1. Toasts 輕提示
1.1. 簡(jiǎn)介
Toasts 原本是 Android 系統(tǒng)獨(dú)有的控件,但我在最新的 Material Design 里已經(jīng)找不到這個(gè)控件了 Android 的開發(fā)者指南中有這個(gè)控件)。
根據(jù)網(wǎng)上相關(guān)文章的介紹,在 Android 之前的官方設(shè)計(jì)規(guī)范里,Toasts 應(yīng)該是非模態(tài)的、純文本的、出現(xiàn)在屏幕底部,且不支持交互的。但隨著這個(gè)概念的泛化,現(xiàn)在已經(jīng)出現(xiàn)了各種打破規(guī)范的 Toasts ,比如模態(tài)的、帶圖標(biāo)的、可交互的等等。
而 iOS 系統(tǒng),一直以來(lái)都沒(méi)有 Toasts 這個(gè)概念,類似于 Toasts 的組件是 UIProgressHUD,例如,調(diào)節(jié)音量時(shí)的提示(這個(gè)控件在 iOS 13 之后也有了更新)。但這個(gè)組件是系統(tǒng)私有的,第三方應(yīng)用無(wú)法直接獲取使用。所以,我們?cè)?iOS 第三方應(yīng)用中看到的很多 HUD 都是第三方控件(如 MBProgressHUD)或者是應(yīng)用自定義的。

在這里,我們把所有響應(yīng)用戶操作而呈現(xiàn),短暫顯示后可自動(dòng)消失的輕量級(jí)提示都統(tǒng)一稱為 Toasts。
1.2. 特點(diǎn)及使用場(chǎng)景
(1) 對(duì)用戶干擾較小,是一種輕量級(jí)的反饋提示。不適用于展示大量文案、重要信息。
(2) 主要用于通知用戶操作結(jié)果或狀態(tài)變化(重點(diǎn)在告知用戶信息,而不是提供操作)。
(3) 主要類型包括:
① 普通提示(成功提示、失敗提示、警告提示):非模態(tài),不打斷用戶當(dāng)前的操作任務(wù);不支持手動(dòng)關(guān)閉,不支持交互,顯示幾秒后自動(dòng)消失。

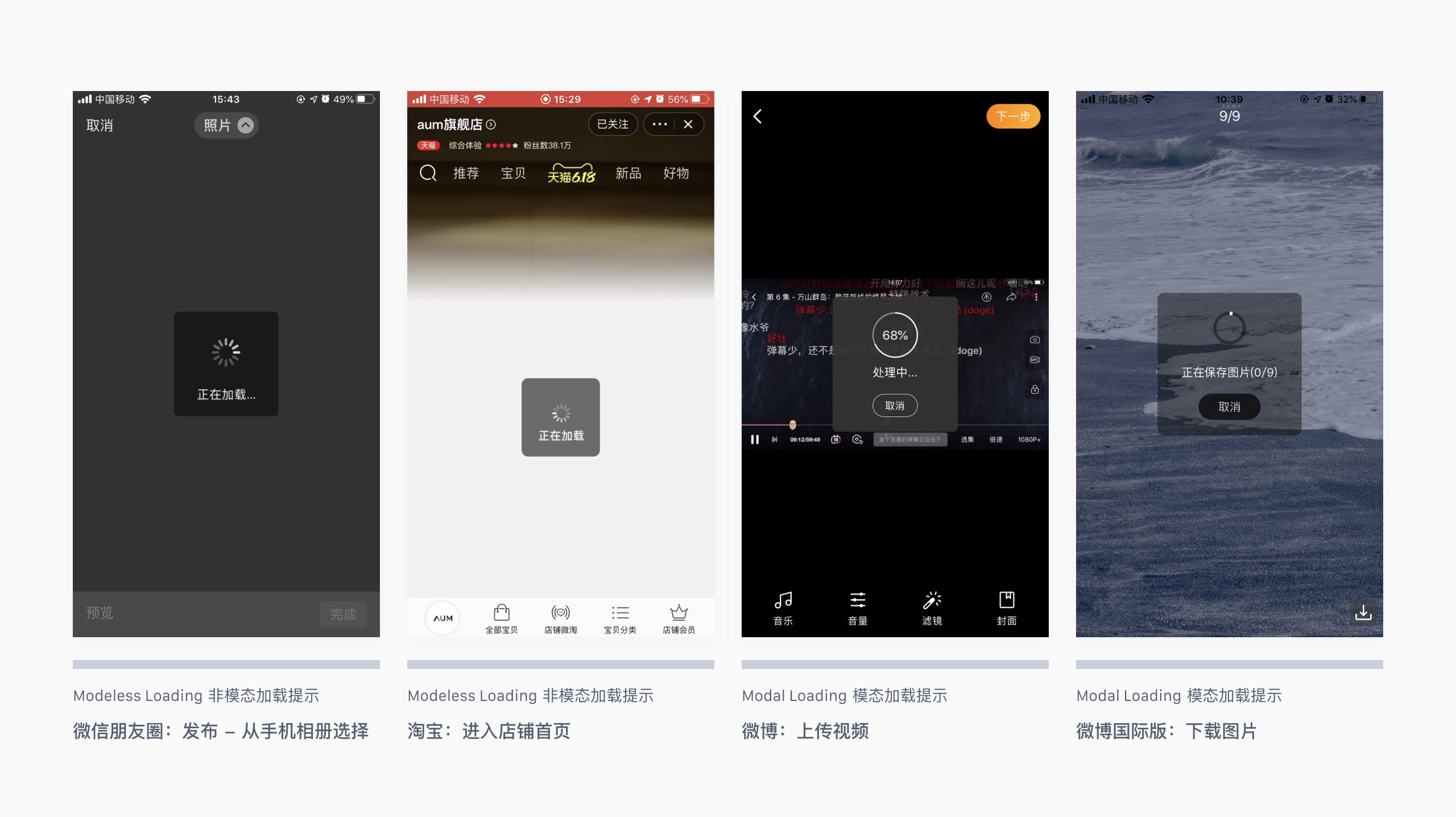
② 加載提示:有兩種加載場(chǎng)景。
? 不需要打斷用戶的操作:非模態(tài),不支持手動(dòng)關(guān)閉,不支持交互,加載完成后自動(dòng)消失。
常用于進(jìn)入新頁(yè)面時(shí)加載數(shù)據(jù)的提示。
這種加載提示一般可用其他體驗(yàn)更好的方式替代,例如,使用局部加載而不是全局加載、將加載提示放到導(dǎo)航欄、將加載提示放到觸發(fā)按鈕上等(見文末的「10. 模態(tài)情境的使用」部分)。
? 需要打斷用戶的操作:模態(tài),一般帶有「取消」按鈕;加載完成自動(dòng)消失;點(diǎn)擊「取消」按鈕,可取消加載,關(guān)閉提示。
如果用戶只能等加載結(jié)束后才能進(jìn)行其他操作,但中斷時(shí)間比較短,就可以使用這種模態(tài)的加載提示,例如支付、下載、上傳等。(如果中斷時(shí)間比較長(zhǎng),一般會(huì)使用新頁(yè)面展示加載進(jìn)程。)
參考《5000 字,總結(jié) App 加載設(shè)計(jì)》 ,這類場(chǎng)景一般有兩種情況:一是用戶如果執(zhí)行其他操作將會(huì)打斷正在進(jìn)行的加載過(guò)程;二是用戶當(dāng)前執(zhí)行的操作本身不能和其他操作同時(shí)進(jìn)行。這個(gè)需要根據(jù)具體的功能、業(yè)務(wù)和開發(fā)實(shí)現(xiàn)技術(shù)等因素綜合確定。

1.3. 設(shè)計(jì)原則
(1) 一次只顯示一個(gè) Toast。
(2) 視覺(jué)樣式
可包含簡(jiǎn)單圖標(biāo),也可為純文本。
(3) 文案
① 盡量精簡(jiǎn)。參考 Ant Design ,包含圖標(biāo)的 Toasts 一般為 4-6 個(gè)字,純文本的 Toasts 一般不超過(guò) 14 個(gè)字。
② 盡可能使用與觸發(fā)提示的操作直接相關(guān)的動(dòng)詞或詞組,如,評(píng)論中、刷新成功等;若是失敗提示,直接指出出錯(cuò)原因。
③ 盡量避免使用 “你”、“你的”、“我”、“我的” 這類代詞。
(4) 顯示時(shí)長(zhǎng)
Android 的開發(fā)文檔中提到的兩個(gè)默認(rèn)時(shí)長(zhǎng)分別為 2s 和 3.5s。但是暫時(shí)沒(méi)有查到它的設(shè)計(jì)緣由,不知道是不是僅適用于英文環(huán)境。
根據(jù)網(wǎng)上相關(guān)的文章,中文環(huán)境下,成人的平均閱讀速度為一分鐘 300-500 字,按一秒鐘 7 個(gè)字計(jì)算的話,6 個(gè)字以內(nèi)顯示 1s,7-10 個(gè)字顯示 1.5s,11-14 個(gè)字,顯示 2s。
此外,參考《人機(jī)工程學(xué)在交互設(shè)計(jì)中的運(yùn)用》,對(duì)于加載提示:如果 1s 內(nèi)加載完成,不顯示加載提示;1~6s 加載完成的,顯示加載提示;6s 內(nèi)未加載出來(lái)的,顯示加載失敗。
(5) 顯示位置
① 同類型 Toasts 的出現(xiàn)位置最好保持一致,用戶會(huì)習(xí)慣于在固定的位置感知反饋信息。
② 一般在屏幕中居中。但,對(duì)于普通提示,顯示在頂部更好,可減少對(duì)用戶的打擾,并且不會(huì)因?yàn)殒I盤的出現(xiàn)而浮動(dòng)或被擋住。


2. Snackbars 底部提示框
2.1. 簡(jiǎn)介
Snackbars 是 Android 平臺(tái)的控件,跟 Toasts 非常相似。兩者的區(qū)別在于,Snackbars 可以包含一個(gè)操作(不是「取消」這類用于關(guān)閉的按鈕)。(根據(jù)網(wǎng)上的相關(guān)文章,在以前的規(guī)范里,Snackbars 是支持主動(dòng)滑動(dòng)關(guān)閉的。但是,現(xiàn)在 Material Design 的指南里并沒(méi)有這一項(xiàng)。)
雖然現(xiàn)在的 Material Design 里已經(jīng)找不到 Toasts,Snackbars 也可以取代 Toasts,但在實(shí)際運(yùn)用中,還是 Toasts 用得比較多,用戶可能還是對(duì) Toasts 比較熟悉。

2.2. 官方規(guī)范
(1) 非模態(tài)。
(2) 顯示在屏幕底部。
(3) 一次只展示一個(gè) Snackbar。
(4) 只能包含一個(gè)文本按鈕,且文本顏色不能與提示信息文本顏色一樣。
(5) 文本按鈕不能是「取消」、「忽略」等用于關(guān)閉 Snackbars 的按鈕。
(6) 背景必須完全不透明,并帶陰影。
(7) 顯示 4~10s 后自動(dòng)消失,不支持手動(dòng)關(guān)閉。
2.3. 實(shí)際應(yīng)用
實(shí)際運(yùn)用中,有一個(gè)樣式與 Snackbars 非常類似的比較常見的控件(如下圖所示),網(wǎng)絡(luò)上一些文章將這種底部提示框也稱為 Snackbars。但它跟官方定義的 Snackbars 的交互方式已經(jīng)不太一樣了,這種底部提示框:
(1) 非模態(tài)。
(2) 顯示在屏幕底部。
(3) 大部分情況下只包含一個(gè)按鈕,但有時(shí)也包含「關(guān)閉」按鈕。按鈕的形式可以是圖標(biāo)、文本按鈕或填充按鈕。
(4) 背景一般為半透明黑色背景。
(5) 一般不會(huì)自動(dòng)消失,可手動(dòng)關(guān)閉或執(zhí)行相應(yīng)操作后消失。

3. Pickers 選擇器
3.1. 簡(jiǎn)介
選擇器展示了一組值,用戶可以從中進(jìn)行選擇,一般是選擇一個(gè)選項(xiàng)。通常用于表單。
3.2. 類型
3.2.1. Wheel Pickers 滑輪選擇器
(1) 類型
① Native Wheel Pickers 原生滑輪選擇器
? iOS 系統(tǒng)原生的滑輪選擇器,目前比較少見。
? 顯示在內(nèi)容視圖中,通常是嵌入表單中或出現(xiàn)在屏幕底部。
? 通常包括一個(gè)或多個(gè)滑輪,每個(gè)滑輪包含一組值。
? 當(dāng)前選中的值在中間,以深色標(biāo)識(shí)。
? 選中選項(xiàng)后,再次點(diǎn)擊觸發(fā)控件或界面中其他位置,關(guān)閉選擇器,選擇成功。

② Custom Wheel Pickers 自定義滑輪選擇器
包含「取消」和「確定」按鈕,選中選項(xiàng)后,點(diǎn)擊「確定」按鈕,選擇成功,同時(shí)關(guān)閉選擇器。點(diǎn)擊遮罩層可關(guān)閉選擇器,效果同點(diǎn)擊「取消」按鈕。

(2) 使用場(chǎng)景
① 當(dāng)用戶對(duì)整組值都比較熟悉(如常見的年月日、省份城市等)的時(shí)候,才使用滑輪選擇器。因?yàn)楫?dāng)滑輪靜止的時(shí)候,大部分的值會(huì)被隱藏,所以最好是在用戶對(duì)所有值均有預(yù)期的情況下才使用滑輪選擇器。
② 若備選項(xiàng)數(shù)量非常多,一般不推薦使用滑輪選擇器。因?yàn)榛嗊x擇器的高度較小,滾動(dòng)起來(lái)需要花費(fèi)較長(zhǎng)的時(shí)間。
③ 若滑輪個(gè)數(shù)較多,一般也不推薦使用滑輪。因?yàn)榛喪菣M向排列的,橫向屏幕空間不夠時(shí),可能無(wú)法完整顯示數(shù)據(jù),導(dǎo)致理解、識(shí)別困難。參考 Ant Design,最多展示 5 個(gè)滾輪,具體視情況而定。
④ 若需要展示一大組用戶并不熟悉的選項(xiàng),可使用下文的「5.3.2 Bottom Menus 底部菜單」。
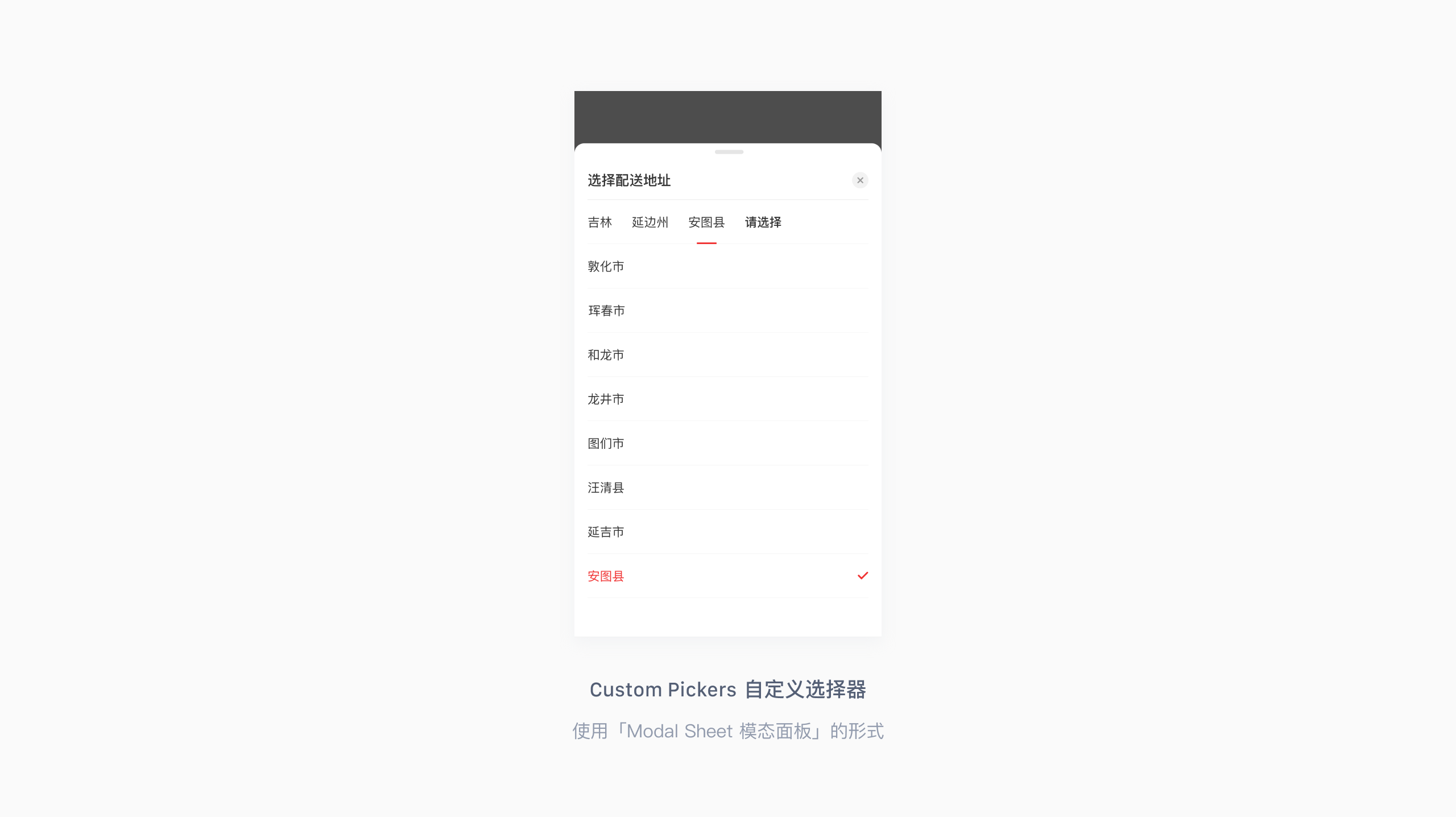
3.2.2. Custom Pickers 自定義選擇器
使用底部模態(tài)面板來(lái)承載選擇器的內(nèi)容,如下圖的地址選擇器。



4. Popovers 氣泡浮層
4.1. 簡(jiǎn)介
氣泡浮層是?戶點(diǎn)擊某個(gè)控件或者屏幕上某個(gè)區(qū)域后,出現(xiàn)在屏幕其他內(nèi)容之上的臨時(shí)窗?。通常包含一個(gè)指向觸發(fā)它顯示的控件或區(qū)域的箭頭,具有明確的指向性。
4.2. 類型
4.2.1. Native Popovers 原生氣泡浮層
(1) 系統(tǒng)原生的氣泡浮層可以包含各種各樣的元素,如導(dǎo)航欄、 ?具欄、標(biāo)簽欄、表格、精選窗口、 圖像、地圖和自定義窗?等。
(2) 包含「取消」按鈕,點(diǎn)擊「取消」按鈕可關(guān)閉浮層。
(3) 既有模態(tài)的,也有非模態(tài)的。
① 模態(tài)的氣泡浮層:打開氣泡浮層后,其他操作將被中斷。可通過(guò)浮層上的「取消」或其他按鈕關(guān)閉浮層。
② 非模態(tài)的氣泡浮層:可通過(guò)點(diǎn)擊浮層上的按鈕或屏幕中其他區(qū)域來(lái)關(guān)閉浮層。
(4) 僅在較大的屏幕上使用,如,iPad。(如果需要在手機(jī)上用浮層來(lái)承載同樣的內(nèi)容,可以使用下文的「8. Full-screen Modal Views 全屏模態(tài)視圖」。)

4.2.2. Tooltips 文字提示
在手機(jī)端,有兩種常見的小型氣泡浮層。其中一種就是 Tooltips。
(1) 用于簡(jiǎn)單的信息提示或操作引導(dǎo),進(jìn)入特定頁(yè)面、點(diǎn)擊特定元素或滿足特定條件后觸發(fā)顯示。
(2) 通常是非模態(tài)的。
(3) 短暫顯示自動(dòng)消失,或點(diǎn)擊界面中其他區(qū)域、點(diǎn)擊該元素、執(zhí)行其他指定操作后關(guān)閉浮層。有時(shí)候也會(huì)包含一個(gè)關(guān)閉按鈕,點(diǎn)擊后可關(guān)閉浮層。


4.2.3. Pop Menus 氣泡菜單
手機(jī)端另外一種常見的小型氣泡浮層是 Pop Menus。詳情見下文的「5.3.1. Pop Menus 氣泡菜單」。
5. Menus 菜單
5.1. 簡(jiǎn)介
將動(dòng)作或內(nèi)容選項(xiàng)折疊收起來(lái),通過(guò)點(diǎn)擊、長(zhǎng)按等手勢(shì)喚起臨時(shí)視圖,進(jìn)行菜單選擇。通常是折疊次要場(chǎng)景的、較低頻的選項(xiàng)。
所以,菜單常用的使用場(chǎng)景有:
(1) 啟動(dòng)任務(wù):將操作命令收納起來(lái),點(diǎn)擊選項(xiàng)后在當(dāng)前頁(yè)面執(zhí)行某個(gè)操作,或?qū)Ш街聊繕?biāo)頁(yè)面。(菜單項(xiàng)不需要選中狀態(tài)。)
(2) 篩選內(nèi)容:將篩選條件收納起來(lái),選擇選項(xiàng)后對(duì)當(dāng)前頁(yè)面內(nèi)容進(jìn)行篩選。(菜單項(xiàng)有選中狀態(tài)。)
① 單一篩選條件且單選:常采用列表的形式。
② 多個(gè)篩選條件或多選:常采用標(biāo)簽的形式。
③ 復(fù)雜的篩選條件:一般會(huì)采用頂部 tab、側(cè)邊 tab 與列表或標(biāo)簽結(jié)合的形式。
5.2. iOS 兩種常用的特定菜單
5.2.1. Action Sheets 動(dòng)作面板
(1) 簡(jiǎn)介
Action Sheets 為了響應(yīng)某個(gè)控件或操作而出現(xiàn),提供與當(dāng)前情境相關(guān)的兩個(gè)或多個(gè)選項(xiàng)。使用 Action Sheets 來(lái)讓用戶啟動(dòng)某項(xiàng)任務(wù),或在用戶執(zhí)行具有潛在破壞性的操作之前向用戶請(qǐng)求確認(rèn)。
在小屏上,Action Sheets 從屏幕底部向上滑出。在大屏上,Action Sheets 以 Popovers(氣泡浮層)的形式呈現(xiàn)。

(2) 特點(diǎn)及使用場(chǎng)景
① 由用戶某個(gè)操作行為觸發(fā)。
② 提供一系列在當(dāng)前情境下可以完成當(dāng)前任務(wù)的操作。
③ 在用戶完成一項(xiàng)可能有風(fēng)險(xiǎn)的操作前獲得用戶的確認(rèn)。
(3) 設(shè)計(jì)原則
① 模態(tài)。
② 從屏幕底部向上滑出。
③ 包含兩個(gè)或兩個(gè)以上的按鈕,點(diǎn)擊按鈕即執(zhí)行相應(yīng)命令。
④ 提供「取消」按鈕,點(diǎn)擊「取消」按鈕或遮罩層關(guān)閉 Action Sheets。
⑤ 最好使用紅色文字來(lái)表示可能存在破壞性的操作。
⑥ 避免操作太多,需要進(jìn)行滾動(dòng)的情況。
⑦ 可在頂部對(duì)執(zhí)行對(duì)象進(jìn)行描述,包括圖片、文本等形式。

5.2.2. Activity Views 活動(dòng)視圖
(1) 簡(jiǎn)介
Activity Views 用于顯示用戶可針對(duì)當(dāng)前內(nèi)容執(zhí)行的一系列服務(wù)(活動(dòng))。通常情況下,點(diǎn)擊之后該項(xiàng)活動(dòng)會(huì)立刻執(zhí)行。若某項(xiàng)活動(dòng)過(guò)于復(fù)雜,系統(tǒng)則會(huì)進(jìn)一步請(qǐng)求獲取更多的信息后才為用戶執(zhí)行該服務(wù)。

(2) 設(shè)計(jì)原則
① 模態(tài)。
② 點(diǎn)擊「取消」按鈕或者遮罩層關(guān)閉 Activity Views。
③ 確保活動(dòng)是可以對(duì)當(dāng)前窗口中的內(nèi)容進(jìn)?操作的。
④ 活動(dòng)標(biāo)題盡量精簡(jiǎn),且,標(biāo)題中盡量避免包含公司或產(chǎn)品名稱。

5.3. 常見自定義菜單
5.3.1. Pop Menus 氣泡菜單
(1) 以 “小型氣泡浮層” 的形式承載菜單功能。
(2) 通常包含一個(gè)箭頭,指向浮層出現(xiàn)的位置(有時(shí)候也不包含箭頭)。
(3) 選中某個(gè)菜單項(xiàng)后,自動(dòng)關(guān)閉氣泡浮層。
(4) 一般是模態(tài)的。可在氣泡浮層下顯示遮罩層,也可不顯示。點(diǎn)擊遮罩層或界面中其他區(qū)域,可關(guān)閉浮層。(比較特別的是,像微信和 QQ,彈出氣泡浮層后,界面中其他元素均不可點(diǎn)擊,但仍可切換底部 tab。)
(5) 與 Action Sheets 的區(qū)別:
? Pop Menus 指向性比較明確,在觸發(fā)控件附近顯示,使用起來(lái)比較便捷,并且呈現(xiàn)形式對(duì)用戶打擾較小。
? Action Sheets 從屏幕底部彈出后可能會(huì)擋住觸發(fā)控件,或者相距較遠(yuǎn),點(diǎn)擊后需移動(dòng)視線到屏幕下方,并且所占屏幕空間較大,加上底部遮罩層的視覺(jué)樣式,對(duì)用戶打擾較大。
? 在手機(jī)端,以上區(qū)別影響較小。所以,一般情況下,當(dāng)使用場(chǎng)景為「啟動(dòng)任務(wù)」或「篩選內(nèi)容」時(shí),既可以使用 Pop Menus,也可以使用 Action Sheets。
? 在 iPad 等較大的屏幕上,則一般使用 Pop Menus。


5.3.2. Bottom Menus 底部菜單
(1) 以 “底部模態(tài)面板” 的形式承載菜單功能。從底部向上滑動(dòng)出現(xiàn)的面板,可承載的菜單項(xiàng)較多。
(2) 模態(tài)。向下滑動(dòng)面板、點(diǎn)擊「關(guān)閉」按鈕或遮罩層關(guān)閉面板。
(3) Action Sheets 和 Activity Views 可以看作一種特定的底部菜單。
(4) 底部菜單用于篩選內(nèi)容時(shí):
① 單個(gè)篩選條件:選中選項(xiàng)后,自動(dòng)關(guān)閉面板。
② 多個(gè)篩選條件:一般包含「重置」和「確定」按鈕,選擇菜單項(xiàng)后,點(diǎn)擊「確定」才關(guān)閉面板,點(diǎn)擊「重置」可清空所有已選條件。


5.3.3. Top Menus 頂部菜單
(1) 以 “頂部彈出層” 的形式承載菜單功能。
(2) 模態(tài)。點(diǎn)擊遮罩層可關(guān)閉彈層。
(3) 通常與頂部 tab 結(jié)合,切換 tab 直接關(guān)閉當(dāng)前彈層,同時(shí)顯示新的彈層。
(4) 常用于篩選內(nèi)容:
① Tab 下僅包含一個(gè)篩選條件:選中選項(xiàng)后,自動(dòng)關(guān)閉彈層。
② Tab 下包含多個(gè)篩選條件:一般包含「重置」和「確定」按鈕,選擇菜單項(xiàng)后,點(diǎn)擊「確定」才關(guān)閉彈層,點(diǎn)擊「重置」可清空所有已選條件。


5.3.4. Side Menus 側(cè)邊菜單
(1) 以 “側(cè)邊彈出層” 的形式承載菜單功能。
(2) 模態(tài)。點(diǎn)擊遮罩層可關(guān)閉彈層。
(3) 抽屜式的側(cè)邊菜單可承載更多篩選條件更多選項(xiàng)。常見的使用場(chǎng)景是,當(dāng)篩選條件比較復(fù)雜時(shí),與上文的「5.3.3. Top Menus 頂部菜單」結(jié)合,將較高頻使用的篩選條件用「tab + 頂部菜單」的形式呈現(xiàn),其他更多的較低頻的條件都放在側(cè)邊菜單中。


5.4. iOS 官方提供的其他菜單類型
5.4.1 Edit Menus 編輯菜單
(1) 長(zhǎng)按或單擊文本視圖、網(wǎng)頁(yè)或圖片視圖中的元素來(lái)選擇內(nèi)容并顯示編輯選項(xiàng),例如復(fù)制和粘貼。
(2) 自定義命令的數(shù)量不宜過(guò)多,太多選擇會(huì)讓?戶感到困惑。
(3) 保持自定義命令名稱簡(jiǎn)短。命令名稱應(yīng)該是動(dòng)詞或簡(jiǎn)短的動(dòng)詞短語(yǔ),簡(jiǎn)潔地描述要執(zhí)行的動(dòng)作。
(4) 如果未選擇任何內(nèi)容,則菜單不應(yīng)顯示如 “復(fù)制” 或 “剪切” 等操作選項(xiàng)。同樣,如果已選擇某些內(nèi)容,則菜單不應(yīng)顯示 “選擇” 選項(xiàng)。
(5) 不要使?與編輯菜單相同的功能的其他控件。提供多種?式來(lái)啟動(dòng)操作會(huì)導(dǎo)致?戶體驗(yàn)不一致并導(dǎo)致混淆。例如,如果應(yīng)用中允許?戶使?菜單復(fù)制內(nèi)容,請(qǐng)不要使用復(fù)制按鈕。

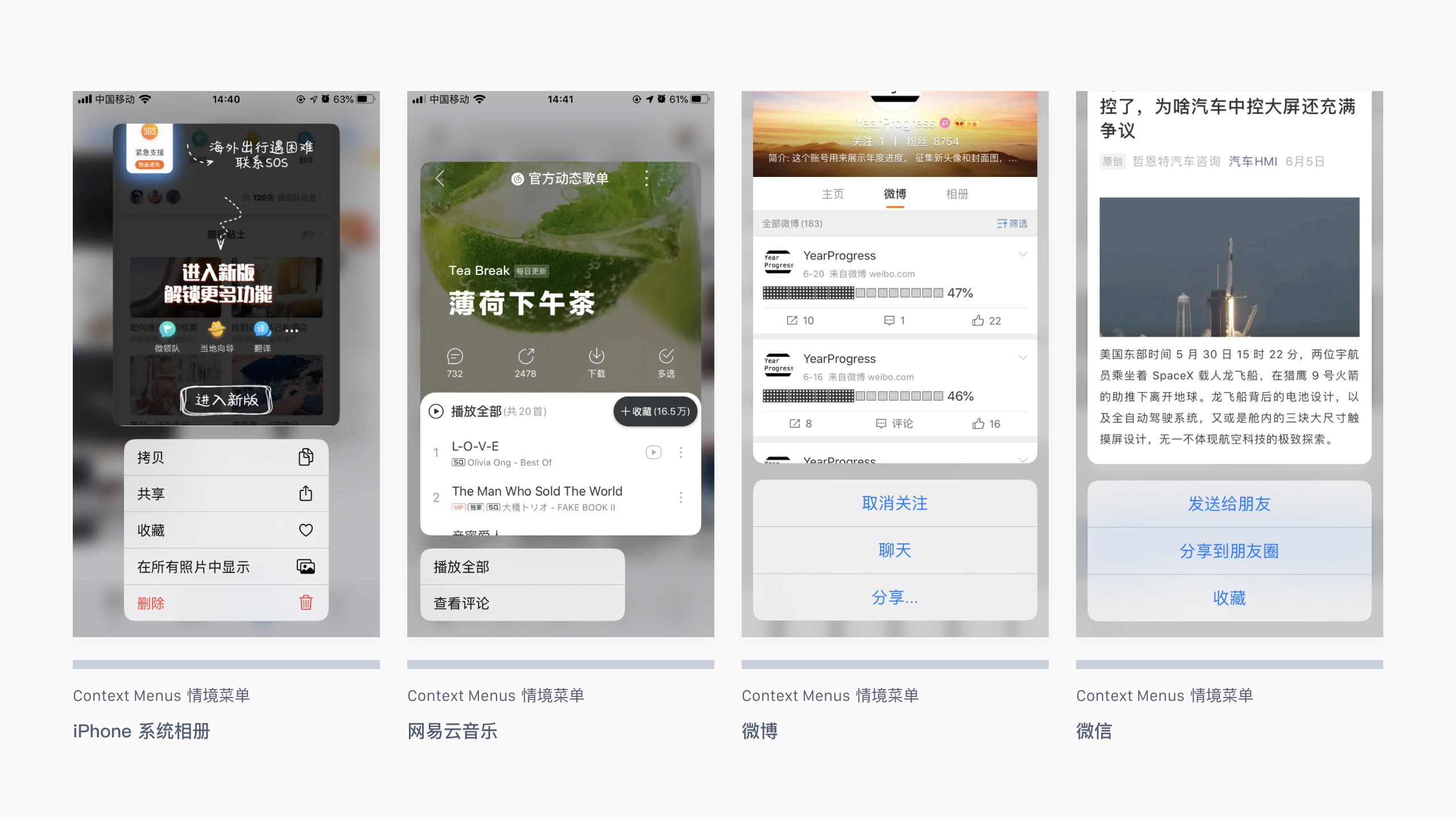
5.4.2 Context Menus 情境菜單
(1) iOS 13 之前叫「Peek and Pop 預(yù)覽彈出功能」,只能在支持 3D Touch 的設(shè)備上使用。主要用于快速預(yù)覽內(nèi)容;如果 app 進(jìn)行了相應(yīng)的支持,還可以通過(guò)向上輕掃預(yù)覽視圖喚出相關(guān)的操作選項(xiàng)。
(2) iOS 13 及 iOS 13 之后,所有設(shè)備都可使用「Context Menus 情境菜單」。長(zhǎng)按或 3D Touch 均可喚出情境菜單,但 3D Touch 的速度會(huì)更快。并且,喚出情境菜單時(shí),相關(guān)操作菜單會(huì)同時(shí)呈現(xiàn),無(wú)需進(jìn)一步操作。
(3) 為 app 當(dāng)中所有可能產(chǎn)生相關(guān)操作的內(nèi)容對(duì)象添加情境菜單功能。這樣既便于操作,也利于發(fā)現(xiàn)所有可執(zhí)行的功能。
(4) 情境菜單雖然很便捷,但并不是所有用戶都能始終想到去使用它。所以,情境菜單中提供的功能也應(yīng)該能夠在界面中的其他地方被訪問(wèn)到。

5.4.3. Home Screen Quick Actions 主屏幕快捷操作
(1) 主屏幕快捷操作是 iOS 獨(dú)有的交互形式,只在主屏中使用,用于快速執(zhí)行應(yīng)用的常用任務(wù)。通過(guò) 3D Touch 喚起 app 指定的快捷操作菜單。只需比 “長(zhǎng)按” 更重一些的按壓,就能看到高頻操作菜單。
(2) 顯示符合上下文情景的操作選項(xiàng),并用通用的文案描述。
(3) 盡可能地減少選項(xiàng)數(shù)量,只顯示最有意義的操作。
(4) 使用標(biāo)準(zhǔn)手勢(shì)喚起菜單。
(5) 根據(jù)喚起的位置,自動(dòng)調(diào)整菜單的位置。

6. Dialogs 對(duì)話框
6.1. Alerts 警告框
6.1.1. 簡(jiǎn)介
警告框用于傳達(dá)與 app 或設(shè)備狀態(tài)相關(guān)的重要信息,并且通常需要得到用戶的反饋。
警告框的內(nèi)容包括標(biāo)題,描述消息(可選)、一個(gè)或多個(gè)按鈕以及輸入框(可選)。除這些元素外,警告框的外觀樣式是不可更改的。
6.1.2. 特點(diǎn)及使用場(chǎng)景
(1) 盡量避免使?警告框。
警告框?分影響?戶的操作體驗(yàn),只應(yīng)該在重要的場(chǎng)景下使用。例如,確認(rèn)購(gòu)買和破壞性的操作(如,“刪除”),或,通知用戶有關(guān) app 和設(shè)備的問(wèn)題(警告、預(yù)警之類的問(wèn)題)。(一般,系統(tǒng)主動(dòng)發(fā)出的重要通知就是使用 Alerts。)
(2) 主要有以下幾種類型。
① 根據(jù)按鈕數(shù)量分
? 一個(gè)按鈕:通常用于通知,因?yàn)樗惶峁┢渌嗟牟僮鬟x擇。
? 兩個(gè)按鈕:官方建議采用的警告框,它提供了兩個(gè)選擇,方便用戶做出決定。
? 三個(gè)按鈕:按指南中的建議,三個(gè)及三個(gè)以上按鈕會(huì)讓選擇變得復(fù)雜,而且按鈕數(shù)量過(guò)多可能出現(xiàn)需要滾動(dòng)的情況,會(huì)造成不好的用戶體驗(yàn),這種情況下可以考慮使用 Action Sheets。但其實(shí)官方組件中還是有三個(gè)按鈕的警告框,比如,獲取用戶授權(quán)時(shí)的警告框。

② 包含應(yīng)用評(píng)分的警告框

③ 包含輸入框的警告框

④ 包含選項(xiàng)選擇的警告框
除了以上樣式的警告框,這里根據(jù)我們的產(chǎn)品的具體情況,增加了一種包含選擇列表的警告框,通常用于在提交重要操作之前進(jìn)行選擇并確認(rèn)。選擇列表可以是單選列表(單選框)或者多選列表(復(fù)選框)。
對(duì)于多選列表,一般未選擇任何選項(xiàng)時(shí),提交按鈕為禁用狀態(tài)。

(3) 除了以上提到的操作數(shù)量過(guò)多的情況可考慮使用 Action Sheets 之外,一般情況下的操作確認(rèn)也可用 Action Sheets 代替,比如,點(diǎn)擊「取消關(guān)注」后的操作確認(rèn)(不算危險(xiǎn)操作,一般不會(huì)造成嚴(yán)重后果)。
(4) 按指南中的建議,在顯示警告框的情況下,若用戶切回到手機(jī)主屏幕,相當(dāng)于按下「取消」按鈕。
6.1.3. 設(shè)計(jì)規(guī)范
(1) 模態(tài)。不提供關(guān)閉按鈕,不支持點(diǎn)擊遮罩層關(guān)閉警告框,用戶必須作出操作決策。("取消" 不是 “關(guān)閉”,“取消” 是我選擇取消,不執(zhí)行這個(gè)動(dòng)作,“關(guān)閉” 是我不做任何選擇直接關(guān)閉,沒(méi)說(shuō)到底執(zhí)不執(zhí)行這個(gè)動(dòng)作。)
(2) 確保警告框在豎屏和橫屏中均顯示正常。
設(shè)計(jì)時(shí)需考慮警告框的最大高度,保證豎屏和橫屏模式下文字都能完整顯示,不需要進(jìn)行滾動(dòng)。
(3) 標(biāo)題
① 使用簡(jiǎn)短的描述性標(biāo)題。
② 可以使?疑問(wèn)句或簡(jiǎn)短的陳述句來(lái)傳遞更準(zhǔn)確的信息。
③ 盡量避免單個(gè)詞的標(biāo)題,例如,錯(cuò)誤、警告等。這類標(biāo)題幾乎不能提供任何有用信息。
④ 盡量將標(biāo)題控制在?行以內(nèi)。
⑤ 如果標(biāo)題是完整的句?,句末需添加適當(dāng)?shù)臉?biāo)點(diǎn)符號(hào)。如果標(biāo)題是句??段,不要使用表示結(jié)束的標(biāo)點(diǎn)符號(hào)。
(4) 描述信息
① 如果能?標(biāo)題表達(dá)清楚,就不要增加額外的描述信息。
② 如果一定要增加描述信息,請(qǐng)使?完整的短句。
③ 盡量將句?控制在一、兩行以內(nèi),并在句末添加適當(dāng)?shù)臉?biāo)點(diǎn)符號(hào)。
(5) 按鈕
① 為按鈕設(shè)計(jì)簡(jiǎn)短而邏輯清晰的文案。
② 盡可能使用與警告文案直接相關(guān)的動(dòng)詞或動(dòng)詞詞組,如「View All 查看全部 」、「Reply 回復(fù)」和「Ignore 忽略」等。如果是簡(jiǎn)單的通知,也可以使用「OK 好的 / 我知道了」。避免使用「Yes 是」或「No 否」。
③ 強(qiáng)化會(huì)產(chǎn)?破壞性操作的按鈕。如,「刪除」應(yīng)采用 “負(fù)向” 的視覺(jué)樣式,以表警示。
④ 盡量避免對(duì)警告按鈕做出解釋。如果警告框的文本和按鈕標(biāo)題內(nèi)容傳達(dá)的信息?夠明確, 就不需要解釋按鈕的作?。
⑤ 通常來(lái)說(shuō),取消按鈕放在左邊,右邊的按鈕是用戶最有可能點(diǎn)擊的按鈕,即否定性操作放左邊,肯定性操作放右邊。
(6) 文案
① 避免出現(xiàn)指責(zé)、侮辱的語(yǔ)氣。
② 避免出現(xiàn) “你”,“你的”,“我”,“我的” 這類詞語(yǔ),因?yàn)檫@類詞匯有時(shí)候會(huì)給人生疏和趾高?昂的感受。
③ 不用刻意避免在警告框中使用消極負(fù)面的文案。?戶知道警告框彈出是出現(xiàn)了問(wèn)題和危險(xiǎn)的情況。只要語(yǔ)?友好,直截了當(dāng)?shù)膫鬟_(dá)消極的消息會(huì)比表意模糊的積極消息更更好。


6.2. Custom Dialogs 自定義對(duì)話框
(1) 可視為系統(tǒng)原生的 Alerts 的變形。
(2) 常見于運(yùn)營(yíng)宣傳、用戶引導(dǎo)等場(chǎng)景。
(3) 可進(jìn)行各種樣式自定義,具有更強(qiáng)的視覺(jué)表現(xiàn)。可包含更多其他的操作,具體視場(chǎng)景而定。
(4) 模態(tài)。通常點(diǎn)擊遮罩層可關(guān)閉對(duì)話框,同時(shí)也包含關(guān)閉按鈕或其他可退出模態(tài)的按鈕,這樣用戶一目了然地知道如何關(guān)閉對(duì)話框。

7. Modal Sheets 模態(tài)面板
7.1. Default Modal Sheets 默認(rèn)模態(tài)面板
7.1.1. 簡(jiǎn)介
模態(tài)面板從屏幕底部向上滑出并覆蓋屏幕,用途是切換任務(wù)狀態(tài)。iOS 13 之后默認(rèn)的模態(tài)面板樣式是 “卡片風(fēng)格的模態(tài)面板”,可用于不包含復(fù)雜任務(wù)的、非沉浸式的模態(tài)內(nèi)容。
7.1.2. 呈現(xiàn)樣式
(1) 卡片樣式,部分覆蓋了底層內(nèi)容,未覆蓋的區(qū)域變暗,以防止與它們交互。
(2) 在當(dāng)前卡片的后面可以看到父視圖或前一張卡片的頂部邊緣,以幫助人們記住打開該卡片時(shí)暫停的任務(wù)。
(3) 卡片風(fēng)格的好處在于,你可以瞥見面板下方的界面環(huán)境,這樣你便可以意識(shí)到原本的任務(wù)流程或模式仍然在進(jìn)行當(dāng)中。(過(guò)去的全屏模態(tài)視圖很容易使人們忘記之前的任務(wù)進(jìn)程。)
7.1.3. 退出模態(tài)的方式
(1) 對(duì)不包含滾屏內(nèi)容的面板,在卡片上的任意位置向下輕掃可關(guān)閉卡片面板;對(duì)包含滾屏內(nèi)容的面板,向下輕掃會(huì)先使內(nèi)容回滾到頂部,然后再繼續(xù)下拉才會(huì)關(guān)閉整個(gè)面板。
(2) 無(wú)論是否包含滾屏內(nèi)容,從卡片頂部向下滑動(dòng)都可以直接關(guān)閉面板。
(3) 通過(guò)點(diǎn)擊按鈕關(guān)閉面板。
(4) 如果面板中包含需要通過(guò)縱向輕掃進(jìn)行操作的控件,或是包含必須進(jìn)行操作決策的邏輯,那么任何下拉關(guān)閉的操作都將被禁用,面板會(huì)自動(dòng)彈回到默認(rèn)的位置。譬如,當(dāng)我們必須通過(guò)點(diǎn)擊「取消」或「添加」按鈕來(lái)結(jié)束當(dāng)前邏輯狀態(tài)的時(shí)候。
(5) 對(duì)于必須在結(jié)束模態(tài)之前完成操作決策的情況,可以通過(guò)呈現(xiàn) Action Sheets 來(lái)禁止卡片的關(guān)閉,同時(shí)與用戶進(jìn)行操作確認(rèn)。

7.1.4. 為模態(tài)面板提供按鈕
(1) 可視化的按鈕可以一目了然地幫助人們意識(shí)到面板可以被關(guān)閉。
(2) 這對(duì)于可訪問(wèn)性設(shè)計(jì)原則來(lái)說(shuō)也是必需的。
(3) 此外,人們可能一時(shí)還無(wú)法習(xí)慣于通過(guò)手勢(shì)來(lái)關(guān)閉面板,或是根本不想進(jìn)行手勢(shì)操作。
(4) 對(duì)于包含滾屏內(nèi)容的面板來(lái)說(shuō),直接點(diǎn)擊按鈕進(jìn)行關(guān)閉會(huì)更加便捷。
(5) 明示著「確認(rèn)」和「取消」邏輯的可視化按鈕還可以幫助人們快速理解有哪些選項(xiàng)可供執(zhí)行。

7.2. Custom Bottom Sheets 自定義底部面板
7.2.1. 簡(jiǎn)介
現(xiàn)在,很多應(yīng)用都開始使用卡片風(fēng)格的底部模態(tài)面板,iPhone 上的原生應(yīng)用也有很多使用半屏底部模態(tài)面板的場(chǎng)景。
底部模態(tài)面板可用于展示更多額外的內(nèi)容,減少頁(yè)面跳轉(zhuǎn)。例如,上文的「自定義選擇器」等等。


7.2.2. 退出模態(tài)的方式
與系統(tǒng)默認(rèn)的卡片模態(tài)面板退出方式一樣,但除此之外,大部分底部面板還可通過(guò)點(diǎn)擊遮罩層退出模態(tài)。


8. Full-screen Modal Views 全屏模態(tài)視圖
8.1. 簡(jiǎn)介
全屏模態(tài)視圖會(huì)覆蓋整個(gè)屏幕,即前一個(gè)視圖會(huì)被完全覆蓋,因此有更多的屏幕空間來(lái)展示內(nèi)容,并且使視覺(jué)干擾降至最低。通過(guò)點(diǎn)擊「取消」或「完成」按鈕來(lái)取消全屏模式視圖。

8.2. 使用場(chǎng)景
(1) 沉浸式內(nèi)容,如視頻、照片或相機(jī)視圖等。
(2) 使用全屏展示會(huì)更好的復(fù)雜任務(wù),如標(biāo)記文檔或編輯照片等。

9. 總結(jié)對(duì)比
9.1. 控件總覽


9.2. 部分控件對(duì)比



10. 模態(tài)情境的使用
10.1. 使用建議
(1) 模態(tài)一般用于切換任務(wù)流程。
例如,在「日歷」app 中,瀏覽日程列表里所有日程和瀏覽某個(gè)特定日程的詳情,都屬于 “瀏覽”,此時(shí),進(jìn)入日程詳情就不需要使用 “模態(tài)”;而當(dāng)需要?jiǎng)?chuàng)建或編輯日程事項(xiàng)時(shí),就會(huì)進(jìn)入 “編輯” 模式,此時(shí),就需要用到模態(tài)面板,讓用戶意識(shí)到任務(wù)流程的變更。
(2) 盡可能減少應(yīng)用中的模態(tài)體驗(yàn)。通常,僅在以下情境考慮使用模態(tài):
① 必須引起用戶關(guān)注的時(shí)候。
② 一個(gè)獨(dú)立的任務(wù)需要完成或者很明確需要被放棄,為了避免在模棱兩可的狀態(tài)下遺漏用戶信息的時(shí)候。
(3) 始終提供明顯、安全的退出模態(tài)的方式。
(4) 確保用戶在退出模態(tài)視圖時(shí)可以預(yù)期操作的結(jié)果。
(5) 保證模態(tài)任務(wù)簡(jiǎn)單、簡(jiǎn)短和高度聚焦。
① 如果一個(gè)模態(tài)任務(wù)必須包含不同視圖的子任務(wù),確保給用戶一個(gè)獨(dú)立、清晰的導(dǎo)航路徑。
② 一個(gè)任務(wù)需要多層級(jí)的模態(tài)視圖時(shí),盡可能避免在下級(jí)視圖中添加「完成」按鈕。否則可能造成困惑,用戶會(huì)分不清點(diǎn)擊「完成」按鈕是完成這個(gè)視圖中任務(wù)的一部分,還是整個(gè)任務(wù)。
10.2. 可替代方案
除了盡可能減少不必要的模態(tài)體驗(yàn)外,在 iOS 的設(shè)計(jì)指南中還提到了,要盡可能地將狀態(tài)改變或其他類型的反饋信息放在界面中,最好是,用戶在不進(jìn)行操作、不跳出當(dāng)前內(nèi)容、不被打擾的情況下,就能獲得需要的信息。

以下這些反饋設(shè)計(jì)方案,既可以明確、及時(shí)告知用戶任務(wù)狀態(tài)(如操作結(jié)果、上傳進(jìn)度等等),又降低了對(duì)用戶的打擾程度,不影響用戶對(duì)其他內(nèi)容的瀏覽和操作。
(1) 將反饋(如加載進(jìn)度等)放在按鈕上。


(2) 適當(dāng)添加動(dòng)效。(合理的動(dòng)效還可提升使用時(shí)的愉悅感。)


(3) 將不需要打斷用戶操作的圖片、視頻的上傳、轉(zhuǎn)碼等進(jìn)程放到后臺(tái)進(jìn)行。(這個(gè)需要根據(jù)具體的功能、業(yè)務(wù)和開發(fā)實(shí)現(xiàn)技術(shù)等因素綜合確定。)

(4) 頁(yè)面內(nèi)提示。表單校驗(yàn)使用實(shí)時(shí)校驗(yàn),并在出錯(cuò)項(xiàng)附近顯示錯(cuò)誤提示。

(5) 其他交互方式:合理地使用推擠等交互形式。

------
1. 文中配圖展示的控件樣式僅為參考,實(shí)際運(yùn)用中可根據(jù)具體產(chǎn)品功能、業(yè)務(wù)場(chǎng)景、設(shè)計(jì)風(fēng)格等進(jìn)行設(shè)計(jì)。
2. 此次規(guī)范梳理的過(guò)程中,我在網(wǎng)上查閱并參考了以下官方指南與文章,感謝這些平臺(tái)和作者~
iOS:Human Interface Guidelines(Apple Developer)
Android:Documentation for app developers(Google Developers)
支付寶小程序設(shè)計(jì)文檔(來(lái)源:書棧網(wǎng))
iOS-Human-Interface-Guidelines(中文翻譯;作者:Cloudox;來(lái)源:GitHub)
MBProgressHUD(作者:Jonathan George;來(lái)源:GitHub)
iphone - What is HUD VIEW?(來(lái)源:Stack Overflow)
UIProgressHUD(作者:Dustin Howett;來(lái)源:iPhone Development Wiki)
你真的了解這些交互控件嗎?(作者:johnnylhj;來(lái)源:人人都是產(chǎn)品經(jīng)理)
移動(dòng)彈窗基礎(chǔ)知識(shí)淺析——iOS彈窗體系(作者:常天;來(lái)源: TXD技術(shù)體驗(yàn)設(shè)計(jì)公眾號(hào))
各種「彈窗」有學(xué)名,從此不再分不清(來(lái)源:掘金)
實(shí)用干貨!UI設(shè)計(jì)師需要了解的 APP彈窗體系(來(lái)源:優(yōu)設(shè)網(wǎng))
iOS:自定義模態(tài)(譯文)(作者:半木zxy;來(lái)源:知乎)
彈窗、模態(tài)、提示、浮層,這幾位是什么關(guān)系?(來(lái)源:知乎)
模態(tài)是一個(gè)大多數(shù)設(shè)計(jì)師不能完全理解的UX概念(作者:花火圓桌;來(lái)源:知乎)
CSS 命名之Dialog, Modal, Popup, Popover, Lightbox 等的區(qū)別(作者:Jeff;來(lái)源:騰訊云云+社區(qū))
What’s the difference between a Modal, Popup, Popover and Lightbox? (來(lái)源:Stack Exchange)
這個(gè)控件叫什么(作者:龍爪槐守望者;來(lái)源:知乎)
正確使用控件 - 確認(rèn)彈框、全屏彈框和模態(tài)視圖(作者:沐風(fēng)與體驗(yàn)設(shè)計(jì);來(lái)源:簡(jiǎn)書)
3分鐘帶你掌握11個(gè)最常用的交互控件(作者:沐風(fēng)與體驗(yàn)設(shè)計(jì);來(lái)源:簡(jiǎn)書)
Modal & Nonmodal Dialogs: When (& When Not) to Use Them(作者:Therese Fessenden;來(lái)源:NN/g)5000字,總結(jié)App加載設(shè)計(jì)(作者:一點(diǎn)優(yōu)秀;來(lái)源:人人都是產(chǎn)品經(jīng)理)
toast 吐司提示放在屏幕哪個(gè)區(qū)域比較好?(來(lái)源:知乎)
Can an Android Toast be longer than Toast.LENGTH_LONG?(來(lái)源:Stack Overflow)
Designing Toast Messages for Accessibility(作者:Sheri Byrne-Haber;來(lái)源:Medium)
人機(jī)工程學(xué)在交互設(shè)計(jì)中的運(yùn)用(作者:XUE.百度;來(lái)源:人人都是產(chǎn)品經(jīng)理)
文章來(lái)源:站酷 作者:天真兒
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問(wèn)題,請(qǐng)及時(shí)與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計(jì)( ssll180.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)