內容概覽
一.我們的觸覺
二.什么是觸覺反饋
三. iPhone 的振動模塊
四.安卓手機的振動模塊
五.觸覺設計的用途
六.如何設計
七.結語
一.我們的觸覺
“她滑滑的,明亮著,像涂了‘明油’一般,有雞蛋清那樣軟,那樣嫩”,這是朱自清的散文《綠》中對梅雨潭的一段描寫。“滑”、“軟”、“嫩”是對觸覺賦予意蘊的獨特表達,這些我們一旦聽到就會在腦海里浮現畫面的描述是來自于生活中無數次觸覺帶給我們的獨特體驗。
在人體的五種感覺中,觸覺與其他感覺相比與我們身體的接觸面更廣,人體全身上下都是觸覺信號的接收器。盡管如此,人類的觸覺能夠傳遞的信息是有限的,通常觸覺傳遞的信息只有視覺信息的 1 %。不過,觸覺給人類帶來的情感體驗又是不可或缺的,如果沒有它的存在,我們在日常生活中與現實物體互動的過程將變得索然無味。科技產品也是如此,無論是 VR 體感游戲機還是日常使用的手機,通過振動帶來的觸覺反饋起到了畫龍點睛的作用。
二.什么是觸覺反饋
觸覺反饋,通常是通過硬件的振動模擬人的真實觸覺感受,通常應用于用戶隨身攜帶的手持、穿戴、觸摸等設備上,現在也開始大規模應用于體感游戲、4D 視頻內容、機器人、醫療等領域,可以補充視覺和音頻反饋的不足,增強互動效果,提升用戶體驗。
根據觸覺技術領域的創新公司意美森的用戶反饋和調查顯示,用戶在使用帶觸覺體驗的游戲后,給予了游戲更多的正面評價,并且活躍和分享意愿明顯提高。隨著硬件廠商對用戶體驗的愈發重視,觸覺設計在產品設計中更多地得到應用。接下來會向大家介紹移動 App 產品如何配合硬件設計出優質的觸覺體驗。
三.iPhone 的振動模塊
軟件的體驗升級需要依賴硬件的不斷迭代。iPhone 的振動體驗一直被用戶贊嘆不已,這源自于與蘋果對用戶體驗的追求,即使在大多數用戶看來無關痛癢的振動功能,蘋果也一直進行不斷升級迭代,提高振動模塊的性能,帶來更舒適的體驗。
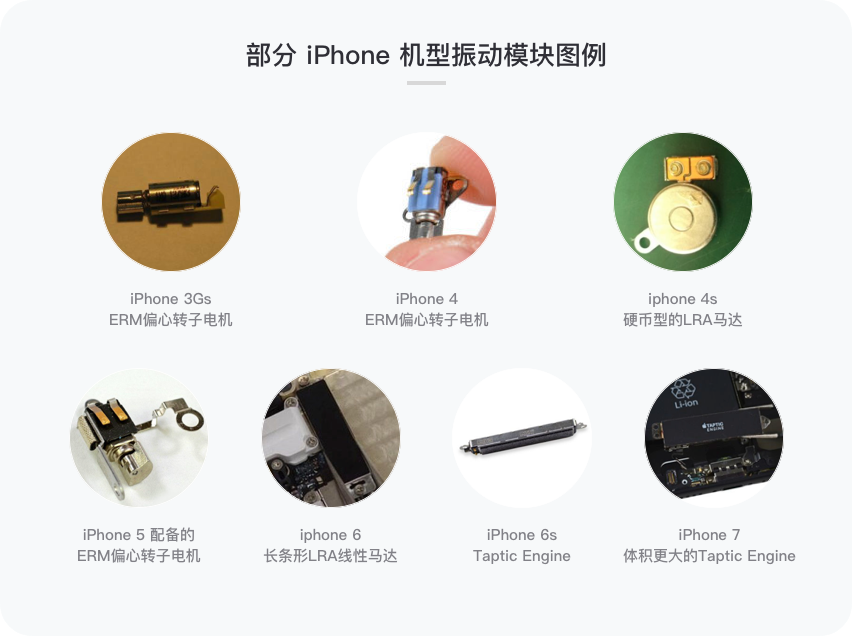
在 iPhone 振動模塊的升級過程,蘋果不斷增大振動模塊體積,從轉子馬達到線性馬達的更新換代讓震感越來越細膩,如下圖所示。

(上圖內硬件圖片來自知乎用戶「云子可信」)
直到后來, iPhone 7 / 7 plus 上全新線性馬達 Tapitic Engine 問世,iOS 10 的振動接口向開發者開放,如此高配置的線性馬達提供的細膩反饋不但使 iOS 系統 更具科技與藝術的融合之美,更是賦能大量第三方應用,調用此功能的第三方應用可以自定義地使用振動反饋來提高產品體驗。
可能有些讀者會疑惑,全新的 Tapitic Engine 振動模式和以往有什么不同之處呢?我們先回憶一下在以往各種手機的振動給我們帶來的體驗,基本都是嘈雜的聲音加上酸麻的手感,體驗非常拙劣。而 Tapitic Engine 實現了在不發出聲音的情況下提供更細膩舒適的振動體驗,如下圖。

另外振動給我們另一個負面影響就是其干擾性太強,大多數其他手機提供的振動并沒有進行時間和強度的分級,這帶來的問題是無論在何種場景下,手機都會給我們同樣的振動反饋,沒有進行任何場景的細分。比如對于危險操作可能需要時長久強度大的反饋,而一些輕量化的提示只需要輕微的振動即可,但是由于硬件的限制,大部分安卓手機都是一視同仁。而擁有 Tapitic Engine 的 iPhone 則可以自定義三種不同的強度、不同次數和時間,還可以穿插強度使用模擬更多場景,后文會詳細介紹相關應用。
四.安卓手機的振動模塊
剛才提到,絕大多數的安卓機型不可以對振動的強度進行自定義,因此不管在系統軟件還是第三方軟件中,如果場景需要振動輔助,基本都是振動到手麻的一聲“嗡”就不了了之了,手機如果在桌子上這種劣質的振動甚至能把手機震得掉到地上。只有少數有極客精神的安卓廠商會在振動體驗上不遺余力,向蘋果看齊,但由于大部分第三方應用開發者難以針對各個安卓機型不同的硬件振動模塊進行適配,所以大部分安卓機型上的第三方 App 如果需要振動都是調用單一強度,仍然未對振動強度做場景細分,體驗依然不盡人意。
五.觸覺設計的用途
盡管觸覺傳遞的信息遠遠少于視覺和聽覺,但我們通常也不會將觸覺作為傳遞信息的主要手段。我們只將其作為視覺反饋和聽覺反饋的一種補充和配合部分。電子設備的振動模塊產生的觸覺反饋,可以有效提高交互的易感知性,并賦予產品生命力,增強用戶的情感化體驗。
( 1 ) 交互反饋
a.更敏感的反饋方式
我們在使用電子設備時獲得反饋的三種形式:視覺反饋,聽覺反饋,觸覺反饋。觸覺比視覺和聽覺的傳達更迅速被用戶感知,由于以人體為介質,觸覺反饋會為對表皮以及對肌肉中感受器進行刺激,因此其要被視覺與聽覺更加敏感和強烈。
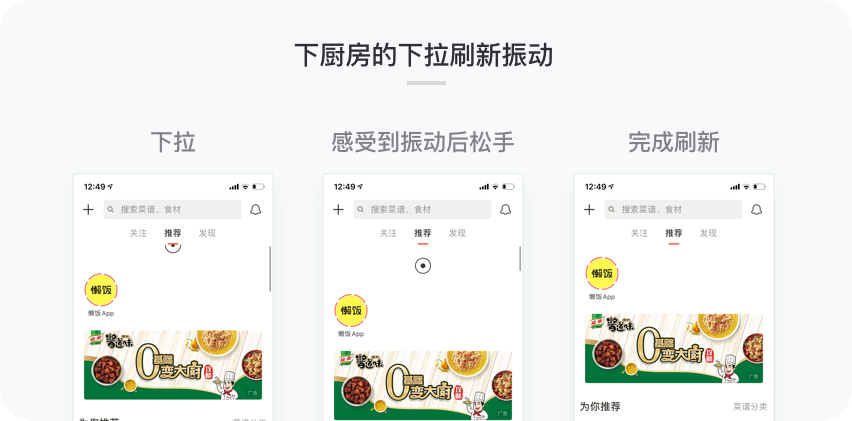
我們可以將這種特性應用到相應的產品設計中,比如很多產品的下拉刷新都從之前的文字提示改為了振動提示,可以使用戶更快速地獲得反饋。當用戶下拉的距離到達臨界值并觸發振動后,用戶感受到振動后松手就刷新了,而不用再使用“繼續下拉刷新、釋放刷新”等冗余的文案來提示用戶,如下圖的下廚房應用。

b.強化物理動作
蘋果手機從 iPhone 6s 升級到 iPhone 7 最大的變化之一就是經典的 Home 鍵從可以按下去的實體鍵變為了虛擬鍵。剛開始很多果粉還擔心可能產生的體驗下降問題,但是經過使用后才發現虛擬按鍵加上升級的線性馬達提供的震感,逼真地模擬了真實的按壓觸感,乃至很多用戶反饋說使用了 iPhone 7 很久時間都還以為 Home 鍵仍然是可以按壓的實體鍵。
振動反饋還可以給輸入法應用帶來真實的敲擊感,來自馬薩諸塞大學的一份研究顯示,虛擬鍵盤如果加入振動反饋,可以提升用戶輸入時的準確度。
c.彌補異常情況下的反饋
由于網絡延遲,用戶進行某些操作后可能需要等待一段時間才能收到反饋,如果時間過久,用戶會懷疑是自己操作不當,但如果加入振動反饋,會在其他反饋信息出現前打消用戶的顧慮。
如下圖,知乎的鼓掌功能。用戶點擊鼓掌后,通常客戶端會請求服務端的數據然后顯示已點贊的狀態,這個過程會收到用戶網絡狀況的影響。如果網絡狀況較差,用戶不能及時從屏幕獲取視覺變化的反饋,就會懷疑自己是不是沒有點擊到正確的熱區或者操作不當,因此用戶可能進行重復點擊從而影響體驗。但若加入振動反饋,用戶在點擊鼓掌后,首先一定會收到振動反饋,因為振動反饋不會受到網絡的影響而不會延遲,之后即使視覺反饋有些許延遲也不會讓用戶懷疑是自己點擊失誤了。

( 2 ) 情感化設計
人們容易對自己熟悉的事物產生好感。在產品設計中,我們經常使用日常生活中常見的視覺形象和聲音進行隱喻關聯,與用戶建立情感聯結。觸覺也不例外,日常生活中各種各樣的現實物體都會給我們帶來不同的觸覺感受。電器按鈕的阻尼感、節日煙花爆炸傳遞的震感、撥動齒輪帶來的摩擦感等等都是我們與現實世界之間的觸覺交互。iPhone 的線性馬達提供的不同等級的振動反饋可以充分地模擬并給我們帶來逼真的觸覺體驗。
下面就向大家介紹一些將觸覺設計用于情感化設計中的一些精選案例。
a.單一強度
前文給大家提到,iPhone 手機自 iPhone 7 開始開放了振動接口,可供第三方應用開發者調用,其中有三種強度可供選擇,分別是 Light、Medium 和 Heavy 。單一強度指的是,某個功能只使用了 其中一個振動強度來設計。
如下圖的荔枝的私人 FM 功能,當我們撥動齒輪時,振動模塊就會伴隨著我們撥動的手指產生強度為 Medium 的振動反饋,模擬現實生活中的真實體驗。

b.多強度組合
多強度組合指的是,某個功能使用了 Light、Medium 和 Heavy 三種強度進行組合使用,從而模擬出變化的振動效果。它比單一強度的體驗更加豐富,而且通過設計者巧妙的構思出來的不同的組合形式,它可以模擬出各種獨出心裁的表現效果。
為了研究不同產品上振動帶來的反饋感受,我體驗了很多產品,但論將振動反饋運用到的,不得不提 QQ 的戳一戳功能,它振動的時間節點、強度與每一幀的動畫效果是匹配的,其設計團隊的匠心獨具,可見一斑。為了直觀地讓大家感受振動變化,以戳一戳中的「放大招」為例制作了效果圖給大家展示大概的振動強度隨時間變化過程。下圖中,動畫的過程可以拆解為 大招的能量收集、大招發射、大招撞墻、屏幕搖晃,分別對應不同的振動強度,使得體驗極為真實和令人驚喜。

當我們使用 iMessage 發送短信時,如果選擇了煙花,在短信發出的一瞬間,全屏幕就會布滿驟然綻放的煙花。更令人驚喜的是,線性馬達在此時進行大大小小的振動模擬出煙花的爆裂感,仿佛煙花就是在我們手里綻放一般。

不僅僅是上述案例,通過振動帶來的觸覺反饋在應用設計層面給我們帶來了巨大的想象空間。槍擊,拋硬幣,鼓點,齒輪,等等等等,再加上視覺和聽覺的配合,更是帶給了用戶身臨其境的體驗。
c.適配問題
由于之前提到過的安卓機型割裂嚴重,有些旗艦安卓機型的振動模塊體驗優質,但是大部分安卓手機的振動還是差強人意,因此大部分第三方應用開發者難以針對各個安卓機型不同的硬件振動模塊進行適配,所以大部分安卓機型上的 App 如果需要振動都是調用最原始的振動模式,這種模式的體驗感很差,與 iPhone 的 Tapitic Engine 分級振動體驗不可同日而語,因此即使某個場景需要振動滿足情感化需求,一般情況下在安卓端也是不會加入的,比如荔枝 FM 的私人 FM 功能中的振動、QQ 的戳一戳中的振動都只在 iOS 端做了適配,安卓端是沒有的。
六.如何設計
( 1 ) iOS
在日常體驗 App 產品時,我們可能會發現,在同樣的 iPhone 機型上,有的 App 中某個功能的振動反饋細膩舒適,但有的 App 的振動反饋的強度很不合時宜且體驗感差。這里可能存在設計師與開發人員的溝通問題,設計師并沒有先主動搜集資料去了解 iPhone 的振動有多種強度選擇,只是簡單地讓開發人員將某個功能加入振動反饋,于是開發人員任意選擇了一個振動強度就草草上線。最終,導致設計出來的振動反而降低了體驗。優秀的設計需要平穩的落地,在我們決定要為某個功能設計振動后,我們要完成以下步驟。
1.選擇振動強度;
2.確定振動次數;
3.如果振動多次,確定每兩次之間的間隔時間;
4.確定是否循環。
如果設計的振動是多強度組合,最好將上述參數確定后以可視化的形式(如表格)交接給開發人員,方便其理解。由于部分開發人員可能并未深入了解 iOS 的振動模塊的調用實現方式,因此為了各位設計師朋友能夠更加暢快地與開發溝通,我在文章后面附上了 iOS 調用振動的相關代碼,大家可以將相關代碼直接發給發給開發人員供參考使用。我在附錄列舉了三種震動方式,其中的「 UIImpactFeedbackGenerator 震感」就是上文提到的可以自定義三種強度的方式,推薦大家使用,附錄里還列舉了每種振動方式的支持機型和系統、優缺點和我的個人建議。
( 2 ) 安卓
由于安卓自定義系統過多,且硬件之間差異過大,第三方應用開發者難以額外花費時間和精力去適配不同安卓手機硬件,因此通常只使用默認的振動調用方法。因此在與開發工程師交接時,一般我們只需要做后三步。
1.確定振動次數;
2.確定每兩次之間的間隔時間;
3.確定是否循環。
七.結語
電子產品每一次的硬件迭代總是會給設計師帶來巨大的想象空間,作為設計師,我們需要在技術日新月異的時代不斷開拓視野,拓展設計的邊界。同時也是由于技術的進步,可能本文的技術實現方案在未來的某個時間就被淘汰和拋棄,所以希望大家對本文持批判性態度,對文章內可能的疏漏予以指出,我將及時更新或更正。在這里也感謝公司的 iOS 開發小伙伴的支持,犧牲休息時間與我一起檢驗各種實現方案帶來的不同震感,提高本文的嚴謹性。
(附) iOS 振動調用代碼
( 1 ) UIImpactFeedbackGenerator 震感

代碼
a.微弱短振-Light
UIImpactFeedbackGenerator *generator = [[UIImpactFeedbackGenerator alloc] initWithStyle: UIImpactFeedbackStyleLight];
[generator prepare];
[generator impactOccurred];
b.中等短振-Medium
UIImpactFeedbackGenerator *generator = [[UIImpactFeedbackGenerator alloc] initWithStyle: UIImpactFeedbackStyleMedium];
[generator prepare];
[generator impactOccurred];
c.明顯短振-Heavy
UIImpactFeedbackGenerator *generator = [[UIImpactFeedbackGenerator alloc] initWithStyle: UIImpactFeedbackStyleHeavy];
[generator prepare];
[generator impactOccurred];
( 2 ) 長振動震感

代碼
AudioServicesPlaySystemSound(kSystemSoundID_Vibrate);
( 3 ) 3D touch震感

代碼
a. Peek 觸感
AudioServicesPlaySystemSound(1519);
b. Pop 觸感(比 Peek 震感強,且比「UIImpactFeedbackGenerator震感」中的 Heavy 還強烈)
AudioServicesPlaySystemSound(1520);
c.三次連續短振(三次 Peek 觸感連續振動)
AudioServicesPlaySystemSound(1521);
參考書籍:
《微交互》 作者: 塞弗 (Dan Saffer)

























































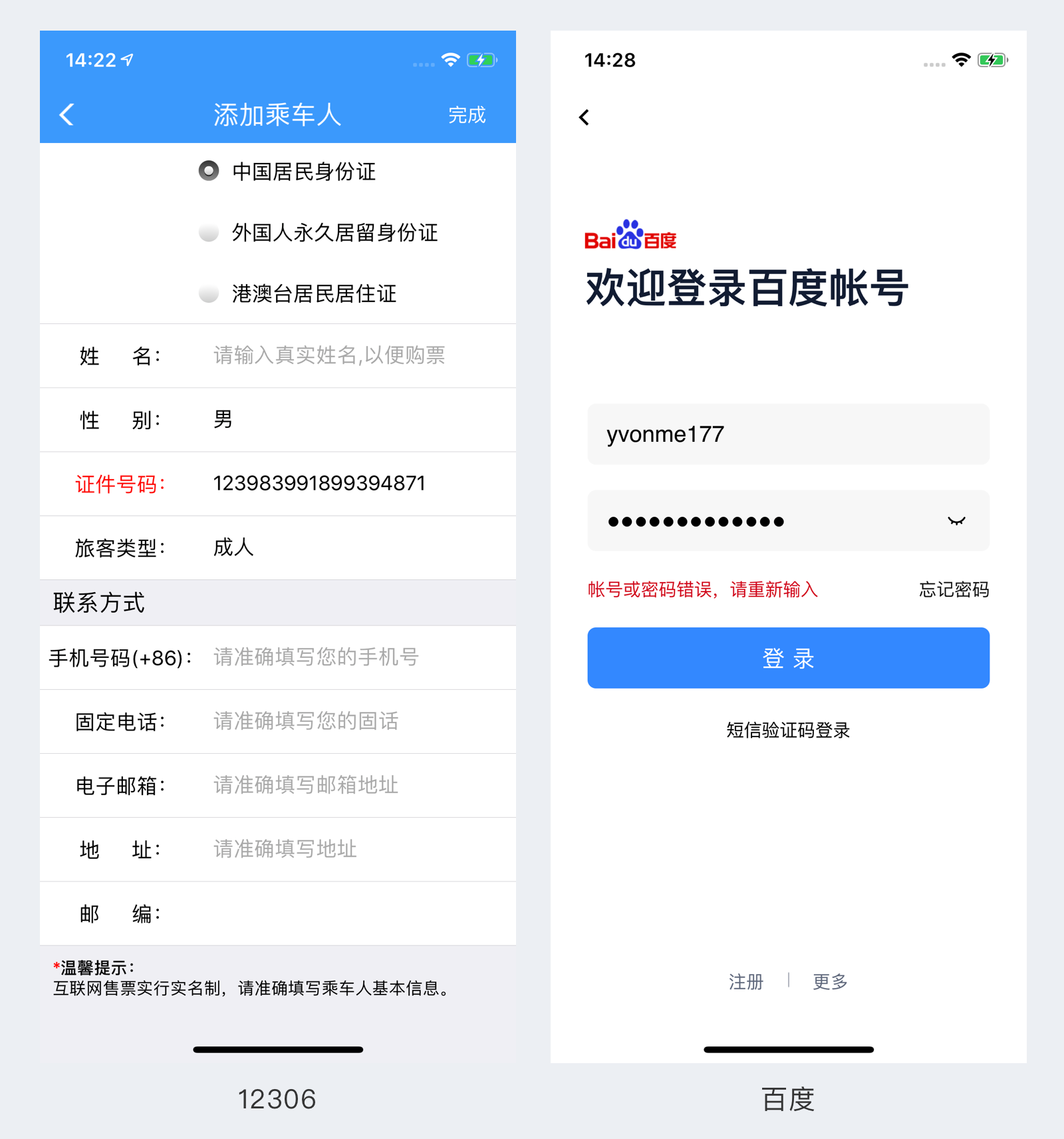
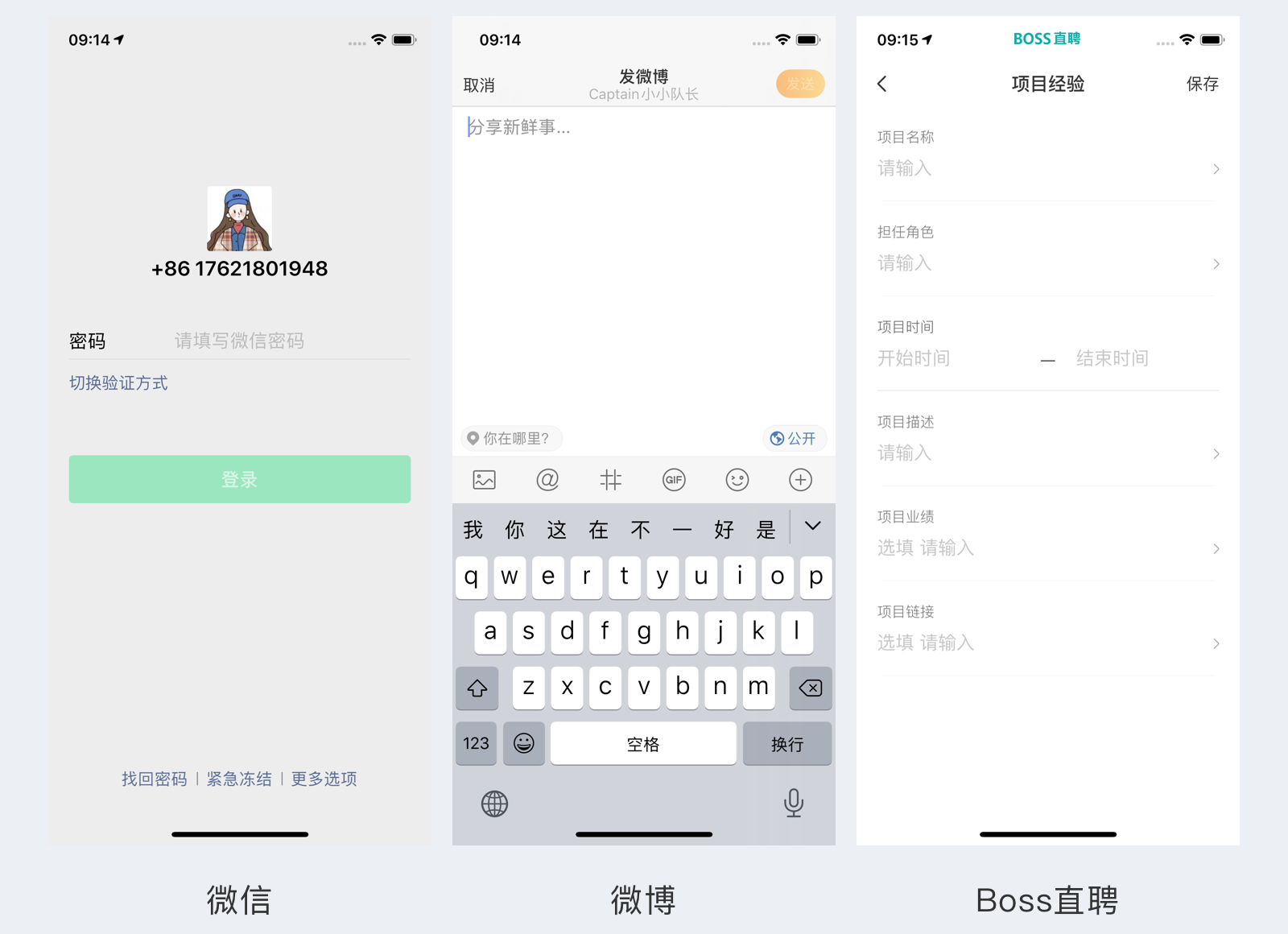
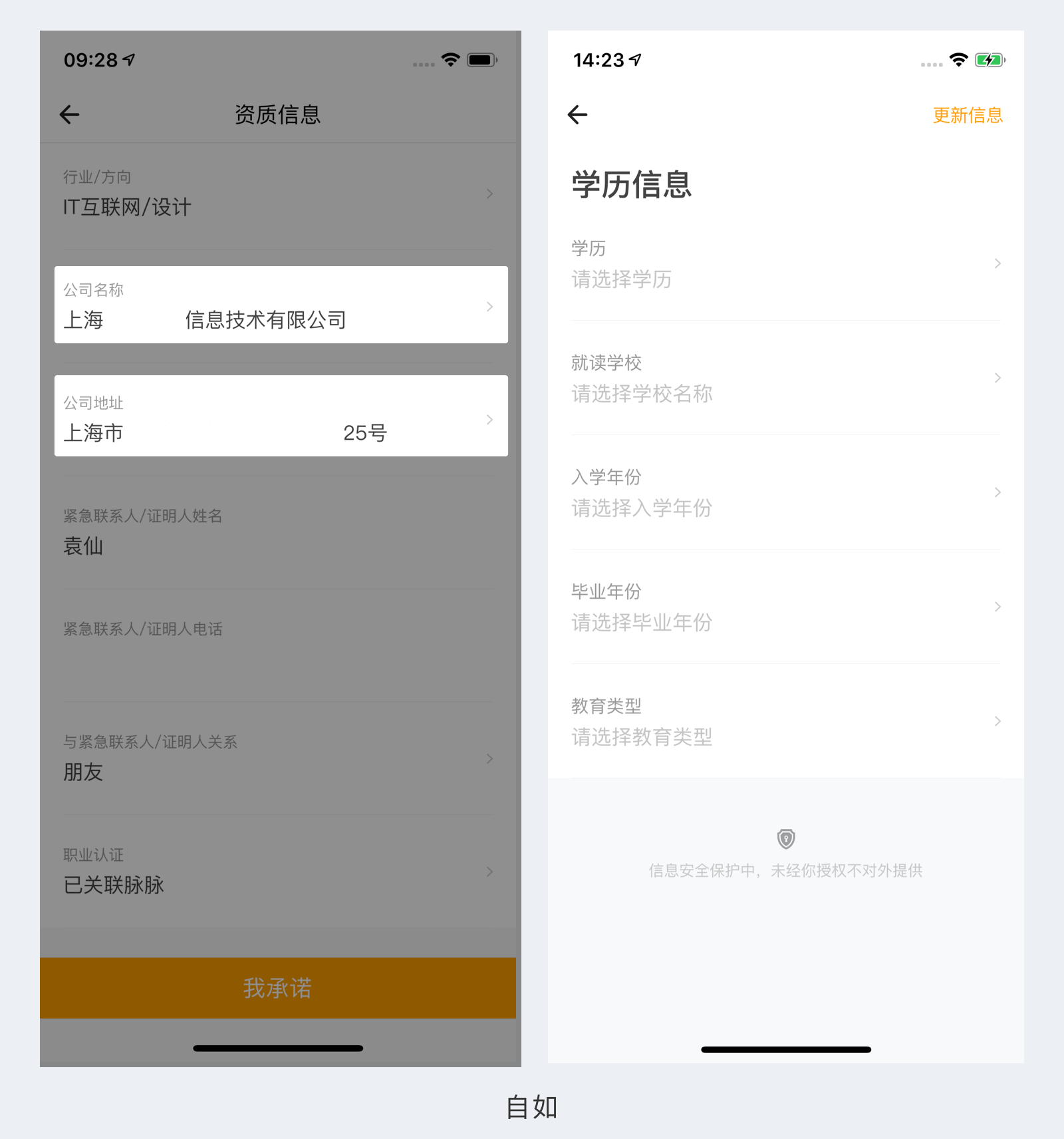
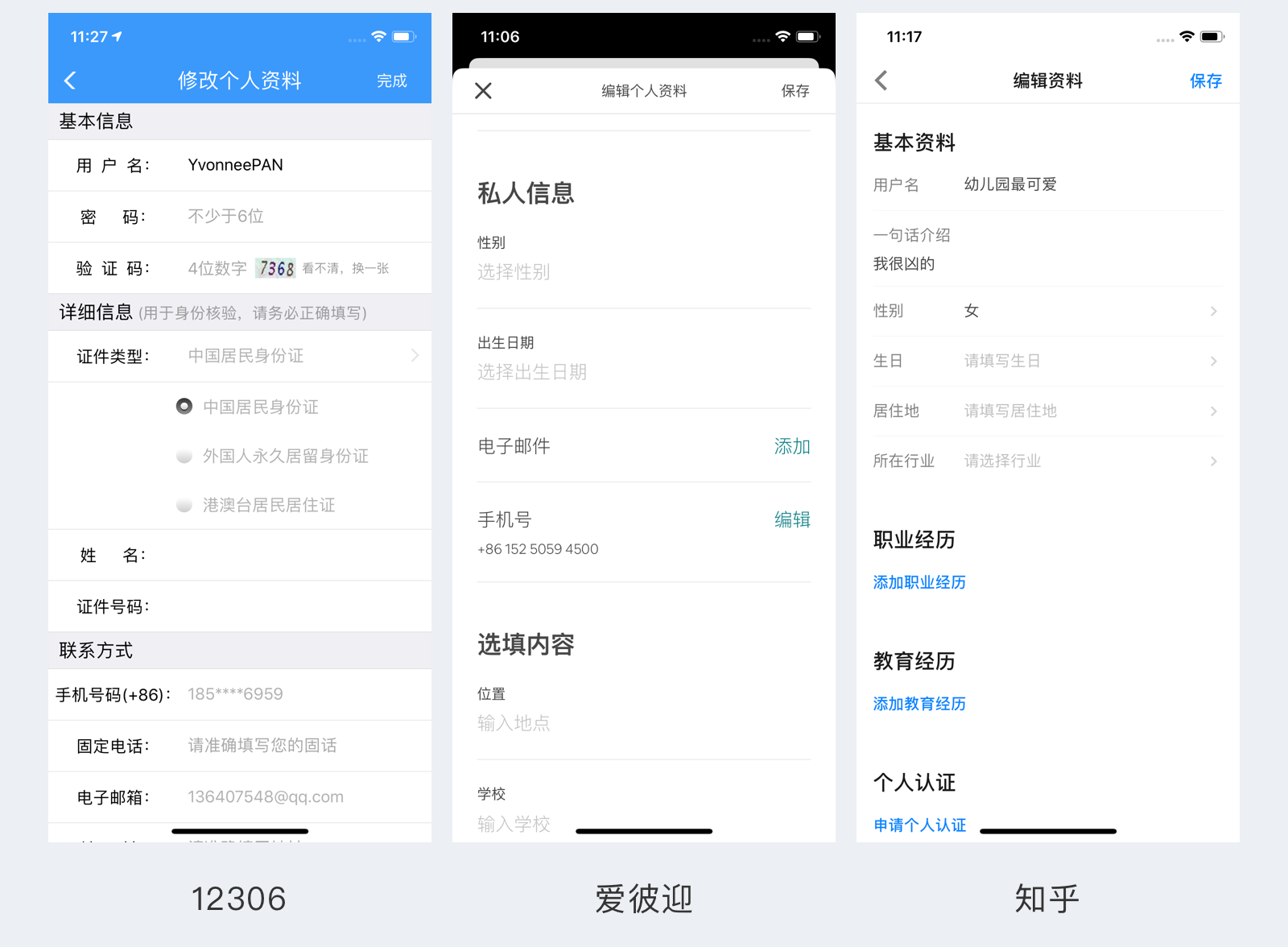
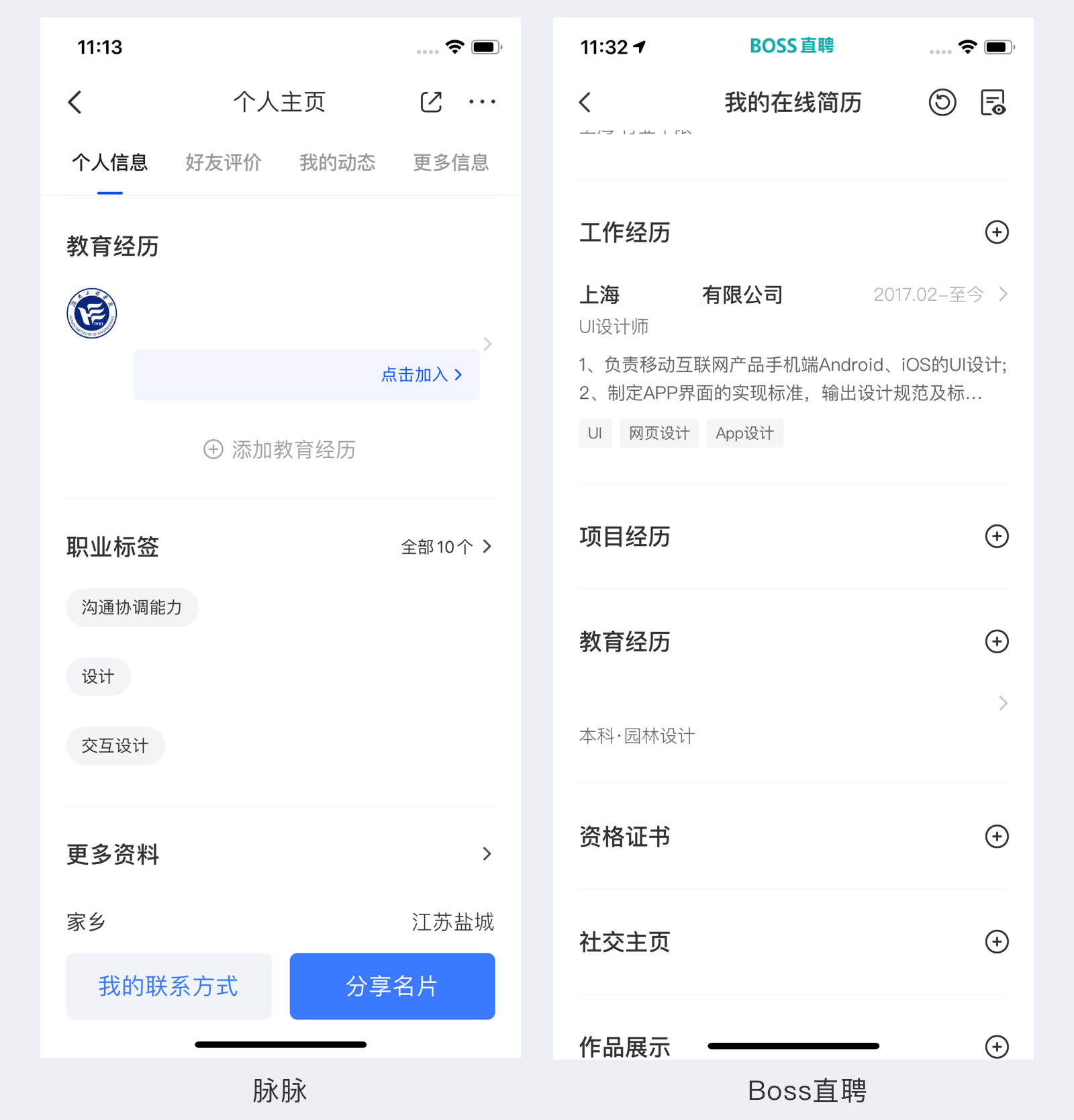
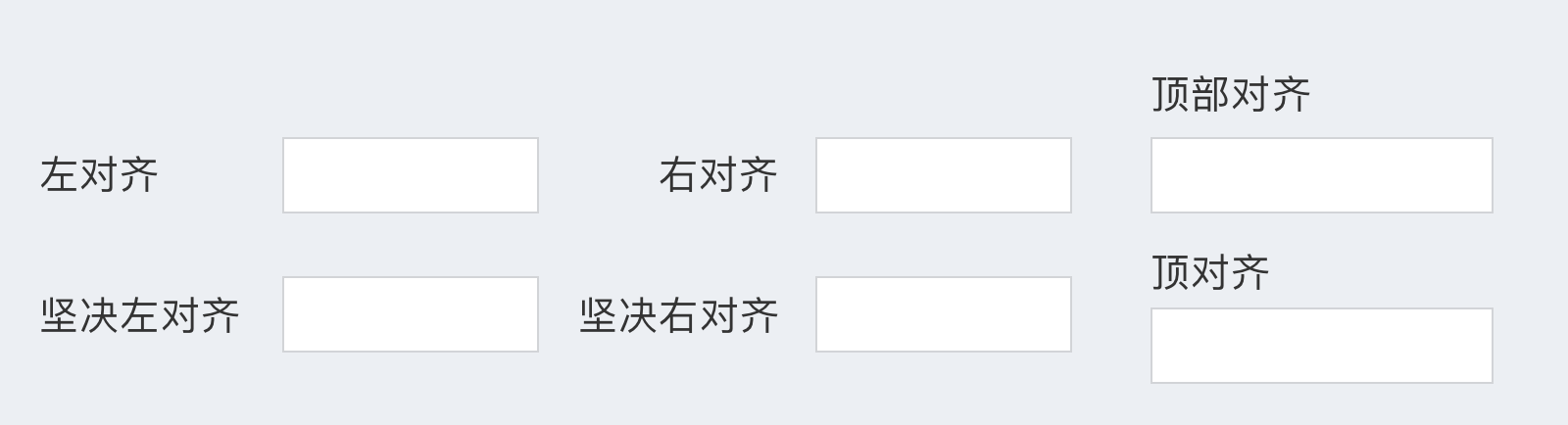
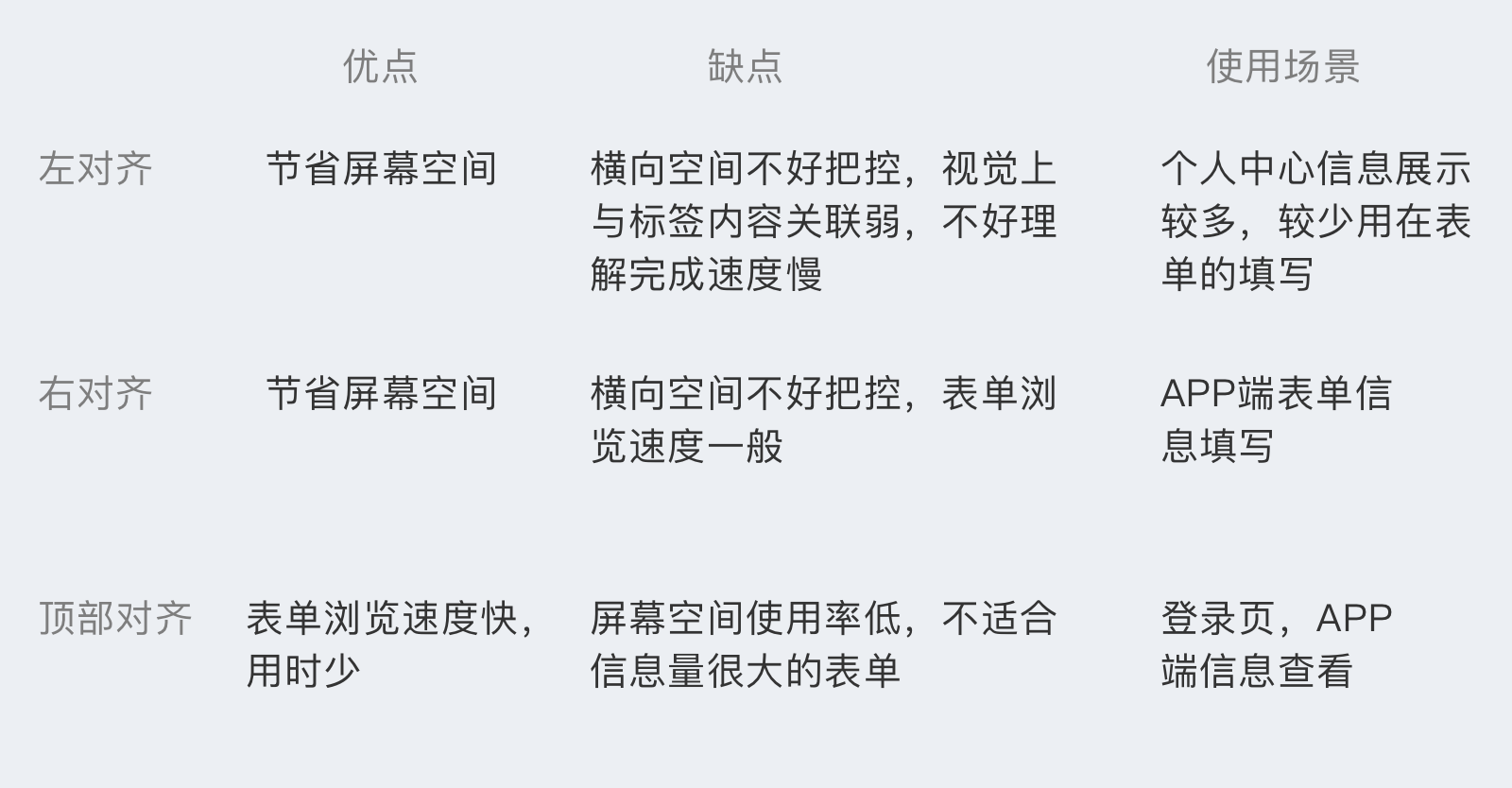
 目前手機端使用較多的是右對齊為主,畢竟用戶理解和填寫速度都屬于適中。
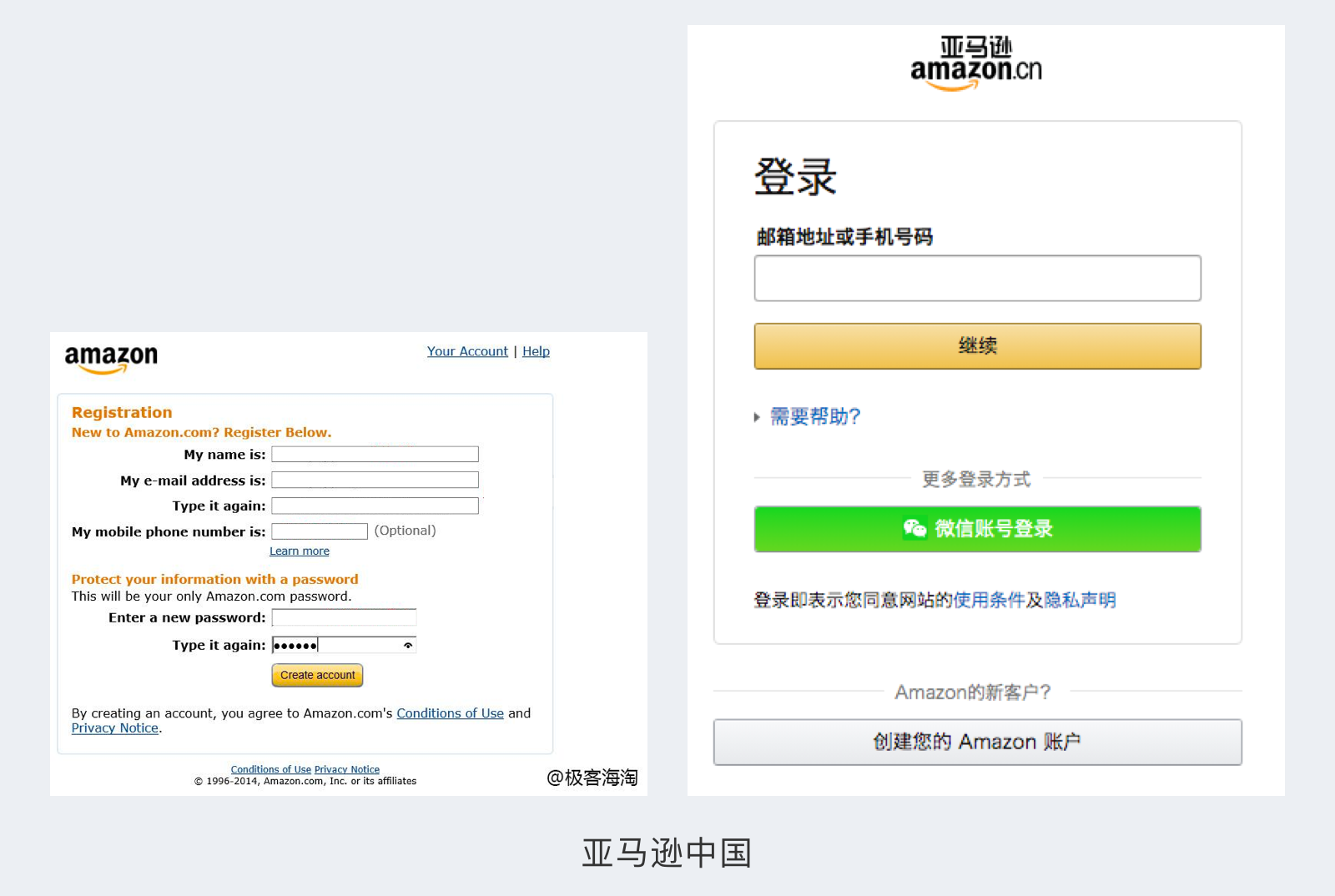
目前手機端使用較多的是右對齊為主,畢竟用戶理解和填寫速度都屬于適中。