
來百度APP暢享高清圖片
本文介紹了Figma官方團(tuán)隊(duì)如何設(shè)計(jì)和改進(jìn)“查找和替換”功能,以提升用戶的使用體驗(yàn)。通過深入了解用戶需求、設(shè)計(jì)一個直觀且易于使用的界面,并利用用戶反饋不斷優(yōu)化功能,F(xiàn)igma成功地打造了一個功能強(qiáng)大且高效的“查找和替換”工具。
第一步:研究用戶需求
設(shè)計(jì)一個出色的“查找和替換”功能的第一步是深入了解用戶需求。Figma官方團(tuán)隊(duì)通過與用戶之間的反饋收集、用戶調(diào)研、用戶行為分析等方式,全面了解用戶的期望和問題。他們發(fā)現(xiàn)用戶經(jīng)常需要快速查找和替換設(shè)計(jì)文件中的特定元素,以提高工作效率。此外,用戶還希望能夠設(shè)置搜索范圍、控制替換選項(xiàng)以及在大型設(shè)計(jì)文件中高效地進(jìn)行操作。
第二步:設(shè)計(jì)界面
基于用戶需求和反饋,F(xiàn)igma官方團(tuán)隊(duì)開始設(shè)計(jì)“查找和替換”功能的界面。他們追求簡潔和直觀的設(shè)計(jì),以確保用戶可以快速上手并高效地使用該功能。設(shè)計(jì)界面應(yīng)包含以下關(guān)鍵元素:
使用輪播圖對于在有限空間來提升用戶閱讀效率是很有用的,但現(xiàn)有大部分情況輪播圖設(shè)計(jì)得并不好用。
遵守本文中提到的 10 條輪播圖設(shè)計(jì)原則,可以提使用高輪播圖的用戶體驗(yàn),在這篇文章中,作者首先會通過實(shí)例來過一遍 10 條輪播圖設(shè)計(jì)原則,然后說明為什么以及怎樣區(qū)別對待桌面端和移動端的輪播圖,在文章最后,列舉出一種相比于輪播圖更好更易用的展示方式。
一、實(shí)際運(yùn)用中的輪播圖
在美國一份針對 50 家頂級零售電商網(wǎng)站的統(tǒng)計(jì)中,發(fā)現(xiàn)輪播圖被廣泛運(yùn)用于電商網(wǎng)站:PC 端 52%的電商網(wǎng)站使用輪播圖,而與此同時移動端 56%的電商網(wǎng)站使用輪播圖。(以下圖表是譯者個人為方便大家理解制作的)

來百度APP暢享高清圖片
這篇文章的重點(diǎn)旨在講如何通過設(shè)計(jì)和交互細(xì)節(jié),使首頁輪播圖更易用,而不是關(guān)注于輪播圖本身應(yīng)該放那些內(nèi)容。此時,我們輪播圖的內(nèi)容應(yīng)該注意以下幾點(diǎn):
如果輪播圖的內(nèi)容與網(wǎng)站本身不相關(guān),且沒有經(jīng)過精心設(shè)計(jì)和使用高質(zhì)量的圖片,那么用戶體驗(yàn)會很糟糕 —— 輪播內(nèi)容應(yīng)與網(wǎng)站主題相關(guān)
如果輪播圖的內(nèi)容看起來太像廣告,那么用戶會直接忽視它,即使輪播圖的內(nèi)容與用戶所需相關(guān) —— 輪播圖內(nèi)容不能過于商業(yè)化
輪播圖的一個主要優(yōu)勢就是可以放專門設(shè)計(jì)過的圖片,那些經(jīng)過設(shè)計(jì)的圖片會降低首頁的退出率并且會對網(wǎng)站和品牌產(chǎn)生積極效果,因?yàn)槟切┙?jīng)過設(shè)計(jì)的高清大圖能在首頁給用戶留下一個好印象,在用戶快速決定停留或者離開之前增加用戶在首頁的駐足時間 —— 輪播圖片要精心設(shè)計(jì)
二、輪播圖設(shè)計(jì)十原則
那么,怎樣在實(shí)際運(yùn)用中做好輪播圖設(shè)計(jì)呢,作者將 10 原則分成了四個部分來進(jìn)行闡述:

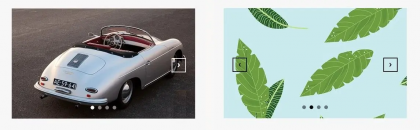
除了傳統(tǒng)的設(shè)計(jì)樣式像是用來感知位置的小點(diǎn)和前后切換的箭頭,“table of contents”這種設(shè)計(jì)樣式同樣也能起到一樣的效果 。
首先,它結(jié)合了位置感知和手動切換的控件為一個整體的 UI 組件;
其次,它能為用戶提供了一定的輪播信息線索,讓用戶知道接下來會看到什么,因而可以讓用戶更有效的進(jìn)行跨幀的切換。


文章來源:優(yōu)設(shè)網(wǎng) 作者:LHJ
分享此文一切功德,皆悉回向給文章原作者及眾讀者
免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)未來將會持續(xù)在平臺上分享關(guān)于設(shè)計(jì)行業(yè)的文章。此外藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長學(xué)習(xí),添加vx藍(lán)小助ben_lanlan,報(bào)下信息,藍(lán)小助會請您入群。同時添加藍(lán)小助我們將會為您提供優(yōu)秀的設(shè)計(jì)案例和設(shè)計(jì)素材等,歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系。
藍(lán)藍(lán)設(shè)計(jì)( ssll180.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司
在當(dāng)今數(shù)字化時代,設(shè)計(jì)師在創(chuàng)建令人印象深刻且用戶友好的Web用戶界面(WebUI)時,需要借助穩(wěn)定擴(kuò)散的模型來提供靈活性和創(chuàng)造力。以下是幾款設(shè)計(jì)師必備的穩(wěn)定擴(kuò)散WebUI模型,它們有助于設(shè)計(jì)師創(chuàng)作出出色的用戶體驗(yàn)。
1.Material Design(材料設(shè)計(jì)):由Google推出的Material Design模型是一套基于材料概念的設(shè)計(jì)語言,強(qiáng)調(diào)真實(shí)世界的觸感和動態(tài)效果。該模型提供了豐富的視覺效果、動畫和交互元素,使設(shè)計(jì)師能夠創(chuàng)建出現(xiàn)代感和穩(wěn)定擴(kuò)散的WebUI。





藍(lán)藍(lán)未來將會持續(xù)在平臺上分享關(guān)于設(shè)計(jì)行業(yè)的文章。此外藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長學(xué)習(xí),添加vx藍(lán)小助ben_lanlan,報(bào)下信息,藍(lán)小助會請您入群。同時添加藍(lán)小助我們將會為您提供優(yōu)秀的設(shè)計(jì)案例和設(shè)計(jì)素材等,歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系。
藍(lán)藍(lán)設(shè)計(jì)( ssll180.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司
VisionOS是一個全新的操作系統(tǒng),設(shè)計(jì)初衷是提供更智能、更簡潔、更人性化的用戶體驗(yàn)。為了實(shí)現(xiàn)這一目標(biāo),VisionOS擁有一套獨(dú)特的設(shè)計(jì)原則,本文將深度解讀這些原則,并探討其如何引領(lǐng)下一代設(shè)計(jì)趨勢。
一、簡約與純粹(Simplicity and Purity)
VisionOS強(qiáng)調(diào)簡約與純粹的設(shè)計(jì)風(fēng)格。界面布局流暢簡潔,清晰明了,消除了多余的視覺噪音。不僅如此,VisionOS還追求純粹的用戶體驗(yàn),通過減少不必要的元素和干擾,讓用戶專注于核心操作,提升操作效率。這種簡約與純粹的設(shè)計(jì)風(fēng)格將成為未來設(shè)計(jì)的主流趨勢之一。

二、智能與個性化(Intelligence and Personalization)
VisionOS具備強(qiáng)大的人工智能能力,能夠根據(jù)用戶的喜好、習(xí)慣和行為智能化地提供個性化的體驗(yàn)。系統(tǒng)能夠自動學(xué)習(xí)用戶的偏好,為其呈現(xiàn)符合其興趣和需求的內(nèi)容和功能。這種智能與個性化的設(shè)計(jì)趨勢將成為下一代設(shè)計(jì)的關(guān)鍵。

三、自然與無縫(Natural and Seamless)
VisionOS注重自然與無縫的交互體驗(yàn)。系統(tǒng)借助先進(jìn)的技術(shù),如語音識別、手勢控制等,使用戶能夠以更自然的方式與設(shè)備進(jìn)行交互。同時,系統(tǒng)還能夠?qū)崿F(xiàn)多設(shè)備之間的無縫切換和互聯(lián),讓用戶的使用體驗(yàn)更加流暢和高效。

四、安全與信任(Security and Trust)
在數(shù)字化時代,數(shù)據(jù)安全和用戶信任成為設(shè)計(jì)的重要考量。VisionOS將安全性和信任度置于首要位置,采用先進(jìn)的加密技術(shù)和隱私保護(hù)措施,確保用戶數(shù)據(jù)的安全和隱私。同時,系統(tǒng)提供透明的數(shù)據(jù)使用和共享機(jī)制,建立用戶與系統(tǒng)之間的信任關(guān)系。
五、可持續(xù)與生態(tài)(Sustainability and Ecosystem)
VisionOS致力于建立一個可持續(xù)的生態(tài)系統(tǒng),與不同廠商和應(yīng)用開發(fā)者合作,共同打造豐富多樣的應(yīng)用和服務(wù)。系統(tǒng)通過開放的API接口和生態(tài)伙伴計(jì)劃,促進(jìn)創(chuàng)新和合作。此外,VisionOS還積極推動綠色環(huán)保理念,降低能源消耗和環(huán)境影響。
總結(jié):
VisionOS的設(shè)計(jì)原則包括簡約與純粹、智能與個性化、自然與無縫、安全與信任,以及可持續(xù)與生態(tài)。這些原則不僅僅是VisionOS的設(shè)計(jì)理念,更是未來設(shè)計(jì)趨勢的重要方向。盡管VisionOS是一個操作系統(tǒng),但其中所蘊(yùn)含的設(shè)計(jì)思想和理念對于各行各業(yè)的設(shè)計(jì)師和從業(yè)者都具有啟示意義。掌握這些設(shè)計(jì)原則,并將其運(yùn)用于實(shí)際設(shè)計(jì)中,將有助于推動下一代設(shè)計(jì)的發(fā)展和創(chuàng)新。
藍(lán)藍(lán)未來將會持續(xù)在平臺上分享關(guān)于設(shè)計(jì)行業(yè)的文章。此外藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長學(xué)習(xí),添加vx藍(lán)小助ben_lanlan,報(bào)下信息,藍(lán)小助會請您入群。同時添加藍(lán)小助我們將會為您提供優(yōu)秀的設(shè)計(jì)案例和設(shè)計(jì)素材等,歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系。
藍(lán)藍(lán)設(shè)計(jì)( ssll180.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司
混合現(xiàn)實(shí)(MR)技術(shù)在近年來迅速發(fā)展,并成為人機(jī)交互的熱門領(lǐng)域。然而,MR交互的易用性設(shè)計(jì)仍然是一個重要且有挑戰(zhàn)性的問題。本文將從七個方面,探討混合現(xiàn)實(shí)交互中的易用性設(shè)計(jì),旨在幫助設(shè)計(jì)師更好地理解和改進(jìn)MR交互的用戶體驗(yàn)。
一、界面設(shè)計(jì):
設(shè)計(jì)直觀、簡潔且易于理解的界面對于MR交互的易用性至關(guān)重要。合理的布局、易用的控件和清晰的用戶反饋是成功的界面設(shè)計(jì)的關(guān)鍵。此外,考慮到用戶在AR設(shè)備上實(shí)時觀察周圍環(huán)境的特點(diǎn),界面元素的可見性和可操作性也需要仔細(xì)考慮。
二、手勢識別與操作:
MR交互通常利用手勢識別技術(shù),用戶通過手勢完成操作。因此,手勢的設(shè)計(jì)和識別準(zhǔn)確性對于易用性至關(guān)重要。設(shè)計(jì)師應(yīng)該避免過于復(fù)雜的手勢,盡量使用自然、直觀的手勢,并提供明確的操作指引,以降低用戶的認(rèn)知負(fù)擔(dān)。

來百度APP暢享高清圖片
三、交互反饋:
及時、準(zhǔn)確的交互反饋對于用戶的易用性體驗(yàn)起著重要作用。當(dāng)用戶進(jìn)行操作時,MR設(shè)備應(yīng)該及時給出合適的反饋,給用戶清晰的指示和結(jié)果。例如,指示光標(biāo)、聲音提示、震動等方式都可以增強(qiáng)用戶對于交互的感知和理解。

四、虛實(shí)融合:
MR交互最大的特點(diǎn)就是將虛擬與現(xiàn)實(shí)相融合,這就要求設(shè)計(jì)師在易用性設(shè)計(jì)中注重虛實(shí)之間的平衡。一方面,虛擬物體和現(xiàn)實(shí)環(huán)境應(yīng)該能夠無縫地融合在一起,避免用戶在交互過程中出現(xiàn)錯覺或不協(xié)調(diào)感;另一方面,設(shè)計(jì)師也應(yīng)該在顯示和反饋上給用戶明確的區(qū)分,幫助用戶準(zhǔn)確理解虛擬和現(xiàn)實(shí)的界限。

五、用戶導(dǎo)引:
對于新用戶來說,混合現(xiàn)實(shí)交互可能是一個全新的體驗(yàn)。設(shè)計(jì)師可以通過引導(dǎo)用戶的方式,幫助用戶快速上手。例如,通過簡單的演示視頻或交互指南來介紹基本操作,提供幫助按鈕或提示,以及在用戶犯錯時提供明確的糾正方式等。

六、可訪問性:
易用性設(shè)計(jì)應(yīng)該考慮到各種用戶的需求和能力。設(shè)計(jì)師應(yīng)該關(guān)注視覺、聽覺、運(yùn)動等方面的障礙,并提供相應(yīng)的輔助功能或選擇,以確保所有用戶都能夠輕松地使用MR交互。

七、用戶參與:
用戶參與是設(shè)計(jì)過程中不可或缺的一環(huán)。設(shè)計(jì)師應(yīng)該積極收集用戶反饋和意見,并根據(jù)用戶的實(shí)際使用情況進(jìn)行不斷迭代和改進(jìn)。通過與用戶的密切合作,設(shè)計(jì)師可以更好地理解用戶需求,并提供更好的易用性設(shè)計(jì)。

結(jié)論:
混合現(xiàn)實(shí)交互的易用性設(shè)計(jì)需要從多個方面綜合考慮,涉及界面設(shè)計(jì)、手勢識別與操作、交互反饋、虛實(shí)融合、用戶導(dǎo)引、可
藍(lán)藍(lán)未來將會持續(xù)在平臺上分享關(guān)于設(shè)計(jì)行業(yè)的文章。此外藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長學(xué)習(xí),添加vx藍(lán)小助ben_lanlan,報(bào)下信息,藍(lán)小助會請您入群。同時添加藍(lán)小助我們將會為您提供優(yōu)秀的設(shè)計(jì)案例和設(shè)計(jì)素材等,歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系。
藍(lán)藍(lán)設(shè)計(jì)( ssll180.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司
在B端和C端產(chǎn)品中,圖標(biāo)設(shè)計(jì)起著至關(guān)重要的作用,它們不僅僅是產(chǎn)品的視覺標(biāo)識,還承載著交互與功能的信息。穩(wěn)定擴(kuò)散(Stable Diffusion)是一種流行的圖標(biāo)設(shè)計(jì)方法,它能夠在B端和C端應(yīng)用中提供獨(dú)特而吸引人的圖標(biāo)風(fēng)格。本文將介紹如何利用穩(wěn)定擴(kuò)散完成B端和C端圖標(biāo)設(shè)計(jì)的步驟和技巧。
一、明確設(shè)計(jì)目標(biāo):
在開始圖標(biāo)設(shè)計(jì)之前,需要明確B端和C端產(chǎn)品的定位和目標(biāo)用戶。不同的產(chǎn)品定位和用戶需求會對圖標(biāo)的風(fēng)格、色彩和形狀提出不同的要求,因此在進(jìn)行穩(wěn)定擴(kuò)散圖標(biāo)設(shè)計(jì)之前,明確設(shè)計(jì)目標(biāo)是至關(guān)重要的第一步。

來百度APP暢享高清圖片
二、收集靈感和參考:
圖標(biāo)設(shè)計(jì)需要靈感和創(chuàng)造力,因此收集靈感和參考是一個重要的環(huán)節(jié)。可以通過查找行業(yè)內(nèi)的相關(guān)產(chǎn)品和設(shè)計(jì)作品,以及研究當(dāng)前流行的圖標(biāo)設(shè)計(jì)趨勢,來獲取靈感和參考。同時,也可以參考其他設(shè)計(jì)師的作品和經(jīng)驗(yàn),從中汲取設(shè)計(jì)技巧和思路。

三、選擇適當(dāng)?shù)膱D標(biāo)風(fēng)格:
在穩(wěn)定擴(kuò)散圖標(biāo)設(shè)計(jì)中,選擇適當(dāng)?shù)膱D標(biāo)風(fēng)格是非常重要的。穩(wěn)定擴(kuò)散提供了多種風(fēng)格和效果,如扁平化、線條化、漸變等。根據(jù)產(chǎn)品定位和目標(biāo)用戶的喜好,選擇合適的圖標(biāo)風(fēng)格可以更好地傳達(dá)產(chǎn)品的特色和信息。

四、構(gòu)思和草圖:
在開始設(shè)計(jì)具體的圖標(biāo)之前,進(jìn)行構(gòu)思和草圖是必要的。通過簡單的草圖,可以更好地捕捉和表達(dá)設(shè)計(jì)的核心思想。草圖可以幫助設(shè)計(jì)師嘗試不同的圖標(biāo)形狀和構(gòu)圖方式,以找到最佳的設(shè)計(jì)方案。
五、使用合適的設(shè)計(jì)工具:
在穩(wěn)定擴(kuò)散圖標(biāo)設(shè)計(jì)中,選擇合適的設(shè)計(jì)工具對于創(chuàng)作高質(zhì)量的圖標(biāo)至關(guān)重要。常用的設(shè)計(jì)工具如Adobe Illustrator、Sketch、Figma等,它們提供了豐富的繪圖和編輯功能,可以滿足各種設(shè)計(jì)需求。

六、運(yùn)用穩(wěn)定擴(kuò)散技巧:
穩(wěn)定擴(kuò)散技巧是穩(wěn)定擴(kuò)散圖標(biāo)設(shè)計(jì)的核心。設(shè)計(jì)師可以通過控制形狀、漸變和顏色的擴(kuò)散程度和強(qiáng)度,來達(dá)到獨(dú)特的圖標(biāo)效果。通過實(shí)踐和嘗試,設(shè)計(jì)師可以掌握穩(wěn)定擴(kuò)散技巧,并將其應(yīng)用于圖標(biāo)的設(shè)計(jì)中。
七、測試和迭代:
完成初步的穩(wěn)定擴(kuò)散圖標(biāo)設(shè)計(jì)后,進(jìn)行測試和迭代是非常重要的。測試可以幫助設(shè)計(jì)師評估圖標(biāo)的可識別性、可讀性和視覺效果,同時收集用戶的反饋和意見。根據(jù)測試結(jié)果和用戶反饋,進(jìn)行迭代和調(diào)整,以獲得更優(yōu)秀的圖標(biāo)設(shè)計(jì)。

結(jié)論:
利用穩(wěn)定擴(kuò)散完成B端和C端圖標(biāo)設(shè)計(jì),需要明確設(shè)計(jì)目標(biāo)、收集靈感和參考,選擇適當(dāng)?shù)膱D標(biāo)風(fēng)格,進(jìn)行構(gòu)思和草圖,使用合適的設(shè)計(jì)工具,運(yùn)用穩(wěn)定擴(kuò)散技巧,并進(jìn)行測試和迭代。通過這些步驟
藍(lán)藍(lán)未來將會持續(xù)在平臺上分享關(guān)于設(shè)計(jì)行業(yè)的文章。此外藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長學(xué)習(xí),添加vx藍(lán)小助ben_lanlan,報(bào)下信息,藍(lán)小助會請您入群。同時添加藍(lán)小助我們將會為您提供優(yōu)秀的設(shè)計(jì)案例和設(shè)計(jì)素材等,歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系。
藍(lán)藍(lán)設(shè)計(jì)( ssll180.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司
選擇合適的配色方案對于任何設(shè)計(jì)項(xiàng)目都至關(guān)重要,但有時候我們可能會陷入配色迷茫的境地。PCCS(The Palette-Centric Color System)色彩體系可以幫助我們從根本上解決配色困惑。本文將介紹PCCS色彩體系的概念、特點(diǎn)和應(yīng)用,以及為何它能夠幫助我們有效地解決配色困擾。
引言:
在設(shè)計(jì)領(lǐng)域,選擇合適的配色方案是營造出引人注目、令人愉悅的視覺效果的關(guān)鍵。然而,很多時候我們會面臨配色迷茫的情況,無法確定如何選擇合適的顏色組合。為解決這一難題,PCCS色彩體系應(yīng)運(yùn)而生。該系統(tǒng)基于科學(xué)研究和心理學(xué)原理,為我們提供了一種根本性的方法來解決配色困擾。
一、PCCS色彩體系簡介
PCCS色彩體系是一個基于調(diào)色板的色彩系統(tǒng),旨在幫助人們更好地理解和選擇色彩。該體系通過對顏色的科學(xué)分類和組織,將數(shù)百種顏色整理成一系列可管理且易于理解的調(diào)色板。PCCS色彩體系旨在提供一種直觀的方式來組合和比較不同的色彩,使人們更加自信和準(zhǔn)確地選擇配色方案。
二、PCCS色彩體系的特點(diǎn)
主次色彩:PCCS色彩體系將顏色劃分為主色和次要色,使我們能夠在設(shè)計(jì)中使用更有層次感的色彩組合。
色感標(biāo)度:PCCS色彩體系通過定義不同色彩之間的關(guān)系,提供了一種直觀的方式來衡量色彩的相似性和差異性。
色彩用途指南:PCCS色彩體系還提供了針對不同目標(biāo)和情境的色彩用途指南,幫助我們更好地在設(shè)計(jì)中運(yùn)用色彩來傳達(dá)特定的信息和情感。
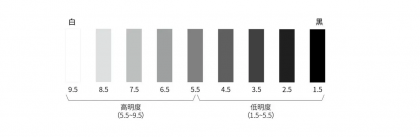
CCS 色彩體系將明度分為 17 級,每 0.5 級為一個階梯。為了方便理解,我們也可以粗略地分為 9 級,黑為 1.5,白為 9.5;以 5.5 級灰為中間點(diǎn),1.5~5.5 為低明度,5.5~9.5 為高明度。明度差越大顏色對比越明顯,明度差越小則對比越弱。

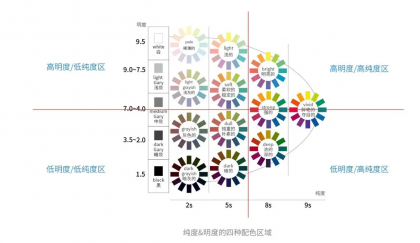
明度與純度聯(lián)系在一起研究,我們可以將其分為 4 種配色類型,分別是高明度/高純度、高明度/低純度、低明度/高純度、低明度/低純度。

三、PCCS色彩體系的應(yīng)用
綜合設(shè)計(jì):PCCS色彩體系可以應(yīng)用于各種設(shè)計(jì)項(xiàng)目,如平面設(shè)計(jì)、網(wǎng)頁設(shè)計(jì)、室內(nèi)設(shè)計(jì)等,幫助我們創(chuàng)建和評估各種配色方案。
品牌形象:PCCS色彩體系可以用于塑造品牌的視覺形象,幫助我們選擇與品牌價(jià)值和個性相符的色彩,使品牌更加獨(dú)特和有吸引力。
藝術(shù)創(chuàng)作:對于藝術(shù)家和創(chuàng)作者來說,PCCS色彩體系可以作為靈感的源泉,幫助他們探索新的調(diào)色板和組合,創(chuàng)作出更具表現(xiàn)力和獨(dú)特的藝術(shù)作品。
結(jié)論:
面對配色迷茫,PCCS色彩體系為我們提供了一個系統(tǒng)化、科學(xué)化且直觀的方法來解決這一問題。通過理解PCCS色彩體系的概念、特點(diǎn)和應(yīng)用,我們可以更好地選擇適合的配色方案,提升設(shè)計(jì)的效果和觀賞體驗(yàn)。無論是在綜合設(shè)計(jì)、品牌形象構(gòu)建還是藝術(shù)創(chuàng)作

藍(lán)藍(lán)未來將會持續(xù)在平臺上分享關(guān)于設(shè)計(jì)行業(yè)的文章。此外藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長學(xué)習(xí),添加vx藍(lán)小助ben_lanlan,報(bào)下信息,藍(lán)小助會請您入群。同時添加藍(lán)小助我們將會為您提供優(yōu)秀的設(shè)計(jì)案例和設(shè)計(jì)素材等,歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系。
藍(lán)藍(lán)設(shè)計(jì)( ssll180.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司
Aptos是一款經(jīng)過精心設(shè)計(jì)的字體,旨在為Office用戶提供更加優(yōu)雅和現(xiàn)代的字體選擇。在設(shè)計(jì)過程中,微軟團(tuán)隊(duì)注重于創(chuàng)造一種易于閱讀、清晰明了的字體,以提高用戶的工作效率和體驗(yàn)。
研究與洞察:設(shè)計(jì)團(tuán)隊(duì)首先進(jìn)行了廣泛的研究和用戶調(diào)研,以深入了解字體對用戶工作和溝通的重要性。通過與用戶的交流和觀察,他們收集了大量關(guān)于字體偏好、使用場景和視覺需求的數(shù)據(jù)。
設(shè)計(jì)理念:基于研究結(jié)果,設(shè)計(jì)團(tuán)隊(duì)確定了Aptos的設(shè)計(jì)理念——簡潔、現(xiàn)代、易讀。他們希望創(chuàng)造一種風(fēng)格時尚而不過時的字體,既適用于商務(wù)文件和報(bào)告,又適合長時間閱讀。
字形設(shè)計(jì):設(shè)計(jì)師們開始創(chuàng)建字形,并根據(jù)圖形學(xué)原理和人類視覺感知的認(rèn)知原則進(jìn)行調(diào)整。他們精心雕琢每個字母的線條和間距,確保字母的可辨識度和整體的平衡感。
測試與優(yōu)化:在設(shè)計(jì)完成后,團(tuán)隊(duì)進(jìn)行了大規(guī)模的測試和優(yōu)化。他們邀請了多個用戶參與實(shí)際應(yīng)用場景測試,收集他們的反饋意見。針對用戶的建議和意見,設(shè)計(jì)師們進(jìn)行了一系列微調(diào)和改進(jìn),以確保字體在各種環(huán)境下的表現(xiàn)都能夠得到認(rèn)可。
技術(shù)實(shí)施:為了將Aptos無縫地整合到Office軟件中,在字體設(shè)計(jì)完成后,開發(fā)團(tuán)隊(duì)與設(shè)計(jì)團(tuán)隊(duì)緊密合作,進(jìn)行技術(shù)實(shí)施和調(diào)整。他們致力于確保Aptos在不同平臺、不同分辨率下的良好表現(xiàn)和兼容性。
最終,Aptos作為全新的Office字體正式發(fā)布。它以其優(yōu)雅、現(xiàn)代的外觀和卓越的可讀性,為Office用戶帶來了全新的體驗(yàn)。這款字體不僅僅是一種工具,更是微軟對于用戶需求和用戶體驗(yàn)的認(rèn)真關(guān)注和承諾。
同時微軟全新的Office字體Aptos是經(jīng)過精心設(shè)計(jì)而成的。在設(shè)計(jì)這款字體時,微軟的設(shè)計(jì)團(tuán)隊(duì)將以下幾個關(guān)鍵因素納入考慮:
功能性:Aptos被設(shè)計(jì)成一種多功能字體,適用于各種場景和文檔類型。它的設(shè)計(jì)目標(biāo)是確保在不同的屏幕尺寸和分辨率下都能清晰可讀,并且在不同的文字排列方式(如拉丁文、中文、西文等)下都具備良好的表現(xiàn)力。
獨(dú)特性:Aptos旨在提供一種獨(dú)特而又吸引人的外觀,以區(qū)別于其他字體。設(shè)計(jì)師們注重創(chuàng)新和與眾不同,創(chuàng)造出了一種具有獨(dú)特曲線和筆畫結(jié)構(gòu)的字體。
可讀性:Aptos的設(shè)計(jì)考慮了字體在閱讀過程中的可讀性。字母的形狀和間距經(jīng)過仔細(xì)調(diào)整,以確保字體在各種尺寸和顯示環(huán)境下都清晰易讀,減少閱讀疲勞。
一致性:在整個字體家族中,Aptos的不同字重和字型之間保持了一致性。這樣,在使用不同字重或字型進(jìn)行排版時,用戶可以同時保持一致的視覺風(fēng)格。
為了實(shí)現(xiàn)以上目標(biāo),微軟的設(shè)計(jì)團(tuán)隊(duì)采用了先進(jìn)的字體設(shè)計(jì)工具和技術(shù)。他們進(jìn)行了大量的研究和測試,與專業(yè)設(shè)計(jì)師和領(lǐng)域?qū)<疫M(jìn)行密切合作,不斷優(yōu)化字體的外觀和性能。
今日分享這篇文章是藍(lán)藍(lán)設(shè)計(jì)的原創(chuàng)文章,未來將會持續(xù)在平臺上分享關(guān)于設(shè)計(jì)行業(yè)的文章。此外藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長學(xué)習(xí),添加vx藍(lán)小助ben_lanlan,報(bào)下信息,藍(lán)小助會請您入群。同時添加藍(lán)小助我們將會為您提供優(yōu)秀的設(shè)計(jì)案例和設(shè)計(jì)素材等,歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系。
藍(lán)藍(lán)設(shè)計(jì)( ssll180.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司
本文將為您逐步拆解Apple Vision Pro空間設(shè)計(jì)的基本原則,這些原則是Apple在環(huán)境設(shè)計(jì)中遵循的準(zhǔn)則,以確保創(chuàng)造出獨(dú)特、創(chuàng)新和令人愉悅的用戶體驗(yàn)。
簡潔與精致:Apple Vision Pro空間設(shè)計(jì)強(qiáng)調(diào)簡約而精致的風(fēng)格。它通過減少多余的設(shè)計(jì)元素,突出核心要素,并通過優(yōu)質(zhì)的材料和精心的構(gòu)造細(xì)節(jié)來創(chuàng)造一個整潔而高品質(zhì)的空間。
無縫融合:空間設(shè)計(jì)要與Apple產(chǎn)品和品牌理念相融合,營造出一種和諧統(tǒng)一的感覺。這意味著設(shè)計(jì)不僅要考慮外觀美觀,還要注重與產(chǎn)品的功能性和用戶體驗(yàn)的無縫銜接,使用戶感受到整個空間的一致性和完整性。
獨(dú)特而引人注目:Apple Vision Pro空間設(shè)計(jì)追求獨(dú)特性,旨在通過獨(dú)特的設(shè)計(jì)元素和創(chuàng)新的布局來吸引用戶的目光。設(shè)計(jì)師使用非傳統(tǒng)的方式來創(chuàng)造出不可忽視和令人感興趣的空間,使用戶產(chǎn)生強(qiáng)烈的視覺沖擊和印象。
功能性與靈活性:作為一個專業(yè)的工作環(huán)境,Apple Vision Pro空間設(shè)計(jì)注重功能性和靈活性。它提供高效的工作區(qū)域、合理的組織結(jié)構(gòu)和舒適的人際交流空間,以滿足員工的各種工作需求,并且具備靈活性,能夠適應(yīng)未來可能的變化和需求。
清晰的空間導(dǎo)向:設(shè)計(jì)通過明確的空間導(dǎo)向來引導(dǎo)用戶的行為流線和視覺焦點(diǎn)。在Apple Vision Pro空間中,導(dǎo)向標(biāo)識、照明和布局被精心設(shè)計(jì),以確保用戶能夠輕松地找到所需的設(shè)備和功能區(qū)域,提高工作效率和用戶滿意度。
可持續(xù)發(fā)展:作為對環(huán)境責(zé)任的承諾,Apple Vision Pro空間設(shè)計(jì)考慮到可持續(xù)發(fā)展的原則。它包括使用環(huán)保材料、能源管理和循環(huán)利用。通過這些舉措,Apple致力于打造一個環(huán)保可持續(xù)的工作環(huán)境,促進(jìn)可持續(xù)發(fā)展的目標(biāo)。
以上是Apple Vision Pro空間設(shè)計(jì)的基本原則拆解。這些原則在Apple的空間設(shè)計(jì)中扮演著重要角色,為用戶提供了舒適、功能性和令人賞心悅目的工作環(huán)境。同時,這些原則也反映了Apple對創(chuàng)新、卓越和可持續(xù)發(fā)展的持續(xù)追求。
今日分享這篇文章是藍(lán)藍(lán)設(shè)計(jì)的原創(chuàng)文章,未來將會持續(xù)在平臺上分享關(guān)于設(shè)計(jì)行業(yè)的文章。此外藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長學(xué)習(xí),添加vx藍(lán)小助ben_lanlan,報(bào)下信息,藍(lán)小助會請您入群。同時添加藍(lán)小助我們將會為您提供優(yōu)秀的設(shè)計(jì)案例和設(shè)計(jì)素材等,歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系。
藍(lán)藍(lán)設(shè)計(jì)( ssll180.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司
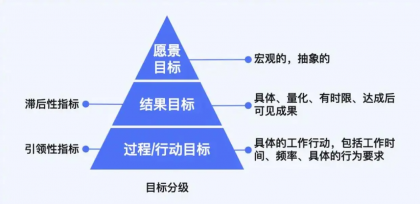
話語權(quán)是個人在社交、職業(yè)和個人生活中影響他人、表達(dá)觀點(diǎn)并實(shí)現(xiàn)目標(biāo)的能力。設(shè)計(jì)思維是一種創(chuàng)新和問題解決方法,通過將人們的需求和目標(biāo)置于核心,可以提高個人的話語權(quán)。本文將介紹如何運(yùn)用設(shè)計(jì)思維來提升個人話語權(quán)的步驟和方法。
步驟一:了解目標(biāo)受眾和需求
確定目標(biāo):明確自己希望在何種情境或領(lǐng)域提升話語權(quán),比如職場、社交圈等。
調(diào)研目標(biāo)受眾:了解目標(biāo)受眾的需求、偏好和價(jià)值觀。可以通過觀察、交談或市場調(diào)研等方式獲取信息。
步驟二:發(fā)現(xiàn)問題與機(jī)會
分析目標(biāo)受眾的需求與痛點(diǎn):了解目標(biāo)受眾面臨的問題、挑戰(zhàn)和需要解決的困難。
尋找存在的機(jī)會:通過對信息的整理和分析,找出能夠滿足目標(biāo)受眾需求的未被充分滿足或有待改進(jìn)的方面。
步驟三:創(chuàng)造解決方案
多樣化思考:借助頭腦風(fēng)暴和設(shè)計(jì)思維的技巧,盡可能廣泛地生成各種解決方案。
用戶中心設(shè)計(jì):將目標(biāo)受眾置于設(shè)計(jì)過程的核心,思考如何滿足他們的需求和提供價(jià)值。
原型設(shè)計(jì):選擇最有前景和可行性的解決方案,并通過設(shè)計(jì)原型來演示其功能和效果,以便進(jìn)一步改進(jìn)和驗(yàn)證。
步驟四:實(shí)施與改善
小規(guī)模試驗(yàn):對原型進(jìn)行小規(guī)模試驗(yàn),與目標(biāo)受眾互動、收集反饋,檢驗(yàn)解決方案的可行性和吸引力。
反饋與改進(jìn):根據(jù)試驗(yàn)結(jié)果和用戶反饋進(jìn)行改進(jìn),并迭代優(yōu)化解決方案。
步驟五:有效溝通與展示
清晰傳達(dá):利用清晰明確的言辭和有效的溝通技巧,將解決方案的價(jià)值和優(yōu)勢傳達(dá)給關(guān)鍵利益相關(guān)者和目標(biāo)受眾。
整合視覺設(shè)計(jì):運(yùn)用具有吸引力和專業(yè)形象的視覺設(shè)計(jì)元素,如圖表、演示文稿等,提升對解決方案的理解和接受程度。
演講與表達(dá)技巧:通過學(xué)習(xí)演講技巧、強(qiáng)化表達(dá)能力,提高對解決方案的表述能力和自信度。
結(jié)論:
通過運(yùn)用設(shè)計(jì)思維來提升個人話語權(quán),我們可以更好地理解目標(biāo)受眾的需求,創(chuàng)造出符合其期望的解決方案,并通過有效的溝通和展示獲得支持和認(rèn)同。這一綜合方法可以幫助個人在各個領(lǐng)域中提升話語權(quán),實(shí)現(xiàn)個人與職業(yè)發(fā)展的目標(biāo)。
今日分享這篇文章是藍(lán)藍(lán)設(shè)計(jì)的原創(chuàng)文章,未來將會持續(xù)在平臺上分享關(guān)于設(shè)計(jì)行業(yè)的文章。此外藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長學(xué)習(xí),添加vx藍(lán)小助ben_lanlan,報(bào)下信息,藍(lán)小助會請您入群。同時添加藍(lán)小助我們將會為您提供優(yōu)秀的設(shè)計(jì)案例和設(shè)計(jì)素材等,歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系。
藍(lán)藍(lán)設(shè)計(jì)( ssll180.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司
藍(lán)藍(lán)設(shè)計(jì)的小編 http://ssll180.com