








藍藍設計(ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發












作者:Miao_C
來源:站酷
藍藍設計(ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發











藍藍設計(ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發















藍藍設計(ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發












藍藍設計(ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發















藍藍設計(ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發







作者:應駿
來源:站酷
藍藍設計(ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
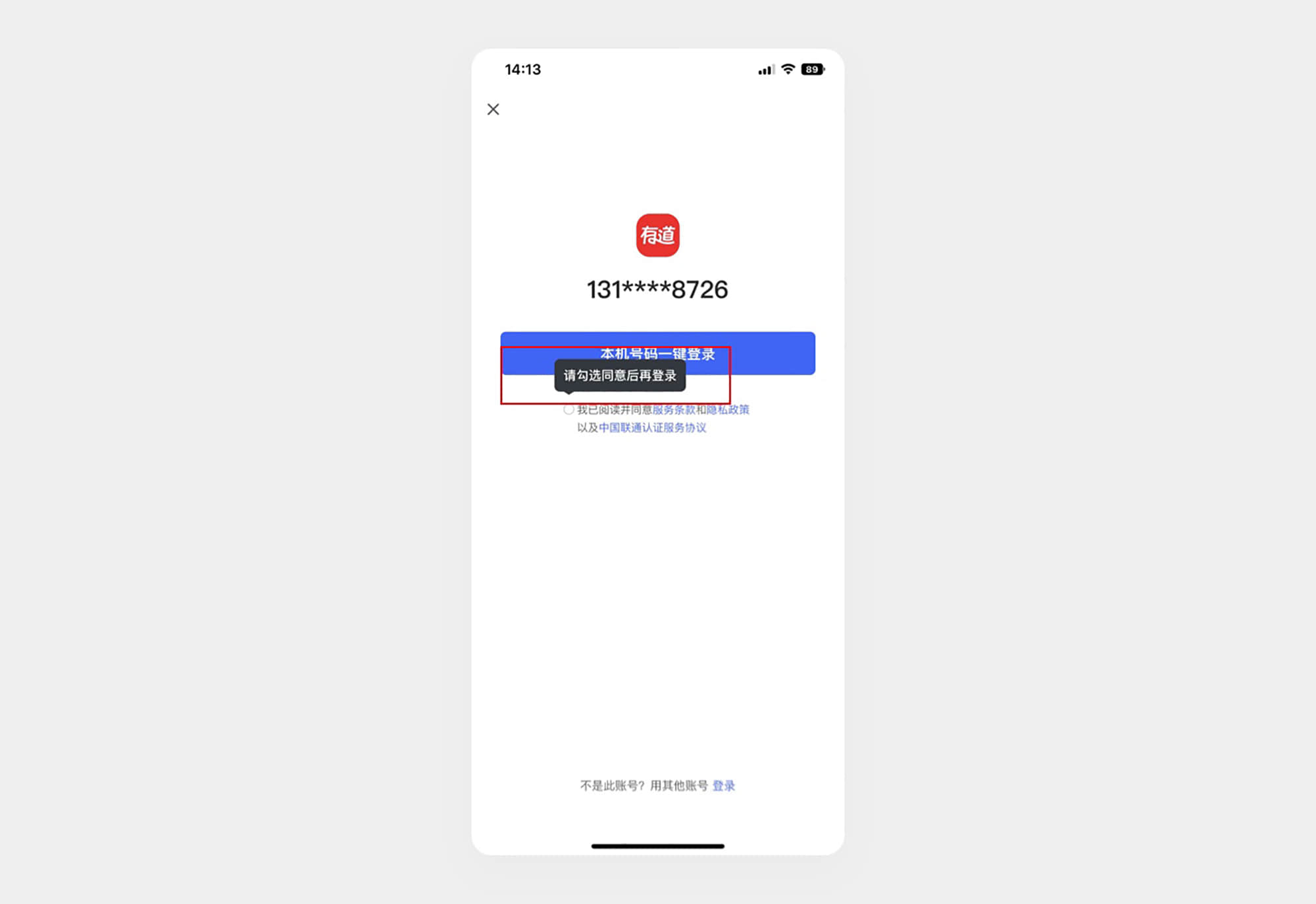
服務條款是用戶在登錄時經常遺忘點擊的功能,當用戶忘記點擊時很多產品都會采用強彈窗的形式來提示用戶進行選擇,這種強彈窗形式會中斷用戶的當前行為操作,增加用戶心理負擔。但我們發現網易有道通過toast輕提示的樣式來提示用戶勾選,這樣不僅可以教育用戶如何操作,還不會阻礙用戶操作,提升用戶的操作信心與體驗流暢性。

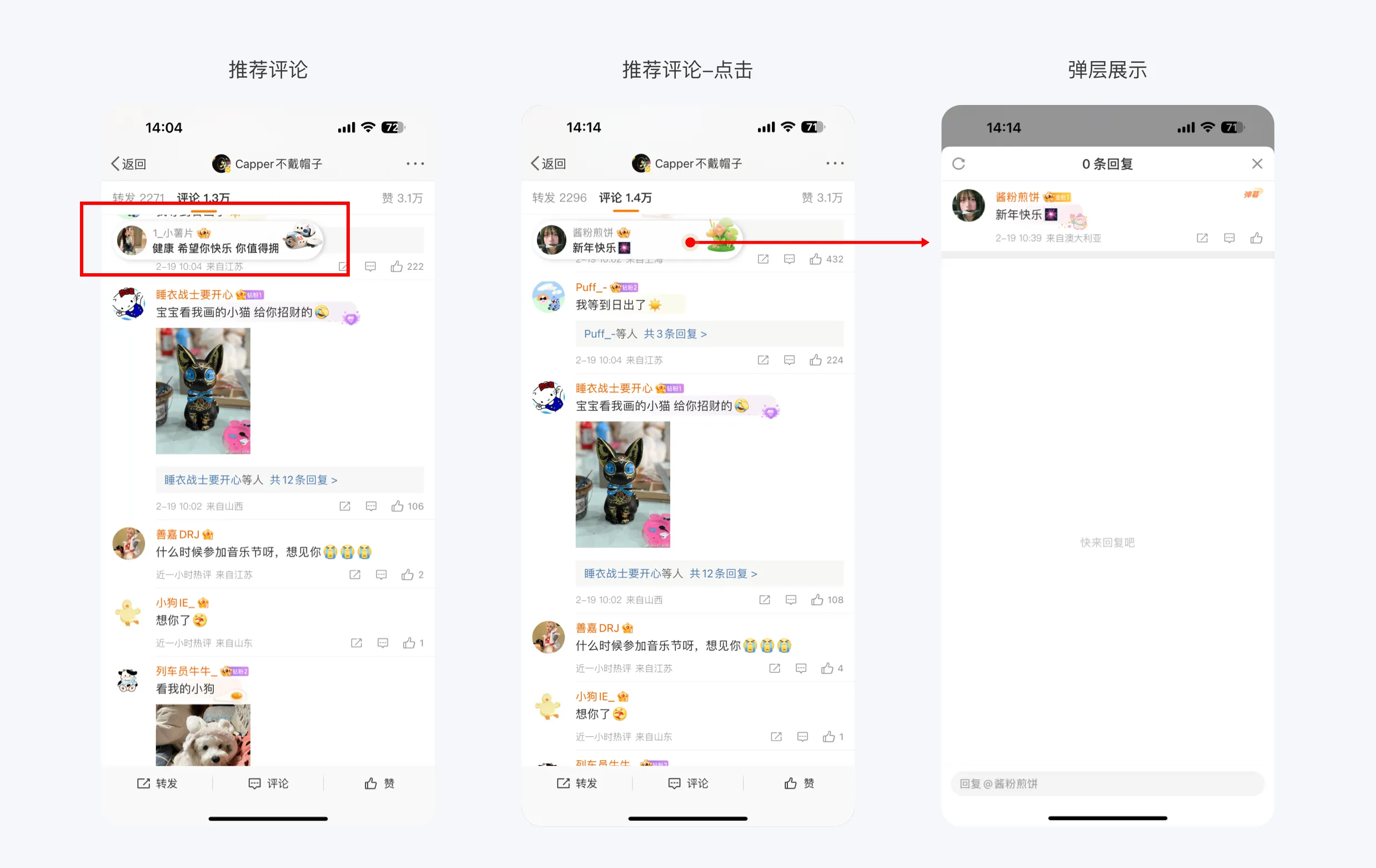
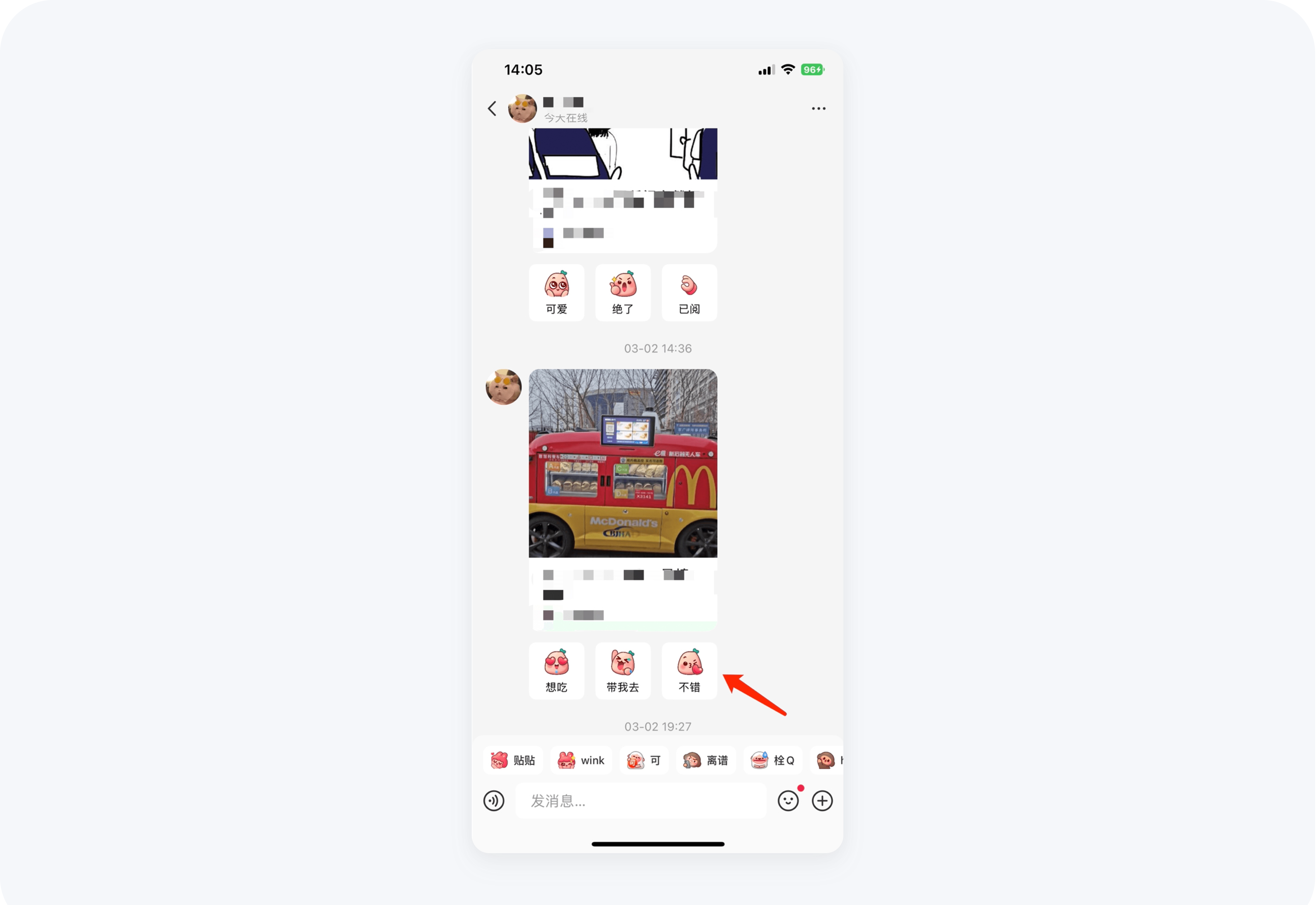
(2)小紅書-來看小紅書如何通過表情來做快捷回復
小紅書與好友分享作品后,會在作品下方出現三個快捷回復表情,表情可以通過內容來匹配最為符合的三個表情,這樣不僅提高回復率,激勵分享者來分享更多的作品,還可以增加用戶使用聊天功能,提高IM互動量與產品趣味性。

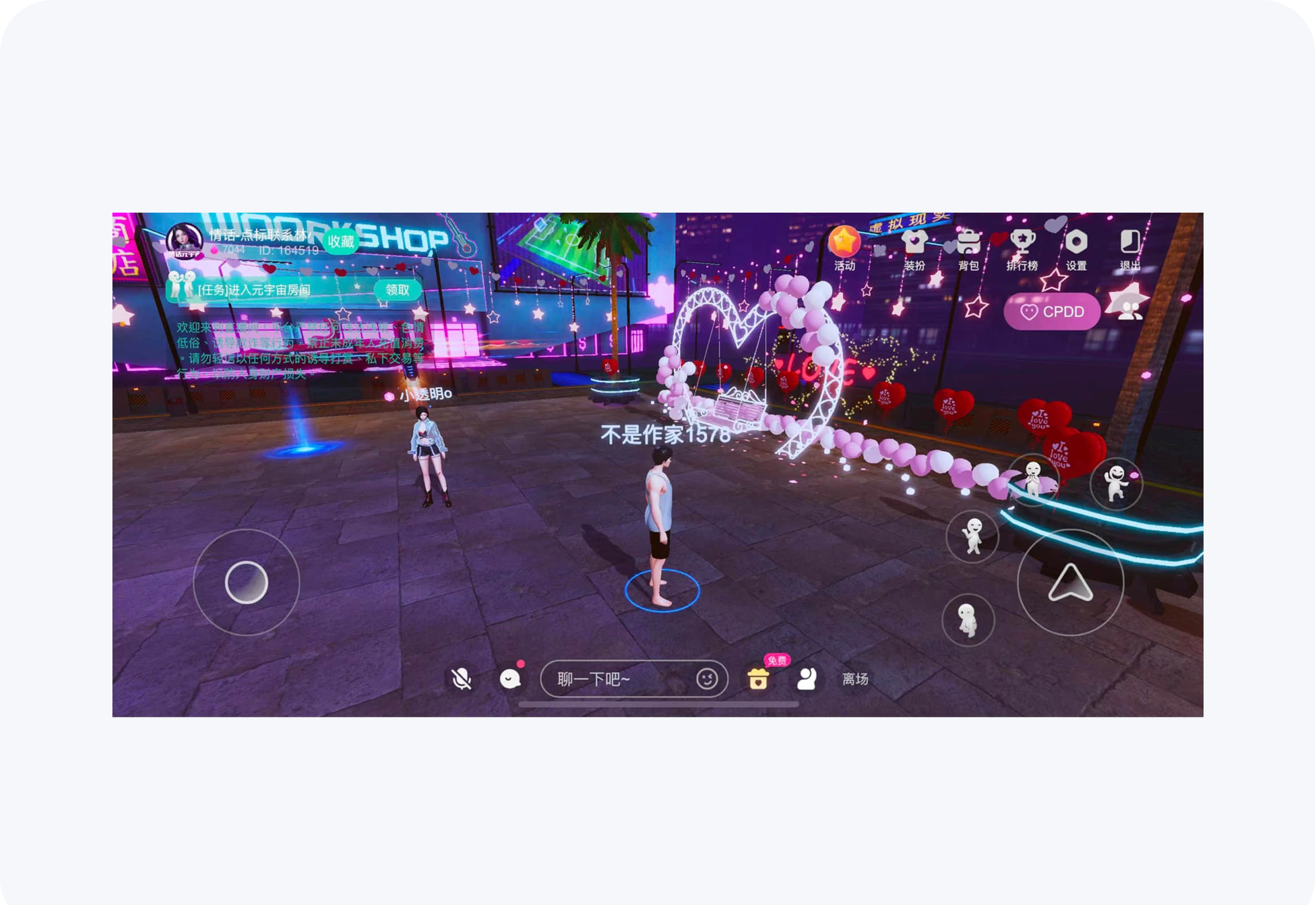
西西交友上線了一個元宇宙直播功能,把語音直播間變為了虛擬世界的形式來展現,提高直播的玩法,用戶不僅可以聽到主播小姐姐們的美麗嗓音,還可以在虛擬世界中進行換裝與打招呼,提升直播間的可玩性與互動性,拉近主播與聽眾間的距離,從而增加用戶停留在直播間的時長。

(4)boss直聘-薪資體驗細節
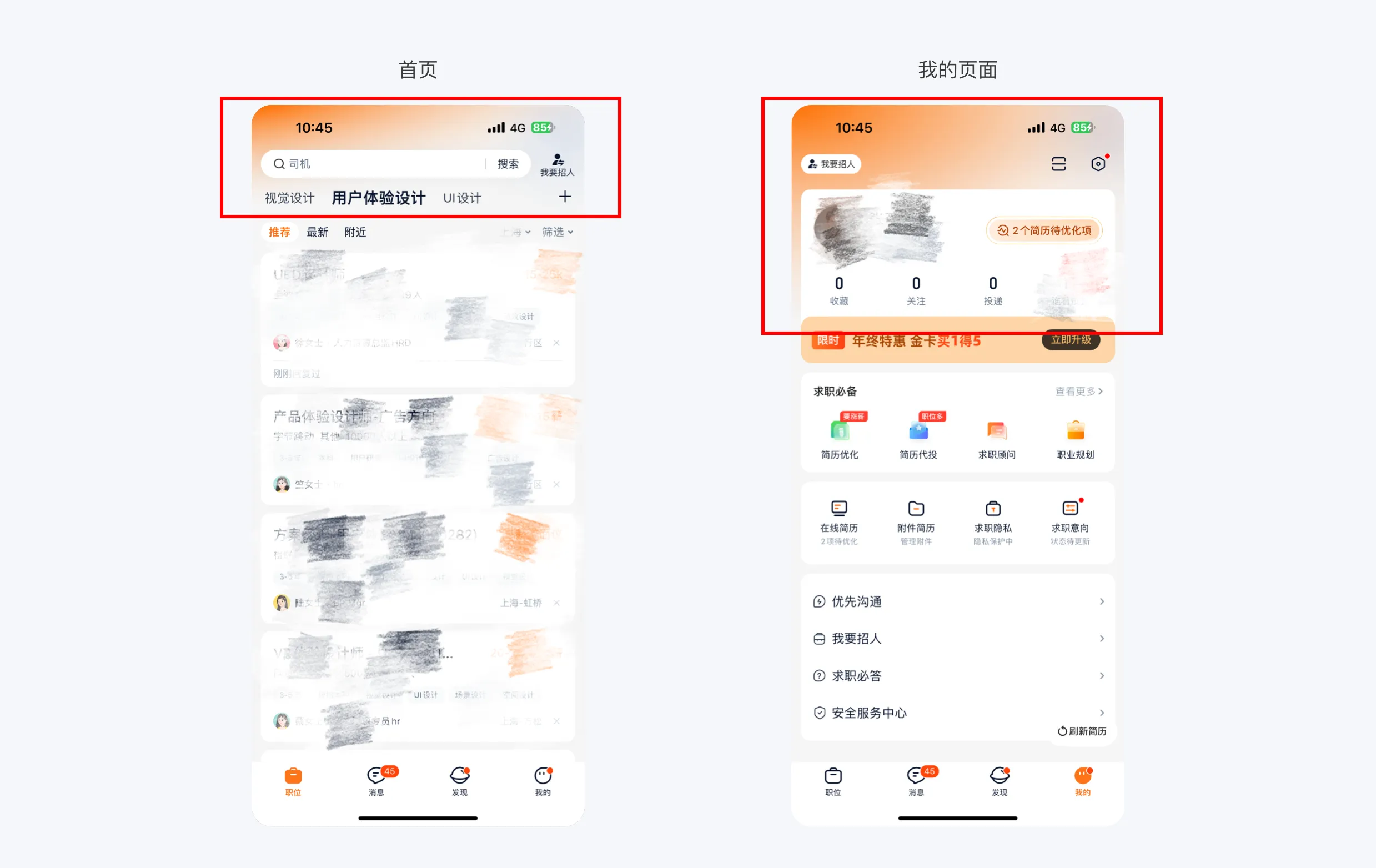
大多的招聘平臺薪資處理方式大多是以“K”或“萬”為薪資單位,從用戶角度分析“萬”是中國的通用單位,對國內用戶的理解成本更低,“K”是英文單詞前面都有“kilo”的前綴,在國外為數字的通用單位,而且外國是不用“萬”來做單位的,通常用“K”來表達薪資10K=1萬,隨著“K”這個單位逐漸在國內普及,和招聘市場逐漸走向海外,單位也由“萬”變成了"K",不過“K”對于很多三線以下城市的人可能不理解什么意思,所以boss直聘為了解決此問題,讓用戶可以通過設置自定義展示用戶需要的數字單位,從而降低用戶的理解成本。

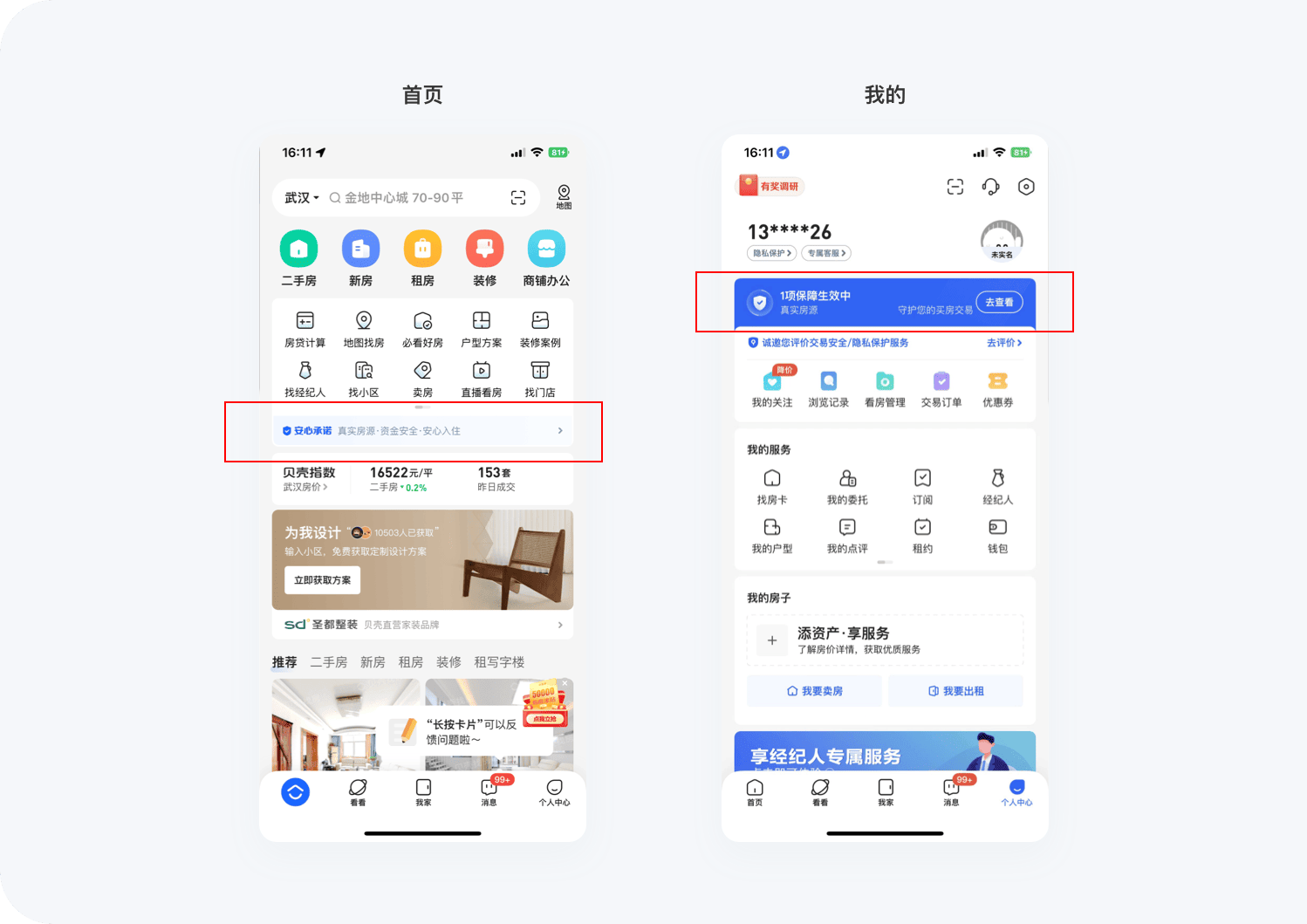
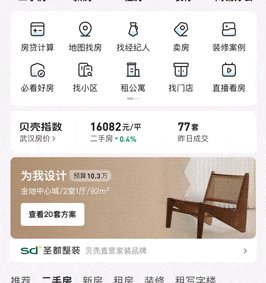
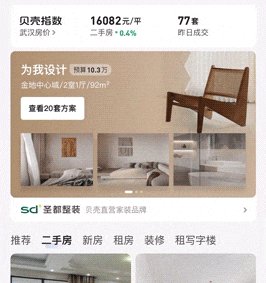
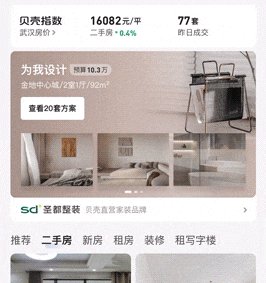
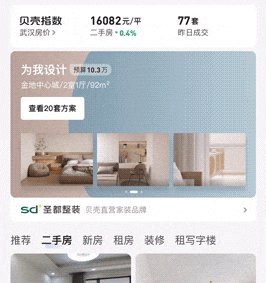
房屋交易平臺最重要的就是給用戶帶來安全與可靠的品牌感,貝殼無疑是房屋交易產品中可靠性最高的產品,這里不僅體現在房屋質量上,在界面UI設計中也充分的體現專業與可靠,如“首頁”和“我的”頁面都融入了安心承諾,功能整體UI也采用盾牌為主元素給用戶帶來穩定可靠的感覺。

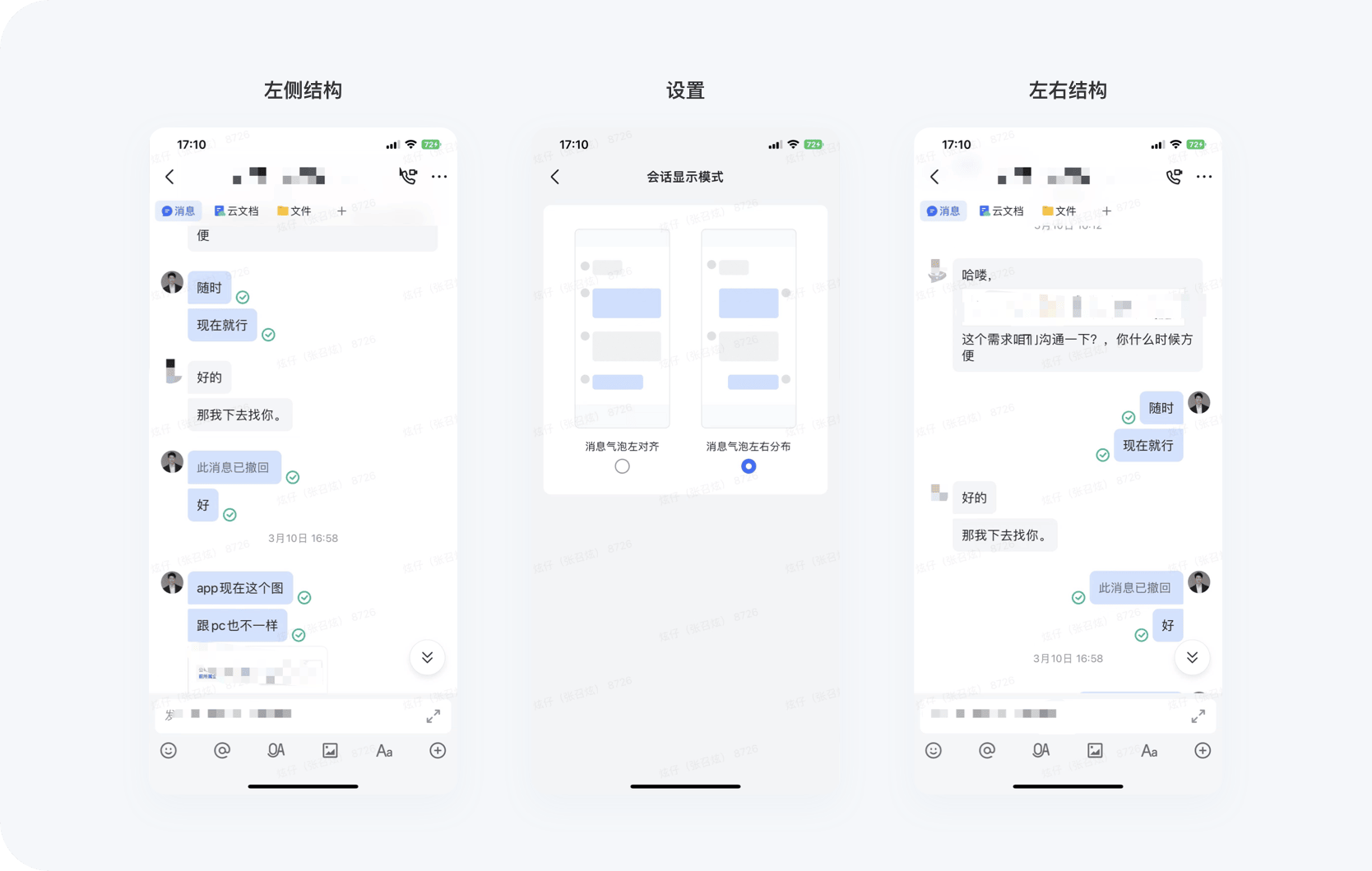
飛書的聊天氣泡與其他聊天平臺邏輯有些許差異,大多數IM聊天工具的聊天都為左右結構,左側為對方的消息,右側為自己的消息,這樣可以很好的進行消息區分。但在體驗飛書時都為左側,這樣會使用戶的使用成本大大提升。在最新版的飛書設置中增加了選擇顯示聊天布局的功能,讓用戶可以自定義的選擇回話布局,從而降低用戶的使用成本。

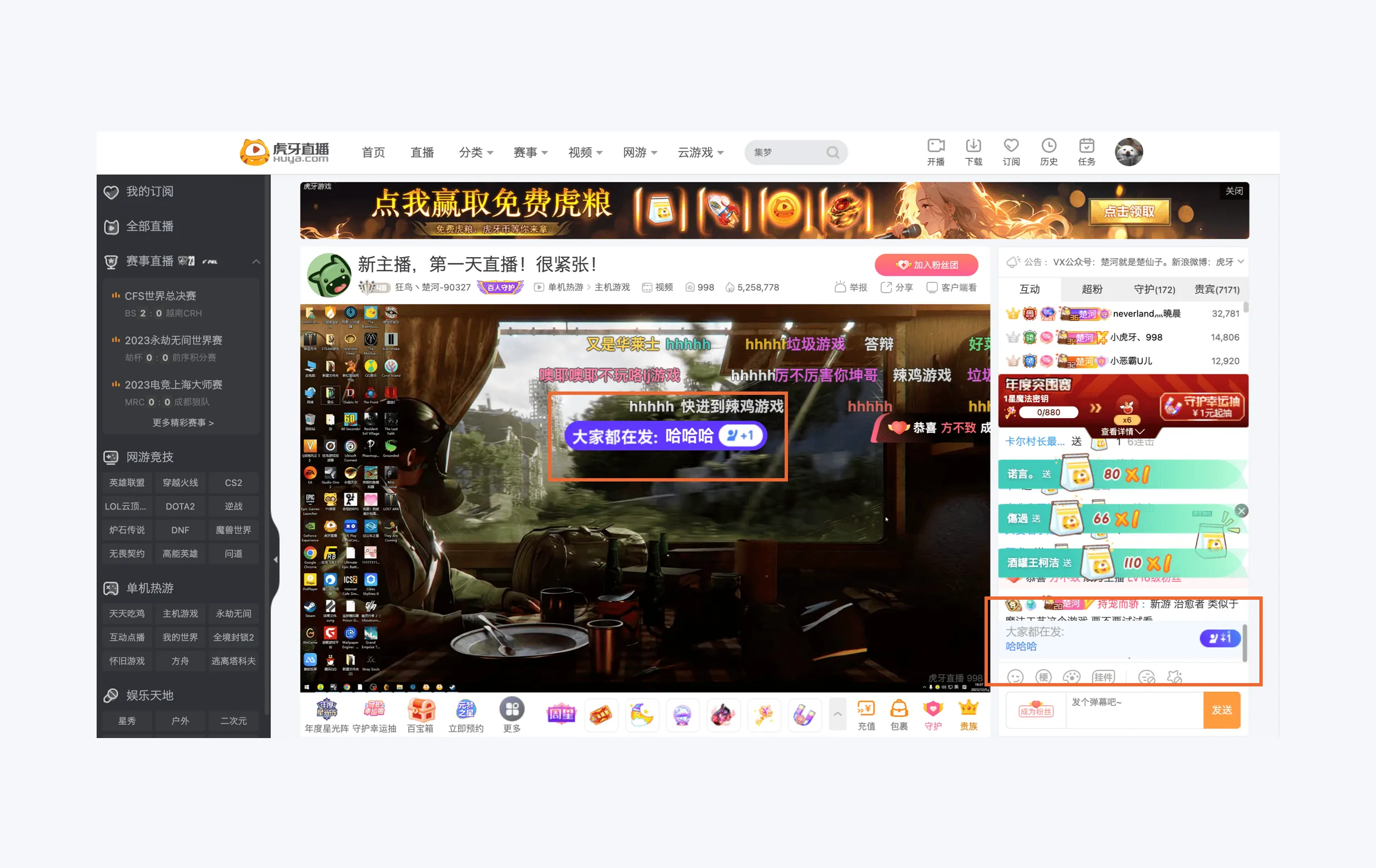
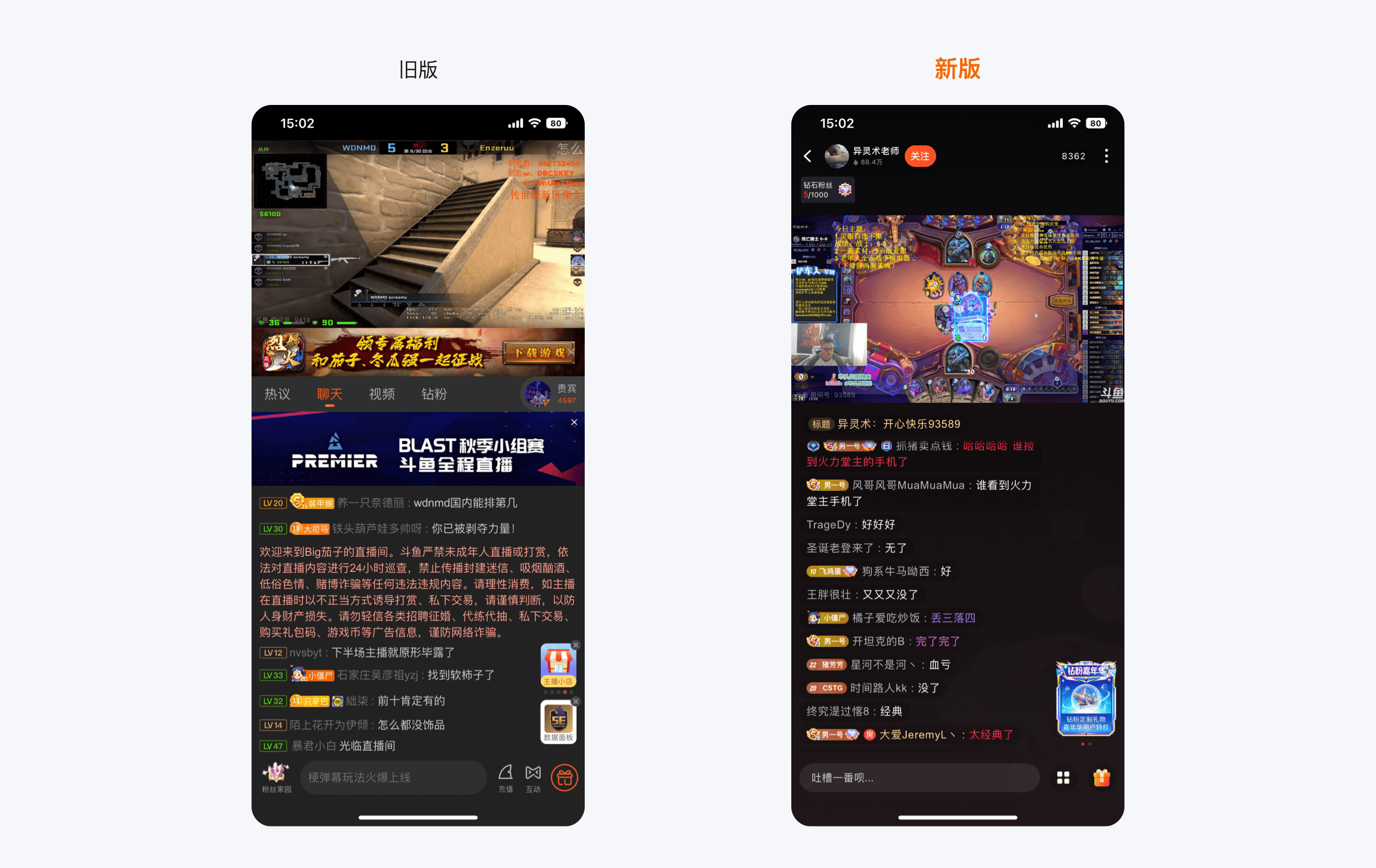
斗魚上線了沉浸式新版直播間,相比舊版界面更干凈,布局更合理,把功能集合到頂部/底部操作區,讓重要信息更直觀的展示。給用戶帶來沉浸式的直播觀感。同時支持上下滑動切換直播間,提高直播間之間的用戶流動性。

(8)通過設計提高banner體驗
貝殼app首頁滑動界面時banner會進行展開,展示更多相關信息,banner采用固定的視覺樣式。這樣不僅可以降低banner的制作成本同時還可以規范風格與內容組件化,同時切換banner時增加流暢的動效來提高用戶驚喜感。

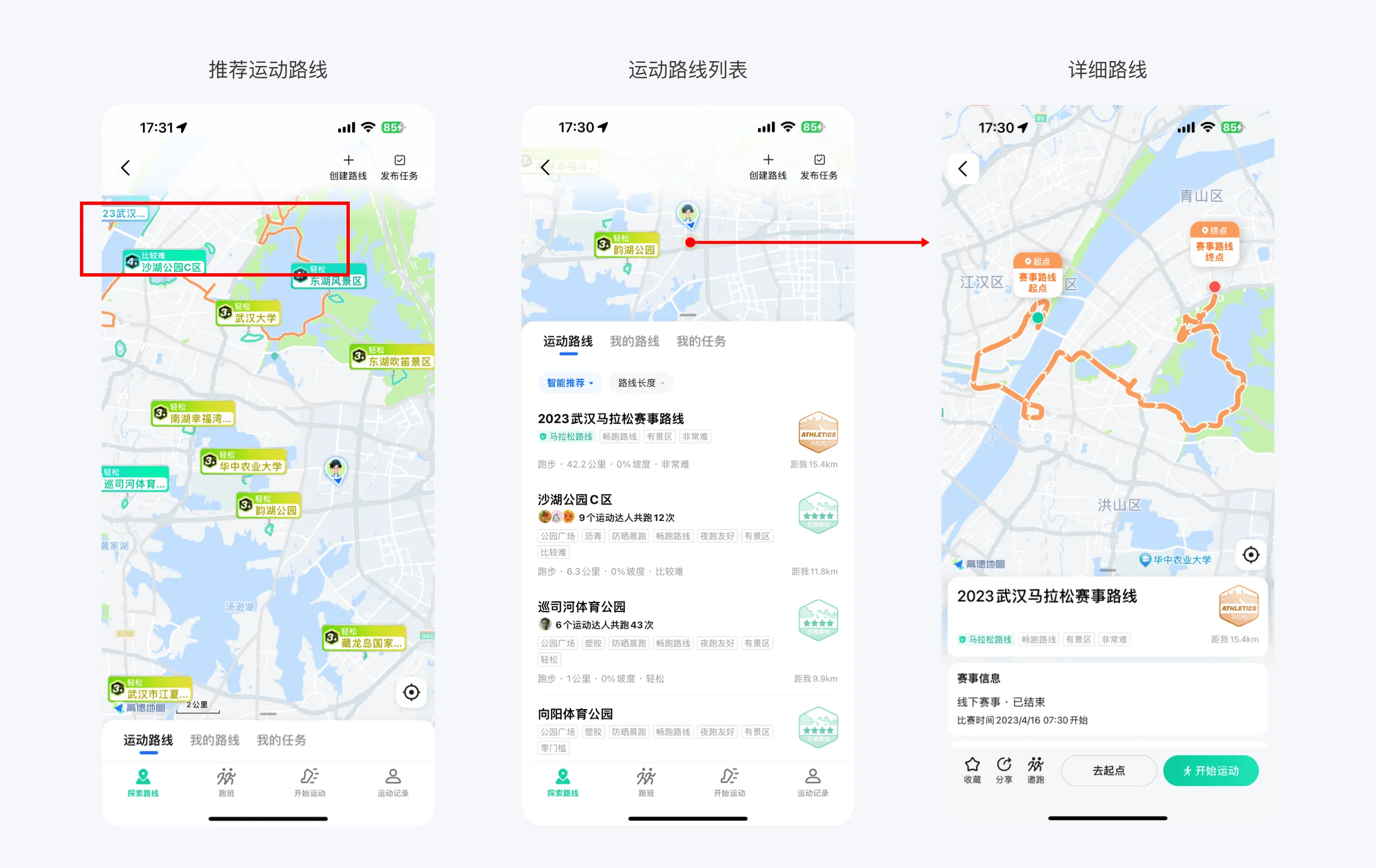
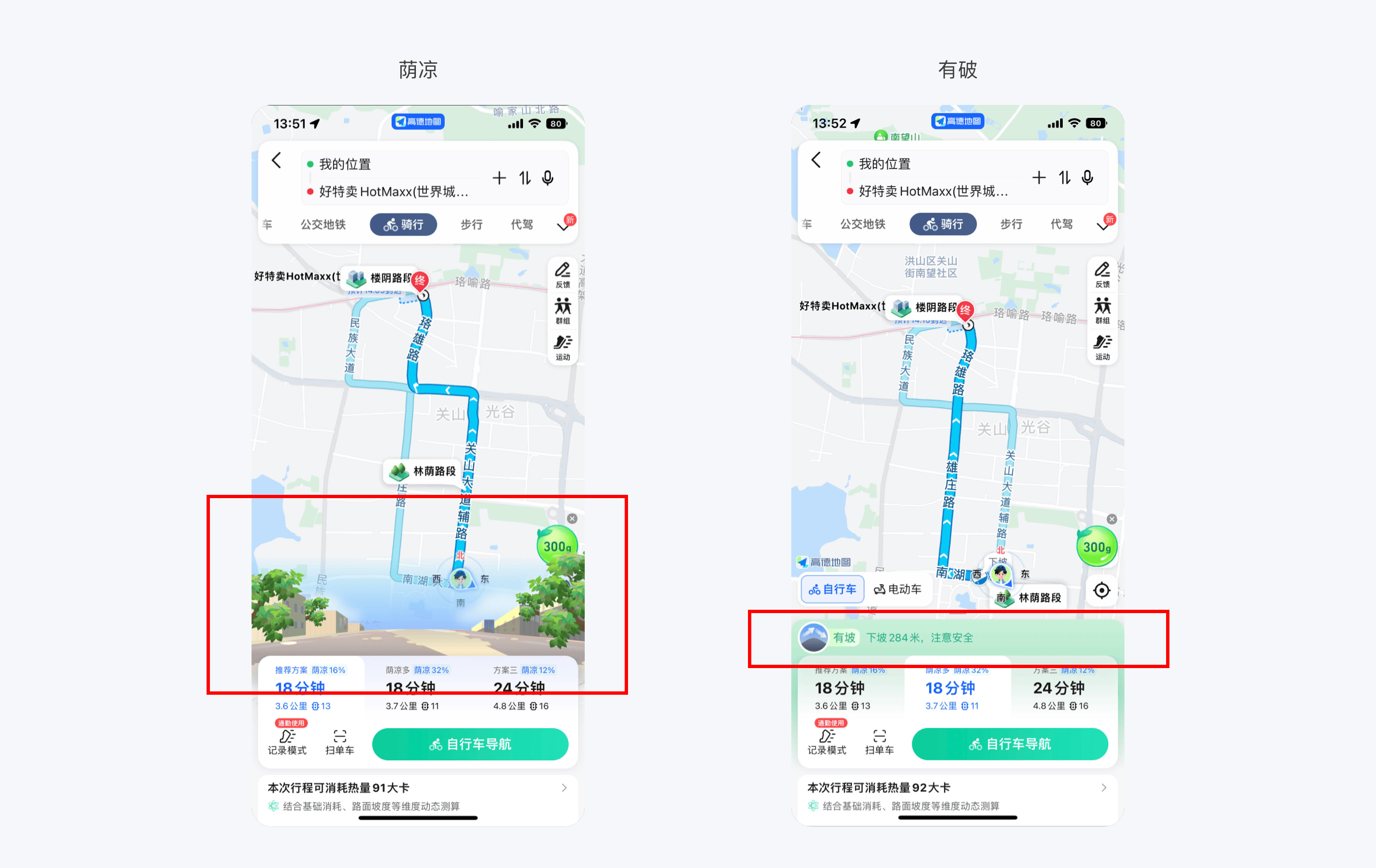
高德地圖在導航路線時會出現一段動畫效果,給用戶帶來很好的視覺體驗,動畫結束后,會根據路線特點進行提示,分為:陰涼/下坡/夜燈等提示來告知用戶路線特點,用戶可以根據自身需求進行選擇,提升用戶體驗。

大眾點評與快手app產品中瀑布流圖片未加載時會根據圖片內容展示對于顏色卡片,這種方式會在用戶網絡緩慢時很好的緩解等待情緒,期待圖片內容,同時增加圖片出現緩動動畫,讓顏色卡片與圖片進行很好的銜接,相比其他產品的圖片直接出現方案,有非常明顯的體驗提升,同時展現設計細節。

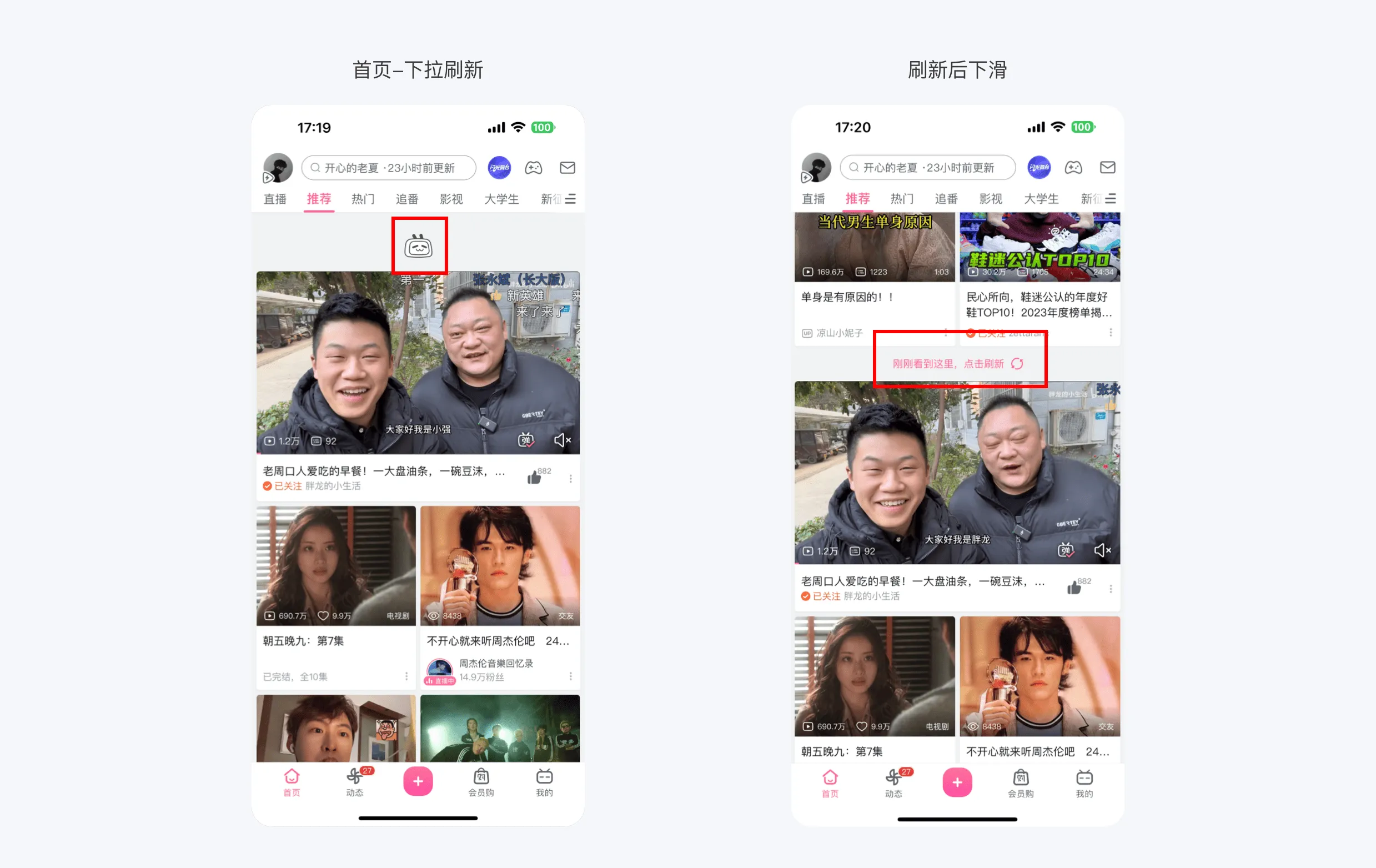
在體驗b站過程中發現在首頁左上角有一個自己的頭像,在頭像的左下角有一個視頻圖標,一開始我以為是自己的相關視頻或者相關視頻設置功能,但點擊進去是沉浸式視頻(類似于抖音),跟入口的信息沒有任何關系,那此功能入口為什么要展示自己的頭像呢?這樣設計真的是合適的嗎?不會引發用戶反感嗎?

全民k歌編輯錄音終于支持自定義功能了,此前使用全民k歌時一直都覺得那些固定的風格太過局限,缺少一些自定義功能,這次新版本的全面k歌終于上線了自定義功能,不過前期可自定義的功能偏少,如可以添加更多可選項,會更加好用。此次自定義功能僅支持VIP可用,我相信會有不少用戶會因為此功能而開始VIP吧~

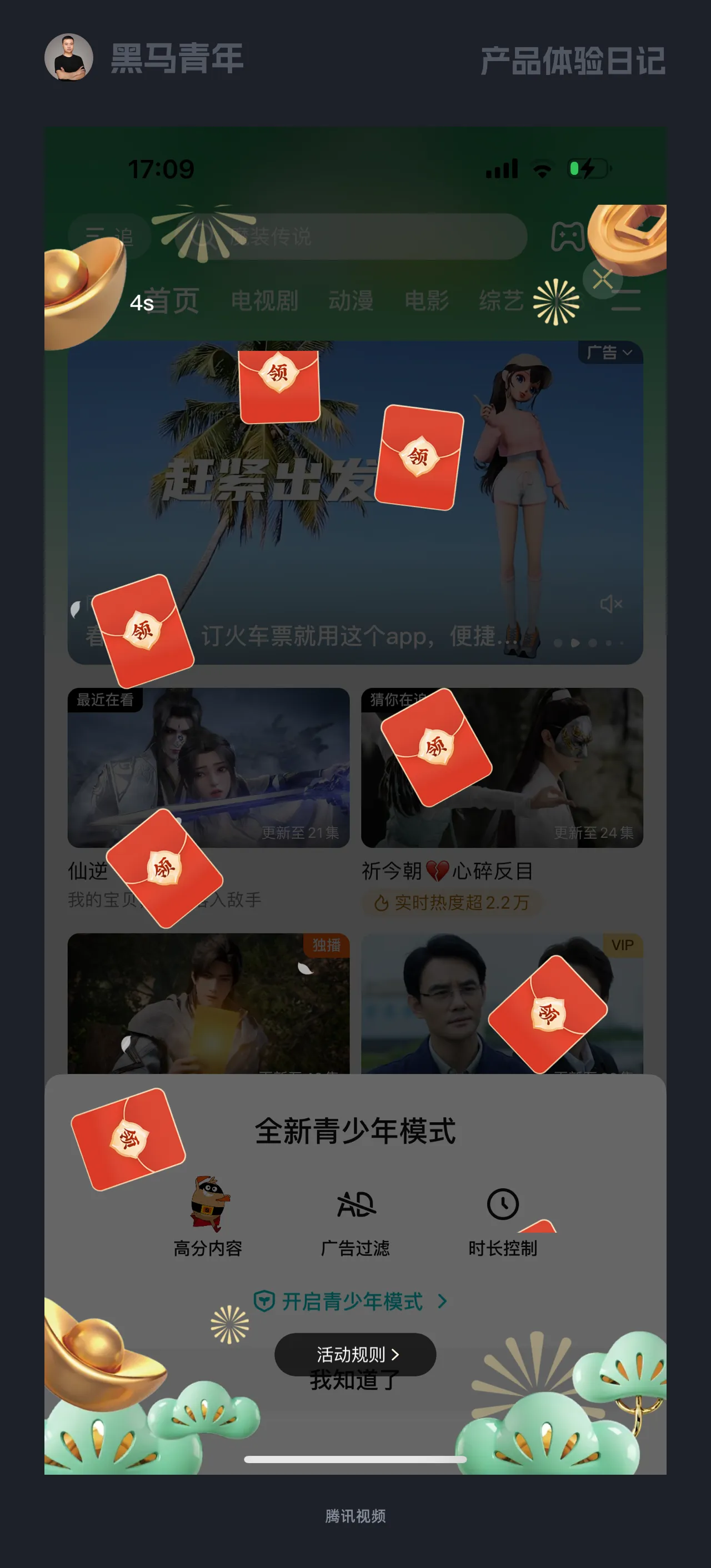
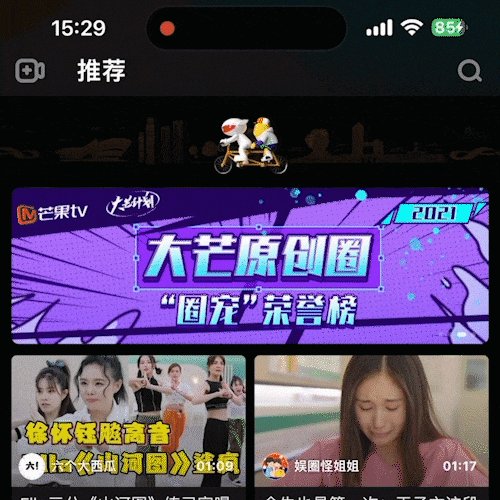
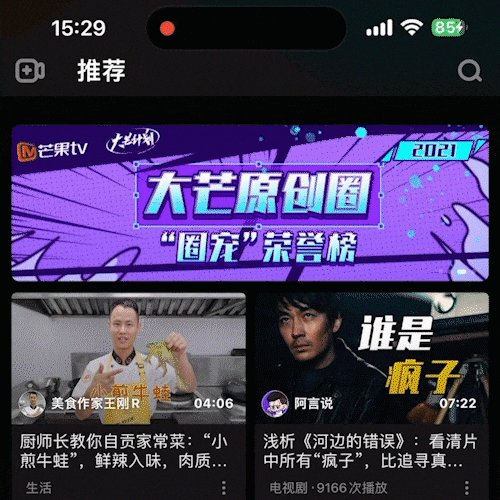
(13)騰訊視頻-屏幕頂部操作區的隱藏與出現交互
當用戶滑動屏幕時,「騰訊視頻」頂部的操作區會跟隨手勢進行向上隱藏,這樣可以在用戶向上滑動瀏覽信息時給界面帶來更多的展示空間。當用戶向下滑動一定距離時頂導出現,方便用戶對頂導進行相關操作。這里的交互細節很舒適,大家可以多多學習。

(14)斗魚-無畏契約「瓦」攻略站來了!
斗魚作為直播平臺,是基于游戲直播與游戲玩家形成的鏈接,而此次斗魚對于無畏契約進行了全新的突破,搭建無畏契約攻略站(戰術攻略,視頻攻略,游戲攻略等),尤其是戰術攻略,讓用戶可以在地圖上查看對應的定位攻略,還可以進行收藏、分享等操作。這樣不僅可以吸引喜歡無畏契約直播的用戶使用,還可以因此吸引一波游戲玩家前來使用攻略站,讓更多的人使用斗魚,分享斗魚提升分區活躍,喜歡玩“瓦”的用戶快來體驗吧!

經常會瀏覽一些書籍app或者播客app,發現封面質量非常的影響產品的設計風格與調性,大部分產品的封面都是由第三方上傳,導致的封面質量無法控制,看理想采用統一的封面設計封面讓封面的設計質量得到保證,同時也讓看理想形成了一套特有的設計風格與調性。

藍藍設計(ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
痛點:數據無處不在,數據的存在與展示往往是巨量的、凌亂的,同時出現往往會使用戶分辨不清產生混亂。

解決辦法:為了使這些凌亂的數據更易懂,將其可視化是首要選擇。對數據分析結果的可視化呈現不僅可以幫助我們更好地理解數據內容也可以幫助我們挖掘數據所傳達的價值。

數據可視化的本質是視覺方向,將分析所得數據與圖形相結合,將冰冷的字符轉化為帶有趣味性的圖形,為數據提供了靈活性,從而更高效地傳達數據所附帶的價值信息。
設計工作中,對于圖表的設計并不能將所有精力都投入如何做出“精美、好看”的圖表,更要考慮的使用什么類型的圖表,圖表的什么樣的展示形式更有效的,更高效的傳達數據給用戶。

一般在圖表設計前,設計師應優先了解該條數據用途和目的,分析用戶需要什么樣的使用體驗,分析用戶的特征、使用場景、以及用戶使用這組數據的目的,制定出初步方案,避免因設計選擇圖表類型而增加數據傳達的復雜程度。
類型舉例:
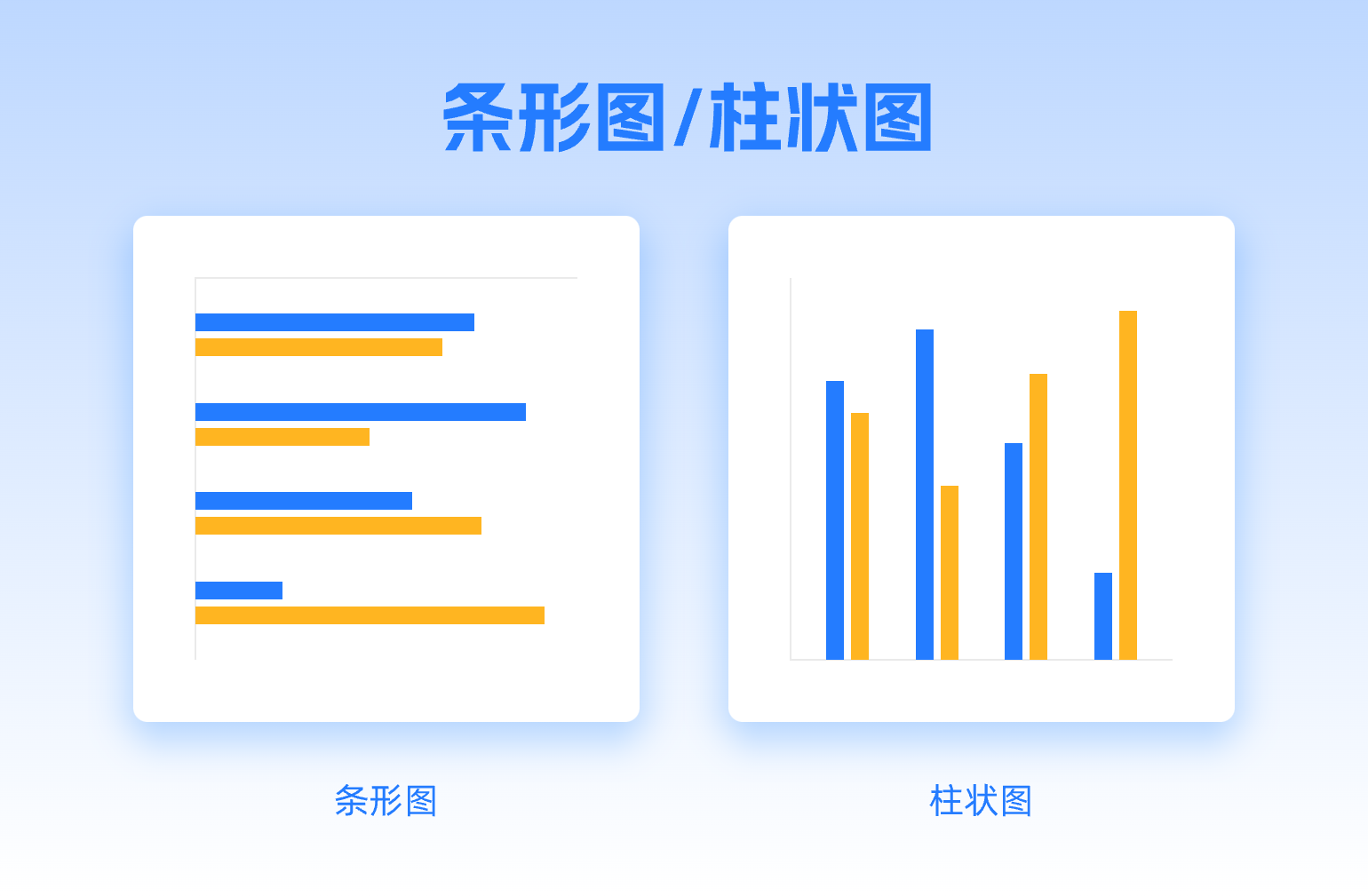
條形圖是用于比較分析的主力圖表,此類圖表能夠通過將數據圖形化,快速傳達給人類相應比較信息,通過人在視覺上快速辨別高度或者長度的差異,從而達到傳達信息的目的,所以多用于呈現簡單有序的數據。

堆積條形圖適合對比更復雜的類別和各類別之間的關系和差異,或者是用于同一組數據不同屬性數據各自占比。一般同組數據較多時適合使用堆積條形圖,同組數據較少時適合使用堆積柱狀圖。

折線圖多用于連續的數據或者有序數據的變化趨勢的展示,適合用于數據在不同時間的變化,更有效直觀的展示數據的走向和趨勢。折線向下X軸投影面積也可以更直觀的展示數據信息。

類型舉例:
雷達圖
雷達圖是以從同一點開始的軸上表示的三個或更多個定量變量的二維圖表的形式顯示多變量數據的圖形方法。

散點圖通常用于顯示和比較數據,例如科學數據、統計數據和工程數據。當要在不考慮時間的情況下比較大量數據點時,使用散點圖。散點圖中包含的數據越多,比較的效果就越好。
氣泡圖與散點圖相似,不同之處在于,氣泡圖允許在圖表中額外加入一個表示大小的變量。

類型舉例:
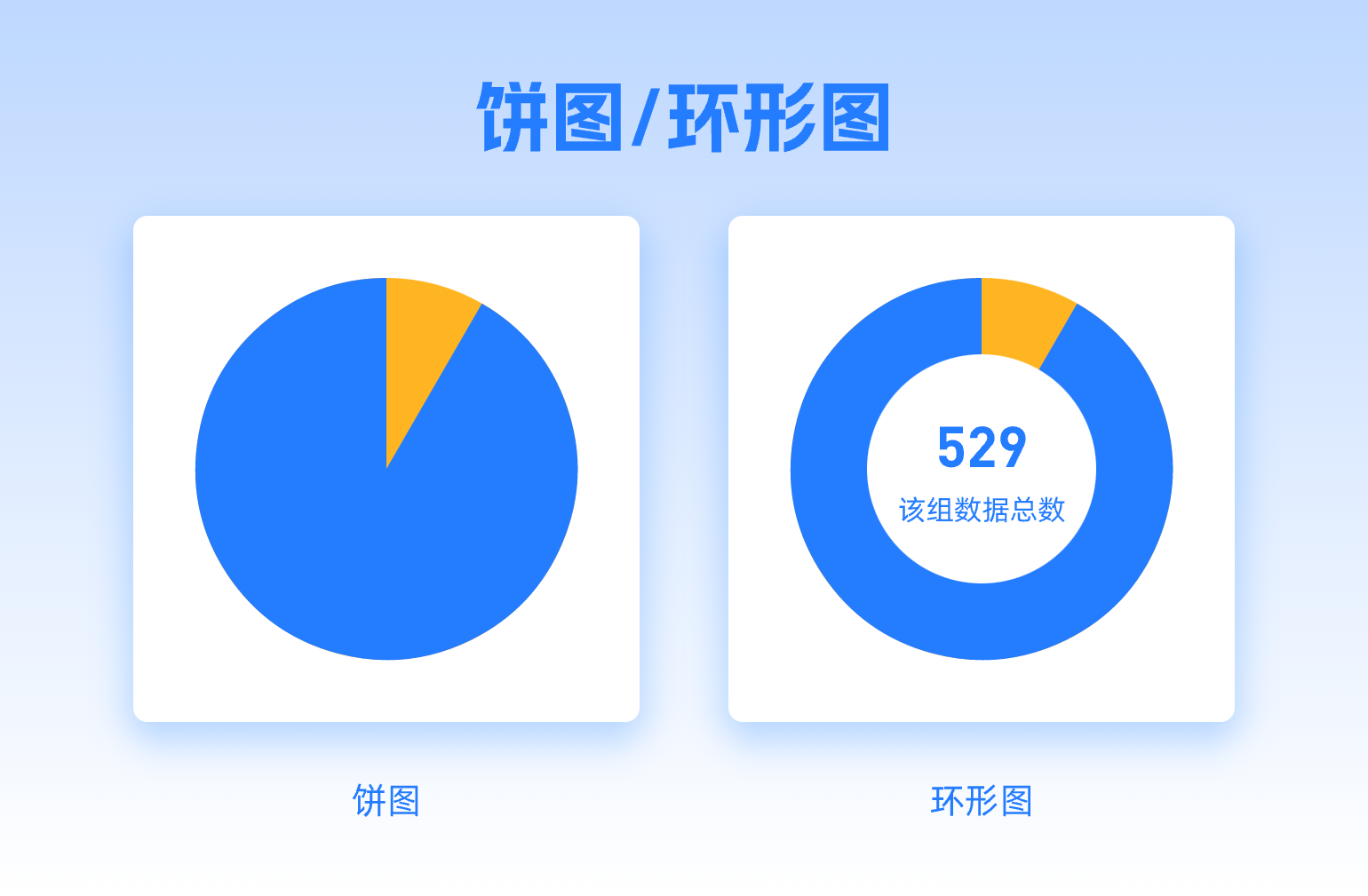
當只需要繪制一組數據并展示該組數據中不同分類的數據占比時,餅圖或者環形圖是一個不錯的選擇,餅圖有效直觀的展示該組數據這個特性,環形圖則在餅圖的基礎上可以添加傳達該組數據信息。

樹狀圖,又稱樹枝圖。通過嵌套矩形的方式來展示數據的類別,通過面積大小來展示該組數據中不同分類數據的占比情況。

類型舉例:
桑基圖可以有效顯示數據如何在兩個組之間流動,可清晰的展示一組數據中流轉到下一級時,數據是如何分布的。同時也可以顯示負數,并計算對總數據的影響。

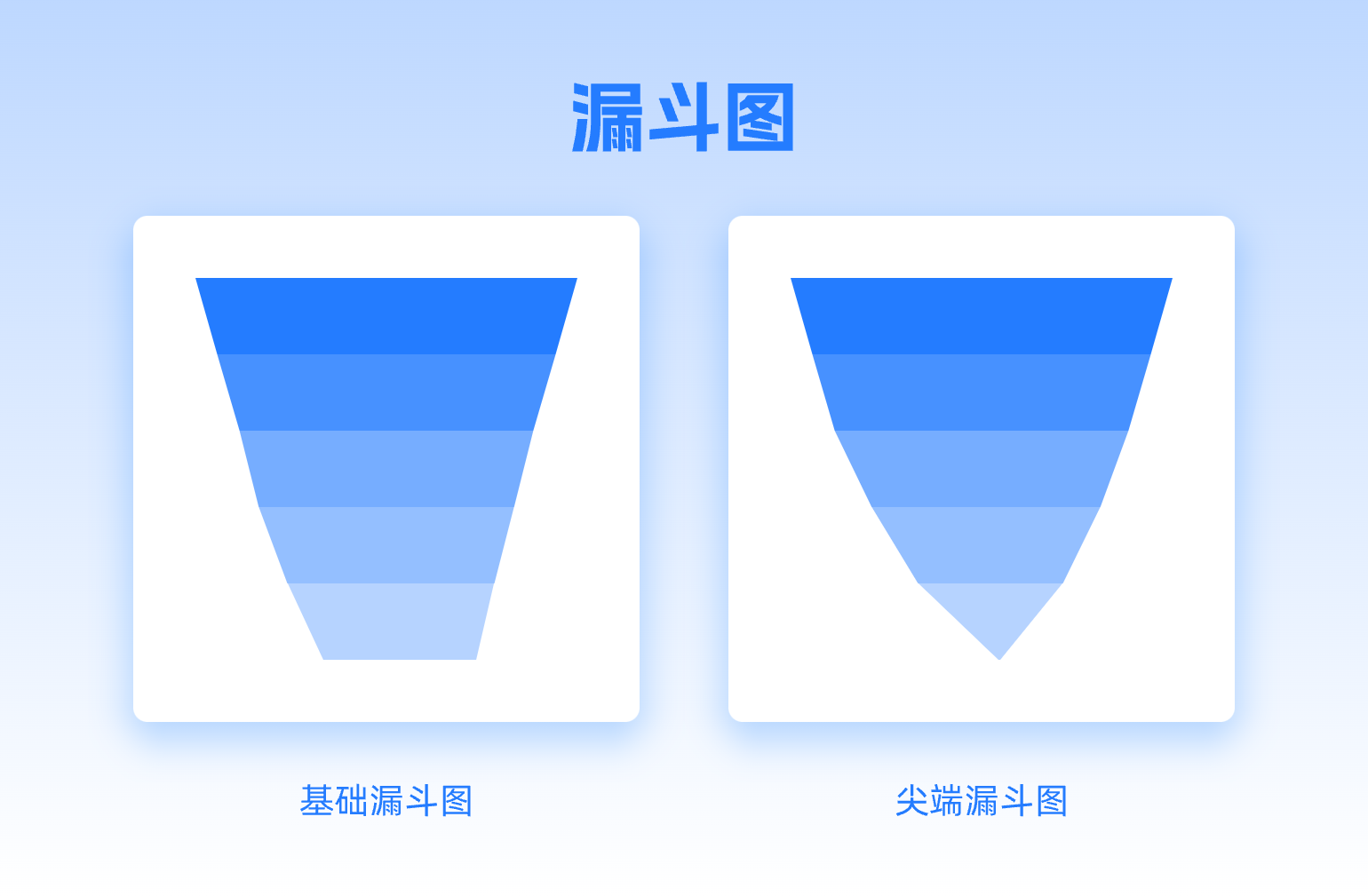
漏斗圖十分適用于表示數據在某種條件的過程中的各個階段,如市場營銷或銷售過程這種每個階段都有一個值的數據。

瀑布圖適用于流程各個狀態的起始值、中間值和最終值。適合用作反映數值的增減,比如市場銷售額一年中各月營收、客流量等指標的變化。


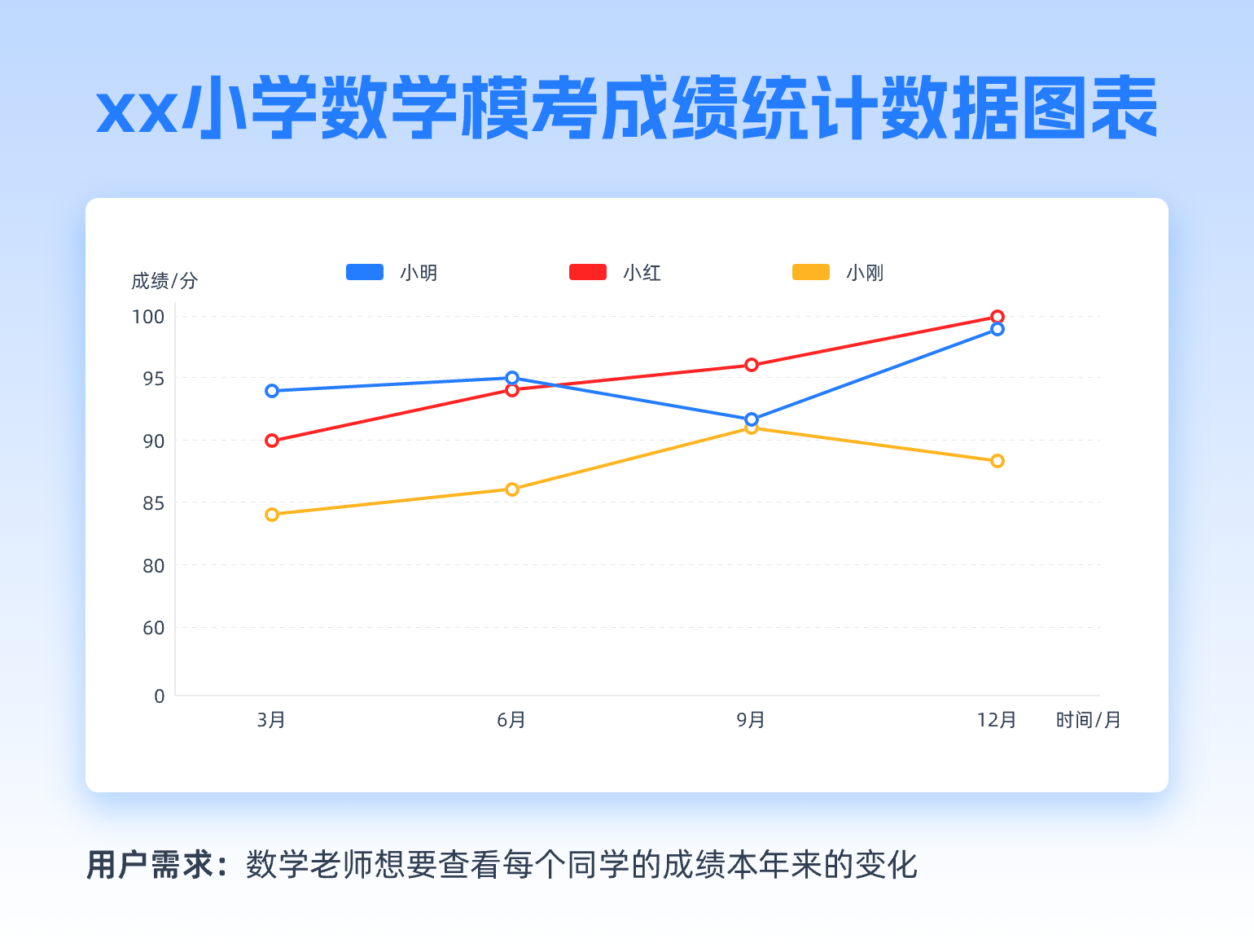
首先分析數據信息,可見3月、6月、9月和12月的成績和排名都是不同的,根據用戶需求分析數據,優化數據排列方式,輸出新的數據表單:

如想要得到每個同學的成績變化與浮動,選用柱狀圖和折線圖較為適合,又考慮學生量較大(變量),在此可選擇折線圖用于數據分析。


藍藍設計(ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
你是否和我一樣,曾經有兩個圖標擺在我面前,我卻傻傻分不清楚,隨便亂用,他們就是?和 i兩個小家伙。

在系統頁面當中,i 圖標通常代表信息(information),而 ? 圖標代表幫助(help)。
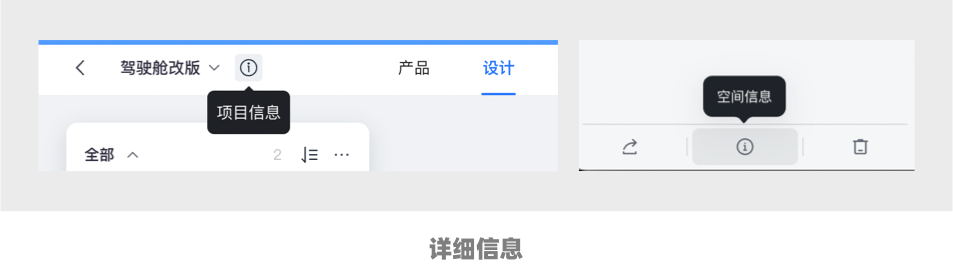
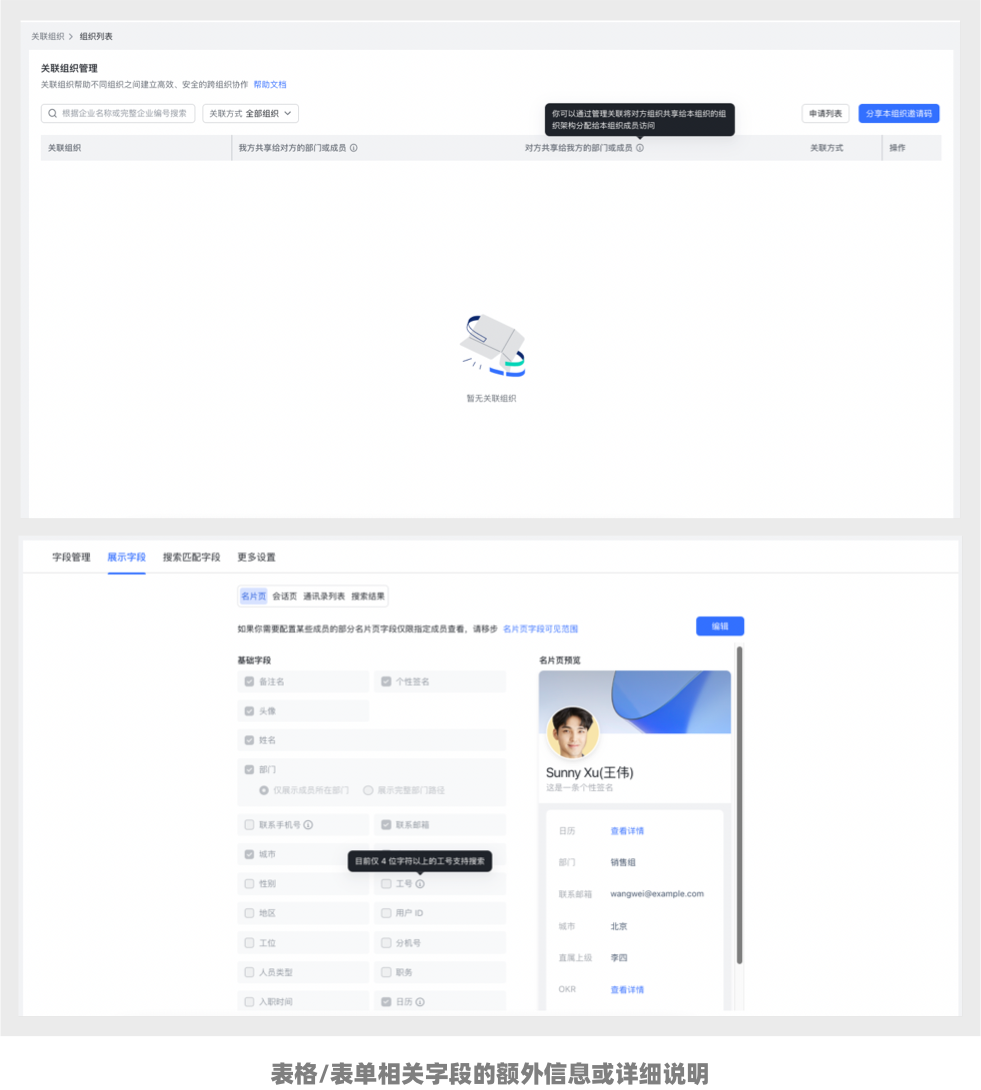
i 圖標(信息):通常用于提示用戶可以獲取額外信息或詳細說明的地方。例如,在表單輸入框旁邊的i圖標可以提示用戶懸停或點擊以獲取有關該字段的更多信息。
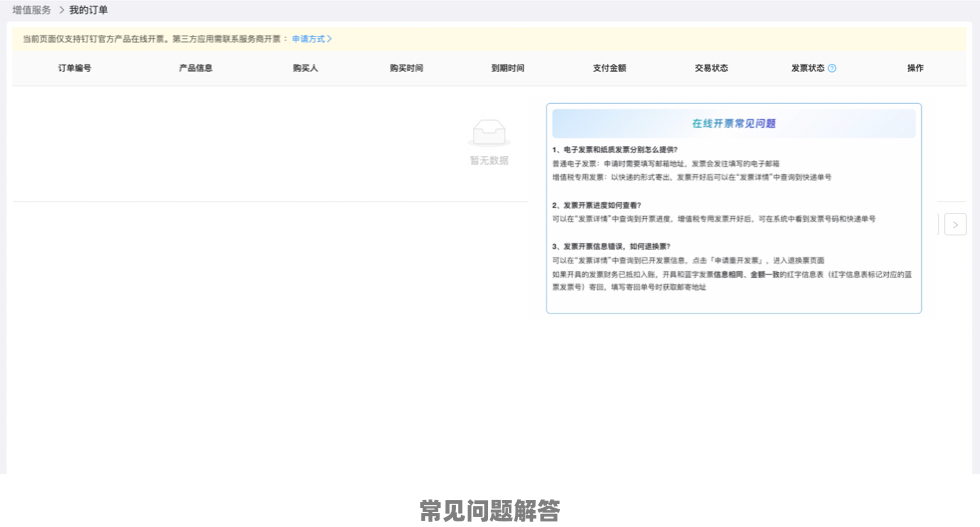
?圖標(幫助):通常用于提供用戶幫助和解答疑問。例如,在應用程序的菜單中,可以使用?圖標來提供關于如何使用該功能或應用程序的幫助文檔鏈接。
這些圖標的使用可以幫助用戶更好地理解和使用應用程序,提供額外的信息和幫助,從而提升用戶體驗。


i 圖標和 ?圖標的意思確實很相近,但它們在UI設計中有著微妙的區別。下面是它們的區別和如何判斷該用哪個的方法:
- i 圖標(信息)通常用于提供有關特定項目或字段的額外信息、解釋或提示。它強調的是提供信息。
- ?圖標(幫助)則更傾向于提供整體上的幫助和支持,通常用于指示用戶可以獲取額外的幫助文檔、FAQ(常見問題解答)或聯系支持團
隊。它強調的是提供幫助和解答疑問。





i 側重點是提供信息,詳細的說明,重點提示。
? 側重點是幫助提示,對疑問的解釋,如何使用該功能。
以上列舉出來的實例在提示圖標的應用上不會有太大的分歧,其場景都很明確也容易區分。

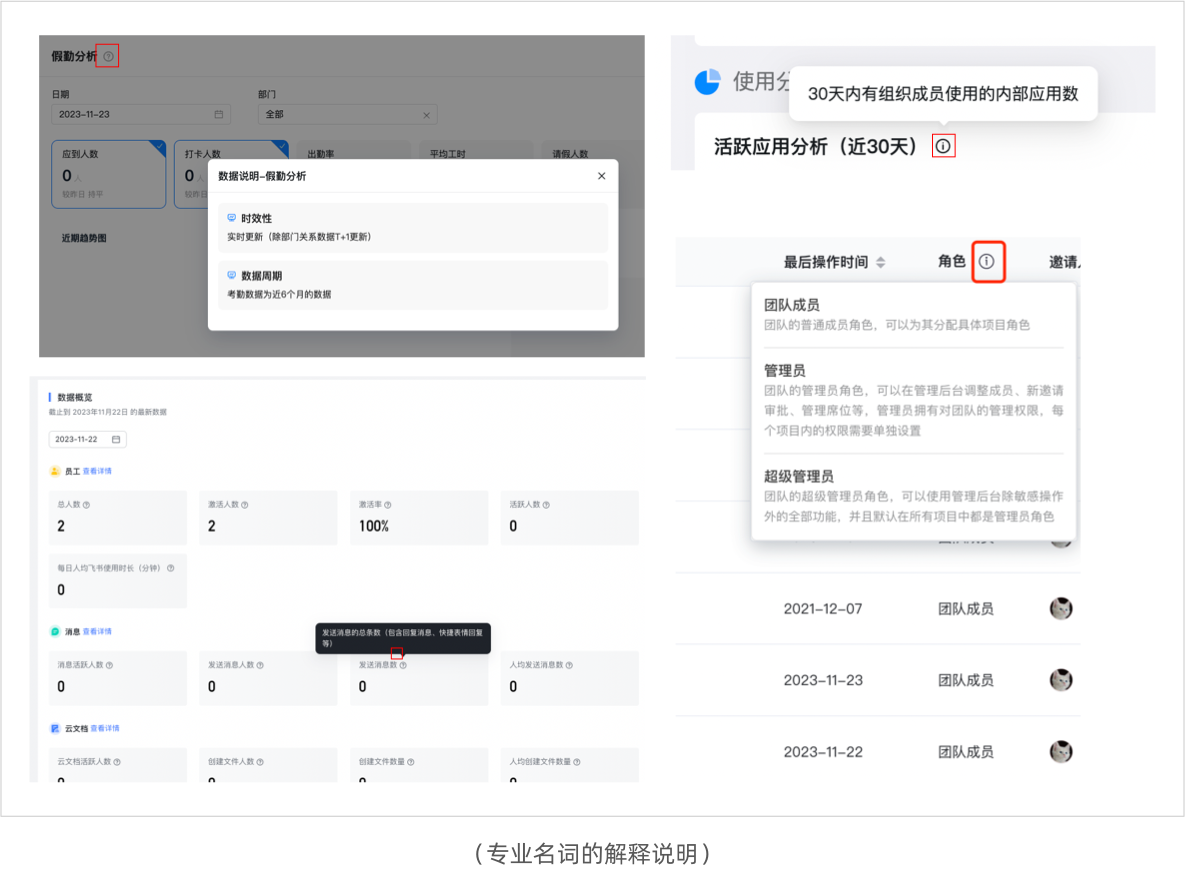
上圖所展示的,對于系統內一些專業名詞的解釋,該使用哪種符號每個設計師和產品經理處理的方式不一樣,甚至會發現同一個系統下出現兩種符號同時使用的情況的場景(如:釘釘后臺管理頁面)
在這些特定的詞匯旁邊的提示圖標,所表達的潛在含義是:這是么?以及對這些字段的拓展解釋。
同時我也問了一些大廠的朋友,這種地方是個仁者見仁智者見智的場景,所以此處可以對于圖標的運用可以靈活一些。
在實際應用中,可以根據具體情況來判斷使用哪個符號。但最重要的是保持一致性和符合用戶習慣,確保用戶能夠直觀地理解并使用這些符號。
作者:齊天大碩
來源:站酷
藍藍設計(ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
藍藍設計的小編 http://ssll180.com