2022-4-15 周周

之前總結了B端表單頁設計的一些問題,其中信息錄入是比較重要的部分,信息錄入中選擇錄入是最為常用及復雜的組件,平時工作中遇到的相關問題也是最多的,此次針對選擇錄入常用組件的應用場景和交互規則進行總結
選擇錄入的類型比較多,可以簡單的分為兩大類即
基礎選擇組件:單選/多選/開關/下拉選擇
復雜選擇組件:時間/日期/穿梭框/級聯選擇/樹形選擇等
B端表單業務場景比較多,很多場景具有通用性,有的場景卻有一定的獨立性,需要了解場景及用戶的需求和組件的適用性才能提高用戶操作體驗和效率
一.單選框
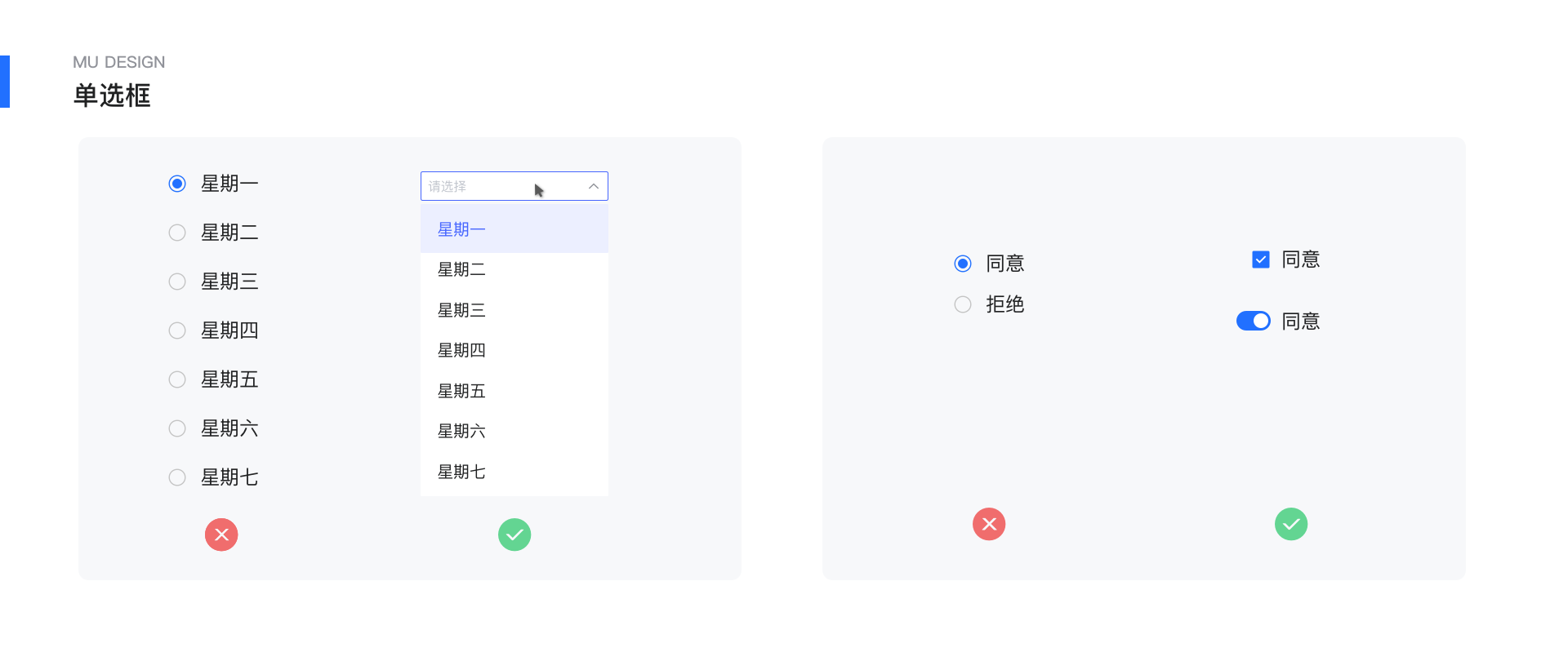
單選框(Radio)是表單中比較常用的控件,它通常被用來從一組互斥的相關選項中選擇一個單獨的選項。
當點擊一個未選中的單選名時,它會被選中,其他按鈕為未選中狀態。英文命名Radio來源于舊收音機上的按鈕,用于舊收音機不同頻道的切換,當一個按鈕被按下時,其他按鈕會彈起,使被按下的按鈕處于唯一被選擇狀態的按鈕。
使用場景
1.當用戶需要在一組互斥的選項中進行單一選擇時使用單選框;如果要進行多個選擇,推薦使用多選框。
2.當選項數目在2-7個之間時使用單選框;如果選項超過7個,推薦使用下拉框。
3.如果有兩個含義相反的選項,如“同意”和“不同意”,“接受”和“拒絕”等,建議使用一個多選框或者開關勾選為同意,不勾選為不同意。
4.如果每個選項都有同等的優先級,沒有推薦選項時,使用單選框;如果需要向用戶推薦某個選項,可以使用下拉框。
5.如果提供給用戶的選項很熟悉,看了第一個選項就能預見到所有的內容,如“周一”,那么后邊的選項是“周二到周日”等,這種情況下就不需要將所有的選項都展示出來,可以使用下拉框來簡化界面。

交互邏輯
1.選項的設置,在設計單選框的選項時,要充分考慮用戶的實際情況,給出的選項要覆蓋到所有的情況。應該滿足“互斥”的原則,因此選項之間要避免存在交集,同時也要注意選項覆蓋要全面,不能出現遺漏。
例如,要考慮到用戶不進行選擇的情況,這時需要提供一個“無”的選項。給出的選項有可能都不符合用戶的情況,如果所有的選項用戶都可能不會選,就需要提供一個“其它”選項。
2.默認選項,一般情況下為第一個選項,需要選擇最安全,最有可能的選項作為默認選項,提前預判用戶的選擇,提升用戶選擇效率。
3.選項排序會影響用戶選擇效率,所以需要遵循一定的原則。按照邏輯順序,選擇概率由高到低;或者按照復雜程度排序,由簡單到復雜;也可以按照操作后風險排序,將最安全的操作放在前邊,由風險最低到最高進行排序
4.排列對齊方式,豎直排列相對于水平排列而言,容易讀取和定位,可以提高用戶的瀏覽效率,所有的選項進行左對齊,不用受制于選項的標簽文字長短,但豎直排列會占用較多的垂直空間;水平排列要注意每個選項之間的間距,間距盡量大一點,要不然用戶會分不清單選按鈕的文字到底是在前邊,pc端水平空間比較大,所以相對而言,水平排列的方式更加常用。
5.交互區域,單選框的面積較小,用戶在點擊的時候會比較困難。可以通過擴大點擊區的交互區域來提高易用性,將標簽文字也設置為可點擊,增加操作區域的面積,方便用戶操作
6.文字標簽,每個選項的文字都要簡潔明了的表達該選項所代表的含義。一般使用短語而不是句子,因此不需要以句號來結尾。盡量保證每個文字標簽用語的表達的一致性,不要出現有的用名詞,有的用動詞的情況。如果需要解釋說明,可以在選項下方使用單獨一行文字。如果標簽文字無法進行精簡,必須使用多行文字,將單選按鈕與文字頂對齊
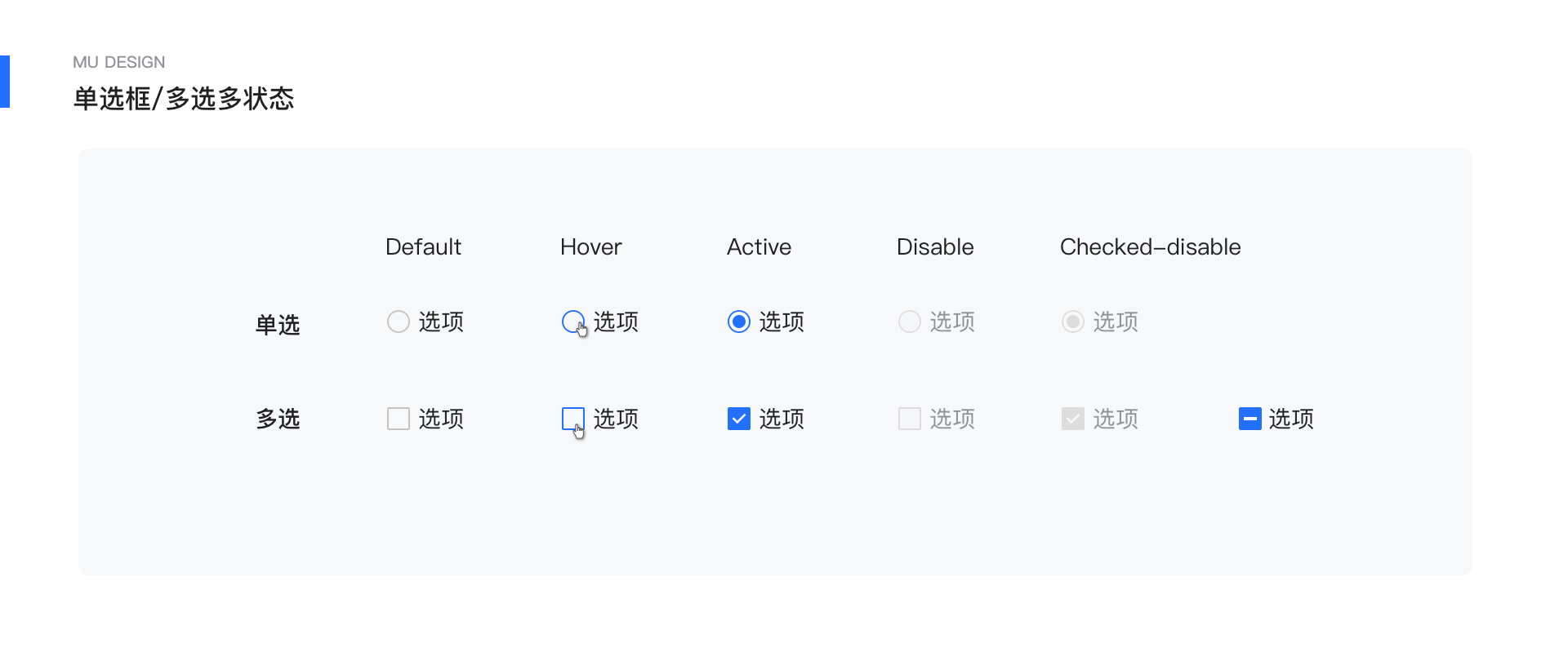
7.交互狀態,每個選項都有選中和未選中兩種情況,每種情況對應了3種交互狀態,分別為默認、懸浮和禁用。
二.多選框
多選框的交互定義是幫助用戶完成從若干個互斥的選項集合當中選取一個或者多個選項的任務,多選框多用于表單中。傳統意義上,多選框是方形,單選框是圓的,用戶已經形成這種習慣認知,所以盡量避免使用特殊形狀
使用場景
1.當用戶需要在一組互斥的選項中進行多個選擇,完成N選n的任務,使用多選框
2.當選項數目在3-7個之間時使用多選框;如果選項超過7個,推薦使用下拉選擇
3.當選項數量為一個,包含“是”和“否”的邏輯,也可叫單個多選框 比如常見的用戶協議頁面,通常采用單個多選框。
交互邏輯
選項排序/對齊方式/交互區域/文字標簽等邏輯與單選框基本一致
1.選項的設置,因為所有選項處于外露狀態,所以超過7個時建議使用下拉選擇器,避免選項過多難以展示
2.默認選項,相對單選框,默認選擇在多選框中并不常見
3.提交操作,單個多選場景中,提交時必不可少的,可以是確認按鈕或是其他方式;下拉選框中為了提高效率也可不用確認,點擊空白處即確認選擇。
4.排列對齊方式:縱向排布,適用于選項內容較多或信息長度差異較大的情況;橫向,適用于選項數量多且內容簡短的情況
5.特殊狀態:相對于其他控件,多選有了兩個較為特殊的狀態“半選中”“禁用(已選)”
1)半選中狀態是全選狀態的一種特殊狀態,依附于全選狀態,所以當多選框中存在全選時才可能出現半選狀態,同時還需要有選中狀態的子項,全選半選狀態屬于【父級】狀態,交互的邏輯是狀態的變化是隨時體現的,所以【子級】狀態的變化,作為【父級】狀態也應該隨之變化,這樣父子級聯動才會有半選中狀態的出現。
2)禁用狀態有未選禁用和已選禁用,未選禁用一般是該條數據不滿足條件無法選中進行操作。而已選禁用一般用戶的權限不足無法進行操作,通常展示出來只是為了讓用戶了解到有此操作。

應用場景
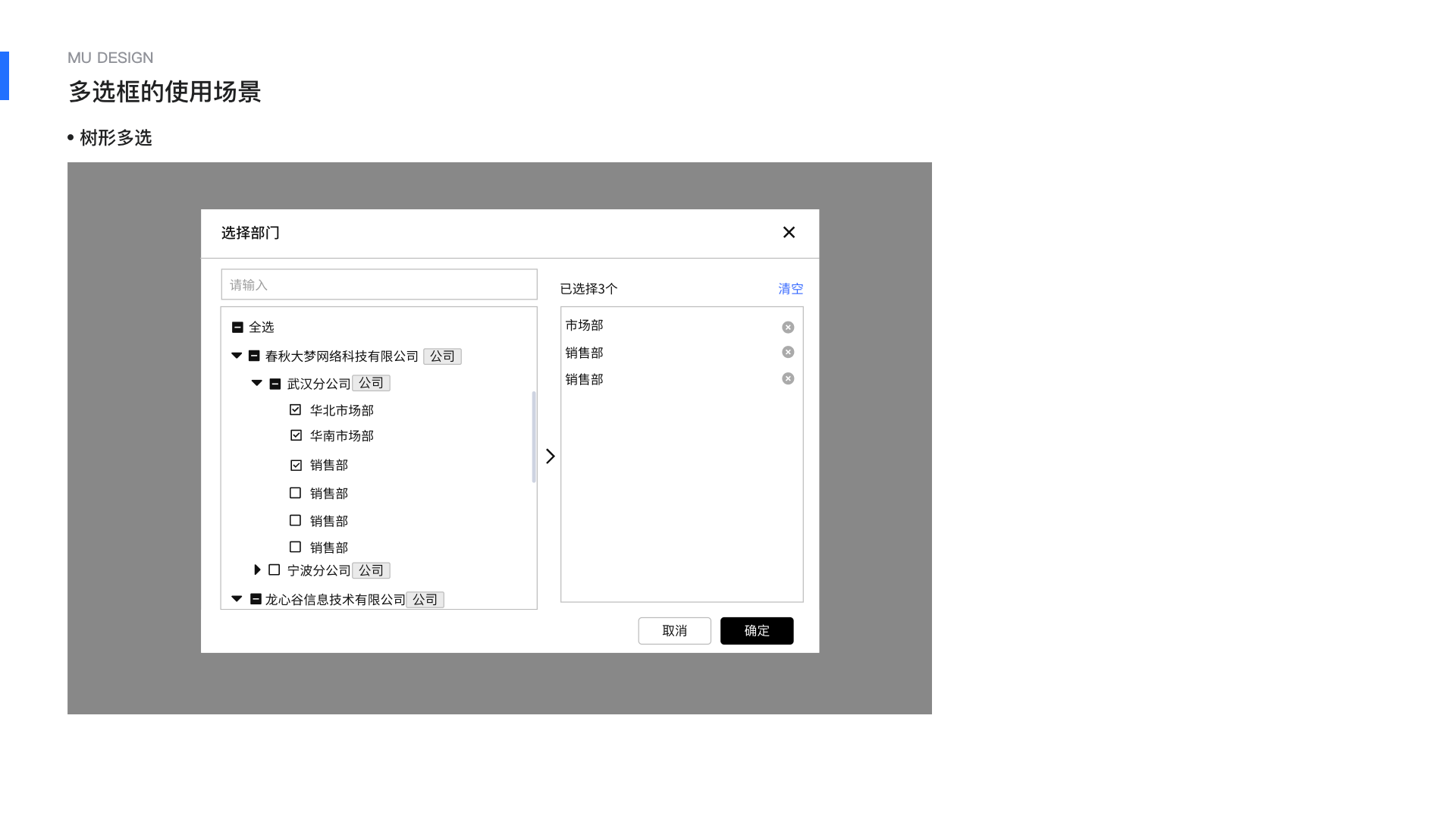
1.復雜選擇器
復雜選擇器中常常會用到多選框,可以明確展示選項的選擇狀態,需要注意的是多選框可以承載的半選,全選狀態所對應的關系,是否符合業務場景。在實際工作中,我曾遇到過父級選擇影響子級但是子級無法影響父級的多選場景,不符合常規的多選習慣,但是在實際業務場景中真實存在。

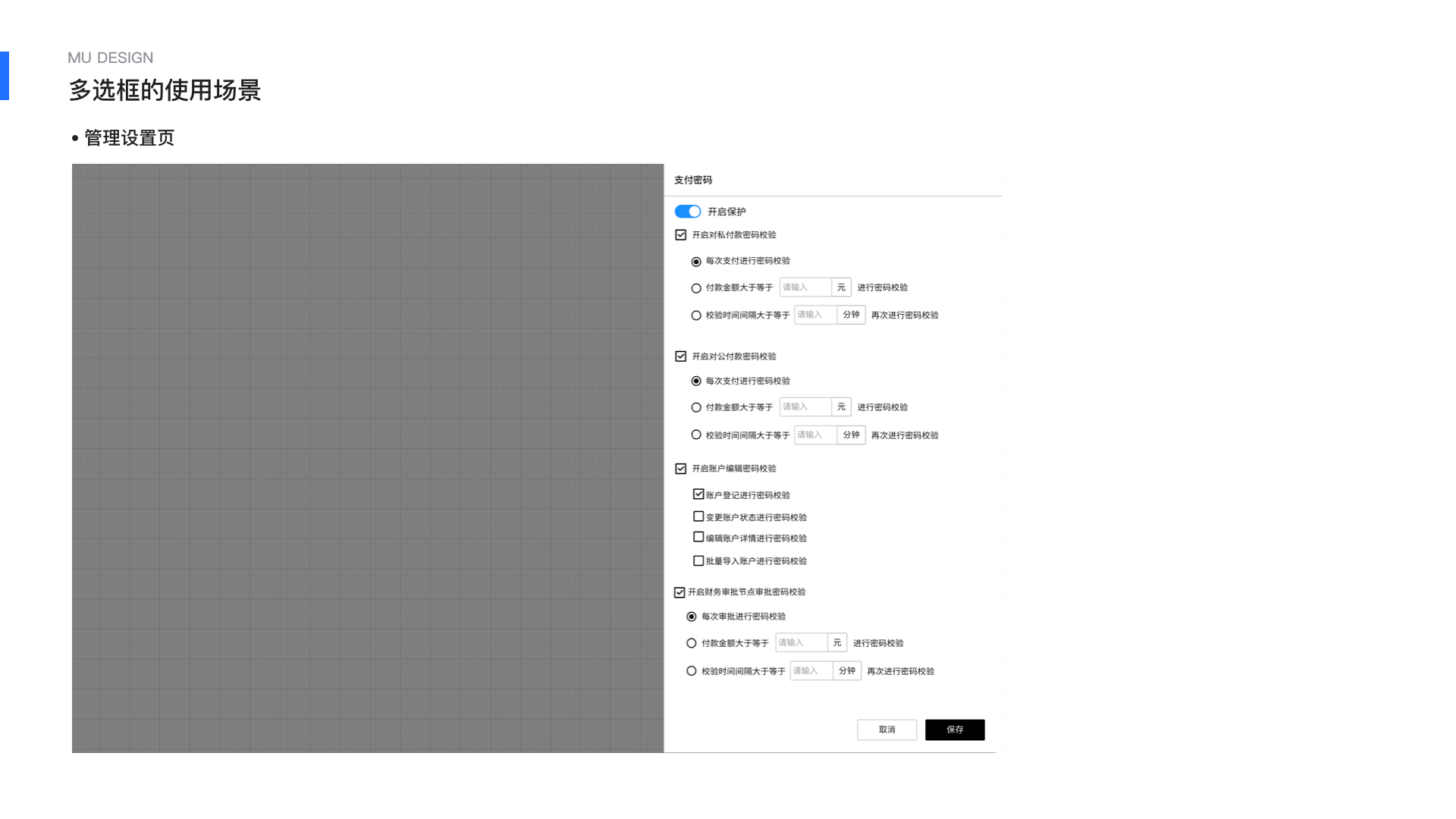
2.權限設置
在很多權限設置/流程設置的頁面中,常常會用到多選框,需要注意的是各個場景中選中,取消,默認,重置等不同狀態下,頁面的變化,狀態扭轉時交互邏輯的合理性和易用性。

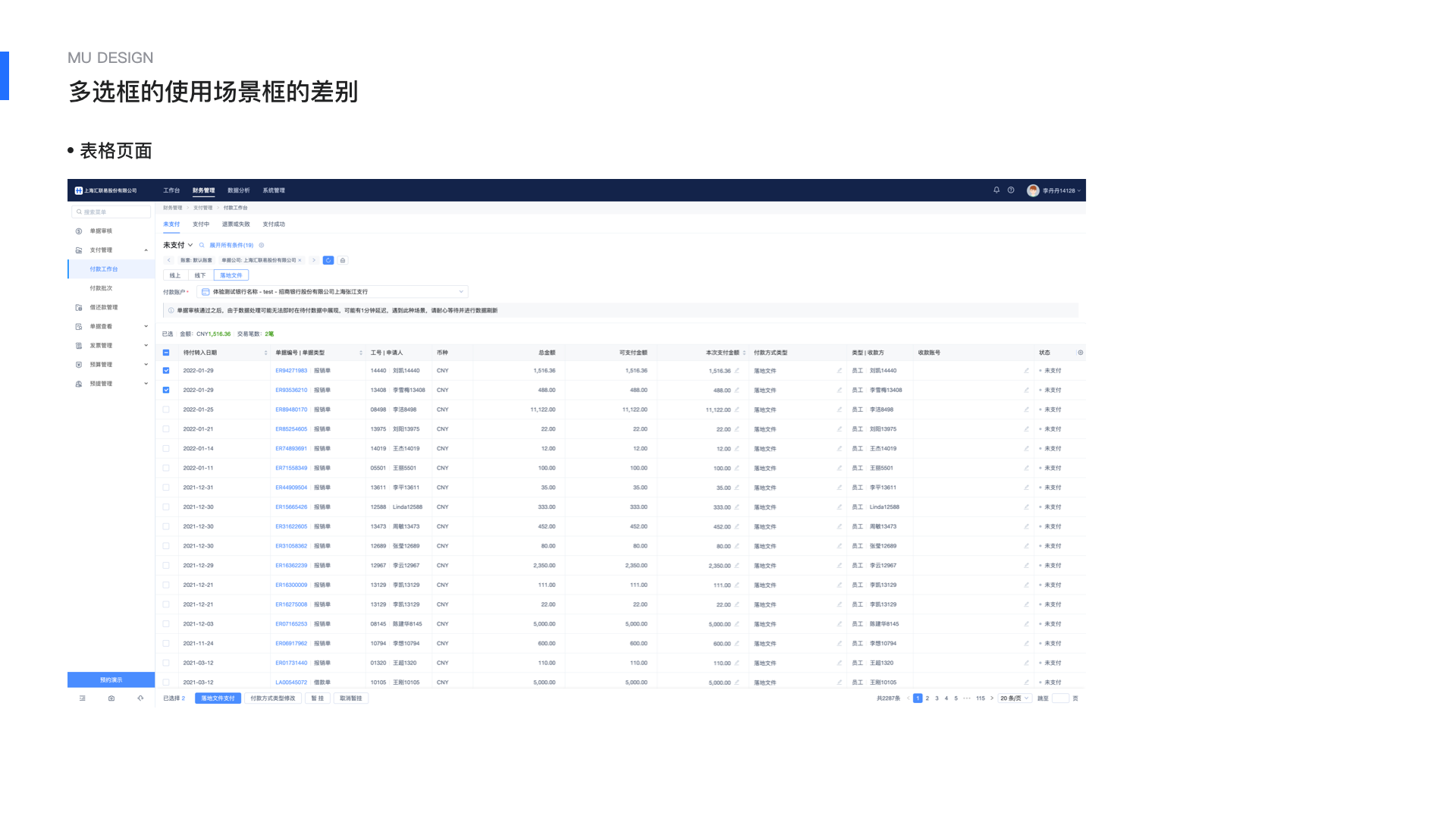
3.表格多選
表格頁面情況多且復雜,對于勾選有兩種形式一種是勾選多選框,一種是點擊行數據選擇,需要明確哪一種更適合當前的業務場景。另外表格的中最多的功能即是全選操作或是部分選擇操作,需明確操作后對整個表格的影響
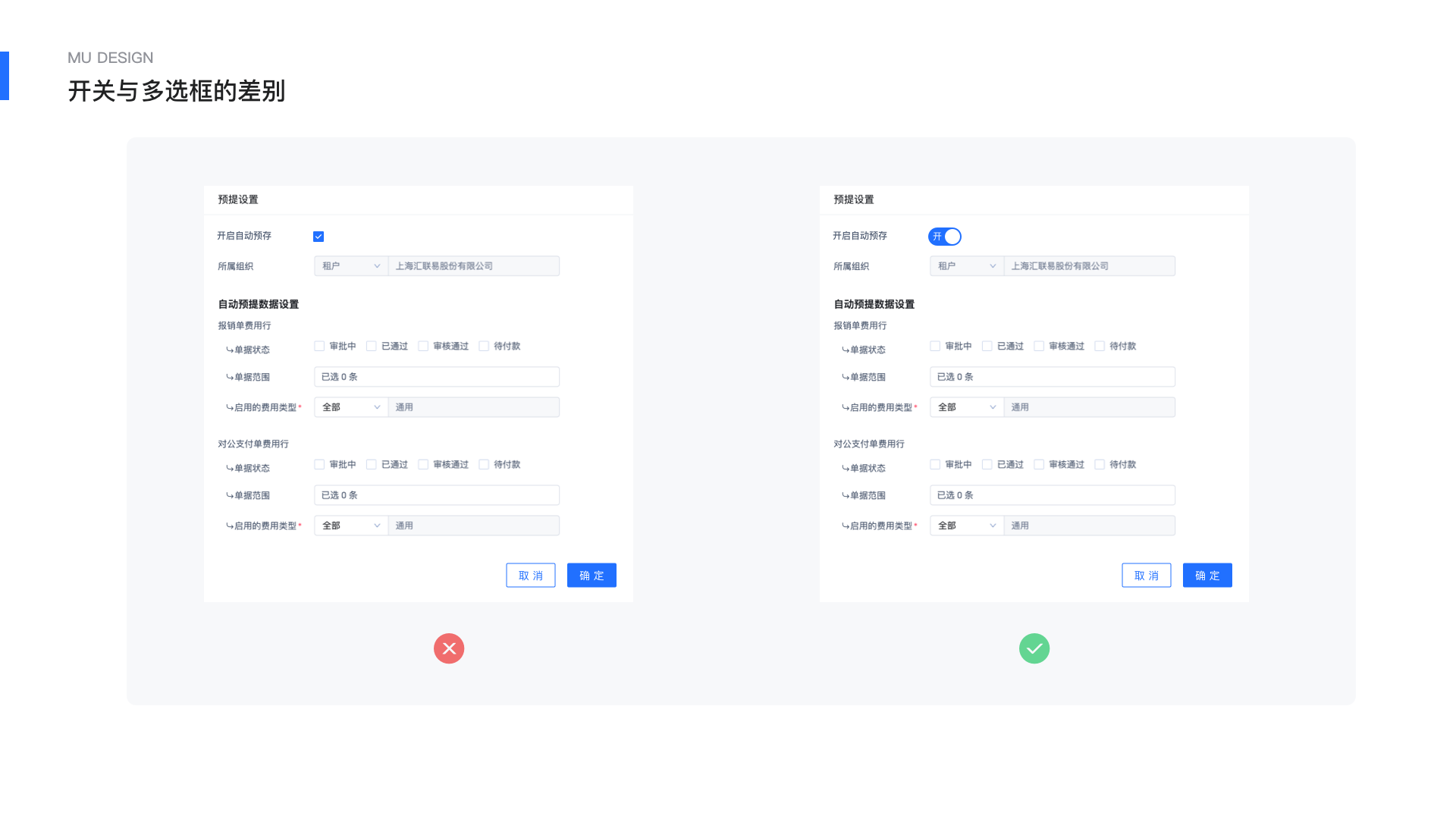
 三.開關
三.開關
開關用于兩種相對對立的狀態的切換,多用于「開/關」「啟用/停用」等,不同于單選和多選開關是一個即時性的操作,這也導致開關使用的特殊性。開關能明確的展示當前的功能狀態,讓用戶能高效的進行跳轉操作。
使用場景
1.用于對流程的快速開啟,如表格中開啟或關閉某條數據/功能
2.權重較高的功能或設置,如配置表單的停用/啟用,用戶權限的啟用/停用
3.用于開啟/關閉全局權限,后設置其他功能的操作,如業務規則的設置等
交互邏輯
1.開關 配有對應的文字說明,開啟/關閉某種功能或權限
2.開關具有聯動性,通過開關去控制下層功能的操作
3.開關的每一次變更狀態都要有相應的反饋,輔助用戶進行狀態判斷

四.下拉選擇
下拉選擇B端業務中最常用的組件,且下拉選擇的類型也比較廣,一般有下拉單選,下拉多選,下拉級聯,下拉樹等基本場景是可選項過多時,會使用下拉選擇器對所有選項進行整合方便用戶高效錄入信息。選項層級建議不超過 三層且需要有一定的邏輯排序,通常包括觸發器和下拉面板兩個部分當選項數量過多的時候,建議增加「搜索」功能。
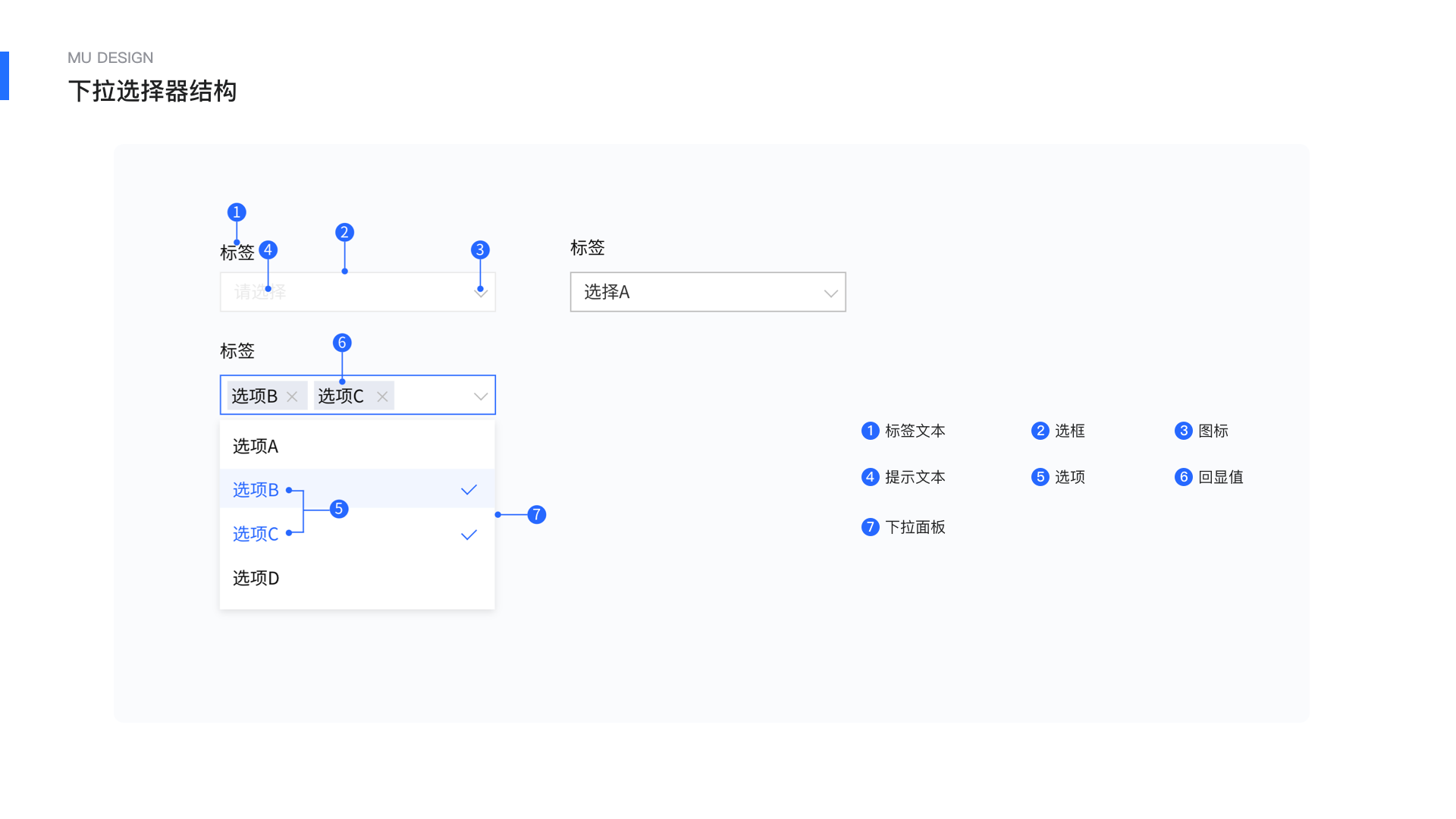
下拉選擇結構

1.標簽文本:選擇器標題,明確選擇內容
2.選框:與文本框類似,需有一個外邊框,為可操作的熱區范圍,主要功能是與下拉菜單進行聯動
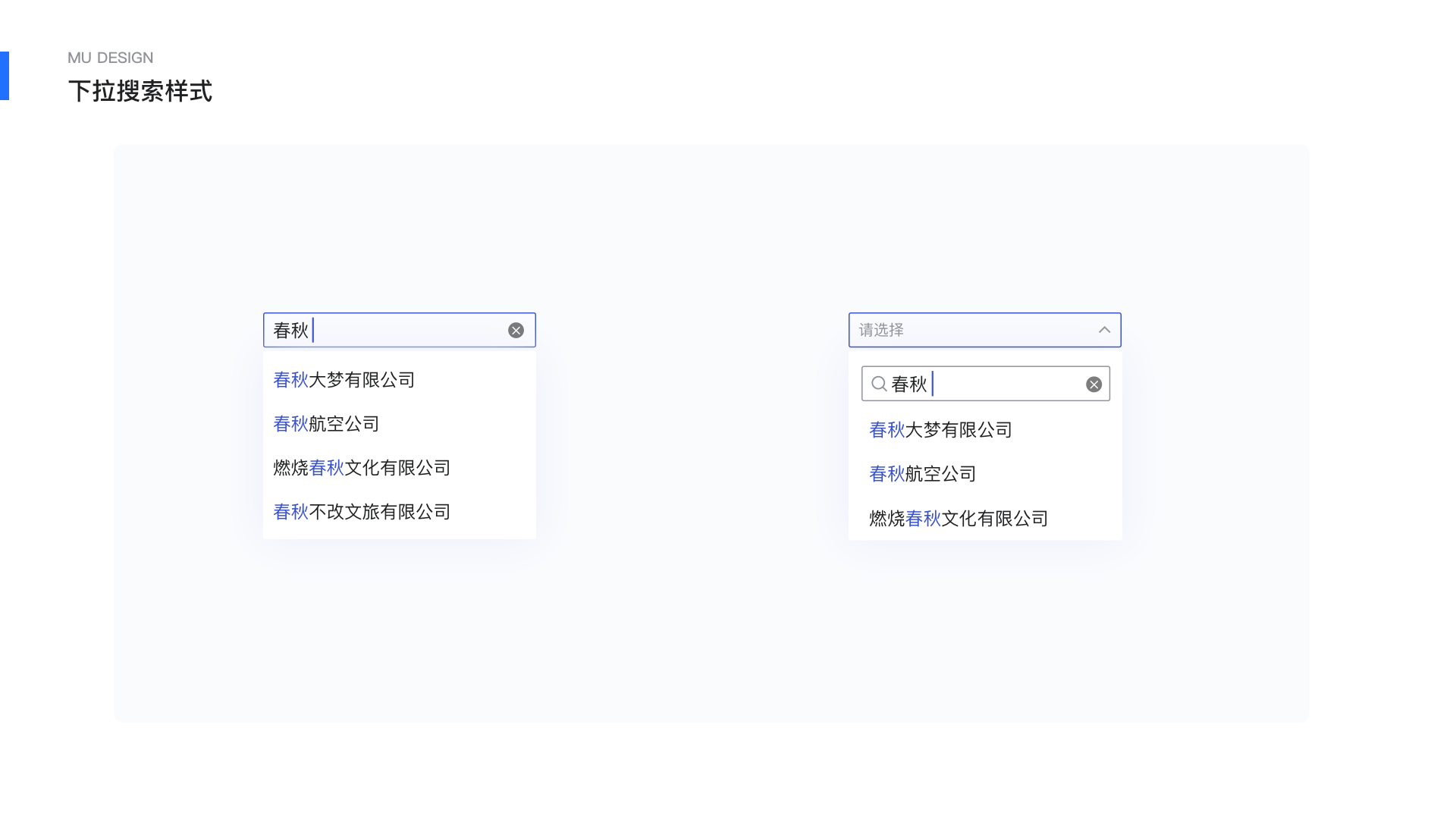
當選項較多的時候,多選框會配上搜索功能,目的是為了讓用戶快速找到對應的選項,而形式主要有以下兩種

3.右側標識(可選):每個選框右側的圖標,都是選框類型的象征。常見的是下拉箭頭,默認朝下;展示選項列表時,箭頭朝上。
4.占位符:保持暗提示的簡潔,避免把暗提示作為選擇器的輔助說明,默認占位文字,格式為「請選擇xxx」
5.回顯值:回顯值通常包括兩種類型
1)當下拉單選,一般采用純文本回顯即可
2)當下拉多選,需要同時展示多個選中項,因此在錄入框中采取Tag形式,使單個選項也可以點擊刪除形成完整的閉環
6.選項:下拉選擇一般針對選項數超過5個
內容:1)選框 + 文本 + 副文本; 2)選框 + 文本; 3)文本 + 副文本; 4)文本。除了選項內容的不同,形式中也有較為復雜的,重點分析級聯選擇和樹:
1)樹展示,可選擇的數據是一個樹形結構時,例如公司層級、學科系統、分類目錄等,樹結構中可以自由選擇子節點和根結點。
2)級聯展示,針對的一般是有所屬關系的選項且所屬關系比較明確,層級一般3-5級,選擇到最末子級才能完成選擇一般是由大到小進行選擇,選項數量上3>2>1,比如省市縣選擇
3)分組展示,選項過多時考慮使用的方式,使用分割線將同一類選項進行劃分,用戶選擇時會思考從大的分類到具體的選項。但選項過多則還是建議用樹結構

7.選項面板:承載所有可選擇的選項列表,在選項數量過多時會對下拉菜單的高度進行限制,即設置下拉菜單的最大高度,當超過最大高度時,出現滾動條。面板相當于一個容器可以根據業務需求承載復雜的形式 例如tab分類、錨點、字母定位等,
選擇器狀態
默認(Default
懸停(Hover
1.未選擇,若選框有搜索功能則光標變成文本輸入狀態,若沒有搜索功能則光標變成小手(示例
2.已選擇,選擇后懸停狀態下全部清空的功能,不是所有場景下配置該功能, 要考慮實際業務中是否需要清空
激活(Active
1.未選擇,點擊框體激活下拉面板,單選一般是勾選后自動關閉面板,多選則需要點擊面板以外確認關閉面板
2.已選擇,若是已選擇再次激活,需要將已選擇的選項高亮,再次點擊已選選項則取消選擇;選項熱區,一般將整行作為熱區擴大點擊范圍,方便用戶操作。
禁用(Disable
1.選框禁用,用戶無法激活,選框置灰,在設計工程中需要將禁用于正常狀態之間拉開差距,這樣用戶能快速識別
2.選項禁用,表示該選項無法被選擇,不影響整個選擇器的功能,只用將該選項置灰即可,光標置入時會變成Not allowed
回顯規則
單選,多數單選選擇后下拉面板自動收起,回顯選擇的選項,選項回顯時有一些特殊情況如存在極端情況文案過長則結尾用「…」展示, hover 顯示「文字提示氣泡」;或者選項中存在主文本副文本,考慮實際業務場景回顯時可只顯示主文本。
多選,以Tag形式展示已選擇項使單個選項也可以點擊刪除形成完整的閉環;存在的極端情況是當選項過多時的展示效果,一般有兩種形式撐開高度和選項融合
1)撐開高度,一般用在需要完全展示選擇項同時可快速調整已選項的場景中,通過改變錄入框的整體高度來展示完整的選型,撐開的高度能在表單中實現一些疏密變化,一般也不會無限撐開,會有一定的限制,并且在右側增加滾動條。
2)選項融合,對選項展示不作要求的場景中可根據文本框的寬度進行選項融合,展示具體的選項數量即可,這樣能最大程度的保證表單的的整齊,讓選擇器的適配性更高。
3)省略展示選項,以文本形式展示,鼠標hover氣泡展示全部選項信息

問題思考
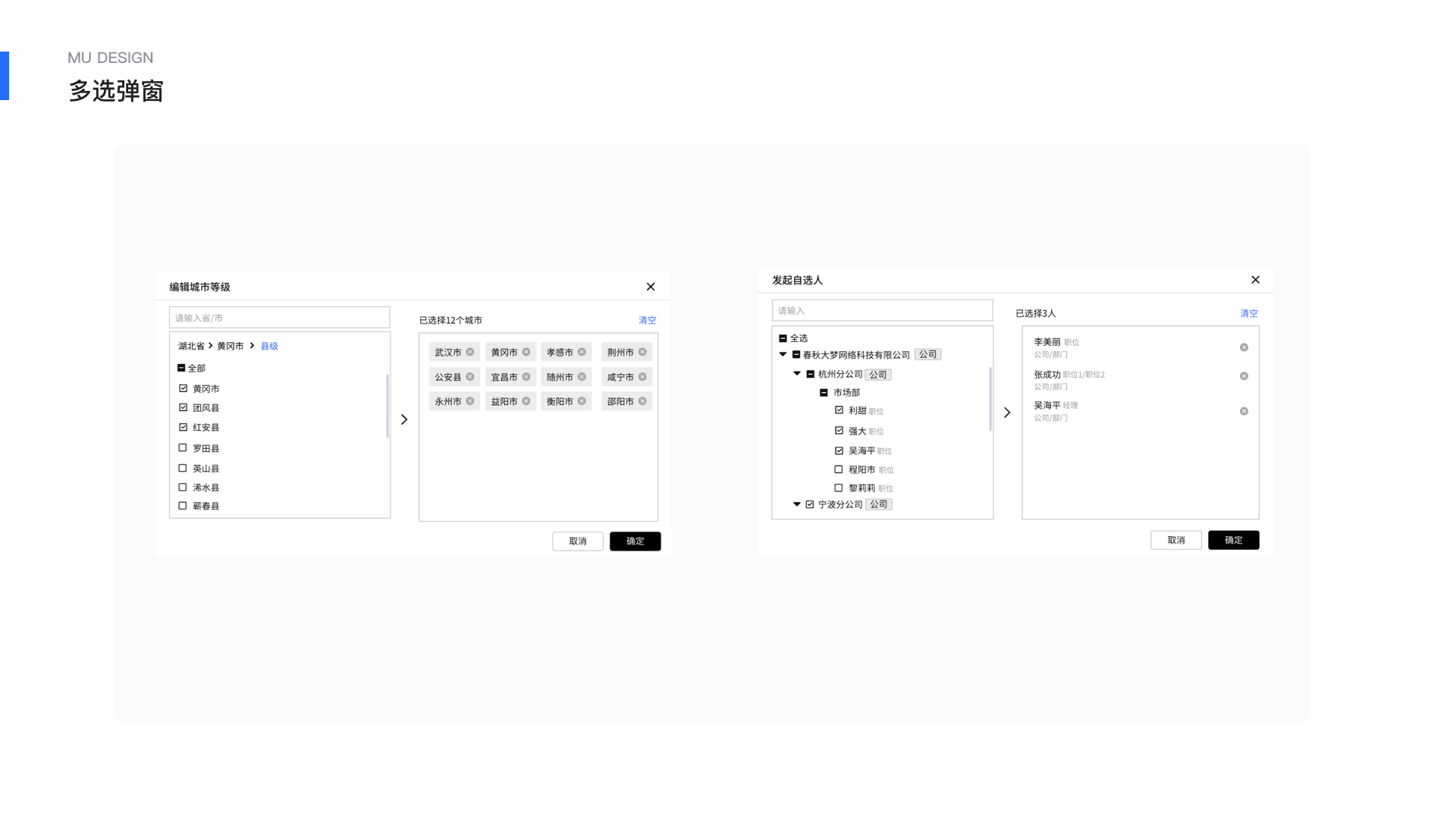
何時用下拉選框,何時用彈窗選擇?
大部分情況下,單選優先用下拉選框,用戶比較高效的完成選擇,同時也可以明確自己的選擇。而多選場景中對于選項數量可控,選項復雜度較低的可以用下拉選框。但是對于選項結構復雜,內容過載,用戶頻繁的滾動容易造成誤操作影響選擇的準確性和高效性,此時會考慮使用彈窗,且多選彈窗一般需要配有搜索區,選項區,已選區。需要注意的是,已選項在彈窗內的顯示以及回顯形式。多選彈窗一般可以比較直觀的展示已選項,所以可以采用省略展示選項的方式。

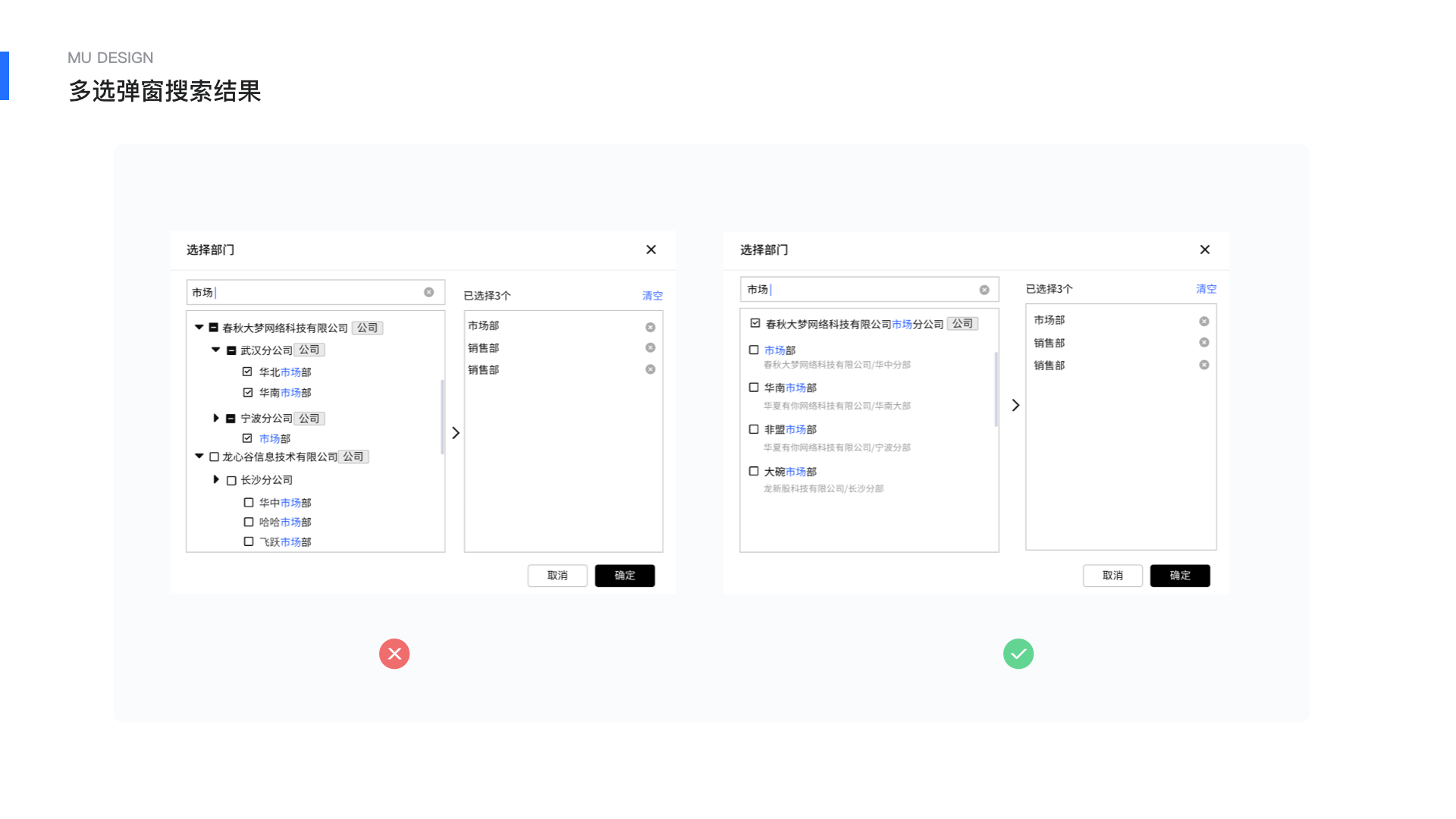
選擇搜索如何顯示?
如下彈窗選擇中,對于數量和層級比較復雜的選擇項,搜索是很有必要的,對于搜索結果的展現形式不同的場景可能會有不同,用戶使用搜索一般是對于選項比較明確,所以推薦搜索結果展示末級,用戶可以更高效的做出選擇,避免復雜的層級關系干擾。

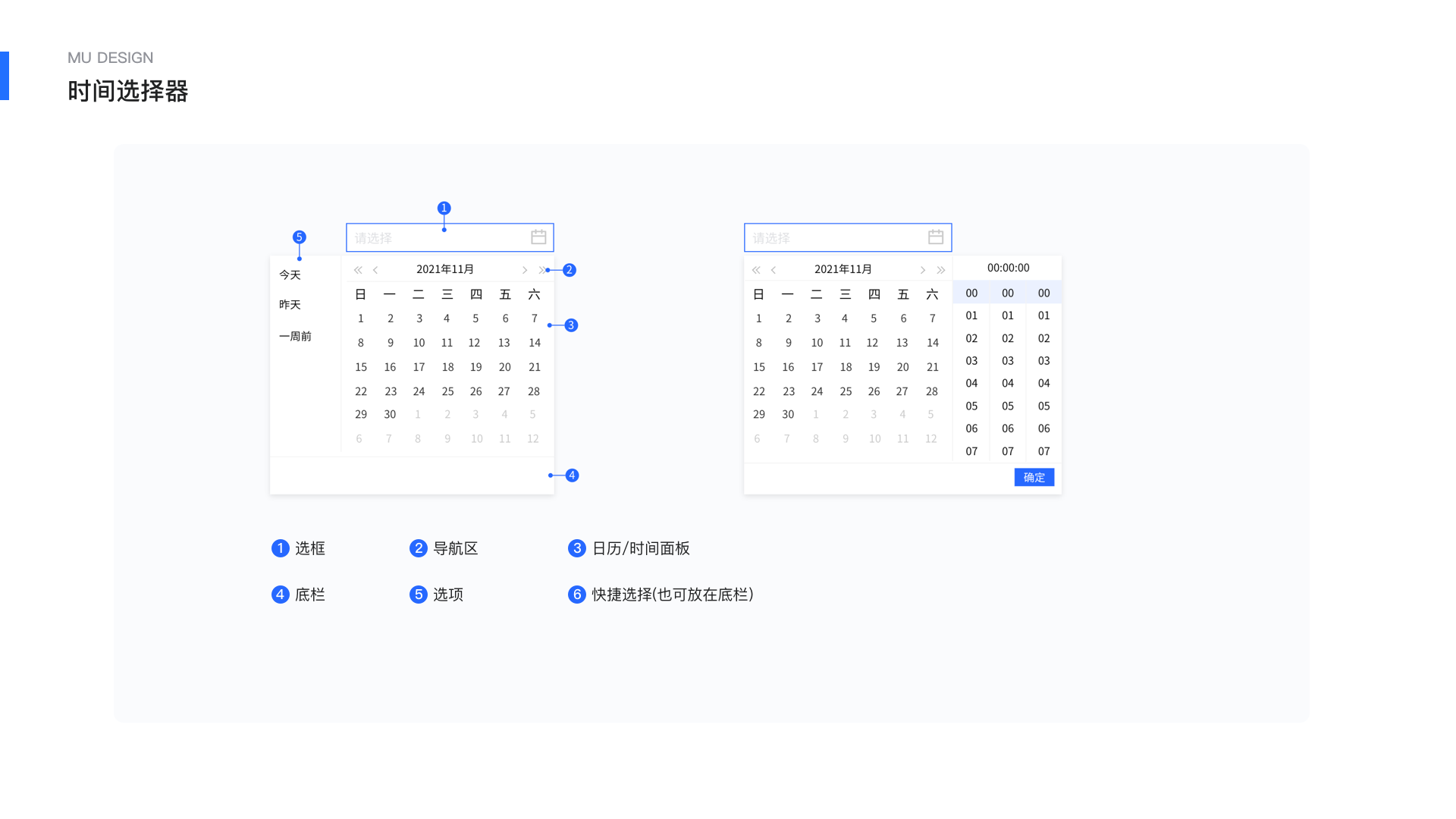
五.時間與日期選擇器
兩種類型
1.時間點選擇,選定某一個時間/日期點,B端時間點選擇的業務場景較少
2.時間段選擇,選定某一個時間范圍,一般有開始時間和結束時間,時間段的應用一般是在數據篩選的場景中
確定時間類型后,要考慮時間粒度,時間粒度分為年、季、月、周、天、時、分、秒,B端圖表頁面中針對年度、季度、月度的篩選時很常見的,需要結合場景選擇時間粒度。
日期選擇器中一般是通過點擊讓用戶選擇時間,除了讓用戶點選外,時間選擇器還會提供一些快捷選項例如“今天、本周、本月,本季度“等。選擇后回顯的時間顯示格式有多種如“2022-01-01”“2022年01月01日”“2022.01.01”“20220101”“2022年01月01日”平臺需要確定統一的樣式,避免增加用戶的認知成本。

時間段選擇,常見兩種形式分段式和連體式,在不同的平臺都有應用,在交互上的區別分段式需要用戶點擊兩次分別選擇開始時間和結束時間,連體式是用戶點擊一次調起時間選擇時間段,相對而言連體式操作更便捷,但是分段式理解更簡單,連體式存在一定的認知成本,總體上來說其實區別并不大,平臺需要建立統一的標準,這樣能形成較為統一的體驗和習慣。
選擇器在實際工作中應用廣泛,B端業務復雜,總會遇到各種新的場景,總結會有不足不全之處,歡迎大家一起探討交流。
文章來源:站酷 作者:MuMu魚
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
分享此文一切功德,皆悉回向給文章原作者及眾讀者.