2022-4-15 周周
一、【即刻】圈子點贊 - 不同圈子,不同的點贊表達
二、【網易云音樂】唱片彩蛋 -神奇的老鷹飛出屏外
三、【網易蝸牛讀書】時間閱讀 - 通過限制閱讀時間,給予用戶閱讀珍惜感
四、【飛豬】鎖定狀態 - 貼合場景,易于理解更易傳播給用戶強感知
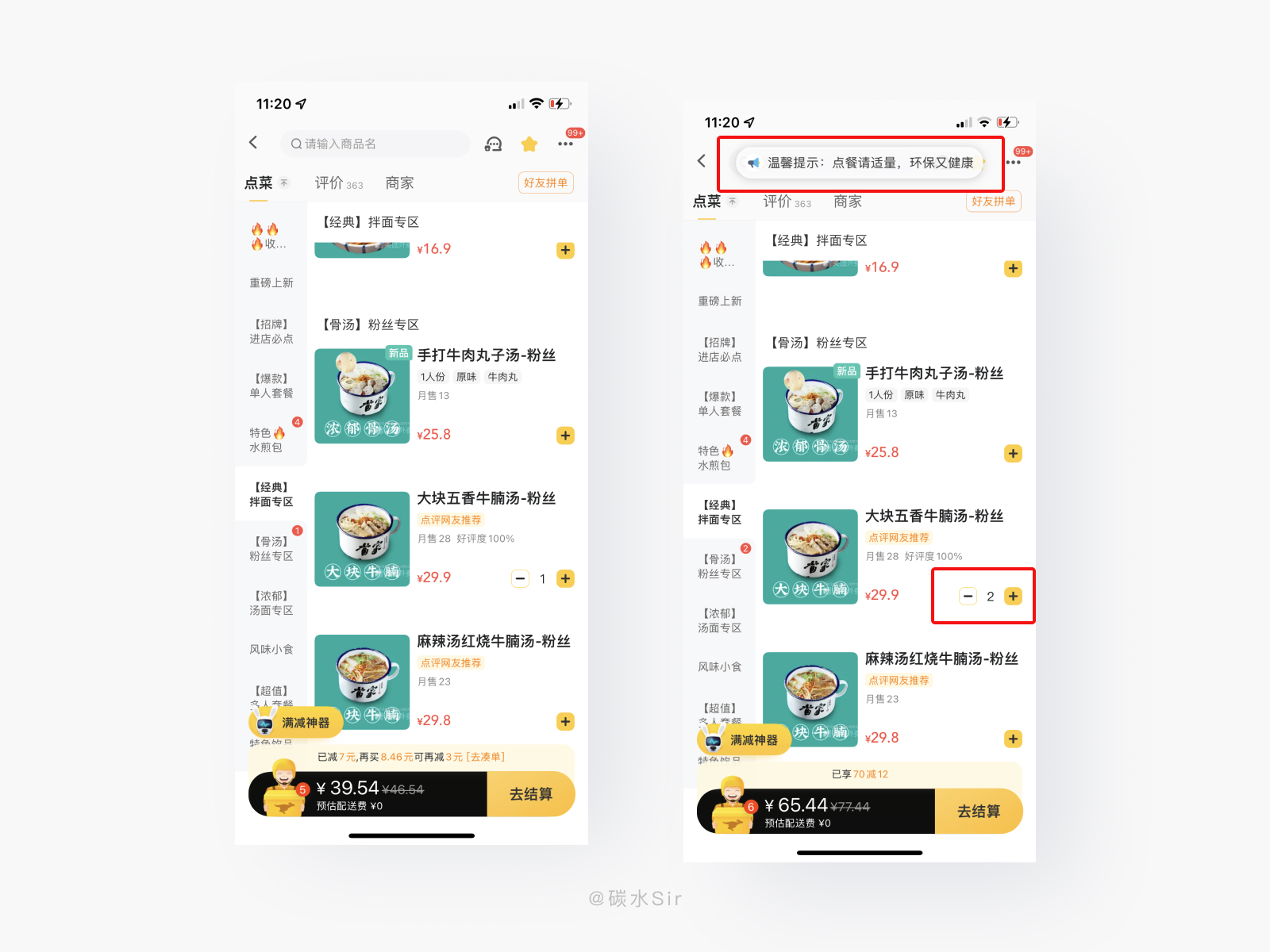
五、【美團外賣】點餐提醒 - 多點食物時,溫馨提醒避免鋪張浪費
六、【微信】朋友圈賀詞 - 國家主席習近平在朋友圈的新年賀詞
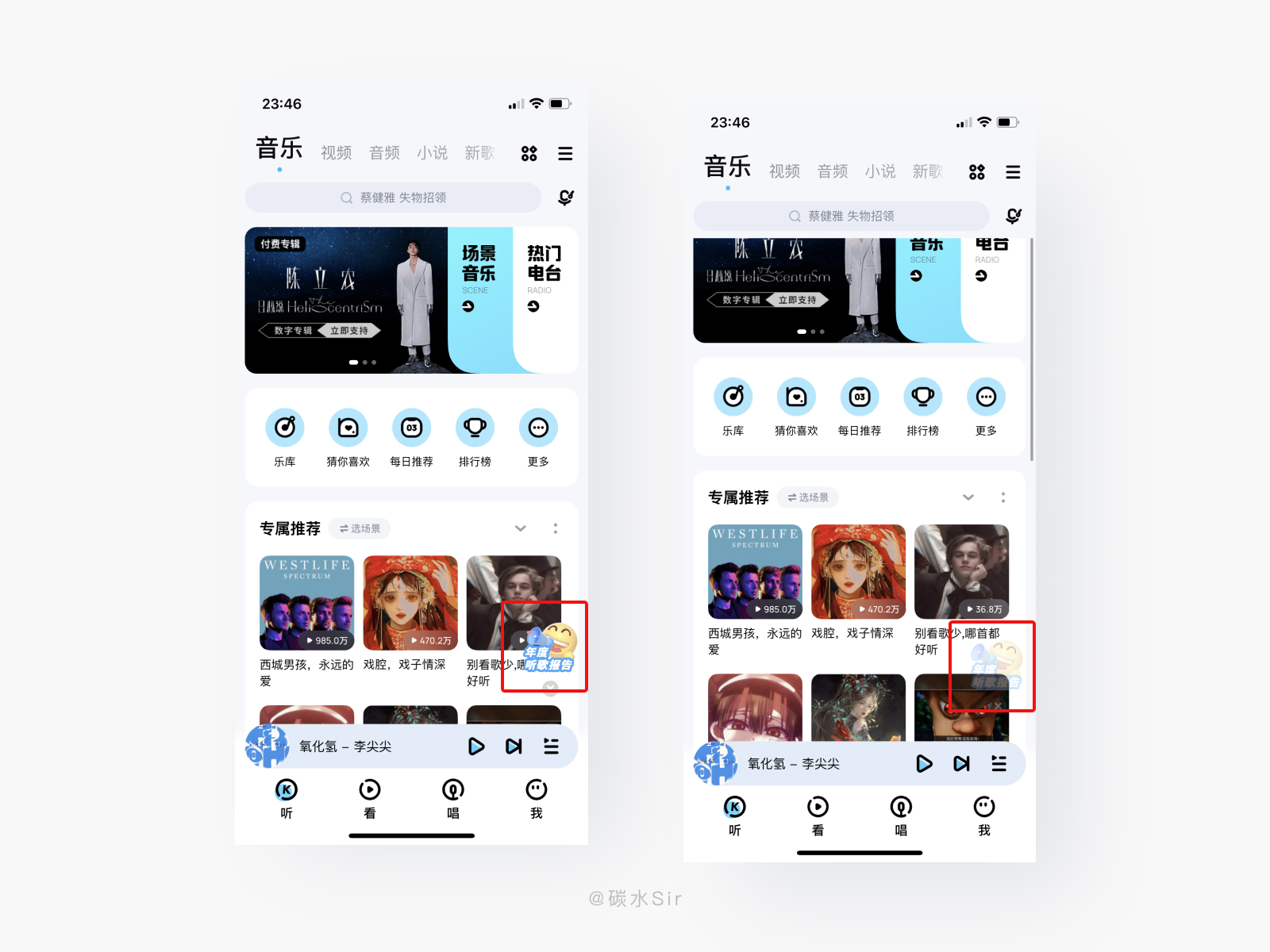
七、【酷狗音樂】懸浮窗 - 強化運營,同時視覺降噪二者結合
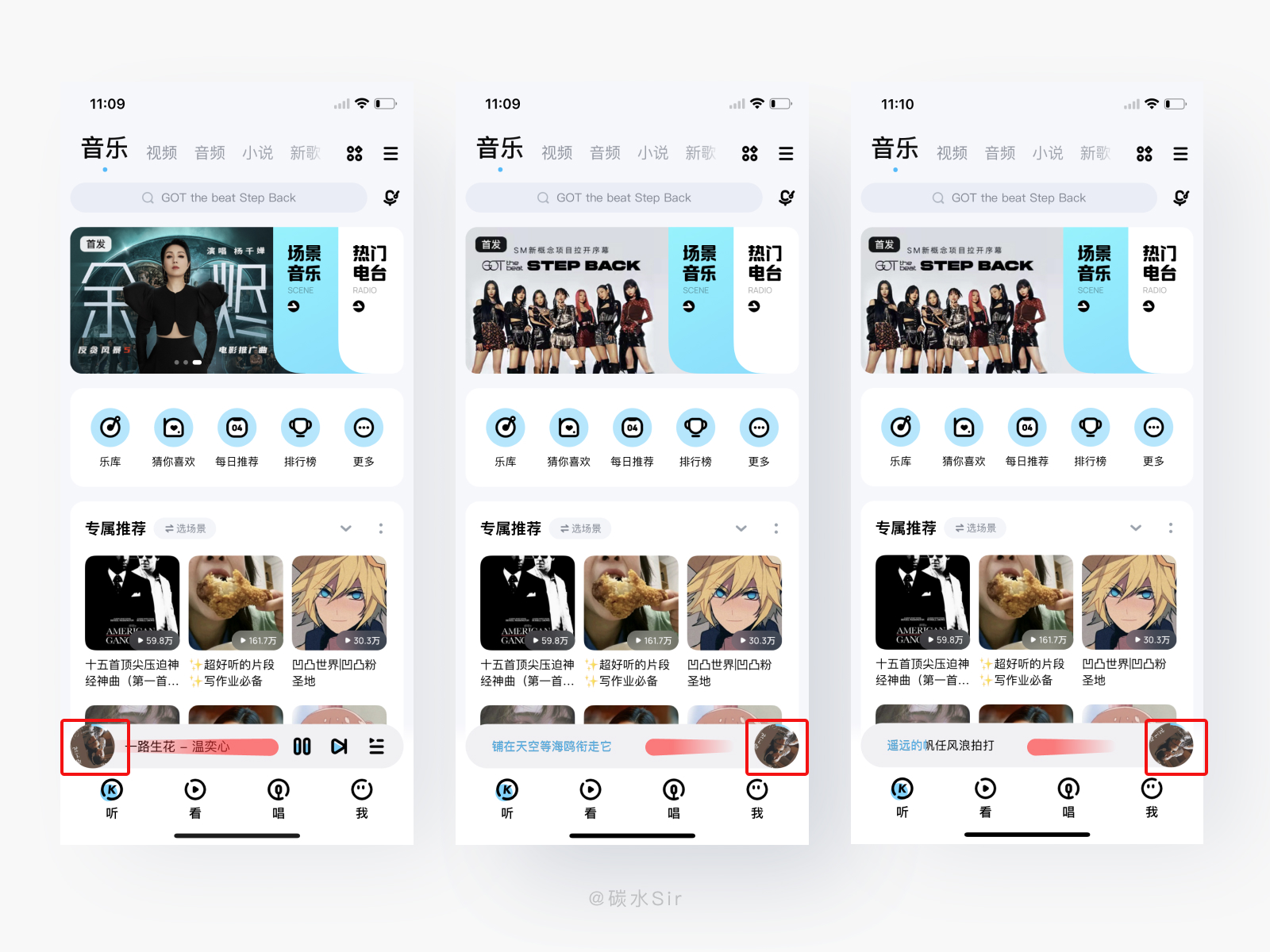
八、【酷狗音樂】播放狀態 - 歌名與歌詞流暢切換,滿足快捷預覽需求
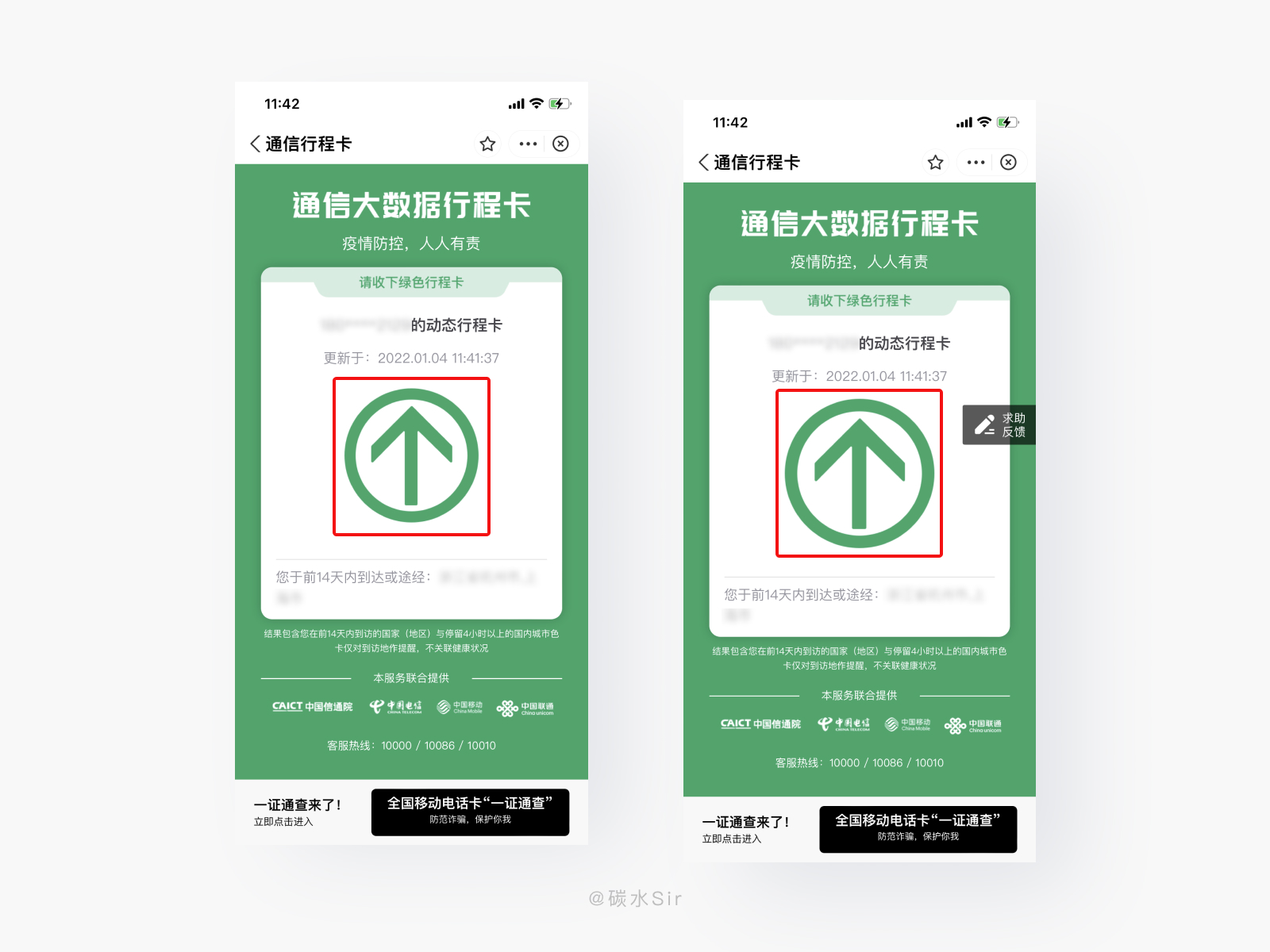
九、【大數據行程碼】箭頭縮放 - 實時動態,有效降低截屏展示風險
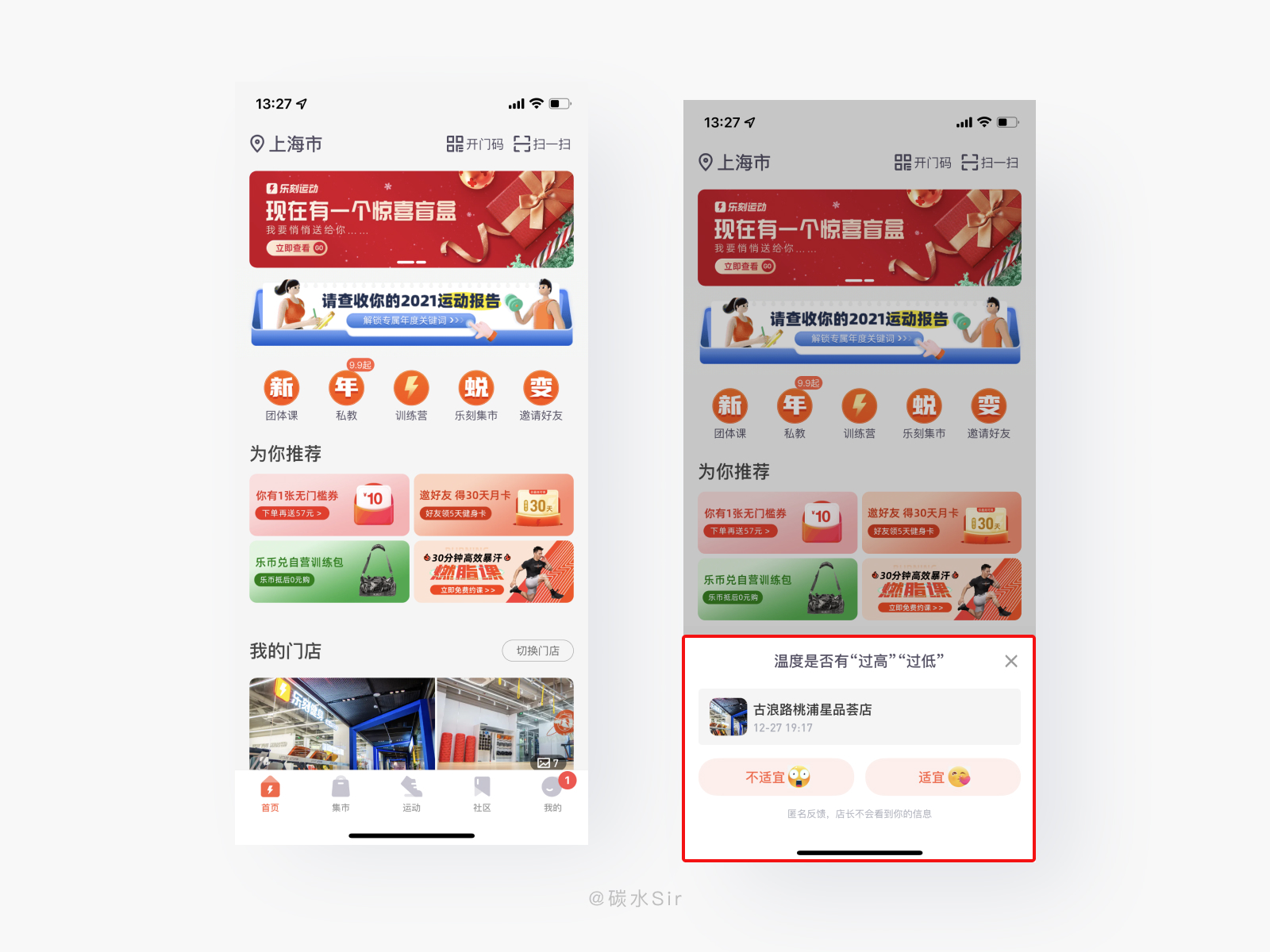
十、【樂刻運動】室溫反饋 - 問卷調查的良好反饋,降低面對面詢問時用戶的不良感受
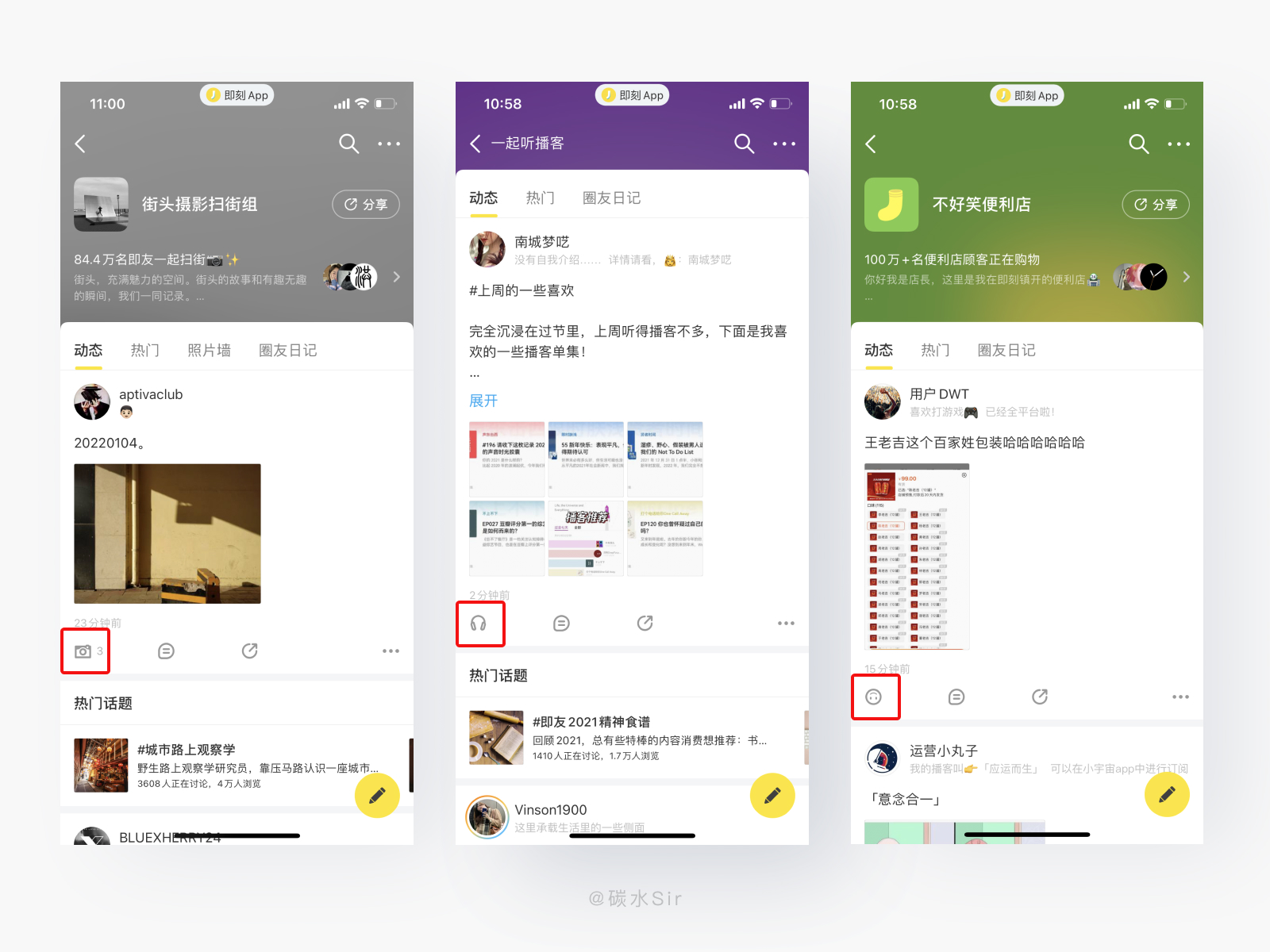
在不同社區或不同話題下,給別人點贊的含義是不同的,如何更好地貼合用戶感知。

設計目標:解決用戶在瀏覽圈子時,通過符號快速感知當前是什么圈子,豐富的圖案彩蛋給用戶探索空間提升圈子活躍度。
設計方案:即刻作為興趣社區,圈子是一大特色,可以快速找到中意的圈子。
為了增加趣味性以及產品特色,通過在點贊圖標做不同嘗試。
把小手點贊用圈子同關聯圖案代替,例如:(街頭攝影掃街組-相機代替點贊)、(一起聽播客-頭戴耳機代替點贊)、(不好笑便利店-反轉的微笑代替點贊)等等。
趣味性的同時,把不同圈子的含義也通過圖標表達出來,給用戶文字和圖標雙重理解,強化產品感知,形成品牌記憶。是一個細致的洞察點,值得學習。
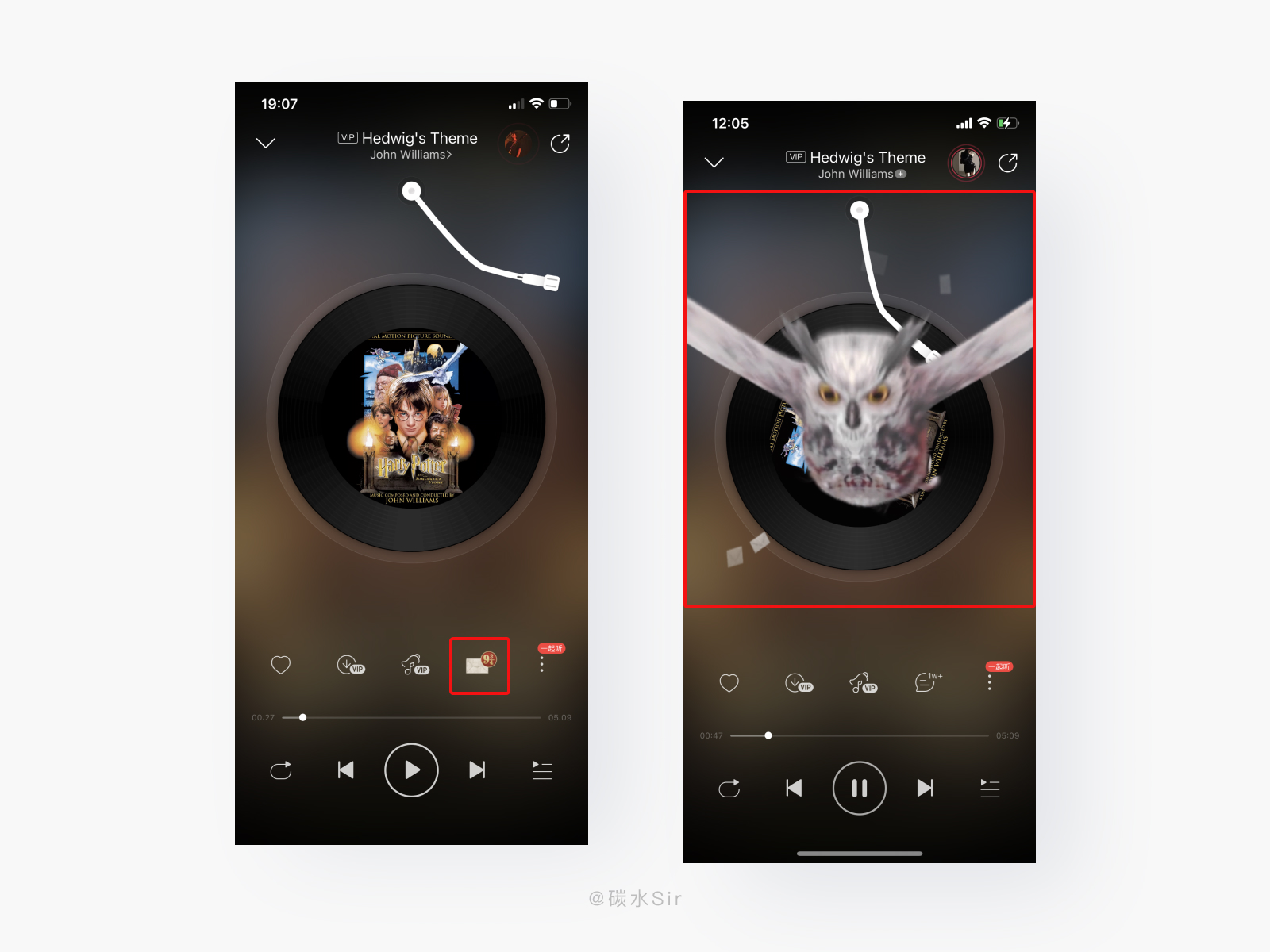
一些經典影視流傳至今,并伴隨用戶點滴歲月,有時聽一首歌會帶來回憶與重溫,如何給予用戶更多情感與驚喜。

設計目標:解決聽覺享受的單一模式,給用戶視聽雙重享受,產生記憶點,用情感綁定用戶粘性。
設計方案:在聽哈利波特主題曲(Hedwig’s Theme)1分鐘左右時,黑膠唱片中飛出一只老鷹,沖出畫面。
當我在聽歌時,看到這一場景瞬間驚了一下,之后更多時溫暖的感覺,讓我對網易云音樂產生了一定聽歌享受,不僅如此,還在評論區積極留言與互動,這些舉動都為評論區增加了活躍度,間接提高產品UGC做貢獻。
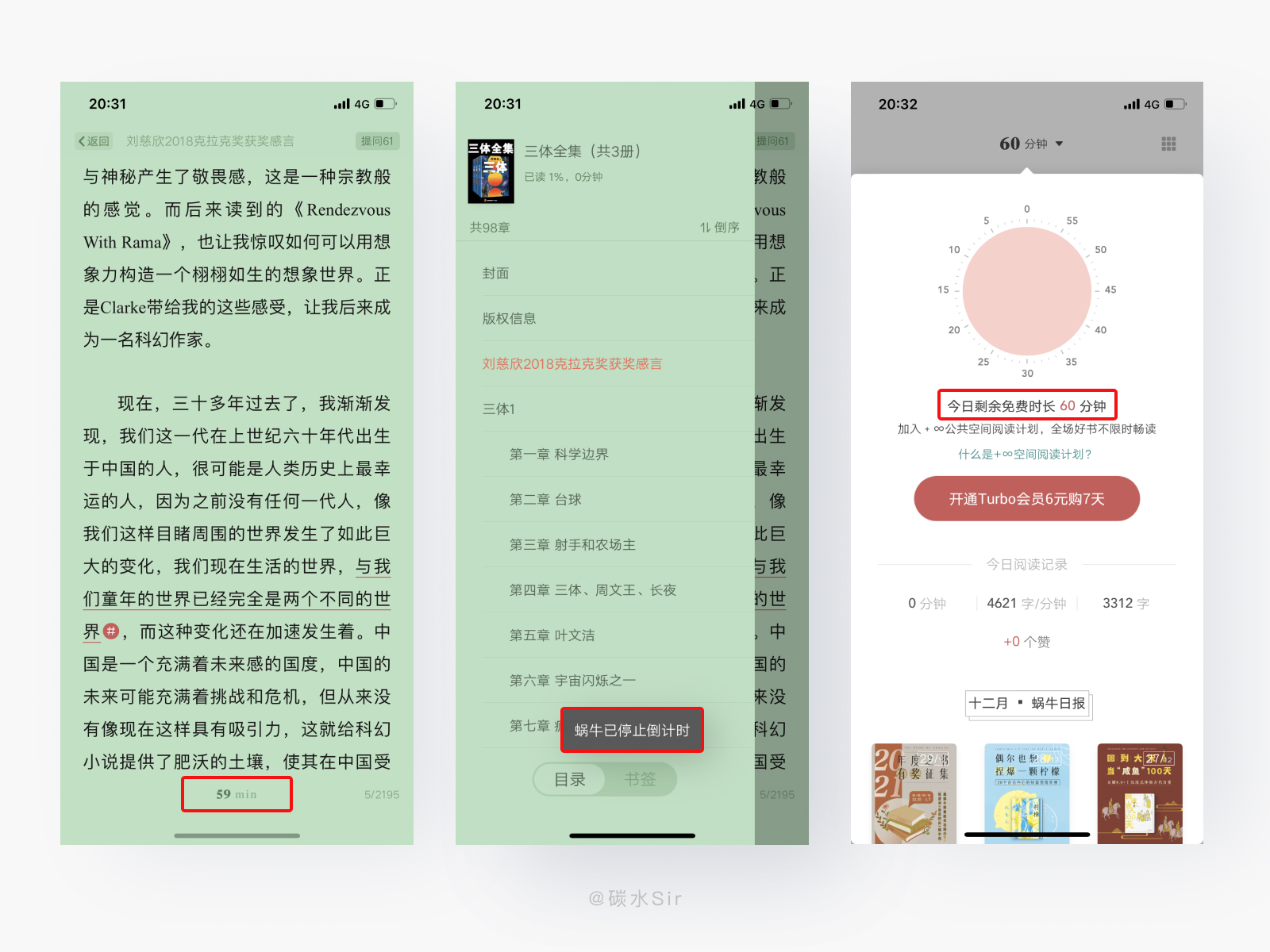
閱讀收費會讓人有讀書持續性,控制閱讀時長同樣會讓用戶感到時間稀缺性從而提高閱讀效率。

設計目標:解決DAU問題,通過1小時閱讀打造產品特點,同時沉淀目標用戶群體。
設計方案:當打開App進入閱讀頁面時,后臺自動從60分鐘逐漸遞減。
當剩余0分鐘時不可閱讀書籍,并且底部有明確的時間顯示,給用戶一種時間寶貴的感受。
從而提高閱讀效率,專注閱讀同時,用戶對產品也會有更深的記憶點,間接提高用戶活躍度,畢竟免費無限時長的書籍可能在手機里存放了1年都沒有打開過。
打造時間稀缺性,讓用戶產生強烈動機,用戶更愿意讀書,產品DAU提升一舉兩得。
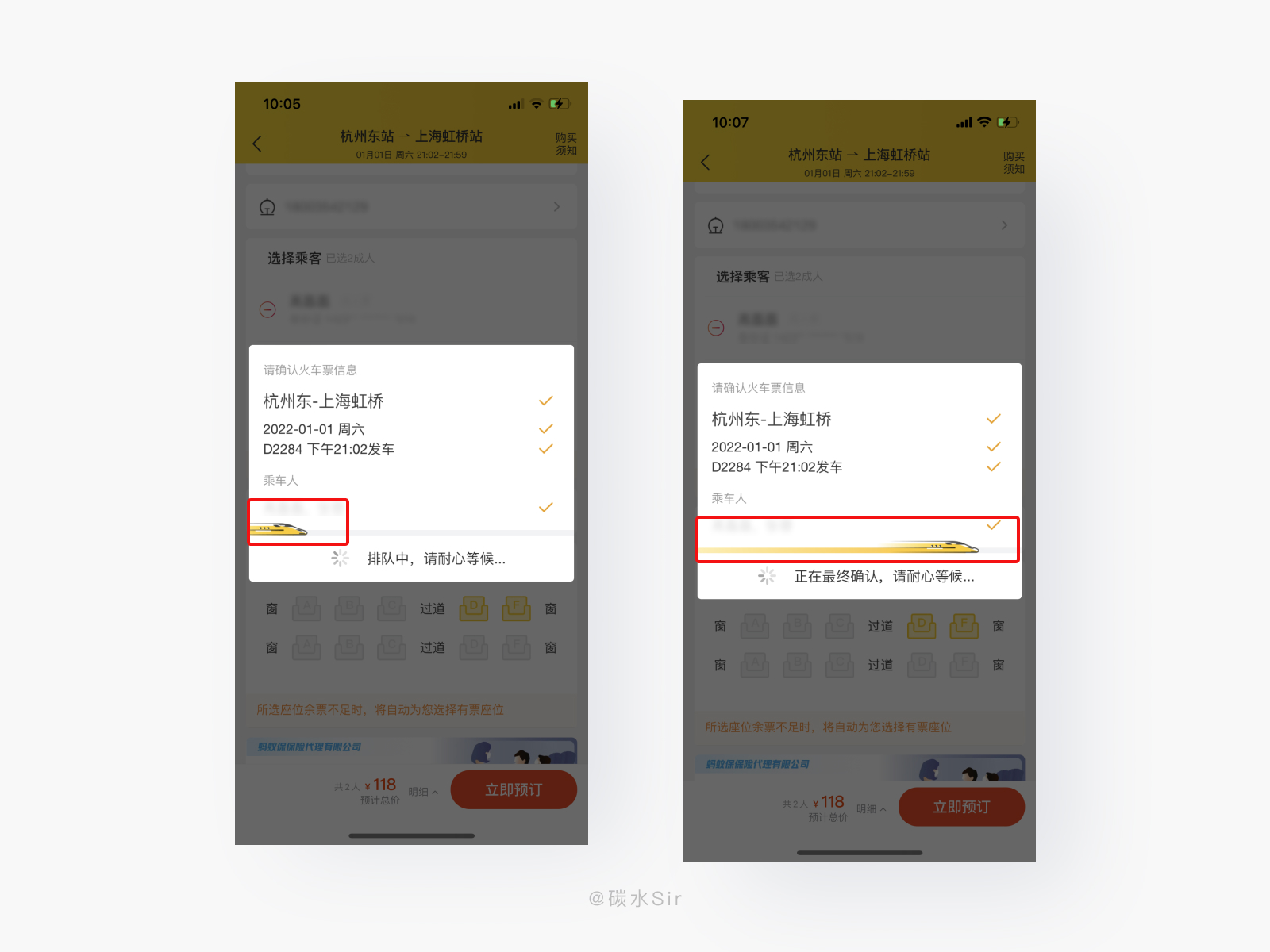
每次購買車票都會出現出票中的彈窗,顯示進度條狀態,有時在進度條上做文章往往會產生更大的設計價值。

設計目標:降低出票過程的等待焦慮,結合業務給用戶狀態感知,從而產生品牌記憶提高使用黏性。
設計方案:在出票彈窗中,用火車車身代替進度條展示。
當進度增加,火車由左向右移動,車尾用行駛中的速度感表示,在彈窗頁中火車在持續前進,貼合用戶場景,相比單一進度條,此做法有效降低用戶等待焦慮同時提升產品亮點,達到用戶加深印象的作用。
當點外賣時,有時會一不小心點了好多,吃不完也退不掉的情況。

設計目標:解決用戶多點食物時無感知問題,提高點餐易用性,給予用戶友好使用體驗。
設計方案:在商家點餐頁面中,當重復點兩份套餐或相同食物時,會在頂部呼出一個提示窗口,點餐請適量,環保又健康。
雖然提示文案固定,但給予用戶的是貼心的關心,情感化的背后,給用戶更多是產品的溫暖一面,弱化冷冰冰的感覺。
國家主席新年賀詞,具有較高的普適性,全年齡段都應該看,如何讓大眾用戶都看到。
設計目標:通過朋友圈提高新年賀詞曝光率,讓用戶感受到新年賀詞不僅是對國人說更是對個體用戶說的,感受國家溫暖。
設計方案:在元旦當天,植入到朋友圈瀑布流中,以朋友動態方式呈現,讓用戶真切感受到新年祝福,并且點贊反饋會顯示微信好友狀態,提高熱點。
常置的懸浮層時常會遮擋部分信息,再滑動瀏覽時會進行遮擋與干擾。

設計目標:解決頻效問題,即強化運營浮窗又提高滑動瀏覽時的內容檢索,提高瀏覽體驗。
設計方案:在有懸浮窗的頁面,用戶通過向上滑動頁面,懸浮窗進行透明度顯示,透出底部信息,增加頁面瀏覽完整性。
當停止后,懸浮窗顯示,給予用戶強感知。
類似的做法還有滑動時懸浮窗劃入屏外,只展示三分之一或更小的區域,來有效提升頁面閱讀統一性。
在懸浮層聽歌時,往往想要一遍瀏覽內容一遍查看實時歌詞,畢竟有的歌曲好聽想要跟著哼唧但無奈看不到歌詞的情況,但又想同時一心二用,瀏覽評論或查看其他內容。

設計目標:解決懸浮播放器查看實時歌詞功能,提高聽歌看歌詞易用性。
設計方案:當用戶播放一首歌曲返回首頁后,底部懸浮播放器會顯示歌曲名稱。
用戶想看實時歌詞時,通過在懸浮區域向右滑動手勢,能看到黑膠唱片向右移動的動畫,并且歌名消失,出現歌詞顯示,同步人聲位置,有種卡拉OK的感覺,讓用戶清晰鎖定當前歌曲的歌詞位置,提升查看體驗。
疫情防控,人人有責。
為保障用戶出行安全,避免截屏出行導致經過風險地區而不自知的情況,同時為預防二次傳播提供保障。

設計目標:解決部分用戶用截圖僥幸過安檢的心態,提高大數據行程碼的專業權威性,避免風險提升用戶安全保障。
設計方案:在通信行程卡頁面中,給予圓圈箭頭縮放動畫,相比靜態圖片,此方法更具實時性與動態性,在開發層面只需要寫縮放區間,難度系數弱。
但對于想要截屏抱有僥幸心理的用戶增加了一層屏障。
這種細小的設計細節,不就是為了更好服務用戶做出的體驗向改版點嘛。同時通過設計保障業務安全且可持續性。
健身房溫度有時過冷或過熱,原因在于室外突然降溫而室內還是保持原有溫度,身體溫差大難以適應。
店長線下統計人力物力成本,且很難覆蓋到所有人,也有用戶不想被人打擾,但又不好意思直接向店長反饋情況。

設計目標:解決室內溫度用戶滿意度統計問題,提高統計效率,快捷調整室內溫度,給用戶良好訓練環境。
設計方案:樂刻健身房進門要通過App掃碼開門,這就表示用戶要進行訓練必須使用App。
通過用戶掃碼開門后,呼出底部浮層,反饋當前室溫是否適宜,并且有文字提示“匿名反饋,店長不會看到你的信息”給用戶隱私保障。
同時疫情期間降低面對面詢問室溫是否合適的風險,同時用戶也減少尷尬回答的情況,是一個良好的用戶體驗向設計。
設計師要有發現美的眼睛。美不僅是視覺,還有好的體驗流程。不要讓用戶思考,這是每個設計師所追求的。認真記錄產品細節,了解背后的思考,也是不斷提升自己邏輯思維和表達能力的一種方式。
本期產品細節分析結束,我們下期再見!
文章來源:站酷 作者:碳水sir
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務