2021-12-26 資深UI設計者

接下來這部分就主要梳理一下關于表單中常用的組件的解析,包括多個組件組合成高級組件應該具體應該怎么應用,或者說我們在修改表單的時候應該注意哪幾個基本原則,全篇干貨,結合案例全面深度解析表單、表格、圖表、儀表盤的設計應用,以下內容較多,大家可以根據上述目錄來選擇性閱讀。

表單的概念: 登陸注冊就是平時最常見最簡單的表單,表單包括數據的輸入和提交的一些操作。
表單的作用:01、數據過濾(過濾信息):如果把ERP、CRM這些系統比作一個數據,用戶來這個系統進行獲取數據,這些數據對用用戶的價值比較大,用戶并不是來獲取所有數據的,有一些數據對他有用,有一些數據目前來講是沒有價值的,或者用戶不想獲取到的,這時用戶其實需要對數據進行處理,查找想要的數據,去掉沒用的,而表單起的就是這樣的作用,用戶通過表單進行數據的過濾,數據的定位,找到想要的數據。
02、數據定位(通過過濾漏斗,精確的定位到信息):比如我們要在系統里查詢搜索一個商品,搜索一個快遞等等,這個搜索的過程,就是通過表單對數據進行過濾的過程,通過對數據的過濾,精確得定位數據,最后得到想要的數據,這也是數據減少的一個過程,一開始很多條數據,通過表單搜索查詢找到想要的,比如可能就10多條數據是和自己有關的。這個過程也是數據減少的一個過程。

03、數據輸入(將新的信息輸入到系統中):用戶還可以通過搜索使數據減少,同時還可以通過表格操作,數據的添加操作,表單數據輸入的操作,讓數據增多,這時表單起的作用就是數據輸入的作用,將新的數據輸入到系統中。

單行文本:只輸入一行,不存在回車和換行,比如輸入手機號碼,30個字符以內的文字,都是單行文本可以解決。
多行文本:多行比單行默認高了點,它可以換行,輸入框變高了。通常用在發表心情狀態,個人簡介等。
富文本:指豐富的文本,不只能輸入長文本,還可以把文本加上樣式,可以定義文本的字符大小,定義樣式,定義下劃線加鏈接等等,通過副文本編輯器實現的,比如站酷編輯文章的輸出文本就是富文本。
Tag標簽:是一個文本標簽,比如發一個商品時候,告訴商品有哪些屬性,通常加入在搜索引擎中。

01、文本標簽的對齊方式:以輸入框輸出用戶名為例,列舉三種不同的文本標簽對齊方式。可分為三種:01.文本標簽右對齊,也稱之為冒號對齊;02.文本標簽左對齊;03.文本標簽上對齊。那么這三種對齊方式具體應該在什么情況下去用呢?根據“眼動儀實驗數據”來看,也叫做古騰堡視覺動線,人們看一個頁面的視覺動線的順序,通常是從左到右,從上到下去瀏覽閱讀。

文本標簽左對齊應用:因此根據古騰堡視覺動線原理,在用戶填寫信息的時,想讓用戶填寫的時候,填寫速度慢下來,我們設計的時候就用左對齊。
文本標簽右對齊應用:當我們在設計頁面對齊方式時,不知道該選擇哪種對齊方式的時候,就用右對齊,起碼不會出錯。
文本標簽頂對齊應用:頂對齊方式橫軸不占用空間,用戶填寫完成速度較快,但缺點是上下布局展示滾屏時Y軸的可擴展空間很少,因此除了系統中登錄注冊會用到文本標簽頂對齊之外,其他地方都用的很少。
占位符對齊:在手機端基本都使用占位符對齊,因為用文本標簽對齊太占用手機Y軸的距離了,但缺點是輸入時出錯率相對要高。

02、文本標簽的樣式:文本標簽的樣式分為兩種,左右布局時:用線或者框,左右布局在B端系統里常用框來展示,而線,在C端經常用到,因為線很簡潔,如果手機端設計有外框的話會顯的沒那么開放,而在成熟的B端產品里基本不會用到線,注冊登錄的設計除外,因為在B端中一旦出現很多線的控件,會導致它的辨識度很低,也很難去檢索控制它,同時視覺動線也顯很亂。上下布局時:它的文字標簽一種在外部,另一種是在內部。當表單少的時候,可以用上下布局,但是一般用的也很少,在B端系統,輸入類組件大部分還是左右布局用戶框來展示。
除了上述提到的輸入組件之外,還有很多種不同的展示樣式,但本質上還是這四類輸入類組件,可以靈活使用,而不是一直使用單行文本來解決問題,大多數情況終極目的就是為了,減少用戶使用出錯率,進而提升產品使用效率。以下案例請結合下圖閱讀。

案例1: 選擇合適的大小:
圖1:比如一個手機號碼輸入框,再國際環境可以采用上面圖文的輸入方式,國內環境產品就用下面得輸入框方式。這么設計的原因是因為,固定的寬度向用戶暗示所需輸入內容的長度來減輕判斷負擔。例如我們在輸入手機驗證碼的時候通常是六位驗證碼,以前的設計是給我們一條線來進行輸入,現在都是給我們六個空格去輸入,這時按格填空對用戶的判斷負擔一定是最小的,用戶容易去做準確的判斷。同時寬度得限制也是一樣的,給用戶一個寬度的范圍,用戶做判斷會很輕松且準確。
案例2: 格式與情景狀態:
圖2:比如銀行卡的格式,一串數字都是四位進行間隔區分,間隔成四位應用交互設計七大定律中的7土2法則,間隔成四個,容易讓人們記憶,在用戶輸入的時候,可以減少錯誤,減少錯的同時也就是在提升產品的使用效率。同時考慮多情景狀態,比如銀行卡號、手機號碼、包括身份證號的一些輸入設計,這些都是相對比較隱私,容易出現安全隱患的一些信息,這些信息在設計的時候要注意可能出現的問題,因此需要做一個隱藏的處理,比如添加小眼睛icon來隱藏關鍵幾位數字,來減少一些安全隱患問題。
案例3:自動匹配與識別:
圖3:比如當輸入公司地址時,這個地址信息可能是第一次輸入,也可能這個信息在我們的數據庫中已經存在了,當這個信息已經存在的時候,在輸入的過程中,系統應該在數據庫中檢索出已經輸出的信息匹配給用戶,我們就可以在里面直接選擇來進行輸入。這么做的原因就是,當用戶在輸入特別長的信息時候,用戶經常會出錯,從數據庫的方式去做匹配信息,錯誤率會降低,輸入效率會提升。另外是識別,比如在我們在寄快遞的時候,通常會把姓名電話地址,一連串的信息發給快遞員,這時候快遞員會復制粘貼放入聯系人,聯系電話,聯系地址這三個字段,現在的設計方式就是做智能識別匹配,快遞員只要有粘貼的動作,信息就會自動做好分類把一連串數字分別粘貼入不同的字段里,這樣做也是為了提升效率。
案例4:實時預警與提示:
圖4:比如這個多行文本輸入框,一般都會有字數限制,比如不超過150個字,如果不做這樣的限制,我們洋洋灑灑寫了一萬字,但是發不出去只能復制多出的文字然后再粘貼,很可能會誤刪掉內容影響操作體驗,這種文本的上限預警的解決方式是給內容做實時校驗,比如上限是58個字,打到60字的時候,也允許你輸入但是文本中多出的字會標紅進行提示去刪除多出的內容。
案例5:占位符不能替代文字標簽:
圖5:比如輸入手機號碼,占位符也是輸入手機號碼,看似是重復了一遍,但仍然是有價值的,可以變成文本標簽里提不到得信息,比如請輸入一位11位的國內的手機號碼。可以只使用文本標簽的方式,也可以使用文本標簽加占位符的方式,但不能只使用占位符的方式。因為只有占位符,可能會讓用戶出錯,影響使用效率。
案例6:使用內聯校驗:
圖6:當輸入錯誤信息的時候使用校驗,左邊的提示錯誤的方式是不對的,在校驗信息的時候最好不要出現在列表的最下部或最頂部或提交的時候,因為它是實時校驗的,最好實時提示出現定位到當前的邊框,當前的字段中的下邊,來告訴我們是當前字段出現了錯誤,這樣精確定位錯誤點,才能提升效率,同時也為設計節省了空間。
案例7:減少字段量:
圖7:左邊信息包含了姓名,生日,密碼但包含了8個字段量,我們可以把字段量減少,比如姓名組合成一個字段,生日組合成一個字段,密碼和重復密碼也可以組合成一個字段,重復密碼的作用其實就是怕輸入錯誤來加強記憶,但是另一種方法是在輸入密碼的時候讓我們看到輸入密碼就可以做到不出錯并且加強記憶,那么就可以用添加小眼睛來做替代,進而也可以組合成一個字段。這個前提是不是銀行類那樣由業務決定強制去重復,其他系統完全不用進行重復密碼輸入操作。所以減少字段量,可以消除視覺和認知負擔,這樣看起來更簡單。
選擇類組件可以分為,多選、單選、時間日期、下拉選擇、Tabs標簽和地理位置組件,常用的是下拉選擇,重點介紹一下下拉選擇組件。

下拉選擇組件有幾個注意點:
01.避免使用默認值:比如國家和地區,往往默認值都是安哥拉,字母A開頭,如果用默認值,再B端系統里很多用戶會忘記修改默認值,就提交上去,所以我們需要去把這個默認值變成空值提示信息:請選擇國家和地區,在沒有選擇之前,這條信息是空值,點之后再去選擇國家和地區。
02.采用輸出檢索:如果國家和地區很多,下拉信息條目很多時候,可以采用輸入類得檢索來設計,比如輸入中國,就會出現中國大陸,中國香港,中國臺灣之類的字段。
03.默認值得表述要盡量準確:用詞文案需要簡潔,即使沒有文本標簽也能夠清晰表達,比如就需要寫明請選擇國家和地區。
04.對新增加得字段要提供注釋:比如系統前后先增加的一些字段或者有爭議的字段要提供注釋,身份編碼和身份證號碼有歧義,就需要給一個注釋,交互上鼠標移入幫助點icon就會顯示注釋,同時注意視覺上要弱化它,小圖標盡量用面性圖標會更能表達清晰。
選擇類組件可以分為,導航菜單、面包屑、分頁,其中分頁里的設計注意點容易忽略,接下來重點梳理介紹分頁組件。
分頁作用:減輕服務器的負載,有成千上萬的負載,不分頁的話,會造成巨大的下載量,相應的用戶等待時間更長。同時內網也同樣,如果有四五百人同時做一樣的事情,服務器負載能力很弱,一定要做成分頁,分頁每次loading10個20個,每次翻到5六頁的時頁的時候加載一下,其實形成了是預加載,不只加載十條數據,其實加載了五六頁的數據,只是呈現了一頁的數據,到了第五頁慢了的原因是,需要重新加載一次數據。稱之為惰性加載,懶加載。B端一般會減少加載的存在,預加載是看不到loading的,第一頁加載1到5頁,第二頁加載5-10頁等等,點快的話是可以看到的,所以用預加載的方式加快速度,減少服務器的負載。前端工程師可以用組件庫翻頁可以直接loading出來。
翻頁操作:一般很難看到數據庫數據的總量,一般不會看到三位數的頁碼,一般來講會讓數據翻到前20頁、10頁之內,就讓用戶找到這個數據,不會讓用戶不斷的往后翻,對負載時比較大的。
選擇類組件主要介紹按鈕的設計注意事項。按鈕常見的狀態有三種,通常狀態、懸停/點擊、禁用。其中B端組件庫里按鈕常見的類型有:
次要按鈕:一般用白色或者淺色,頁面中次要按鈕多一點,比如一個頁面一個次要按鈕都沒有就是錯的,比如查詢和重置一個是主要按鈕,一個是次要按鈕。
主要按鈕:一般用主色調的顏色,用在完成、推薦、提交的操作,顯示會比較明顯。
文字按鈕:沒有背景的按鈕,弱化的按鈕。
帶圖標按鈕:帶有補充含義,比如搜索按鈕加個搜索圖標。
圖標按鈕:純圖標按鈕,只有前進后退用的多,其他用的少。用圖標按鈕節省它的空間。比如上一頁、下一頁可以用圖標很明白的代表它的含義。
虛線按鈕:上傳之類的,添加內容之類的。

當了解了按鈕的類型,那么如何確定按鈕的擺放順序呢?這取決于平時用戶對電腦操作的習慣,同時結合業務邏輯的關系,來排列展示按鈕順序。

01、視覺簡單點:
B端系統不用視覺做特別多的修飾,不像C端,在買商品時看不到商品看到的卻是滿屏的banner,在B端中表單不用設計的那么花里胡哨,Antdesign提供了很多組件示范,我們應該了解Antdesign為什么這么設計,比如輸入框為什么采用上下布局不采用左右布局的輸入框呢?因為容器上下布局是視覺動線最快的輸入布局方式;為什么使用框類不使用線性的呢?因為框類在B端系統中是最快分辨它的輸入域輸入區的地方,只要知道這些視覺的原理,就知道怎么合理的使用組件了。
02、文字簡單點:
文字描述的簡單點,第一種方式是通過左側的文字標簽來做;第二種方式是通過占位符標簽來做,國外的一些文章強調,不要用占位符提示做任何事情,因為占位符特別影響視覺動線,但國內已經習慣了占位符來表示。
03、字段簡單點:
1. 減少字段的方式,首先要知道這些字段的目標是什么(字段的方式去做減法)
例如下圖這個電商類產品,目的是讓用戶可以收到商品,那么刪減以上哪些字段不受影響也可以將商品準確的送到用戶手里呢? 這個需要我們通過和產品經一起商量,在滿足功能需要的同時,其實以上字段可以至少優化50%字段。首先姓名:姓氏和名字可以合二為一,直接輸入一個字段就可以。郵箱:輸入郵箱可能是為了得到賬單,現在手機里就可以得到賬單,所以郵箱基本用不到。電話:電話很關鍵,不能刪掉。家庭地址:我們在做電商時,我們通常會把郵件郵寄到家庭,大部分情況家庭為第一地址,第二地址公司地址也有這種情況,但沒必要從這里輸入,可以從一些內容帶出來,所以公司地址不用當前填寫,可以把它刪除掉。省份、城市、郵編:這三部分完全可以在輸入地址的時候從地址帶出來,沒必要再輸入一遍。特別是郵編,目前在我國發快遞時郵編已經基本用不到了,我國大數據已經做了到了不用郵編來分辨地址,數據量已經足夠大了,只填手機號和地址就可以。優惠券碼、信用卡號、安全碼:這三個不能刪掉。密碼、重復密碼:重復密碼是為了輸入密碼時加強記憶,可以采用小眼睛來替代重復密碼。所以我們可以看到在減少了50%的字段后并不影響用戶收到商品,那這個改動就是成功的。這個就是我們設計師應該做的事情,當然在刪減之前,應該和產品經理商有理有據的去溝通是否按這種方式去這樣設計。

2. 把相關的字段進行可視化分組(表單的方式去做分步)
刪減完字段后,最終得到七個有用的字段,將這些數據進行分組優化,也就是歸類整理,我們常用的排版方式是卡片化設計,卡片化設計是一個特別好的信息分類的設計方式,即時不用添加基本信息,優惠信息,支付信息之類的名稱在卡片之上,通過卡片的方式,從上到下布局,用戶可以看的更加的準確。

除了對它信息進行分類,我們也可以對它的過程進行分類。比如左邊這個頁面,雖然是從上到下,但感覺輸入的信息太多了,我們可以對這個過程分步優化,分布后把它列成基本信息和支付信息兩個層級,基本信息包括姓名、電話、地址和優惠碼,其中優惠碼為選填,當頁面里所有信息都需要必填的時候,有部分選填得信息標注選填就可以,當所有都需要選填的時候,有一個必填,那需要標注必填就可以,具體標注方法,這里使用的是占位符標注方法,還有星號的標注方法,用星號標注是已經用戶形成認知習慣,但看視覺哪個好看就用哪個,比如在蘋果的設計中就很少用星號來設計,是為了擔心影響用戶的視覺,同時星號一般放在前面,并且不一定非得用到紅色。支付信息就包括必須要用到的信用卡號、安全碼和密碼。類似這樣將過程進行分步優化也能用戶對表單的填寫,加快用戶的錄入速度,更快的在體驗上去得到提升。
3. 使用邏輯順序
還以這個案例來看,我們分成三個邏輯順序,個人信息相關、商品相關、支付相關。在B端中需求和場景是環環相扣的,我們需要場景化的解決方案。這個場景化的解決方案和這個表單的關聯,對應的就是用戶完整的購買流程,這個表單的三個場景,第一個場景是收貨信息,第二場景是優惠的信息,買商品有什么優惠,第三個場景是支付場景,這個流程完成支付就完成了購買,所以樣的順序就是一個正確的邏輯順序,通過先確定流程再確定字段展示順序。

第一步:做信息分類。當我們了解這個產品,熟悉這個業務的時候,可以根據信息的含義,把這些雜亂無章的字段分成幾個部分,可以和產品和開發進行討論也可以加深對業務的理解。由于B端信息的維度特別多,具體的信息分類方法可以借用五帽架信息分類法 。可以根據可根據類別進行分類:即根據信息的相關性來進行分類。也可以根據時間進行分類,比如時間正序,距離時間最近的來進行分類。同樣可根據地理位置的遠近,字母的排序和認知規律從大到小從胖到矮的連貫性來分類。一旦分類好后,用戶在填寫的時候也不會覺得奇怪,填寫的邏輯性和順序感也會體現出來。
第二步:做排序分類(按業務邏輯順序)。當得到了信息的分類,比如一個汽車CRM系統,基本信息、車輛信息和故障信息,它具體要解決什么樣的問題,這三部分誰應該放在第一位,誰應該放在第二位,第三位,可以根據prd需求文檔來了解做這個功能具體要解決什么樣的目標,具體是什么過程在prd里應該說的非常詳細明確,這個過程就是它的業務邏輯,所以我們可以通過prd中的描述來得出業務邏輯。
第三步:明確字段類型。當得到了信息分類,得到了信息邏輯順序之后,接下來需要明確字段類型。比如100個或200個字符,單行文本輸入是可以支持的,超過255個字符,我們就需要多行文本輸入框來解決這個問題。
第四步:明確產品的原型。可以自己搭原型,和產品進行討論,也可以直接和產品要原型,最終目的是這個原型一定要確定下來。
第五步:確定界面設計框架。確定柵格化設計框架,選擇多大的設計尺寸,進行頁面柵格化設計。
第六步:對應組件設計。根據原型去對應我們的組件,是用下拉框組件還是文本輸入框組件,去找對應組件設計。這樣我們得到了字段、原型、框架和對應的組件化,下一步就要做視覺的方案設計。
第七步:視覺設計方案。根據表單的內容來決定視覺設計方案,如果它的內容信息量比較多,比如它的數據量很多,字段很多時,用彈窗就不太合適,彈窗屬于字段量不是特別多,和后面主要彈出得頁面是有關系的,需要重開一個新的單頁面,單頁面是大容量,分類單頁面屬于更多內容容量。第二可以根據數據層級的操作關系來決定,如果從一個頁面中打開了另外的一條數據進行修改,比如從表格中打開表格中的一個詳情來進行修改,就需要彈窗來設計,這也取決于彈窗內容的多少,如果彈窗內容確實很多,彈窗就要大一點甚至使用全屏彈窗。

通過下圖可以看出,表格通常由標題、工具欄(對整體批量的操作)、表格頭、表格行、分頁區、批量操作區、表格列、單行操作區(是對單行數據的操作)、數據呈現表格區、數據查詢表單區組成。
以下內容是表格的規范和注意點,其實我們在設計的時候,很少自己去畫一個表格,一般都是從組件庫里選一個表格,然后分離組件去進行再次的自動布局得到新的表格。

表格頭要做到簡練準確,不受內容影響。表格頭中的文字和正文字一樣也可以,加粗也可以,但一般都會做一個顏色來做區分。
圖2表格頭工具欄包括條件過濾,右上是表格內容工具,如自定義列,全屏等。
表格間隔可以讓表格的內容看起來更加的可視化,也叫內容降噪,可以分成線與間隔色兩種方式,通常交互hover狀態下,間隔色變成更深得顏色也可以。
操作區域色彩元素應盡量簡單,原則上不超過3個。
表格需要一個頁面呈現出10條,其次需要單元格高度=文字行高+上間距+下間距,其中上下間距為8的相關數即可。
表格首先應保持100%把所有字段顯示全,字段多的情況可以橫滾列寬可調節,但是需要保證間隔不變,類似于柵格的溝槽原理。如果內容顯示不下可以做橫滾,如果內容顯示的下,還想要保證整個表格有設計感呼吸感,需要保證n為左右的間距,可以是8或者8的倍數,每個列之間的間距要做成2n,這樣它們之間的間距就會有那種層疊得呼吸感就會比較好看,有規則性。


在做數據圖表時我們設計師需要關注的是,我們的數據需要用什么圖表來做,而不是主要關注圖表長什么樣,或者說圖表有多好看,我們應該關注的是這些B端的數據怎么用正確的圖表去表達。數據圖表也不是千篇一律數據大屏那種感覺,雖然數據大屏是信息圖表主要應用的一個方面,但在B端系統的信息圖表中,主要是將一些表單的數據轉化成圖形的方式來進行顯示,這點和數據大屏其實并沒有什么關系,所以B端系統中主要以數據為主,而信息圖表作為輔助,這是一個需要了解的前提。
但從視覺提升角度去考慮,數據圖表在B端中是最容易表達視覺的,我們之前兩篇提到的表單設計占了B端設計80%的工作量,就會發現這80%的工作量幾乎沒有表達出特別好有沖擊力的視覺,因為表單只是一些數據和文字的排版,并且還有規范的限制,在統攬整個B端作品中,容易突出視覺設計感的一定是數據表圖設計。還有一個大家比較關心的問題,這些圖表前端工程師能不能實現,是可以的,前端在實現圖表都會用一些常規性的圖表的組件,這些組件通常都是已經代碼化的組件,一些圖表公司做好了的可以復用的,有前端代碼也有后端數據調用的接口,它只要對應這些接口寫一些代碼就可以實現了。作為設計師在設計圖表的時候,還有一些地方需要我們去設定,接下來就和大家一起梳理怎么正確的表達數據圖表,我們一起來進入數據圖表的知識體系吧。
常用的數據圖表可以分成趨勢類、比較類、占比類、分布類四種類別 。
趨勢類圖表:代表了數據增長的趨勢,它可以對比出數據增長的一個趨勢。主要有面積圖、折線圖、堆積面積圖和漏斗圖。重點了解面積圖、折線圖、漏斗圖。
比較類:比較類圖表是B端系統中用的最多的圖表,有柱狀圖、條狀圖、玉玨圖、堆疊柱狀圖、堆疊面積圖、雷達圖等,常用的我們重點介紹,柱狀圖、條狀圖。
占比類:和比較類圖表有些重疊的地方,有餅形圖、環形圖、堆疊面積圖、儀表圖、矩形樹圖、堆疊柱狀圖、條狀圖、百分比堆疊柱狀圖,重點了解餅形圖和儀表圖。
分布類:有箱形圖、直方圖、熱力區圖、地圖、氣泡圖、散點圖、色塊兒圖、等高線圖,重點了解地圖和氣泡圖。
面積圖:可以理解成填充之后得折線圖,不同于折線圖是,因為填充可以更好地反映出信息得趨勢,用戶可以根據面積得多少,反映出數量得多少,還代表連貫得數量級,信息數量級是一直存在的,不會消失。
折線圖:折線用的最多,是條線代表趨勢得變化。折線和柱形再某些層面是一樣的,在一定的點表現它得趨勢變化,每個月,每天,每個小時。通常用在公司得年銷售額,價格得趨勢,用戶量得增長,折現一般不超過5條。Y軸為數量,X軸為時間。
漏斗圖:屬于面積圖,適合排名,銷售業績,再CRM中用的最多,通過銷售線索最終達成成交量,它不斷通過漏斗得方式最終達成成交,每一個漏斗代表一個環節,有一個顧客進入商店,進入商店購買商品,留下信息,訂購,整個流程走的就是用戶旅程得過程。越往后越精準。
柱狀圖:柱狀圖是面,代表面積,更直觀得是包含數據,這些數據能更能直觀體現它得擁有量是多少,一般用在銷售額,產品類別,分類數據得比較,如果可以看到最高和最低得差量。
條狀圖:類別在Y軸上,X軸地表數據,Y軸上能更多顯示數據,它可以顯示負數。
餅形圖:餅形圖表示人口,人女比例;預算得分配;在線流量得來源等等,反應得是多與少之間的對比。他們是在同一維度下的比較,比如當年得,已經再設定好時間段得顯示情況。
地圖:分布點,流量,數據量,用地圖不要隨隨便便搜一張用到界面里,地圖要到國家地理官方網站用,否則有問題,設計背鍋。

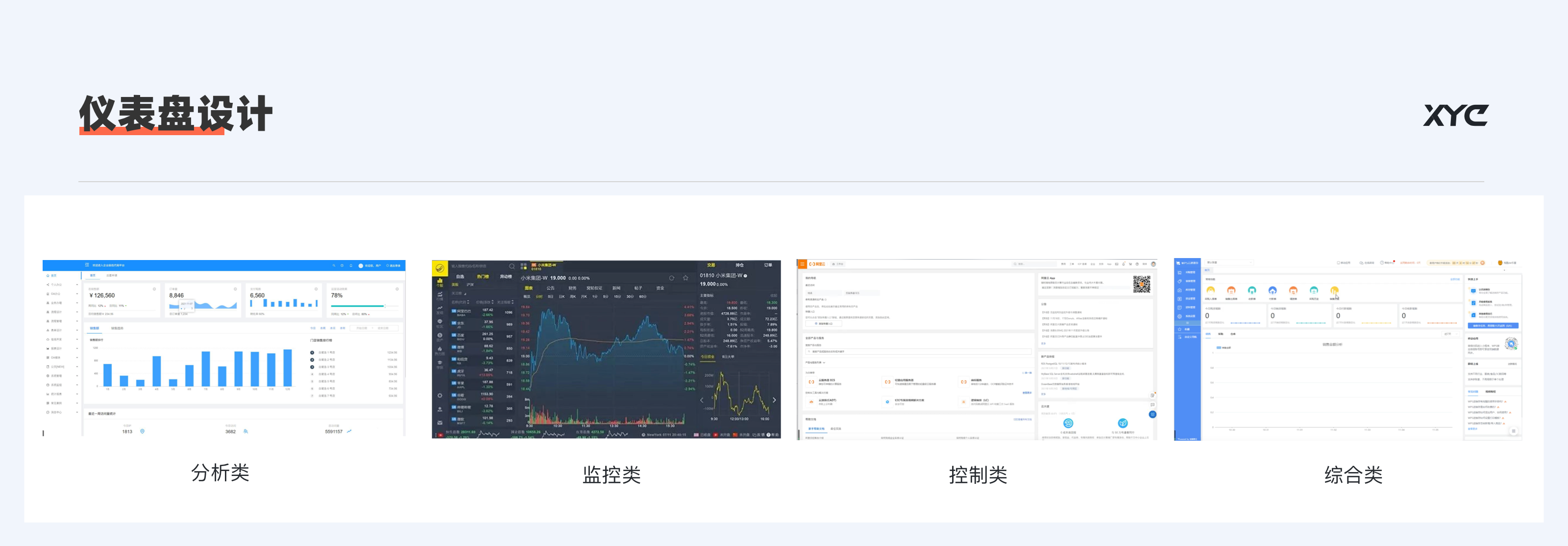
用于B端首頁的系統狀態的展示,一般包含系統的關鍵數據信息和信息列表,一般會有各種數據圖表展示。為用戶提供全局概覽,讓用戶快速掌握工作進展及進入工作狀態,并且可以訪問最重要的數據,功能和控件。

分析類:分析類儀表盤給了我們很多分析類的信息,這些信息包括銷售額、訂單量、包括銷售額的趨勢圖、排行榜等,目的是可以在B端系統中看到目前收集到的這些數據,讓我們來進行分析。雖然計算機會給我們一定的結果,但更重要的是我們需要根據這些數據得出什么樣的結論。
監控類:比如股票的變化趨勢很快,需要實時監控到這些數據的變化。
控制類:比如阿里云系統中有很多的控制臺/儀表盤,里面有很多的入口,有常見的快速入口,和推薦信息的一些入口,這就是控制類,通過用儀表盤來得到控制。
綜合類:綜合類系統是我們B端系統中見到最多的,比如CRM和ERP基本上是綜合類的,因為他要顯示數據的統計,也要顯示一些快捷的入口。
首先儀表盤要有功能,讓用戶看到數據,讓看到數據我們需要做以下事情:
第一步:分析用戶的權限:儀表盤在B端很重要的一點是我們要分析用戶的權限,因為不同的人看到儀表盤數據緯度的信息是不一樣的。權限比較高的比如有管理員/普通管理員/操作員,超級管理員等等,所以要根據不同的權限展開不同的信息。
第二步:分析業務的場景:比如銷售人員看到內容的都是和銷售有關的內容,權限是第一次篩選,把什么樣的信息展示給他,然后經過第二次篩選,第二次篩選包括是由產品經理,BA這樣的角色幫我們來篩選這樣的信息,不是完全由設計師來決定,這兩步過程是不可忽略的。
第三步:確定儀表盤展示的內容:到底展示什么內容,剛開始沒有那么清晰,可能就是思維導圖或者幾行字,根據這些來進行視覺展示。
第四步:視覺設計:根據展示內容進行視覺設計。首先基本構思和畫原型圖;其次確定字體,顏色,樣式和圖形設計。其中需要注意的是,視覺整體要有統一的標準規范去表達,同時空間留白要合理,靈活的運用柵格化,界面要有呼吸感。最后信息傳達要準確,比如圖形和色彩,每一種顏色都有特殊的含義,不要應用錯誤,比如紅色要特別小心的應用。