本文主要講解了:設計師在向開發(fā)人員傳遞設計圖時,如何進行標注以獲得最佳的實現(xiàn)效果,歡迎大家共同探討。

優(yōu)秀的設計作品能夠將產品價值進行有效傳達,但這同樣離不開技術支持的落地。隨著市場環(huán)境的演進和行業(yè)水準的不斷提升,越來越多的設計師已經認識到,設計稿的還原對于項目的成功具有舉足輕重的地位。



設計稿還原度的重要性主要體現(xiàn)在以下幾個方面:


【設計工具】
隨著UI設計的不斷發(fā)展和普及,越來越多的設計師開始使用專門為UI設計而生的工具,如Sketch、Figma、Adobe XD等。

【標注工具】
為了滿足不同的需求和場景,各種標注插件也應運而生。這些插件可以擴展標注工具的功能,如Sketch Measure、MarkMan、PxCook等。

【協(xié)作工具】
為了滿足團隊內部的各種設計協(xié)作需求,提高工作效率和產品質量,近年來已經涌現(xiàn)出許多協(xié)作工具,如藍湖、摹客、Figma等。


即使協(xié)作工具能夠幫助我們同步和查看設計圖,但是在實際工作中,我們仍可能會遇到一些難以避免的問題:
(1)設計還原度低
(2)設計規(guī)范不清晰或者缺失問題
(3)忽略用戶體驗
(4)技術限制(5)增加溝通時間
(6)時間壓力和任務繁重
(7)…


標注清晰在設計中至關重要,除了使用協(xié)作工具,還有什么其他方法可以提高團隊對設計意圖的理解?根據日常工作經驗,下面總結了五個標注方向:
(1)頁面布局
(2)適配規(guī)則
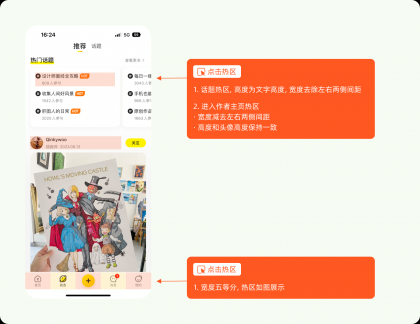
(3)動態(tài)效果(4)點擊熱區(qū)
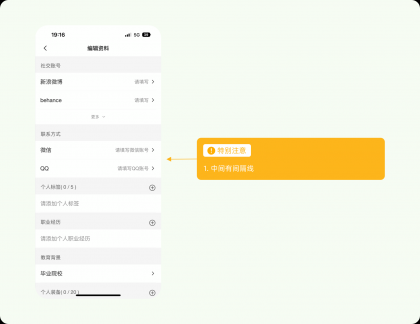
(5)特別注意

標注頁面的布局結構可以幫助團隊理解整體設計,標注每個組件的位置、大小和對齊方式,以及標注頁面的層次結構,同時設計中的柵格分布也可以同步給研發(fā)工程師。

柵格的規(guī)則定義了一套底層的、統(tǒng)一的測量單位,當設計團隊內對此達成共識時,可以避免因屏幕適配、比例換算產生的像素偏移,適配多種屏幕,提升設計稿件中元素屬性的一致性和規(guī)范化。

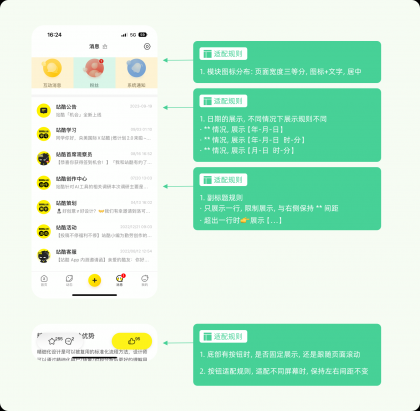
在設計過程中,需要考慮不同設備和屏幕尺寸的適配。可以標注不同設備的尺寸,并明確適配規(guī)則。這些信息可以幫助團隊成員更好地適配設計,并確保在不同的設備和屏幕尺寸上獲得一致的用戶體驗。
下面列舉了一些適配規(guī)則需要標注的信息點:
(1)模塊排布規(guī)則
(2)不同情況下的信息展示
(3)頁面元素的展示位置、適配規(guī)則


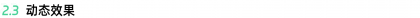
設計師可以通過標注動態(tài)效果來提供更詳細的設計信息,以便研發(fā)工程師能夠準確地理解不同狀態(tài)下的展示效果和交互方式。這對于實現(xiàn)設計意圖和提供優(yōu)質的用戶體驗至關重要。
下面列舉了一些適配規(guī)則需要標注的信息點:
(1)有交互操作后,頁面信息、狀態(tài)變化
(2)異常情況信息展示
(3)信息多少,頁面展示效果
(4)動效信息標注,實現(xiàn)方式、觸發(fā)條件、持續(xù)時間、動畫路徑等


點擊熱區(qū)是指用戶在界面上最容易點擊的區(qū)域。可以標注出點擊熱區(qū)的位置、大小和形狀,以便團隊成員在實現(xiàn)交互時更好地考慮用戶體驗和操作習慣。


在設計過程中,即使有了協(xié)作工具的幫助,我們也需要對特殊情況、限制和經常出現(xiàn)的協(xié)作問題進行標注。這樣,團隊成員在實際操作時可以更好地考慮這些因素,從而確保設計的整體一致性和可用性。


站在研發(fā)工程師的角度進行設計和標注,可有效減少后續(xù)問題,確保標注質量和開發(fā)工作的順利進行,節(jié)省成本并提供高設計還原度。
作者:姜艾
鏈接:https://www.zcool.com.cn/article/ZMTU4MjcxMg==.html
來源:站酷
著作權歸作者所有。商業(yè)轉載請聯(lián)系作者獲得授權,非商業(yè)轉載請注明出處。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優(yōu)秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯(lián)系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯(lián)系,我們立即更正或刪除。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數(shù)據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司