2022-3-24 ui設計分享達人
在 B 端設計領域中,不管是內部用戶、產品、設計師、開發,還是外部產品、設計師等,總能聽到關于界面「屏效」方面的訴求或吐槽。

「屏效」狹義理解是「界面過度留白」;廣義理解,「屏效」源自諧音“坪效”,指的是每坪的面積可以產出多少營業額(營業額/專柜所占總坪數)。而「屏效」對于界面而言可以指屏幕單位時間、單位面積內的信息可以帶來多少商業效益/效率提升。
為了探索在 B 端產品中用戶為何對「界面過度留白」或「屏效」問題如此敏感,于是我們展開了「屏效」專題的設計探索與實踐。「屏效」專題探索主要以「探索」與「實踐」相結合的方式展開,將實踐過程中反復驗證有效的設計策略沉淀成設計手冊,同步將部分功能進行工程化,確保可以開箱即用。

用戶聲音|不同的故事相似的訴求
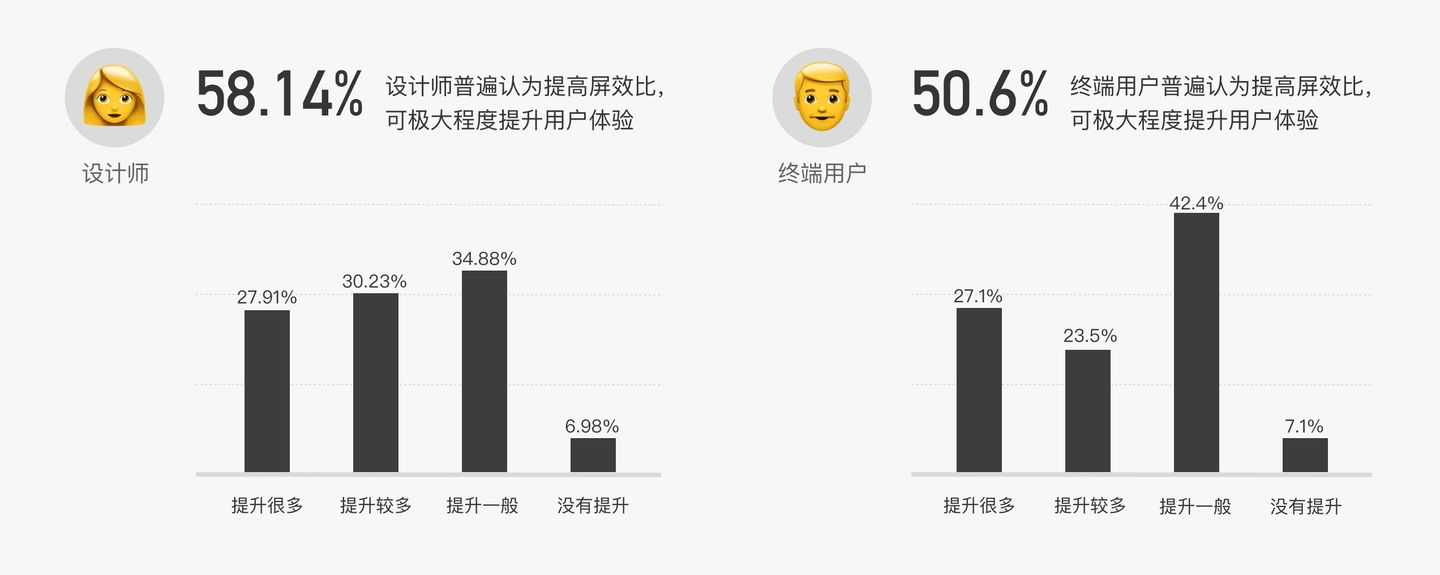
面向內部設計師和終端用戶投放的《高屏效訴求》《中后臺產品滿意度調研》問卷中認為提高屏效能極大提升用戶體驗的設計師占 58.14%;認為提升屏效對體驗有提升的終端用戶占 50.6%。

外部知乎上針對《Ant Design 4.0 設計價值觀》的 13 條反饋里,其中就有 2 點提到關鍵字「效率」。

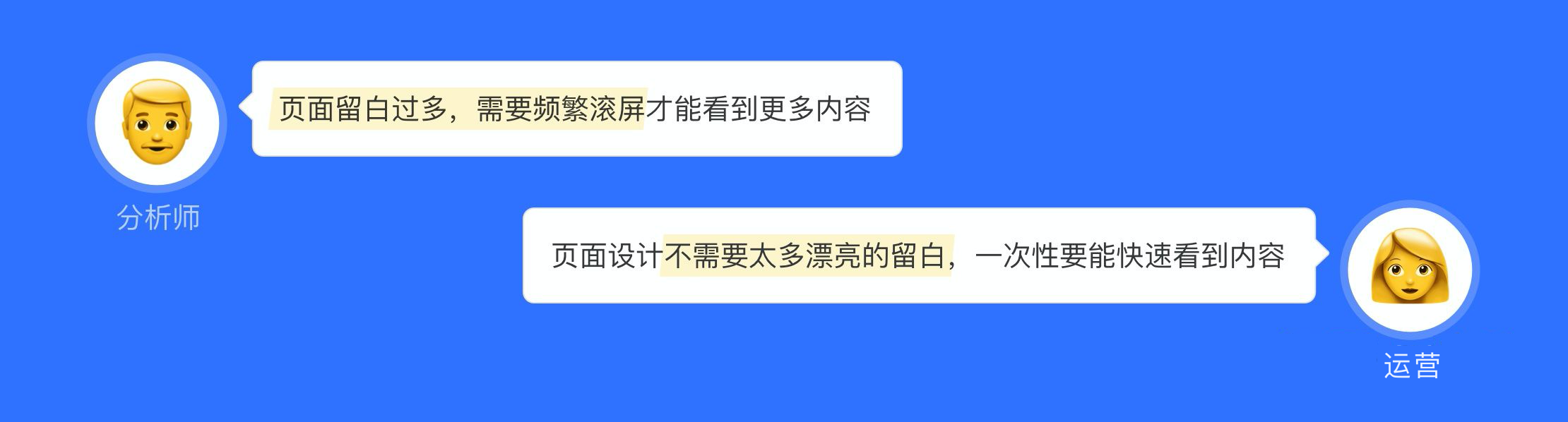
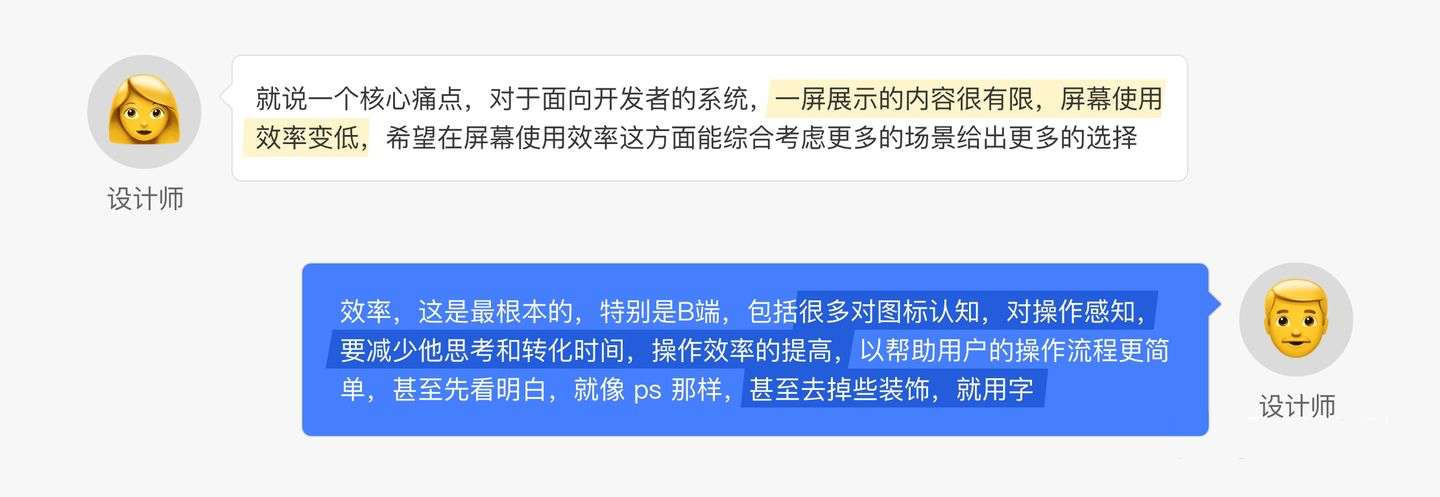
通過了解不同用戶和產品類型發現,不同的用戶在工作場景的產品使用中有著相似的特征:

案例收集|發現問題,大膽假設
縱觀 B 端產品界面,發現普遍問題和收錄在解決屏效問題上實踐得比較好的案例,為了逐步突破問題,選擇以數據產品中覆蓋率極高的表格為設計切入點,通過線上跨產品多端地毯式的體驗走查,發現表格三個層次的問題:

視覺、交互層在無需理解業務場景和用戶目標的情況下,都較容易發現,屬基礎問題,但很多「過度留白」的屏效問題往往是信息被組織方式的差異導致的「過度留白」。
綜上我們提出假設:為提高屏效,可從視覺、交互、信息三個層次解決
視覺層為提高信息查閱速度,可以通過提高信息密度;交互層為提高操作速度,可以縮短當前手勢到目標之間的距離;信息層為提高信息被理解的速度,可以通過重組織等方式。
基于假設,我們進行了進一步的桌面研究,查閱論文等書籍,尋找設計理論的驗證和指導。
競品分析|尋找實踐證據,謹慎驗證
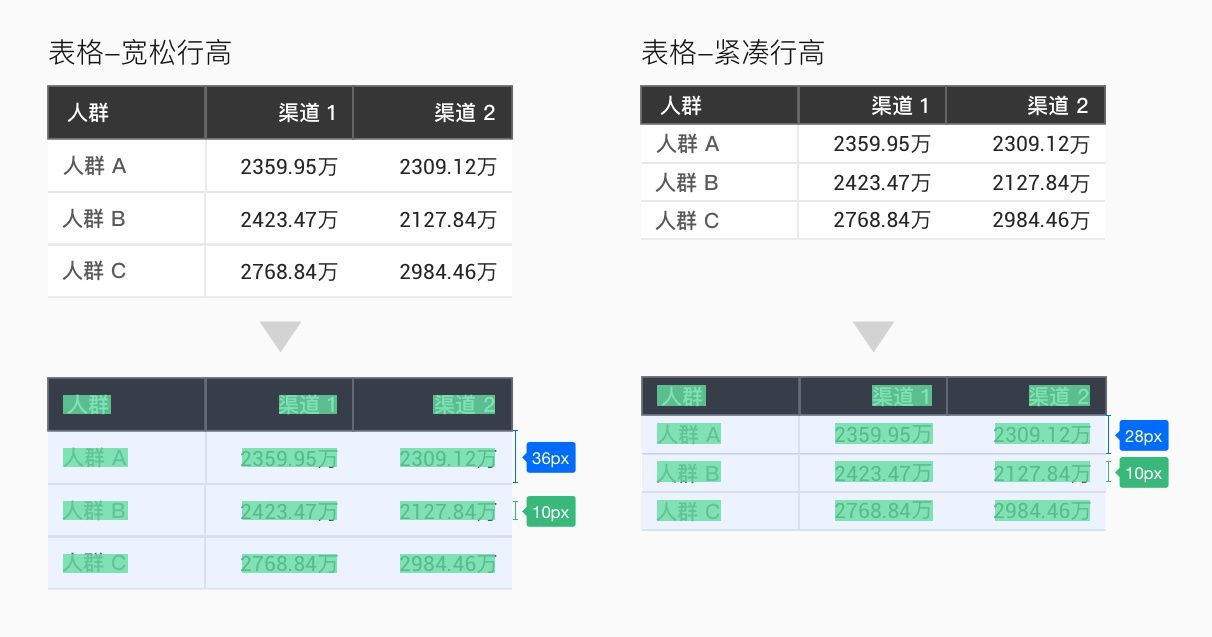
我們知道視覺上界面留白過多(過疏會增加滾屏成本,過密因易串行而影響閱讀效率),以表格「行高」為例,探索各表格在字號、字高和行高的關系,因為不同字體的同字號實際像素高度會有差異,因此選擇的是字高(即文字垂直高度的視覺大小)而非字號或字行高,決定留白的兩個重要因子是字高和表格行高,以次推演,界面元素和元素間距的留白關系,探究在視覺層怎樣的留白率能保證甚至提升屏效。

以數據產品中的表格為例,通過直接和間接競對的方式,分別從數據的查閱(視覺)、分析(交互)維度進行功能點和設計細節上的比對,來看看優秀產品是如何解決屏效問題。
直接競對:內部用戶口碑較好的產品 A、B外界競對:同領域的 Tableau、網易有數、金山、微軟表格;間接競對:谷歌郵箱、AntD 等的緊湊主題的常規列表(一維表格)

通過競品分析可以發現,數據分析領域的表格留白率普遍較低(信息密度高),尤其是金山和微軟的電子表格,其次是同類面向數據用戶的 Tableau、網易有數,而谷歌郵箱等工作臺常用的常規列表緊湊版本中,留白率和數據領域的電子表格不相上下。
緊湊版的使用場景也常常是面對數據量巨大的信息呈現,通過切換緊湊主題,提升信息的快速瀏覽,而這也非常適合數據分析場景中巨大的數據量呈現。因此我們的產品在留白率的提升空間極大,而在實際案例實踐中,也已經將表格行高優化至 30px,克制的使用留白。
除此外,競品其他層次的設計也做了比對,總結來看整體設計做法:高密度、少屏數、少留白等。
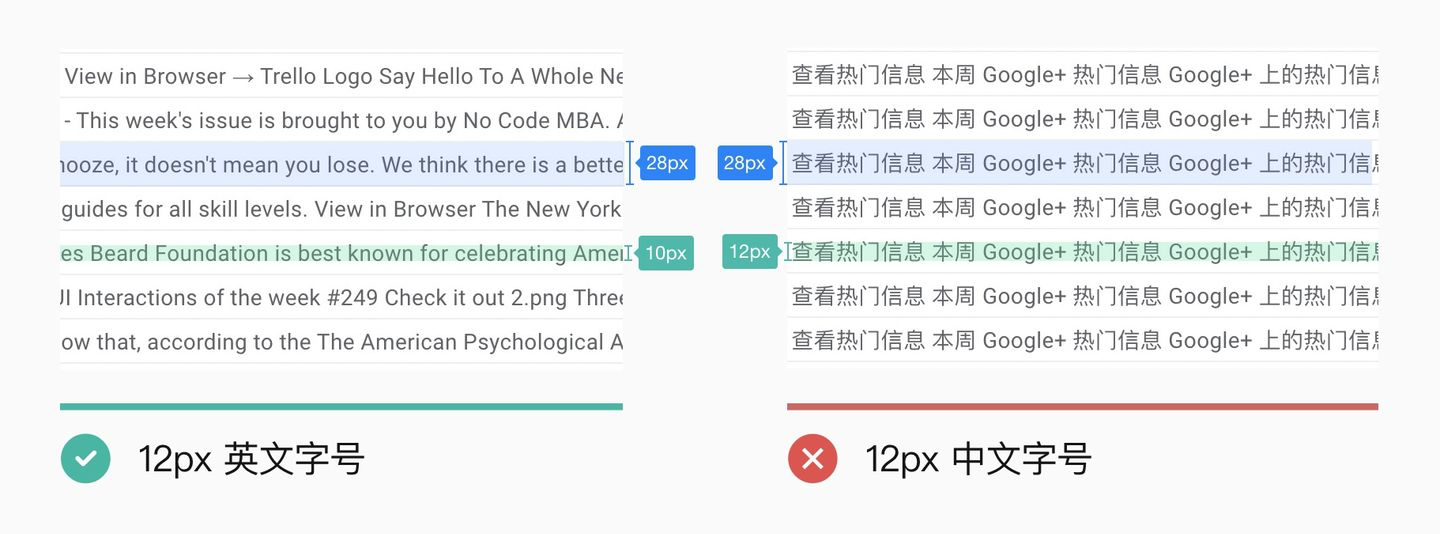
文字陷阱:中英文字高不等于字號
舉個容易犯錯的競品參考是,谷歌在緊湊版主題下字號 12px,列表行高是 28px,但在 AntD Table 中同樣的 12px 和列表行高 28px 就會發現非常擁擠,缺乏呼吸感。

原因在于谷歌的 12px 是英文字體,實際字高只有 10px,而 AntD Table 的語境是中文字偏多,實際字高有 12px,所以留白的差異在于一個是 18px(28-10),一個是 16px(28-12),這也是為什么決定決定留白的兩個重要因子是「字高」和表格行高,而非「字號」和表格行高,進一步推演,決定界面留白的是「元素視覺高度」和「元素間距」。
論文查閱|尋找理論證據,謹慎驗證
研究表明,低密度認知負荷低,但高密度任務完成率高,用戶更喜好
參考資料:論文《基于眼動的網頁對稱性和復雜度對用戶認知的影響的研究》
對于信息,用戶需要需要閱讀(視覺),思考和理解(認知),需要點擊按鈕、操作鼠標和打字(行動),在人機工程學中,統稱為負荷。即認知(記憶)負荷、視覺負荷、動作負荷,即分別對應用戶體驗設計的三個層級,信息/視覺/交互。而負荷所花費資源從多到少依次為:認知 > 視覺 > 行動。
認知負荷,舉個例子,看了但不一定懂了。你是否有這么一種體驗——刷抖音,雖然很多(信息密度小,輸出效率低),但可以一直刷下去并且刷很久;而看一門 C4D 教學視頻,即使就短短十來分鐘(信息密度大,輸出效率高),但是卻要看上半天。因為刷短視頻時,你的輸入效率遠高于作者的輸出效率,而看一門 C4D 教學視頻時,你的輸入效率遠低于作者的輸出效率。可是,輸出效率是客觀的,輸入效率是主觀的。如果輸出效率很高,你可以通過提高自己的輸入效率(比如讓自己成為 C4D 專家)來跟上作者,從而變強;否則輸出效率很低(信息質量低),你的輸入效率很高(很專業),信息于你而言都是無效的。
假設負荷總量不變的情況下,那么以上三類場景界面需要對用戶負擔分配大致如下,官網品宣類需要低認知成本,低視覺負擔,視覺要求高,用戶才會被吸引過來閱讀,甚至酷炫的交互更能增加互動體驗而帶來的趣味感,比如蘋果官網,信息量極少、圖版率高帶來極具藝術的視覺體驗、進而吸引用戶愿意跟隨屏幕滾動漸進式接受信息,而 B 端應用因為是專業使用,首先認知方面隨著員工的專業度提高而降低,因此可以通過提高視覺負擔,來降低行動負擔,進而減少操作用時,當然最佳情況是三個維度能整體降低負擔,讓總負擔降低,就需要更多設計巧思了。

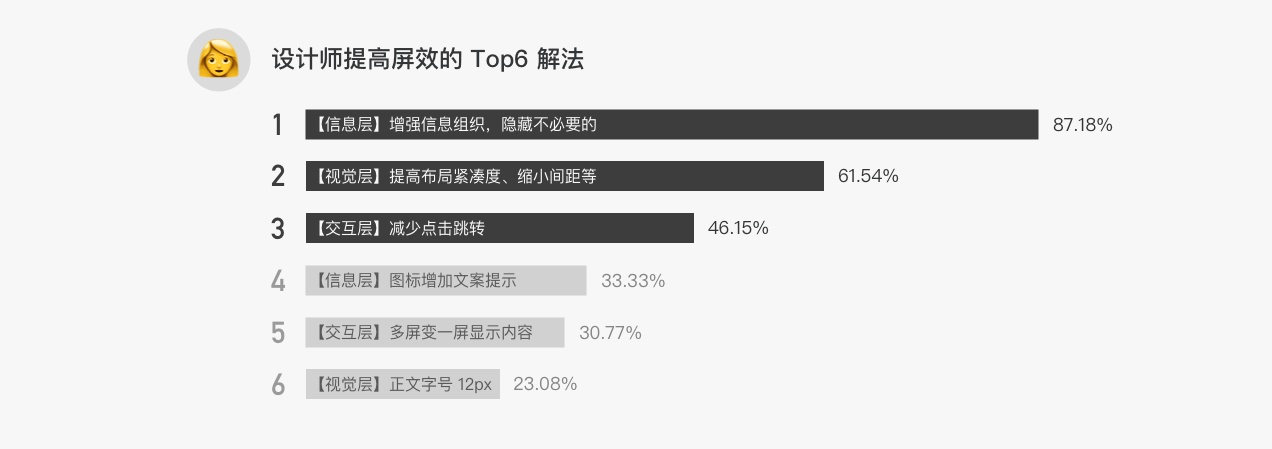
面向內部設計師和終端用戶投放的《高屏效訴求調研》預設解決方案中,設計師常用的 Top 3 做法為:【信息層】隱藏不必要信息、【視覺層】提高布局緊湊度、【交互層】減少點擊跳轉。

通過以上的探索,我們可以確定的是,B 端產品面向專業人員的工作界面設計中,提高屏效可從視覺、交互、信息三個層次進行,視覺層-高密度,即提高屏幕信息密度;交互層-低跳轉,通過減少頁面跳轉、手勢與常用操作的距離等;信息層-有效性,通過重組織或輔助信息幫助用戶理解,甚至提供幫助手冊等以提高用戶專業能力。

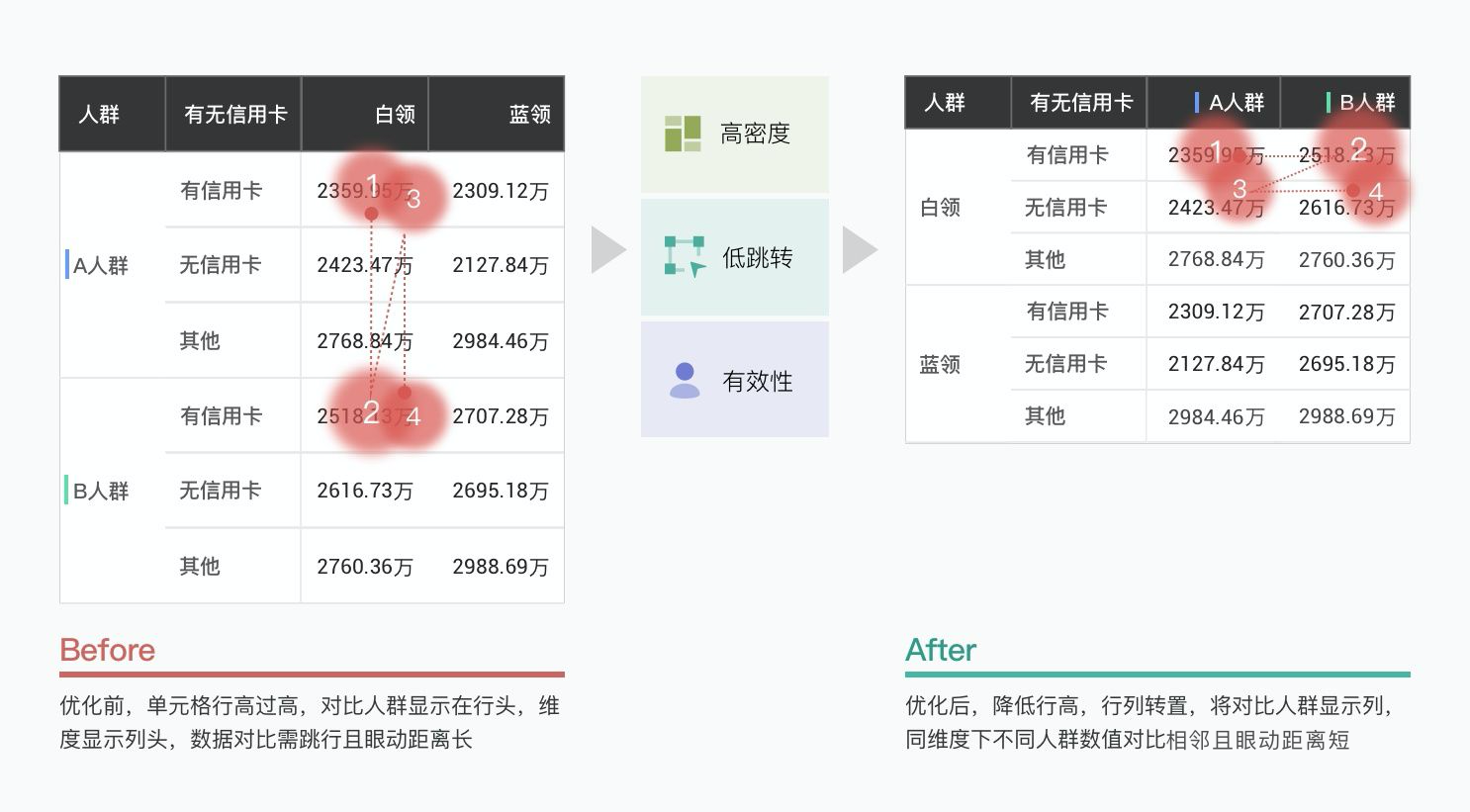
基于以上的總結,對產品進行優化。下面以一個簡單案例進行設計策略的解讀。一位運營同學想對比 A、B 兩不同人群在相同維度(白領-有信用卡)下的人數差異,尋找運營機會點。
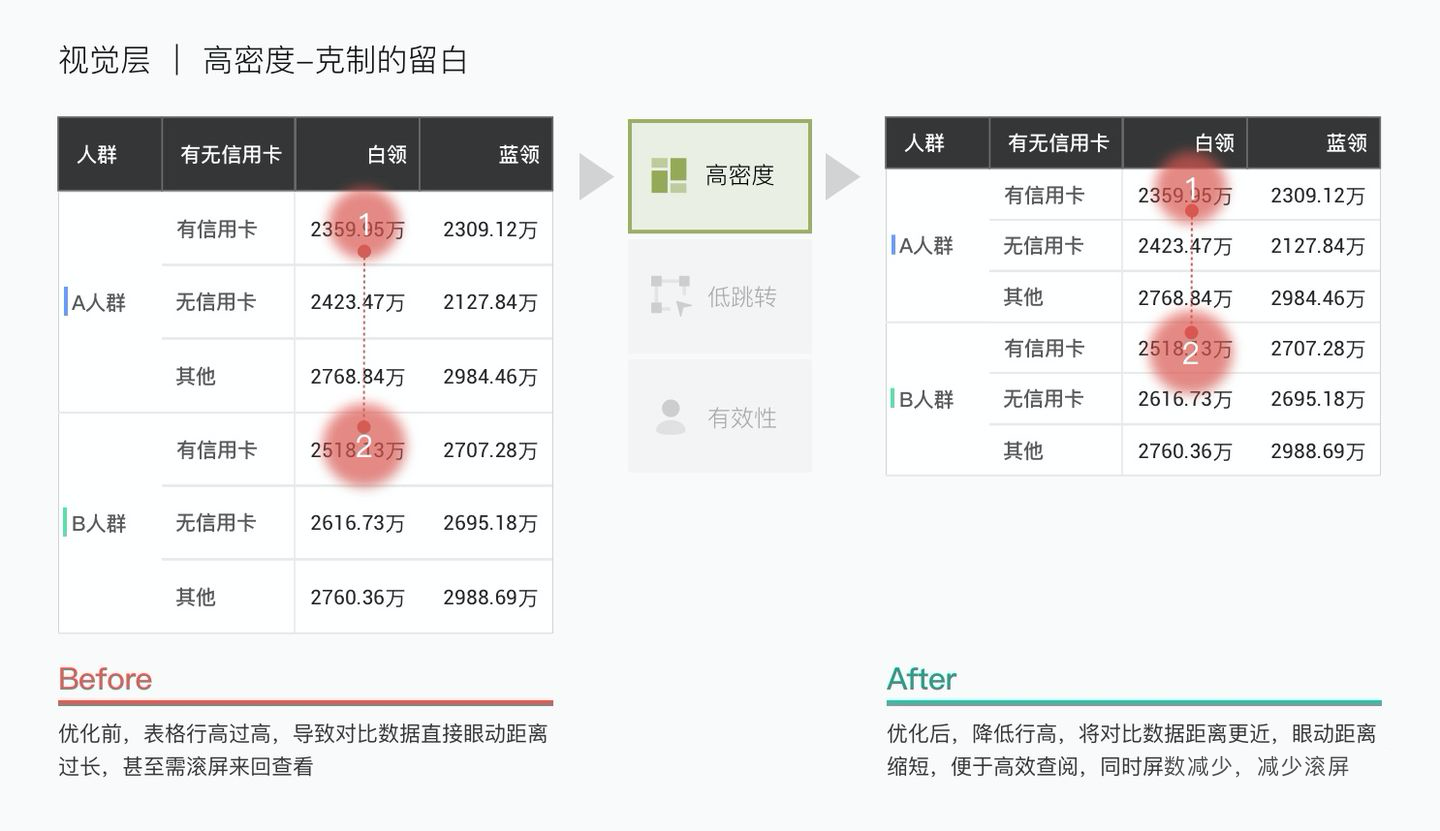
如下表格經過高屏效策略優化前后對比圖,優化前相同維度下不同人群數量的對比需要視線來回跳動比對,而優化后的表格內容,更符合用戶看差異場景下分析目的數據查閱,視線鎖定相同維度,即可快速比對數值大小。

下面以視覺、交互、信息三個層次解剖設計過程背后的思考。
視覺層|高密度-克制的留白
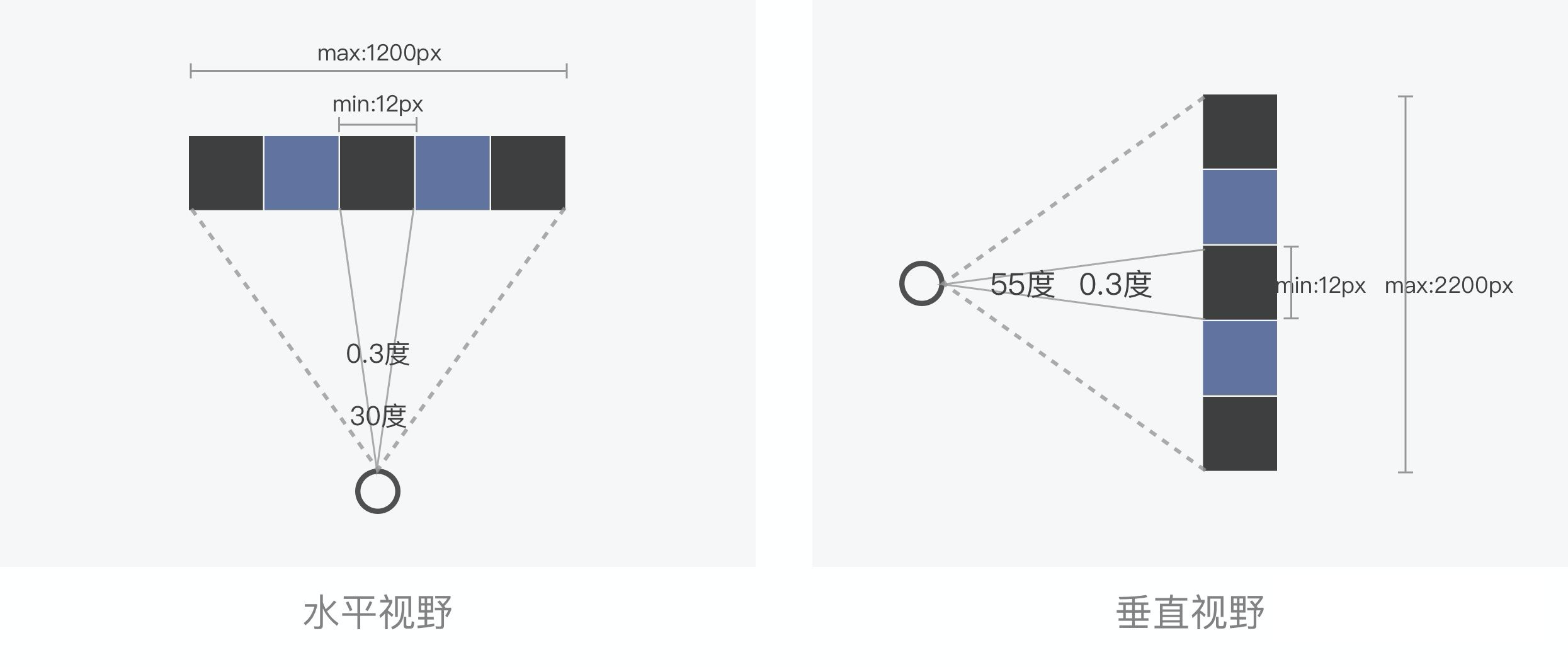
眼動理論:研究表明,人眼最小可視視角 0.3 度,水平最大眼動舒適轉動區 30度,垂直最大眼動舒適轉動區 55度。可得出人眼最小識別范圍 12px,水平視野舒適眼動寬 1200px,垂直視野舒適眼動高 2200px。參考資料:論文《基于眼動交互的用戶界面設計與研究》

如圖,縮小表格行高的同時,目標信息之間的眼動距離隨之縮短,在眼動舒適區內看到更多信息,便于信息的高效獲取。

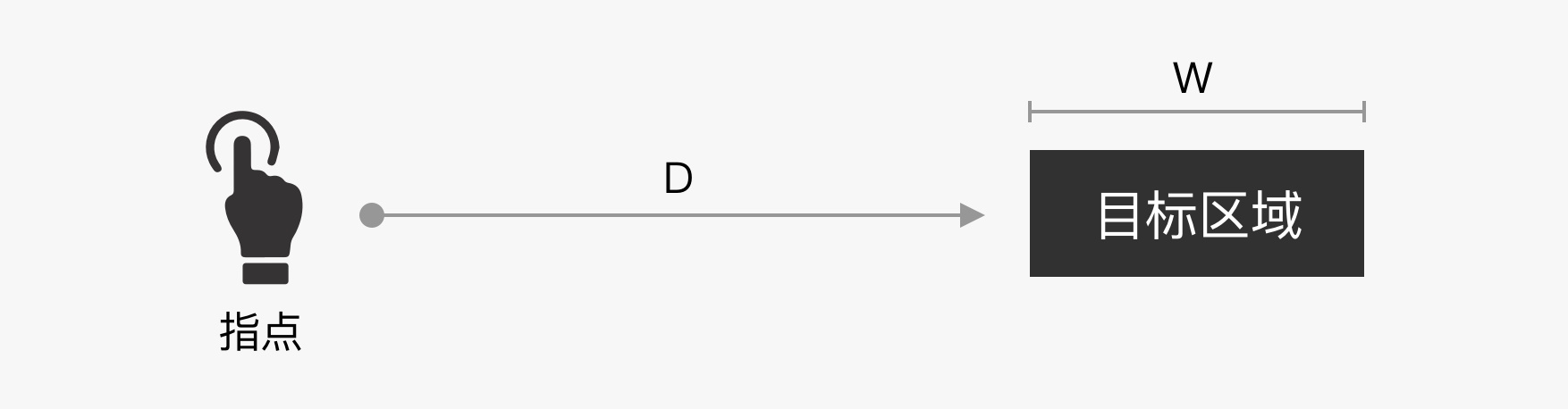
理論基礎:菲茨定律是用來預測從任意一點到目標位置所需時間的數學模型,它由保羅·菲茨在1954年首先提出。這個模型考慮了用戶定位點的初始位置與目標的相對距離、目標的大小、移動的最短時間。三者之間關系公式為:T=a+blog2(D/W+1),W為其中目標的大小;D為到目標的距離;T為移動到目標所用最短時間。參考資料:菲茲定律

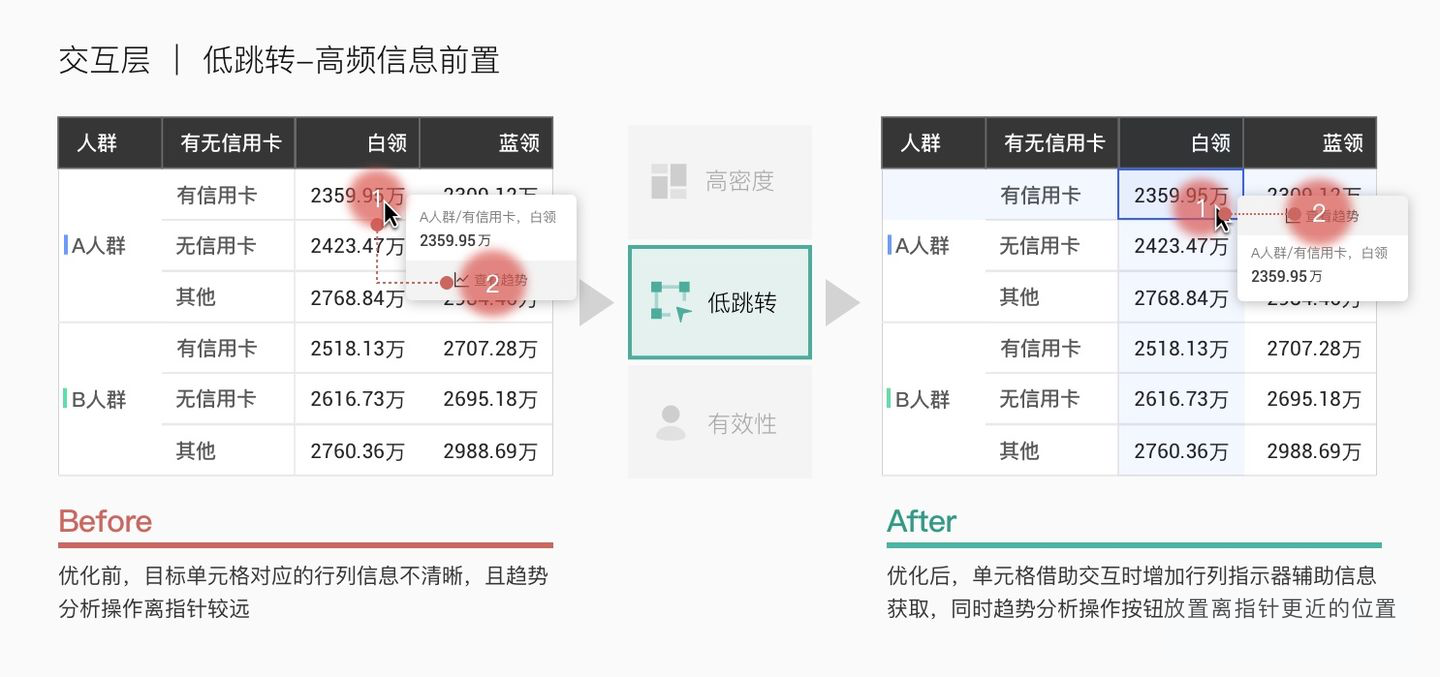
表格單元格借助交互狀態,增加懸浮出現的信息組件,前置顯示目標單元格明細信息,同時通過交互出現的指示器輔助行列信息的獲取,高頻操作考慮手勢位置放置,縮短與操作目標的距離,以提高整體操作效率。

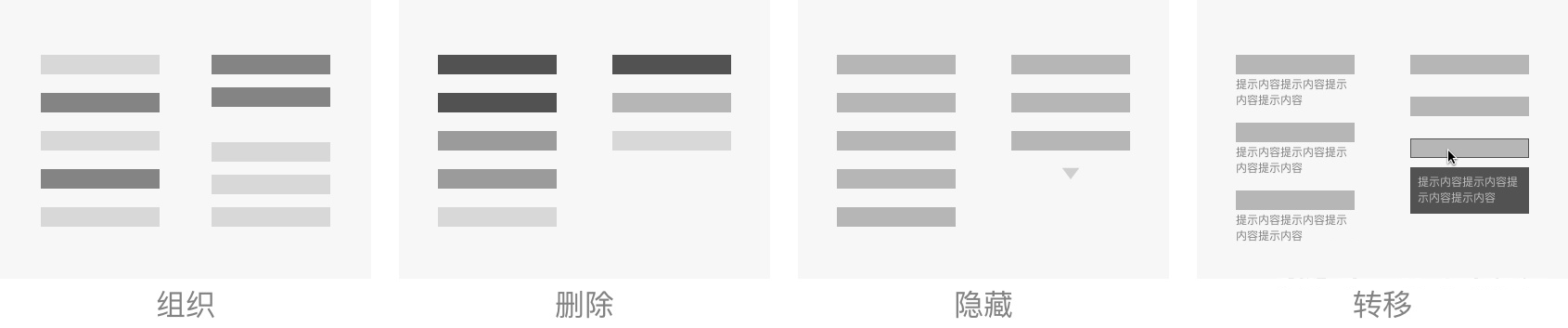
理論基礎:交互設計四大策略「組織、刪除、隱藏、轉移」參考資料:《簡約至上》

用戶為了對比 A、B 兩不同人群在相同維度(白領-有信用卡)下的人數差異,但內容的重組織方式讓兩數據行需要頻繁點擊滾動條來查看,根據用戶目標,將關聯性大的數據放置相鄰列(即將要對比的人群放置列頭),即可快速查閱,減少眼跳距離。

設計趨勢中常見的大字體大留白界面,但在 B 端場景中,面對緊張的工作節奏,時間和注意力變得尤為可貴,相對而言,基于復雜度守恒定律, B 端信息量大且高頻訪問的產品中,「用得快」要比「看得美」更重要,「高密度」「低跳轉」詮釋的即是「空間換時間」,少一次點擊,少一次跳轉,少一份等待,就多一份時間和效率。
文章來源:站酷 作者:Ant_Design
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務