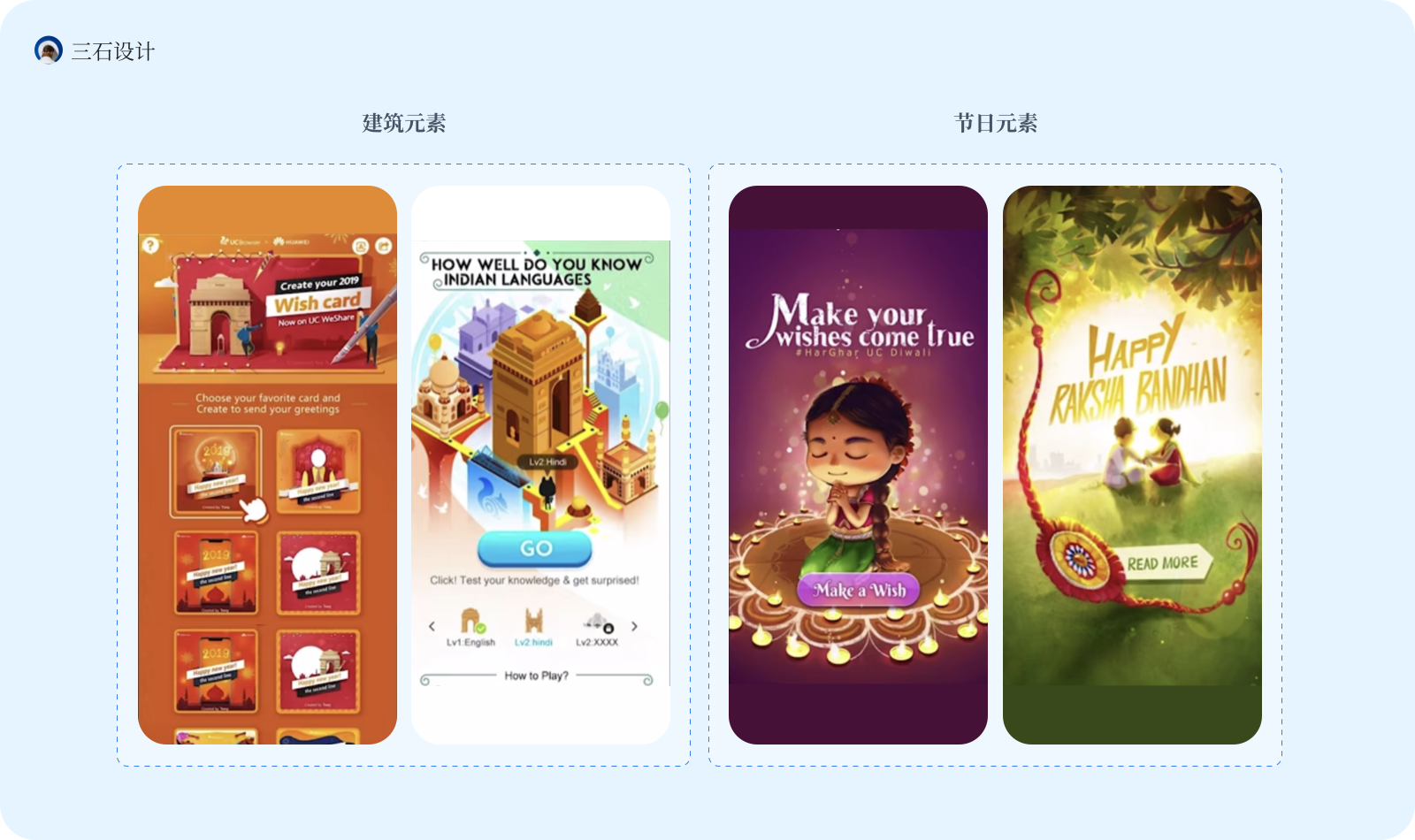
大部分產(chǎn)品在進(jìn)行海外市場(chǎng)的運(yùn)營(yíng)設(shè)計(jì)中,都會(huì)充分融合當(dāng)?shù)厥袌?chǎng)的喜好或元素,進(jìn)一步發(fā)揮當(dāng)?shù)靥厣ぐl(fā)用戶的情感共鳴。

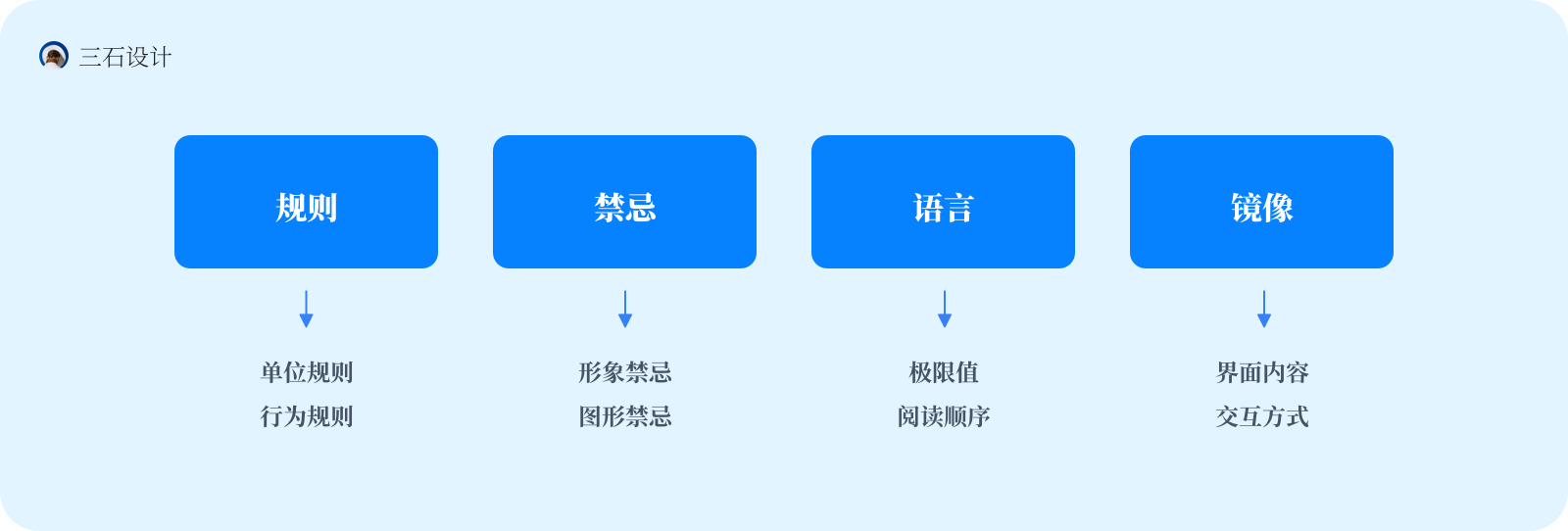
由于不同國(guó)家的文化差異、行為習(xí)慣、認(rèn)知能力都會(huì)存在一定的偏差,因此在產(chǎn)品設(shè)計(jì)的過(guò)程中,我們也有很多規(guī)則需要去注意,例如、地區(qū)禁忌、語(yǔ)言處理等。接下來(lái)我大概列舉幾個(gè)我平時(shí)記錄的注意事項(xiàng)。

單位規(guī)則
度量衡需要滿足不同國(guó)家的要求,例如公斤/磅、英尺/厘米、公里/英里,而在一些運(yùn)動(dòng)產(chǎn)品中如果要表現(xiàn)卡路里,不建議使用一碗米飯作為單位來(lái)描述。
形象禁忌
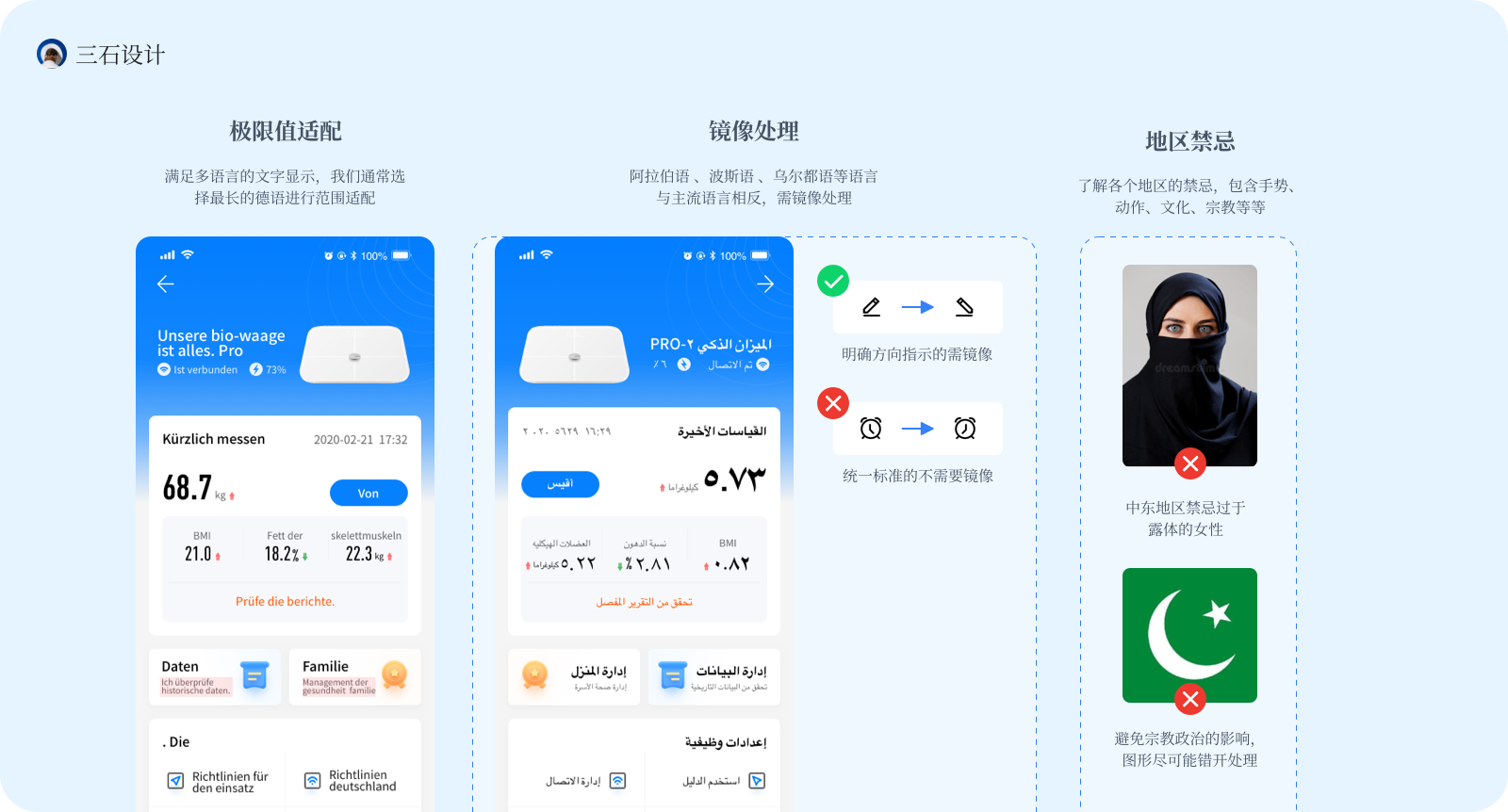
在一些全球化設(shè)計(jì)中,如果涉及到插畫(huà)以及人物,需要注意一些姿勢(shì)和特征,盡可能避免不必要的麻煩。例如人物的手勢(shì)、 兩手交叉、十字交叉、使用左手等等,甚至在中東地區(qū)女性暴露都要注意避免。
圖形禁忌
圖形的表意也需要契合當(dāng)?shù)匚幕攸c(diǎn),一些比較含蓄的內(nèi)容盡可能避免,例如使用話筒代表娛樂(lè),藥丸代表健康,雖然在國(guó)內(nèi)市場(chǎng)比較常見(jiàn),但針對(duì)于全球化的設(shè)計(jì)可能就不是很適合了。
而對(duì)于這一點(diǎn)每個(gè)國(guó)家的宗教文化也會(huì)有所不同,例如阿拉伯地區(qū),避免使用星星圖標(biāo),科威特、埃及、阿拉伯聯(lián)合酋長(zhǎng)國(guó)、阿富汗等因宗教原因禁酒,中東地區(qū)禁忌女性圖像,甚至我們經(jīng)常看到的ok都是不好的詞語(yǔ),在個(gè)別國(guó)家里有罵人的意思。
除了圖形外,顏色也需要注意,在一些非洲地區(qū)盡可能避免顏色鮮艷或者紅色。
語(yǔ)言顯示
在界面設(shè)計(jì)過(guò)程中,設(shè)計(jì)師常常會(huì)關(guān)注字符串的顯示寬度,以及換行規(guī)則等,而面臨全球化設(shè)計(jì)時(shí),文字需要適配多種語(yǔ)言,而外語(yǔ)的顯示長(zhǎng)度明顯和中文有著很大的區(qū)別。為了能更好的進(jìn)行極限范圍的確定,我一般會(huì)選用德語(yǔ)進(jìn)行排版,因?yàn)榈抡Z(yǔ)是大部分語(yǔ)言中,長(zhǎng)度最長(zhǎng)的內(nèi)容了。
除此之外,我們還應(yīng)該更加關(guān)注阿拉伯地區(qū)的語(yǔ)言顯示,他與我們傳統(tǒng)的閱讀方式截然不同,用戶的閱讀順序是從右往左,甚至交互方式也是如此,所以在設(shè)計(jì)的過(guò)程中,需要對(duì)阿拉伯地區(qū)的界面設(shè)計(jì),進(jìn)行鏡像處理。
鏡像處理
除了文本內(nèi)容的顯示順序改為從右往左之外,界面中的圖像、圖形、圖標(biāo)也需要進(jìn)行鏡像處理,但需要注意的是,含有明確指示性或方向性的圖標(biāo)需要鏡像,例如返回、查看更多。而像刷新、歷史、鬧鐘等統(tǒng)一標(biāo)準(zhǔn)的圖標(biāo)不需要鏡像。

聽(tīng)到空間設(shè)計(jì)這個(gè)詞,我首先聯(lián)想到的就是超市,設(shè)計(jì)師在設(shè)計(jì)的過(guò)程中,會(huì)充分考慮人群的動(dòng)線設(shè)計(jì),商品的分布也會(huì)大有講究,入口一般是單價(jià)較高的電子產(chǎn)品,手扶梯邊和收銀臺(tái)都會(huì)放一些零碎小單品,既要考慮短頭商品的展示,也要考慮長(zhǎng)尾商品的曝光。
而這一個(gè)特征,在互聯(lián)網(wǎng)產(chǎn)品設(shè)計(jì)中,也是可以借鑒的,例如支付寶的電子社保卡,為了能更好的推廣電子服務(wù),設(shè)計(jì)師將線下社保局進(jìn)行空間設(shè)計(jì),用戶在不同位置所看到的海報(bào)均不同,針對(duì)用戶不同階段對(duì)需求的不同,進(jìn)行場(chǎng)景差異化設(shè)計(jì),可以更好的傳播有價(jià)值的信息。

到店服務(wù),即用線上互聯(lián)網(wǎng)服務(wù)線下業(yè)務(wù),其出現(xiàn)是為了解決傳統(tǒng)線下消費(fèi)固有的問(wèn)題,為了更好的形成線上和線下的鏈接,我們也可以采用上述的方法,對(duì)整個(gè)線下店面進(jìn)行空間設(shè)計(jì)。
例如店外主要起到引流的效果,可以讓用戶掃碼進(jìn)入店鋪首頁(yè)了解店鋪具體的信息,而在店門(mén)口可以讓用戶進(jìn)行掃碼排隊(duì)預(yù)約等,當(dāng)食客就坐后根據(jù)桌上的二維碼可以進(jìn)入到店鋪的下單頁(yè),最后在收銀臺(tái)布置掃碼買(mǎi)單,整個(gè)流程符合線下體驗(yàn),并可以將不同的頁(yè)面準(zhǔn)確的傳遞給用戶,促進(jìn)用戶快速完成線下消費(fèi)。

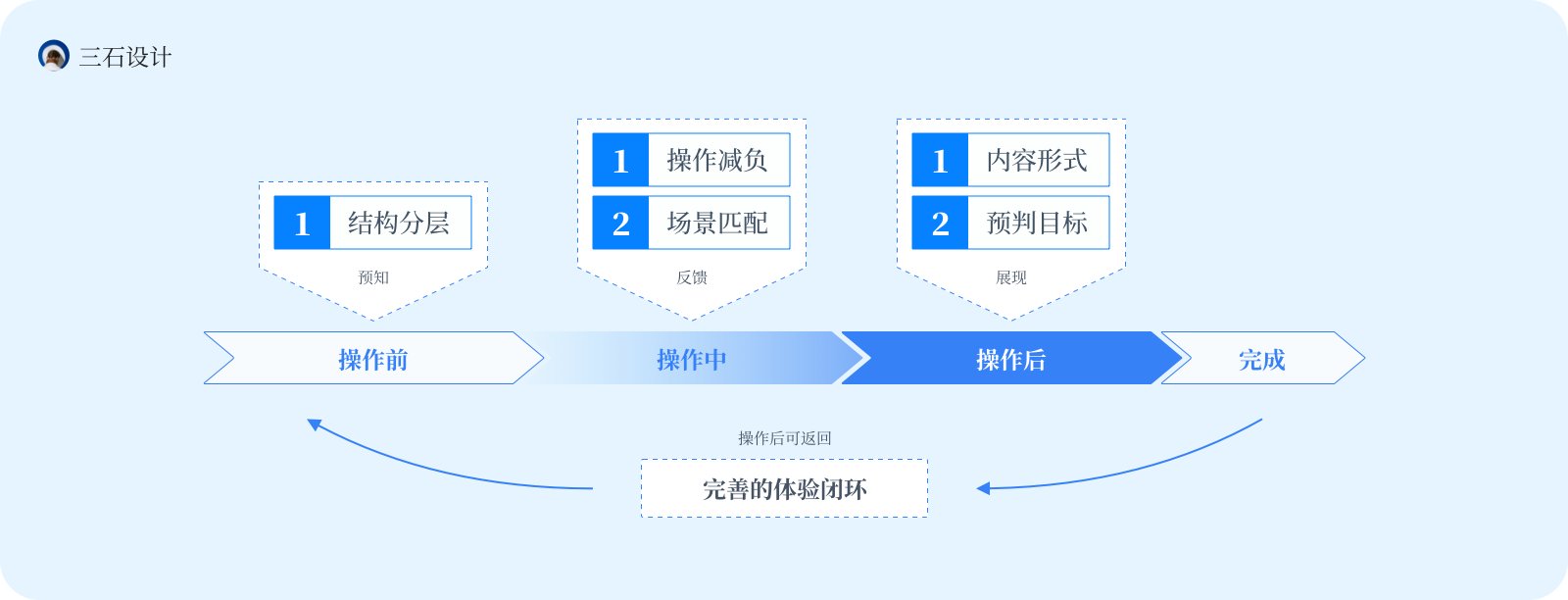
場(chǎng)景化設(shè)計(jì)中第三個(gè)關(guān)鍵內(nèi)容就是事,而在互聯(lián)網(wǎng)產(chǎn)品設(shè)計(jì)中,所有的事都是為了能更好的服務(wù)用戶,但隨著互聯(lián)網(wǎng)成熟,功能越來(lái)越豐富化,我們需要更加精細(xì)的場(chǎng)景劃分,明確用戶對(duì)于整個(gè)服務(wù)的操作流程,結(jié)合前后場(chǎng)景預(yù)判用戶目標(biāo),通過(guò)設(shè)計(jì)提高用戶效率,給予用戶驚喜與感動(dòng)。接下來(lái)主要通過(guò)目的、行業(yè)、內(nèi)容三個(gè)角度深入分析。

如今隨著互聯(lián)網(wǎng)不斷發(fā)展,用戶的時(shí)間被各種產(chǎn)品分割,而面臨著用戶在產(chǎn)品中的所有體驗(yàn),做的每一件事情,都是有目的性的,例如打開(kāi)淘寶的目的是想購(gòu)物,打開(kāi)抖音的目的是想放松娛樂(lè),因此只有挖掘出用戶的目的,才能更好利用服務(wù)完成用戶行為。
為了讓用戶更好的完成任務(wù),可以將操作流程拆分為三步,從開(kāi)始到結(jié)束,結(jié)合前后場(chǎng)景預(yù)判用戶目標(biāo),提升交互體驗(yàn),而關(guān)于這個(gè)內(nèi)容,我之前在《交互流程中的三大重點(diǎn)》一文中有詳細(xì)講解,感興趣的可以自行查看。

像我們常見(jiàn)的一些產(chǎn)品結(jié)構(gòu)布局中,其實(shí)有也著簡(jiǎn)單的分層布局,我們可以根據(jù)用戶不同的行為目的結(jié)合頁(yè)面板塊的內(nèi)容呈現(xiàn)來(lái)進(jìn)行結(jié)構(gòu)分層布局。
下面的案例從上到下依次為,目的明確的搜索用戶、分類明確的用戶以及只想隨便看看的用戶,這樣的話,可以有效的服務(wù)與不同用戶的目的,也能快速實(shí)現(xiàn)流量分發(fā)的作用。

根據(jù)不同的服務(wù)以及用戶操作目的,判斷內(nèi)容的合適性,例如輸入內(nèi)容時(shí),結(jié)合前后場(chǎng)景預(yù)判用戶目標(biāo),針對(duì)不同的內(nèi)容呈現(xiàn)相對(duì)應(yīng)的鍵盤(pán)樣式,通過(guò)設(shè)計(jì)提高用戶效率,滿足用戶的操作目的。
操作減負(fù)
面對(duì)各式各樣的數(shù)據(jù)錄入,表單填寫(xiě)是移動(dòng)端設(shè)計(jì)中最復(fù)雜的一項(xiàng)操作,在設(shè)計(jì)過(guò)程中可以根據(jù)用戶目的進(jìn)行場(chǎng)景區(qū)分。例如下圖的案例,通過(guò)自定義的形式為用戶提供了兼容不同層級(jí)的聯(lián)動(dòng)鍵盤(pán),整個(gè)過(guò)程都在鍵盤(pán)輸入組件中完成,保證了錄入的沉浸和任務(wù)的聚焦。

場(chǎng)景匹配
在操作過(guò)程中,可以針對(duì)內(nèi)容呈現(xiàn)對(duì)應(yīng)的鍵盤(pán)樣式,例如系統(tǒng)自帶鍵盤(pán)的樣式多達(dá)8種,我們可以制定各種場(chǎng)景下的使用,從而進(jìn)行匹配,讓用戶在輸入的過(guò)程中更高效。

當(dāng)體驗(yàn)流程中用戶操作后,需進(jìn)行合理的內(nèi)容反饋,可以通過(guò)場(chǎng)景化設(shè)計(jì)思維,結(jié)合用戶目標(biāo),呈現(xiàn)合理的內(nèi)容,提升設(shè)計(jì)效率。而在結(jié)果呈現(xiàn)上,主要可以分為兩個(gè)方向,結(jié)構(gòu)與內(nèi)容。
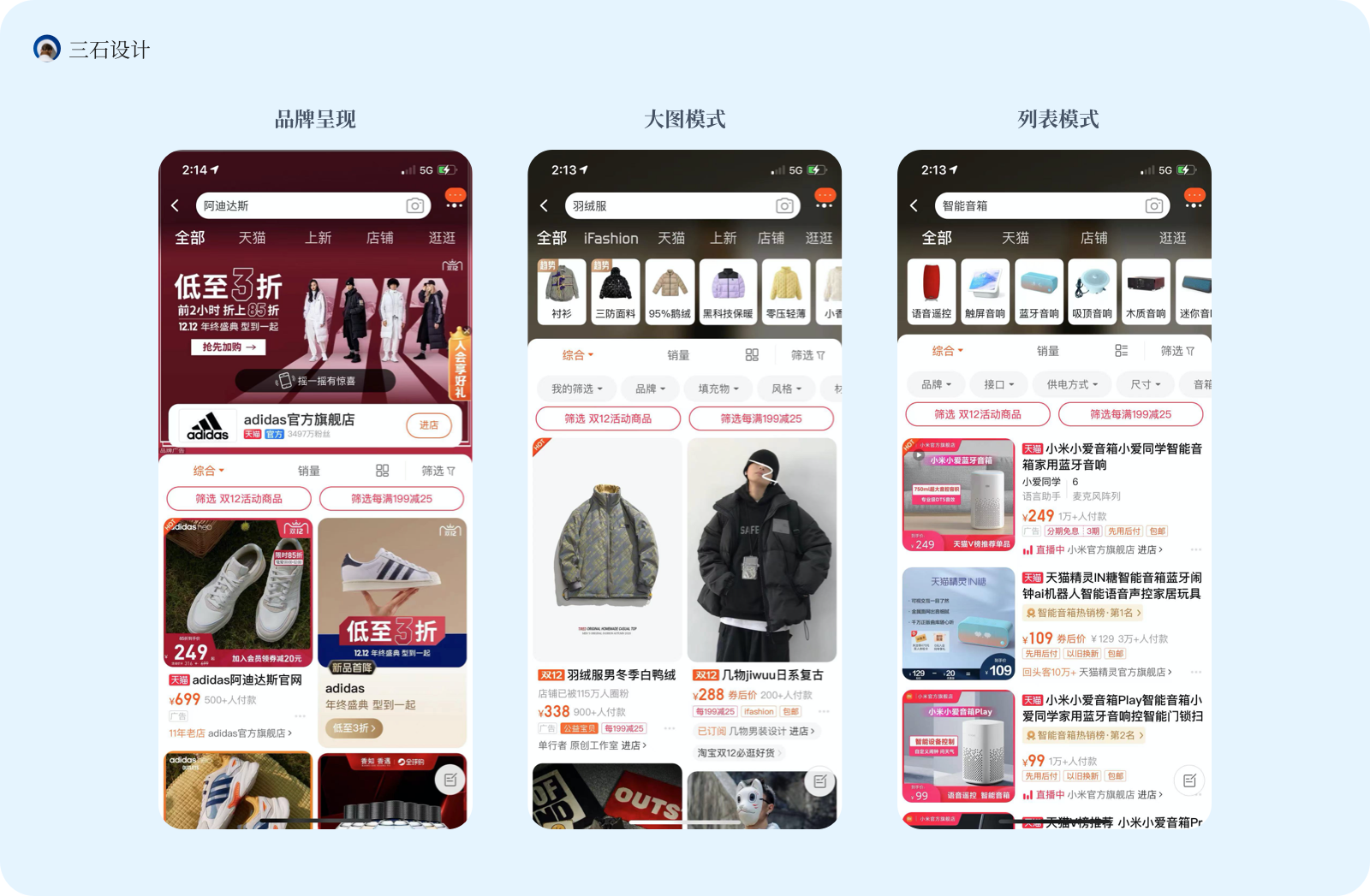
在內(nèi)容建設(shè)方面,主要通過(guò)信息架構(gòu)來(lái)構(gòu)建用戶體驗(yàn),確定各個(gè)將要呈現(xiàn)給用戶的元素的模式和順序,例如淘寶搜索結(jié)果頁(yè),采用了兩種不同的局部方式,根據(jù)搜索內(nèi)容來(lái)進(jìn)行區(qū)分,例如電器類的產(chǎn)品外觀大差不差,因此結(jié)構(gòu)上采用小圖模式,主要突出產(chǎn)品信息和賣點(diǎn),而服裝類的商品則采用瀑布流的形式,強(qiáng)化圖片的視覺(jué)表現(xiàn)。

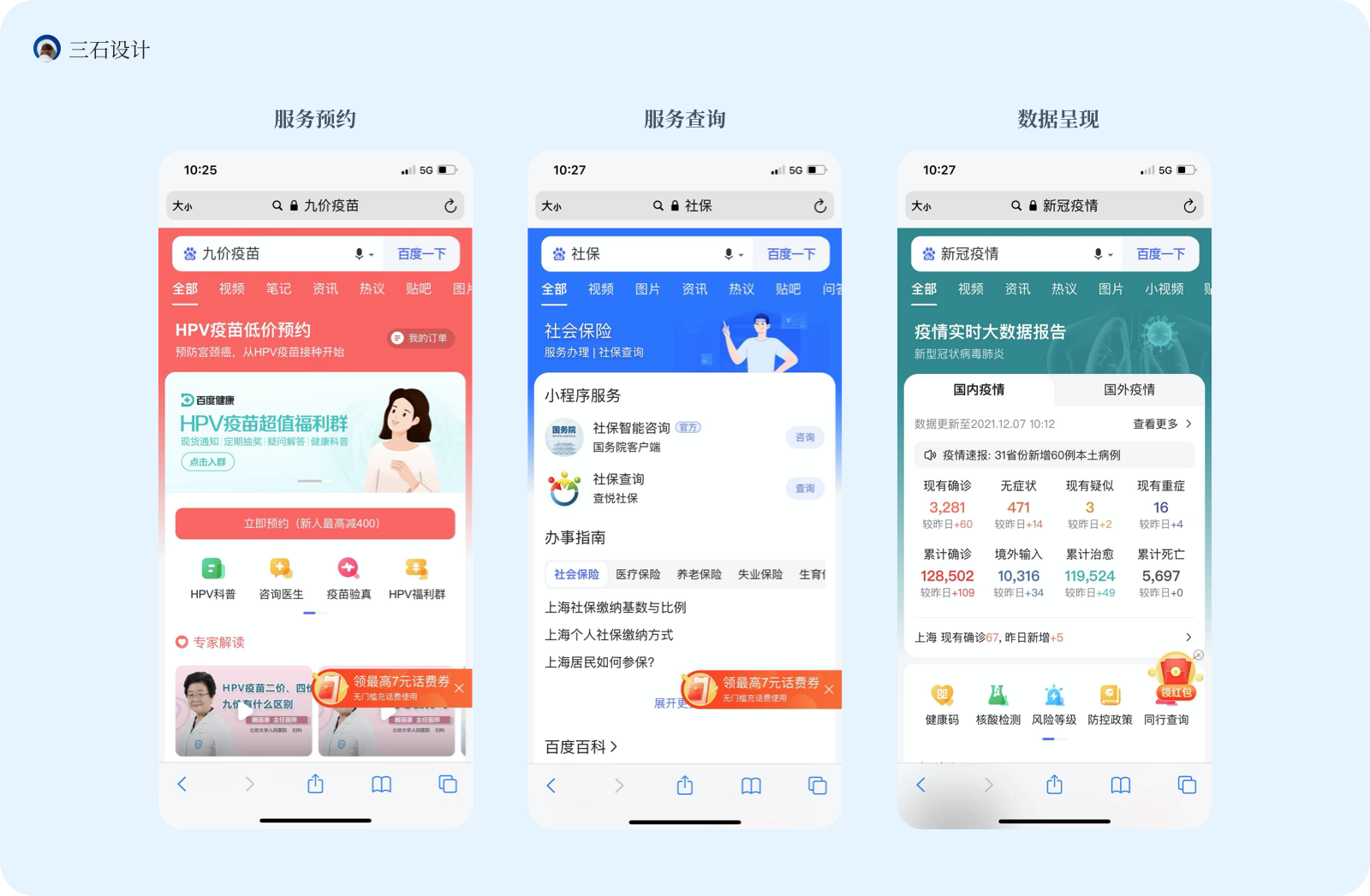
內(nèi)容主要是借助價(jià)值去找用戶,找到用戶建立鏈接,從而產(chǎn)生價(jià)值,簡(jiǎn)單理解互聯(lián)網(wǎng)產(chǎn)品就是一個(gè)鏈接工具,但為了能更好的讓內(nèi)容和用戶進(jìn)行鏈接,我們可以將內(nèi)容進(jìn)行前置處理,根據(jù)服務(wù)目的結(jié)合內(nèi)容的呈現(xiàn),快速建立業(yè)務(wù)鏈接。
下圖案例來(lái)自于百度搜索,用戶在搜索時(shí),不同的關(guān)鍵詞呈現(xiàn)對(duì)應(yīng)的服務(wù)內(nèi)容,合理運(yùn)用場(chǎng)景化設(shè)計(jì)中的服務(wù)差異化設(shè)計(jì),為不同的事進(jìn)行設(shè)計(jì),既能快速匹配相應(yīng)的用戶,還能縮短用戶尋找服務(wù)的操作路徑。

隨著互聯(lián)網(wǎng)成熟,產(chǎn)品業(yè)務(wù)形態(tài)逐漸完善化,例如餐飲產(chǎn)品,里面會(huì)涉及到多種餐飲業(yè)態(tài),例如早餐、茶飲、快餐、燒烤等等,而所有銷售類的內(nèi)容都會(huì)涉及到人、貨、場(chǎng)。人在上面也大致講過(guò)了,這里就不繼續(xù)贅述,而面臨這種行業(yè)較多的情況時(shí),我們可以采用場(chǎng)景化設(shè)計(jì)思維中的分層思維,將行業(yè)進(jìn)行細(xì)分,進(jìn)一步讓貨物可以對(duì)應(yīng)到符合的場(chǎng)景中。

接下來(lái)也會(huì)繼續(xù)使用餐飲產(chǎn)品作為例子,進(jìn)一步講解行業(yè)細(xì)分后的設(shè)計(jì)細(xì)節(jié)。
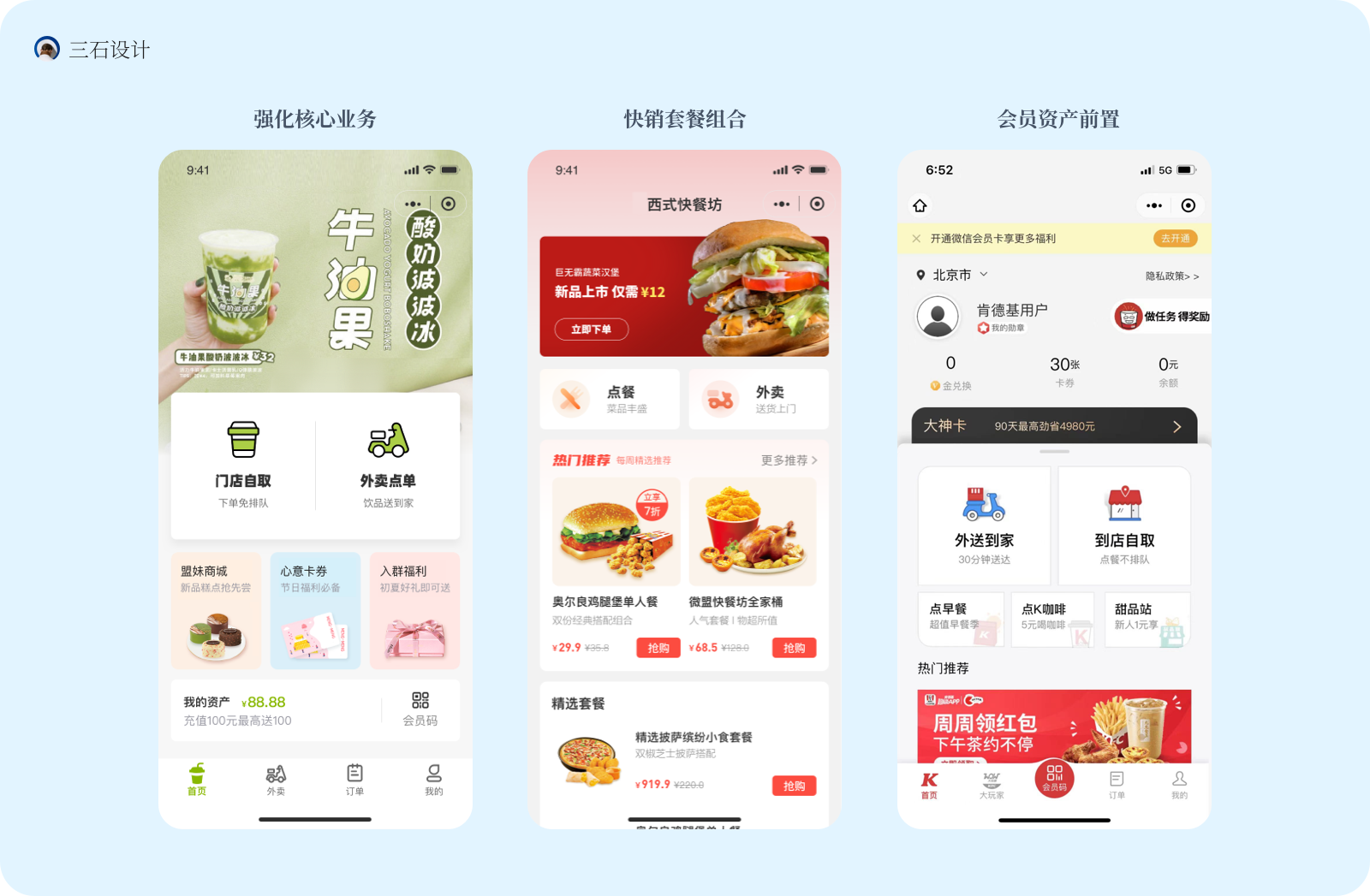
餐飲業(yè)態(tài)較為復(fù)雜,但行業(yè)之間的差異還是比較明顯的,可以將行業(yè)特色進(jìn)行提煉,針對(duì)不同的特點(diǎn)進(jìn)行框架設(shè)計(jì)。
例如年輕群體較多的甜品茶飲,功能上除了基礎(chǔ)點(diǎn)餐也有外賣服務(wù),甚至也會(huì)有周邊商城,這種類型的商戶比較注重服務(wù)的呈現(xiàn)。但一些傳統(tǒng)的餐飲行業(yè),由于菜品體量較大,頁(yè)面呈現(xiàn)上可以更偏向于菜品展示。除此之外,還有很多餐飲商戶比較注重用戶身份以及會(huì)員管理,而框架設(shè)計(jì)上也可以將資產(chǎn)內(nèi)容前置化,滿足商業(yè)目的。

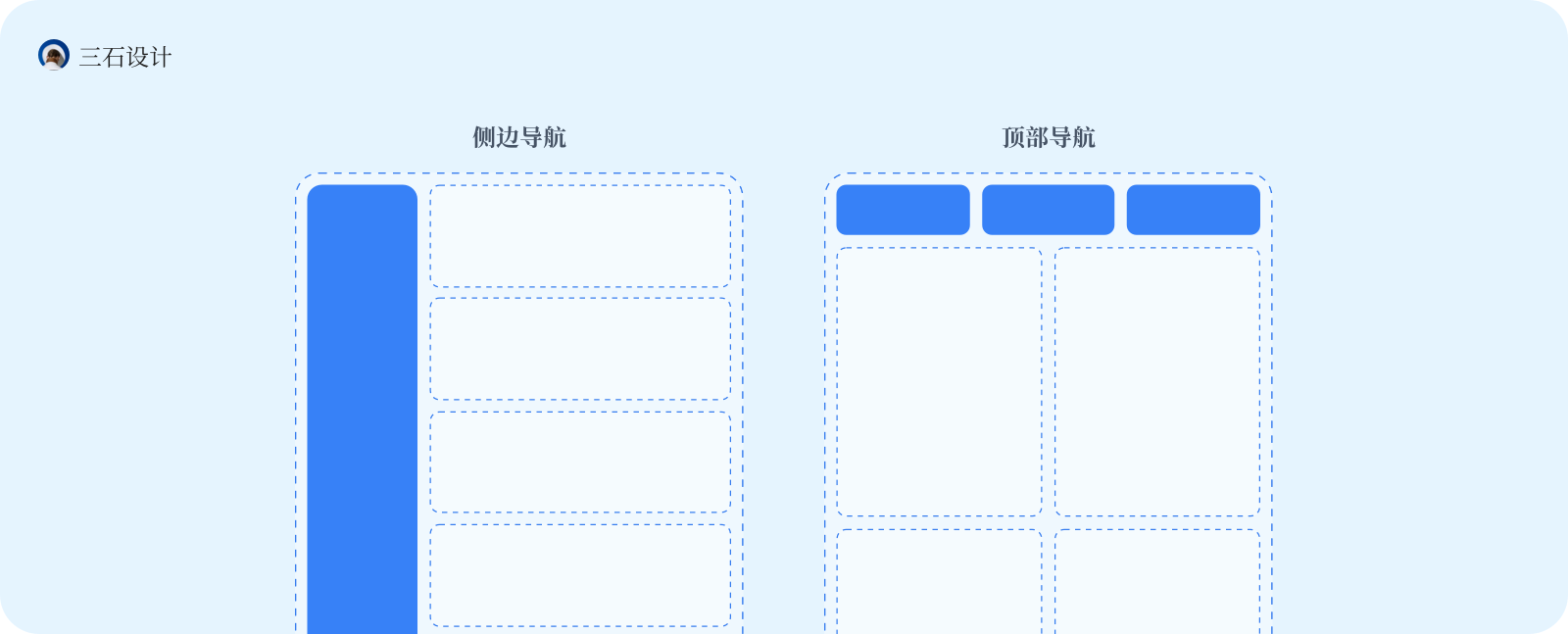
產(chǎn)品框架中最關(guān)鍵的一個(gè)內(nèi)容自然離不開(kāi)導(dǎo)航設(shè)計(jì),它是專門(mén)用于呈現(xiàn)信息的一種界面形式,用戶可以在內(nèi)容結(jié)構(gòu)中自由穿行。在頁(yè)面設(shè)計(jì)的過(guò)程中,也可以通過(guò)不同的導(dǎo)航形式滿足需求,例如在在菜品的展現(xiàn)形式上,菜品體量較大的快餐便當(dāng),可以采用側(cè)導(dǎo)航形式快速進(jìn)行內(nèi)容篩選,而甜品茶飲類的菜品較少,可以利用雙行瀑布流的形式強(qiáng)化商品圖片的呈現(xiàn)效果。

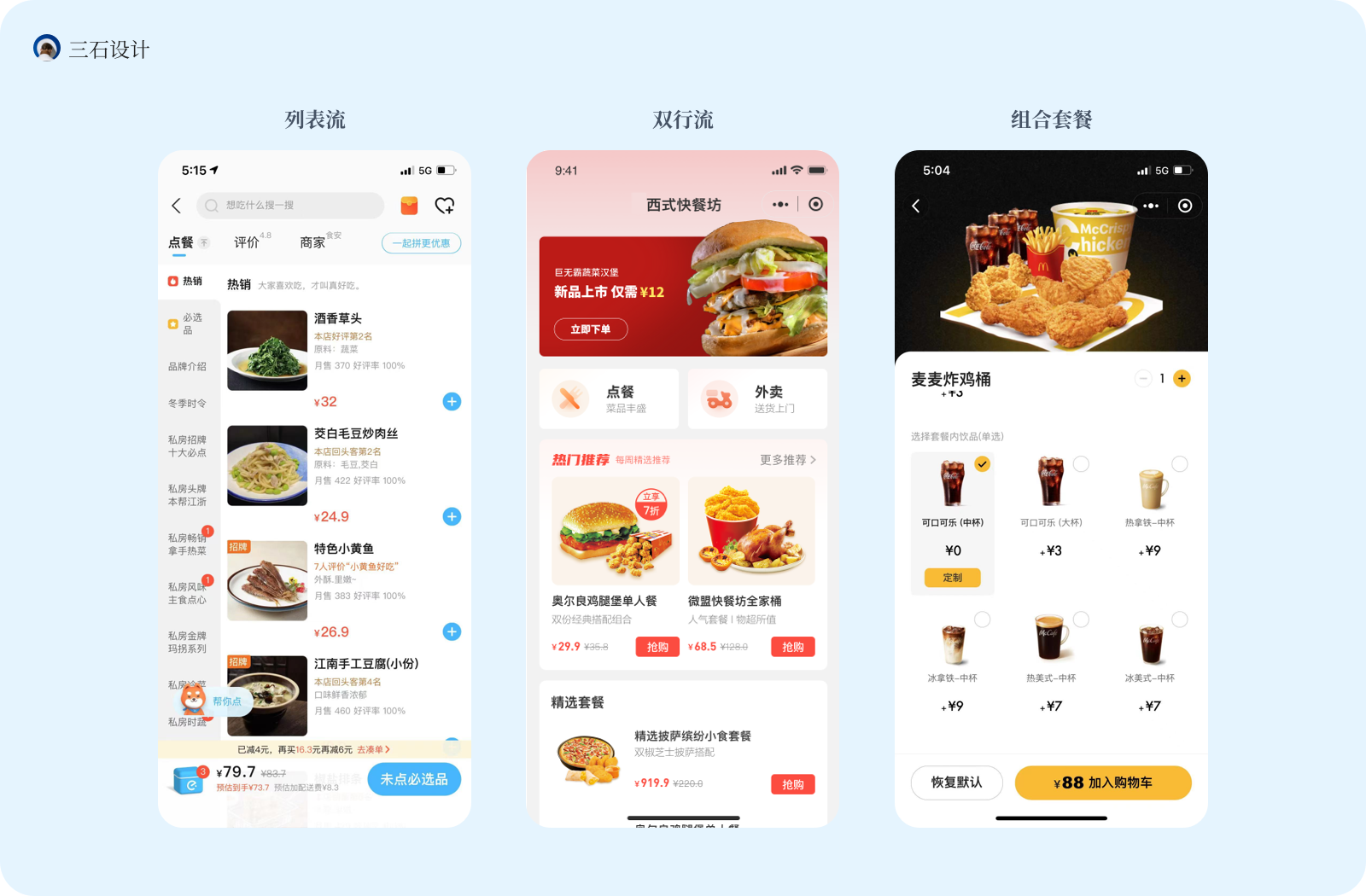
框架層的關(guān)注點(diǎn)幾乎全部在組件及相互關(guān)系上。框架確定用什么樣的功能和形式來(lái)實(shí)現(xiàn)。作為餐飲類的產(chǎn)品,菜品呈現(xiàn)屬于比較關(guān)鍵的內(nèi)容,而面臨不同類型的菜品,也能做出場(chǎng)景差異化的表現(xiàn),這一點(diǎn)比較像上面案例中提到的搜索后的商品結(jié)構(gòu)呈現(xiàn)。
在上面行業(yè)特征分析時(shí),會(huì)發(fā)現(xiàn)如果從餐飲菜品數(shù)量上進(jìn)行區(qū)分的話,布局上可以使用單行列表或雙行瀑布流的形式,來(lái)區(qū)分菜品分發(fā)的權(quán)重。而像一些套餐的菜品,布局上可以將菜品組合擺放,方便用戶對(duì)套餐內(nèi)的單品進(jìn)行對(duì)比與調(diào)整。

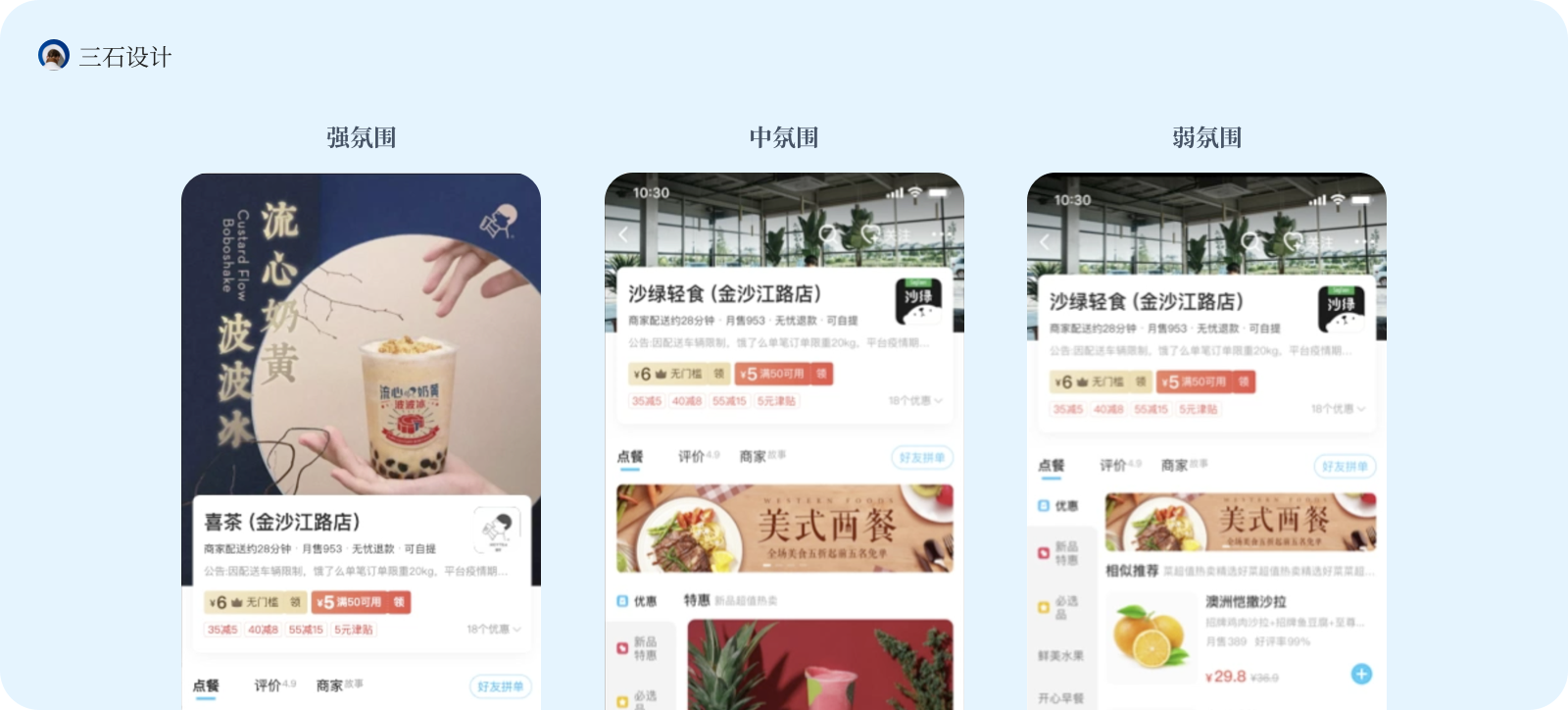
在營(yíng)銷設(shè)計(jì)中,可以通過(guò)各種營(yíng)銷資源位進(jìn)行宣傳展示,為了讓營(yíng)銷滿足不同商戶的使用,可以利用場(chǎng)景分層的形式,將營(yíng)銷表現(xiàn)力分為強(qiáng)、中、弱,三種形式,并根據(jù)不同的頁(yè)面框架布局去進(jìn)行表現(xiàn)。

內(nèi)容型產(chǎn)品比較注重用戶消費(fèi)與互動(dòng),平臺(tái)也會(huì)對(duì)內(nèi)容、流量、用戶進(jìn)行分析,確保合理的消費(fèi)場(chǎng)景。隨著產(chǎn)品逐漸豐富化,內(nèi)容分為多種形式,例如視頻、音頻、直播、資訊,而內(nèi)容形式也分為娛樂(lè)型、工具型、知識(shí)型和社交型,為了能更好的匹配消費(fèi)場(chǎng)景,可以將內(nèi)容形式進(jìn)行分層處理,區(qū)分不同的事物,采用合適框架形式,滿足用戶的消費(fèi)場(chǎng)景。
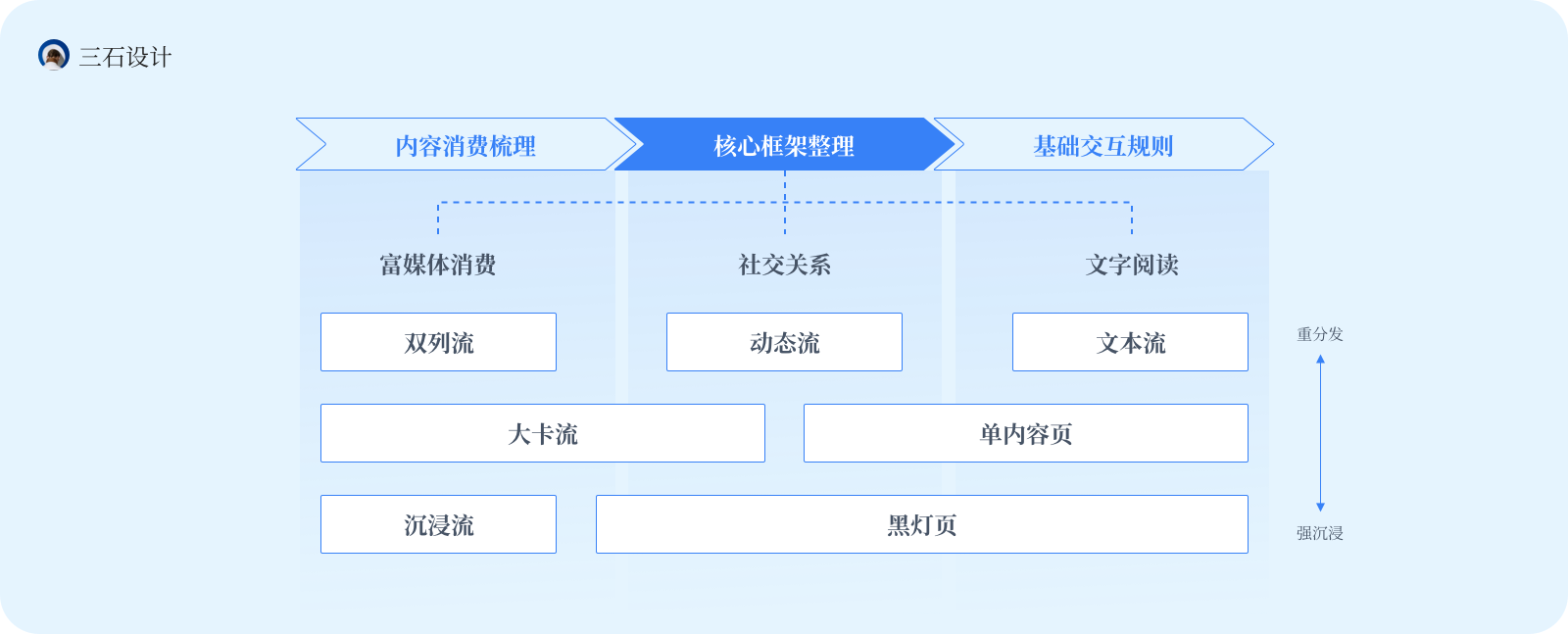
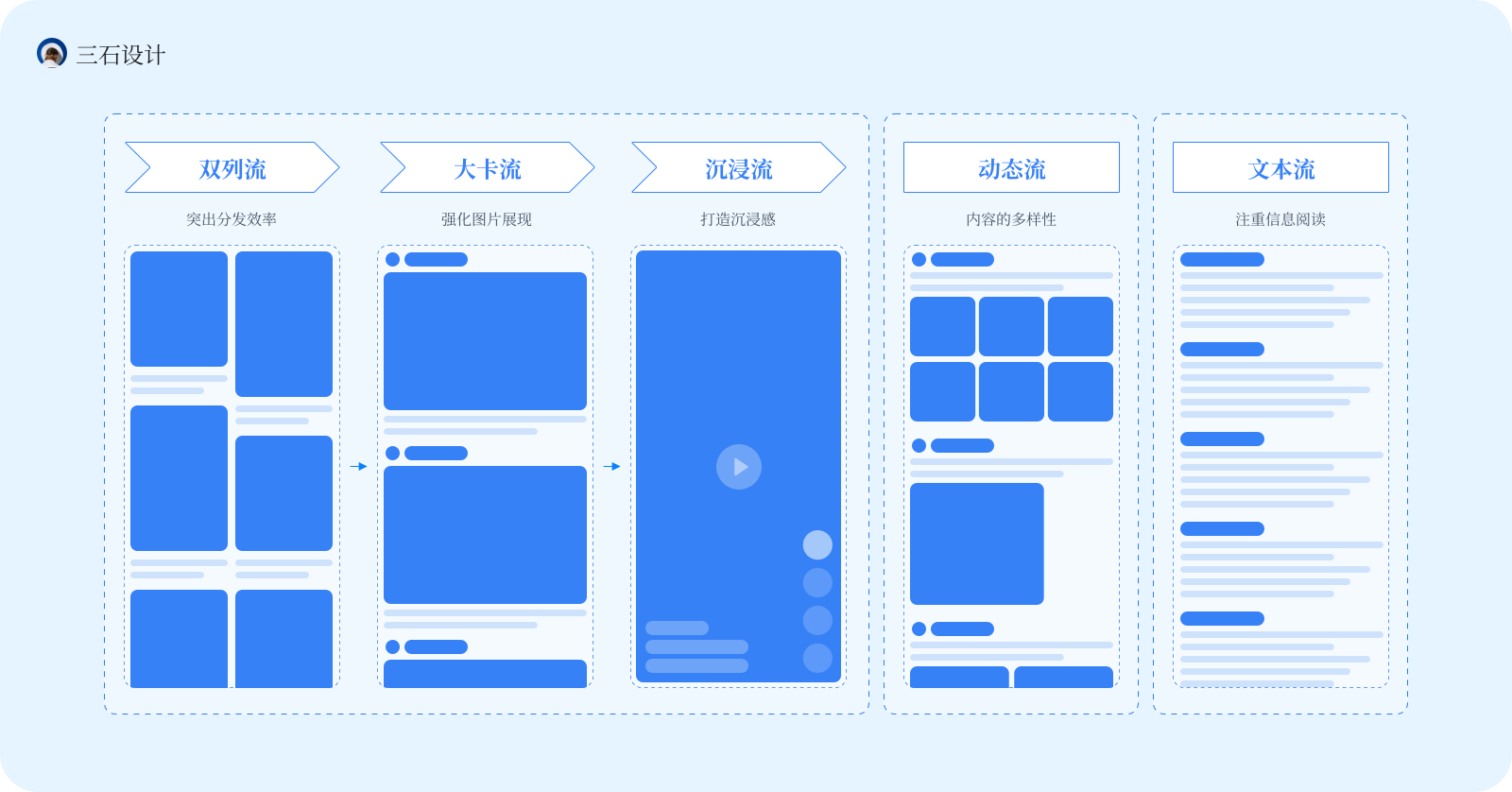
下圖案例來(lái)自于淘寶內(nèi)容優(yōu)化設(shè)計(jì)方案,通過(guò)場(chǎng)景細(xì)分,主要分為三個(gè)場(chǎng)景,一是以瀏覽圖片視頻為主的富媒體消費(fèi)場(chǎng)景;二是社交關(guān)系為主的消費(fèi)場(chǎng)景;三是以文字消費(fèi)為主的閱讀場(chǎng)景。三種場(chǎng)景的每一種都對(duì)應(yīng)了多個(gè)內(nèi)容框架以及框架之間的流轉(zhuǎn)鏈路,按下圖從上往下逐漸從重分發(fā)到強(qiáng)沉浸的瀏覽體感。

富媒體消費(fèi)場(chǎng)景內(nèi)容的復(fù)雜度和數(shù)量較大,一般常見(jiàn)的方式是采用分發(fā)為主的雙列流,滿足多種類型的內(nèi)容合理展示,如果以圖片為主要消費(fèi)內(nèi)容的情況下,可以采用大卡流,突出圖片的展現(xiàn)。甚至也可以利用全屏的形式,強(qiáng)化用戶的沉浸體驗(yàn),這種方式更適合視頻內(nèi)容。
以社交關(guān)系為主的內(nèi)容,可以采用傳統(tǒng)的動(dòng)態(tài)流布局,更適合用戶的習(xí)慣,同時(shí)也可以滿足多種信息的呈現(xiàn)。文字閱讀為主的內(nèi)容,更加注重信息的閱讀,可以使用文本流的形式,通過(guò)簡(jiǎn)單的對(duì)比和結(jié)構(gòu)層級(jí)簡(jiǎn)化處理來(lái)幫助用戶閱讀信息。

為了讓用戶更好的消費(fèi)內(nèi)容,整個(gè)優(yōu)化項(xiàng)目的過(guò)程,首先通過(guò)用戶消費(fèi)內(nèi)容的梳理,然后結(jié)合內(nèi)容的特點(diǎn)進(jìn)行核心框架的鏈路整理、提取抽象化的共性框架,讓各個(gè)具有相似性的場(chǎng)景進(jìn)行拉通,最終確認(rèn)框架形式。
場(chǎng)景化分析可以讓設(shè)計(jì)師以用戶的角度解決用戶痛點(diǎn),發(fā)現(xiàn)問(wèn)題解決問(wèn)題,從而更好地服務(wù)于用戶,不管面臨多復(fù)雜的產(chǎn)品,都可以通過(guò)場(chǎng)景化設(shè)計(jì)方法,將關(guān)鍵的三大內(nèi)容進(jìn)行提煉,進(jìn)一步分析,確保每個(gè)內(nèi)容點(diǎn)都符合具體的場(chǎng)景。
文章來(lái)源:站酷 作者:三石設(shè)計(jì)丶
藍(lán)藍(lán)設(shè)計(jì)的小編 http://ssll180.com