<legend id="d7hlr"></legend>
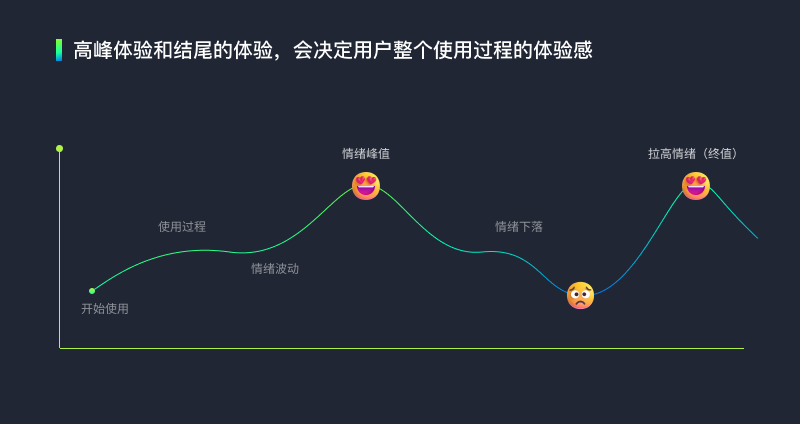
用戶在使用一個產(chǎn)品流程時的高峰體驗和結(jié)尾體驗。

用峰終法則提升用戶在整個產(chǎn)品上或某個功能上的體驗,需要先對用戶在整個產(chǎn)品上或某個功能上的使用行為與想法進行分析,并繪制出用戶的情緒曲線,根據(jù)情緒的峰值節(jié)點和使用流程的結(jié)尾,這兩個“關(guān)鍵時刻”,進行體驗上的重點打造。
2002年的諾貝爾經(jīng)濟學(xué)獎得主、美國心理學(xué)家丹尼爾•卡尼曼經(jīng)過深入研究,發(fā)現(xiàn)人們對體驗的記憶由兩個因素決定,即高峰(無論是正向的還是負向 的)時與結(jié)束時的感覺,這就是“峰終定律”。關(guān)于峰終定律有這樣一個實驗:讓兩組人員聽相同時間的強噪音,然后一組停下來,另一組接著再聽一段時間的弱噪音,就實際遭遇來講,后一組比前一組受了更多的折磨,但是聽到更長時間噪音的后一組的痛苦指數(shù)卻要比前一組低很多,原因就是對于兩組人員來講,結(jié)束時刻的噪音給他們留下的感受最為深刻,因而他們的痛苦指數(shù)主要是由噪音結(jié)束時的刺激程度所決定的。在另 外一種情況下,令兩組人員聽相同時間的噪音,其中一組的噪音強度較高,另 外一組的噪音強度較低,但是其中某一時刻聽到了極其刺耳的超強度的噪音, 結(jié)果就是,后一組的痛苦指數(shù)要高于前一組,盡管就總體而言,后一組所聽到 的噪音強度要低許多。

這體現(xiàn)的就是感受過程中的“高峰”一刻的決定作用。依照峰終定律,高峰和結(jié)束時的體驗主宰了人們這段感受的性質(zhì)和強弱的 程度,而跟感受的總的比重以及體驗時間的長短無關(guān)。也就是說,如果在一段 體驗的高峰和結(jié)尾,體驗是愉悅的,那么對整個體驗的感受就是愉悅的,即使 這次體驗更多的是痛苦或不愉快的感受。
用戶根據(jù)體驗的高峰和結(jié)束來判斷產(chǎn)品體驗是否好壞,并不是根據(jù)用戶使用產(chǎn)品的每一個節(jié)點感受的平均值來判定,我們可以理解為結(jié)果比過程重要。
就像我們看電影時,一個電影2小時前1小時都枯燥無味,突然中間有5分鐘讓你的情緒上升,此時你可能覺得這個電影還行,至少讓你達到了情緒高潮,當你繼續(xù)觀看時電影片段又變得枯燥無味,突然最后10分鐘和結(jié)束時出現(xiàn)了電影彩蛋,并且這10分鐘的內(nèi)容特別符合你的胃口,這時候你就會出現(xiàn)一種“嗯,這個電影不錯,結(jié)局挺好”這樣的心理暗示,此時會發(fā)現(xiàn)接近100多分鐘的枯燥內(nèi)容都被你忽略掉了,或者你也記得但是你默認了電影90%的枯燥。

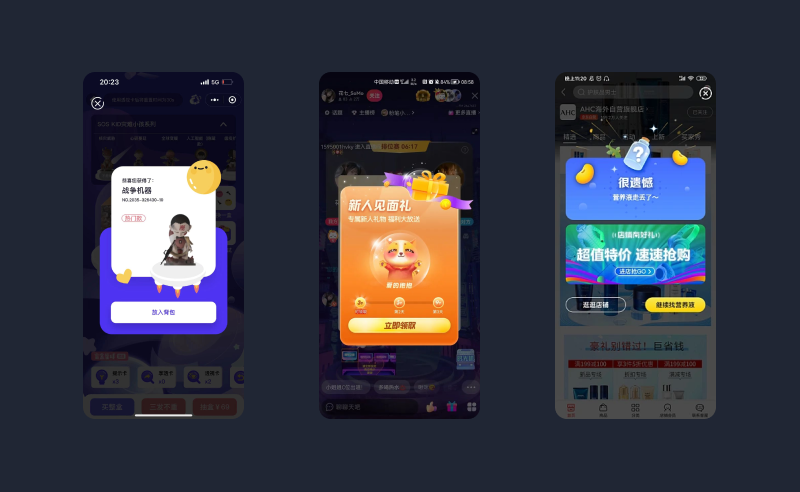
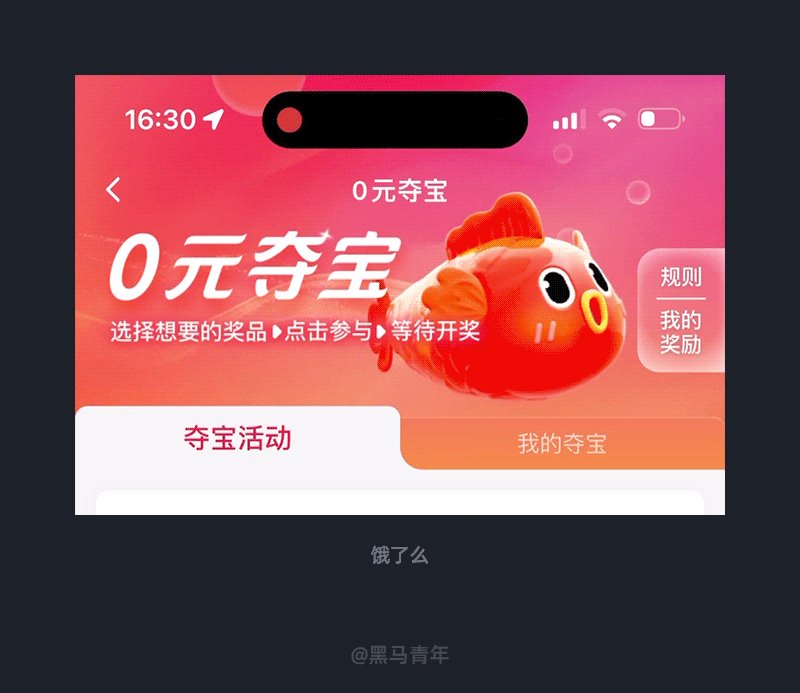
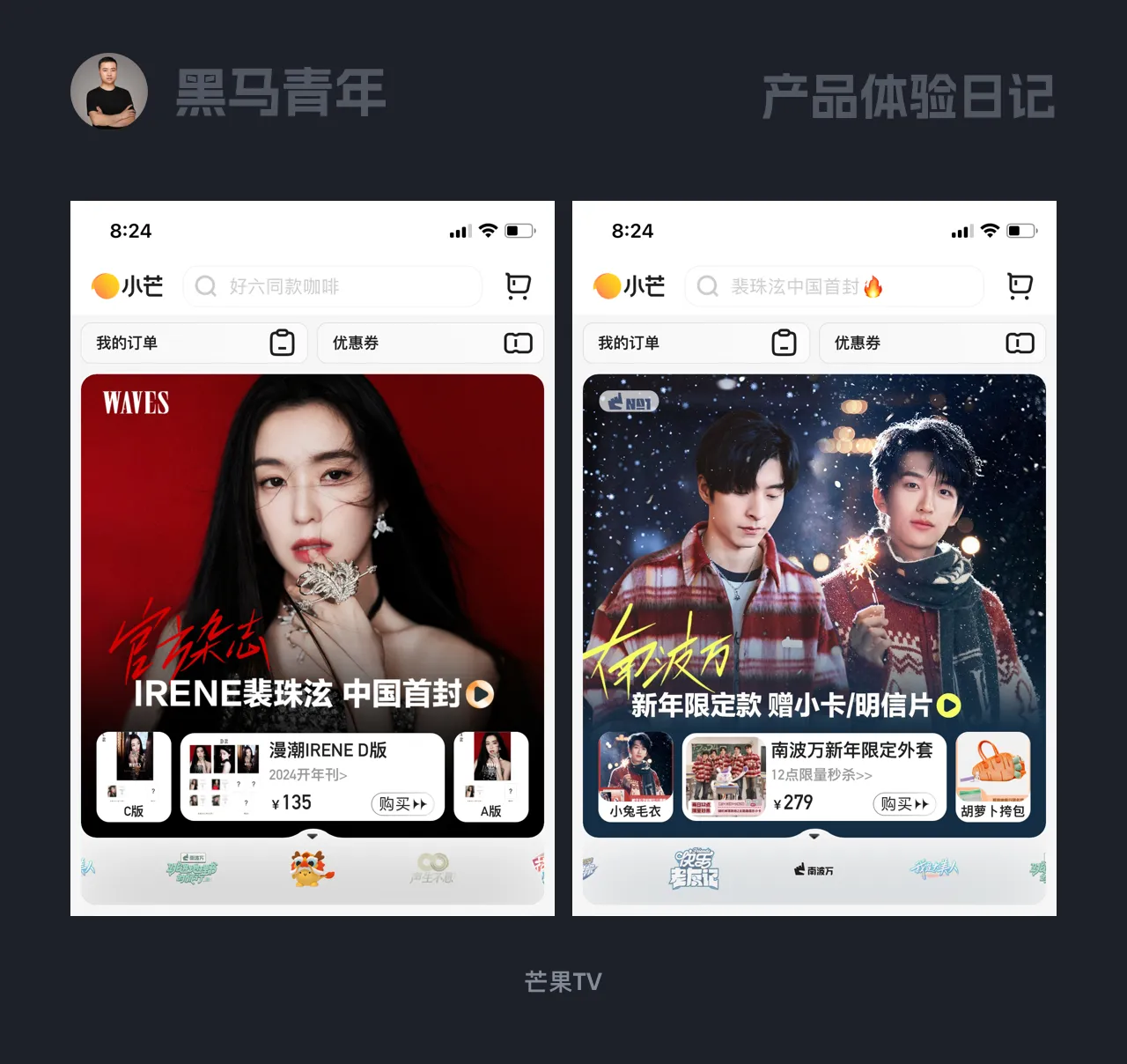
一些app里在用戶購買成功后,將已購商品以一種具有儀式感的收藏卡形式展示給用戶,給用戶驚喜的體驗,在盲盒星球內(nèi)購買盲盒成功后會彈出卡片,把用戶獲得感拉滿,在網(wǎng)易云音樂直播間內(nèi)如果是新手用戶就會彈出新人見面禮,通過視覺的表現(xiàn)形式把氛圍拉拉滿,當然還有一種反向峰值,當有一些產(chǎn)品進行抽獎時,如果用戶未中獎會彈出情感化彈窗,對用戶進行安慰降低用戶的挫敗感。

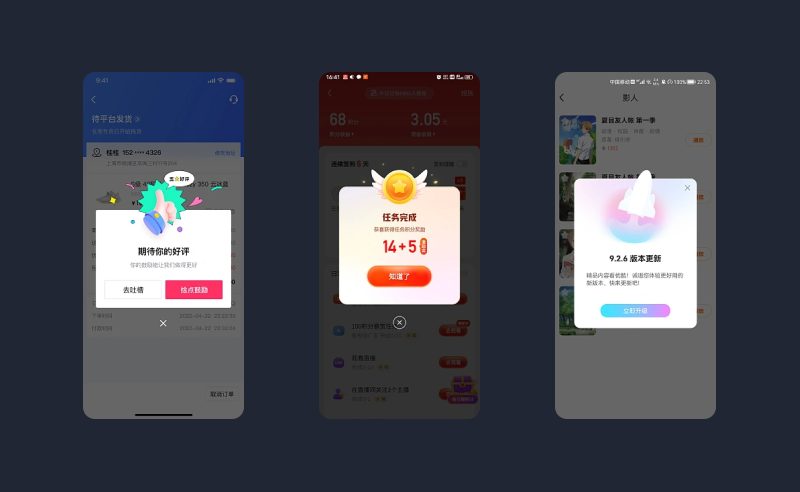
上面講的偏向于業(yè)務(wù)彈窗,還有一種是功能性彈窗, 當用戶使用某個產(chǎn)品流程時,這個流程可能通過多個維度才能到達最終的節(jié)點,在最后用戶完成操作時通過情感化彈窗進行提示,又或者在版本升級時需要引導(dǎo)用戶進行更新,使用情感化的表現(xiàn),能夠?qū)a(chǎn)品與用戶產(chǎn)生情緒共鳴,增加趣味性,提升體驗。

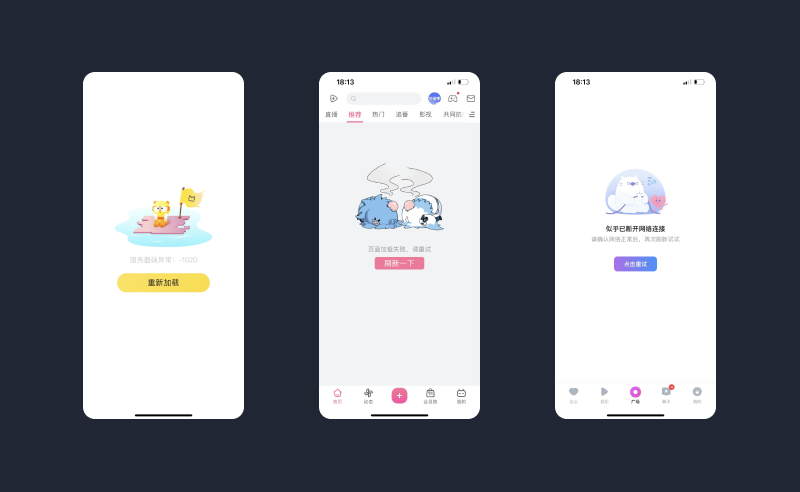
當用戶使用產(chǎn)品去完成目標時,突然中間步驟出現(xiàn)網(wǎng)絡(luò)波動、網(wǎng)絡(luò)斷開等不可抗拒的因素,此時在頁面中添加一些情感化設(shè)計,會緩解用戶焦慮情緒,甚至可以在空狀態(tài)中添加動效來提升趣味性。

近期在工作中做了一個直播項目,其中的一個功能就涉及到直播抽獎,因為產(chǎn)品獎品比例較多且輪數(shù)也多,用戶的中獎幾率也比較高,所以導(dǎo)致用戶在中獎后基本就退出直播間,因此在做設(shè)計的過程中為了避免這個問題,我在中間彈窗上做了優(yōu)化。

通過情感的中獎彈窗形式來強化用戶的感知度,在直播過程中提升興奮感,提升用戶觀看的直播的欲望。

在講一個案例,去年我們做一個刷題功能的體驗優(yōu)化,用戶在刷題場景下會面對幾十道甚至上百道題目,整個過程非常漫長,并且舊版的功能交互上并沒有展示總共還有多少題的這個提示,用戶在刷題過程中會非常焦慮,為了解決這個問題,通過這三個手段改進,1)我在刷題過程中以進度條的形式去實時告知用戶刷題進度,減少用戶焦慮,2)用戶在最后幾題的場景中會添加鼓勵話語,強化用戶峰值,3)在結(jié)果頁面為用戶展示直觀的數(shù)據(jù)變化,強化用戶的滿足感,同時激勵用戶進行持續(xù)性刷題。


用戶只記得使用過程中體驗高的場景和結(jié)束時的場景。
無論是在交互還是視覺上我們都可以利用峰終定律幫助用戶達到好的使用體驗。
藍藍設(shè)計(ssll180.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計服務(wù)公司、軟件界面設(shè)計公司、界面設(shè)計公司、UI設(shè)計公司、UI交互設(shè)計公司、數(shù)據(jù)可視化設(shè)計公司、用戶體驗公司、高端網(wǎng)站設(shè)計公司
銀行金融軟件UI界面設(shè)計、能源及監(jiān)控軟件UI界面設(shè)計、氣象行業(yè)UI界面設(shè)計、軌道交通界面設(shè)計、地理信息系統(tǒng)GIS UI界面設(shè)計、航天軍工軟件UI界面設(shè)計、醫(yī)療行業(yè)軟件UI界面設(shè)計、教育行業(yè)軟件UI界面設(shè)計、企業(yè)信息化UI界面設(shè)計、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)






藍藍設(shè)計(ssll180.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計服務(wù)公司、軟件界面設(shè)計公司、界面設(shè)計公司、UI設(shè)計公司、UI交互設(shè)計公司、數(shù)據(jù)可視化設(shè)計公司、用戶體驗公司、高端網(wǎng)站設(shè)計公司
銀行金融軟件UI界面設(shè)計、能源及監(jiān)控軟件UI界面設(shè)計、氣象行業(yè)UI界面設(shè)計、軌道交通界面設(shè)計、地理信息系統(tǒng)GIS UI界面設(shè)計、航天軍工軟件UI界面設(shè)計、醫(yī)療行業(yè)軟件UI界面設(shè)計、教育行業(yè)軟件UI界面設(shè)計、企業(yè)信息化UI界面設(shè)計






藍藍設(shè)計(ssll180.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計服務(wù)公司、軟件界面設(shè)計公司、界面設(shè)計公司、UI設(shè)計公司、UI交互設(shè)計公司、數(shù)據(jù)可視化設(shè)計公司、用戶體驗公司、高端網(wǎng)站設(shè)計公司
銀行金融軟件UI界面設(shè)計、能源及監(jiān)控軟件UI界面設(shè)計、氣象行業(yè)UI界面設(shè)計、軌道交通界面設(shè)計、地理信息系統(tǒng)GIS UI界面設(shè)計、航天軍工軟件UI界面設(shè)計、醫(yī)療行業(yè)軟件UI界面設(shè)計、教育行業(yè)軟件UI界面設(shè)計、企業(yè)信息化UI界面設(shè)計



藍藍設(shè)計(ssll180.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計服務(wù)公司、軟件界面設(shè)計公司、界面設(shè)計公司、UI設(shè)計公司、UI交互設(shè)計公司、數(shù)據(jù)可視化設(shè)計公司、用戶體驗公司、高端網(wǎng)站設(shè)計公司
銀行金融軟件UI界面設(shè)計、能源及監(jiān)控軟件UI界面設(shè)計、氣象行業(yè)UI界面設(shè)計、軌道交通界面設(shè)計、地理信息系統(tǒng)GIS UI界面設(shè)計、航天軍工軟件UI界面設(shè)計、醫(yī)療行業(yè)軟件UI界面設(shè)計、教育行業(yè)軟件UI界面設(shè)計、企業(yè)信息化UI界面設(shè)計


藍藍設(shè)計(ssll180.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計服務(wù)公司、軟件界面設(shè)計公司、界面設(shè)計公司、UI設(shè)計公司、UI交互設(shè)計公司、數(shù)據(jù)可視化設(shè)計公司、用戶體驗公司、高端網(wǎng)站設(shè)計公司
銀行金融軟件UI界面設(shè)計、能源及監(jiān)控軟件UI界面設(shè)計、氣象行業(yè)UI界面設(shè)計、軌道交通界面設(shè)計、地理信息系統(tǒng)GIS UI界面設(shè)計、航天軍工軟件UI界面設(shè)計、醫(yī)療行業(yè)軟件UI界面設(shè)計、教育行業(yè)軟件UI界面設(shè)計、企業(yè)信息化UI界面設(shè)計
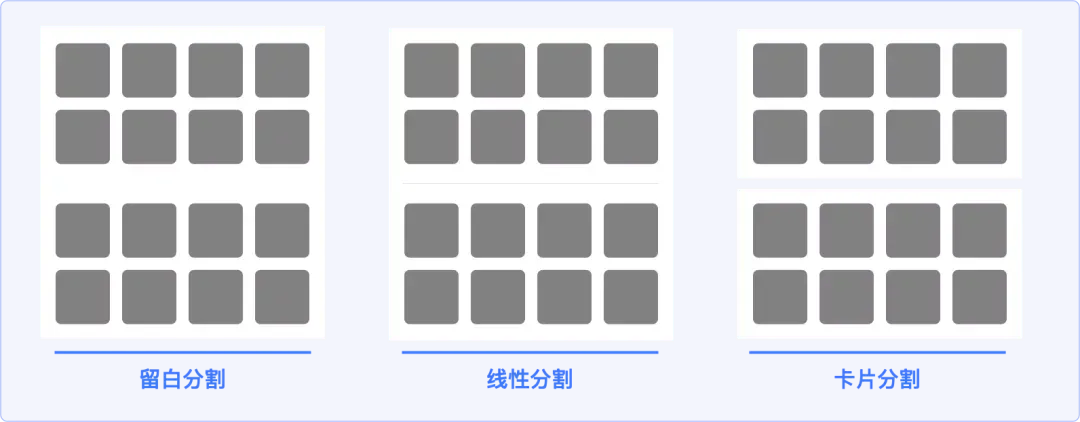
作為一名合格的UI設(shè)計師,用好留白分割、線性分割、卡片分割,你的頁面即成功了一半!
留白分割≧線性分割≧卡片分割

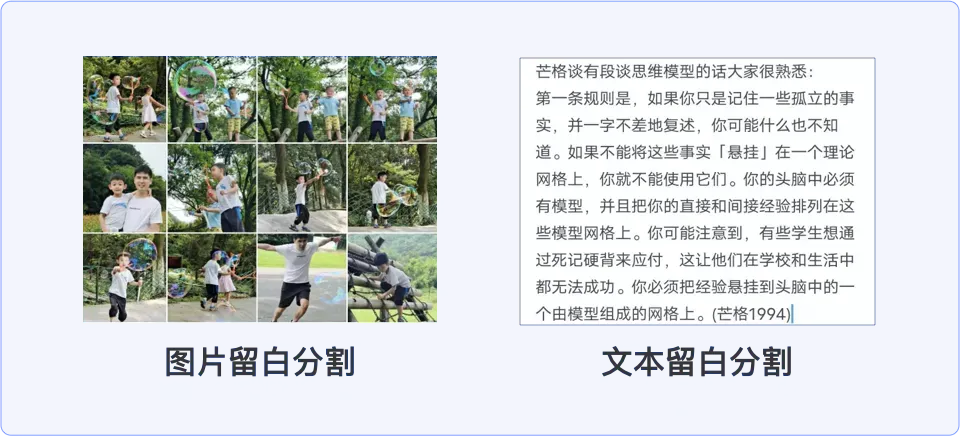
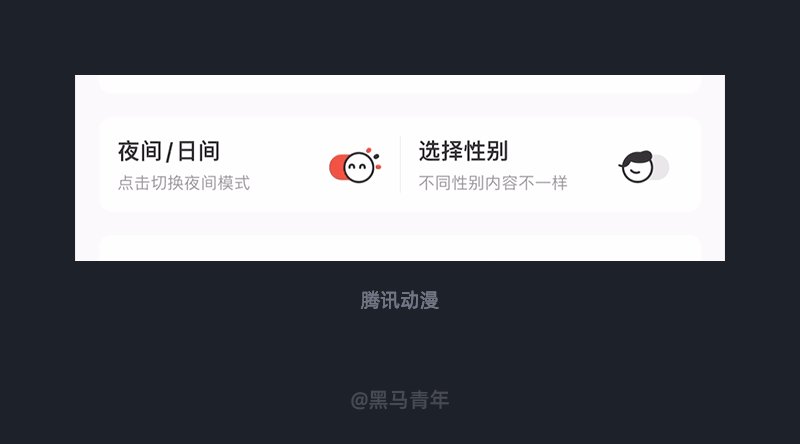
留白分割定義:指的是只通過增加間距的方式,利用人的視知覺原理(接近法則:人的大腦會傾向于把彼此靠近的元素視為一組),自然的將信息分組。(如上圖)
間距留白是區(qū)隔單一信息元素的默認選擇。(如下圖)

使用原則:建議在不影響核心數(shù)據(jù)指標的前提下,條目之間盡可能采用留白分割,會讓界面更清爽,瀏覽更沉浸。
留白分割的分類及適用場景:當條目信息層次較少(≦2)時,留白分割是比較合適的,當信息層次較多(≧3)時,留白分割既會浪費空間,也難以達到一目了然的分割效果。
線性分割定義:用線來分隔不同的信息內(nèi)容。(大部分APP的分割線是1px粗細,黑色,不透明度12%)。
使用原則:分割線可以幫助用戶理解頁面是如何組成的,但過度使用分割線會造成視覺干擾,影響頁面信息傳達。
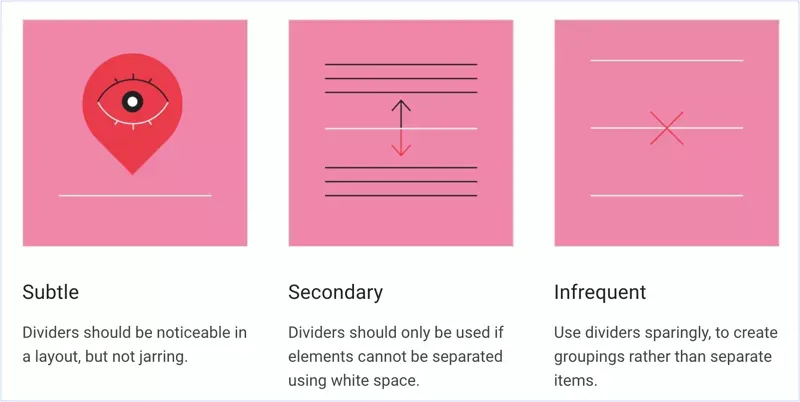
Android系統(tǒng)明確規(guī)定了分割線的使用原則:
1、微妙的:分割線在布局中應(yīng)該很容易被注意到,但又不凸顯。
2、次要的:只有當留白不能起到分割作用時,才采用分分割線。
3、少用的:謹慎使用分割線,用它來創(chuàng)建分組而不是分割條目。(如下圖)

分類及使用場景:
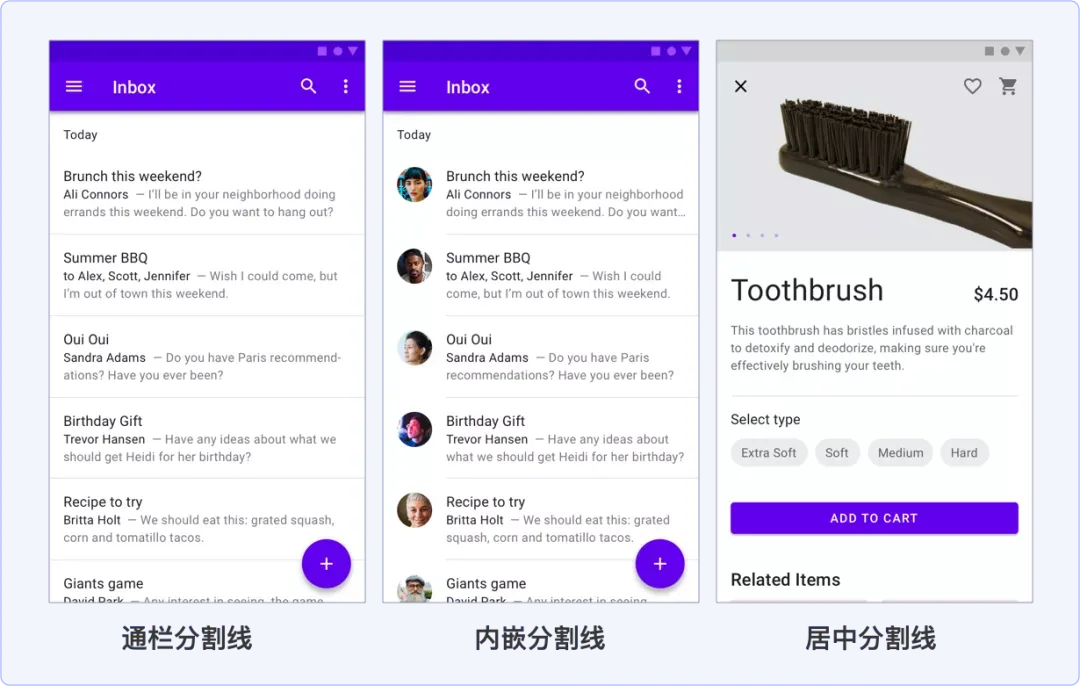
1、通欄分割線:用于分割彼此完全獨立的內(nèi)容。
2、內(nèi)嵌分割線:用于分割有錨點(頭像或圖標)的相關(guān)內(nèi)容。
3、中間分割線:用于分割無錨點(頭像或圖標)的相關(guān)內(nèi)容。

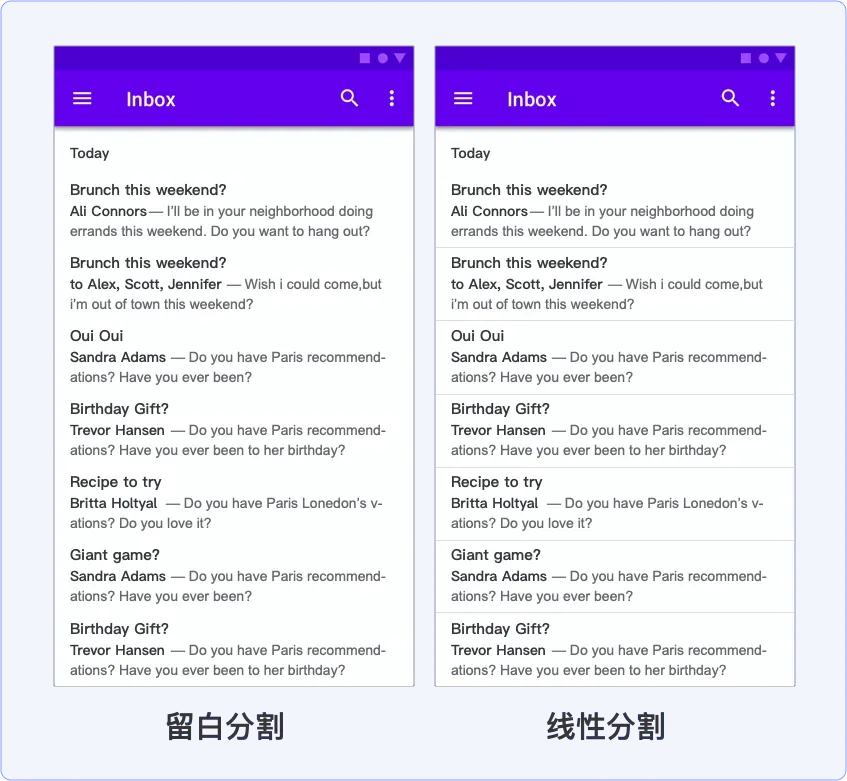
如果為了提高屏效,希望在一屏內(nèi)盡可能多的展示信息,那么同樣的信息布局,分割線帶來的效果會更清晰(如下圖)

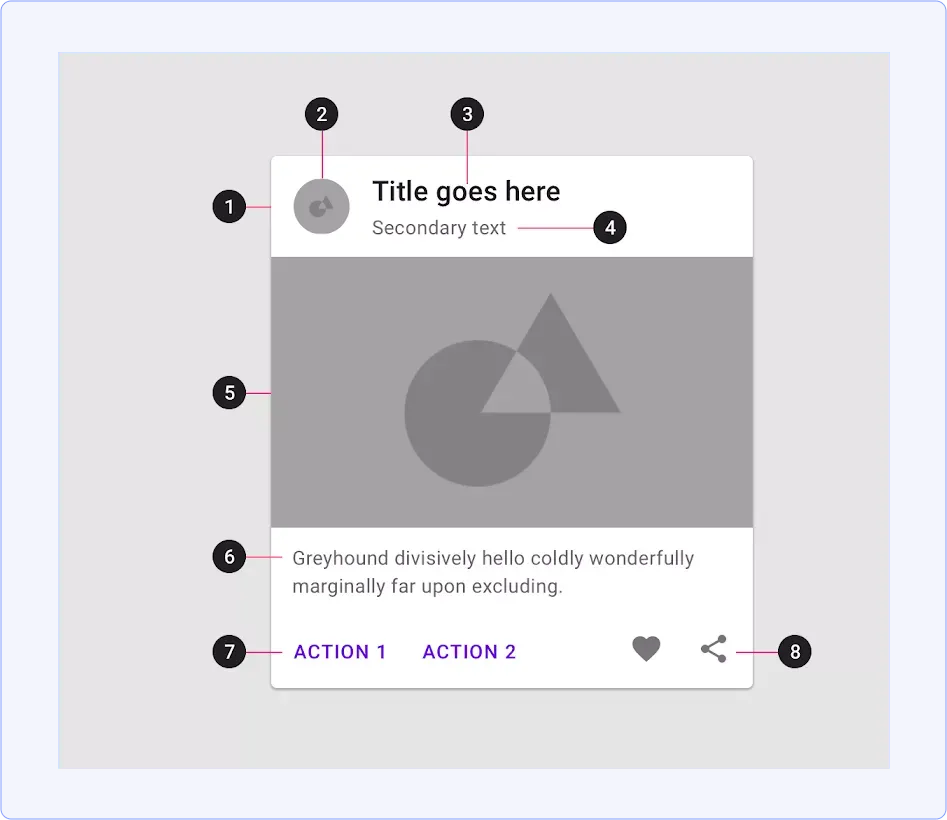
卡片分割定義:卡片是一個由內(nèi)容和操作組合而成的獨立主題的面性容器①,它可以包含縮略圖②、標題③、副標題④、副媒體⑤、文本⑥、問文字按鈕⑦和圖標按鈕⑧,除了卡片容器本身,其他元素都是可選的,所有元素都以易于掃描和操作的形式放置在卡片上。

使用原則:
1、包含的:卡片是一個可識別的,單獨的、包含內(nèi)容的單元。
2、獨立的:一張卡片可以獨立存在,而不依賴于上下文環(huán)境。
3、不可分割的:一張卡片不能與另一張合并,也不能拆分成多張卡片。
分類及適用場景:
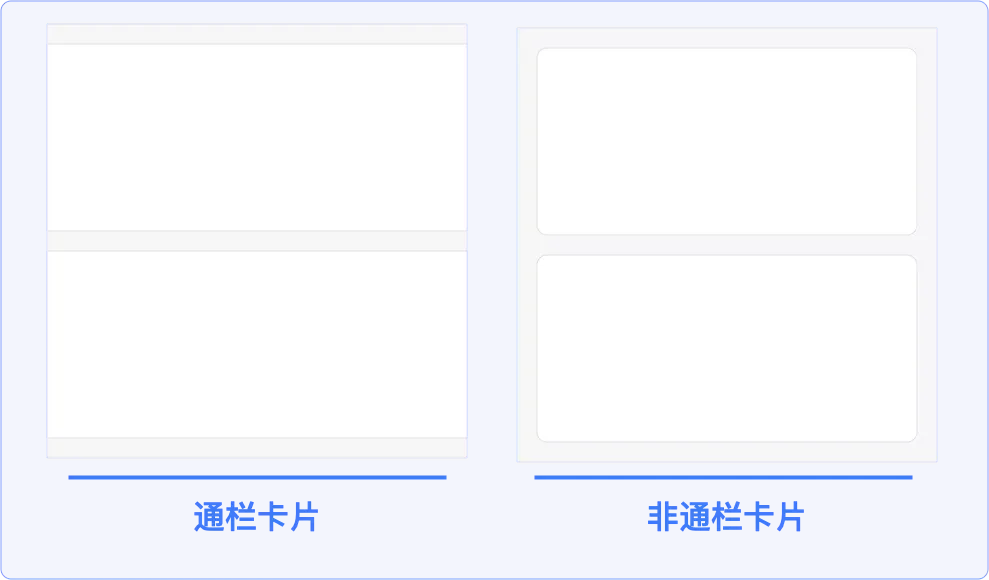
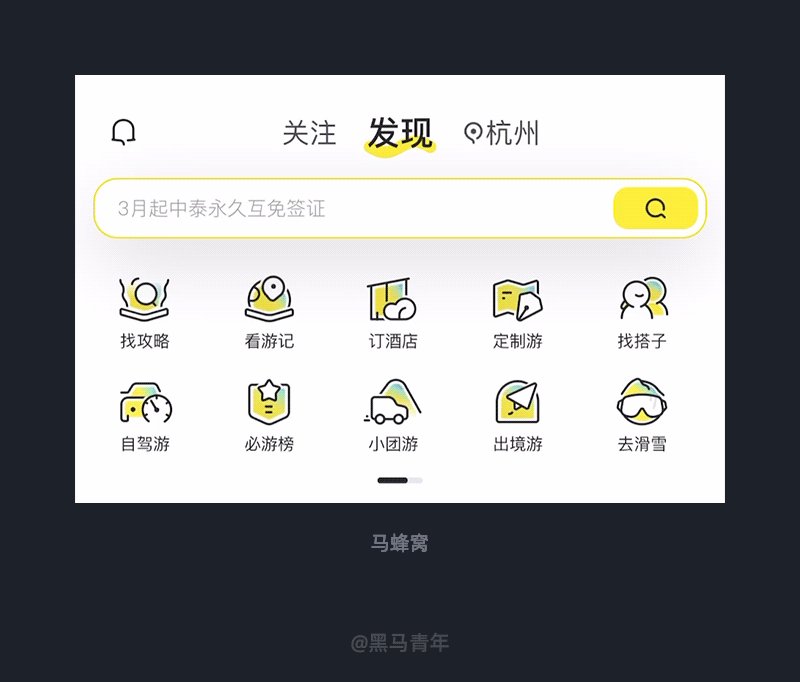
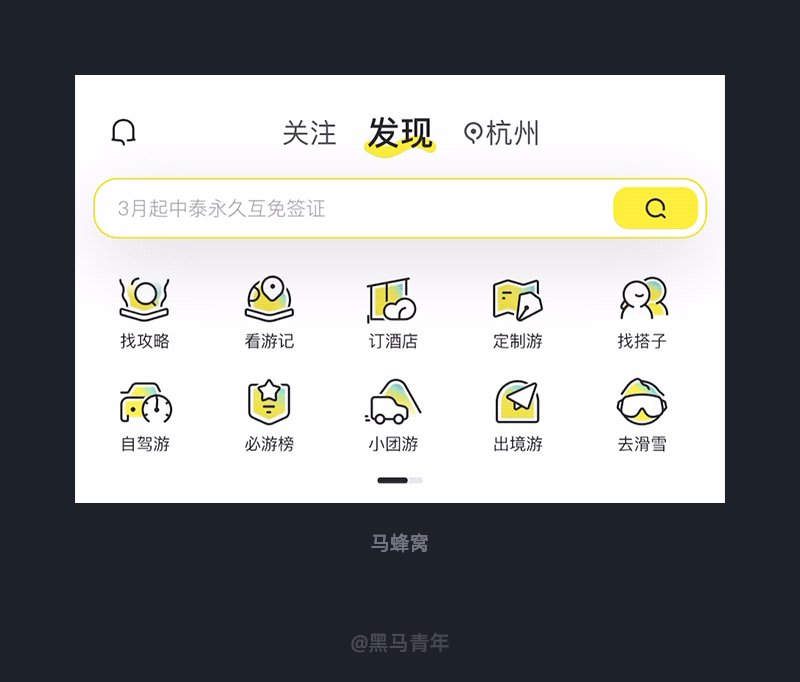
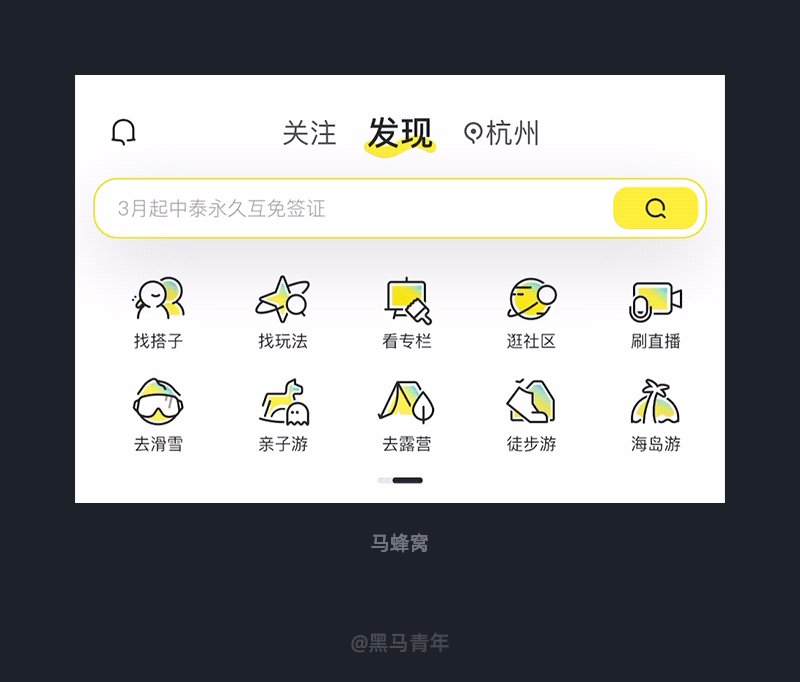
卡片根據(jù)左右是否有邊距,可簡單分為通欄卡片和非通欄卡片(如下圖)。

從視覺效果上來看,由于圓角的聚焦效應(yīng),非通欄卡片對于凸顯單個卡片的獨立性和內(nèi)容的效果都更好,畫面的分割感會更強。
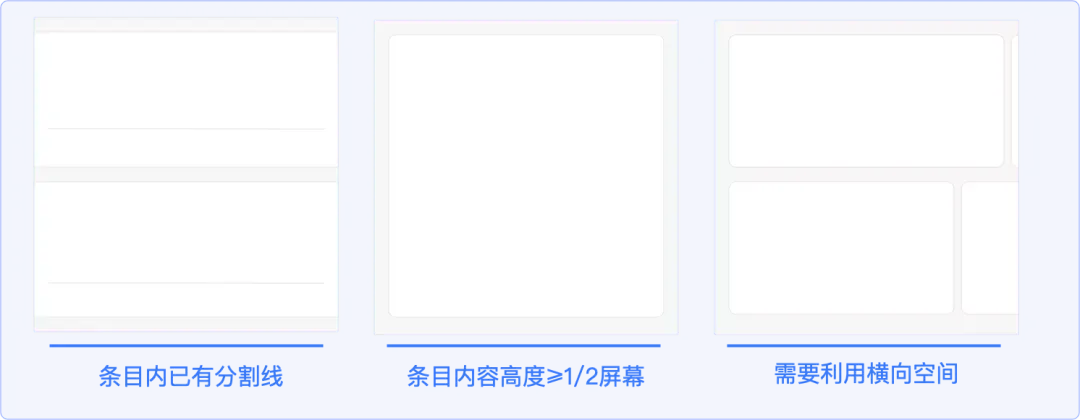
1、當這個主題內(nèi)部的內(nèi)容已經(jīng)有分割線時,建議采用卡片分割,讓主題信息層次更加清晰。
2、當單個主題內(nèi)部的內(nèi)容類型較多,上下所占空間較大,建議采用卡片分割,以更好的圈定該主題的內(nèi)容范圍,給用戶明確的內(nèi)容邊界感。
3、當需要擴展頁面的橫向空間時,暗示頁面可以橫向滑動時,需要采用非通欄卡片,利用橫向內(nèi)容連續(xù)性原則,幫助用戶建立可以橫向滑動的意識。

小結(jié):

信息分割本身不是目的,分割方式的選擇是為了讓版面產(chǎn)生清晰的條理性,用悅目的信息秩序來更好的突出內(nèi)容,達成最佳的信息傳達效果,所以決策時,除了上述細節(jié)考慮因素,還要考慮整體版面效果和信息傳達效率。
藍藍設(shè)計(ssll180.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計服務(wù)公司、軟件界面設(shè)計公司、界面設(shè)計公司、UI設(shè)計公司、UI交互設(shè)計公司、數(shù)據(jù)可視化設(shè)計公司、用戶體驗公司、高端網(wǎng)站設(shè)計公司
銀行金融軟件UI界面設(shè)計、能源及監(jiān)控軟件UI界面設(shè)計、氣象行業(yè)UI界面設(shè)計、軌道交通界面設(shè)計、地理信息系統(tǒng)GIS UI界面設(shè)計、航天軍工軟件UI界面設(shè)計、醫(yī)療行業(yè)軟件UI界面設(shè)計、教育行業(yè)軟件UI界面設(shè)計、企業(yè)信息化UI界面設(shè)計










作者:黑馬青年
來源:站酷
藍藍設(shè)計(ssll180.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計服務(wù)公司、軟件界面設(shè)計公司、界面設(shè)計公司、UI設(shè)計公司、UI交互設(shè)計公司、數(shù)據(jù)可視化設(shè)計公司、用戶體驗公司、高端網(wǎng)站設(shè)計公司
銀行金融軟件UI界面設(shè)計、能源及監(jiān)控軟件UI界面設(shè)計、氣象行業(yè)UI界面設(shè)計、軌道交通界面設(shè)計、地理信息系統(tǒng)GIS UI界面設(shè)計、航天軍工軟件UI界面設(shè)計、醫(yī)療行業(yè)軟件UI界面設(shè)計、教育行業(yè)軟件UI界面設(shè)計、企業(yè)信息化UI界面設(shè)計
作者:PONEPENG
來源:站酷
藍藍設(shè)計(ssll180.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計服務(wù)公司、軟件界面設(shè)計公司、界面設(shè)計公司、UI設(shè)計公司、UI交互設(shè)計公司、數(shù)據(jù)可視化設(shè)計公司、用戶體驗公司、高端網(wǎng)站設(shè)計公司
銀行金融軟件UI界面設(shè)計、能源及監(jiān)控軟件UI界面設(shè)計、氣象行業(yè)UI界面設(shè)計、軌道交通界面設(shè)計、地理信息系統(tǒng)GIS UI界面設(shè)計、航天軍工軟件UI界面設(shè)計、醫(yī)療行業(yè)軟件UI界面設(shè)計、教育行業(yè)軟件UI界面設(shè)計、企業(yè)信息化UI界面設(shè)計
一、AI產(chǎn)品形態(tài)介紹
輔助駕駛型
內(nèi)容生產(chǎn)型
自主決策型
二、AIGC產(chǎn)品設(shè)計原則
原則1:讓用戶明確知道產(chǎn)品的能力范圍
原則2:讓用戶可預(yù)期結(jié)果
原則3:建立與用戶共建產(chǎn)品的機制
原則4:減輕用戶對數(shù)據(jù)隱私安全的顧慮
1、政策和規(guī)范的跟進和了解
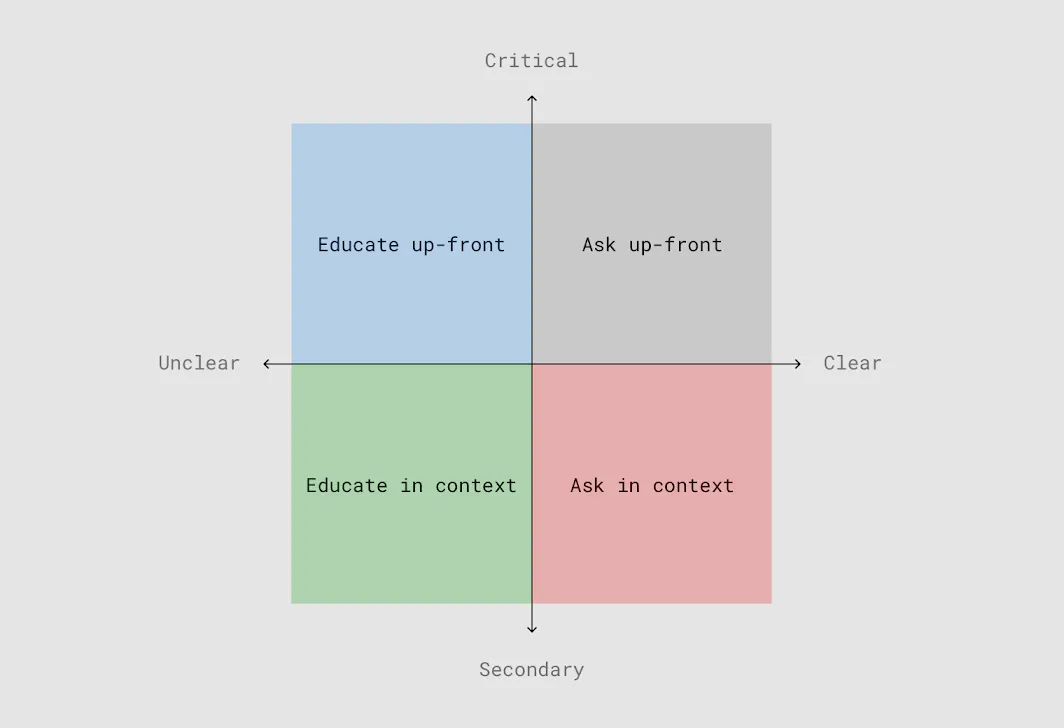
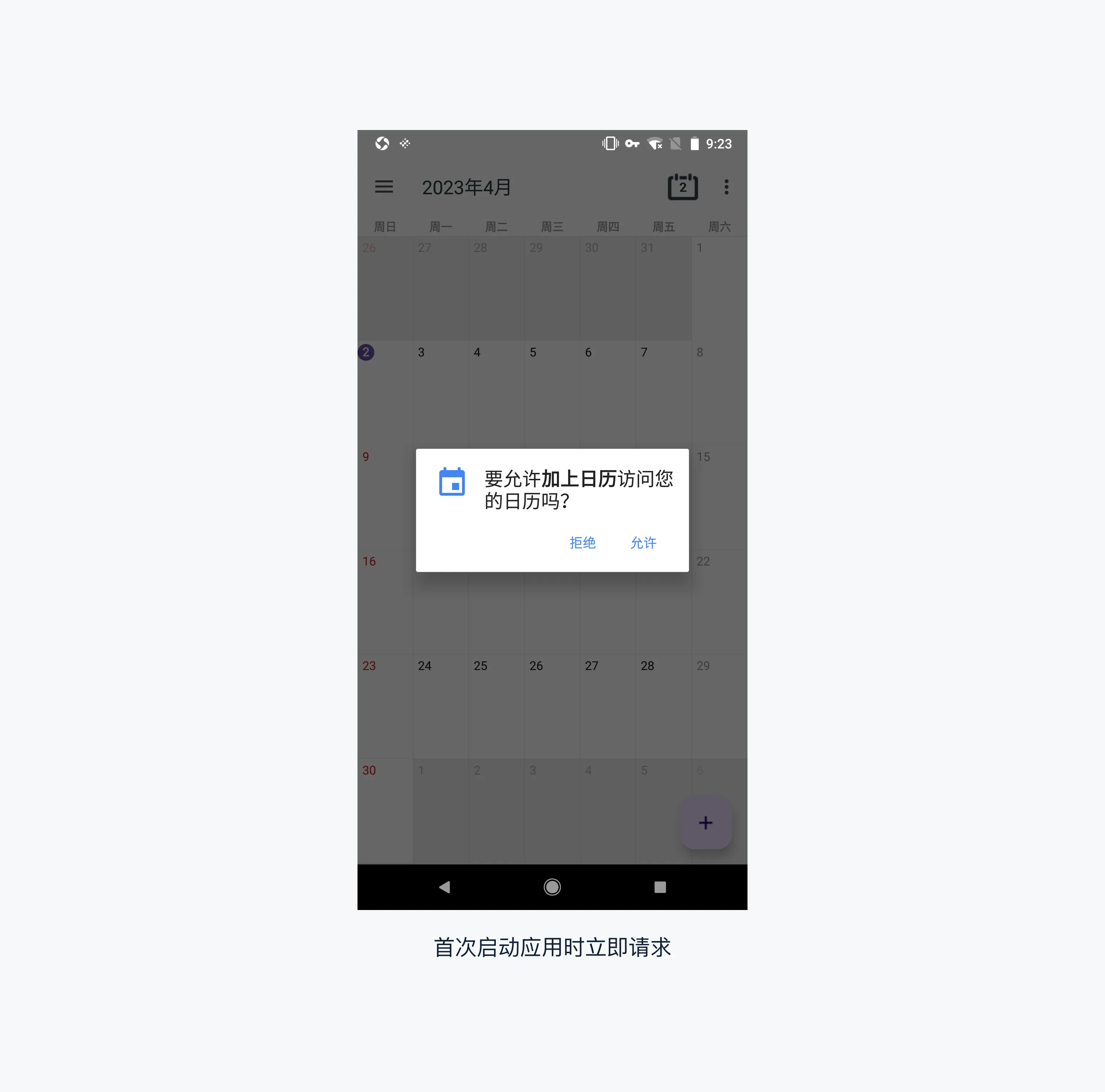
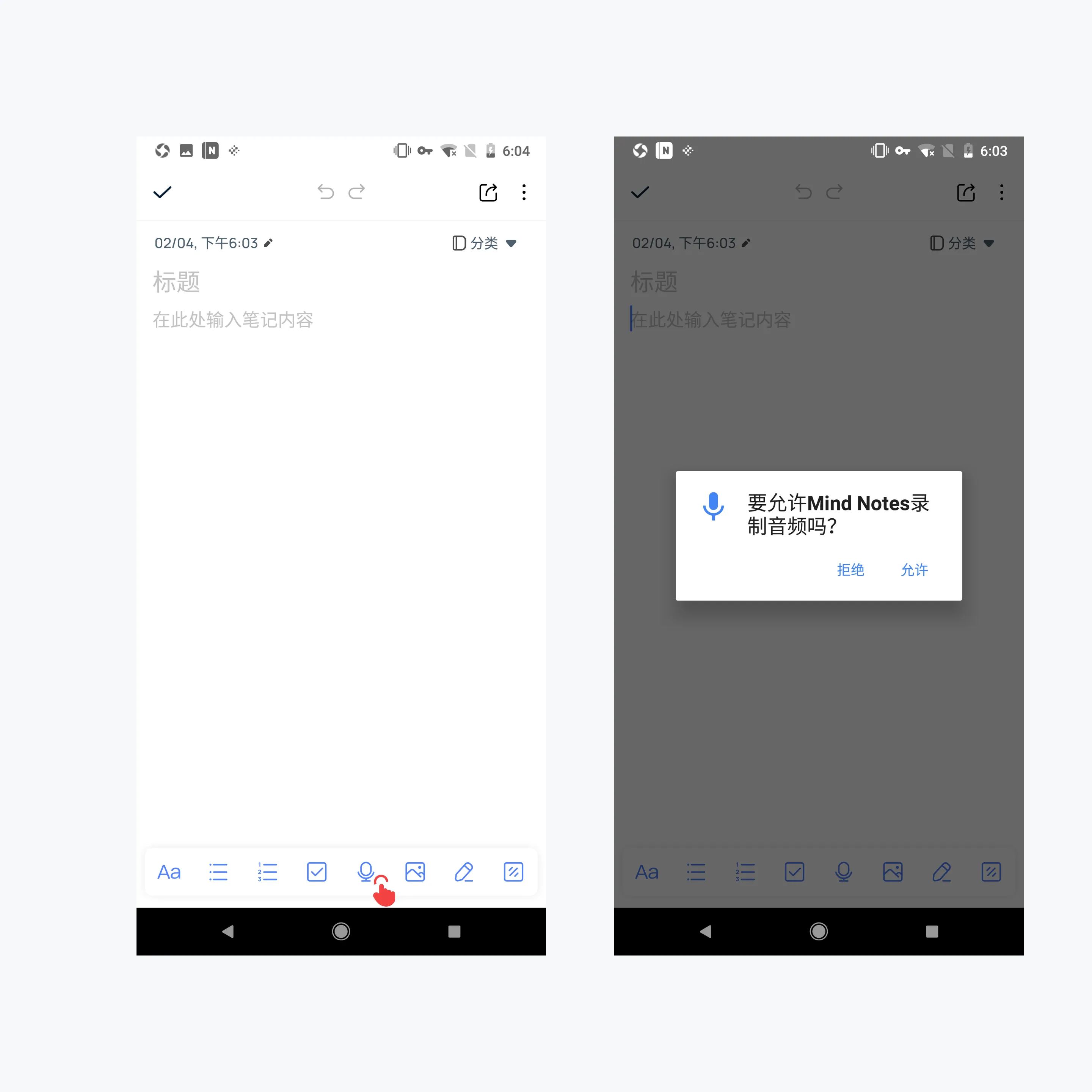
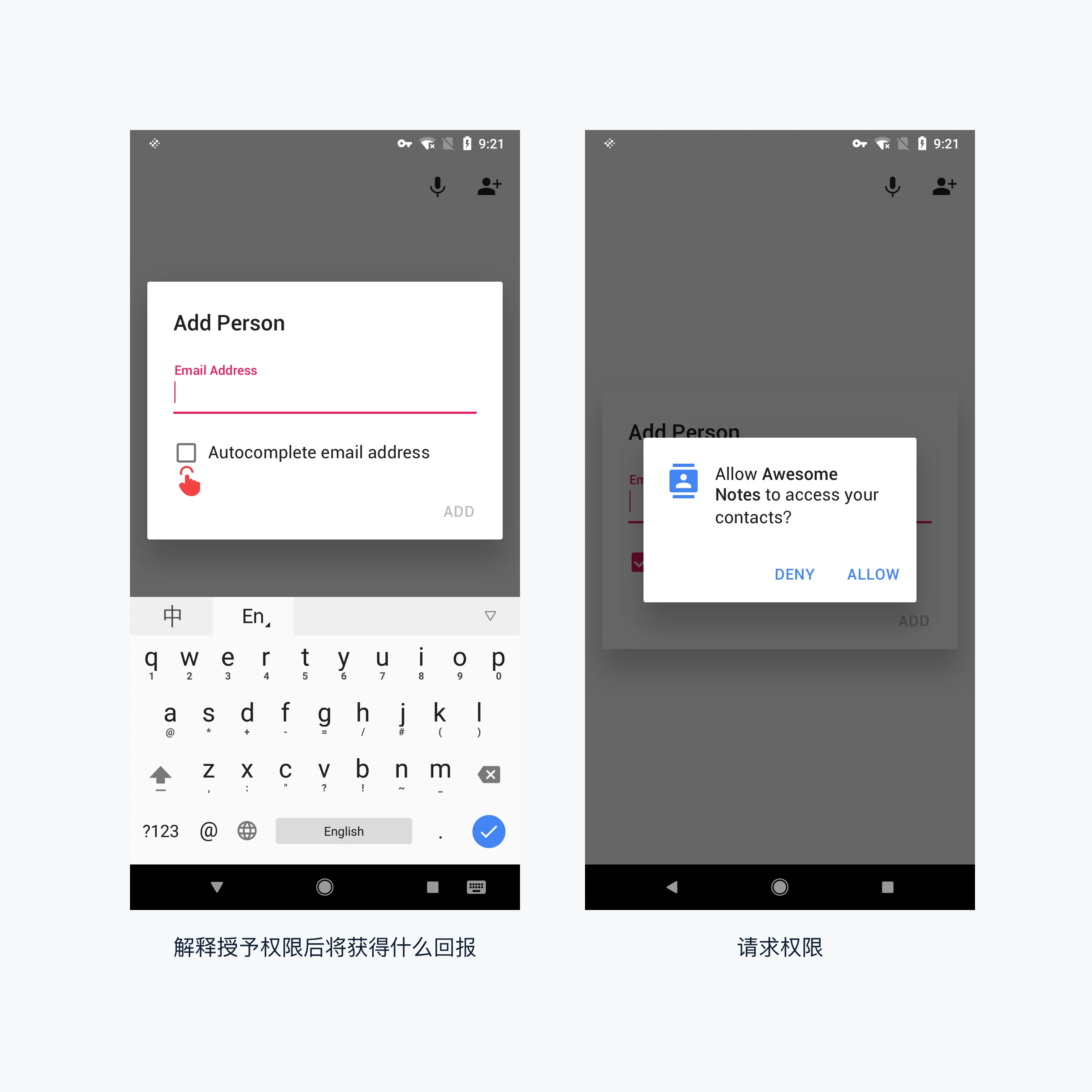
2、積極告知,將決策權(quán)還給用戶
3、本地存儲也是一種選擇
三、結(jié)語

藍藍設(shè)計(ssll180.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計服務(wù)公司、軟件界面設(shè)計公司、界面設(shè)計公司、UI設(shè)計公司、UI交互設(shè)計公司、數(shù)據(jù)可視化設(shè)計公司、用戶體驗公司、高端網(wǎng)站設(shè)計公司
銀行金融軟件UI界面設(shè)計、能源及監(jiān)控軟件UI界面設(shè)計、氣象行業(yè)UI界面設(shè)計、軌道交通界面設(shè)計、地理信息系統(tǒng)GIS UI界面設(shè)計、航天軍工軟件UI界面設(shè)計、醫(yī)療行業(yè)軟件UI界面設(shè)計、教育行業(yè)軟件UI界面設(shè)計、企業(yè)信息化UI界面設(shè)計、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
在醫(yī)療行業(yè)中,殘疾人用戶面臨著許多挑戰(zhàn),例如身體不便、視覺障礙、聽力障礙等等。為了讓他們能夠更加方便地使用醫(yī)療服務(wù),UI設(shè)計師需要考慮到各種不同的因素,并采取相應(yīng)的措施來提高用戶體驗。
藍藍設(shè)計的小編 http://ssll180.com