本文介紹了幾個關于用戶體驗度量的模型,UES模型、適合網站的 PLUSE、谷歌的 HEART、螞蟻的 PTECH和GSM模型,它們各有切入點,也各有其適應場景。對各個模型的概念和它們相應的維度做了詳細的介紹。
失敗的網頁設計各不相同,但是優秀的網頁設計則有著共通的特點。你需要思考人們想要的是什么,什么東西能夠觸動他們,讓他們欲罷不能,無法忘懷。
聽起來似乎很簡單,不是嗎?取悅用戶的關鍵在于像用戶一樣思考。并不是每一次創新、每一次重塑、每一種新技術都能讓用戶愉悅,那些真正易于理解、便于使用、降低難度的技術、設計手法和抓人的視覺元素,才是一切的關鍵。下面總結的7項秘訣,會讓你的網頁脫穎而出的。

定制化,或者說個性化,是今天網頁設計中最典型的趨勢之一。用戶希望瀏覽網頁的時候獲得更加私人的瀏覽體驗,無論是玩頁游還是購物。
看看世界上最著名的那些網站是怎么做的吧。Amazon 為用戶提供基于購買歷史的產品推薦,Netflix 則會推薦相關的作品、有待觀看的下一部,并且基于用戶 Twitter 上的內容來進行推薦。
每一個微小的自定義設計,都能讓用戶感覺這些用戶體驗設計是為他們而做的。同時,這種設計也會給用戶一種參與感和溝通的體驗,從而加深用戶的忠誠度。如此一來,用戶會更好地融入整個網站的用戶群或者社區。

另外一個大熱的流行趨勢,就是動效設計。它不僅能為用戶帶來驚喜,而且具備強大的引導性。
動效設計的精髓在于簡單。令人頭暈或者不知所措的動效,應該不是你要的東西吧?動效應該是有目的性的,和其他所有的設計元素一樣,有針對性,達成目標是它存在的意義。
對動效或者說動畫最熟悉的,無疑是迪士尼。Frank Thomas 的《生命的錯覺:迪士尼動畫》中,就詳細總結了創造今天動畫的12個原則:
·擠壓和拉伸
·預期
·登臺
·連續動作和姿態對應
·緩進緩出
·弧形運動
·次要動作
·時序
·夸張
·立體刻畫
·吸引力

對于常見的問題,設計模式就是可靠且可復用的解決方案。簡而言之,最常見的信息和交互方式被整合到一個界面當中,比如點擊按鈕,滾動頁面,滑動解鎖,它們都是設計師模式。
你需要熟悉這些常見的設計模式,并且在設計界面和交互的時候將它們用進去。這符合用戶在體驗上的訴求,也是易用性的最基本構成。
同時你也要在自己的設計中創造設計模式,在不同的頁面中使用相同、相似或者規則化的設計,讓用戶習慣。比如,不同頁面中的CTA按鈕的色彩保持一致,卡片式的元素使用相同的樣式,等等等等。

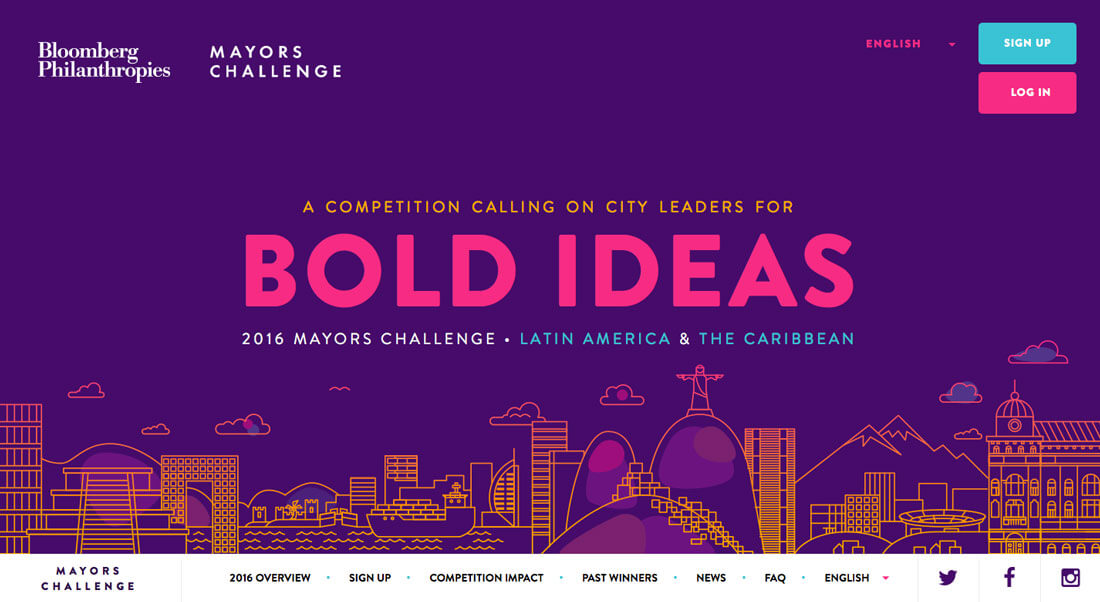
沒人會喜歡單調無聊的設計。你的網站應當同你的品牌保持一致的性格,擁有獨特的氣息。
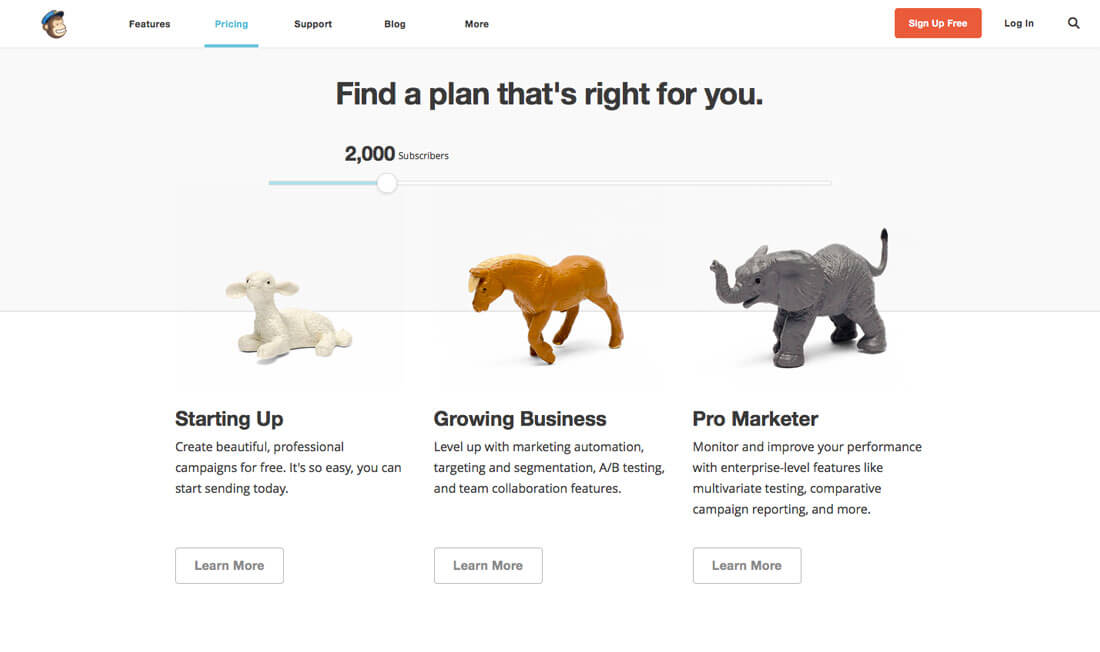
要做到這一點,通常需要用到微妙走心的文案和親切自然的語調如果你真的不知道怎么做,可以看看MailChimp 是怎么做的。(請注意他們的文本和圖片是如何無縫地連接到一起的)

用戶同網站交互都是在屏幕內進行的,無論是桌面端還是移動端,整個體驗都是圍繞著屏幕進行的。
這并不是一句廢話。屏幕是一個區域,它界定范疇,賦予概念,創造隱喻。這也解釋了為什么視差滾動和卡片式界面是如此的流行。這兩種概念將一定量的信息合理地放置到屏幕這個容器中,讓用戶隨之同下一個元素進行互動。
如何運用好這個概念其實并不是那么容易。一個屏幕內應當承載多少信息,需要仔細考慮。一個桌面端頁面所能承載的信息量在移動端屏幕上,可能需要劃分到幾個頁面當中去。
從屏幕的角度來考慮問題,可能會讓你的計劃更加龐大復雜,但是這種考量是有價值的,這種基于屏幕或者基于設備的考慮能讓用戶感覺更加便捷貼心。

視頻、游戲、測試都爭取讓用戶能與之進行互動,這種互動的目的在于驅動用戶參與到設計中來。用戶與界面交互的越多,用戶所獲得的體驗就越好。
不過,有趣的元素能讓這一切截然不同。
讓交互內容盡量簡單,不要牽扯太多,讓用戶可以一目了然,讓他們輕松獲得反饋的信息,不用在冗雜的體驗中淪陷。這其實和美劇的5分鐘原則有著異曲同工之妙。

最后一個秘訣并非不重要,它甚至可以說是最基礎的原則:讓你的設計保持干凈、整潔和有序。使用柵格可以讓每一個頁面元素都有準確的位置。將響應式設計落實到每一個元素,能讓頁面能從一個設備兼容到另一個設備。
簡約風和極簡風能成為設計趨勢是有道理的。用戶可以更輕松理解這一切。簡約的視覺設計更容易交互。沒有復雜信息并且被精心設計的界面能更好地運作,賦予更好的體驗。
蘋果的官方App Store 和Google Play 都推薦過的游戲 Two Dots 就是個典型案例。誰都可以拿起手機毫無障礙地開始玩兒,它設計簡單干凈,容易互動,視覺元素周圍有足夠的空間,無需擔心誤觸。同時,其他游戲所具備的東西它也有——有趣好玩,可以共享得分,能分享到社交媒體。
界定一個網站的體驗與否有的時候并不是單一的標準,而今天所推薦的7條秘訣本身也更接近于基本的Guideline,了解用戶,熟悉趨勢才能提供優秀的體驗。
文章來源:優設 作者:陳子木
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
首先,為什么要動?可能你會想到以下幾條理由:
呵呵,你要這么想就完了。
那么該如何衡量一個動效是否應該出現呢,我們認為有幾個考核標準:
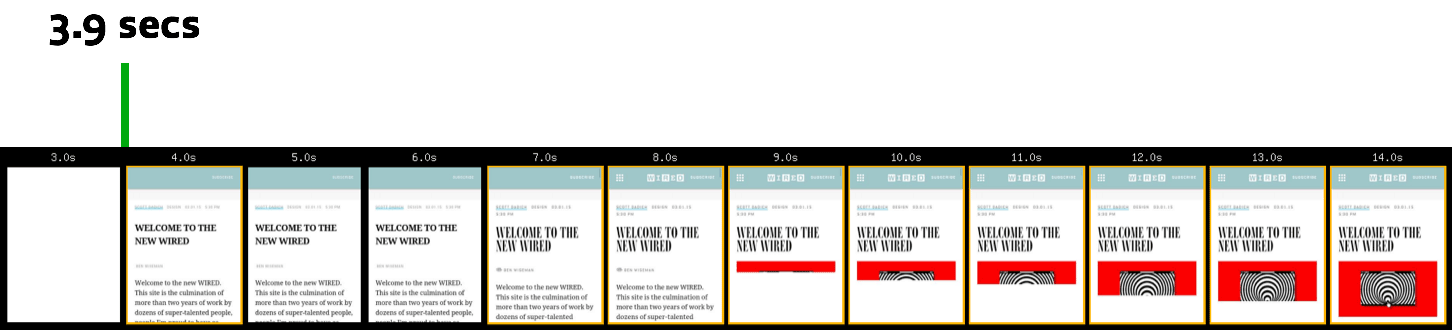
1. 這個動效是否會影響性能?
首先,這個動效是否會影響性能?這個是最重要的,添加任何動效前都要考慮是否會影響產品的性能,如果一個很酷炫的動效會拖累性能,使體驗變得卡頓不流暢,那么必須毫不猶豫的砍掉或簡化。
例子:化身間諜

比如這個例子,這是一個穿越情景的過場動畫,隨著年份的倒轉背景出現各個歷史大事件,給人以歷歷在目的感覺,設計師考慮到了多張圖片會出現卡頓的可能性,所以特意降低了每張圖的清晰度,因為內容本身就是老照片的風格,所以這種降低畫質的手法反而增強了畫面的真實感。
2. 這個動效是否會提高產品的可用性?
任何動效的出現都必須帶有明確的目的性,能夠解決用戶在使用過程中的困惑,而不是炫技。單純的炫技只會分散用戶的注意力,弱化內容,變得適得其反。
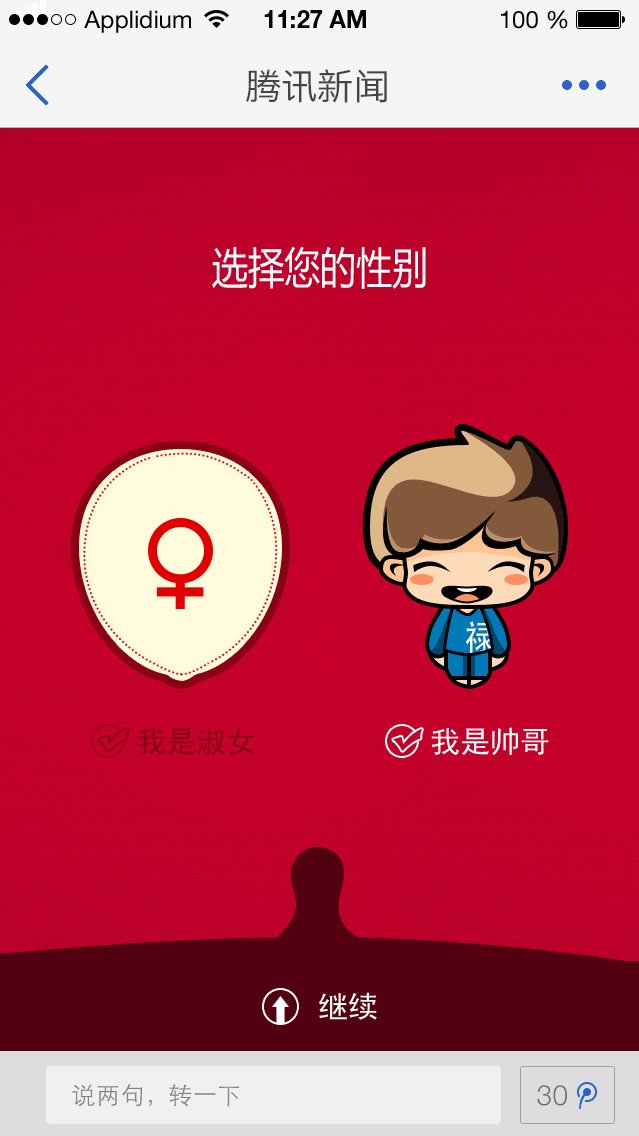
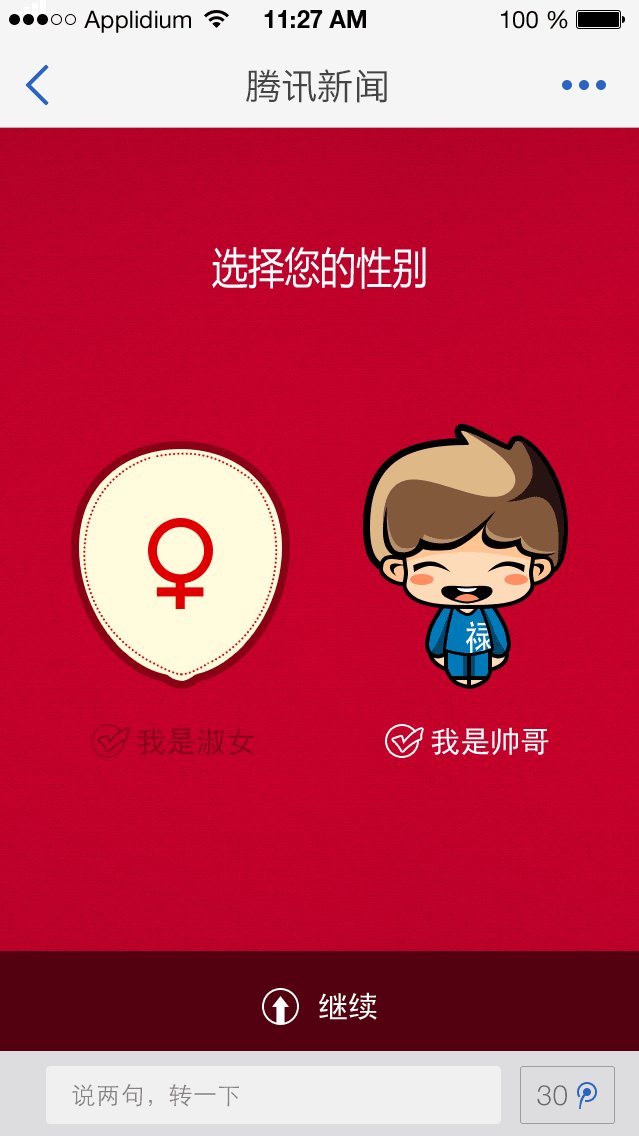
例子:翻頁提示

比如這個上滑提示。不用解釋,用戶一看知道該做什么。動效增加了產品的可用性,所以這樣的動效是非常有意義的!
3. 這個動效是否會給你的產品帶來獨特氣質?
這里所說的氣質是動效本身會有助于增強用戶對于產品的認知和情緒帶入。一個相得益彰的動效會為你的產品錦上添花,深化你的主題和功能,注意,一定是與主題相關的,牽強的搭配只會叫人覺得莫名其妙,毫無意義。
例子:人生四時

再看這個例子,人生四時,四根火柴依次燃燒,慢慢燃盡,這種油盡燈枯的感覺很切合的體現了產品生老病死的主題。
4. 重新審視第一條,看你的動效是否影響性能
所以,合理的動效不應是花拳繡腿,而應該是解決問題的手段。
好,我們再看看哪里需要動效,這里舉幾個例子:
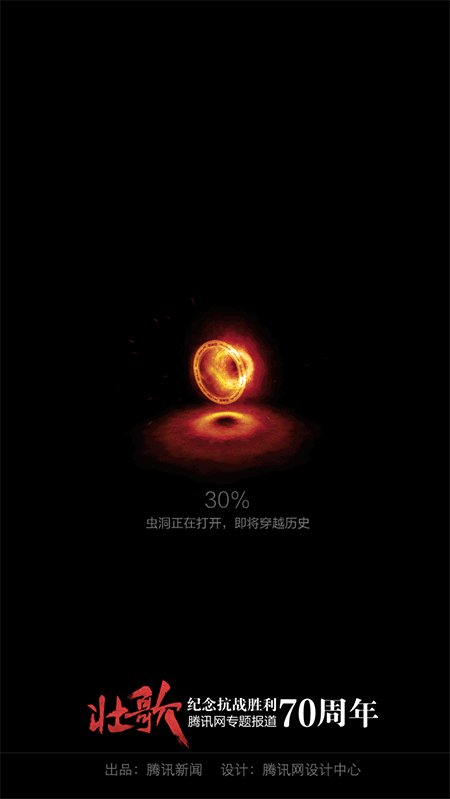
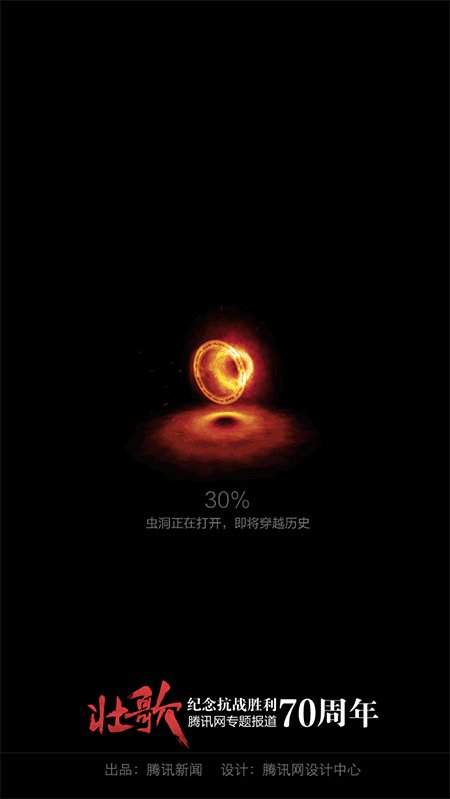
1. 加載
首先是出現在加載環境,不管是網頁還是H5都不可避免的會出現讓用戶等待的情況,在等待的過程中為了讓用戶知道他的手機沒有死機以及網絡是通暢的,我們應該在這個時候加入一些與主題相關的動效來提醒他內容正在加載中。
例子:化身間諜H5 loading

這是一個穿越類的H5,所以設計師在設計loading的時候選用了蟲洞的理念,與內容本身緊密貼合。
2. 轉場
第二個情景是轉場。具有意義的轉場會降低產品割裂感,我們看兩個例子就明白了。
例子:QQ會員觀影特權


這個例子里元素在默認狀態下會做上下浮動的效果,當我們滑動時候,元素很自然的做了一個出場入場的效果。很自然,沒有割裂感。對吧?
3. 頁面元素的互動
也可以為網頁元素增加一些必要的動效。
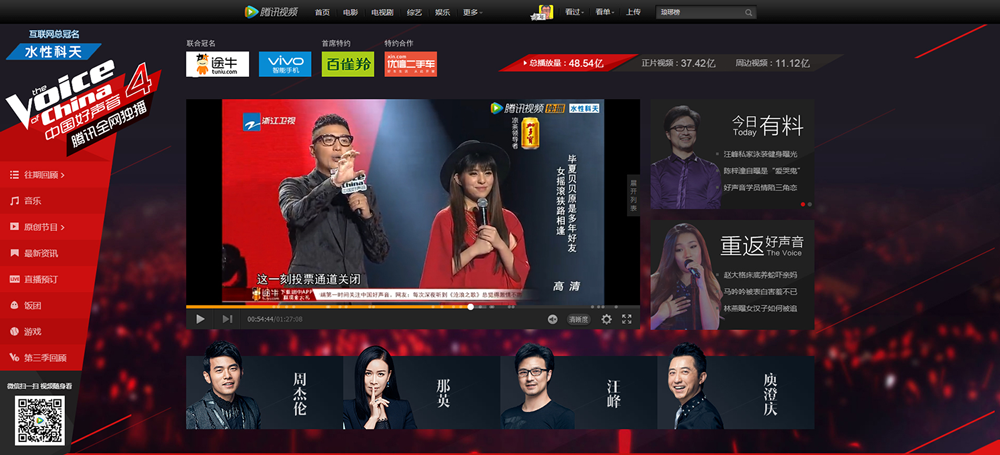
例子:好聲音第四季首頁:

看下好聲音的專題頁面,在網頁上的能夠點擊的按鈕或者文字鏈,在鼠標經過時都有點變化,這個十分必要。因為表面上的變化會給用戶一種心理暗示,那就是點擊后也會有變化。
4. 心理需要
這里所說的心理需求是指氣氛和情景的營造,例如節日,游戲活動等產品,是需要一些動效去滿足用戶心理需求的。大家都知道在微信里輸入“生日快樂”是會掉下生日蛋糕的,這個動效就比干巴巴的文字有趣多了。
例子:一封家書

一封家書,注意看,背景有飄落的雪花,漫天大雪勾起思鄉情,對吧,合情合理,有情有義!
好,說完哪里動,我們現在看看怎么動。
1. 基于真實形態的模擬
基于真實的動畫會叫人看起來自然流暢,符合規律,比如物體運動時的加速度現象。
例子:Look

注意看這個筆畫的動勢,是有快有慢的,模擬了寫字時起筆收筆的那種節奏感,所以看起來是自然真實的。
2. 人物動作夸張化
在H5的設計中,經常會出現各種各樣的人物形象,夸張的人物動作會生動你的形象,增加趣味性,給用戶以驚喜。
例子:巴菲特這一年

巴菲特老爺爺,動作很親切。
3. 給元素賦予彈性
有彈性的物體會叫用戶覺得具有生命感和真實性,彈的程度取決于你對元素軟硬度的設定。
例子:拍個大頭鬼

三個小鬼一跳一跳,彈性賦予了他們頑強的生命力。
4. 蒙太奇
這是一種類似蒙太奇的手法,通過快速切換的畫面來形成一種奇妙后現代感覺。
例子:傳奇硬箱

炫酷了,節奏很快,提氣!
好,以上只是一些基本的動效手法,在實際的應用中其實有很多手段,在這里我建議大家可以去看看迪士尼和皮克斯的動畫,應為動畫本身是一種對于動作行為高度概括的手段。雖然這些都是電影,但是他們使用的手段和遵循的理念是非常值得我們去學習和借鑒的。注意觀察這些大牛們的作品,你會發現他們的作品中充滿了走心的細節。
簡單來說,當用戶打開一個界面,注意力首先會被動態的物體吸引,然后才會把注意力轉向顏色對比強的部分,最后才是形狀。這一過程是人在進化過程中形成的本能反應,基本適用所有用戶。同時一個非常重要且容易被忽略的原則:用戶的注意力是有限的,而且越來越少。很可能在用戶注意到一段動效之后,注意力和耐心已經用盡,無法看到其他內容就著急去下一個界面了。
所以,對于動效這樣一個非常強勢的工具,一定要用在希望用戶注意的部分,并且認真打磨。真正做到“不為動而動”。
文章來源:優設 作者:程遠
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
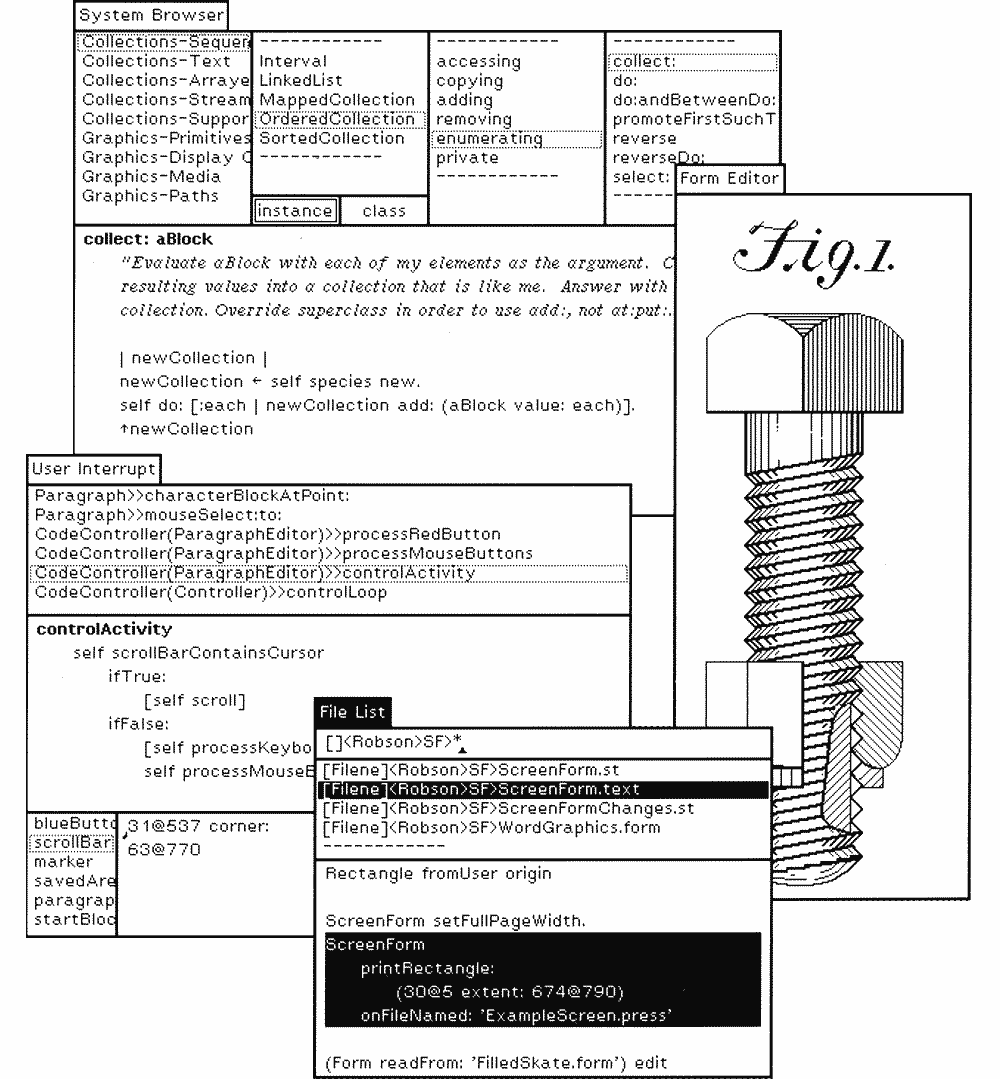
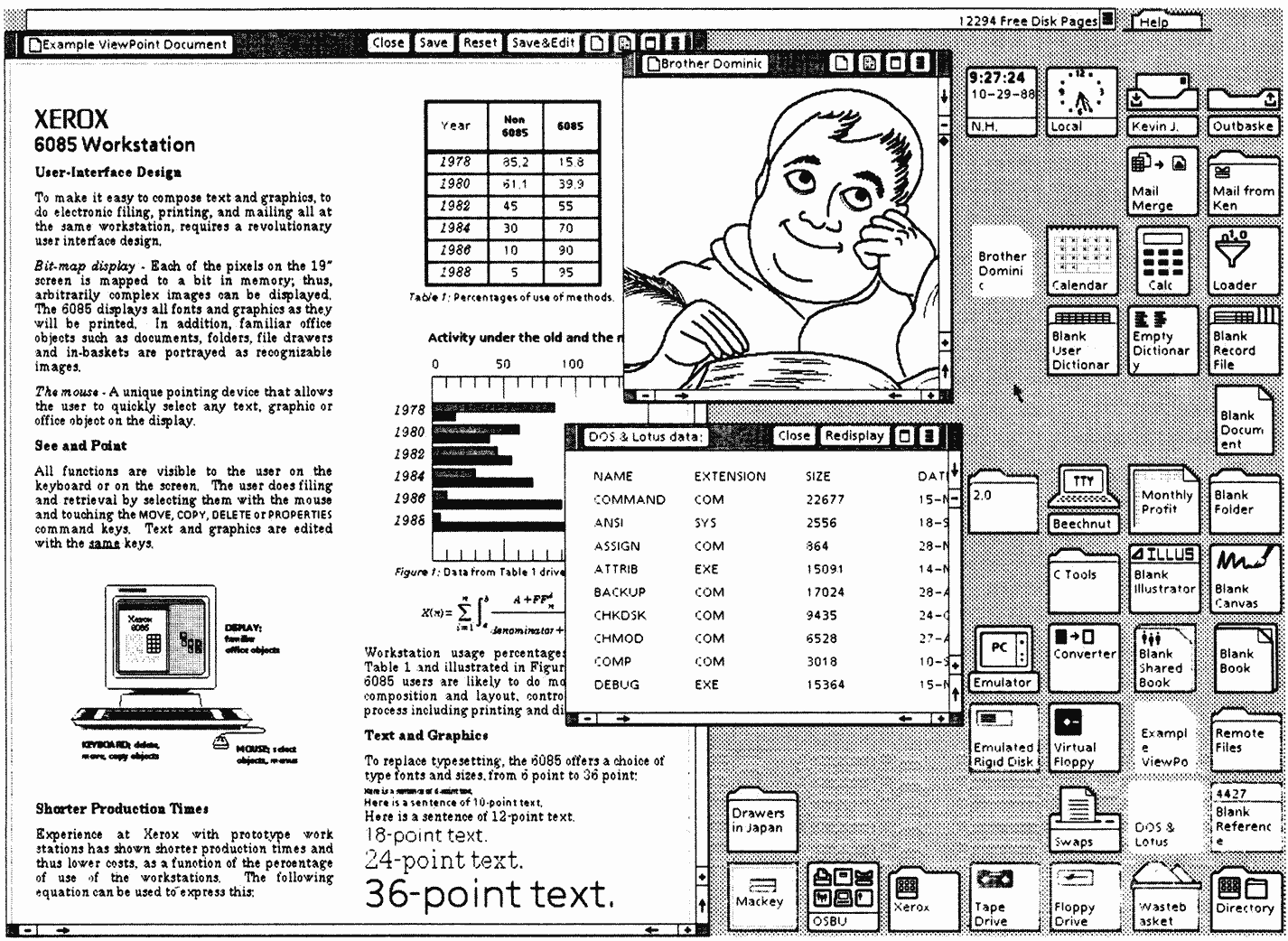
文字和排版可以追溯到五千年前,而圖形化界面僅僅只有40年的歷史。最關鍵的轉折點出現在1973年的施樂,最早的圖形化界面出現在了他們的Alto電腦上,而這個設計就是現如今圖形化界面設計的基礎。在Alto 的界面誕生后的10年里,幾乎是它一家獨大,并且它也被大家視作為數字技術的未來。

早期的Alto 在80年代進化為著名的施樂之星,而施樂的這個設計方案也成為了第一個商用的操作系統圖形化界面。

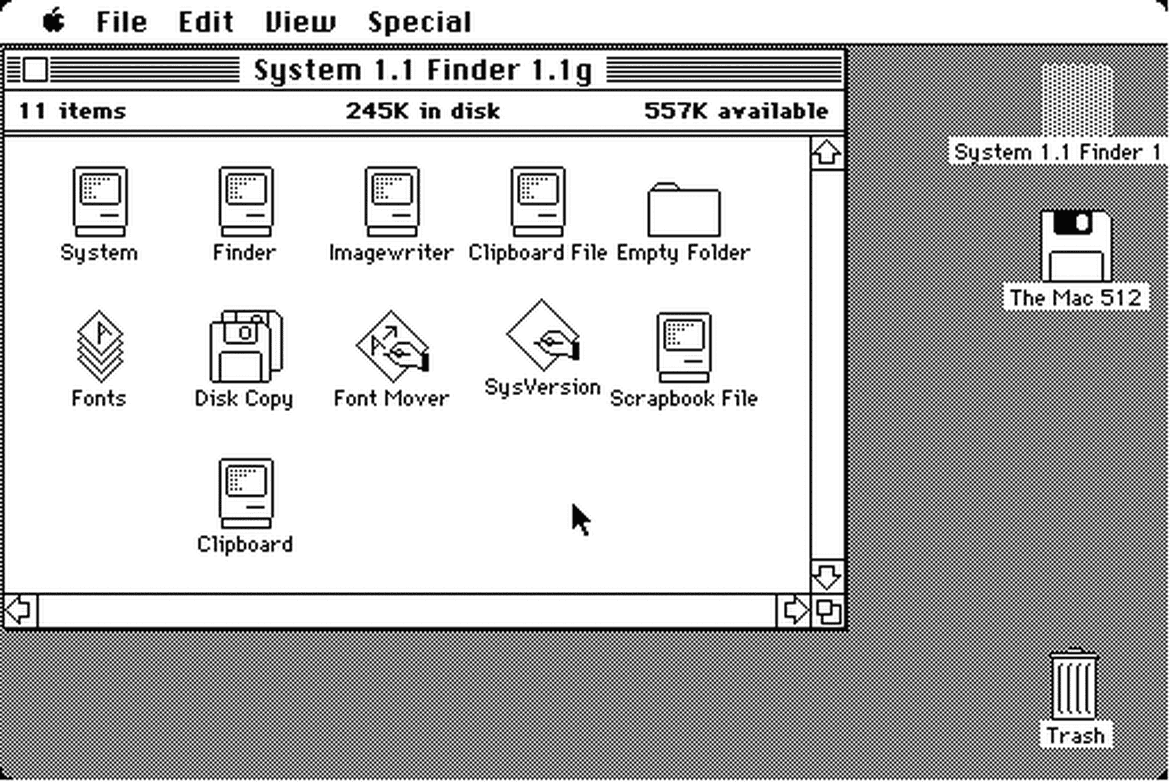
不過不論是Alto 還是施樂之星,都沒能真正意義上崛起。不過施樂的圖形化界面最終深深的影響了蘋果和微軟的道路,比爾蓋茨和喬布斯先后在施樂的研發中心觀摩了施樂之星的運作,而喬布斯更是在1984年先人一步發布了著名的Macintosh 系統,也就是后來我們所熟知的Mac OS。

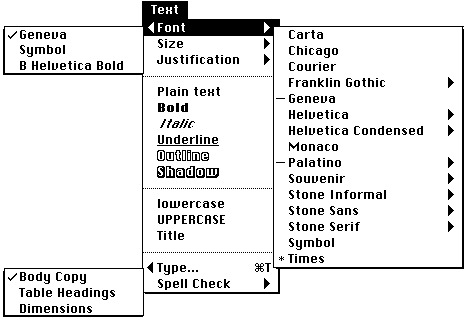
Macintosh 的發布不僅僅意味著相對成熟的GUI的出現,而且它為大眾帶來了真正意義上的自定義字體的功能。這款系統內置了許多以著名城市命名的字體,也正是在此之后才有越來越多的著名字體的數字版本在數字平臺上發布并應用。

仔細觀察這些早期的字體,我們能夠發現,雖然已經是圖形化的界面,但是其中絕大多數的界面元素都還是以純文本的形式而存在,它們以一種奇妙的方式被整合到一個界面當中。循著界面的發展歷程沿路看過來,不難發現,文本和排版幾乎是貫穿始終的主線,它是一個不容忽視的核心類別。
界面中的每一個文字、每一個字符都很重要。好的文本是好的設計。文本是最根本的界面,是我們設計師來塑造和打磨這些信息。
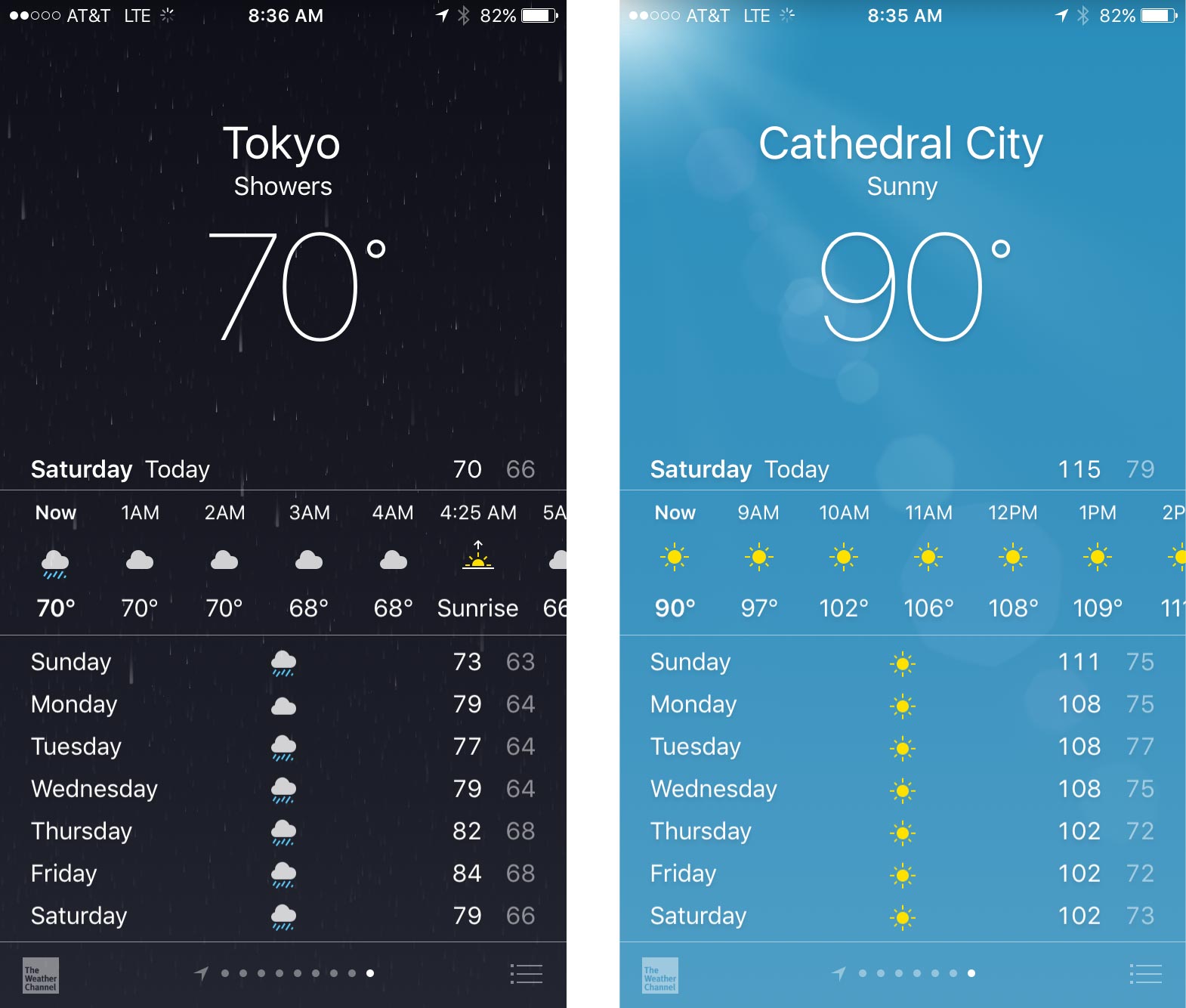
看看下面的天氣界面的設計,想象一下將所有界面元素都擺在桌上會是什么樣的效果:無非就是兩張圖,幾個圖標和一大堆文本。

作為設計師,工作并不是將一堆隨機的內容和元素排布在屏幕上,讓它們看起來夠漂亮就行了。真實的情況是,我們要從最核心的內容和文本開始著手,然后從這里著手細化,并完善出其他的部分。這就是我們工作的核心。
文本的清晰度同樣扮演著關鍵性的角色。如果我們的大腦花費一兩秒鐘單純只是分辨一個字形,那么清晰度上的微小差異是無傷大雅的。可是當它們組合成為大段的文本,不同的字母組合構成不同的詞匯、段落的時候,清晰度的影響就更大了,排版的重要性也顯得更加明顯了。
當然,影響界面設計的文本屬性還有很多,比如平衡性,定位和層次結構,但是好的文案和排版的影響至少占據整體影響的95%。
在偉大的設計師眼里,文本不僅承載內容,而且可以構成界面。
– Oliver Reichenstein
既然屏幕上的文本顯示是如此的重要,那么我們應當先了解人們是如何閱讀的,而文本顯示又是如何影響我們設計決策的。
讀過Billy Whited 的文章《Setting Type for User Interface》之后,讓我對于文本閱讀的效率有了更深的認知。一個少于20個字母的獨立單詞放在句子中會更快被理解,而單獨放置的時候我們需要耗費更長的時間來識別。
其實這個研究結果也表明我們閱讀較長句子的時候,并非是逐個單詞地閱讀,而是跳躍著閱讀功能性的詞匯,我們將這種閱讀方式稱為離散跳躍式閱讀,俗稱掃視。

掃視讓我們的閱讀能力更強,我們甚至會跳過短的功能性詞匯。
我們應當記住這一關鍵特征,因為我們的界面中所承載的詞匯大多是孤立的單詞。簡單說來,界面是無法利用掃視這種方式來獲取信息的。
總的來說,單詞在閱讀中發揮著無比重要的作用,無論是作為內容還是作為界面元素,均是如此。無疑,選擇合適的字體就相當重要了。

過去,人們常常認為眼睛和大腦是通過單詞的外輪廓(Bouma Shape)來識別單詞,當然,后來的研究證明這個想法是錯的,單詞的可讀性和易讀性的影響因素不止是外輪廓,字母本身的形態、細節和清晰度同樣深入的影響著它的識別度。
其實這個問題一開始并不是那么好回答。閱讀很大程度上依賴于我們的習慣,越常見的內容對我們而言越容易識別。這樣一來,我們就不那么容易判斷讓字母清晰易讀的影響因素了。為了了解這一點,我們需要將句子分割為單詞,分解單詞為字母,在字母中查看細節。
早在2008年,維多利亞大學心理學系根據測試結果得出結論,大寫和小寫的拉丁文字母是最容易識別的,也最易于閱讀。

這項研究有趣的地方在于,它揭示了一個事實:每個字母延伸出來的線性端點是最易于識別的地方,也是每個字母的特點所在。

上面的圖片標識出了這些最易于識別的部分。每一款字體在這些部分應當設計為最通用、最為人所熟悉的樣式,同樣的,它們也應該強調每個字母的差異。
在2010年的時候,另一項由 Sofie Beier 和 Kevin Larson 開啟了一個新的研究項目,這項研究專注于測試經常被誤讀的字母和字符的識別度。

這項研究表明,在相同的字體和相同的尺寸、相同字重的情況下,有些字體或者變體的細節確實比其他的更加清晰、更易于識別。這項研究的結果說明,纖細的字體加粗之后識別度效果會明顯會增強,而字母的X高度如果能夠占據上伸區或者下探區的空間,識別度會更好。

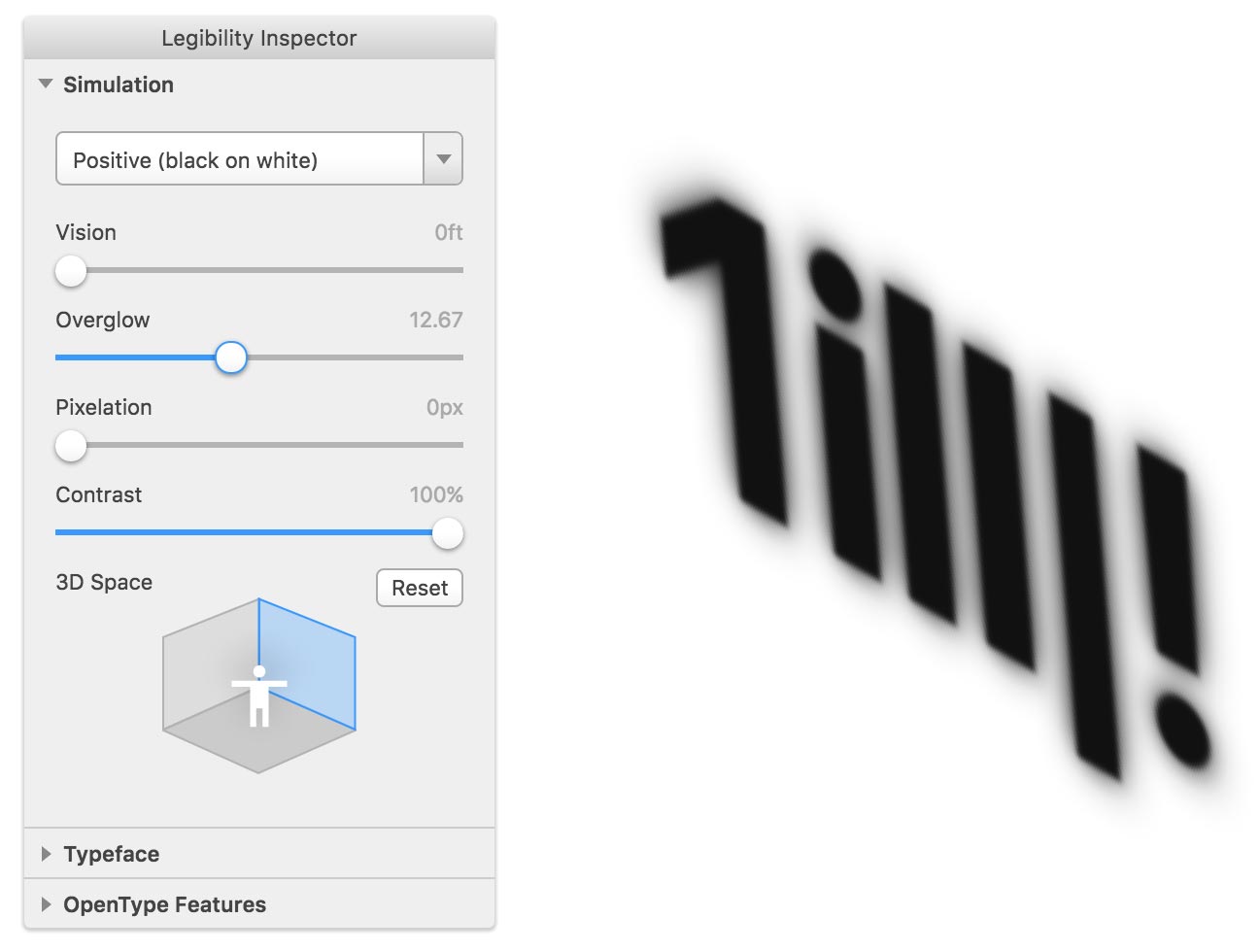
為了更好的理解字體的清晰度的概念,你可以下載我所開發的這款工具 Legibility APP 來測試不同字體在模糊、炫光等多種不同情況下的清晰度和辨識度。這是一款處于測試階段的工具,可以在Chrmoe、Opera和Safari 中運行。
理解了用戶閱讀的方式和字體可讀性的影響因素之后,我們應當開始了解UI中的字體的幾個關鍵因素。下面是UI中字體使用的10個關鍵因素。
可讀性是UI中字體所需考慮的首要因素。字母字形必須清晰可辨,作為UI元素,其中不同的字母必須可以被用戶輕松辨別出差異。許多經典的字體,甚至包括 Helvetica ,都沒辦法清晰分辨 字母 i 的大寫形態 I,和大寫字母 L的小寫形態 l,這在界面設計中無疑是有影響的。

上圖中,左邊的字體為 Source Sans Pro , 右邊為 Helvetica,無疑對于 Illiterate 這個詞Helvetica 字體下前三個字母完全無法分辨。有部分用戶也同意Helvetica 并不適合作為UI界面的顯示字體而存在,因為這款字體終究是為平面印刷顯示而設計的,并非為屏幕而生。
在iOS 7 時代,蘋果短暫地將 Helvetica 作為系統的主要顯示字體的時候,曾對特定的用戶群體造成過信息識別的困擾。這也最終催生了我們現在所看到的蘋果官方字體 San Francisco。舊金山是為UI界面而生的字體,它的x高度比Helvetica 更高,字母間距更寬,字母間的識別度更高。

一款理想的UI界面所用的字體,不應當過于“顯眼”,而該是悄無聲息,“隱型”的。當用戶在試圖完成某項任務的時候,字體不應當給用戶以“出戲”或者“顯眼”的感覺,也就是說,字體不應當超出用戶的認知負荷,而內容和信息才應該成為真正的關注點。

給UI界面使用的字體應當具有靈活性。我們曾經為 Medium 做過用戶體驗設計,作為一個網頁博客平臺,我們很難去控制用戶的能力、內容、瀏覽器、屏幕尺寸、網絡帶寬和連接速度,包括輸入法。
所以我們最終為它所選取的字體應當支持大量不同的內容,在不同的尺寸下擁有良好的識別度,能夠兼容不同的設備,尤其是在小屏幕上。Sans serifs 字體就是專門為小尺寸低分辨率屏幕而定制的。

x高度的參考標準是小寫字母x的高度,同等尺寸下,x高度更大的字體更易于識別。不過x高度也不是越大越好,當x高度超過一定限度的時候,小寫字母n和小寫字母h就很難分辨了,這一點應當注意。

字母的寬度和高度的比例也是相當重要的一個屬性。寬度和高度比例越高,字母在小屏幕上的識別度就越高。

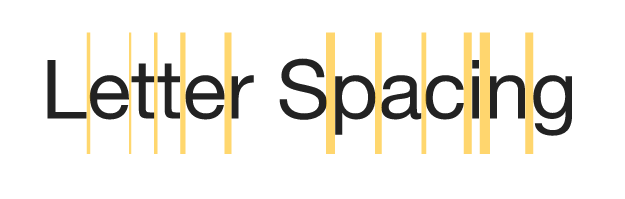
字母之間的間距和字母內部的空間同樣是影響字母可讀的因素。字母間距太小同樣會影響整體的可讀性,而好的顯示字體會更好的控制字母間距,確保單詞在視覺上的“透氣性”,甚至可以營造出一種韻律感。
不過字間距不是越寬松越好,太過寬松會讓整個單詞看起來過于松散。有一個值得參考的標準,就是字母之間的間距應當比字母內的開口縫隙略小一點。

許多字體不同的筆畫粗細不同,而對于UI界面而言,筆觸間的對比度越小識別度越好。較大的筆觸對比度下,字體在小尺寸屏幕上,較細的筆畫會難于分辨。

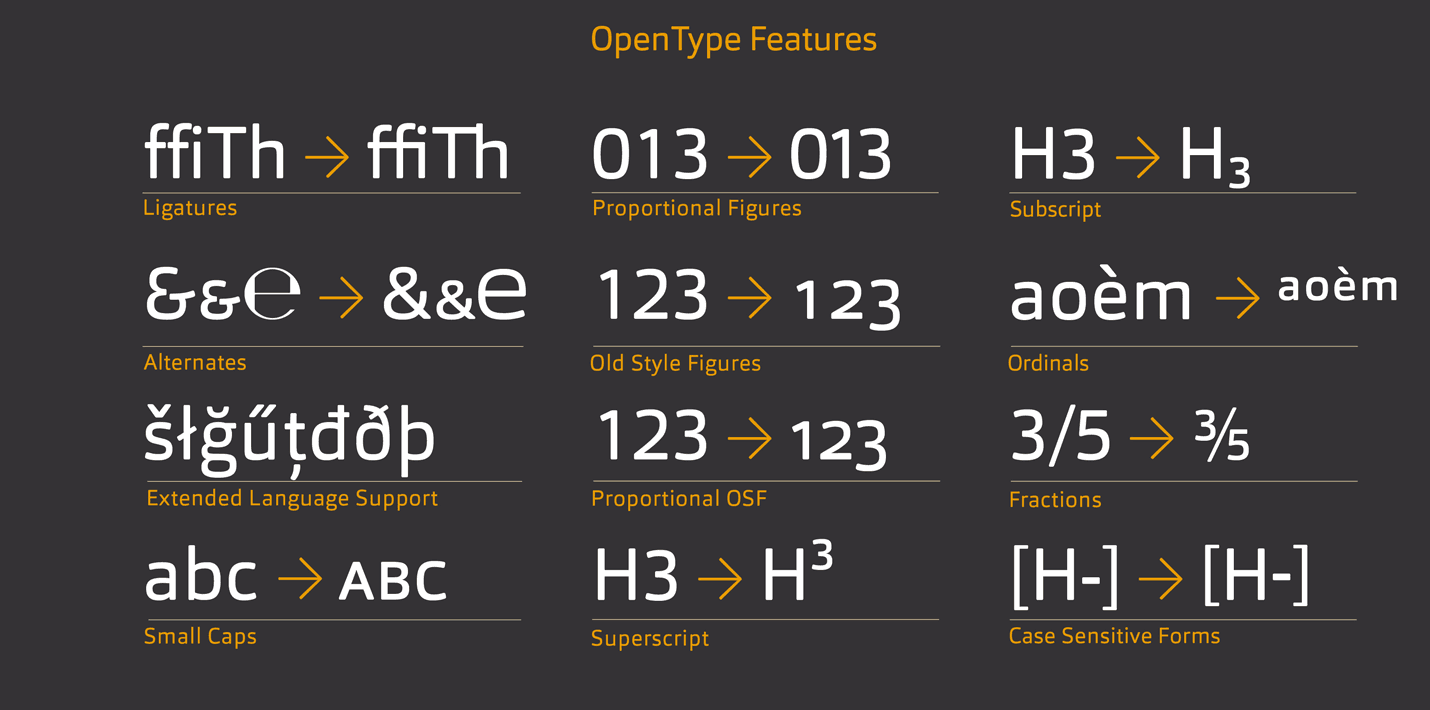
OpenType 功能對于字體而言是相當重要的。支持OpenType的字體擁有更大的靈活性,對于不同的語言和特殊的字符有著更為優良的兼容性。

接下來要說的情況可能大家多少都碰到過。網頁在完全加載出來之前,部分內容因為字體沒有加載而無法顯示。

其實這可以通過先加載本地字體,顯示內容,等網頁字體加載好了之后再行替換,以達到無阻塞顯示。這種方法的缺陷是需要預先設定一個可調用的本地備用字體。

Hinting 指的是為了字體為了保證最大的可讀性而針對顯示器狀況進行調整的過程。Hinting 可以通過匹配顯示器的像素柵格讓字體顯示更加清晰,降低誤讀的可能性。
這項技術最初是由蘋果公司所提出的,不過因為TrueType 字體技術的出現,Hinting 正在消失。
![]()
隨著新的UI標準、排版技術的提升,字體技術也在不斷的進步,在不遠的未來,字體會從傳感器獲得信息,更好的兼容不同的環境、隨著亮度、設備、距離而進行智能化的調整,甚至復雜而龐大的中文字體,也可能作為靈活的網頁字體而存在。

字體會讓我們的工作更加便捷

讓界面交互更快,更加觸手可及

讓UI更加易用

更加便捷

也更加清晰而高效
文章來源:優設 作者:陳子木
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
為大家概括性地介紹5種流行移動應用中常見的界面設計模式以供大家在自己的項目中參考。這些設計模式有助于大家提高設計的可用性,讓界面變得更加直觀。文章將側重介紹能夠幫助大家進行下列各方面設計的模式:
在這個社交網絡盛行的時代,我們是不是真的還需要用這種陳舊的方式提交個人資料?社交登陸這一設計模式完全可以讓用戶輕松快捷的登陸,從而取代注冊、填寫表單之類的麻煩工作。

用戶可以直接登陸自己的社交網絡賬號(Facebook、Twitter或者Google等),無需另外創建一個以后不太可能繼續使用的賬戶,這樣可以大大提高注冊效率。除此之外,這一設計模式還有下列好處:
注:在國內這一設計演變成了:您可以使用QQ/微博合作帳號登錄,然后給你綁定,繼續回到注冊界面 – –
通知功能可突出顯示近期的活動和操作。我們每天要接觸大量的信息,但百忙之中卻沒有時間(或者不愿意把時間)花費在手機上。我們都喜歡在盡可能短的時間內完成要做的事,然后馬上知道是否有新的活動或者情況能夠引起自己的關注。因此,對于通知設計模式的透徹理解和妥當實施非常重要。

很多知名公司的移動應用采用了下列幾種不同的方法實施其通知設計:
你可以模仿一下你最喜歡的解決辦法,試試這個辦法是否適合于你和你的用戶。
通知欄該怎么設計,具體方法右戳學習:《怕打擾用戶?來看看怎樣設計通知欄不會討人厭》
彈窗(也叫層疊窗口)是一種常用于互聯網廣告的方法。彈窗會在不創建新窗口的情況下遮蓋住主要內容,無法使用攔阻軟件進行攔截,因此用戶非看不可。一般來說這種情況很讓用戶討厭,但在有些情況下,彈窗打斷用戶的使用反而能給用戶帶來幫助。例如,用戶可能會希望在不丟失當前用戶界面的情況下查看某些信息。

下面是一些彈窗設計模式幫助解決問題的案例:
在習慣了使用Facebook、Twitter或Google等社交網站后,我們都會很自然的使用下拉手勢進行內容更新。第一個使用這個設計模式的公司是Apple,在此之后這一設計就廣為流行開來了。

當用戶需要顯示一列非靜態,但不能自動刷新的內容時,就可以適用下拉刷新模式。下拉刷新時,屏幕會滾動到頂部,刷新完成后新內容將從頂部開始顯示。這種設計模式可以節約空間(不需要使用按鈕)而且簡單易懂。這種方式還不僅局限于更新內容,其還可以用于在一系列短信、圖片或資料更新中加載早先的內容。
除了下拉刷新手勢外,滑動也是智能手機上最為常用的手勢之一。很多應用都允許用戶在文章上左右滑動來了解詳細信息或執行其他操作。與依賴于點擊鼠標的傳統web應用相比,這一方法充滿創新意義。

在Android和iOS上有大量采用了滑動、點擊及其他特定用戶交互方式的移動應用,你可以在自己的項目過程中予以參考。每個應用對于自己的用戶來說都有不同的意義和價值。你應當在畫線框圖的過程中做好規劃再投入設計或開發流程。在測試過程中花點時間思考用戶的反饋、建議和批評。
文章來源:優設 作者:程遠
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
iPhone X 在 2017 年上市以來,全面屏手機就開始逐漸普及。iPhone 8 的 4.7 寸屏幕到目前最新機型 iPhone 11 的 6.1 寸屏幕,以及 Pro Max 系列的 6.5 寸,各種各樣的劉海屏、水滴屏、挖孔屏、折疊屏等等屏幕方式隨之出現,物理 Home 鍵都被舍棄改成虛擬按鍵,甚至是沒有虛擬按鍵的手勢滑動操作。

而這些手機都有一個共同的特點,就是屏幕尺寸越來越大。屏幕尺寸變大后,手握手機的方式和界面交互操作方式也隨之改變,那對于設計而言,是否也應該隨之進行改變呢?
想單手點擊屏幕的操作,需要手足夠靈活進行一輪操作才能夠到屏幕上方,過程中稍有不慎,手機隨時會砸地上。作者的手機屏幕已經修了幾次,差不多趕上一臺二手機的價格了。
在 2013 年,國外設計師 Steven Hoober 發表了一篇《手機界面設計》的研究報告中,對一千三百名手機使用者進行量化研究數據:

據當時研究的數據可以看出,有近半的用戶是單手使用手機(現在肯定不止)。當用戶單手操作的時候,實際拇指可以觸摸到的區域是如下圖這樣的。綠色區域是拇指的正常操作區域,黃色區域是拇指能觸碰到的最大限度范圍,紅色區域是觸摸比較困難的區域。

然而這份研究報告的數據是在 2013 年發布,當時還沒有全面屏的出現,如果把上面研究結論的區域,套用到如今的手機屏幕尺寸上,頂部的紅色區域會占更大比例。以 iPhone 11 尺寸比例作為參考,如下圖:

拇指可操作范圍大約在 3 分之 2 的區域,可見想要觸碰到紅色區域是有一定難度的。也正是因為這份報告只適合當時的手機市場情況,在當今已經不適用了,因此需要重新去考慮如何為大屏幕手機進行界面設計。
根據 2020 年手機UX設計趨勢,大屏幕設計將會成為熱點。根據數據報告中有說明,2018 年 10 月使用大屏手機的用戶比例是16.3%,到 2019 年 12 月,該數據已經上升到 41%,并且會在未來更多新機型的出現中持續上漲。
那隨著大屏幕手機的普及,就意味著設計師在設計界面的時候,要為大屏幕手機的使用場景進行界面調整,避免用戶難以使用的體驗問題。以下是我整理的一些設計建議方案:
1. 頭部區域設計更高
通過將標題欄的信息區域放大,盡量把主要操作內容向拇指區域靠近。


2. 常用導航與操作居于底部
比起導航欄放在頂部,更適合大屏幕手機的方式是將導航和重要操作盡量往屏幕底部放置。

3. 手勢操作頁面切換與返回
抖音和 Instagram story 等短視頻應用界面都是通過手勢滑動屏幕的方式,對頁面進行切換,操作的學習成本很低,而且主要操作也在屏幕底部。這種操作方式也會在今年越來越多地被使用。

4. 提示彈窗從底部升起
常用的彈窗,很多是設計在屏幕中間彈出,為了適配大屏幕,不妨嘗試從底部彈出,關鍵選項都能輕松選擇,提高轉化率。

5. 使用大卡片
屏幕尺寸變大以后,使用整張大卡片可以讓用戶瀏覽內容更專注,大面積的配圖和留白,也能提高用戶的點擊欲望。

除此以外,作為手機廠商,在發布大屏幕手機的時候,就有對界面操作做了一些對應系統級的設計調整,比如界面下拉懸停,鍵盤單手模式,屏幕邊緣滑動返回等等。
大屏幕尺寸已經是趨勢,屏幕大意味著內容可以更大限度地得到展示,有利于產品提供更多的服務,不再糾結首屏無法展示完主要內容。在這個信息爆炸的時代,用戶也不再滿足于小屏幕的瀏覽方式。可以說,大屏幕已經是無法改變的趨勢。與其擔心問題到來,設計師更應該思考如何去適應產品的快速迭代,不斷更新自己的設計思維模型,更全面思考問題,產出更合理、體驗更好的設計方案。
文章來源:優設 作者:布萊恩臣
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
Peter Drucker 說過:「量化才能管理。」這個格言后來成為了我的信條。我決定將我的目標量化,將它分解成為最基礎的習慣來執行,并且以每天一定量的執行,來實現最終的目標。

我們先構建了一個免費的 Chrome 插件 Confetti ,這是一個能夠幫你追蹤日常習慣的工具,每次完成一個任務,都會有五彩繽紛的紙屑效果出現,祝賀你守住了習慣,達成目標。

以下見解希望對你有所幫助!

一開始,我和 Wilson 就決定使用3屏的主要功能,并構建了一個粗糙的原型。但是,我們沒有足夠的遠見,無法設想我們的產品最終的方向,也沒有對全部的想法進行深入的打磨。
最終,我們向后退了一步。我們回過頭來,確定了最小可執行原型的發布日期,以及真正的核心功能。我們在 Notion 上創建了一個文檔,并且開始梳理和管理哪些功能是「必需品」,哪些功能「如果有了會更好」。比如,登錄、注冊、新用戶引導是必不可少的功能。但是,我們認為「重新排列習慣」是一個提升體驗但是并不亟需的功能。
我們基于這一點,我們開始抓住核心功能,盡可能讓它們足夠易用,強化核心特性。通過確定核心功能的優先級,并且確定發布日期,借此緩解我們的精神壓力,確定我們不會被成堆的功能所淹沒。這也似地我們有足夠的動力解決核心功能。

在設計產品的時候,我經常被提醒要處理好每一個邊緣情況,填好每一個坑,確保體驗的順暢。從零開始構建產品是一把雙刃劍:基于自己的構想來創造產品是令人興奮的,但是相應的,我需要經常在舒適區以外處理問題。
我一直在 Skookum 從事產品設計的工作,而這些工作通常都是在一定的約束條件下進行的,但是現在所要處理的產品則不同。之前的產品都可以借助現成的設計系統,有早已搭建好的設計語言,有完整的組件,有明確的 UI 狀態,有非常明確的基礎架構,但是這次是我自己的產品,所有的這些都沒有。而且,這個產品還可能會存在幾種極端的情況、流程和狀態。
比如,在注冊流程中,按鈕會有默認、禁用、激活、填充、錯誤、懸停等幾種狀態,但是除了這些之外,我還需要考慮諸如密碼重置的流程和體驗,這可能會涉及到 6 個高度相似的 UI 界面狀態:
這個過程中,有很多東西都令我一度感到迷惑,這也引發出我下一個要說的要點……

項目開始之后,我很快就遭遇了組織架構問題。因為我是在工作之余來創建這個產品,這導致我犯了一個非常嚴重的錯誤:我沒有按照傳統的產品流程來創建產品,這隨后導致了一系列的問題。
按照標準的產品設計流程,我需要從用戶流程開始創建,定義用戶可能會執行的流程,并且針對主要的流程界面進行必要的總結說明。因為這個項目和之前的工作不一樣,我一開始就忘記了遵循流程這件事情,我錯誤地將它視作為一個包含幾個簡單界面的簡單項目(是不是聽著特別耳熟?很多所謂的小項目翻車都是從這里開始的)。這樣一來,當我開始處理諸多按鈕的不同狀態和界面變化的時候,整個用戶流程變得混亂不堪,并且我很難確定其中的體驗漏洞有哪些。
最終我停止了這種隨性的設計方式,并且在 Whimsical 當中創建了完整的用戶流程。于是我很快清楚了那些環節有所缺失,以及整個界面流程的走向。
按照用戶流程來梳理界面的時候,可以對于整個產品的屏幕狀態有所了解,并且隨著產品的發展膨脹,用戶流程的重要性會隨之增長,成為至關重要的部分。

的確,在完成整個 UI 之前,不應該開始向著項目當中添加動畫。但是,不添加并不意味著你無需考慮。實際上,不同的微交互和動畫對于實際的體驗影響是巨大的。你在思考 UI 設計的時候,就應該考慮到微交互和動畫的使用,避免在后續動效和交互落地的時候,進行不必要的修改。
比如,當我在設計「達成成就」這一體驗的時候,我就考慮到了需要用到的微交互的效果,所以在我設計 UI 的時候可以順著我自己的喜好來進行設計,并且將可能會用到的動效拖到某個角落暫時記下來,避免在設計 UI 的階段,影響了整體的流程和效果。而后續加入動效的時候,就會方便很多。
我認為,將 UI 和交互結合起來考慮是非常重要的,因為兩者共通塑造了體驗。如果在設計 UI 的環節直接加動效,會讓整個設計過程變得復雜臃腫。

其實這也是我在這個項目中犯的一個大錯:等了太長時間才獲得反饋。
我通常是在晚上回家和周末才有空推進這個項目,在很長的一段時間內,我沒有真正告訴任何人。
當我終于同我的家人、朋友、用戶以及網上樂于嘗鮮的用戶公布了這一產品之后,他們在使用過程中,開始注意到了很多細節上顯而易見、但是我并沒有發現的問題。我意識到我作為產品的設計者,是很容易陷入并沉迷用戶體驗當中比較孤立的一部分,反而會忽略很多顯著的問題。
回想一下,如果我能盡早向用戶和朋友展示設計和原型,那么我會在更早的時候發現問題,并且在獲得反饋之后才進入開發階段,彌補大量的損失。

很多設計師會認為,所有的想法都必須是原創的才行,否則就是欺詐。但是稍微想想,其實徹底的原創其實很少的。當你看到一個優秀的產品,它優秀的配色和恰到好處的交互可能會讓你覺得:「已經有人做出來了,我的想法在它面前完全沒法比擬。」
這種思維方式其實有著極大的缺陷,并且抑制了你的創造力。
當我發現我的設計有缺陷的時候,我會竭盡全力去搜索和了解更多網上已有的設計。我會觀察和思考別的公司和產品是如何設計新用戶引導流程的,如何管理用戶個人信息的。我從來都沒有復制被人的體驗,但是會隔三差五去鉆研別人所創造出來的優秀細節,然后將這些細節借鑒到我的設計當中。
我最喜歡的一個范例,是從模態狀態下,旋轉退出的效果。這是我偶然在一個網站上看到的效果,因此我決定將它添加到 Confetti 當中,我還在著陸頁的按鈕中加入了類似的特效。
事實上,一切設計都是混搭創造出來的。你借鑒細節并不意味著抄襲,不要害怕去發掘和學習別人的優勢和亮點,你要學會有機地拆解和借鑒,靈活地運用到自己的設計當中,它就像調制雞尾酒一樣有趣。

當我們開始設計的產品的時候,我和 Wilson 頭頂上的身份就一直在變。我們是 UI設計師,要負責UX,要做交互,也制作動效,要進行平面設計,還要考慮市場營銷,要管理產品,我們也要扮演其他的角色。
職責如此之多,以至于我們不可避免地遇到我們能力范圍之外各種新問題。我們必須承認自己陷入了困境,尋求外部幫助成了必要的選擇。
專注于自己專業的領域,其他不專業的方面來尋求外部幫助是非常合理的。比如在一個項目當中,一位藝術家負責了絕大多數的風景插畫,另一位藝術家則完成了肖像畫的部分,這很正常。
我希望產品的外觀和功能能夠保持高度的一致性,并且我確實做到了。但是不要誤會我的意思,我并非是不敢走出舒適區去學習代碼開發,而是在這樣的項目當中,我并不適合從UI和UX領域延伸出去,畢竟完成項目的開發優先級比學習代碼更高。

盡管給 MVP 安排好了發布時間,可以防止這個項目被無限膨脹的功能特性和工作量所淹沒,但是這樣依然無法防止我們基于已有的功能進行改進。
很多人都喜歡 Reid Hoffman 的一句話:「如果你對于產品的第一版感覺不尷尬,那你一定是發布晚了。」不過,我們正式發布的第一版的產品,并不會顯得太尷尬,但是目前來看,當時那種簡單直觀的狀態,比起再花費好幾個月時間反復打磨之后再發布,來得更好。
在發布新產品之前,我們必須考慮2個問題:
這些問題讓我們最終能夠達成目標,且按時發布,避免分心。專注交付最核心的功能,而不是被一堆冗余的次要特性所壓倒。

從項目一開始我就一直在做項目的管理和組織設計素材,以便后面進行開發。不過,由于我一開始就使用了 Zeplin 這樣的協同工具,確保了我可以輕松地將所有的素材都順暢地交給負責開發的 Wilson。作為一款設計系統工具,Zeplin 讓我無需浪費時間對素材進行分類,非常便捷。
在交接的過程中,我還做了一些優化:

在設計 UI 的時候,界面中的文案部分是臨時編寫的,這促使了一次設計完成之后,整體的文案是不一致、不協調的。
我很希望一開始就創建了一個單獨的文檔,一次性將文案部分全部重寫,包括提醒、注釋、標簽、彈出框提醒等等。而實際上,我的文案都是在設計 UI 的時候附帶著寫下來的,導致整體的一致性嚴重缺乏。
這種文案本身在調性上的缺乏,導致了整個產品在語氣和用詞上是混搭式的,一致性很差。
所以,在產品上線發布之后,一直在對文案進行修修補補。
文章來源:優設(陳子木) 作者:Danny Sapio
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
之前一直沒有太多關注過如何定義一個 APP 的配色,或者如何畫一個漂亮的 icon。曾經的上級指示都是這些基礎對商業的不可量化。于是我在思考一個問題,就是沒有直觀商業價值的設計要素都失去了意義變成了所謂基礎的事情嗎?
半年前面試字節的時候,面試官問了我有關配色的定義,細節到為什么是這個色值。當時十分震驚于這么細節的問題,之后我就想起了之前有位朋友給我發送過一份有關支付寶「藍」的定義 pdf,洋洋灑灑幾十頁就是為了解釋他們為啥用這個有點臟的藍色#108ee9 當主色。
所以其實 APP 的配色/圖標與主品牌是一脈相承的,它是品牌的延續與象征。它以最直觀的態度傳達給用戶,這個產品以及品牌的調性,并以此建立最強有力的視覺識別性。所以我覺得它是可以有條件地展示在我們設計方案里的,但一定注意它的篇幅和表達的方式,維度在品牌傳達這一層就對了。
至于如何展示和定義你的 APP 配色,一般 2 類情況。
1. 在品牌主視覺配色基礎上的適配
這種情況一般適用品牌主視覺方案已經設計完畢,APP 端作為延續。這個時候一般注意配色從 CMYK 模式到 RGB 的轉換,所以作為 APP 的配色,具體色值上可以稍作調整,使它更適配于 LED 屏的用戶感知與舒適度。
另外可以使用透明度進行色彩分階段,一般從 0-100% 分為 10 階就足夠我們日常界面設計使用了。

2. 0-1定義APP配色
這種情況下我們從感性和理性 2 個角度去定義顏色。
從感性的角度分析:情緒板應該大家都熟知的了,根據不同的行業和用戶定位得到相應的關鍵詞。對應不同的關鍵詞再搜集對應的圖片,從圖片和自然感知中提煉出主色。
從理性的角度分析:我們把色彩分為對比色、近似色、復合色、單一色、三角對立色和漸變色六種。根據產品的類型和定位,我們決定使用什么樣的配色。比如一個年輕大學生專用的社交型 APP,我們可能就傾向更多地使用對比色這樣的撞色得到更多潮流與青春的味道。

至于圖標的話我就更不用多說了,大家肯定都記得那些非常基礎的繪制圖標的法則。個人認為圖標也不太需要放一個單獨的篇幅去展示,除非它有一些新奇有趣的亮點。
在之前的文章中有寫過,匹配產品定位的界面框架一旦輸出,對整個 APP 之后的迭代與功能設計都有很直接的影響。定義整體的UX 框架方案,是實踐設計目標與策略的過程,基本圍繞著這 3 個出發點:匹配產品定位、滿足業務拓展性、符合舒適度美學 。
首先我們從宏觀角度分析,一方面產品的業務線處于什么情況,是相對獨立的業務主線產品(舉例:拉勾)?還是平臺級產品(里面包含了許多垂直的業務線,舉例淘寶)?如果是平臺級產品在整體框架設計時就需要考慮跨端跨業務的框架拓展型。
舉個例子,就是在定義平臺框架的時候要考慮這個框架與容器是不是同時適用于底下的子業務線,同時當這個框架到了 H5、小程序、PC 的時候需要做哪些適配調整,是否都可以很好地進行兼容適配。
另一方面,整體框架設計的類型是否符合設計目標。舉個例子,無框式超大留白的框架設計雖然看上去很厲害,但在大部分商業產品中它的實用性卻非常低的。假設說我們今天需要做一個電商類的 app,設計目標是希望能夠提升業務轉化以及購買效率,那么展示效率與功能分區就顯得尤為重要,它就更適合一個相對緊湊的卡片式為主的框架設計。
其次從微觀的角度來說,遍地就都是細節了。舒適度美學這一說,其實難免有些抽象,我們把它轉為相對合理一些的落地原理就會清晰很多,像大家熟知的間距 4 倍數原理、對齊原則等等。但是這些微觀的內容不建議大家放到方案展示里,因為它并沒有針對單個方案的特殊性,更像一種大眾共識。

△ 多說無益,直接上最終的效果圖,方便大家參考
我們特地把單獨的容器部分拿出來解析,是因為自定義容器是展示核心業務最主要思考呈現,同時還可以配合運營做很多提升業務效率的配置。在做具體設計的時候,我們需要區分「端上固定」模塊和「運營配置」模塊之間的差別。
「端上固定」模塊
顧名思義就是開發端上需要寫死的模塊。寫死的模塊意味著,無論一個配圖還是一句文案,也只有開發童鞋修改后通過發版才能實現內容變更。一般適用于相對固定的產品功能以及 UGC 用戶生產內容。比如:拉勾上傳簡歷功能、斗魚的直播間列表。
「運營配置」模塊
相對「端上固定」,「運營配置」就不需要跟著發版,可以隨時后臺上傳替換模塊內的內容,適用于需要 PGC 生產的內容。說到這里很多童鞋可能馬上就聯想到 banner,彈窗的運營位了,但其實除了這些之外還有很多容器模塊是需要靈活配置為「運營配置」模塊才能更有效地提升運營業務價值。
我們可以這樣來區分「運營配置」模塊類型。
一種是純運營配置模塊,即設計與開發輸出框架、定好配置字段限制之后,運營可以獨立完成后臺配置的。比如:資訊 app 0-1 前期的資訊列表內容。
另一種是運營設計配合模塊,即需要設計配合運營輸出一定的設計圖才可以進行后臺配置的。比如:常見的 banner、彈窗、熱門推薦專題等。
在 0-1 的設計方案中,更推薦大家展示「運營配置」模塊的內容與解析,因為 0-1 是個以拉新為主的階段,運營顯得尤為重要,所以我們的設計需要側重考慮整體的運營效率與轉化。

在我們概述完大部分的整體思考路徑與設計方案后,我們需要由面到點,從全局提煉細節,突出自己的設計方案亮點。
而如何提煉這個亮點呢?是挑一個我設計的最好看的界面呢?還是直接放最復雜的那個流程?以下是推薦選擇的亮點設計:
1. 完成理論實踐,并可以量化價值的設計case
大家應該都了解,一些和設計息息相關的數據 UV/PV/GMV/ 相關業務指標等,以及一系列在實踐中很好應用來解釋設計方案的理論支撐比如 5W1H、GSM 與五度分析……這些數據和理論是支撐我們設計更飽滿更有說服力的重要支點。
雖然在 0-1 的項目里,我們基本不太用得上優化數據比對(因為產品初期用戶數量少,產品體驗路徑也是一直處于不斷試錯階段),但是我們還是可以借用上文所述的一些方法論或者 A/B test 來完成我們的方案思考過程展示。

那些你在完成踐行設計策略完成設計目標時獲得的數據指標要提前預知,養成習慣之后,你就可以快速輕松地察覺到哪里有可以做 A/B test、進行埋點數據比對的地方了。
2. 影響上中下游環節的設計case
除了對業務提升價值的項目外,我們有時候也需要注意對品牌設計、產品、運營、技術等上中下游造成影響力的設計項目。通常這類設計大部分也都是設計自驅發起的,能起到提升各方人效和業務效率的作用。
舉例的話,我能馬上聯想到的就是多方協作的大型線上組件庫,可以參考阿里的 Ant design、滴滴的魔方,在之后的版本拓展中甚至可以延展成功能更加強大的多方協作 UX 設計資源中心。

感覺近期面過的 80% 的公司都對組件庫的定義非常關注,所以我們要做的不僅僅只是放一個視覺規范或者組件庫的全景圖,而需要對組件庫進行拆解。
文章來源:優設(土撥鼠) 作者:Nana的設計錦囊
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
界面交互動效是展現界面間的轉換和界面內元素變化的交互反饋。而效果就表現在觸發與結束的過程中,表現清晰的層級關系,自然的引出與結束。交互動效有著承上啟下的重要作用。

第一種:為銜接類型動畫
主要針對不同界面直接的銜接,為帶來更流暢的操作觀感所做的設計,彌補兩個界面直接的差異所帶來的用戶感知落差。
第二種:特效類動畫
特效的核心目的是為了吸引用戶的注意力,提高信息敏感度,在游戲界面設計當中使用更為廣泛,能夠帶來更加絢麗的動態畫面。
第一類:界面內的交互動效
在一個界面內的交互動效特別多,例如點擊加號出現下拉菜單,出現浮層動畫提示,點擊舵式導航出現選擇類型和遮罩,點擊按鈕出現評論點贊,當前頁面的展開收起,加載等等。如下圖所示:







第二類:界面間的交互動效
幾個界面之間的的交互動效通常是平緩過渡到下一頁。常見的有以下幾類:

△ 硬切到下一頁

△ 下一頁從右往左推入(上一頁從左往右推出)

△ 下一頁從下往上彈出

△ 上一頁的元素過渡到下一頁
總結:
藍藍設計的小編 http://ssll180.com