我們首先簡單談談“視覺沖擊”這個詞本身在說什么。
人有五感,俗稱“形、聲、聞、味、觸”,分別對應視覺、聽覺、嗅覺、味覺跟觸覺。
所以視覺感知的是“形形色色”,一切映入眼簾的圖形色彩理論上都能讓人產生“感覺”,這些感覺跟味覺一樣會分程度,比方白粥很淡,辣醬很辣,果醋很酸,開水無味等。
因此,沖擊才會基于對比產生,造成沖擊的原因主要是非常規的東西出現了,比如“地獄拉面”,會辣到讓人叫救命,再比如自然界中的海嘯會沖擊沙灘,颶風會沖擊小島等。
所以產生“視覺沖擊”的源頭首先是我們眼睛忽然看到“非常規”的東西,但請注意,這個過程的沖擊可能不單純只作用于視覺。
比如夜半出門,忽然看到村口一人披著白床單在月下漫步,難免會嚇得大叫,然后冷汗直冒,心跳急速,所以人的機體都一并受到強烈沖擊,但“視覺”往往排在第一,其在五感中的順序中也是如此。
有時候,我們發現一些人看著一張畫久了居然會落淚,這個層面就不能只用視覺沖擊來解釋,但一般會包含這個成分。
基于研究,我認為“視覺沖擊”本質上源自三種路徑。
其一為驚訝,其二為新鮮,其三為極致。
這三點有概念疊加的部分,但同時又不是完全的一回事,后面會專門舉例說明。
同時,我們要清楚談論設計中的視覺沖擊應該是積極、正面、美好的范疇,不然暴力、情色與血腥等元素一樣能帶來強烈的視覺沖擊,但不為我們所取。
例如歷史上的波蘭海報風格,基于當時其民族遭受磨難的背景,有一部分創作者就選取了很多詭異視角進行創作,視覺沖擊確實強烈,但同時會給人帶來心靈上的不安。
下面我們展開談一談上述的三種路徑。
“驚訝就會產生凝視”。
這句話借用于華楠,華楠在創立“華與華藝術工作室”時候拍攝了一個紀錄片,我對此話邏輯上的合理性印象深刻。
而且“凝視”是視覺被沖擊后的第一種反應,也是設計師需要受眾的反應。
至于驚訝是一種什么樣的情緒感受呢?主要就是感到意外,同時略有贊嘆。
驚在《說文解字》中形容為“馬駭也”,馬收到驚嚇的反應就是典型“驚”的范式。
而“訝”在古語中有“露齒而笑”的含義,所以有“訝客”這樣的用法,因此我們碰到很久不見的老友會說:看到你可真驚訝!
而不會說驚奇,驚怕或者驚嚇。
那么設計上的驚訝效應一般怎么產生呢,主要源于符號元素或者慣有觀念上的沖突。
過去我們談過誕生于瑞士的達達主義,這種設計風格就容易給人營造強烈的視覺沖擊,根本原因在于其在觀念上的顛覆跟我們的常識產生了沖突。
比如達達主義經常不依照邏輯對設計元素進行隨意的組合安排,手部可以長出眼睛,腳可以擺放在頭上,文字可以進行曲線排版,酒瓶能做交通工具等。
這些圖像的呈現都會讓人驚訝,繼而凝視,然后沉思,最后留下印象,或者做出行為。
在觀念上制造沖突的其實還有超現實主義風格、未來主義風格等。
而在符號元素上制造沖突一般首先表現為色彩,這方面可以參考后印象派、表現主義、野獸派等風格,他們時常會知其不可為而為之,用一些極端色彩進行搭配,但卻做出了美感。
華楠在談驚訝的概念時舉了一個例子,就是石頭本身會給人一種“堅硬”印象,印象有時候就是符號本身,所以要通過創作去破除符號本身意義,驚訝就產生了,比如讓石頭形成流水一樣的視覺感受,大家想想,其實超現實主義流派中的達利就運用了這一招。
以上手法談起來只是幾句話,但落實到設計上需要深刻思考與扎實手藝,大部分設計師時常碰到的問題并非想不到,而是做不到,或者做得不夠好。
紅跟綠碰撞很刺激,但如果不加上白色來緩沖,那種短兵相接的粗暴給視覺帶來的就只會是刺激,而非沖擊,所以設計操作上如果知其一不知其二就容易產生強差人意的效果。
這方面可以參看喜力啤酒的包裝設計。
視覺沖擊應該建立在美感的基礎上,美感則來自節奏、韻律、布局及其相關細節安排,這些綜合因素也是設計師必須把握的。
其實如今很多流量迅猛的短視頻也抓住了這樣的“驚訝”思路,比如清秀英俊肌肉發達的和尚居然在臺上唱搖滾,就是個典型案例。
新鮮一般用于形容蔬果,我想了很久到底用新穎,新奇還是新意進行表達,最后還是選擇新鮮,因為新鮮是對比出來的,所以嚴謹一些應該是“新鮮感”。
新鮮感也是形成視覺沖擊的重要因素,我首先想到印象派。
印象派一出現就直接挑戰了千年沉淀的古典寫實繪畫市場,畫作原來可以不寫實,可以不用絕對色,可以寥寥幾筆進行寫意表達。
印象派的誕生自然要追溯到日本浮世繪在歐洲的流行,浮世繪畫風對傳統的新古典主義創作者而言就極具新鮮感,這種帶有東方哲學立場的美學形式因此極具視覺沖擊力。
我們將場景拉到當代設計師的日常,我印象深刻的一件事情是大致15年前,平面設計是喜歡做立體元素的,比方3d人一類很流行,然后裝飾上也喜歡陰影漸變,不久后“扁平化”風格因為蘋果手機的誕生而橫空出世,大家都感覺眼前一亮。
因為扁平化對于立體陰影漸變的表達而言,太新鮮了。
但扁平化是一種全新開創嗎?非也,其風格源頭可以追溯到“瑞士平面設計風格”,再往上走是包豪斯,再往上走是風格派...
甚至極端一點看,史前藝術有一部分就是扁平化的,比如彩陶上的符號紋理,我這樣推導的目的是想告訴各位:
視覺沖擊可以從新鮮感出發,新鮮感則基于對比,而且并非憑空產生,歸根到底要從歷史中尋找,但尋找也并非刻板,而是要跟當代技術結合。
比如喬布斯的扁平化跟網絡技術的功能性需求密切相關,扁平化元素有助于界面產生“彈性”,也就是瀏覽器兼容性(這種問題曾經極大困擾了程序員很久很久),并且緩沖速度會更快。
此時我們又想想摩天大樓之父路易斯沙利文(Louis Sullivan)100年前就說過的“功能決定形式”,所以真理就那些,看你是否重視。
我們再看AI時代,北邦老師創作的《湘野行尸》系列就極具視覺沖擊力,讓人達到一種無法形容的驚嘆,可這種復雜繁瑣而細致的表現效果如果不依賴于算法數據的堆疊,僅憑手藝打磨設計師一定會哭,而且還完成不了,或者是遙遙無期的交稿日。
《湘野行尸》表現的“新”有三個層面,其一是北邦老師創作思路的新,其二是中國神怪元素碰撞西式CG的新,其三則是創作手段及工具的新。
但我們必須清楚,新很快又會變舊,可舊到一定程度又會化作新的營養,整個設計藝術風格及時常的演變規律就是如此循環的。
你的“新”應該怎么來,自己好好想想。
最后是關于極致,這方面很好理解,就是將一個形式進行最夸張最極致的設計表達,同樣能形成強烈的視覺沖擊。
首先想到的例子是美國1960年代的“抽象表現主義”,這個運動當中出現了兩種分支,一種稱為“行動派”,其繪畫特征就是繁復的極致,代表人物為杰克遜.波洛克。
這種通過堆疊元素的表達方式像一杯烈酒,刺激人的感官,而過去歷史上的很多工藝品設計都走了這種路線,關于這方面有個解釋,叫繁瑣讓人敬畏。
假設我們看到一些非常復雜但又條理清晰的平面設計時,也確實會感到敬畏,比方可以看“新浪潮風格”中魏納特的平面作品。
亂中有序,是這種繁復設計的表現核心。
而“抽象表現主義”的另一派被稱為“色域繪畫”,畫面簡單到只剩下色塊,是簡約的極致,這樣的畫面同樣能給人帶來視覺沖擊。
再比如20世紀初,蘇聯藝術家馬列維奇的至上主義風格繪畫,其中的《白色背景上的黑方塊》及《白上白》都是通過極致的少來達到表現目的。
在當時還流行新古典與現實主義繪畫的時代中,這樣的畫面猶如晴天霹靂,直接是心靈的沖擊。
運用極簡制造視覺沖擊的最典型設計莫過于無印良品,這樣的風格首先由田中一光奠定,隨后被原研哉發揚光大。
其中最讓人印象深刻是那一組地平線海報,比如茫茫雪地之中出現一個非常渺小的人物背景,或者廣闊草地上有幾個零散而同樣渺少的蒙古包。
所以能合理運用好這種極致表現手法,同樣可以制造視覺沖擊。
視覺沖擊的好處不言而喻,主要是能快速吸引大家的注意力,但要注意過分追求視覺沖擊可能會導致設計目的的偏離。
我看過一些字體設計年鑒,發現大部分字體都存在設計過度的情況,最后連字本身是什么都看得很費勁,于是設計的本義喪失了,只因為過分追求視覺沖擊或者“設計感”。
同樣的情況會發生在各行各業,比如汽車設計,我印象深刻的是日產天籟曾經有個新版“藍鳥”,造型很新穎,讓人一眼就印象深刻,但這樣的設計并不耐看,看多幾次就會覺得厭倦。
目前這款車已經在市面上消失,類似情況在起亞、福特、本田等品牌的某些車型中都發生過。
而真正經典且銷售成績也好的通常是那些耐看而不張揚的車型,比如奧迪跟奔馳汽車,他們的設計特征就是“不大改”,追求潤物細無聲的設計優化。
所以視覺沖擊的一個副作用就是不持久,就好比一個極樂派對無法持續幾天,因為太透支精氣神,所謂樂極能生悲。
因此希望為設計提升視覺沖擊的時候,要學會跟功能做適當平衡,同時看應用場合跟設計載體。
比如為一個活動設計宣傳海報,那么視覺沖擊力更強是對的,但為家居設計一個裝飾畫報,則需要更加平和與耐看。
作者:設計史太濃
來源:站酷
藍藍設計(ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
藍藍設計(ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
設計之前的定位是支持角色,主要的能力有兩點:
 在這其中,很多團隊設計和產品的工作是高度融合的,很多idea都是一起討論出來的,所以無法對設計的貢獻做具體量化,這就是不好回答設計價值貢獻的原因。
在這其中,很多團隊設計和產品的工作是高度融合的,很多idea都是一起討論出來的,所以無法對設計的貢獻做具體量化,這就是不好回答設計價值貢獻的原因。
做設計推動,對設計師提出了很大的挑戰,需要他們在業務的角度,去了解業務、了解數據、挖掘問題。
通過對這3個維度的了解,來找到設計可以解決的切入點,并形成可以落地的方案,還要驗證方案的可行性、推動方案能落地上線,來為業務解決問題,帶來核心指標上的大幅提升。
我們準備了一個4步法,來讓大家更容易做設計推動。話不多說,就來看看是4步吧。
對業務有全局的了解。很多設計師只關注需求相關的內容,對業務全貌并不了解,在這種情況下挖掘的問題,要不就是不被業務認可,要不就是解決后帶來的價值不高。所以我們要了解:
了解業務目標
我們一定要了解業務的目標,不然就會出現,優化點雖然產品團隊認可,但并不在他們的計劃內,就會導致優先級很低,在非常長的一段時間內,不能被安排排期。
所以,我們一定要了解產品的目標,這樣做的內容才是他們想要的,才能有資源安排上。
了解業務的運轉關系
我們要了解業務下面各個功能模塊之間的關系,包括數據的流動關系,數據和信息在不同功能模塊之間的傳遞方式。不同功能模塊的交互關系、不同功能模塊之間的依賴關系,包括硬性依賴(一個功能模塊的輸出是另一個模塊的輸入)和軟性依賴(合作、決策等),這有助于識別潛在的風險和瓶頸。
 參與業務討論和會議
參與業務討論和會議
問題的挖掘有很多渠道,通過對數據的了解、通過調研、通過業務的反饋,無論哪種方式,都要和業務目標靠近。
數據埋點
主動提埋點需求。很多情況下,設計師感覺這里有問題,但是沒有客觀的依據就沒法證明問題的存在。數據分析是一個極好的方式,但遺憾的是,很多公司的數據埋點是產品提出的,設計需要統計的數據可能沒有,這是就需要設計師提出對應的埋點需求。
用戶研究
通過日常對用戶的研究,來積累用戶相關的問題,作為后續設計點的依舊來源。
通過這些訪談中的反饋,我們可以把問題的影響、出現的頻次、用戶的使用場景的內容都描述清楚。
如果要邀請其他角色加入,就要讓其他人了解問題的對應的背景、緊迫性、重要性,這樣才讓對方更有意愿一起來解決問題。
這種協作和問題解決的過程,有助于設計推動項目的成功實施。
日常觀察和使用
在日常工作中,無論是設計師還是其他團隊成員,都可能發現產品的問題或體驗瑕疵,比如用戶的吐槽、發現的 bug,或者體驗上的障礙等等。這些問題可以成為推動項目的切入點。

方案定義
一旦找到了設計切入點,就可以來定義:

通過上面內容的定義,可以確定此方案的可行性,以及對于業務的價值。
目標和策略的定義,最好簡單點說,不要說那些高大上的黑話,譬如頂層邏輯,底層閉環,鏈路賦能之類的。本來設計的專業名詞讓其他人理解就有成本,再加上這些黑話,就會讓人不明所以然,就讓人不容易理解。
反正就是要說人話,最好公司的保潔都能聽懂。
為了能讓多方認可方案,通常會開會匯報,來邀請更多的與會者,橫向拉通共識,然后就可以開干了。這個方案包括:

匯報要挑重點內容講,大家的注意力是有限的,不要講述太多細節,老板更在乎的是這件事解決后能帶來什么價值,以及方案的運轉邏輯是否合理。這個匯報一定要讓你的老板參加,如果遇到一些棘手的問題,他可以幫助你解答。
還有,在方案設計階段,最好邀請產品來做把關,他們可以為設計提供業務視角的建議,可以作為對方案的有益補充,這樣可以增加提案通過的成功率。而且大老板們也希望看到多多團隊在一起共創,體現了員工的主動性。
對于設計推動項目來說,最擔心的就是推動過程中的風險問題。因為設計推動不像產品需求,有流程來保駕護航,有項目經理來進行把控管理(有些公司沒有項目經理,就是由產品兼職),全程都是設計在推動,稍有不慎就會導致項目的夭折。所以和多個角色溝通,識別潛在風險,確保項目能安穩落地。
邀請項目管理角色
如果可能,專業的事情就應該交給專業的人來做,最好能要到項目管理的角色,來幫你分擔這部分風險,確保項目的安穩落地。而且落地過程中的瑣事非常多,有很多不是設計師擅長處理的,有這個角色的存在,還能讓你安心投入推動項目中,減少無意義時間的損耗。
邀請產品來共創
如果可能,最好能和產品一起共創,通過這個過程,設計團隊能夠更好地與產品團隊協作,確保設計與業務目標保持一致。這種緊密的協作方式有助于雙邊的合作信任,實現設計推動的成功落地。
如果有產品介入,就可以讓他來寫PRD。如果讓設計師來寫PRD,就會有質量問題,譬如缺少重要環節,策略寫的不完善等等,畢竟設計師不是專業的。在落地過程中就會暴露這些內容的缺失,然后在進行補充,這非常影響工期。

作者:紀笙
來源:站酷
藍藍設計(ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
什么是競品分析
競品分析是指:對競爭對手的產品,從不同維度進行分析對比,找到競爭對手和自家產品的優勢、劣勢,通過數據分析,找出自身哪些優勢需要發揚、哪些劣勢需要優化,別人的哪些優點可以吸取、哪些缺點需要避開,同時找出未發現的機會點。進而推導出自家產品下一步的方向。最終為戰略部署、產品設計、運營策略等環節提供建議和參考。
 而競品分析對象可分為:直接競品、間接競品、潛在競品
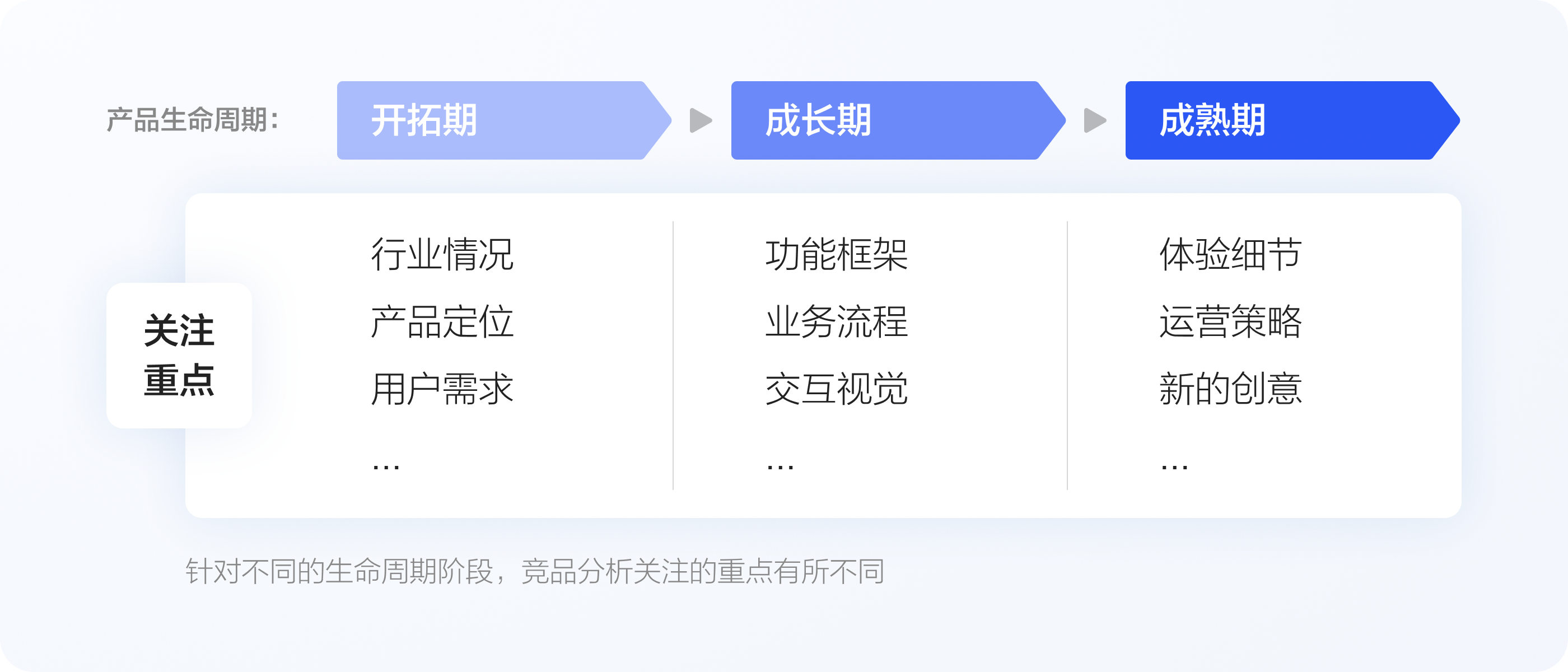
而競品分析對象可分為:直接競品、間接競品、潛在競品 競品分析的定義,相信大家都很熟悉,知道了什么是競品分析,那我們在工作中應該在什么節點進行競品的收集與分析呢?
競品分析的定義,相信大家都很熟悉,知道了什么是競品分析,那我們在工作中應該在什么節點進行競品的收集與分析呢? 上面從產品生命周期的維度,簡單介紹了競品分析的側重點。
上面從產品生命周期的維度,簡單介紹了競品分析的側重點。 當然,不同的公司,流程上會略有不同。
當然,不同的公司,流程上會略有不同。
下面我們按步驟介紹:
01確定目標
首先分析我們的產品其實是處在開拓期和成熟期兩個階段之間,既有較成熟的電商功能,又需要加入新的社區功能。那我們的競品分析則需要包含這2個階段所有的側重點。
產品階段:開拓期與成長期之間
產品屬性:到家服務+社區功能
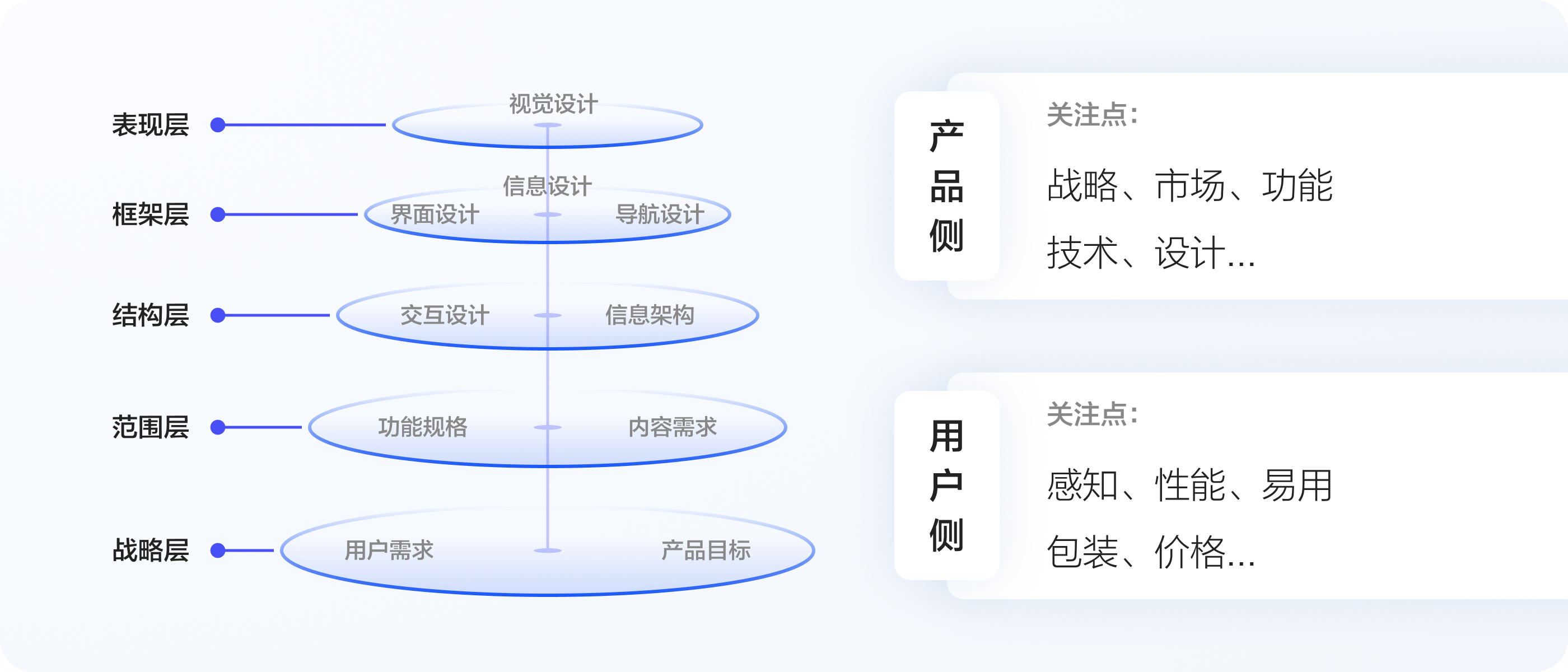
分析目標:行業情況、產品定位、用戶需求+功能框架、業務流程、交互視覺
調研目的:產品升級、視覺升級、體驗升級、業務升級

02選擇競品
確定好分析目標后,我們需要確定分析對象,前面有說到分析對象分為:直接競品、間接競品、潛在競品。而我們的功能既包含電商和社區,所以在選擇對象時要包含兩者各自的業務屬性。
 我們的產品擬定是社區發文帶貨的形式,根據功能要求,所以我們進行了直接、間接、潛在競品的篩選。
我們的產品擬定是社區發文帶貨的形式,根據功能要求,所以我們進行了直接、間接、潛在競品的篩選。 03確定維度
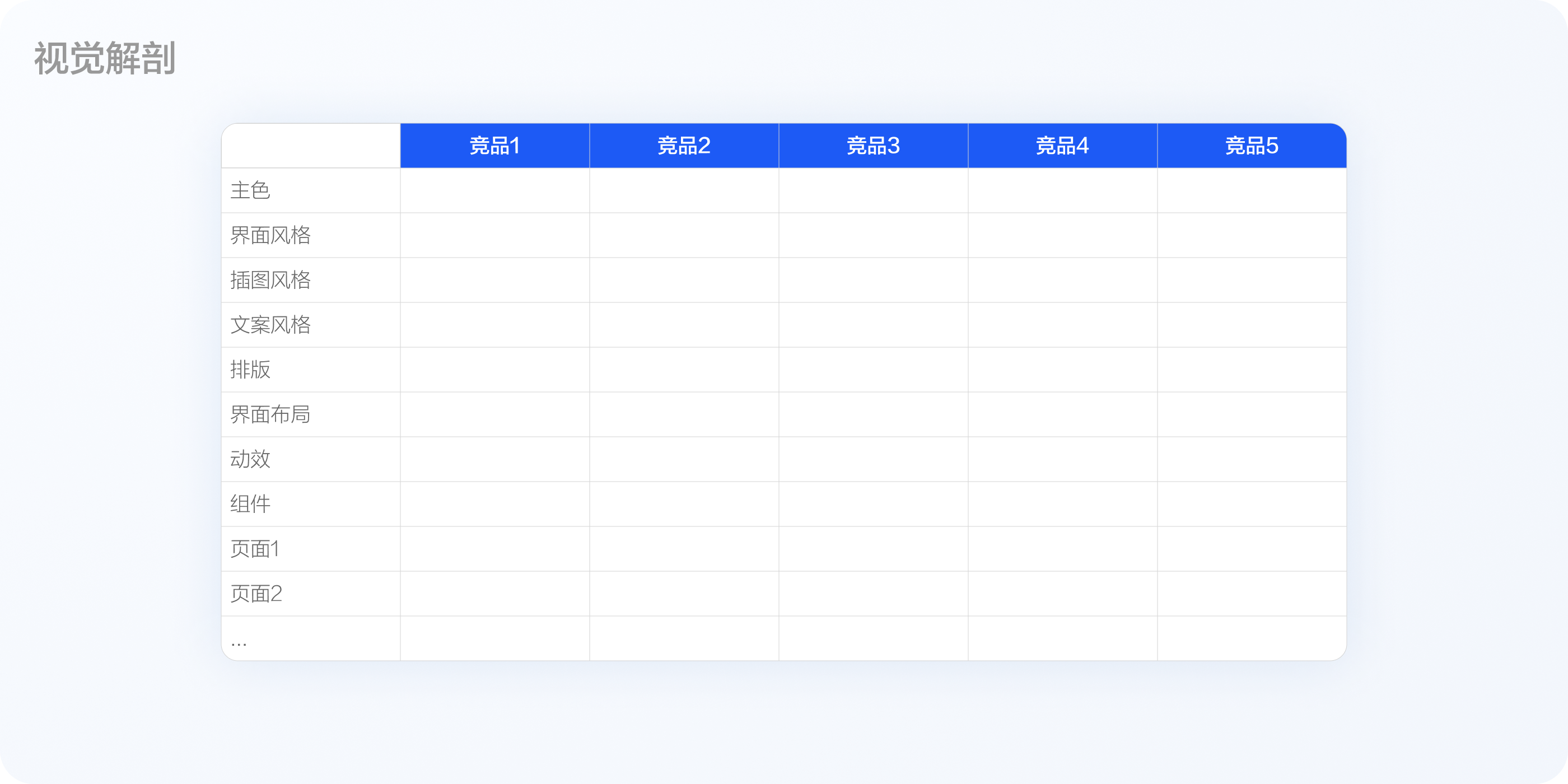
03確定維度 分析維度可根據具體需求、功能以及業務屬性來定。結合我們當前工作的需求,我們大概收攏了一下收集的范圍,從情緒傳遞和流程功能布局2個大的維度來收集。情緒傳遞包含:應用名稱、slogan、界面色調/配色、文案風格、圖標風格;功能布局包含:頁面布局、應用功能、功能流程等等;
分析維度可根據具體需求、功能以及業務屬性來定。結合我們當前工作的需求,我們大概收攏了一下收集的范圍,從情緒傳遞和流程功能布局2個大的維度來收集。情緒傳遞包含:應用名稱、slogan、界面色調/配色、文案風格、圖標風格;功能布局包含:頁面布局、應用功能、功能流程等等; 04競品收集
04競品收集 通過分析這些數據,結合我們的公司戰略方向、目標用戶群及產品功能特點,最終討論確定產品名稱和slogan。同時slogan傳遞的業務價值,也為后期運營初定了一個方向,運營可圍繞slogan傳遞的價值來進行方案的擬定。
通過分析這些數據,結合我們的公司戰略方向、目標用戶群及產品功能特點,最終討論確定產品名稱和slogan。同時slogan傳遞的業務價值,也為后期運營初定了一個方向,運營可圍繞slogan傳遞的價值來進行方案的擬定。





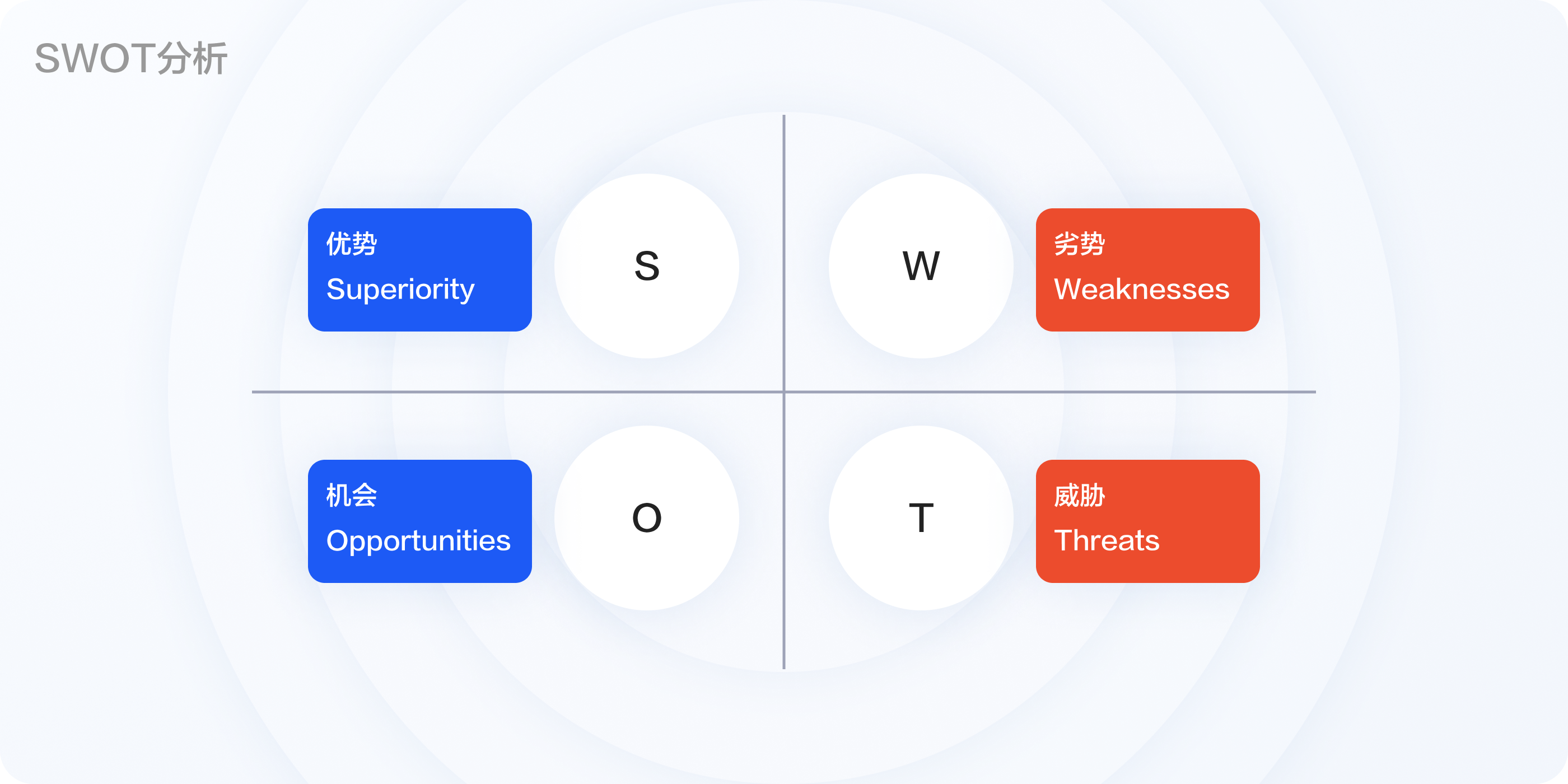
這些分析方法很多時候需要多個結合來分析,最終得出更加有效分析結果。而我這次使用的是競品分析矩陣,然后結合SWOT分析法推導出產品改版升級建議。分析結果出來后,就需要與團隊內其他成員共同討論,確定產品最終的升級方案了。當然討論過程即是思維碰撞的過程,在討論過程中,隊友會在一些點上提出自己不同的建議,這時就需要根據這些問題點,繼續收集相關資料進行對比分析后得出結論。
總之競品分析并不是一次性的工作,時間有限的情況下,單次的競品分析難免存在調研對象不夠全面、數據不夠精準的情況,所以分析需要在團隊討論、碰撞中不斷補充優化,
OK,以上是我本次競品分析過程。整個流程從分析自家產品確定目標,分析市場確定競品,分析競品得出分析數據,最終團隊討論確定產品迭代/升級方案。當然,由于項目和團隊背景,此次的分析涵蓋面其實是不全的,只著重在范圍、結構、框架3個層級上進行了收集與分析,但已滿足團隊當前的需要。
避坑點
介入時間
競品分析介入的時間必須前置。因為競品分析是為了后期確定產品方向、產品功能、業務流程、交互形式等等輸出有參考價值的分析報告,對后期的整個產研流程都有影響。
若競品分析過于滯后,可能導致產品規劃沒有參考分析數據來規劃,與市場行情、產品趨勢、用戶習慣脫節;也可能導致分析時間不夠,調研樣本數據不夠廣,數據分析結果不精準。
如果碰到那種拍腦袋定方案的項目,那競品分析就更需要提前讓團隊了解,避免產生大量的“無用功”。
輸出形式
網上的競品分析輸出形式有很多種,個人覺得輸出形式不需要太刻意,重要的是將客觀的分析結果展示清楚,并且方便你的團隊成員查看即可。像我這次,競品分析報告會包含很多競品的截圖,我是直接在fimga上收納文件,整理成矩陣表,將所有的圖和表格都在一起,方便其他成員查看。
持續關注
對于調研的樣本,需要持續關注他的動向,特別是直接競品。要及時發現隨著市場變化,競品產品采取的措施或改動,進而分析市場行情、業態變動,也為自家產品迭代方向收集相應的數據支撐。
藍藍設計(ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
當一個物品用戶沒有擁有時,對他的價值感相對較低,當用戶擁有時會高估和珍惜物品的價值。

心理學家 Daniel Kahneman、Jack Knetsch 和 Richard Thaler 對稟賦效應進行了實驗,并在他們 1990 年的論文“稟賦效應和粗略定理的實驗檢驗”中展示了這一概念,這一現象可以用行為金融學中的“損失厭惡”理論來解釋,該理論認為一定量的損失給人們帶來的效用降低要多過相同的收益給人們帶來的效用增加。因此人們在決策過程中對利害的權衡是不均衡的,對“避害”的考慮遠大于對“趨利”的考慮。出于對損失的畏懼,人們在出賣商品時往往索要過高的價格。
比如我們過生日收到的禮物,在沒有得到這件禮物之前,我們對他的價值或者吸引力往往沒那么高,但是當這件禮物通過生日的形式送給你的時候,他就具有一定的意義并且這件禮物是屬于你的,假如此時有人花市場價購買你的禮物,內心更多的想法是不舍得賣,因為這件禮物已經屬于你了。
講個自己真實的故事,我自己是對一些財富手串、事業手串等等相關的東西不感興趣的,哪怕他很便宜我也不會去買,但是有一天女朋友從雍和宮幫我求來一個財富手串并且還是開過光的,以后我就每天帶著這個手串形影不離,有一次放在某個地方找不到了,當時我就很焦慮,感覺自己損失了很大一筆錢,這個其實就是稟賦效應作祟,因為這件東西通過很特別的方式才到我手里,我已經認定這就是我的東西了,所以他對我的價值是極其高,哪怕我之前對這種手串不感興趣。

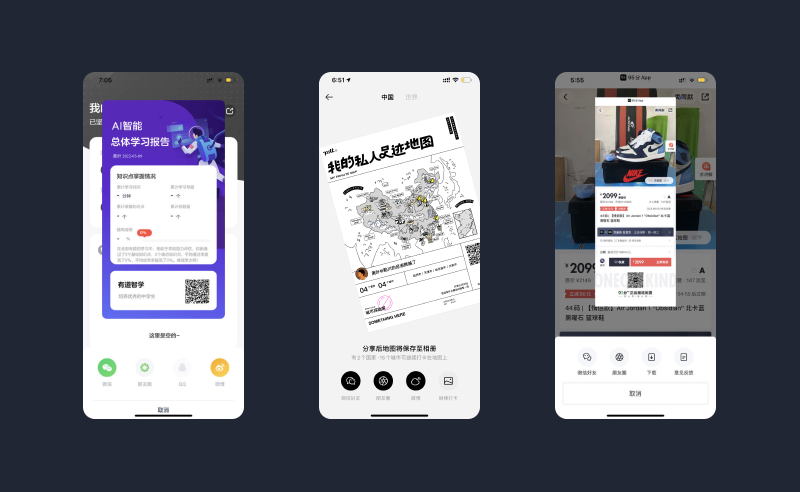
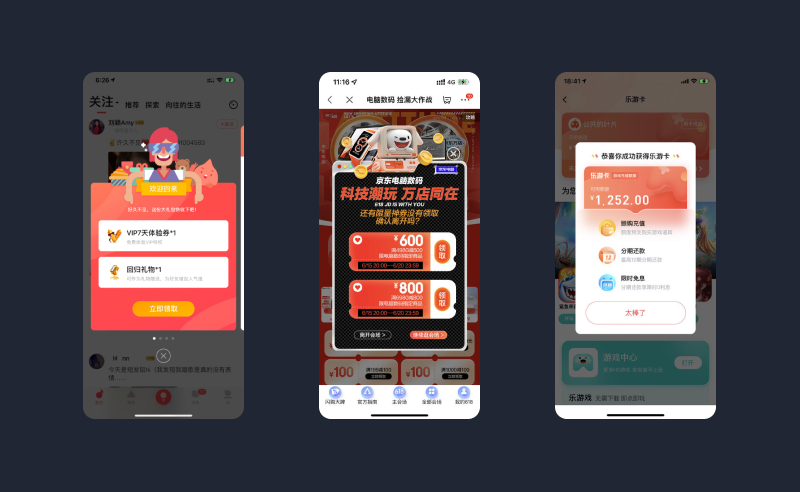
最常見的產品設計場景中就是分享的場景,例如我們常見的一些分享都是底部彈出一些第三方鏈接方式,那么想一下這樣的方式分享率極低,我們可以利用稟賦效應去強化產品的價值感,在學習產品中把學習數據融入分享頁面中提升讓用戶感受到學習的價值增加分享欲望,在旅游產品中一般都會記錄用戶的旅游足跡,此時把用戶經過的城市以地圖的形式融入在分享頁面中,激發用戶的旅游價值,稟賦效應在分享產品中不止這些玩法,商品收貨時、貴重物品分享時等等。

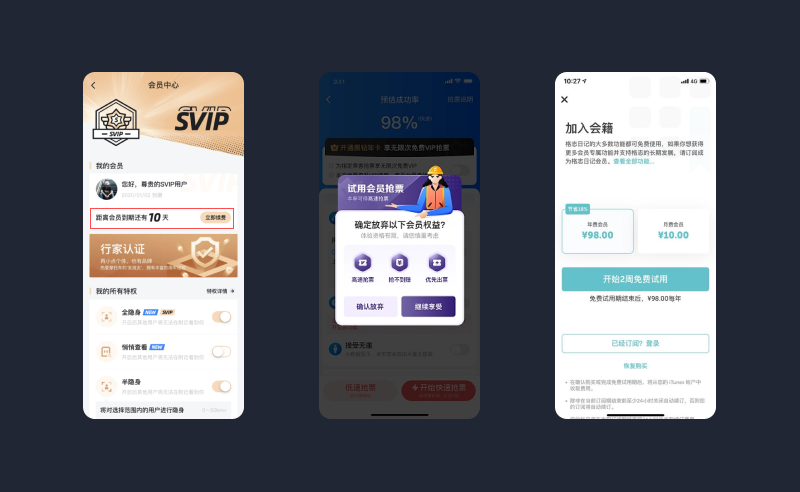
誘導即是向用戶贈送免費的東西,通過這種方式提供免費試用服務或者是一些優惠禮包等,當得到免費服務或者優惠時由于稟賦效應用戶可能會去進行付費或者深度使用,讓用戶感受到這是它自己的東西,對產品的價值感加倍。(但是我感覺這種方式效果提升不是很明顯,但是確實可以利用這種心理去嘗試可能會有意外收獲。)

誘發稟賦效應的另一個重要因素是用戶的主人翁意識,在一些產品中會有一些個性化的設置,用戶可以根據自己的喜好去進行設置,這樣可以讓用戶與產品產生價值聯動,比如谷歌瀏覽器的背景和同步功能就是我一直使用的原因,雖然其他瀏覽器也有同樣的功能,但是在互聯網初期谷歌可是用這個功能吸引了不少用戶,在比如app中常見的換膚、換色等功能。

有正向的也就有反向的,反向指的就是厭惡效應,人們對自己所擁有的東西更加珍視,所以對于損失所表現出來的厭惡要比獲取收益表現出的愉悅強烈得多,我們往往會對所損失的東西更為敏感,有心理學家實驗過,股票下跌的損失要用雙倍的漲幅才能挽回心理痛苦,在產品中常見的就是會員試用服務,當我們給用戶7天或者30天的試用期后,時間一到大部分用戶都會選擇付費,因為他們默認這些服務已經擁有不愿損失。

情緒和社會會影響一個人的決策,因此根據行為經濟學,當我們了解這些因素時,我們可以構建設計來幫助用戶做出可能的最佳決策,產品設計師可以通過使用價值賦能、個性化、免費試用等簡單方法,利用這種效果來提高產品的留存率和滲透率。
藍藍設計(ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
五架帽理論簡稱為LATCH原則,它定義了在好的組織性信息才能提升用戶體驗,使設計更易于理解、靈活和可維護。
LATCH的概念最初由Richard Saul Wurman在他的設計原則和設計模式中提到,后來在他的《信息架構》的書中重新定義了五架帽概念。
LATCH即是Location位置,Alphabet字母,Time時間,Category類別和Hierarchy視覺層級組成,這五種方式目標都是通過高效的信息呈現來提升用戶體驗。

理論上講的是通過位置來組織信息,其實比較好理解,我們可以理解為你本人所在位置是一個坐標點,所有的信息形成都是圍繞你的坐標點來組成的。

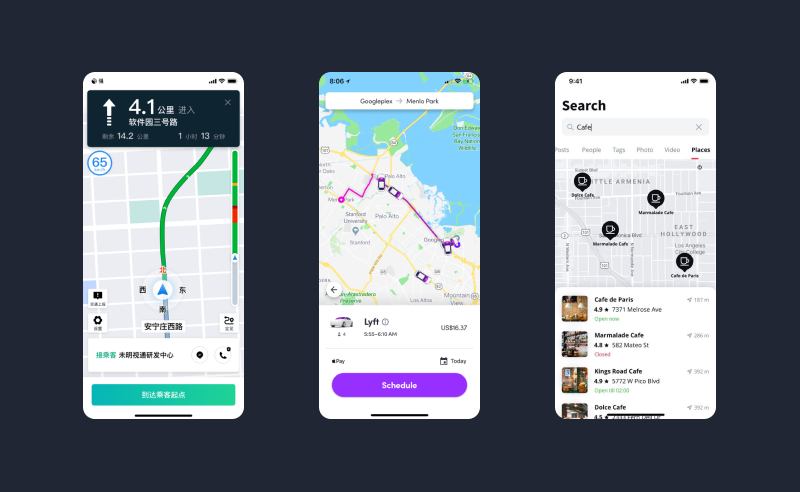
例如地圖軟件中你的當前位置不斷變換,手機屏幕中不斷加載出新的地標建筑,在一些游戲場景,例如絕地求生,隨著你的位置變換,不同的建筑環境、人、道具等都會隨著在你周圍出現,當一些信息組成對用戶非常重視時則會優先出現,比如駕駛過程中當前位置不變,地圖會優先加載道路信息,其次是建筑信息(網絡波動的時候比較明顯)。

并且隨著VR/元宇宙等技術,基于位置變換組織信息已經是非常重要的一環。

總結:通過位置結合時間能夠給用戶展示高效率的信息
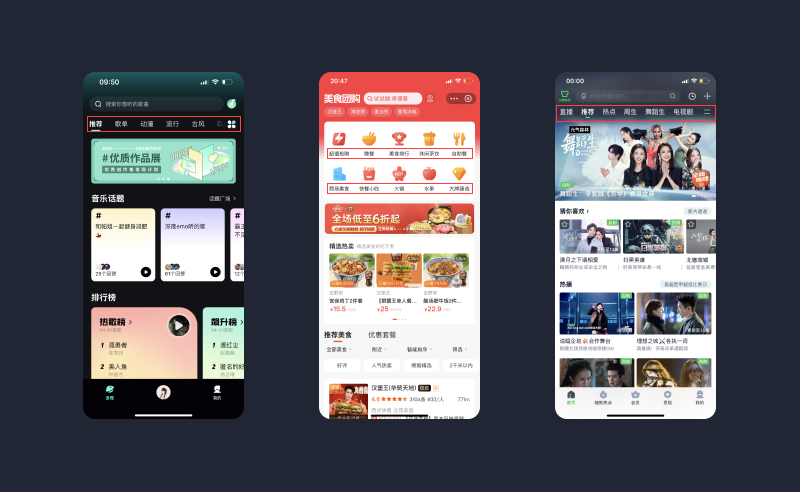
與字面意思一樣,按字母順序排列信息,當數據量很大時,它是組織信息的最佳方法之一,在產品應用中常見的就是像通訊錄、目錄等能夠快速的定位到信息,通過這種方式延伸出其他場景的排序方式,例如電商產品中的側邊分類,就是利用英文字母的邏輯把商品類別進行分類,在一種就是按照時間的維度進行信息分類。

當信息具有相同性需要排序的時候,使用分類的方式能夠最快的提升用戶篩選效率,在我們生活我們每個人都有分類的習慣,如電腦桌上會放置一些小物件或電子設備相關的,衣柜里統一都放衣服每一層放不同季節的衣服,每當我們想使用到某件物品時第一時間就能定位到它的位置。
在產品中使用最多的是分類和導航,例如同樣的鞋子可以用品牌分類,也可以按照季節分類或者性別分類......音樂可以用流行、搖滾、民謠等等分類......

類別是該理論中比較關鍵的一環,它定義事物按照分類的方式能夠讓用戶快速的查找信息組織。
上面位置、字母、類別都是提高信息查找效率,視覺層級與字面意思相同,當我們滿足基本的查找效率后可以使用不同的視覺層級來凸顯重要性。
例如在產品設計中可以從顏色、大小等方式來滿足我們想要的層級梯度,讓產品/用戶的核心價值快速的讓用戶察覺到。

上面只是對每條規則單獨拆出來解析,實際中它們是可以共存的,如位置結合時間能夠讓用戶第一時間看到重要信息,類別結合字母就出現了我們看到的通訊錄,類別結合視覺層級能夠讓分類更加重要等。
五架帽理論最終目的都是為了提升用戶使用產品時的信息效率,它的五條設計規則也是在產品設計中的必須要遵守的,為什么說要遵守,因為設計中我們可以仔細回想下,基本上每一個頁面的誕生都與這五條規則相關,一但違背,這個頁面的可用性或者美觀就會有所缺失。
作者:愛吃貓的魚___
來源:站酷
藍藍設計(ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
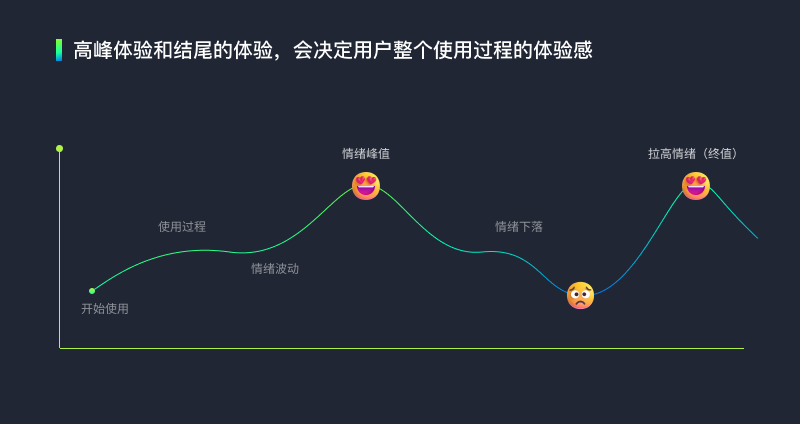
用戶在使用一個產品流程時的高峰體驗和結尾體驗。

用峰終法則提升用戶在整個產品上或某個功能上的體驗,需要先對用戶在整個產品上或某個功能上的使用行為與想法進行分析,并繪制出用戶的情緒曲線,根據情緒的峰值節點和使用流程的結尾,這兩個“關鍵時刻”,進行體驗上的重點打造。
2002年的諾貝爾經濟學獎得主、美國心理學家丹尼爾•卡尼曼經過深入研究,發現人們對體驗的記憶由兩個因素決定,即高峰(無論是正向的還是負向 的)時與結束時的感覺,這就是“峰終定律”。關于峰終定律有這樣一個實驗:讓兩組人員聽相同時間的強噪音,然后一組停下來,另一組接著再聽一段時間的弱噪音,就實際遭遇來講,后一組比前一組受了更多的折磨,但是聽到更長時間噪音的后一組的痛苦指數卻要比前一組低很多,原因就是對于兩組人員來講,結束時刻的噪音給他們留下的感受最為深刻,因而他們的痛苦指數主要是由噪音結束時的刺激程度所決定的。在另 外一種情況下,令兩組人員聽相同時間的噪音,其中一組的噪音強度較高,另 外一組的噪音強度較低,但是其中某一時刻聽到了極其刺耳的超強度的噪音, 結果就是,后一組的痛苦指數要高于前一組,盡管就總體而言,后一組所聽到 的噪音強度要低許多。

這體現的就是感受過程中的“高峰”一刻的決定作用。依照峰終定律,高峰和結束時的體驗主宰了人們這段感受的性質和強弱的 程度,而跟感受的總的比重以及體驗時間的長短無關。也就是說,如果在一段 體驗的高峰和結尾,體驗是愉悅的,那么對整個體驗的感受就是愉悅的,即使 這次體驗更多的是痛苦或不愉快的感受。
用戶根據體驗的高峰和結束來判斷產品體驗是否好壞,并不是根據用戶使用產品的每一個節點感受的平均值來判定,我們可以理解為結果比過程重要。
就像我們看電影時,一個電影2小時前1小時都枯燥無味,突然中間有5分鐘讓你的情緒上升,此時你可能覺得這個電影還行,至少讓你達到了情緒高潮,當你繼續觀看時電影片段又變得枯燥無味,突然最后10分鐘和結束時出現了電影彩蛋,并且這10分鐘的內容特別符合你的胃口,這時候你就會出現一種“嗯,這個電影不錯,結局挺好”這樣的心理暗示,此時會發現接近100多分鐘的枯燥內容都被你忽略掉了,或者你也記得但是你默認了電影90%的枯燥。

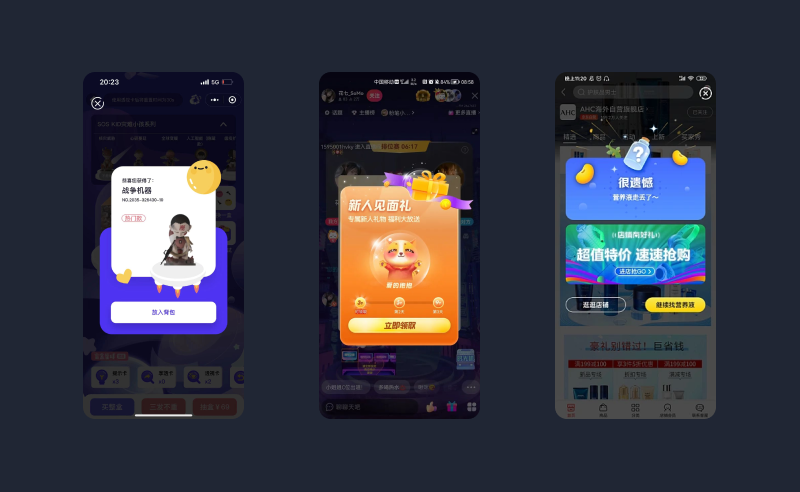
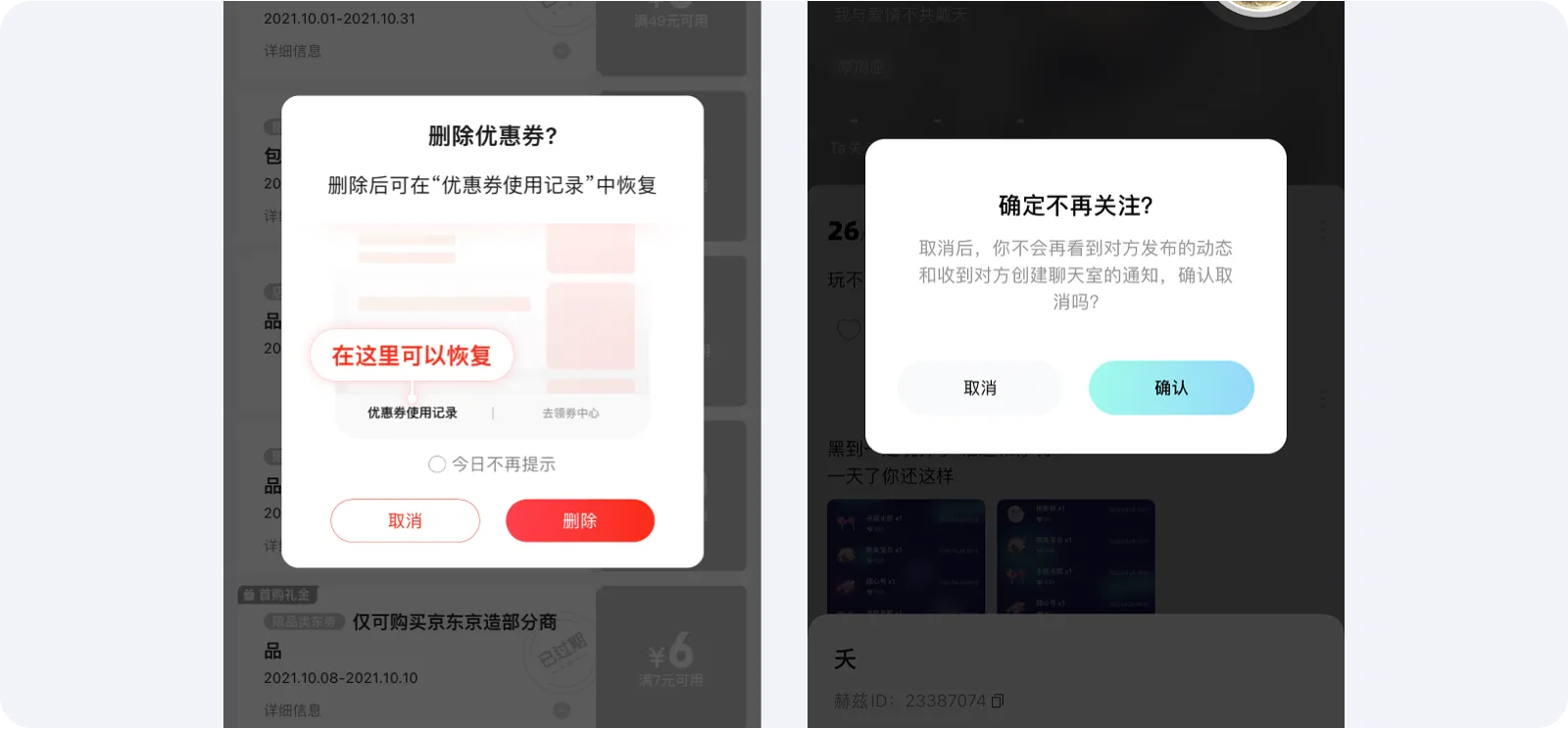
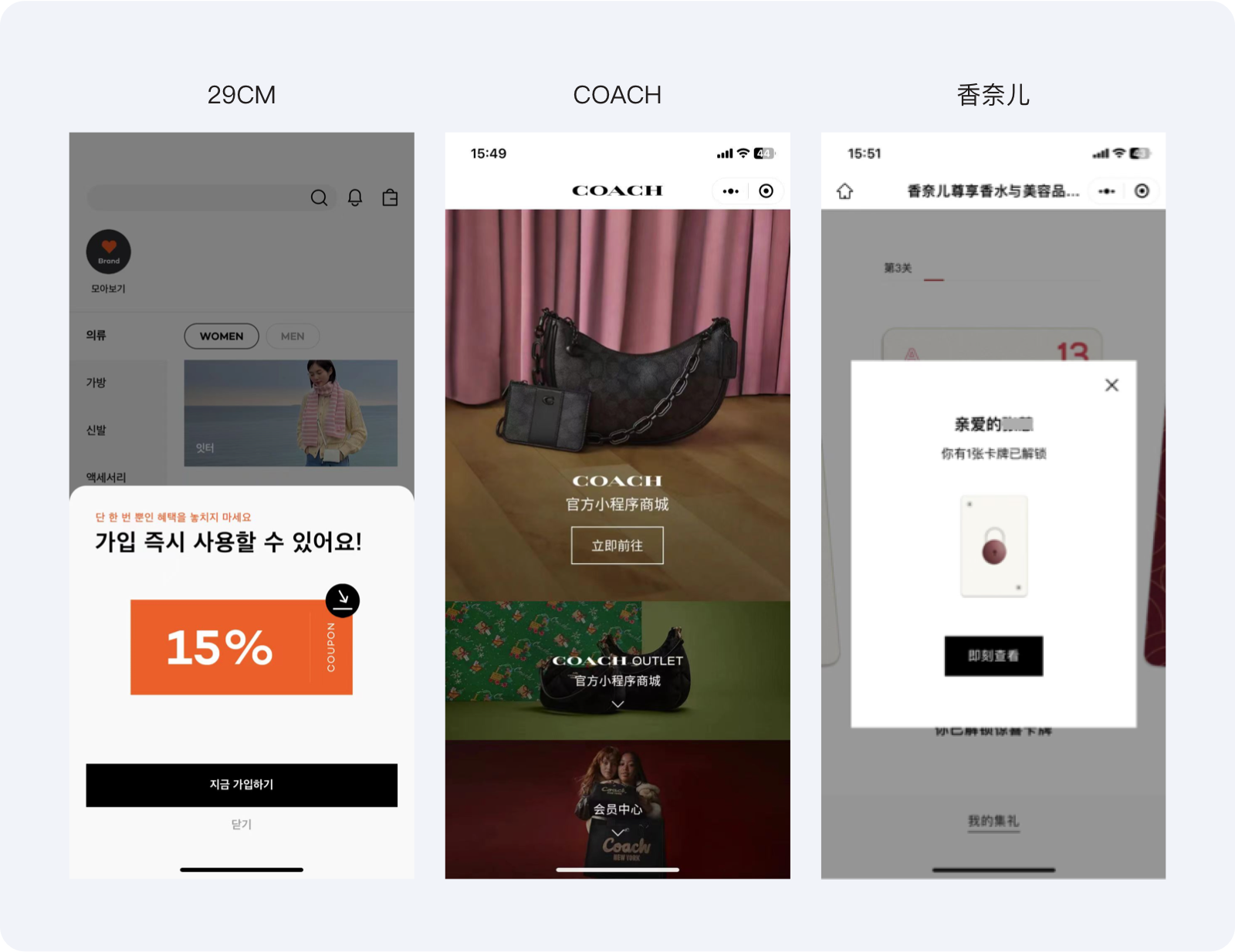
一些app里在用戶購買成功后,將已購商品以一種具有儀式感的收藏卡形式展示給用戶,給用戶驚喜的體驗,在盲盒星球內購買盲盒成功后會彈出卡片,把用戶獲得感拉滿,在網易云音樂直播間內如果是新手用戶就會彈出新人見面禮,通過視覺的表現形式把氛圍拉拉滿,當然還有一種反向峰值,當有一些產品進行抽獎時,如果用戶未中獎會彈出情感化彈窗,對用戶進行安慰降低用戶的挫敗感。

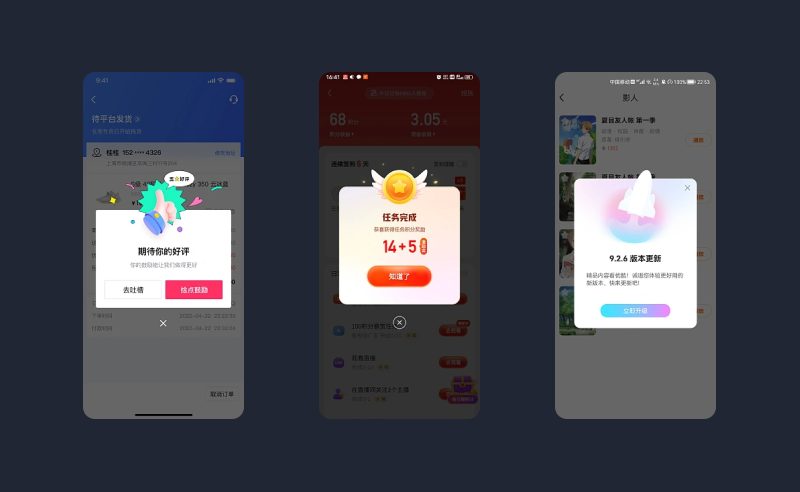
上面講的偏向于業務彈窗,還有一種是功能性彈窗, 當用戶使用某個產品流程時,這個流程可能通過多個維度才能到達最終的節點,在最后用戶完成操作時通過情感化彈窗進行提示,又或者在版本升級時需要引導用戶進行更新,使用情感化的表現,能夠將產品與用戶產生情緒共鳴,增加趣味性,提升體驗。

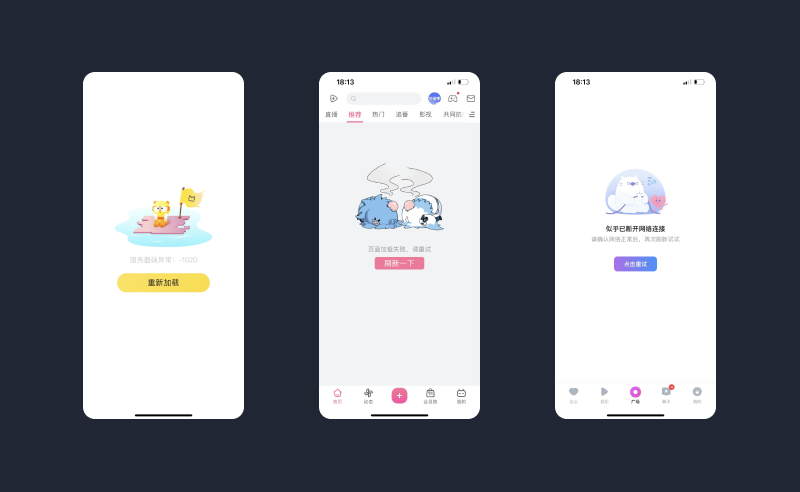
當用戶使用產品去完成目標時,突然中間步驟出現網絡波動、網絡斷開等不可抗拒的因素,此時在頁面中添加一些情感化設計,會緩解用戶焦慮情緒,甚至可以在空狀態中添加動效來提升趣味性。

近期在工作中做了一個直播項目,其中的一個功能就涉及到直播抽獎,因為產品獎品比例較多且輪數也多,用戶的中獎幾率也比較高,所以導致用戶在中獎后基本就退出直播間,因此在做設計的過程中為了避免這個問題,我在中間彈窗上做了優化。

通過情感的中獎彈窗形式來強化用戶的感知度,在直播過程中提升興奮感,提升用戶觀看的直播的欲望。

在講一個案例,去年我們做一個刷題功能的體驗優化,用戶在刷題場景下會面對幾十道甚至上百道題目,整個過程非常漫長,并且舊版的功能交互上并沒有展示總共還有多少題的這個提示,用戶在刷題過程中會非常焦慮,為了解決這個問題,通過這三個手段改進,1)我在刷題過程中以進度條的形式去實時告知用戶刷題進度,減少用戶焦慮,2)用戶在最后幾題的場景中會添加鼓勵話語,強化用戶峰值,3)在結果頁面為用戶展示直觀的數據變化,強化用戶的滿足感,同時激勵用戶進行持續性刷題。


用戶只記得使用過程中體驗高的場景和結束時的場景。
無論是在交互還是視覺上我們都可以利用峰終定律幫助用戶達到好的使用體驗。
藍藍設計(ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發

























藍藍設計(ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
在UI設計中,形狀設計是一個至關重要的環節。對其選擇和排列會直接影響到界面的美觀度和用戶的交互體驗。接下來將詳細探討UI設計中的形狀設計,包括其重要性、基本原則和實際應用。

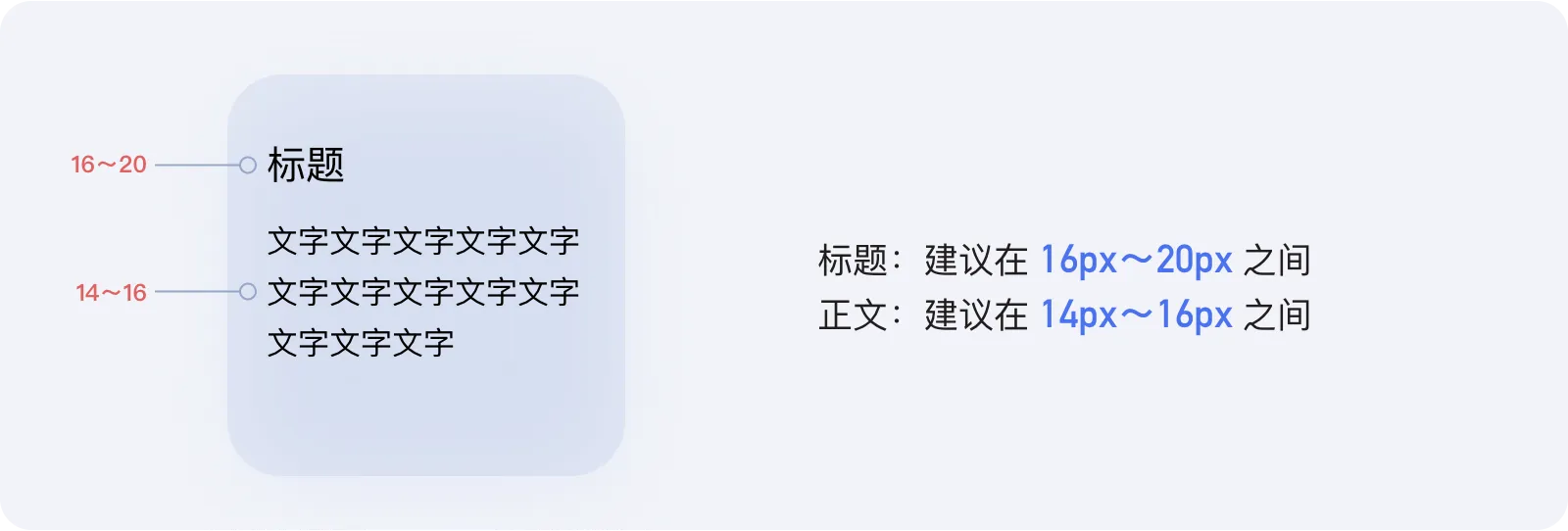
形狀可以幫助用戶理解和操作界面。一個優秀的形狀設計應該具有清晰、簡潔和易于理解的特點,我們在平時做設計中,需要將這些原則深入到每一個細節中。
在設計中,形狀的識別和理解是至關重要的。一個成功的形狀設計應該能夠快速地被用戶識別并理解。例如,一個常見的形狀可以使用不同的顏色和大小來區分主要內容和次要內容,從而引導用戶的注意力。

1、形狀的一致性
在UI設計中,一致性是一個非常重要的原則。一個好的形狀設計應該在整個應用程序中保持一致,從而使用戶可以輕松地導航和操作。例如,閑魚APP里的所有的按鈕可以使用相同的形狀和顏色,以便用戶可以輕松地識別并操作。

2、形狀的個性化與品牌識別
一個獨特的形狀設計可以幫助品牌在競爭激烈的市場中脫穎而出。一個好的形狀設計應該能夠體現品牌的個性和價值觀,從而增強品牌的識別度。使用獨特的圖標和標志來傳達其品牌形象和價值觀。例如:小米的logo、京東狗、淘寶天貓。

1、按鈕設計
按鈕是UI設計中最重要的元素之一。一個好的按鈕設計應該具有清晰的形狀和易于理解的標簽。
按鈕形狀主要有直角、小圓角、全圓角三種樣式。
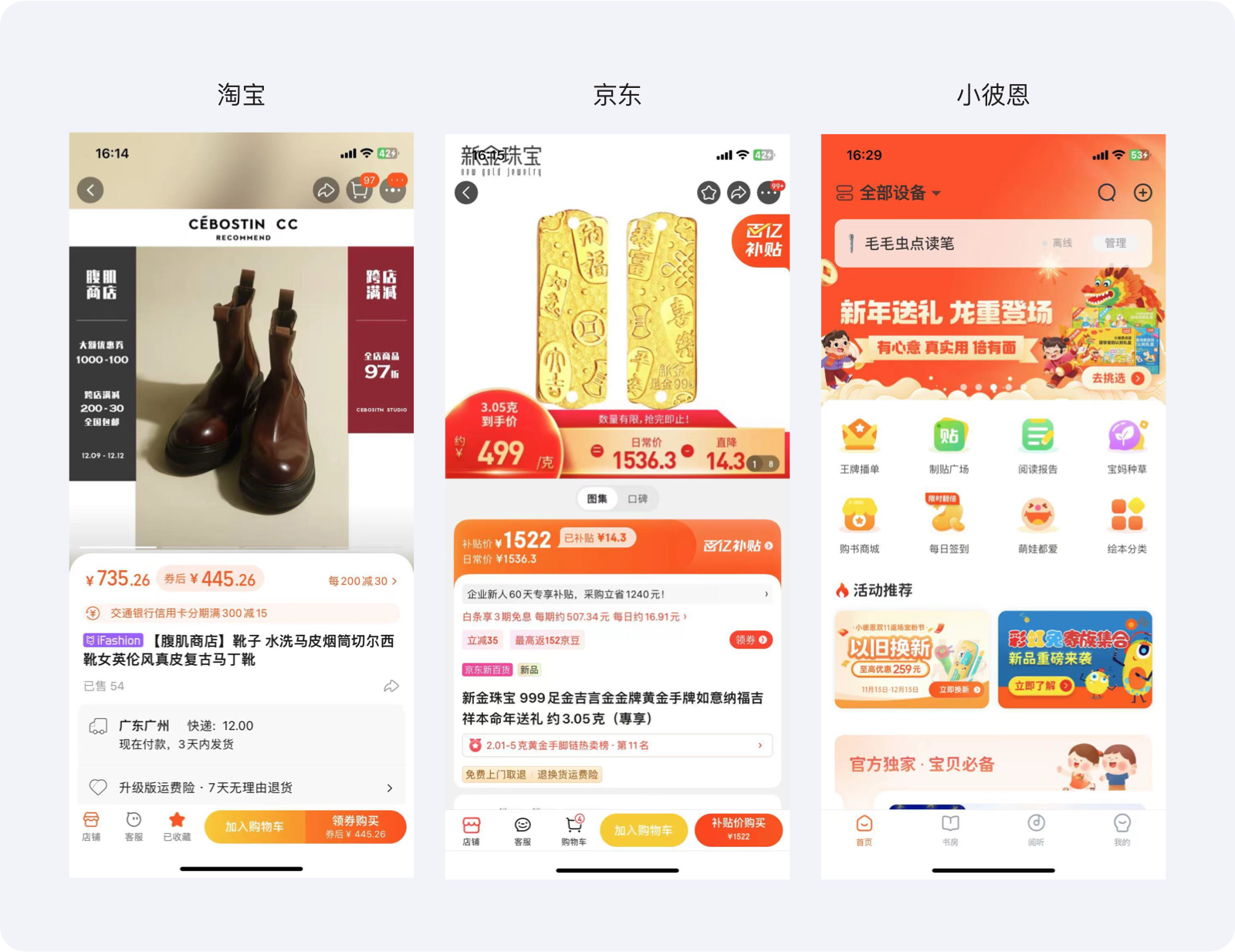
① 直角按鈕具有嚴謹、力量、高端的特點,適用于大牌美妝、奢侈品類產品;

② 小圓角按鈕具有穩定、中性的感覺,適用于用戶跨度較大的常規類產品中,例如微信、滴滴、抖音等;

③ 全圓角按鈕更加溫和、親切,適用于電商類和兒童類的產品中。

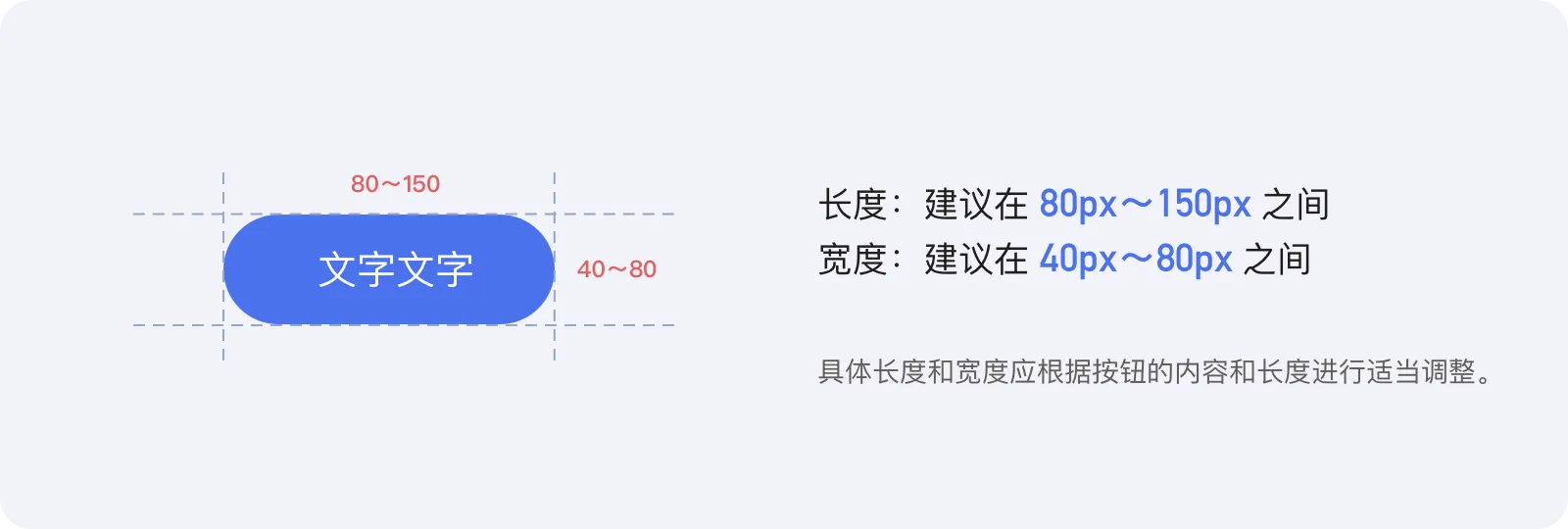
按鈕尺寸和比例根據iOS和Android的規范,按鈕尺寸至少高于5.5毫米(36 pt),否則用戶點擊時會較為困難。同時,按鈕長度固定,文字長度變化或是按鈕長度根據文字長短而變化的設計方式也需要考慮文字距離按鈕上下左右邊距的比例關系。
總的來說,UI中按鈕形狀的設計需要結合具體的產品屬性和界面風格,以及用戶的使用習慣來進行綜合考慮。
2、圖標設計
圖標是UI設計中另一種重要的具有高度概括性和視覺傳達性的小尺寸圖像元素。可以幫助用戶快速地識別和理解功能和信息,是靠文案無法實現的。
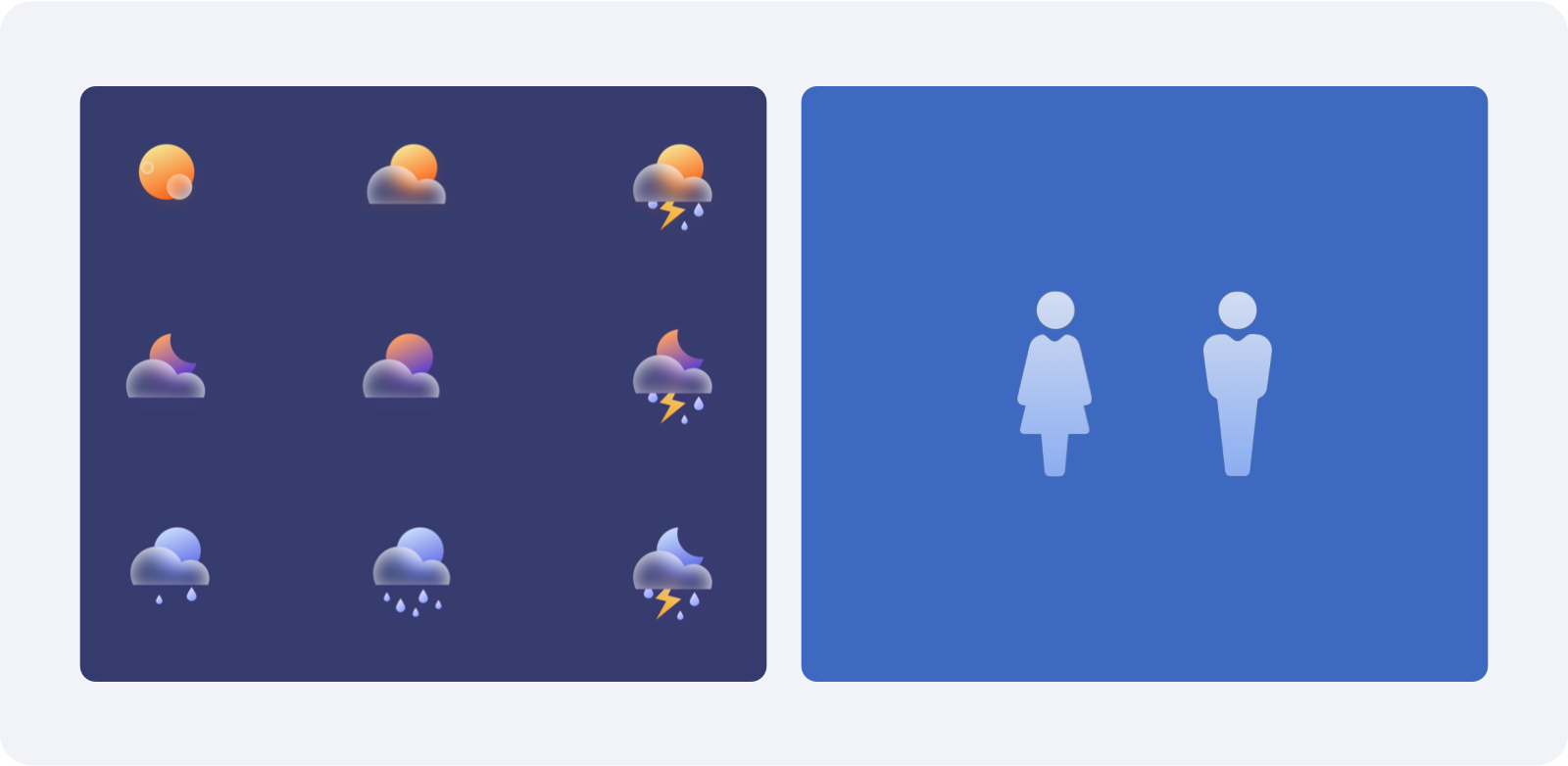
例如,天氣圖標通過其形狀、色彩和設計元素直觀地傳達不同的天氣狀況和氣象信息,幫助人們更好地了解天氣狀況。又如衛生間男女圖標的設計讓人們易于識別和理解。

在UI設計中,圖標的圓角度通常是怎么定義的呢?
① 大圓角:應用在以圓潤、可愛為主要風格的UI設計中,以營造出更加柔和、親切的視覺效果。
② 小圓角:小圓角作為一種微妙的細節元素,可以增加圖標的層次感和細節。在追求設計質感的界面中,適當添加小圓角可以使圖標更加精致和有品質感。
③ 無圓角:應用在科技或現代感的UI設計中,以營造出更加硬朗、冷峻的視覺效果。但使用需要克制,過多的直角可能會讓整個界面顯得生硬和冷感。

補充一點,我發現一個重要細節,就是很多人在計算內圓角數值時都存在困擾。自工作以來,我注意到這個問題影響了很多人,他們不知道如何正確地計算內圓角的數值。為了解決這個問題,通過以下方式幫助大家更好地掌握計算內圓角數值的方法。

3、輸入框設計
輸入框是用戶輸入信息的重要區域。在UI設計中,輸入框的形狀設計可以根據實際需求和設計風格進行變化。以下是一些常見的輸入框形狀設計:
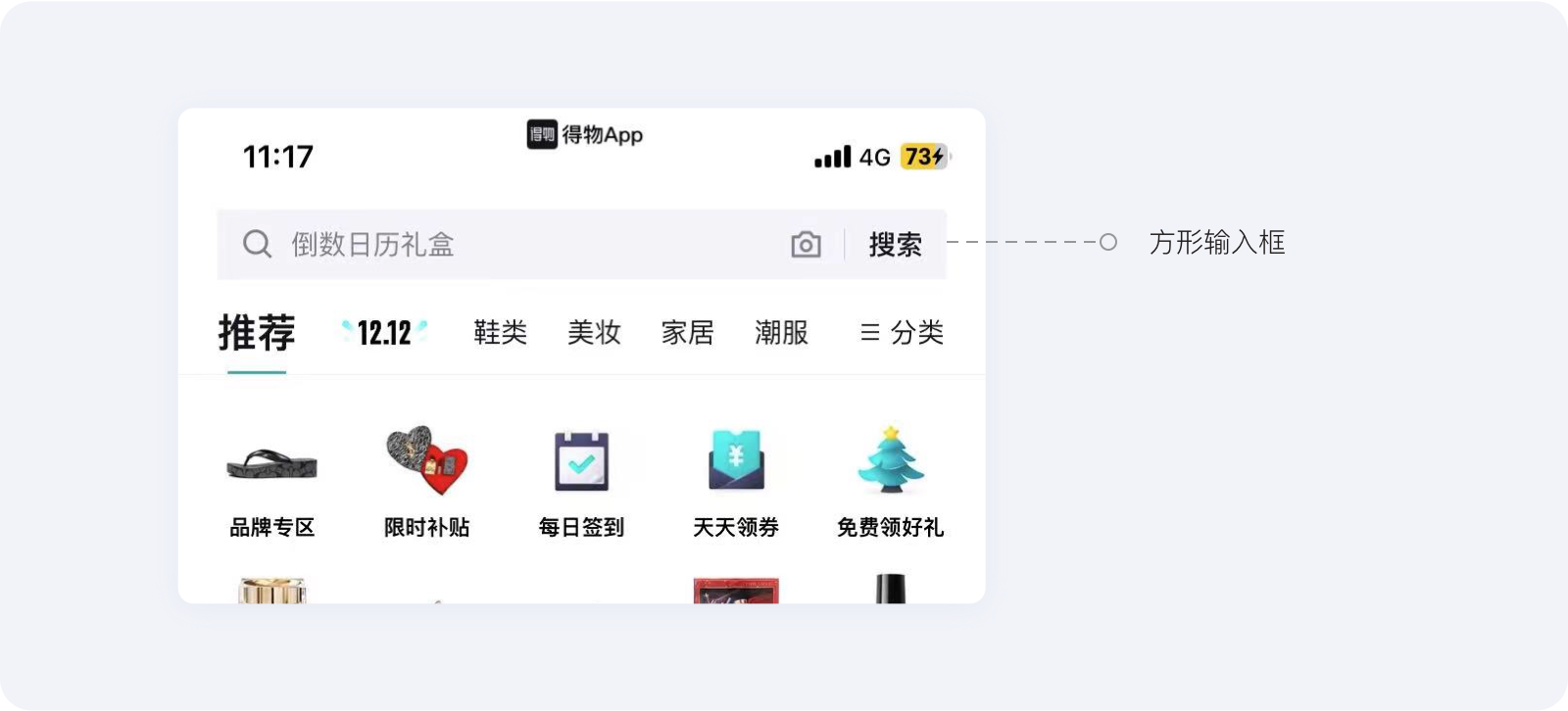
① 方型輸入框:這是最常見的輸入框形狀,它以方形的形式呈現,可以在其中輸入文本或信息。這種設計簡單明了,易于使用,適用于大多數場景。

② 圓角矩形輸入框:這種輸入框在四個角上采用了圓角設計,使得整個輸入框看起來更加柔和、友好。這種設計在一些需要強調用戶輸入的場景下較為常見。

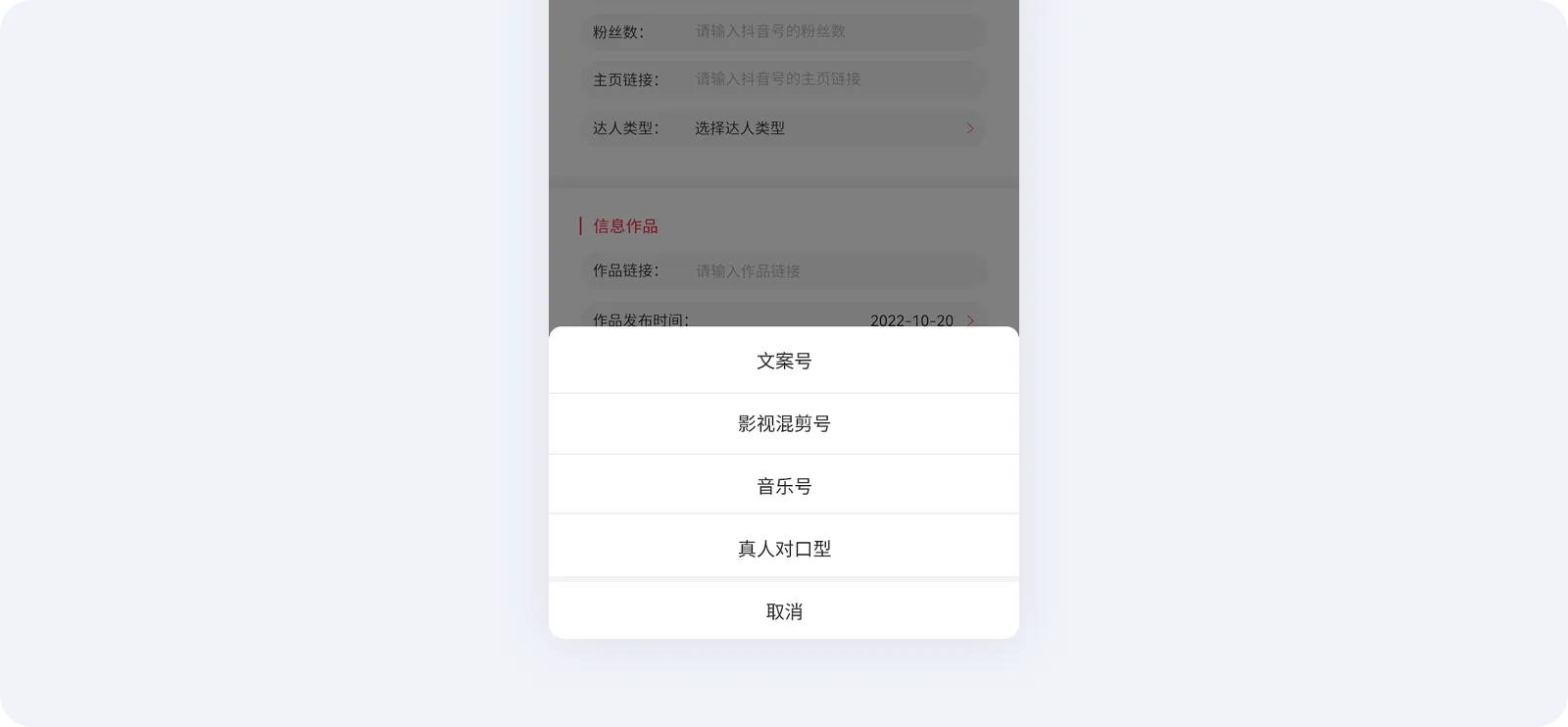
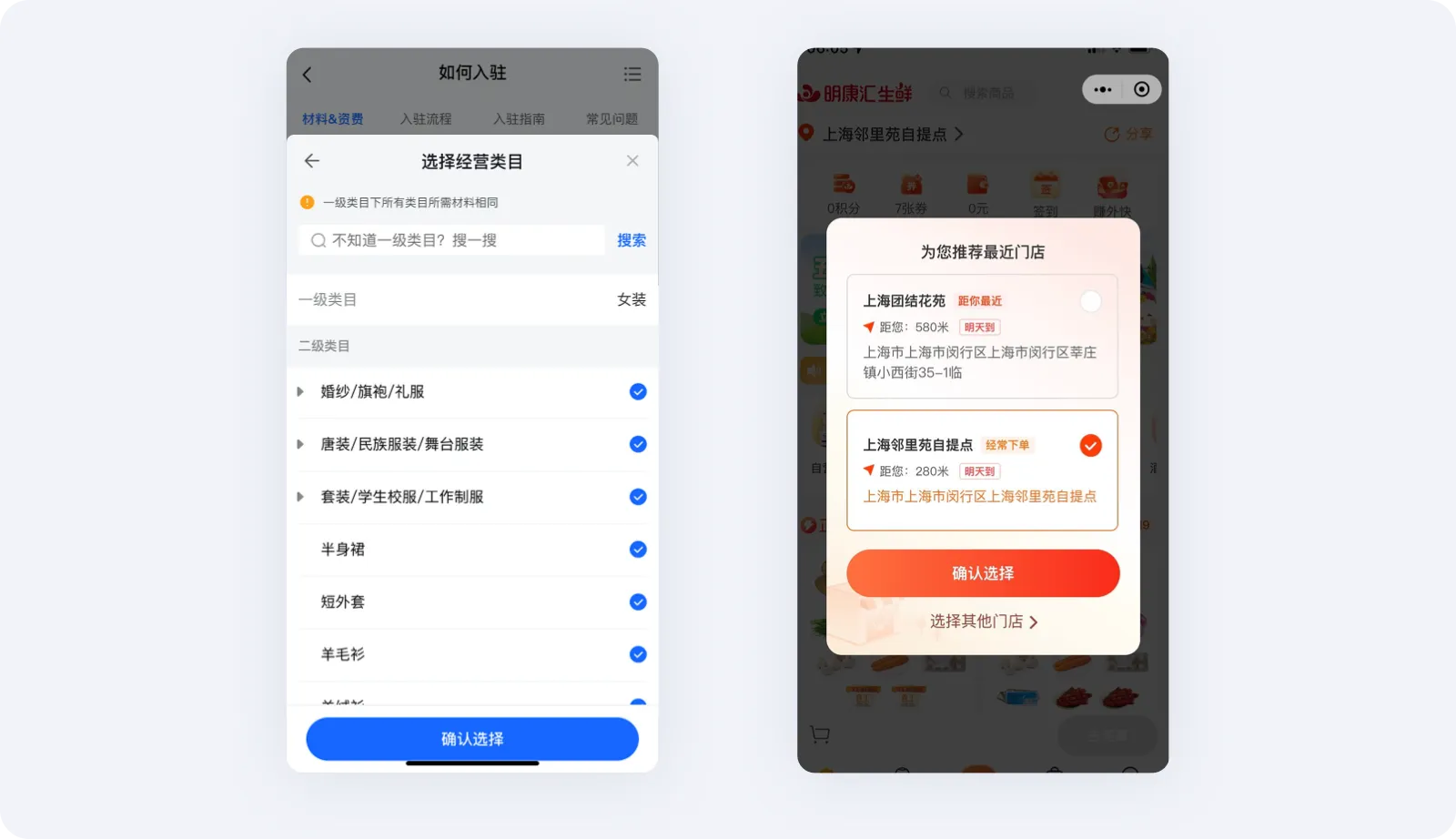
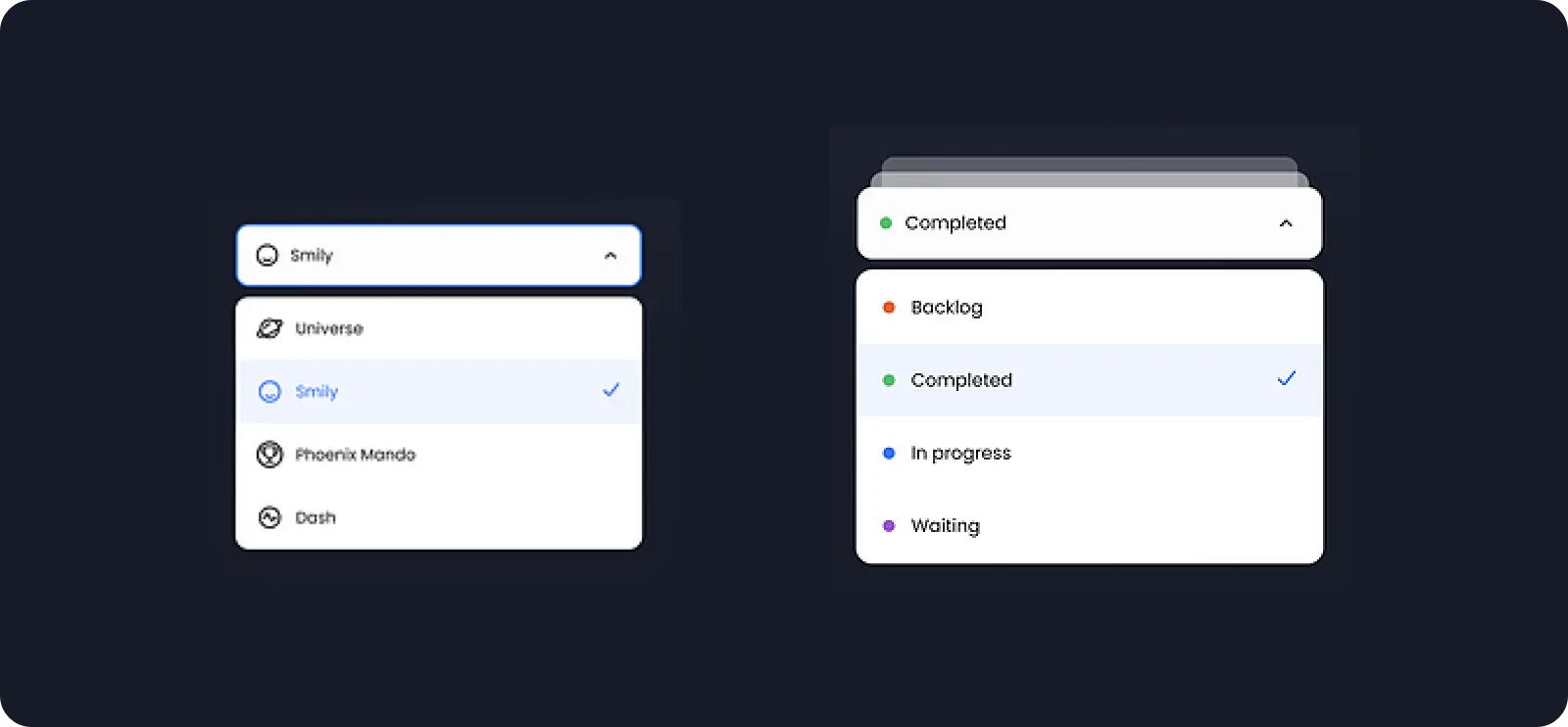
③ 下拉菜單輸入框:這種輸入框可以讓用戶從下拉菜單中選擇一個選項,而不是直接在文本框中輸入。這種設計適用于一些固定選項的場景,可以減少用戶的輸入操作。

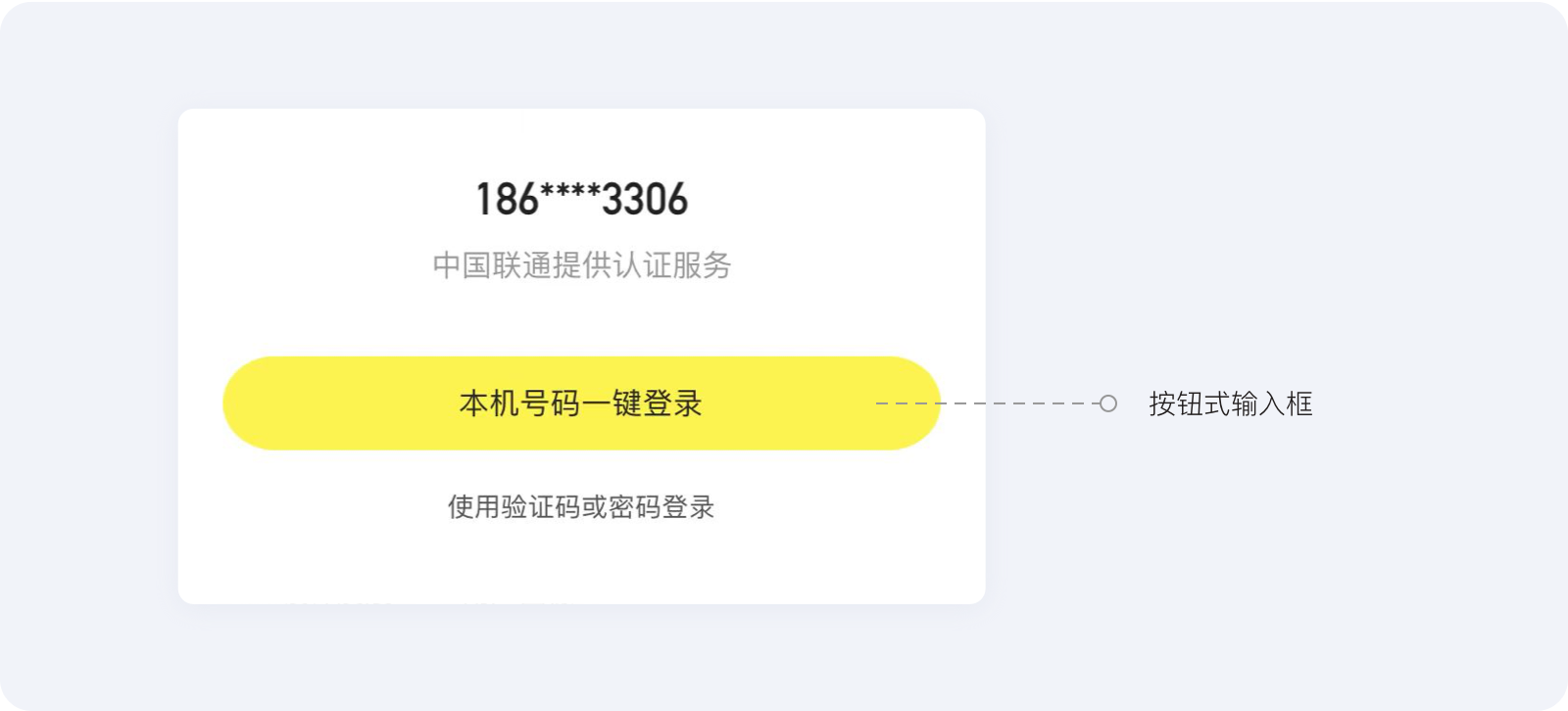
④ 按鈕式輸入框:這種輸入框將輸入框和按鈕結合在一起,用戶可以點擊按鈕來輸入信息。這種設計適用于一些需要強調點擊操作的場景,例如站酷的登錄。

⑤ 語音識別輸入框:這種輸入框允許用戶通過語音來輸入信息,而不是手動輸入。這種設計適用于一些需要快速輸入或不方便手動輸入的場景,例如駕車、寫字等。

總的來說,輸入框的形狀設計應根據實際需求和設計風格來進行選擇,同時也要考慮用戶的使用習慣和操作體驗。
4、導航欄設計
導航欄是UI設計中重要的組成部分之一。它幫助用戶在不同的頁面之間進行切換和導航。在設計導航欄時,應考慮其位置、顏色和形狀等因素。以下是一些常見的導航欄形狀設計:
① 頂部導航欄:這是最常見的導航模式,位于頁面頂部,可以包含網站的名稱、主要的導航選項、搜索框等元素。這種設計簡單明了,易于使用,適用于大多數場景。

② 側邊導航欄:這種導航模式位于頁面左側,通常用于二級導航或輔助導航。側邊導航欄可以以垂直或水平方向呈現,根據實際需求進行選擇。

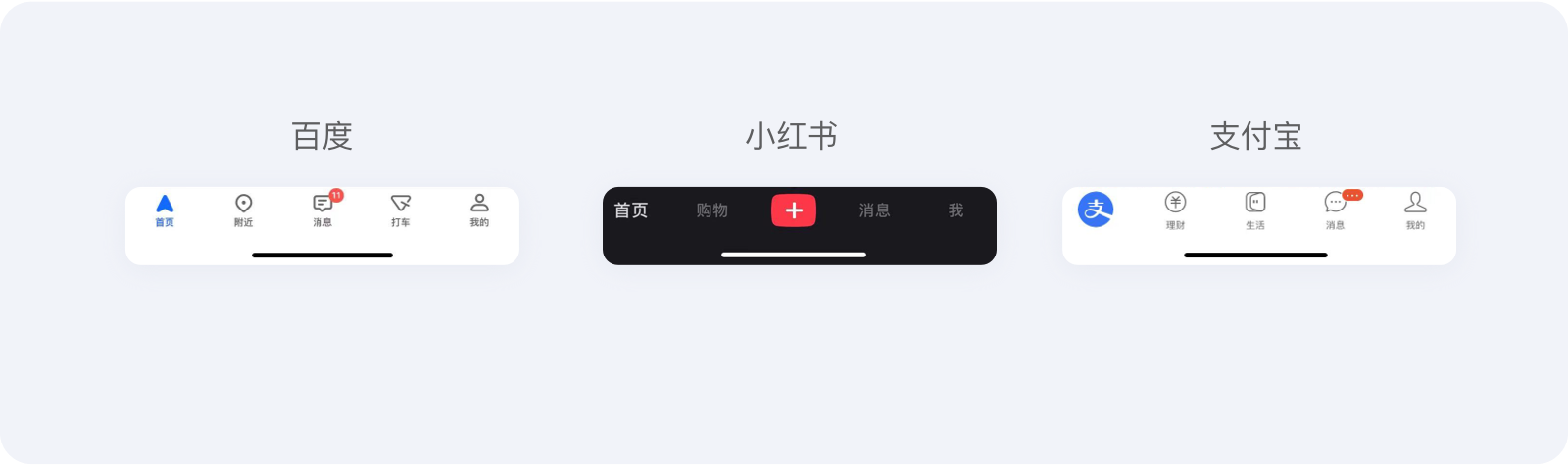
③ 底部導航欄:這種導航模式位于頁面底部,通常用于一級目錄的導航。底部導航欄可以包含網站的名稱、主要的導航選項、搜索框等元素。這種設計操作方便,用戶體驗好,適用于大多數場景。

④ 彈出式導航欄:這種導航模式通常用于移動端應用,通過點擊或滑動屏幕上的按鈕或圖標來喚出導航菜單。彈出式導航欄可以以垂直或水平方向呈現,根據實際需求進行選擇。

總的來說,導航欄的形狀設計應根據實際的導航模式和設計風格來進行選擇,同時也要考慮用戶的使用習慣和操作體驗。好的導航設計應該簡單明了、易于使用,能夠提供清晰的信息架構和層級關系,幫助用戶快速找到所需內容。
5、作為底紋設計
將形狀用作底紋,可以增加圖形的視覺層次感和趣味性。尤其是當使用如圓圈、條紋、曲線等形狀時,可以使底紋呈現出動態感和動感。
也可以強調文字或圖片中的某些元素,用來引導觀者的視線,以創造出視覺焦點。比如,在一個沉悶的黑色背景上使用鮮艷的彩色形狀作為底紋,可以將觀者的注意力集中在那些形狀上。

但是,必須著重強調的是,底紋的使用應當與整體的設計風格和主題相得益彰。若應用不當,可能會對畫面的整體美感產生破壞性的影響。因此,在決定是否使用底紋時,必須慎重考慮其與整體設計的和諧度。
1、動態形狀設計
隨著技術的不斷發展,動態形狀設計已經成為一種趨勢。通過使用動畫和過渡效果,可以創建更具吸引力和互動性的界面。例如,使用漸變效果來平滑地轉換不同的頁面或狀態。

2、3D和立體形狀設計
3D和立體形狀設計為UI設計師提供了更多的可能性。通過使用陰影、光照和深度效果,可以創建更立體、更有層次感的界面。例如,使用3D旋轉效果來突出主要內容或使用陰影效果來增加界面的深度感。

3、可定制形狀設計
隨著用戶對個性化需求的不斷增加,可定制的形狀設計變得越來越重要。用戶希望根據自己的喜好和需求來調整界面。例如,允許用戶自定義選擇自己喜歡的頁面主題風格。

藍藍設計(ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
用戶覺得軟件不好用通常是由于操作界面不符合常識,交互邏輯出人意料導致的。用什么樣的設計來支撐產品體驗值得我們深入的思考。
用戶覺得軟件不好用通常是由于操作界面不符合常識,交互邏輯出人意料導致的。
這里我們要引入三個模型的概念:實現模型,心理模型和呈現模型。

用戶是真的想要一匹很快的馬嗎?或許吧。

然后福特就發明了汽車,很好的滿足了的客戶的需求。
嗯!這個可能是一個很好的滿足了這個客戶以及一群客戶的需求。
這個故事告訴我們,我們需要挖掘客戶真正想要的東西,而不是停留在現有客戶所說事物的表面,傻傻去找一匹很快的“馬”。
接到需求后產品經理一般會在PRD評審時向設計側講解需求背景和功能邏輯,在這個階段我們可以了解到產品經理規劃中的用戶流程和使用方式。產品原型呈現的只是無數解決方案中的一種,了解了業務訴求再回顧原型方案,經常可以帶來全新的視野,并由此推導設計方案。
下面我們就看下如何從組件,結構,功能,狀態幾個層面解決設計問題。
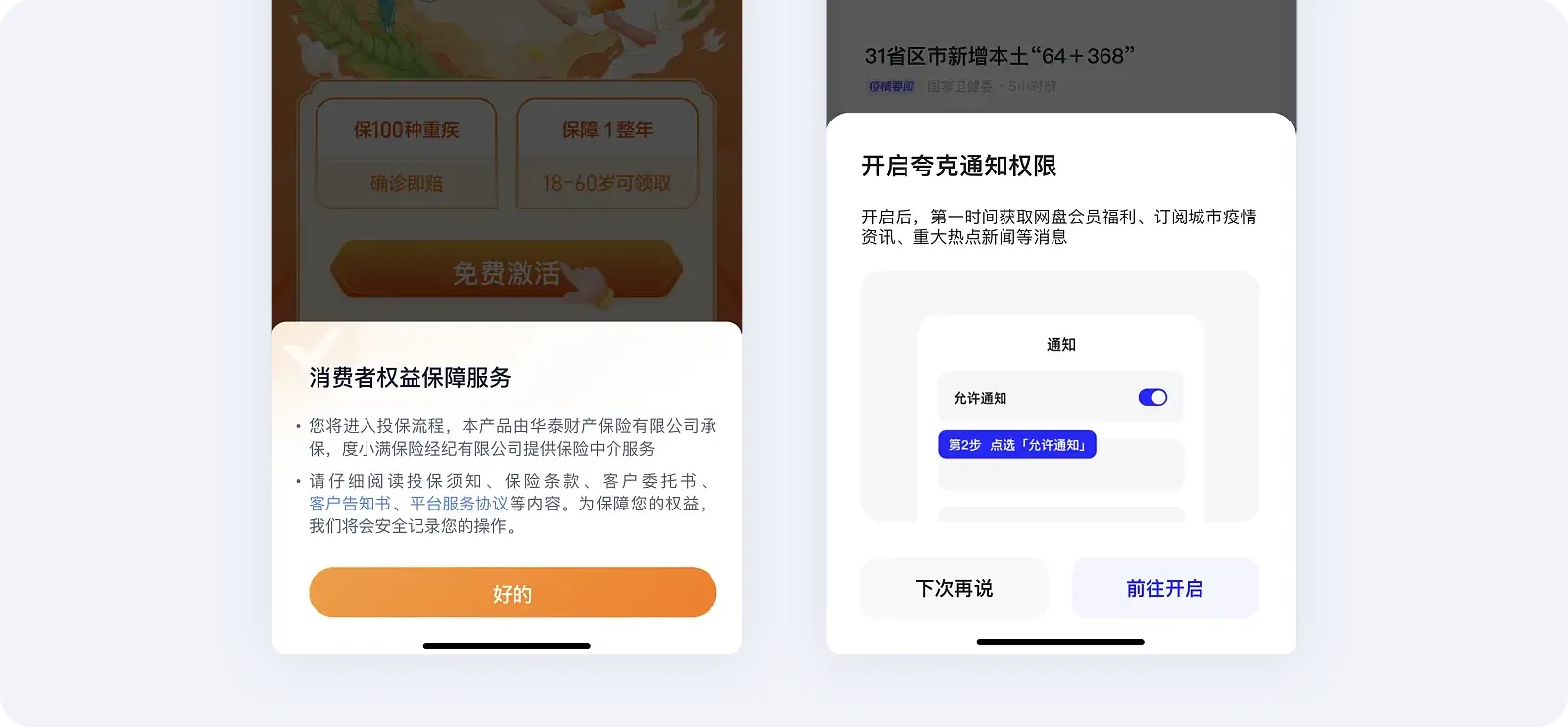
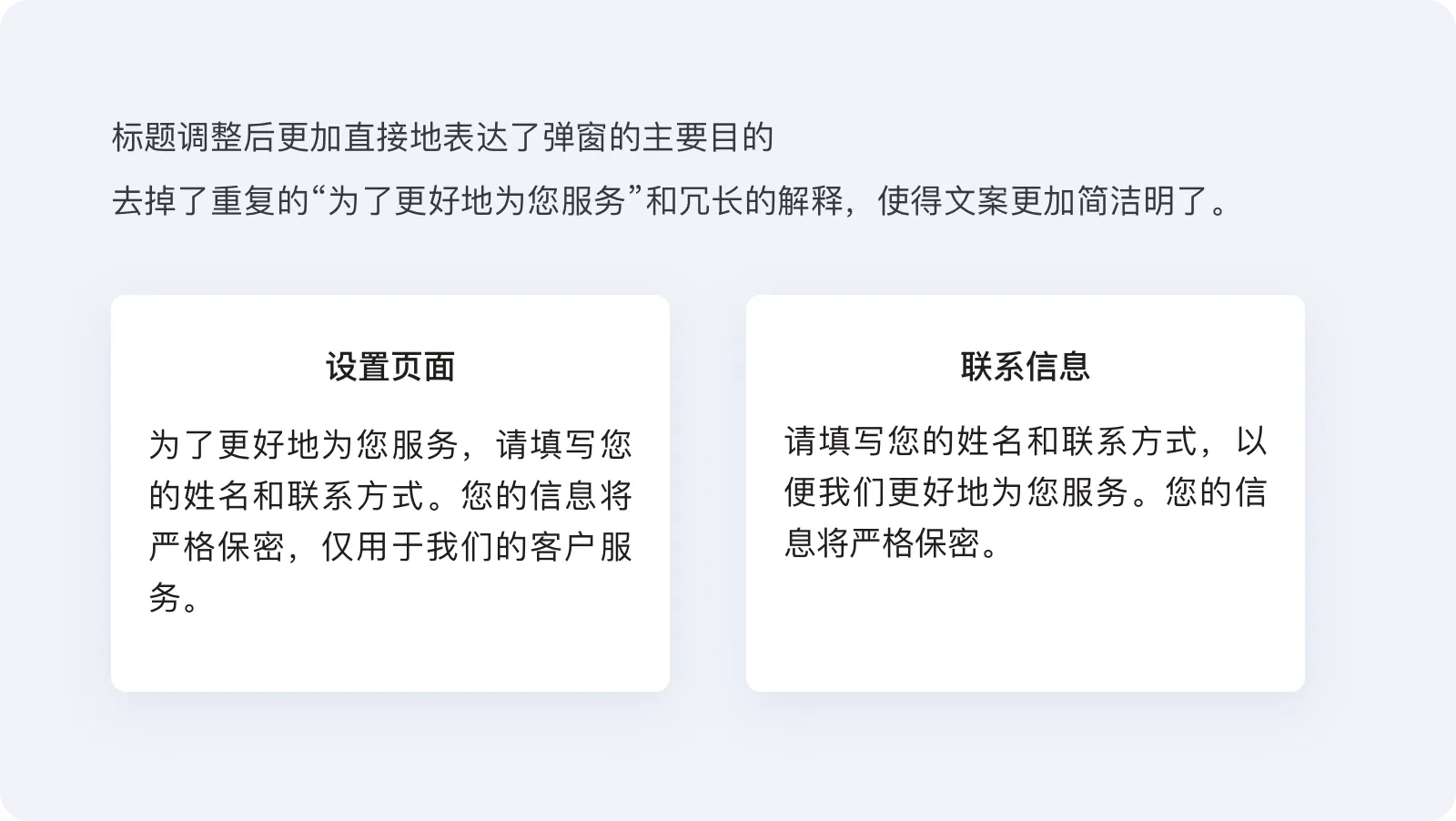
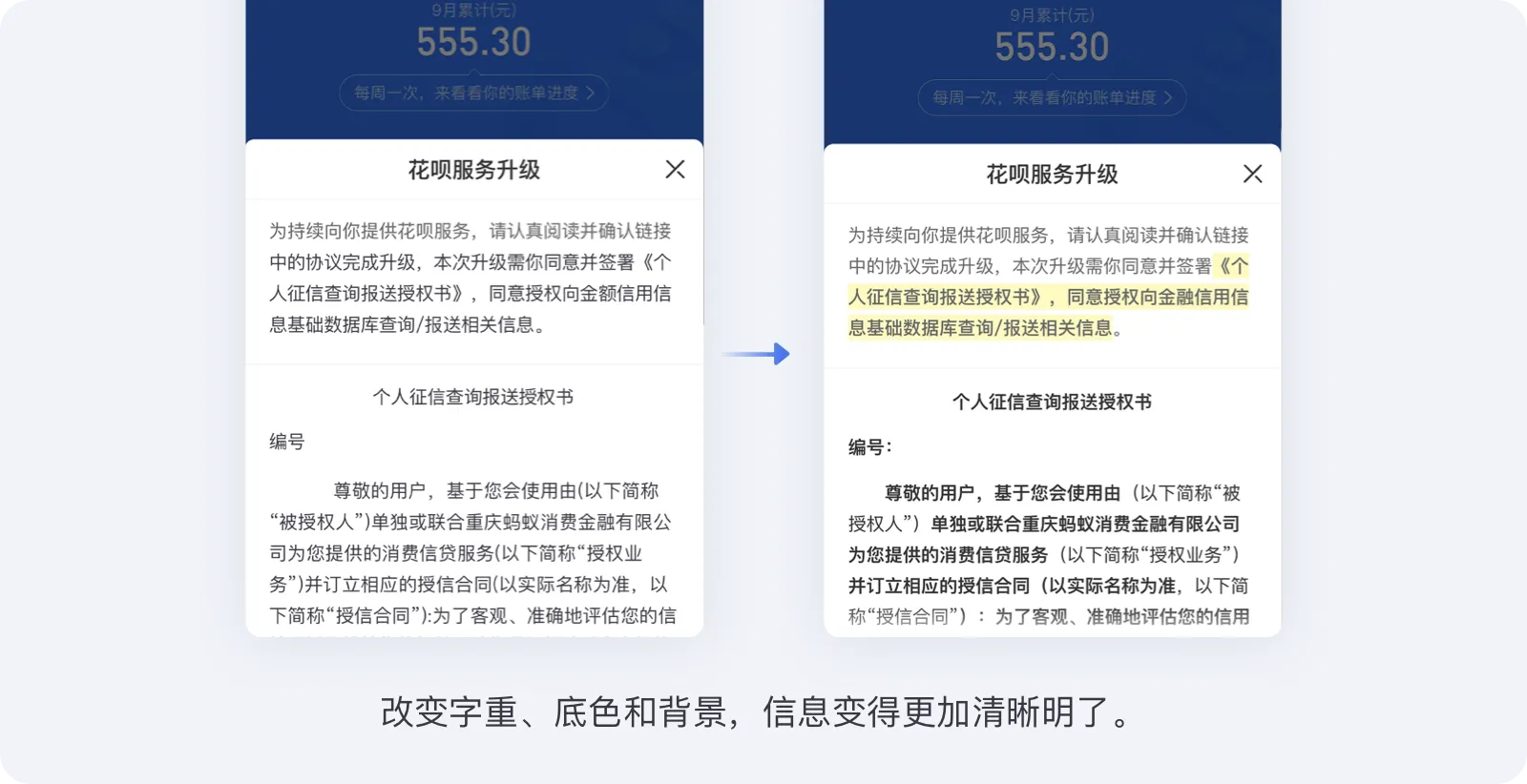
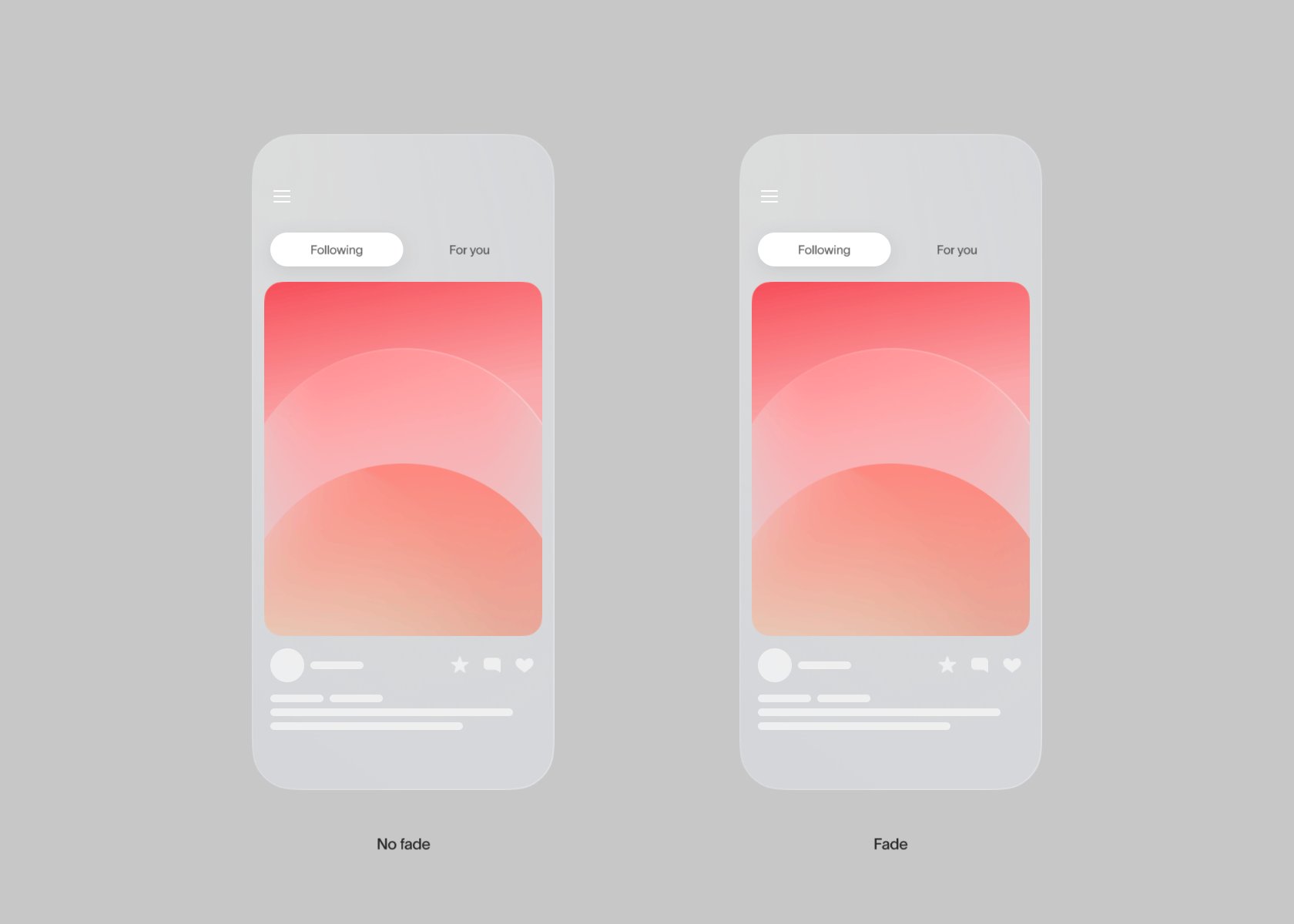
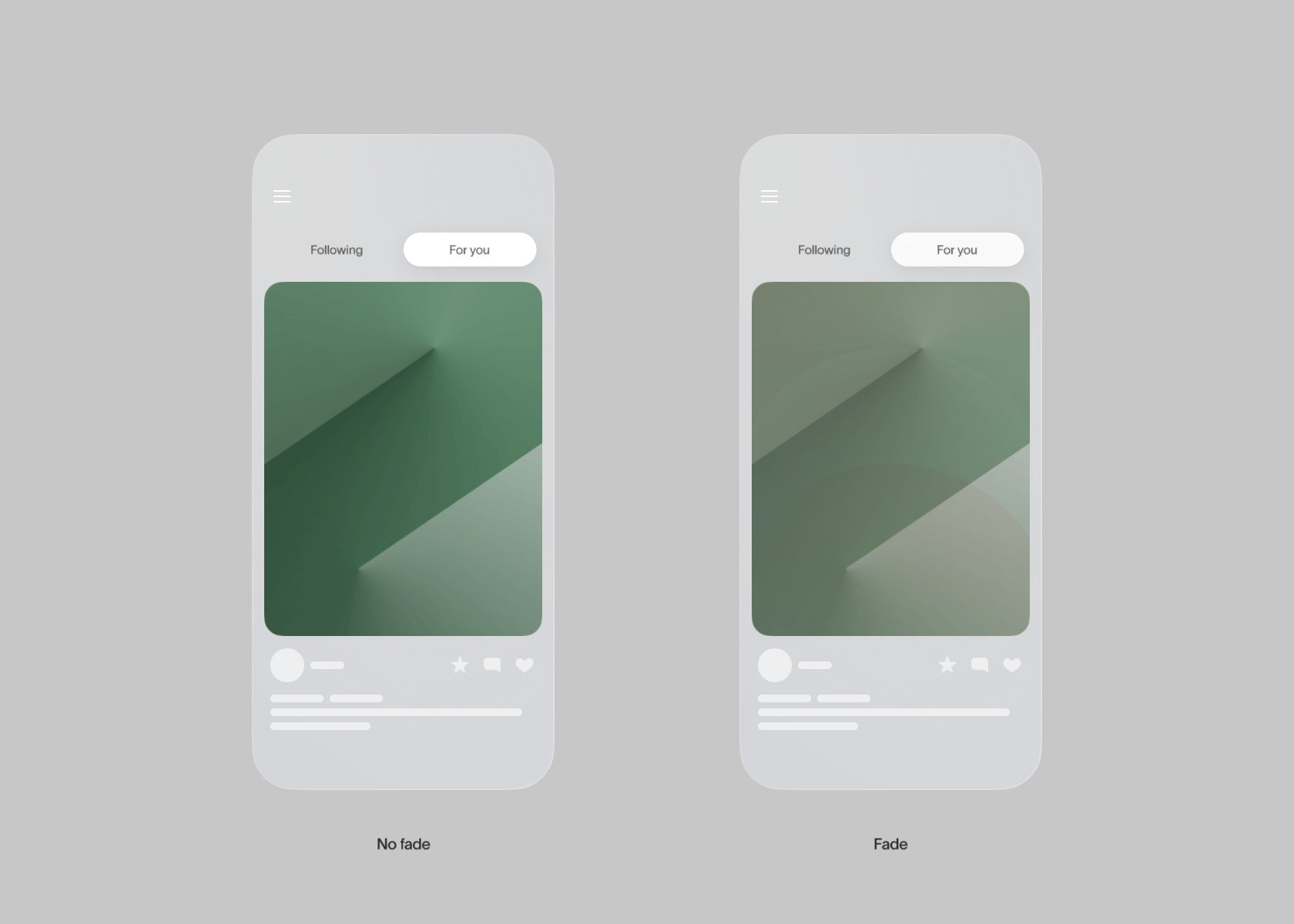
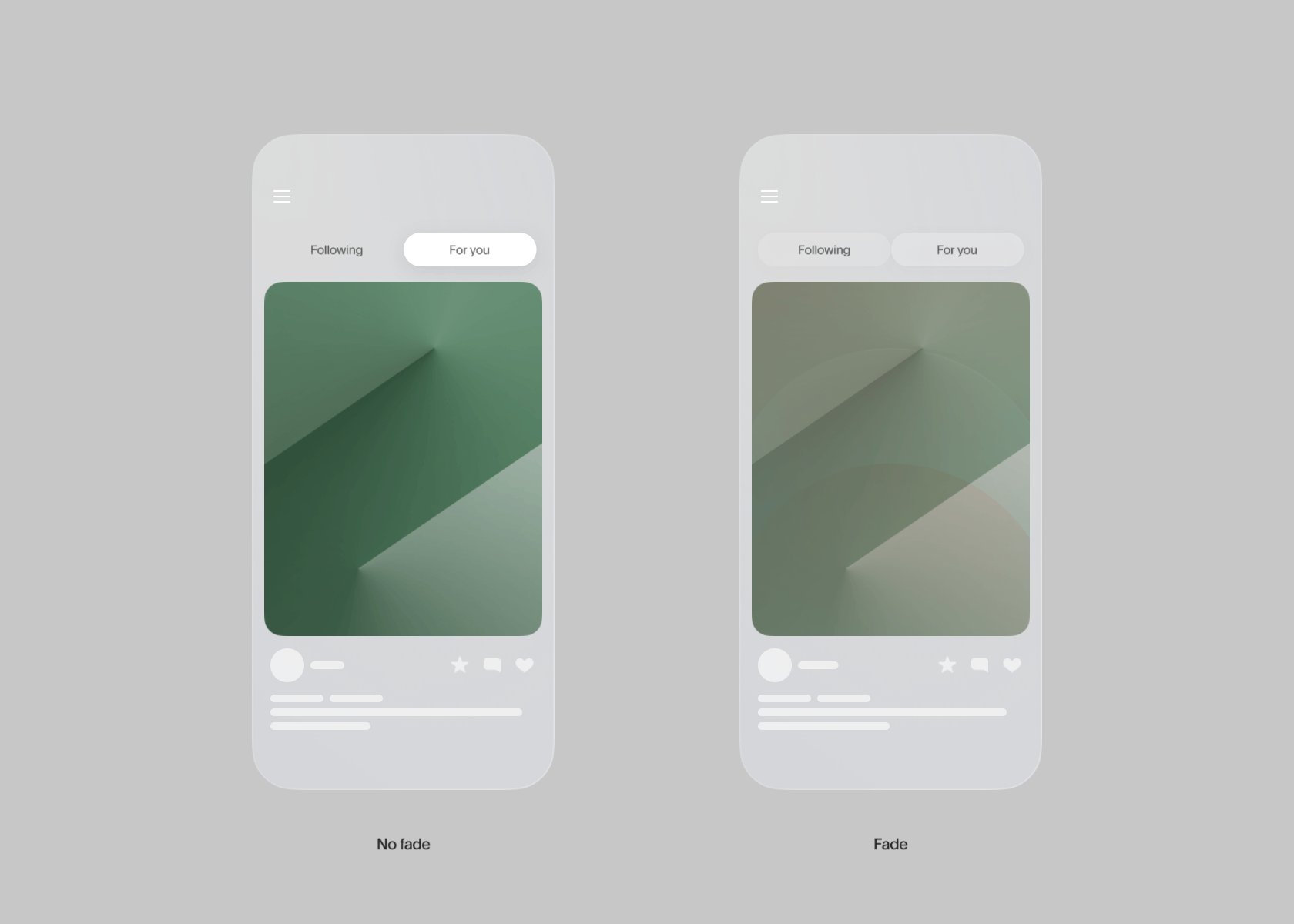
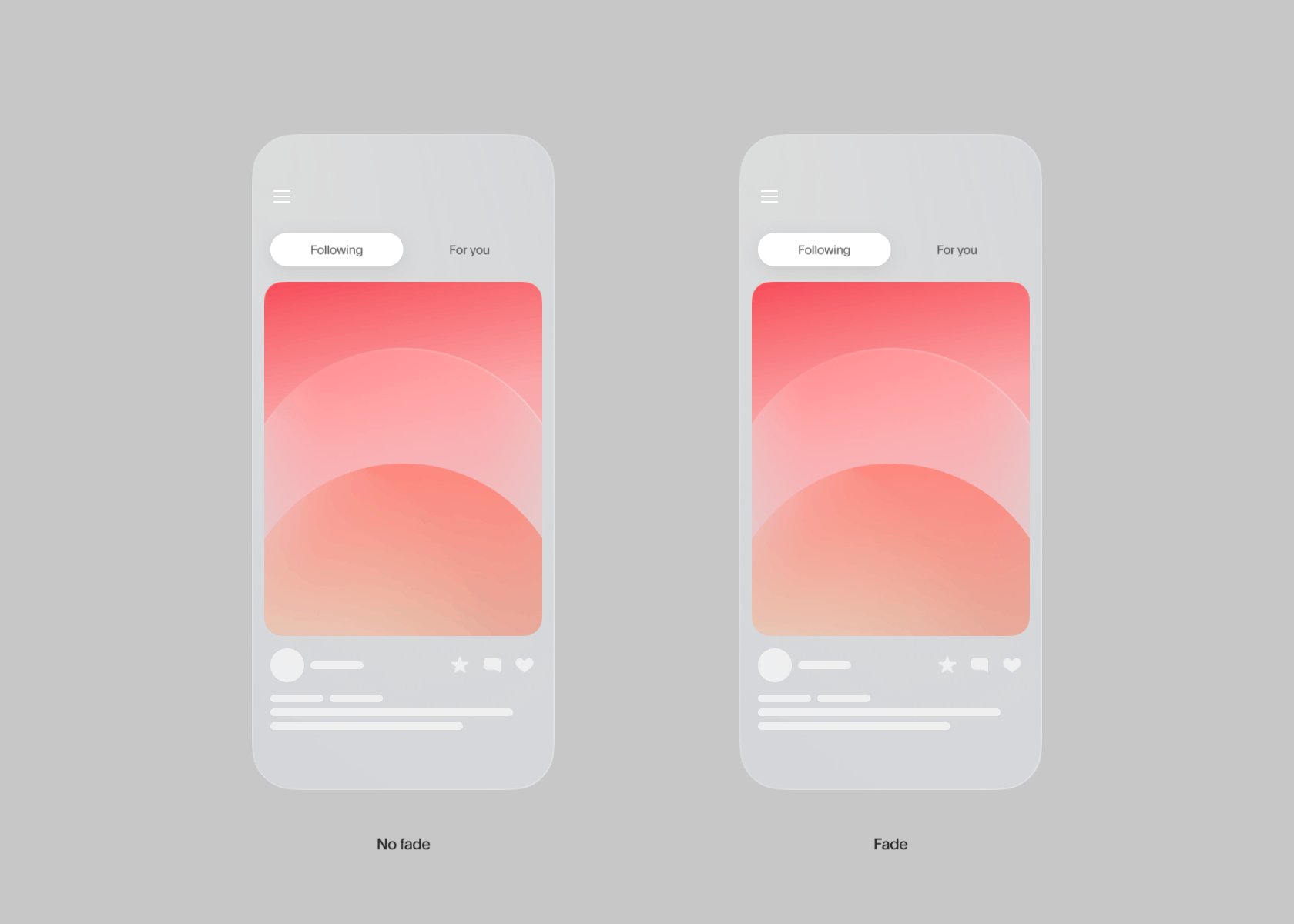
文案是界面的重要構成,卻是界面設計中最不被重視的一部分。很多軟件之所以用起來有一層朦朧的隔閡感,罪魁禍首就是晦澀的文案。簡單的糾正文案可能會帶來煥然一新的使用感受。

圖形用戶界面誕生之初,界面元素對物理世界的模擬是為了便于用戶將現實中的常識套用到虛擬界面上:擬物化通過質感暗示用戶界面的交互方式;在扁平化時代,提供視覺線索仍然是必要的原則。拿拖拽操作來說,首先可以拖動的組件上要有把手,暗示可以撿起。組件被拿起來時要明顯擴大的投影樣式描繪高度,并在列表中顯示一條瞄準線便于用戶精確定位。

再比如卡片式設計,和現實中的卡片相同,它可以明確地劃分出功能和信息的關系。要注意的是,視覺分區越多,頁面復雜度越高,設計時需要控制平衡。

1.3 熟悉的組件
用戶點擊下拉選擇器的時候,自然會期望在周圍彈開一個選項浮層,因為他們用過的所有軟件交互都是這樣。這個就是習慣用法范式的應用(盡可能套用常規的交互方式讓軟件的操作容易預測,用戶理解成本低)。

然而在常規組件無法承載實際需求時,有必要跳出慣用范式,通過差異的視覺樣式給用戶思想準備。例如一些原型圖中的選擇器使用了下拉的樣式,觸發的卻是選擇抽屜或者彈窗。這種意外的發生或多或少會降低用戶使用時的信心,因為他們再也不確定點擊下拉后會發生什么。通過特殊與常規的區分,其實也維護了慣用范式的一致性。
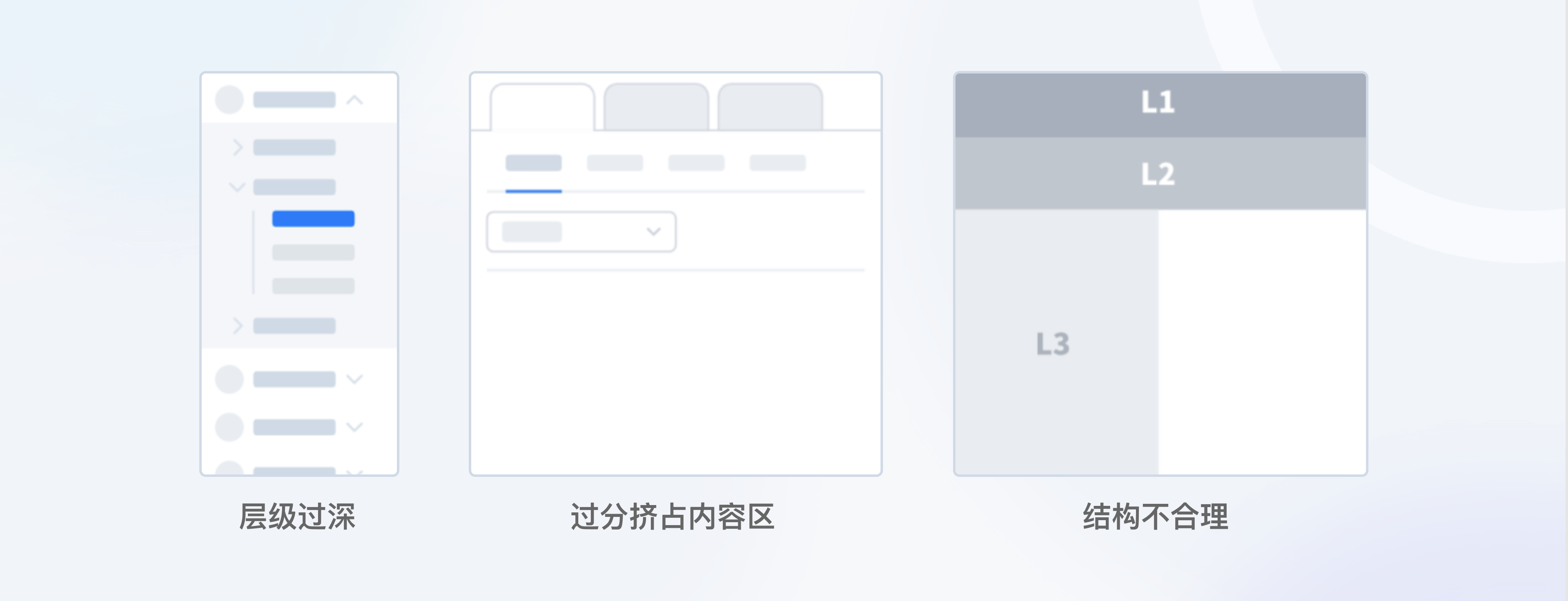
你一定遇到過這種棘手的原型:頁面導航又多又深,林林總總地鋪酒在導航區和功能區,信息密度堪比柯林斯英漢辭典。頁面導航是界面的基本框架,處理系統的導航方式是頁面設計早期就需要完成的工作。

2.1 控制一級導航深度
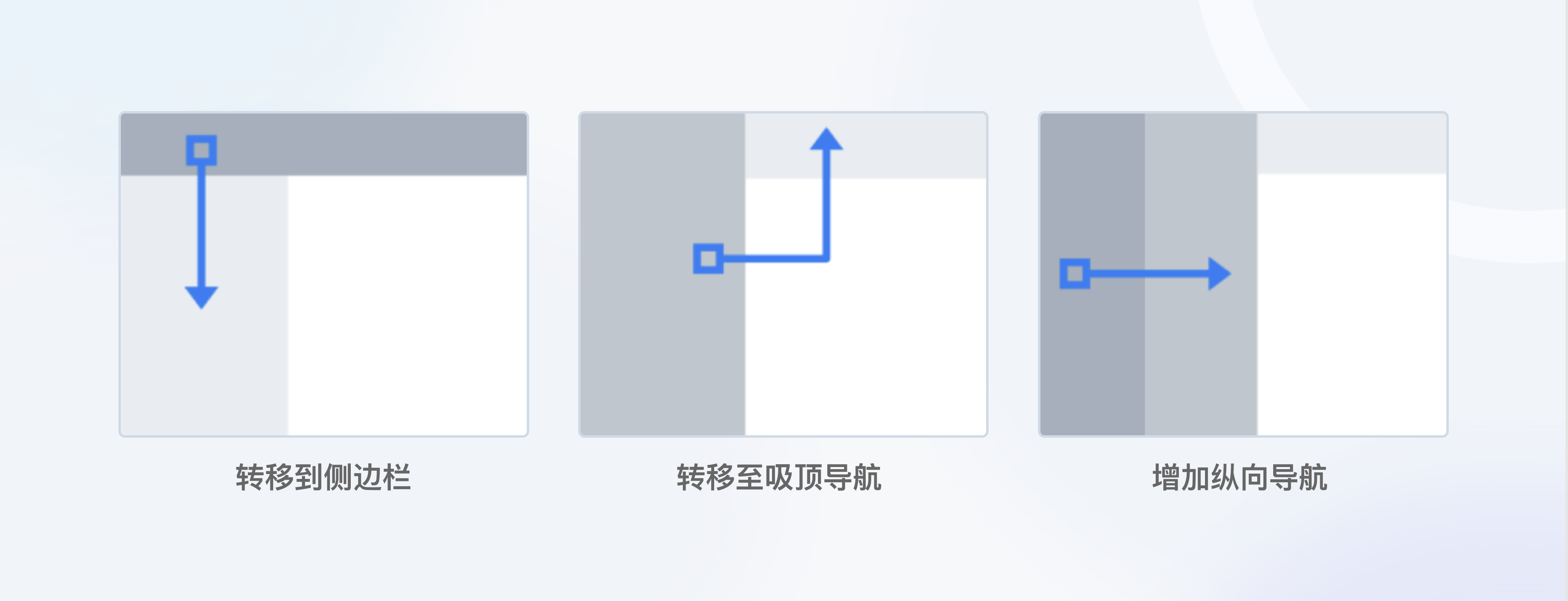
一級導航過深時,有必要進行降級。頂欄導航可以向邊欄導航轉移。邊欄導航是一級時,可將最低級的導航放到內容區吸頂;若層級仍然不夠用或導航條目較多,可以再增加一個縱向導航。

2.2 平衡內容區導航
吸頂導航會占用內容區的縱向空間,但可以隨時跳轉。
內容區內的導航性質更類似于篩選,能夠隨內容滾,不便于隨時切換。
頁簽類型區別大或是需要切換對比時,可以將導航吸頂;頁簽下內容形式近似或需要更多瀏覽空間時,可以將導航放在內容區。

2.3 減少空間浪費
很多原型會習慣性地在頁面頂部配置一個頂欄。實際上里面的商標,賬戶信息,設置等功能可以整合到邊欄中,這樣內容區上方會多一些縱向空間。

3.1分級展示功能
比如一些的圖表類頁面主要用于瀏覽而不是編輯,這種情況下將操作隱藏到省略號或者漢堡菜單中,不僅可以減少信息干擾,還能避免誤操作。

高級功能的隱藏很好理解,比如 macOS 的網絡配置只顯示基礎的連接功能,DNS 配置等高級操作被整理到了一個按鈕中。你可以想象如果所有的配置項都展示一個頁面,對于用戶日常聯網操作會有多么不友好。

3.2 拆分功能
除了分級,當頁面或區域內的功能過于集中時,可以進行拆分以降低信息壓力。
分離檢索與查看:列表同時兼具瀏覽與管理的功能,但在字段眾多,空間有限的情況下,可以選擇其中有代表性的字段在單元行中顯示,便于快速掃描和管理,完整的單元行信息放到下一個層級顯示。

分離表單區塊:當表單存在區塊表單時,可以只在表單中顯示區塊的預覽,將區塊的新增和配置放到抽屜中進行,由此減少功能堆積。

3.3 數據的編輯
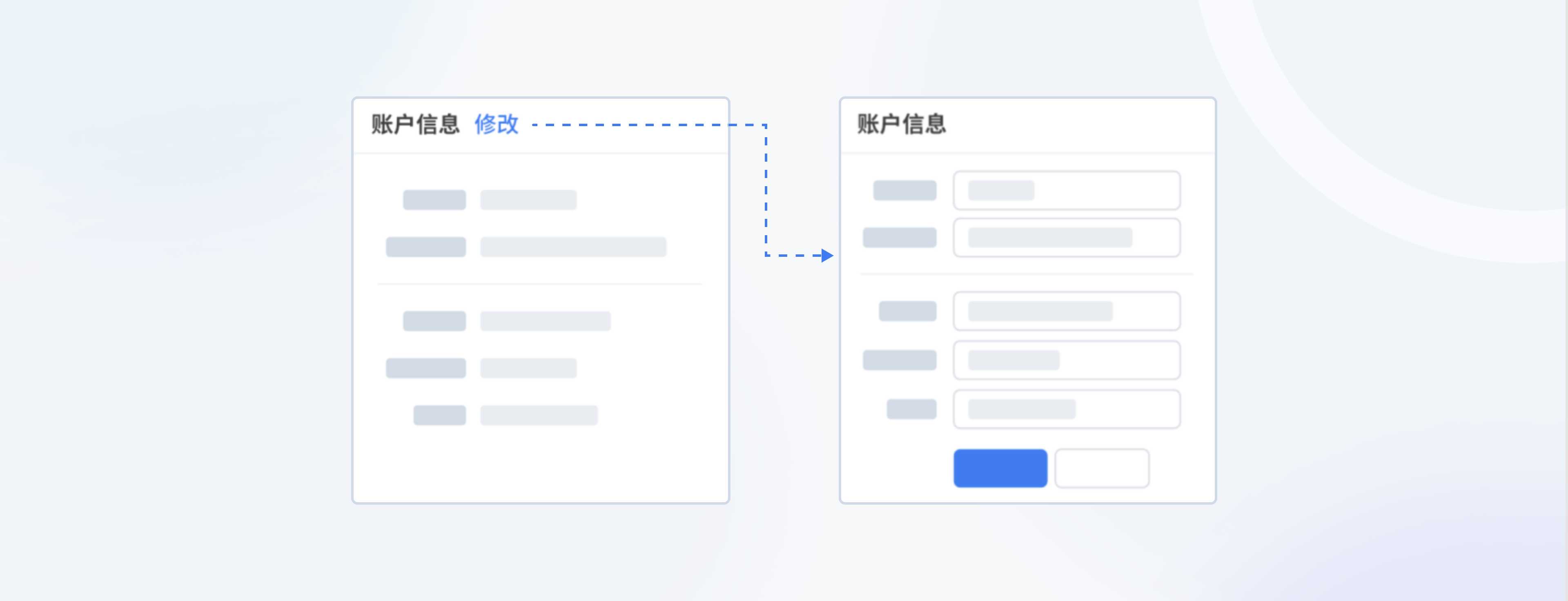
涉及數據編輯的頁面存在四種設計方式,需要綜合考慮表單的數量,用戶的操作頻次和使用方式來判斷采用哪種。
查看模式:帶查看模式的頁面視覺效果整齊,信息干擾最小,且不會誤操作。但需要進入編輯模式修改頁面內容。

直接編輯模式:用戶到達頁面時,數據就可以被修改生效。常見于設置類頁面。該模式使用效率最高。但由于容易誤操作且視覺信息冗雜,不太適合大型表單。

行內編輯模式:頁面樣式類似查看模式,當鼠標懸停在數據上,界面會提示用戶此處可以編輯,用戶點擊后可以快速針對局部數據做修改。該模式只適用表單項少的情況。

實時保存:頁面長期處于編輯模式,系統會自動保存用戶的操作。常見于線上文檔工具。該模式誤操作風險最高,需要提供版本控制和操作撤回功能。

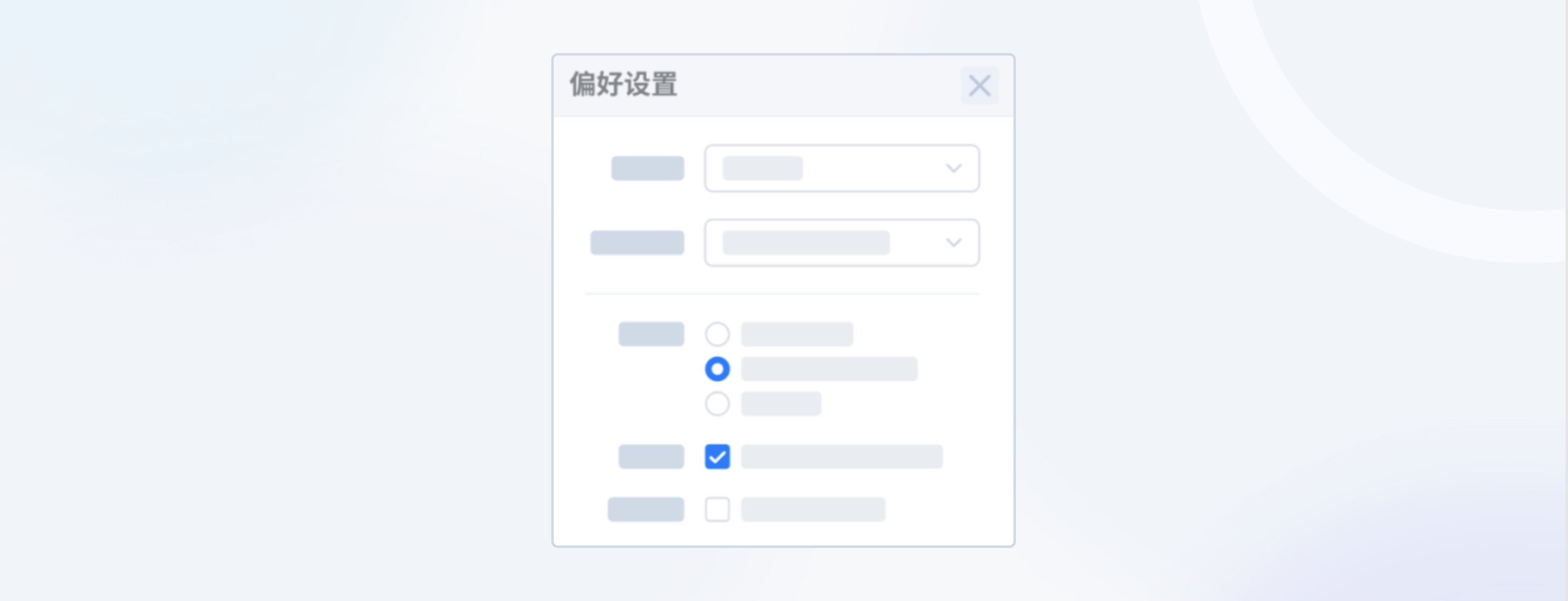
業務層面上無法避免單頁出現大量表單時,可以在視覺上分節。注意!和真正的分步不同,這里的只是從視覺層面對頁面信息進行處理,沒有流程先后的概念,所以盡可能不要拆分頁面。
以下圖為例,通過視覺上的劃分,即使在同一個頁面顯示同樣數量的表單,版面空間的呼吸給予了用戶喘歇的余地。錨點導航是個錦上添花的控件,空間允許時可以加上。

一個列表出現空狀態的可能性有:

雖然后果一樣,但問題本質不同,解決方式自然也不同,此時需要分別給出對應的引導。
再沒有什么比一行“操作失敗”的提示更讓人絕望,用戶不知道哪出了問題,也不清楚如何解決。異常流程時有發生,此時系統的引導會起到至關重要的作用,它能夠帶用戶走回正軌,減少無助感。

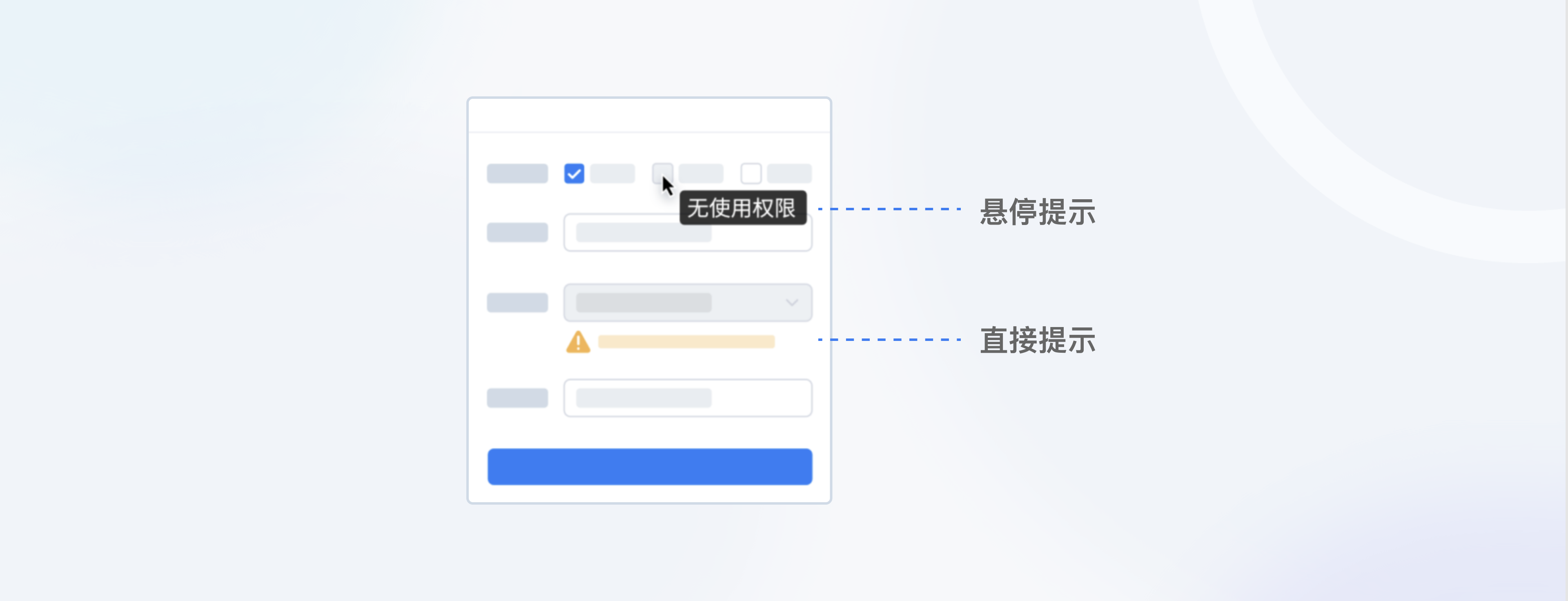
該問題的重災區是工具類軟件,用著用著一些功能突然就灰掉了,只能慢慢摸索是哪里的問題。功能之所以不可用肯定有個原因,不論是直接顯示還是鼠標懸停時顯示,有必要要讓用戶明白原由或者如何解決,避免把用戶困在死胡同。

新手教程特別考驗用戶的記憶力,尤其是在新接觸軟件的學習爬坡階段,而且很難保證在一段時間不用后,用戶還能記得如何操作。當系統引入了晦澀概念或復雜交互時,最好在該功能周圍提供說明,或懸停時展示 tooltip.使用戶無需長期記憶,在用到該功能時又可以快速上手。

圖形界面的本質是人與機器交流的語言。與現實生活一樣,我們傾向與禮貌體貼的對象溝通。所以下手設計時要盡最大可能從人類的本性出發,才能在業務和產品邏輯的限制下,為用戶塑造更具親和力的界面模型。
藍藍設計(ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
藍藍設計的小編 http://ssll180.com