2022-4-2 周周
公眾號文章根據作者編輯選擇字體,往往會出現不同文章字體、字號、行間距都不同。過小字號,對于閱讀者來說,影響閱讀體驗。

設計目標:解決用戶閱讀文章時,因作者寫作設置導致用戶閱讀識別難的問題,提高閱讀效率,看清內容,舒緩眼部識別壓力。
設計方案:在文章右上角更多中提供調整字體功能,提供7個字號大小,滿足小中老用戶和各場景中不同用戶閱讀識別的容易性,提高閱讀效率體驗。
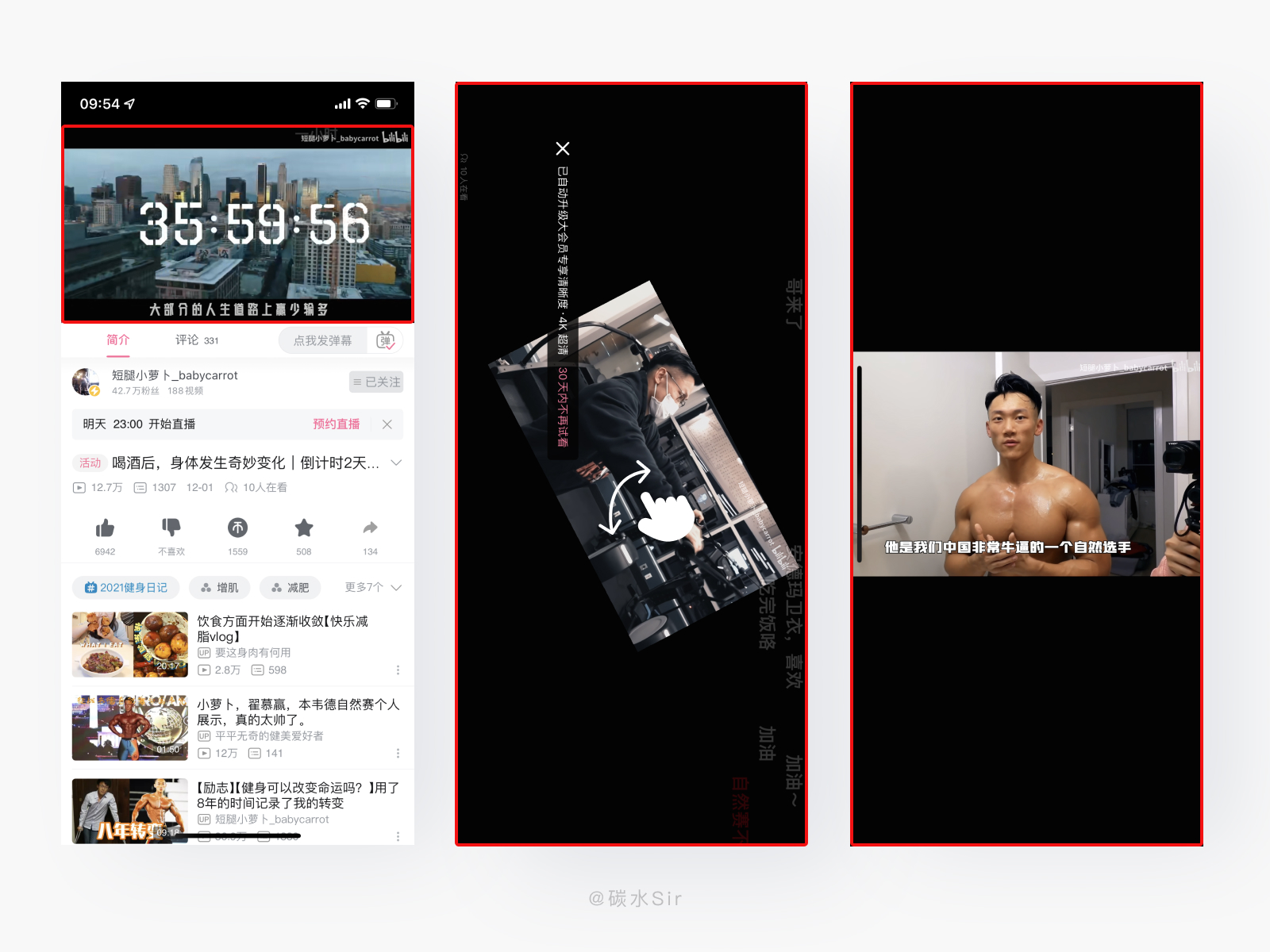
部分用戶有方向鎖定設置,防止手機旋轉時改變顯示方向。可少數情況需要旋轉視頻,但并不想解開豎向顯示。

設計目標:解決視頻四種方向顯示效果,滿足多場景下用戶旋轉視頻觀看的使用體驗。
設計方案:在全屏模式下,通過雙指放大縮小、旋轉,可對視頻內容進行操作,放大縮小在小尺寸手機中查看更多局部細節,旋轉尤其針對豎屏幕瀏覽用戶,四周黑幕更好提升視頻沉浸感,減少推薦視頻、評論等信息干擾,有效降噪提高觀看體驗。不過雙指操作的交互手勢還是有一定學習成本,沒有引導流程還是很難被發現。
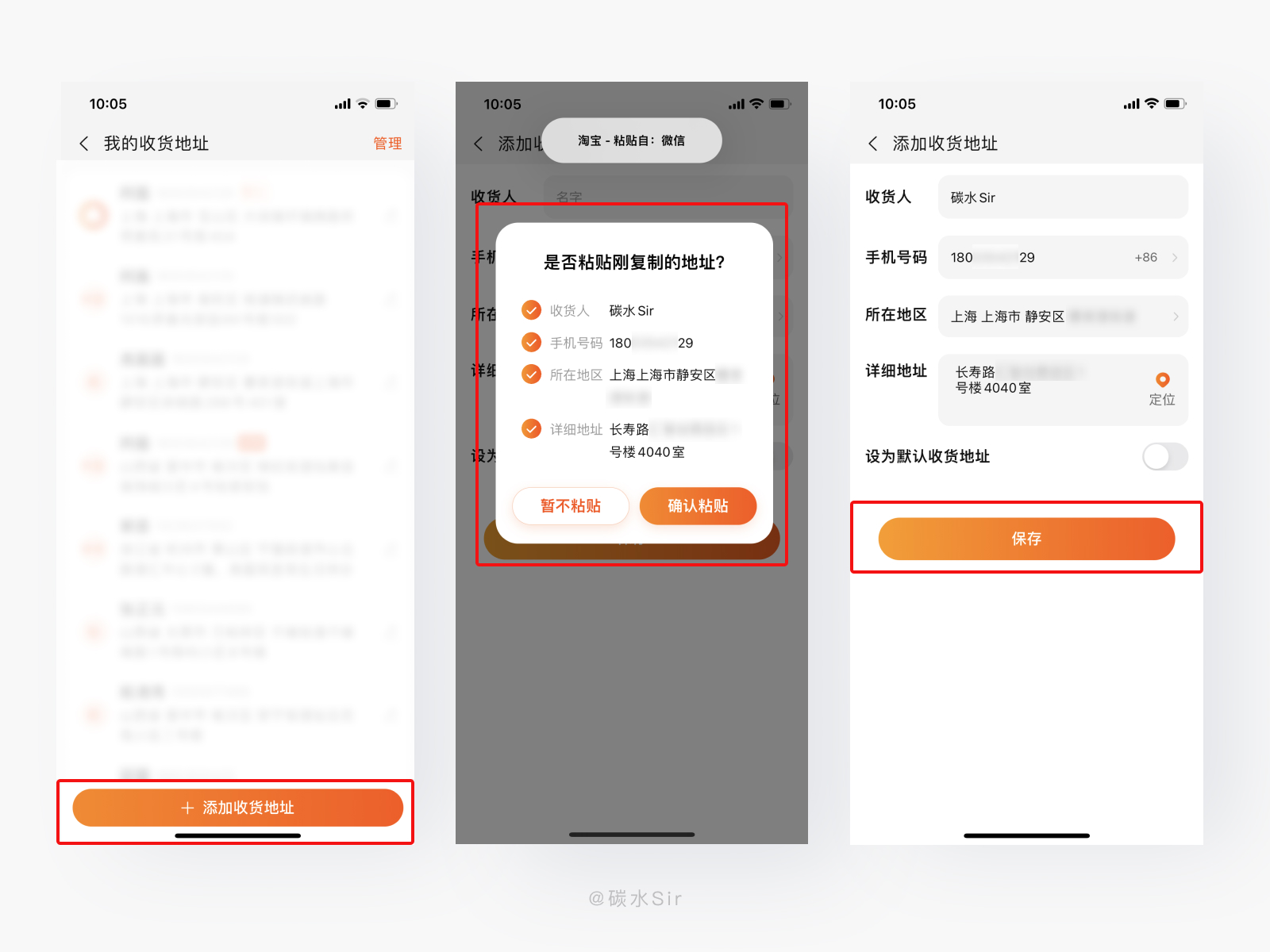
別人發來收獲地址,還需要在添加地址頁復制內容進行二次操作。

設計目標:減少用戶添加收貨地址鏈路,提高快速添加效率,添加完即走,高效操作體驗。
設計方案:用戶在微信等第三方平臺復制收貨地址后,只需要打開淘寶添加收貨地址按鈕即可自動識別粘貼板中的信息,以彈窗形式呈現在用戶面前,無需用戶再復制到對應列表中操作,減少一個環節從而帶來高效操作體驗 ,提高用戶使用友好度。
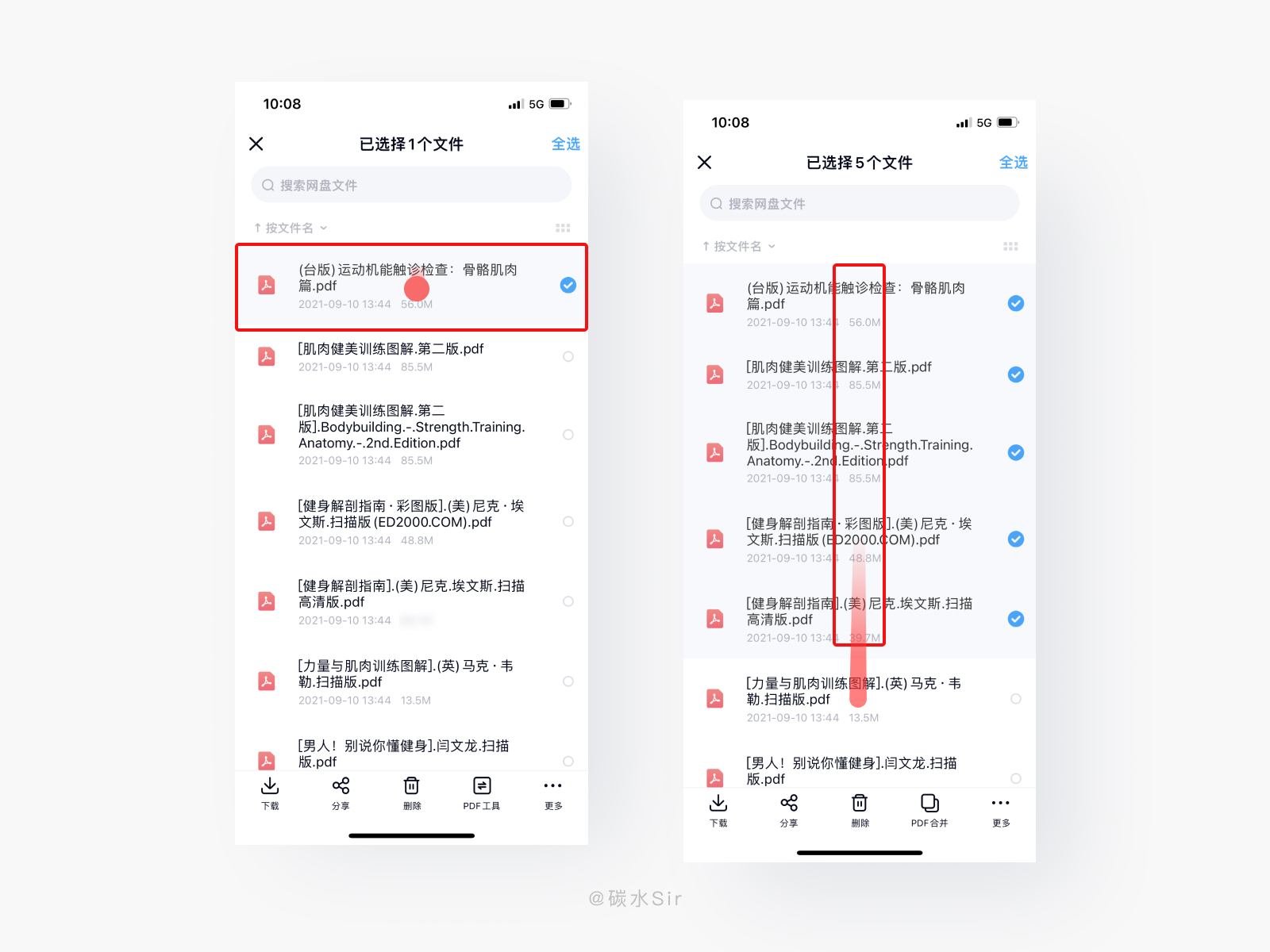
當進行多文件編輯時不能一次多選只能點擊對應類內容盡心逐一選擇,極大增加編輯成本。

設計目標:解決編輯多文件點擊操作過于頻繁,帶來操作成本提升,產生編輯體驗不見從而影響用戶手機使用網盤頻率。
設計方案:參考iPhone信息多選消息的交互設計,當用戶多選或選擇一列內容時,可通過長按列表,向下滑動經過的內容都將被選中,中間遇到不選內容可跳過或一次全選后逐一進行取消操作。比挨個逐一選中效率要有大的提升,提升用戶操作體驗。
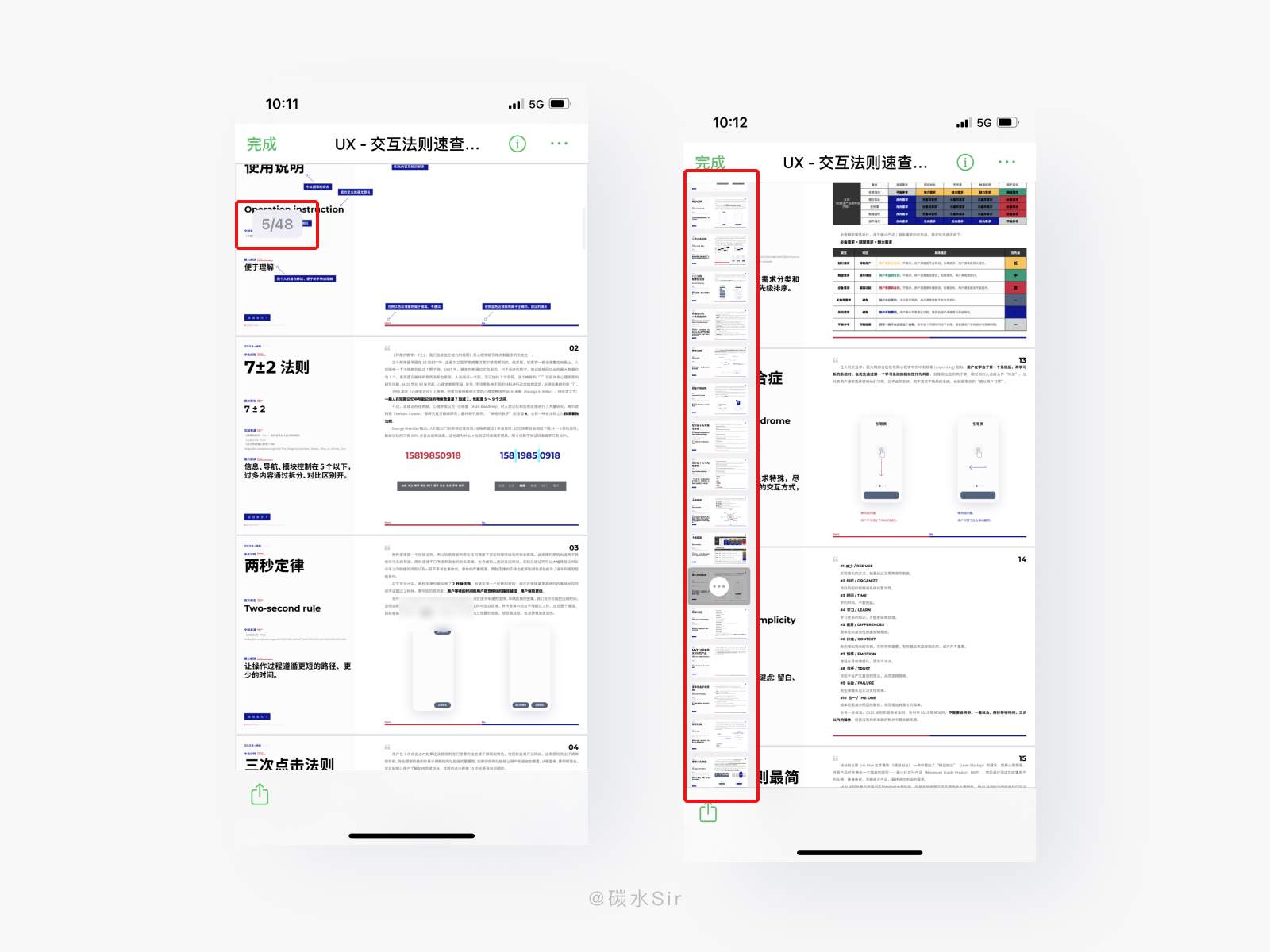
手機看PDF文件不是看不到總頁數就是不能快速準確定位固定頁面,只能通過一只滑動來盡心預覽。

設計目標:解決查看PDF文件無法定位頁面問題,提高用戶查看PDF文件的友好瀏覽體驗,提高用戶使用粘性。
設計方案:在全屏PDF預覽模式下,通過貼左側屏幕從左向右劃定,呼出PDF目錄或者說是縮略圖,一屏可顯示多張頁面,通過點擊對應頁面可快速切換到當前定位頁面。很好的解決了PDF文件內容預覽以及定位具體頁面的問題,提升用戶使用好感度,從而提高用戶使用產品的頻率。
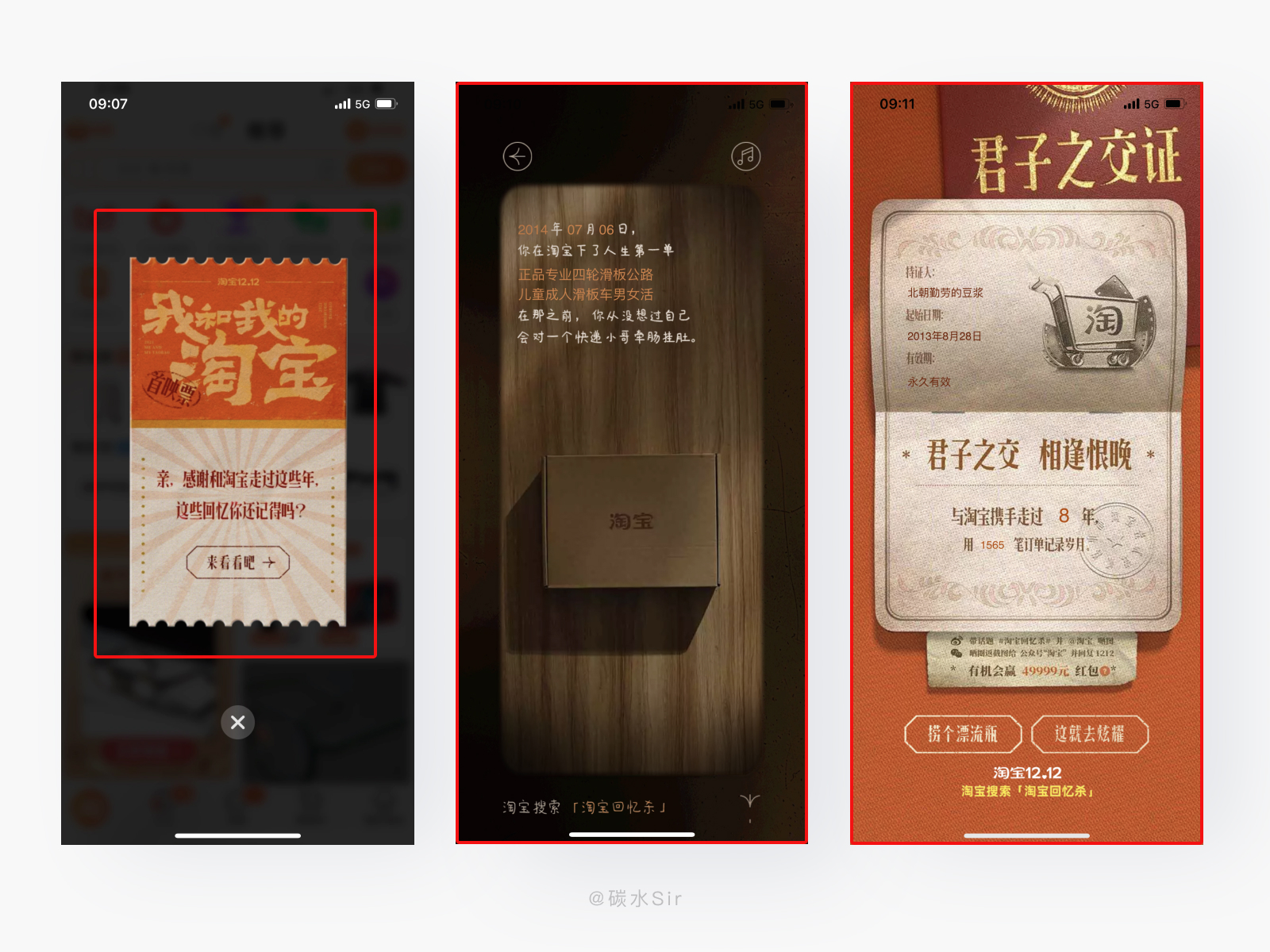
一年一度年底總結開始了,淘寶把用戶最初購買時間和總購買筆數等多個數據以H5方式給用戶做總結匯報。

設計目標:加強用戶情感綁定,提高使用淘寶的粘性。
設計方案:用戶通過瀏覽淘寶時隨機彈出或搜索框輸入淘寶回憶錄,觸發H5內容彈出方式來給用戶展示回憶錄,詳細的展示用戶與淘寶的相互經歷。讓消費者直觀感受到淘寶對每位用戶的貼心服務,認真做產品認真服務用戶的態度。
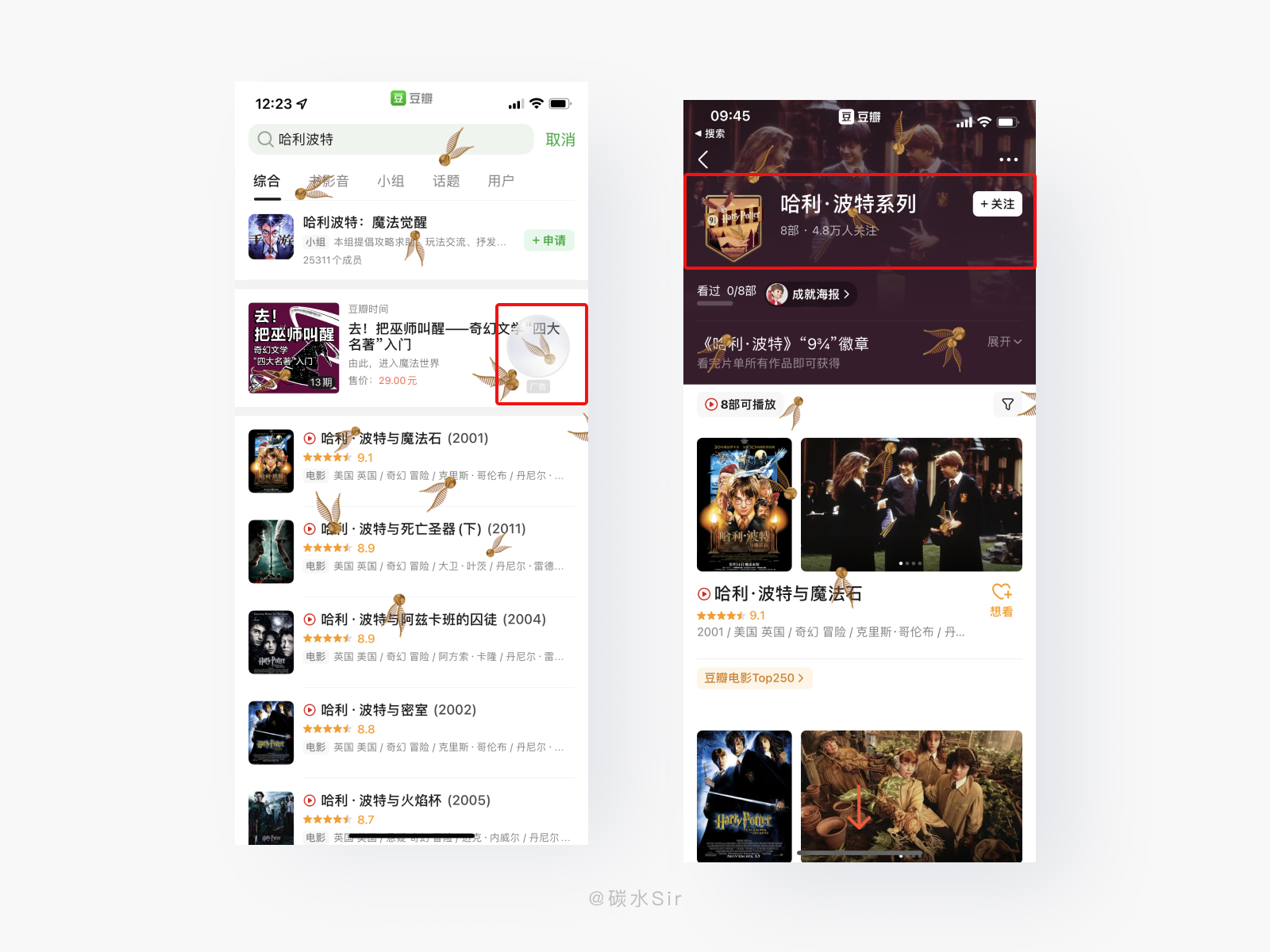
用戶搜索特定電影時會展示氣泡雨畫面,并且把電影中具有記憶符號的物品呈現給用戶。

設計目標:解決業務展示曝光少得不到轉換,防止用戶對廣告產生抵觸情緒。
設計方案:用戶在搜索電影名稱有廣告合作時,展示氣泡雨畫面并且會有電影中的物品展示出來,與用戶產生情記憶,并激發點擊欲,提高廣告曝光和點擊提升,助力廣告營收變現增長。減少用戶對廣告本身的抵觸,從而改善廣告負面體驗。
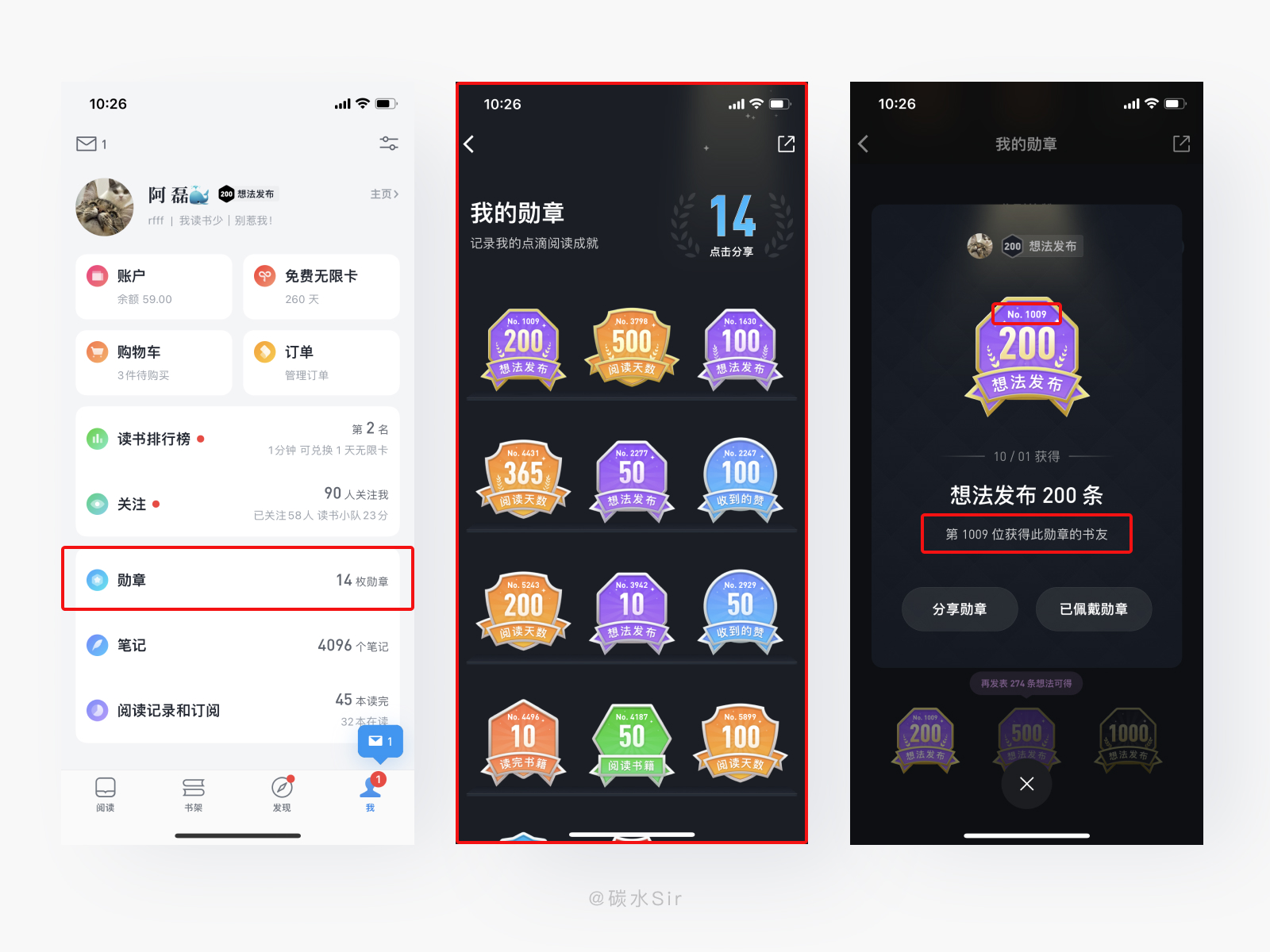
閱讀給予勛章本身可以帶給用戶榮譽感,當獲得勛章時,每一枚勛章上面都有NO.幾,按照獲得此勛章順序給用戶顯示出來。

設計目標:用勛章排名激勵用戶發表內容,提高社區活躍度,增加用戶粘性。
設計方案:設計勛章機制,當用戶獲得勛章時,給予用戶明確提示,你是獲得此勛章的第幾位書友,來激發用戶成就感以及發布內容的動機,在原有勛章榮譽感的同時再給予排名顯示,雙重刺激,來激發用戶閱讀評論等創作UGC內容欲望。
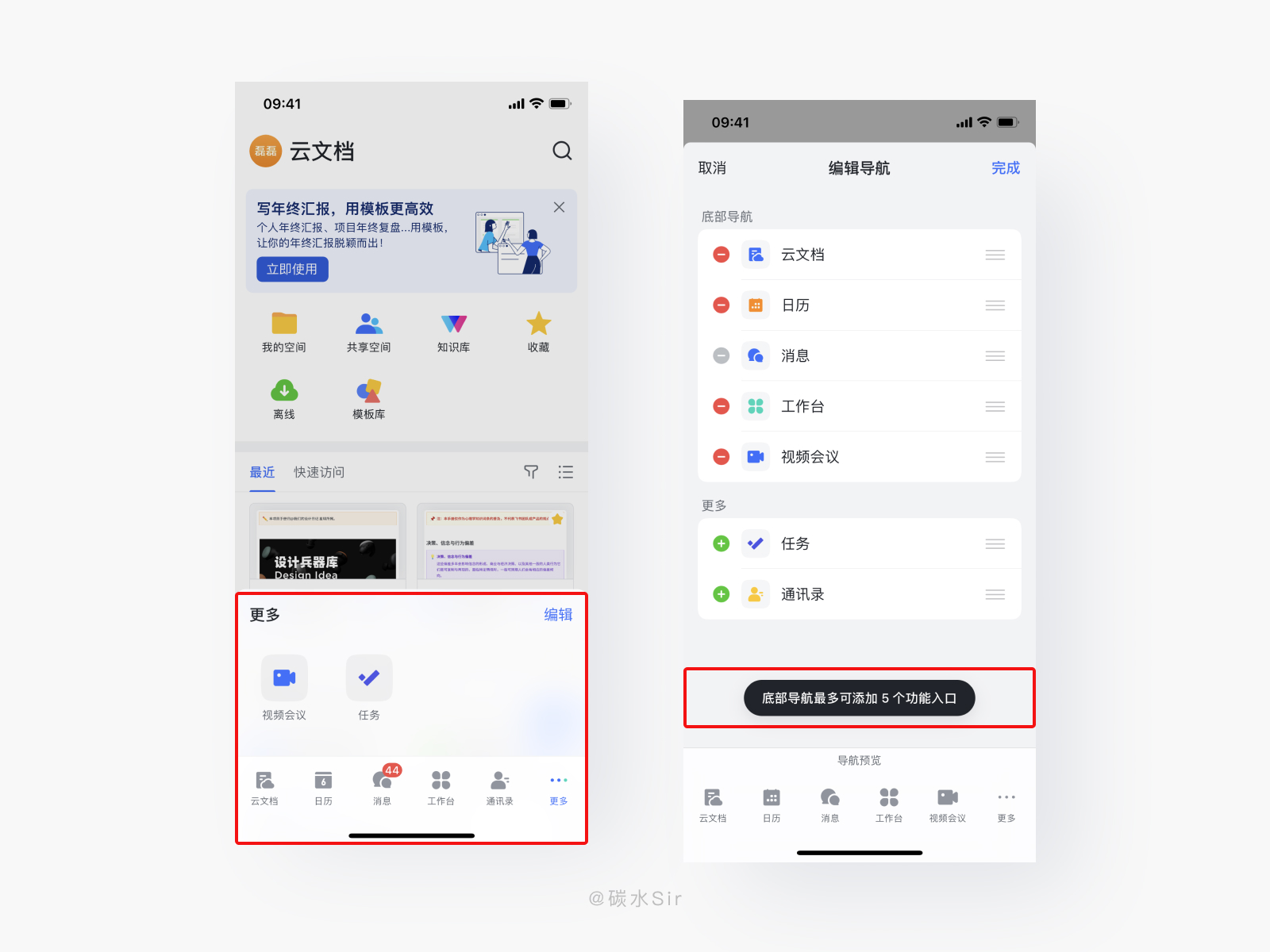
同樣是辦公類產品,在TAB欄中給用戶更自由的可編輯選擇功能,最少可顯示1個標簽,最多5個標簽。

設計目標:解決用戶功能使用選擇,把不常用功能隱藏在更多浮層中,降低視覺干擾,提升辦公效率。
設計方案:在底部TAB欄右側,點擊更多標簽,會顯示二級標簽功能,可以選擇編輯,通過隱藏拖拽等交互手勢自定義調整位置,保存后。首頁TAB欄中就是依據個人使用習慣的功能位置分布,大大提高用戶操作效率。相比「釘釘」,用戶自定義選擇更高,更好的提升用戶操作體驗。
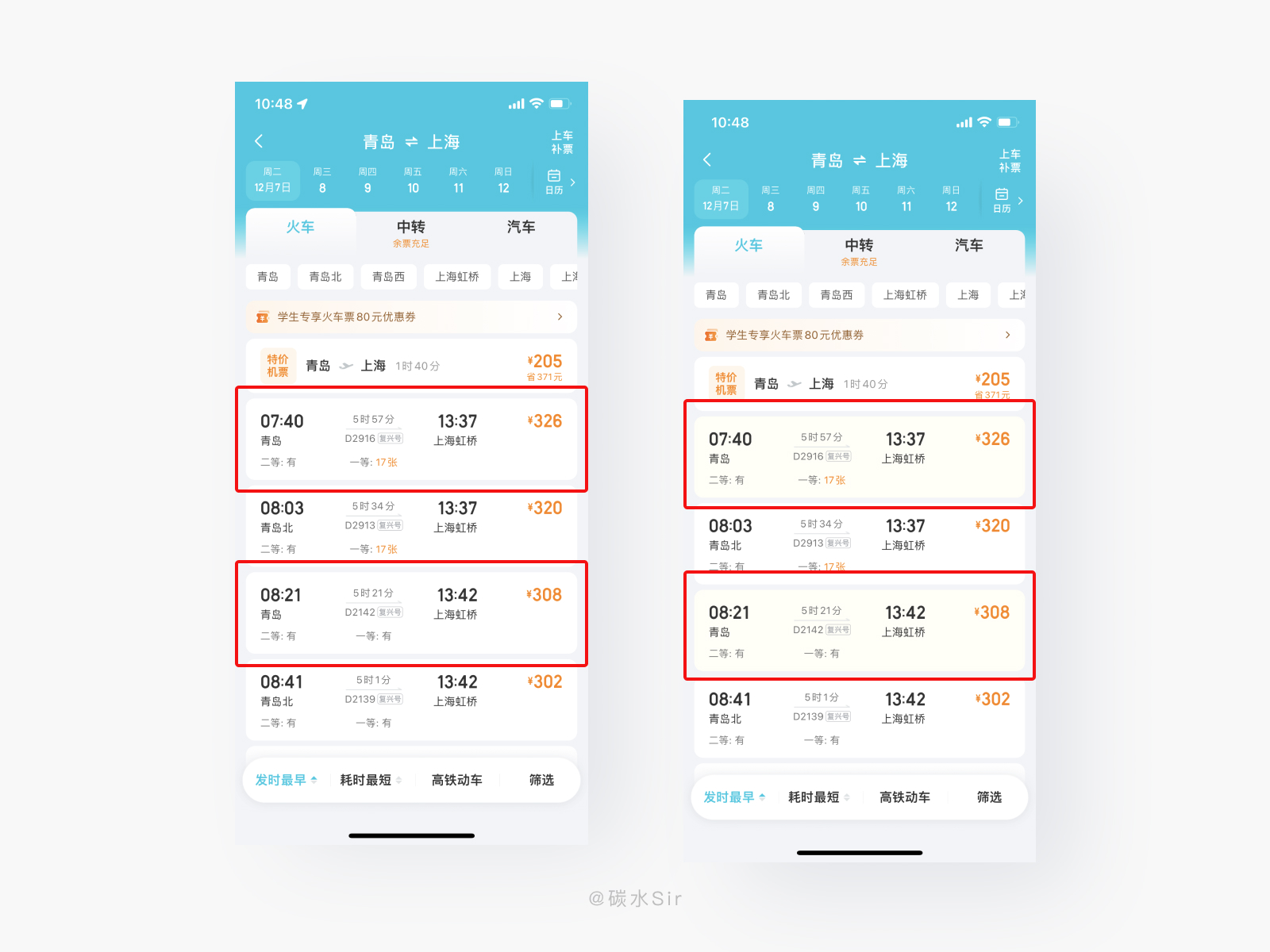
每當節假日選擇交通時,常常會重復在幾個時段中來回切換查看座位信息等詳細內容。

設計目標:解決用戶進入返回后狀態未知問題,根據尼爾森十大可用性測試中狀態可見性原則,通過設計手段為用戶提升使用體驗。
設計方案:在選擇車次頁面中, 用戶點擊操作過的模塊,都給予淺黃色卡片樣式與未選過的模塊形成鮮明對比,給用戶直觀展示操作過的模塊,始終讓用戶了解之前的操作,從而明確下一步操作內容,防止多次重復操作,提升用戶體驗。
文章來源:站酷 作者:碳水Sir
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務