2022-3-24 ui設(shè)計(jì)分享達(dá)人
簡(jiǎn)介: 按鈕組是把相關(guān)的動(dòng)作組織成一組按鈕的設(shè)計(jì)模式。按鈕組的內(nèi)部?jī)?nèi)容彼此水平或垂直對(duì)齊,并采用相似的視覺(jué)設(shè)計(jì)。如果超過(guò)三個(gè)或四個(gè)動(dòng)作,往往會(huì)采取多個(gè)分組。
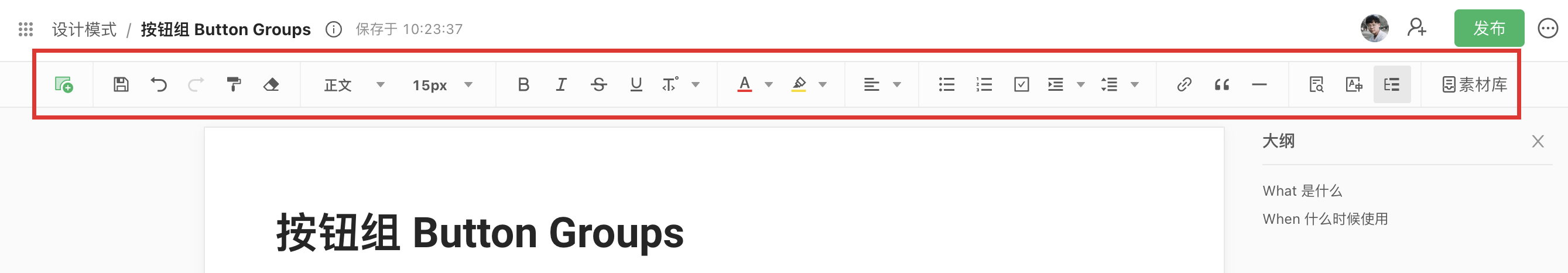
例子: 語(yǔ)雀編輯器的頂部工具欄

按鈕組可以讓界面不言自明。在復(fù)雜的布局中,被精心安排過(guò)的按鈕組會(huì)很容易被用戶感知和使用。一方面,它們?cè)诮缑嫔贤浅C黠@,用戶能夠一眼看到有這些功能可以進(jìn)行相關(guān)操作。
大家所熟知的格式塔原則(Gestalt principles)也在這里起作用。彼此相鄰的按鈕往往暗示著這些按鈕的功能相近,因此會(huì)讓用戶感覺(jué)到這一組按鈕可以完成類似的功能。相對(duì)的,不同的按鈕分組往往暗示著不同的功能類型,因此彼此間應(yīng)該保持間距,或用不同的形狀,或用分割線進(jìn)行區(qū)分。
如果你需要在界面上展示許多操作按鈕,且需要確保它們隨時(shí)在界面上可見(jiàn)。但同時(shí),你又需要用圖形化的方式組織它們,以使它們看起來(lái)不會(huì)特別散亂。
這些動(dòng)作中有許多是彼此相似的 —— 它們有相似或互補(bǔ)的效果,比如,它們的功能語(yǔ)義相類似 —— 由此它們可以三五成組地放在一起。
按鈕組可以用在對(duì)產(chǎn)品全局有效的操作上(例如「打開」和「選項(xiàng)」操作),或特定的一些通用操作(「保存」、「編輯」和「刪除」),或特定的某些操作(例如布局的「對(duì)齊」、「分布」)。不同范圍的操作不應(yīng)當(dāng)被到一個(gè)組中。
使用條件:
· 存在大量操作按鈕;
· 希望用圖形化的方式組織這些按鈕;
· 操作按鈕間存在功能相關(guān)性和差異性;
這個(gè)模式的總結(jié)簡(jiǎn)單到像是一句廢話:把相關(guān)的操作按鈕分成一組。
但如果詳細(xì)展開就會(huì)有更多的介紹。比如:
· 如果需要包含文本說(shuō)明,盡量使用兩個(gè)字或三個(gè)字的動(dòng)詞短語(yǔ),不要使用專業(yè)術(shù)語(yǔ)。
· 不要把不同功能范圍的按鈕放在一個(gè)組,應(yīng)當(dāng)將它們分成不同的分組。
· 同一組的按鈕應(yīng)該有同樣的視覺(jué)設(shè)計(jì):邊框、顏色、高度或?qū)挾取D標(biāo)風(fēng)格、動(dòng)態(tài)效果等。
· 在空間排布上,可以將它們并排起來(lái)作為橫排放置,如果空間不太適用的話,也可以考慮一列縱列放置(例如Photoshop的左側(cè)工具欄)。
· 如果某一個(gè)動(dòng)作是核心動(dòng)作,可以將其區(qū)別對(duì)待。例如網(wǎng)頁(yè)表單中的“提交”按鈕。核心動(dòng)作是希望大部分用戶都需要(或期待)執(zhí)行的動(dòng)作。讓這個(gè)按鈕擁有更加強(qiáng)烈的圖形或視覺(jué)風(fēng)格來(lái)讓它在顯得更為突出。
· 如果按鈕足夠多,而且它們都有小圖標(biāo),你也可以把它們放在工具條或者像工具條那樣的狹長(zhǎng)條上,放置在頁(yè)面的頂部。
通過(guò)使用按鈕組可以避免界面上按鈕或鏈接過(guò)于擁擠混亂,也可以避免一長(zhǎng)串冗長(zhǎng)的動(dòng)作列表看起來(lái)毫無(wú)關(guān)聯(lián)或區(qū)別。
通過(guò)這一模式,你可以創(chuàng)建一個(gè)較為清晰的元素層級(jí)結(jié)構(gòu):用戶可以一眼看出哪些動(dòng)作是彼此相關(guān)的,哪些是重要的。
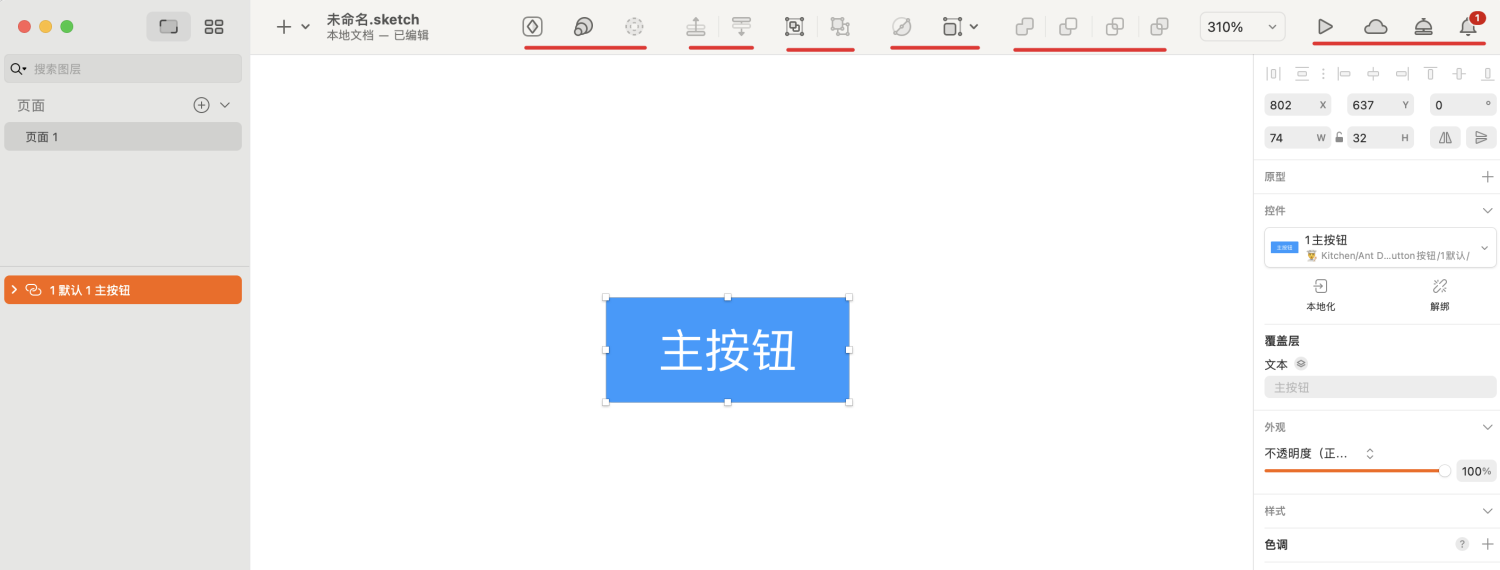
用戶需求:編輯設(shè)計(jì)文件中的對(duì)象
Sketch 也是個(gè)很典型的應(yīng)用了按鈕組的設(shè)計(jì)工具。Sketch頂部的按鈕不少于15個(gè), 有很多要理解和追查。 但是得益于精心的視覺(jué)和語(yǔ)義組織,界面按鈕始終保持一定的可理解性。

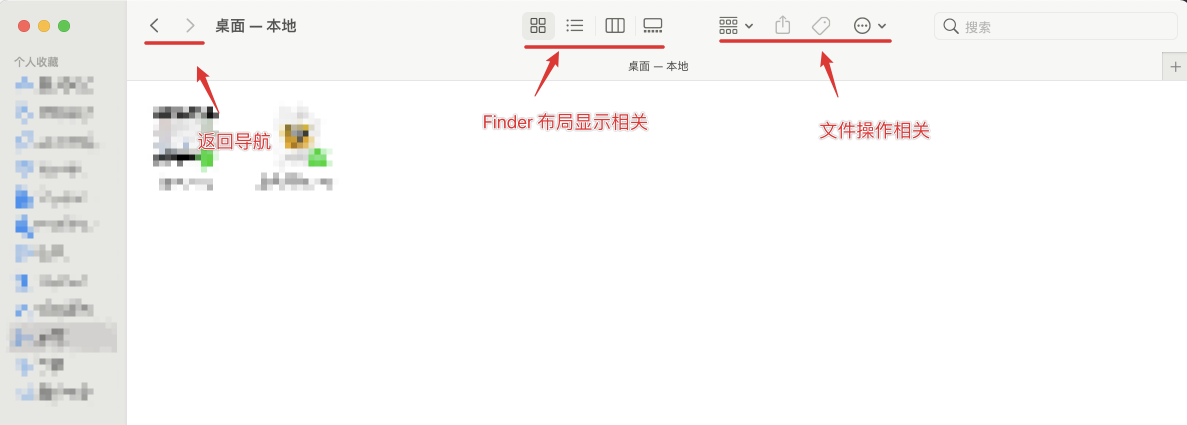
用戶需求:按自己需求對(duì)文件進(jìn)行顯示修改和操作
這個(gè)案例顯示了來(lái)自 macOS 的 Finder 窗口的頂部按鈕組。 秉承其設(shè)計(jì)傳統(tǒng),按鈕風(fēng)格明顯。 導(dǎo)航組是放置在左側(cè)中的按鈕組。 布局相關(guān)的按鈕組放在了中間,文件操作相關(guān)的按鈕組放在了右側(cè)。這樣的設(shè)計(jì)使得界面變得易于理解和使用。

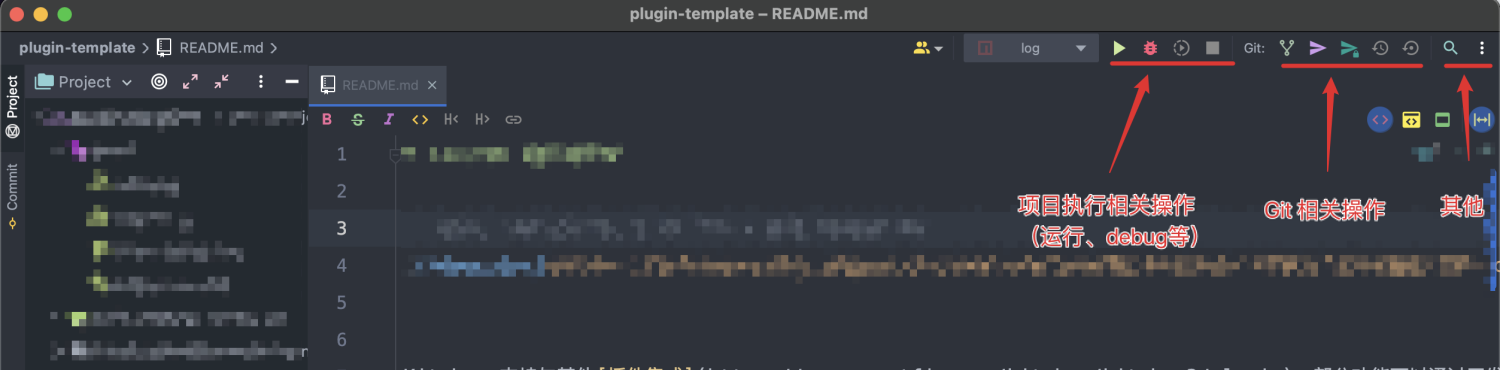
用戶需求:項(xiàng)目執(zhí)行相關(guān)操作
這個(gè)案例顯示了 Webstorm 的頂部功能操作區(qū)。WebStorm 采用了按鈕組的模式,將項(xiàng)目執(zhí)行的相關(guān)操作和Git相關(guān)的操作聚合在一起,中間使用了分割線進(jìn)行了區(qū)分。

文章來(lái)源:站酷 作者:Ant_Design
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問(wèn)題,請(qǐng)及時(shí)與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計(jì)( ssll180.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://ssll180.com